基本概念
- CSS(Cascading Style Sheet)级联样式表,用来控制页面布局与页面样式
- 可以修改颜色、大小、位置、层级、动画等等
- CSS3 中多种颜色模式/阴影/边框圆角/渐变/动画/过渡/响应式/弹性布局/多列布局都是 CSS3 的新特性
CSS 的三种位置
行内样式
写在 HTML 元素的开始标签里,只对当前行生效
特点:只能给一个元素使用,复用性差
<h4 style="color:red;">我是标题</h4>
内部样式
写在 head 标签中的 style 标签里,对当前页面所有元素生效
特点:随着当前页面加载而加载,加载速度快,首页常用
<head>
<style>
/* 标签名选择器 */
h1 {
color:red;
}
</style>
</head>
外部样式
写在独立的.css 文件中,在html 文件中引入外部的.css 文件
- rel:必写属性,表示引入文件是什么类型 stylesheet 样式表
- href:要引入 CSS 文件的路径
特点:可以被多个页面共享,复用性强,常用于二三级页面
<html>
<head>
<link rel="stylesheet" href="01.css">
</head>
</html>
优先级
- 渲染同一个元素,样式不同会叠加生效,比如背景色和文字颜色会同时生效
- 如果渲染的样式相同,按照如下优先级排序:
!important > 行内样式>(内部样式=外部样式)>浏览器自带的样式 - 内部样式与外部样式优先级一样,后写的样式会把之前的样式覆盖掉
选择器
- 标签名选择器:选中指定标签的所有元素,写法: 标签名 { CSS 样式 }
- 类选择器:选中指定的一类元素,写法: .class值 { CSS 样式 }
- id 选择器:选中指定的一个元素,写法: #id值 { CSS 样式 }
- 伪类选择器:
- 选中超链接未被访问时时的状态,写法:a:link{ CSS 样式 }
- 选中超链接已被访问时的状态,写法:a:visited{ CSS 样式 }
- 选中元素的悬停状态(非超链接独有),写法: div:hover{ CSS 样式 }
- 选中超链接激活时的状态,写法:a:active{ CSS 样式 }
- 注意:a 标签伪类的顺序: :link :visited :hover :active
- 并列选择器:选中满足所有选择器条件的元素,是"与"的关系,写法: #d1:hover { CSS 样式 }
- 群组选择器:选中多种不同的元素,是"或"的关系,,写法: #id 值,.class 值,标签名{ CSS 样式 }
- 通用选择器:选中所有元素,写法: *{ CSS 样式 }
- 后代选择器:选中祖先元素中包含的所有后代元素,写法: div span{ CSS 样式 }
- 子代选择器:选中父元素中下的直接子元素,写法: div>span{ CSS 样式 }
<head>
<meta charset="UTF-8">
<title>02_CSS选择器</title>
<style>
/* 1.标签名选择器:选中此标签名对应的所有元素 */
h4 {
color: red;
}
/* 2.id选择器:选中指定id值的唯一一个元素 */
#d1 {
width: 100px;
height: 100px;
background-color: aqua;
}
/* 3.类选择器 */
.msg {
color: white;
}
.error {
background-color: red;
}
.success {
background-color: green;
}
/* 4.伪类选择器:选中元素的某种状态 */
a:link { /* 超链接未被访问过的状态 */
color: gray;
}
a:visited { /* 超链接已经被访问过的状态 */
color: green;
}
a:hover { /* 元素悬停的状态 */
color: orange;
}
a:active { /* 超链接激活时的状态 */
color: red;
}
/* 5.并列选择器:必须紧挨在一起写,表示同时满足两个选择器条件才会生效,是"与"的关系 */
#d1:hover {/* 元素悬停的状态 */
background-color: yellow;
}
/* 6.群组选择器:用逗号隔开,只要满足其中一个选择器的条件就会生效,是"或"的关系 */
h4,#d1,.error {
border: 5px solid black;
}
/*7.后代选择器:选中包含在此元素中的所有后代元素(子 孙 重孙...)*/
#d2 span {
background-color: purple;
}
/*8.子代选择器:选中当前元素的直接子元素,不会继续向下选择 */
#d2>div>p>span {
color: white;
}
</style>
</head>
常用值
- px:像素,屏幕上最小的一个发光点
- viewport 视口 用来展示页面内容的完整窗口
- height: 100vh;100% viewport height 撑满全屏高
- width: 100vw; 100% viewport width 撑满全屏宽
- 颜色表示法:
- 单词表示,如:red
- 十六进制表示法,如:color:#0000FF;
- 前两位表示红色,中间两位表示绿色,最后两位表示蓝色
- 简写的十六进制表示法,如:color:#00F;
- 三种颜色两位数字都相同,才可以简写
- rgb(red,green,blue)表示法,如:color:rgb(0,0,255);
- 值的范围是 0~255
- rgba(red,green, blue,alpha)表示法,如:color:rgba(0,0,255,0.5);
- 不透明度,0 表示完全透明,1 表示完全不透明

- 不透明度,0 表示完全透明,1 表示完全不透明
字体处理
color: 设置文字颜色
font-size :设置文字的大小
- 谷歌浏览器默认字体大小 16px,最小 12px,低于 12px 也以 12px 显示
font-family:“幼圆”; 设置文字字体
- 执行顺序是从前向后执行的
- 字体名称要使用引号包裹
- 商用字体要考虑到版权问题
- 尽量少用奇怪的字体,因为客户可能会没有
(字体文件在电脑 C 盘的“Fonts”文件夹中
打开“计算机”->C 盘-> “Windows”-> “Fonts”即可看到所有已安装的字体)
text-decoration :设置文本修饰线
- underline 下划线
- none 去掉所有修饰线
- line-through 添加一条删除线
line-height:设置文本行高
- 称为行间距,指的是行与行文本之间的距离
- 如果需要单行文字在元素内垂直居中,可以让行高为元素的高度即可
text-align :设置块级元素内文本的水平对齐方式
- 对齐方式:left 左对齐 / center 居中对齐 / right 右对齐
text-shadow: 20px 20px 5px red;
- 文本阴影:X 轴偏移量 Y 轴偏移量 羽化值 阴影颜色
font-weight:字重(字体粗细),可取值:
- normal 400 正常体
- lighter 300 细体
- bold 600 粗体
font-style:italic; 文字倾斜效果
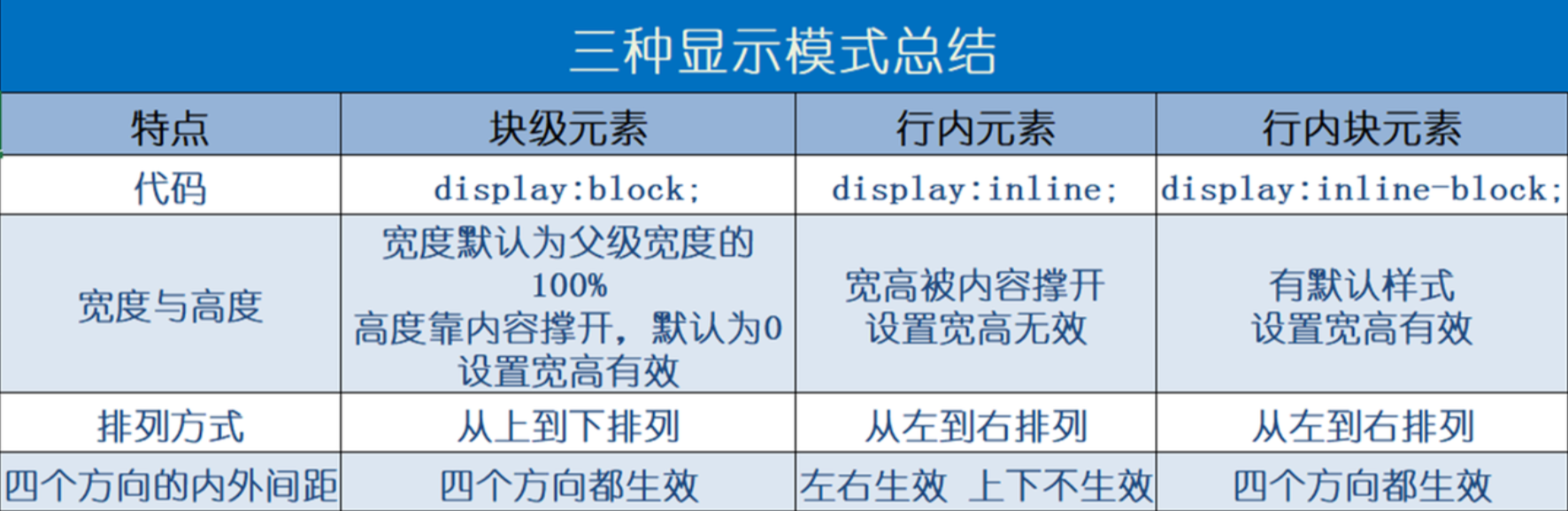
元素的显示模式
- 块级元素:display:block;
- 排列方式:按照书写的顺序,从上往下依次排列
- 特点:独占一行,还可以设置宽高
- 常见标签:div h1~h6 p form table ul ol li…
- 行内元素:display:inline;
- 排列方式:按照书写顺序从左往右依次排列
- 特点:共占一行,不能设置宽高
- 常见标签:span a i b s…
- 行内块元素:display:inline-block;
- 排列方式:按照书写顺序从左往右依次排列
- 特点:共占一行,可以修改宽高
- 常见标签:input button
- 元素消失:display:none;
- 特点:元素使用此方式消失后,不再占据页面(文档流)的布局空间
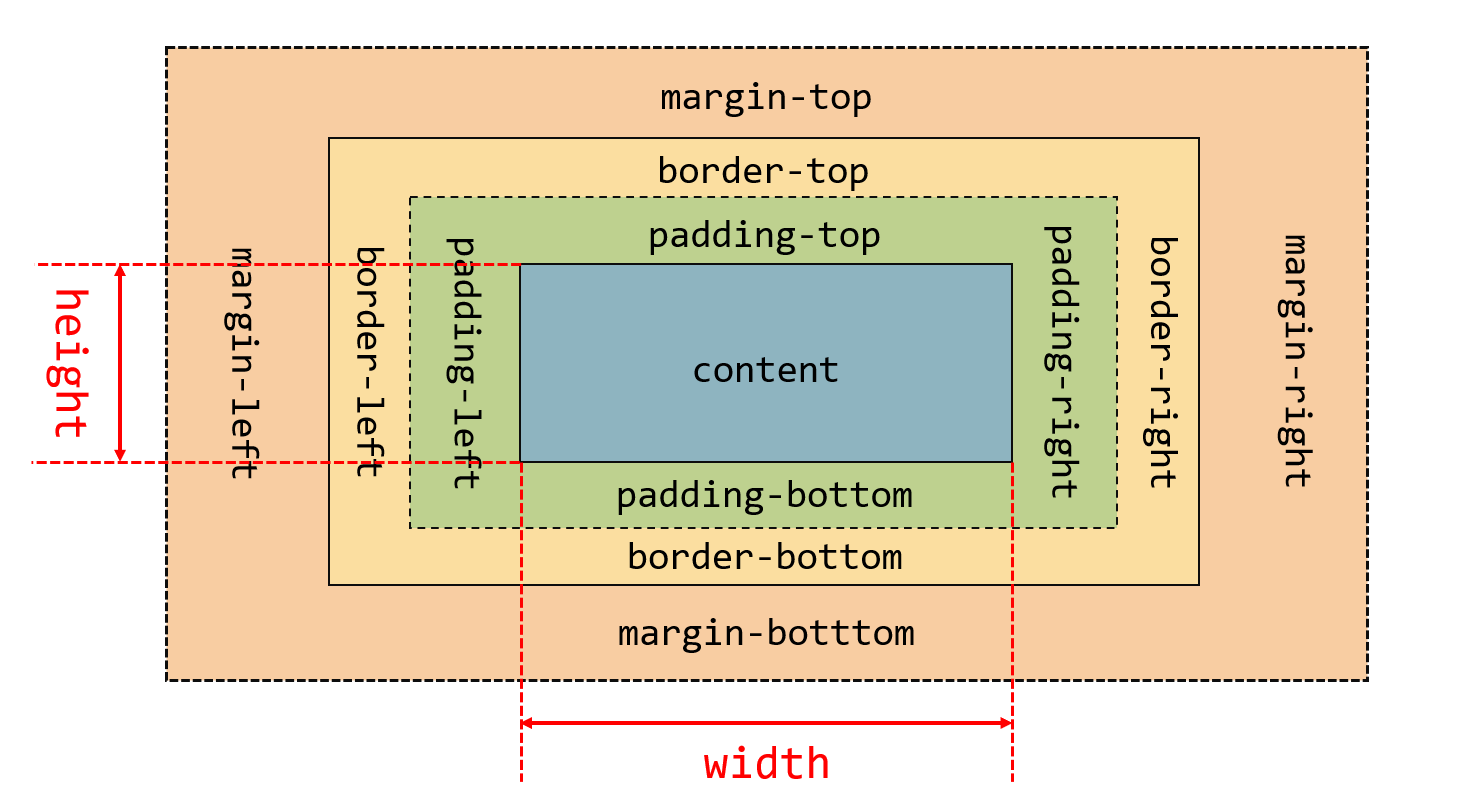
盒子模型
一个 HTML 元素,需要占用页面的布局空间,这个空间由以下几个部分组成:
- content 内容区域 元素本身的大小
- padding 内间距 元素内容与边框之间的距离
- border 元素的边框
- margin 外间距 元素与元素之间的距离
涉及到四个方向 left 左 right 右 top 上 bottom 下

外间距(margin)
外间距的写法:
- margin-bottom:50px;设置单侧外间距(top上 / right右 / bottom下/ left左)
- margin:10px;四个方向都是 10px
- margin:10px 20px;上下 10px 左右 20px
- margin:10px 20px 30px;上 10px 左右 20px 下 30px
- margin:10px 20px 30px 40px;上 10px 右 20px 下 30px 左 40px
- margin: 0 auto;上下 0 左右居中
块级元素左右外间距计算成等值,能实现水平居中效果
规律:按照 上右下左 顺时针 依次赋值 没有的找对门
外间距指的元素外部与其它元素之间的距离
- 块级与行内块元素四个方向的外间距均生效
- 行内元素的左右外间距可以用,上下外间距不生效
- 父子贴边问题:给父元素加 BFC 结界 overflow:hidden;
第 1 个子元素的上外间距与最后 1 个子元素的下外间距都会包裹在父元素范围之内 - 相邻兄弟间在垂直方向上如果有重叠的外间距,取最大值显示
边框(border)
设置边框:border:1px solid #000; 粗细 线型 颜色
设置某一个方向的边框:border-top: 1px solid #000; 设置上边框的粗细 线型 颜色
去掉边框: border:none; 或者 border:0;
线型:solid 单实线 dashed 虚线 dotted 点状线 double 双实线…
边框圆角: border-radius: 100px;
- 数值越大,角越圆
- 边框圆角为正方形高度的一半,可以切圆形
- 边框圆角为长方形高度的一半,可以切胶囊型
内间距(padding)
内间距的写法:
- padding-top: 50px; 设置单侧内间距(top 上/right 右/bottom 下/left 左)
- padding:10px; 四个方向都是 10px
- padding:10px 20px; 上下 10px 左右 20px
- padding:10px 20px 30px; 上 10px 左右 20px 下 30px
- padding:10px 20px 30px 40px; 上 10px 右 20px 下 30px 左 40px
规律:按照 上右下左 顺时针 依次赋值 没有的找对门
内间距指的是元素内容与边框之间的距离
- 块级与行内块元素的四个方向的内间距均生效
- 行内元素的左右内间距正常生效,但上下内间距不生效
内间距使用场景
让元素内部距离外层父级元素的边有点距离,主要为了美化,如:
- 输入框的文字不要贴边显示
- 文本卡片内容不要贴边显示
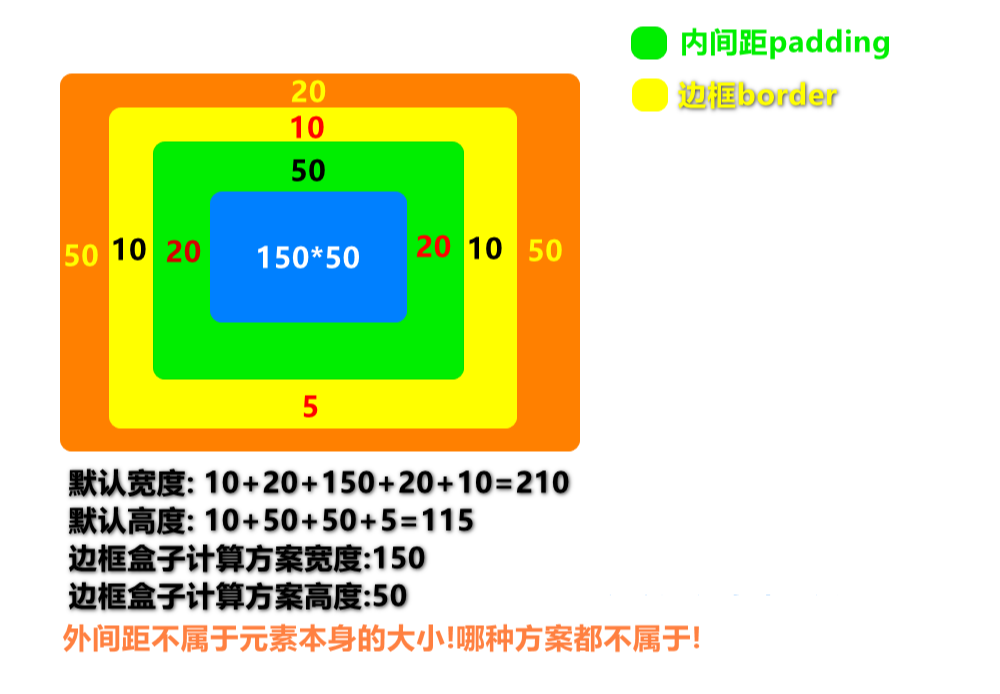
切换盒子模型计算方案
- box-sizing: border-box;边框盒子
- 效果:加内间距与边框都不会让元素变大,都算在元素设置的 width 与 height 中


浮动
- float:left; 左浮动,向父级元素的左侧边界靠拢
- float:right; 右浮动,向父级元素右侧边界靠拢
浮动特点:
- 浮动布局可以让元素横向排列
- 浮动后的元素会释放原有的布局空间且不再支撑父元素的高度
- 如果一个父元素中所有的子元素都浮动了,父元素会高度坍塌(失高)
解决方案:给父元素设置 overflow:hidden;
会根据子元素浮动后的实际高度给父元素自动填充高度,解决失高问题
页面版心
版心指的是一般在页面中固定宽度且居中,用来显示页面主要内容的一块区域
.center 或 .container {
width: 1000px;
margin: 0 auto;
}
定位
静态定位(默认值) position:static
就是默认的布局,元素根据默认的显示模式排列(块级元素竖着排,行内/行内块元素横着排)
- 使用其他定位属性后,可以让元素通过 top/bottom/left/right 四个属性移动
- 层级 z-index:使用定位后,元素发生重叠时可以调整层级
- z-index 的值越大,层级越高,值大的元素会覆盖值小的元素
- 值为整数值,没有任何单位
- 默认值是 auto,可以看作是层级 0,z-index 还可以取负值
注意:静态定位不能使用上述属性
相对定位 position:relative
移动参照物:元素自己原来的位置
- 不会释放布局空间,还可以支撑父元素,不影响父级
- 与外间距 margin 的区别:margin 会影响其他元素,相对定位不会挤开兄弟元素,但可能会遮盖
- 常用于需要微调元素位置时使用
绝对定位 position:absolute
移动参照物:离自己最近的使用了非静态定位属性的上层元素
(会一路向上找,终点是 html 根元素)
- 绝对定位的元素会释放布局空间
- 小技巧:(子绝父相)子元素使用绝对定位,父级设置相对定位后可以变成子元素移动的参照物
固定定位 position:fixed
移动参照物:html 根元素(浏览器窗口)
- 固定定位也会释放布局空间
- 我们可以利用固定定位实现页面固定广告与撑满全屏的效果
布局方式总结
| 浮动布局 float:left/right |
元素会释放布局空间 |
|---|---|
| 如果所有子元素都浮动,父元素会高度坍塌 | |
| 浮动元素可以使用 margin 微调自己的位置 | |
| 用途:可在页面中实现“两端对齐”或“横置”的效果 | |
| 静态定位 (默认文档流布局) position:static |
块级元素从上往下依次排列 |
| 行内/行内块元素从左往右依次排列,一行放不下才换行 | |
| 默认的静态定位元素都是紧密排列的,没有大的空隙和元素堆叠的现象 | |
| 相对定位 position:relative |
移动参照物:自己作为静态定位元素时原来的位置 |
| 不会释放布局空间 | |
| 可以使用 top bottom left right 调整自己的位置 | |
| 可以使用 z-index 调整层级 | |
| 用途:微调自己的位置,但不会挤开其它元素 | |
| 用途:为使用绝对定位的后代元素提供定位参照物 | |
| 绝对定位 position:absolute |
移动参照物:离自己最近的使用了非 static 定位的上级元素,终点是 html 根元素 |
| 会释放布局空间 | |
| 可以使用 top bottom left right 调整自己的位置 | |
| 可以使用 z-index 调整层级 | |
| 用途:在页面上覆盖到其它元素上方的指定位置 | |
| 固定定位 position:fixed |
移动参照物:html 根元素 |
| 会释放布局空间 | |
| 可以使用 top bottom left right 调整自己的位置 | |
| 可以使用 z-index 调整层级 | |
| 用途:制作覆盖整个窗口的遮罩层、或制作页面固定广告 |
元素的放大与过渡
- transform: scale(n):变换(倍数) 变换至原来的n倍
- n>1放大n倍
- n=1 大小不变
- 0<n<1缩小n倍
- 0缩小到看不见
- transform: rotate(720deg):元素旋转,单位deg,正数顺时针转,多个值使用空格隔开
- transition: ns:添加过渡,让变换有一点过渡时间,一瞬间完成变换太过太突兀
- 注意:过渡要加给div,而不是悬停,否则离开 div 时没有过渡,效果不好
div {
width: 100px;
height: 100px;
background-color: #f00;
margin: 100px auto 0;
/* 过渡时间必须写在元素本身,否则不悬停时没有过渡效果 */
transition: 2s;
}
div:hover {
background-color: #0aa1ed;
border-radius: 50px;
transform:scale(2) rotate(720deg);
}
溢出处理
元素溢出
如果内容超出了预设的区域,我们称之为“溢出”,溢出一般有以下几种处理方式
- overflow: visible; 默认值 溢出可见
- overflow: hidden; 溢出隐藏,超出部分裁掉 可解决父子贴边问题与父元素失高问题
- overflow: scroll; 两个方向都有滚动条
- overflow: auto; 自动给溢出的方向设置滚动条
溢出文本替换为省略号
- white-space: nowrap; 强制不换行
- overflow: hidden; 溢出隐藏
- text-overflow: ellipsis;溢出文本替换为省略号
CSS属性总结表
| 分类 | 属性名 | 作用 | 属性值 | 备注 |
|---|---|---|---|---|
| 文本处理 | color | 字体颜色 | red rgb rgba hex | 单词 rgb rgba 16进制 |
| font-size | 字体大小 | 16px | 像素值 | |
| text-decoration | 文本修饰线 | line-through | 删除线 | |
| underline | 下划线 | |||
| none | 去除所有修饰线 | |||
| line-height | 行高 | 40px | 像素值 | |
| text-align | 文本水平对齐方式 | center | 水平居中对齐 | |
| left | 水平左对齐 | |||
| right | 水平右对齐 | |||
| font-family | 字体型号 | "微软雅黑","宋体","华文彩云" | 从前往后依次取值,可以写多个值 | |
| font-weight | 字体字重 | normal 400 | 正常体 | |
| lighter 300 | 细体 | |||
| bold 600 | 粗体 | |||
| white-space | 文本溢出换成省略号 | nowrap | 强制不换行 | |
| overflow | hidden | 溢出部分隐藏 | ||
| text-overflow | ellipsis | 超出的文本替换成省略号 | ||
| 背景处理 | background-color | 背景颜色 | red rgb rgba | 单词 rgb rgba 16进制 |
| background-image | 背景图 | url(图片路径) | 所在区域需要设置宽高 | |
| background-image | 渐变效果 | linear-gradient(颜色1, 颜色2, 颜色3...) | 只有颜色渐变 | |
| linear-gradient(角度值, 颜色1, 颜色2...) | 带角度的渐变 | |||
| background-size | 背景图尺寸 | 600px 300px 100% 100% |
像素值; 百分比值需注意图片失真问题 |
|
| background-position | 背景图定位 | left top | 默认左上角 先说左右,再说上下 X轴:left左 center中 right右 Y轴:top上 center中 bottom下 |
|
| 150px -50px | 像素值 向右150px 向上50px |
|||
| background-repeat | 背景图重复方式 | repeat | 默认值,x轴y轴都重复 | |
| repeat-x | 只允许x轴重复 | |||
| repeat-y | 只允许y轴重复 | |||
| no-repeat | 不允许重复 | |||
| 盒子模型 | box-sizing | 盒子模型计算方案 | content-box | 内容盒子(默认值) |
| border-box | 边框盒子(怪异盒子) | |||
| padding | 内间距 | 10px | 上右下左四个方向都是10 | |
| 10px 20px | 上下:10 左右:20 | |||
| 10px 20px 30px | 上10 左右20 下30 | |||
| 10px 20px 30px 40px | 上10 右20 下30 左 40 | |||
| padding-top | 10px | 上内间距 | ||
| padding-right | 10px | 右内间距 | ||
| padding-bottom | 10px | 下内间距 | ||
| padding-left | 10px | 左内间距 | ||
| margin | 外间距 | 10px | 上右下左四个方向都是10 | |
| 10px 20px | 上下:10 左右:20 | |||
| 10px 20px 30px | 上10 左右20 下30 | |||
| 10px 20px 30px 40px | 上10 右20 下30 左 40 | |||
| margin-top | 10px | 上外间距 | ||
| margin-right | 10px | 右外间距 | ||
| margin-bottom | 10px | 下外间距 | ||
| margin-left | 10px | 左外间距 | ||
| border | 四个方向的边框 | 1px solid #000 | 综合设置:粗细 线型 颜色 | |
| border-top | 上边框 | |||
| border-right | 右边框 | |||
| border-bottom | 下边框 | |||
| border-left | 左边框 | |||
| border-width | 边框宽度 | 1px | 设置四个方向边框的粗细 | |
| border-style | 边框线型 | solid单实线 dashed虚线 dotted点状 double双实线 | ||
| border-color | 边框颜色 | red rgb rgba hex | 单词 rgb rgba 16进制 | |
| border-{top}-{color} | {上}边框的{颜色} | 设置单个方向边框的单个属性:粗细 线型 颜色 | ||
| 大小处理 | width | 宽度 | 100px 100% | 像素值 百分比 |
| height | 高度 | 100px 101% | 像素值 百分比 | |
| 显示模式 | display | 块级元素 | block | 以块级元素的形式显示 |
| 行内元素 | inline | 以行内元素的形式显示 | ||
| 行内块元素 | inline-block | 以行内块元素的形式显示 | ||
| 元素消失 | none | 元素消失并释放布局空间 | ||
| 隐藏与显示 | background-color | 背景色设为透明色 | background-color: transparent | 只影响背景颜色,不会释放布局空间 |
| background-color: rgba(0,0,0,0) | ||||
| transform:scale(0) | 设置缩放为0 | -- | 让元素缩小到看不见 | |
| opacity | 透明度 | 0完全透明 1完全不透明 0.5半透明 | 所有内容一起透明,不释放布局空间 | |
| display | 修改显示模式 | none | 元素消失并释放布局空间 | |
| 溢出控制 | overflow | 控制溢出情况 | visible | 默认值,溢出可见 |
| hidden | 溢出隐藏,溢出的部分会被裁剪 | |||
| scroll | 无论是否需要,侧边与下边都有滚动条 | |||
| auto | 自动添加滚动条,需要的时候再加 | |||
| 修饰与美化 | list-style | 列表样式 | none | 去掉列表项前标识符 |
| border-radius | 边框圆角 | 5px 或 10% | 像素值或百分比,四个角弧度统一 | |
| 10px 30px | 左上右下 右上左下 对角线 | |||
| 10px 20px 30px | 左上 右上左下 右下 | |||
| 10px 20px 30px 40px | 从左上角开始顺时针给四个角设置 | |||
| box-shadow | 元素阴影 | 值1: 5px | 必写,阴影的X轴偏移量,默认向右移动 | |
| 值2: 5px | 必写,阴影的Y轴偏移量,默认向下移动 | |||
| 值3: 5px | 羽化值,越大阴影越虚化,默认0,不许负值 | |||
| 值4: 5px | 扩展半径,越大阴影范围越大,默认0 | |||
| 值5: #aaa | 阴影颜色 | |||
| 浮动 | float | 左浮动 | left | 向父级元素的左侧边界靠拢 |
| 右浮动 | right | 向父级元素的右侧边界靠拢 | ||
| 定位 | position | 定位方式 | static | 静态定位(默认值),原来的文档流布局 |
| relative | 相对定位,参照自己原来的位置 | |||
| absolute | 绝对定位,参照最近的非静态祖先元素 | |||
| fixed | 固定定位,参照根元素html | |||
| z-index | 调整层级 | 整数值,无单位,可以有负数 | 数字越大,层级越靠上 | |
| top/right/bottom/left | 移动方向 | 像素值 百分比 | 距离参照物移动的距离,负值反方向 | |
| 过渡 | transition | 过渡简写属性 | 最简写执行时间就行,其他都可不写 | 执行时间在前,延迟时间在后,其他没顺序 |
| 变换 | transform | 旋转 | rotate(30deg) | 元素在二维平面,绕页面中心点旋转 |
| transform | 缩放 | scale() | 同时负责X轴与Y轴的缩放 | |
Flex 弹性布局
简述
flex布局也叫做flexbox(弹性盒),针对于单行多列布局效果,有很强大的布局分配能力
在没有flex之前,一般使用流式布局、浮动布局、定位布局等等
flex布局的优势:
- 具有很多的自带属性来完成分配空间的效果,不需要计算,分配合理,新版本的浏览器基本都兼容
flex布局的劣势:
- 不太适合多行多列,复杂的嵌套效果等,最终的布局效果可能不尽如人意
- 去查京东与王者荣耀首页 display:flex ,发现二者都没有用到弹性布局,不是大厂不用弹性,而是复杂一些的页面不太适合用弹性,比如嵌套较多的页面
Flex弹性盒的指定
flex一般是父子关系,父元素称之为“父容器”,需要给父容器设置 display:flex 属性
父容器使用了display:flex 后,就可以在整个容器使用flex的相关属性了
注意:
- flex自带了很多属性,我们要多多学习才能达到自己预期的效果
- 子元素需要依赖容器元素,我们控制子元素的排列不再依靠子元素自己float
- 设置父元素为弹性盒,子元素的float将失效
- 切记不要把flex与浮动布局或定位布局一起使用
- 使用了display:flex;其中的子元素会"块状化",即子元素的display值会变为block
Flex的容器和项目
- 容器:使用display:flex;的父级元素,注意:后续在父容器中使用的相关属性属于"容器属性"
- 容器中的第一层子元素,受控于容器的元素叫"项目",注意:后续在子项目中使用的相关属性属于"项目属性"
Flex 容器属性
主轴的排列方向
主轴的行模式与列模式
主轴有水平的,也有垂直的,水平的有两个方向:向右123 向左321
竖直的有两个方向:向下123 向上321(比如评论就需要把新数据显示在最上面)
注意:
- 列模式中的项目是竖向排列的,这只是通过弹性布局里的属性将元素变成了竖向排列,不是文档流式布局
- 与主轴相互垂直的轴叫做交叉轴
主轴的排序
默认的主轴的排序就是行模式从左向右排序
- flex-direction:row; 默认值
- flex-direction:row-reverse; 行模式的反向排序
- flex-direction:column; 列模式
- flex-direction:column-reverse; 列模式的反向排序
项目的换行
flex-wrap 控制项目在容器中是否换行显示,默认不换行
当容器空间不足时,项目会等比例压缩
- flex-wrap:nowrap; 默认值,不换行 (1234567)
- flex-wrap:wrap; 换行,一行显示不下到下一行显示 (12345 67)
- flex-wrap:wrap-reverse; 换行,并且行数反向排列 (67 12345)
主轴和交叉轴
在我们使用flex布局时,要想到两条轴线
主轴: 先要看是行模式还是列模式
行模式的主轴是水平方向的,列模式的主轴是垂直方向的
交叉轴:永远垂直于主轴的轴线
主轴上的对齐方式
justify-content 定义项目在主轴上的对齐方式
注意:需要区别行模式和列模式,在渲染之前,会先找到项目的排列方式再做渲染
- justify-content:start; 主轴的起点对齐
- justify-content:end; 主轴的终点对齐
- justify-content: center; 主轴的居中对齐
- justify-content: space-between; 主轴两端对齐
每行首个元素贴容器起点,每行最后一个元素贴容器终点,其它剩余空间均分 - justify-content: space-around; 主轴环绕对齐
均匀排列每个元素,每个元素周围分配相等的空间,若遇到相邻元素,就成了两臂间隔 - justify-content: space-evenly; 主轴公平对齐
均匀排列每个元素,每个元素之间的间隔等距,均分所有剩余空间
单行交叉轴的对齐方式
align-items 指的是项目在交叉轴对齐的方式
注意:交叉轴方向上要有剩余空间,优先考虑已知项目数量的布局
项目数量位置就无法给容器设置高度,进而无法确定交叉轴方向有空余的空间
交叉轴的使用前提:父容器元素有剩余高度/宽度
- align-items:flex-start; 交叉轴的起点对齐
- align-items:flex-end; 交叉轴的终点对齐
- align-items:center; 交叉轴的居中对齐
多行的交叉轴对齐
align-content 主轴方向上有多行内容,需要在交叉轴方向上分配布局空间
注意:想要使用此属性,需要有换行才能有多行内容,并且在交叉轴方向有剩余空间
- align-content: flex-start; 交叉轴起点对齐
- align-content: flex-end; 交叉轴终点对齐
- align-content: center; 交叉轴居中对齐
- align-content: space-around; 交叉轴环绕对齐
- align-content: space-between; 交叉轴两端对齐
- align-content: space-evenly; 交叉轴公平对齐
项目属性
项目的排序规则
- 使用属性order对项目进行排序
- order的默认值为0,值为没有单位的整数,可以为负数,数字越小,该项目排序越靠前,数字越大,该项目排序越靠后
项目的增长规则
- flex-grow 用于规定项目在 flex 容器中分配容器剩余空间的比例
- 注意:容器一定要大于所有项目长度之和,要有剩余空间!负值无效!
- 默认值:0 当父容器中有剩余空间时,项目也默认不会放大
- 若设置:1 当父容器中有剩余空间时,会自动放大占有比例
- 如果此时没有给其它项目设置此属性,那本项目将占有父容器的所有剩余空间
- 若设置:n 当父容器中有剩余空间,会按照1的n倍放大占有比例
- 公式:所有元素的flex-grow数值相加,每个项目再按照自己的数值取按比例分总数
项目的收缩规则
- flex-shrink 用于指定项目在父容器中的缩小比例
- 默认值:1 当父容器空间不足时,会默认等比例缩小该项目
- 若设置:0 当父容器空间不足时,该项目不会缩小
- 注意:父容器的长度要小于项目长度之和,也就是说父容器的空间不足才会压缩;项目不可以换行,项目才会被压缩,不允许有负值!
- 公式:压缩的尺寸是所有项目缩小系数之和,之后再按照比重重新分配
如:第4个元素的 flex-shrink:2,所有项目1+1+1+2+1+1=7,总长度缩小了70px
那每个项目缩小的长度为:10px+10px+10px+20px+10px+10px=70px
重点不是算压缩了多少具体的数值,而是要知道所有元素的压缩比例
如果某个项目的 flex-shrink:0,表示该元素不进行压缩,本容器中的剩余元素按比例压缩
项目的初始尺寸
- flex-basis 用于指定项目在主轴方向上的大小,默认值auto
- 设置该属性值之后,原来主轴方向上的长度会失效
比如:在行模式情况下,设置了flex-basis,项目的宽度会失效;在列模式情况下,设置了flex-basis,项目的高度会失效 - 为什么要有这个属性?
因为用户可以随意调整浏览器窗口的大小,随着浏览器窗口大小的变化,弹性布局容器中项目很可能会从原来的行模式转变为列模式,行模式中的主轴是水平的,我们设置的是项目的宽度,列模式的主轴是竖直的,我们设置的是项目的高度,那如果项目自己的宽高本身就不一样,切换模式就会改变项目的大小
为了防止这个问题,我们可以设置一个项目的初始尺寸,也就是主轴方向上的大小是固定的,不管是行模式还是列模式都使用此大小,项目的大小就不会改变了
项目的简写属性
flex有三个属性,分别是:放大属性 缩小属性 主轴方向长度
flex:0 1 200px; 放大属性,缩小属性,主轴方向项目长度为200px
常用写法解释:
- flex: 1 等价于flex-grow:1 经常用于自适应布局,内容区域会自动放大占满整个空间。
- flex: 0 0 auto 不放大 不缩小 长度等于内容长度
- flex: 0 0 500px 不放大 不缩小 长度等于设置的主轴项目尺寸500px
- flex: 1 1 auto 会放大 会缩小,项目会根据剩余空间自适应
- flex: 0 1 500px 有剩余空间也不放大,空间不足可以缩小,长度为主轴项目尺寸500px
- flex: 1 0 auto 会放大 不缩小,长度为项目长度
Flex 练习小游戏
练习: 小游戏