uniapp+vue3+echarts编写微信小程序
记录一下自己uniapp使用echarts开发图表,之前网上找了很多,本以为应该是挺常见的使用方式,没想到引入之路居然这么坎坷,在Dcloud插件市场,使用最多的:echarts-for-wx 但是很可惜并不兼容vue3,所以我在全平台兼容的插件中找到该插件echarts,根据指南以及自己在网上找的方法,最后导入成功,实现图表,我做一下完整步骤以及示例代码,希望可以帮助同样经历的伙伴
文章目录
1. 项目引入
1.1 项目搭建
本文主要重点叙述怎么实现echarts在uniapp项目中展示,但是排除由于项目中结构或者其它问题导致的引入不成功,我把我创建项目的流程放一下,引入方式就在这项目中:使用uniapp编写微信小程序
1.2 插件相关
Dcloud插件市场:echarts
插件的官网地址:Lime Ui (作者有点随性)
插件的gitee地址:lime-echart
1.3 uni_modules方式引入
直接在gitee地址直接将整个项目下载下来,复制到项目文件中uni_modules(如果没有就自己手动新建一个)文件下,这样在项目的vue文件中直接引用即可

1.4 vue文件使用
引入echarts文件,由于vue3的vite限制不能像是vue2直接使用import导入echarts.js文件,所以需要使用require()方式
【dom层】
<view style="width:750rpx; height:750rpx">
<l-echart ref="chartRef"></l-echart>
</view>
【逻辑层】
<script setup>
import { ref, onMounted } from 'vue'
const echarts = require('../../uni_modules/lime-echart/static/echarts.min')
const chartRef = ref(null)
const option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: {
type: 'value',
},
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
areaStyle: {},
},
],
}
onMounted(() => {
// 组件能被调用必须是组件的节点已经被渲染到页面上
setTimeout(async () => {
if (!chartRef.value) return
const myChart = await chartRef.value.init(echarts)
myChart.setOption(option)
}, 300)
})
</script>

2. 完整示例代码
2.1 vue项目代码
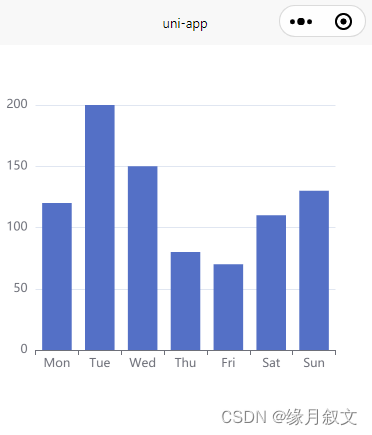
<template>
<view style="width:750rpx; height:750rpx">
<l-echart ref="chartRef"></l-echart>
</view>
</template>
<script setup>
import { ref, onMounted } from 'vue'
const echarts = require('../../uni_modules/lime-echart/static/echarts.min')
const chartRef = ref(null)
const option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: {
type: 'value',
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
},
],
}
onMounted(() => {
// 组件能被调用必须是组件的节点已经被渲染到页面上
setTimeout(async () => {
if (!chartRef.value) return
const myChart = await chartRef.value.init(echarts)
myChart.setOption(option)
}, 300)
})
</script>
<style lang="scss" scoped>
</style>
3. 其他
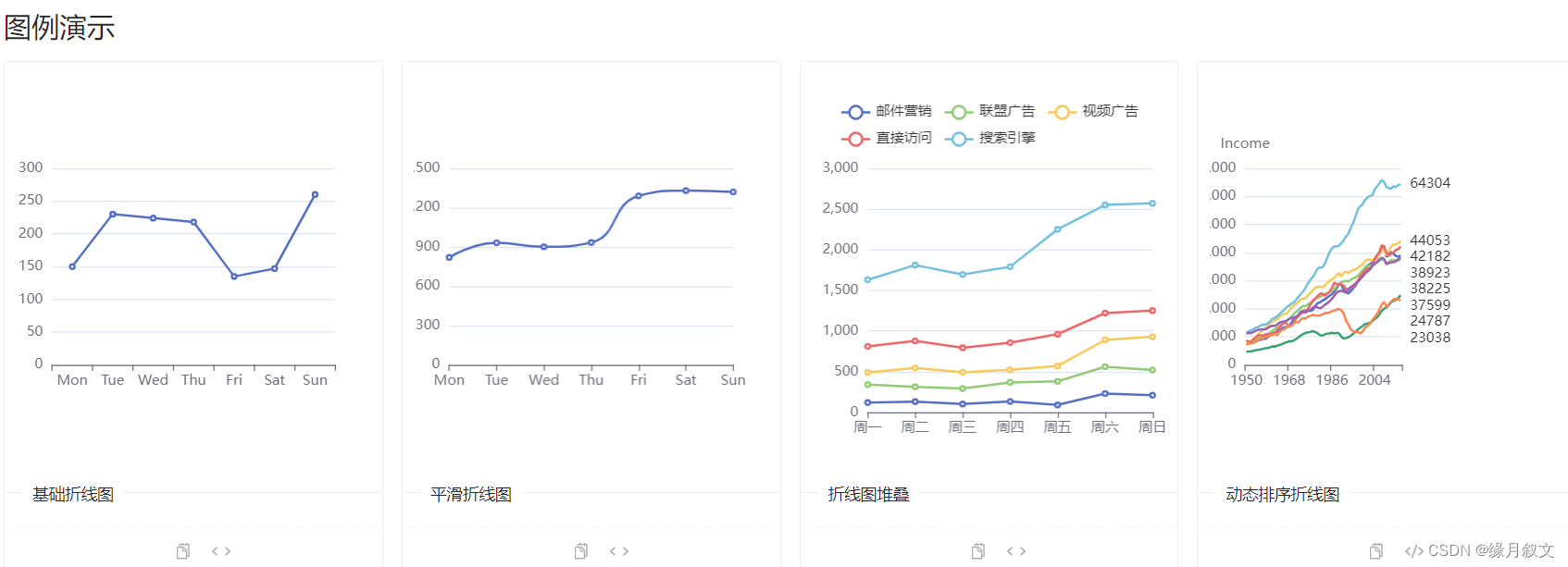
3.1 更多示例
地址:Lime Ui

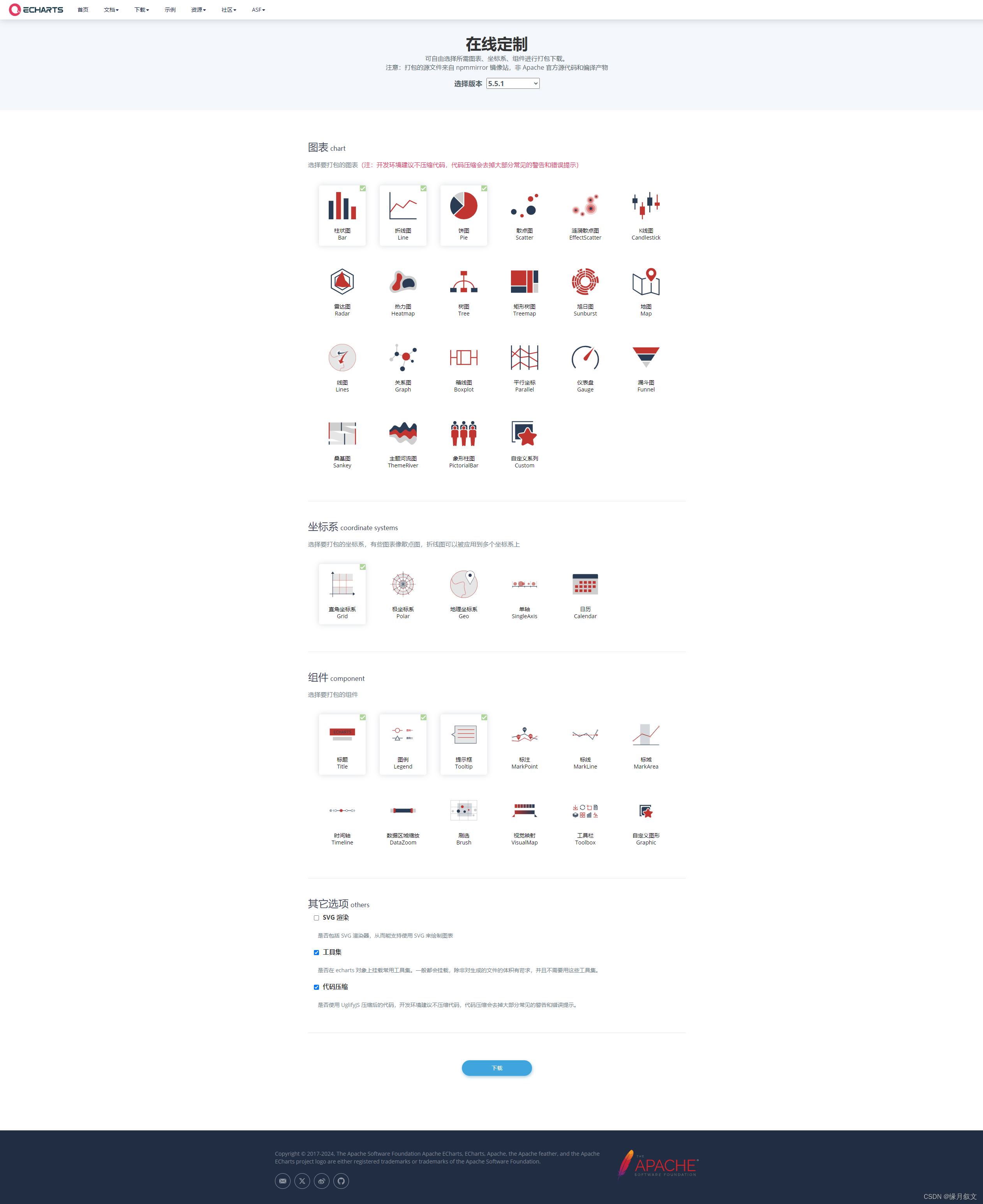
3.2 定制echarts.js文件
由于引入的插件使用的完整的echarts.js文件相对较大,而在小程序中当然是体积越小越好,就自己可以定制下载
在线定制
只需要下载这几个选项就可以:

下载后替换地址:

原文件大概1000k左右,最后将整个插件放在资源绑定资源中