项目地址:GitHub - Outlier9/CatEditor: Cat文本编辑器--Qt
有帮助的话各位点点 star 啦,感谢!
如果有需要学习该项目的人,觉得看文档较为困难,可以加我联系方式,给github点个star后可免费提供学习视频!!!
(7)文档内容操作
文档内容的剪切、复制、粘贴,撤销(上一步)、重写(下一步)等操作,同上,在.ui界面对这些Action转到槽,选triggered信号,关于这几种功能,在Qt中有已实现的函数,直接调用即可
void MainWindow::on_undoAction_triggered()
{
docUndo();
}
void MainWindow::on_redoAction_triggered()
{
docRedo();
}
void MainWindow::on_cutAction_triggered()
{
docCut();
}
void MainWindow::on_copyAction_triggered()
{
docCopy();
}
void MainWindow::on_pasteAction_triggered()
{
docPaste();
}
//撤销(上一步)
void MainWindow::docUndo()
{
if(activateChildWnd())
activateChildWnd()->undo();
}
//重写(下一步)
void MainWindow::docRedo()
{
if(activateChildWnd())
activateChildWnd()->redo();
}
//剪切
void MainWindow::docCut()
{
if(activateChildWnd())
activateChildWnd()->cut();
}
//复制
void MainWindow::docCopy()
{
if(activateChildWnd())
activateChildWnd()->copy();
}
//粘贴
void MainWindow::docPaste()
{
if(activateChildWnd())
activateChildWnd()->paste();
}(8)字体格式
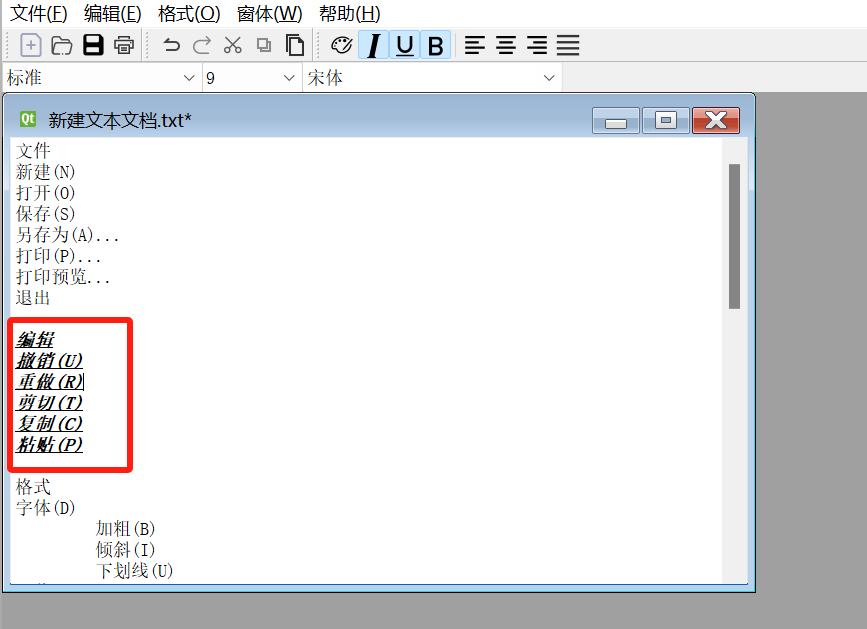
文字的加粗、倾斜、下划线操作,同上,在.ui界面对这些Action转到槽,选triggered信号,关于这几种功能,是需要对选中的文字进行设置
void setFormatOnSelectedWord(const QTextCharFormat &fmt);//对选中的字体格式进行设置void ChileWnd::setFormatOnSelectedWord(const QTextCharFormat &fmt)
{
//获取文档光标
QTextCursor tcursor = textCursor();
if(!tcursor.hasSelection())
tcursor.select(QTextCursor::WordUnderCursor);//选中模式
tcursor.mergeCharFormat(fmt);
//合并格式
mergeCurrentCharFormat(fmt);
}//转到槽
void on_blodAction_triggered();
void on_inclineAction_triggered();
void on_underlineAction_triggered();void MainWindow::on_blodAction_triggered()
{
textBold();
}
void MainWindow::on_inclineAction_triggered()
{
textItalic();
}
void MainWindow::on_underlineAction_triggered()
{
textUnderline();
}
//加粗
void MainWindow::textBold()
{
QTextCharFormat fmt;
fmt.setFontWeight(ui->blodAction->isChecked() ? QFont::Bold : QFont::Normal);
if(activateChildWnd())
activateChildWnd()->setFormatOnSelectedWord(fmt);
}
//倾斜
void MainWindow::textItalic()
{
QTextCharFormat fmt;
fmt.setFontItalic(ui->inclineAction->isChecked());
if(activateChildWnd())
activateChildWnd()->setFormatOnSelectedWord(fmt);
}
//下划线
void MainWindow::textUnderline()
{
QTextCharFormat fmt;
fmt.setFontUnderline(ui->underlineAction->isChecked());
if(activateChildWnd())
activateChildWnd()->setFormatOnSelectedWord(fmt);
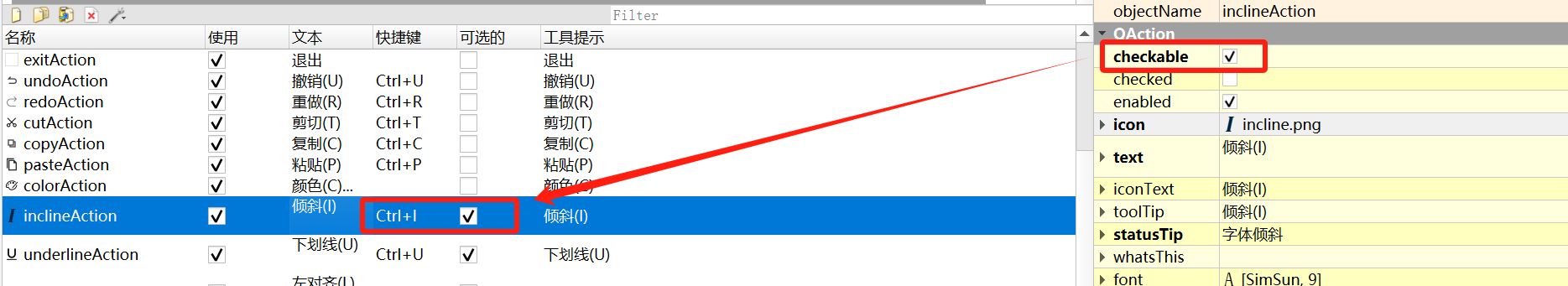
}在该功能实现中,对字体的设置是对选中的字体进行设置,所以代码在isChecked这一步,需要确保该Action是可勾选的,也就是Checkable


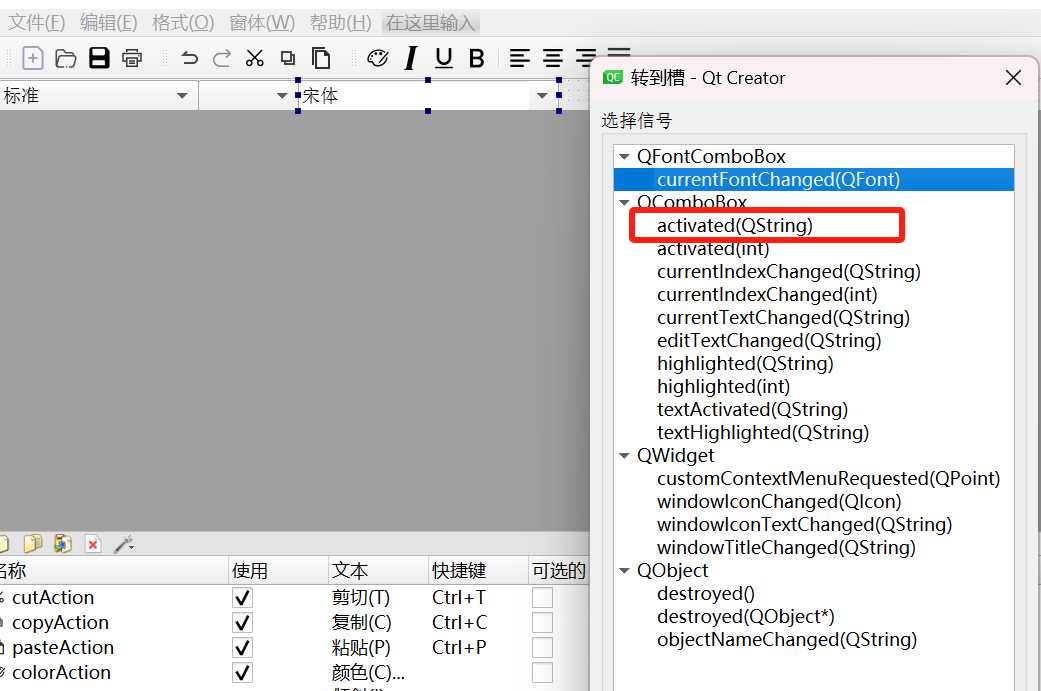
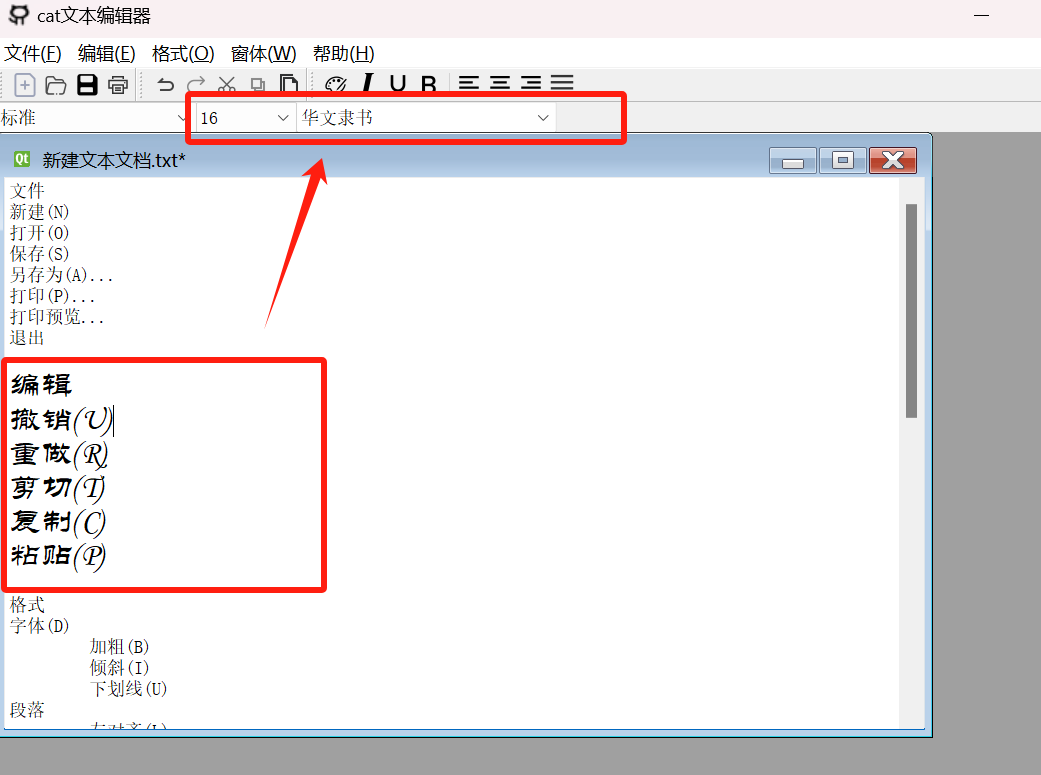
(9)字号字体
文字设置字体和字号操作,在.ui界面对这些控件转到槽,选activated(QString)信号,关于这几种功能,是需要对选中的文字进行设置

void textFamily(const QString &fmly); //设置字体
void textSize(const QString &ps); //设置字号void MainWindow::on_fontComboBox_activated(const QString &arg1)
{
textFamily(arg1);
}
void MainWindow::on_sizeComboBox_activated(const QString &arg1)
{
textSize(arg1);
}
//设置字体
void MainWindow::textFamily(const QString &fmly)
{
QTextCharFormat fmt;
fmt.setFontFamily(fmly);
if(activateChildWnd())
activateChildWnd()->setFormatOnSelectedWord(fmt);
}
//设置字号
void MainWindow::textSize(const QString &ps)
{
qreal pointSize = ps.toFloat();
if(ps.toFloat() > 0)
{
QTextCharFormat fmt;
fmt.setFontPointSize(pointSize);
if(activateChildWnd())
activateChildWnd()->setFormatOnSelectedWord(fmt);
}
}

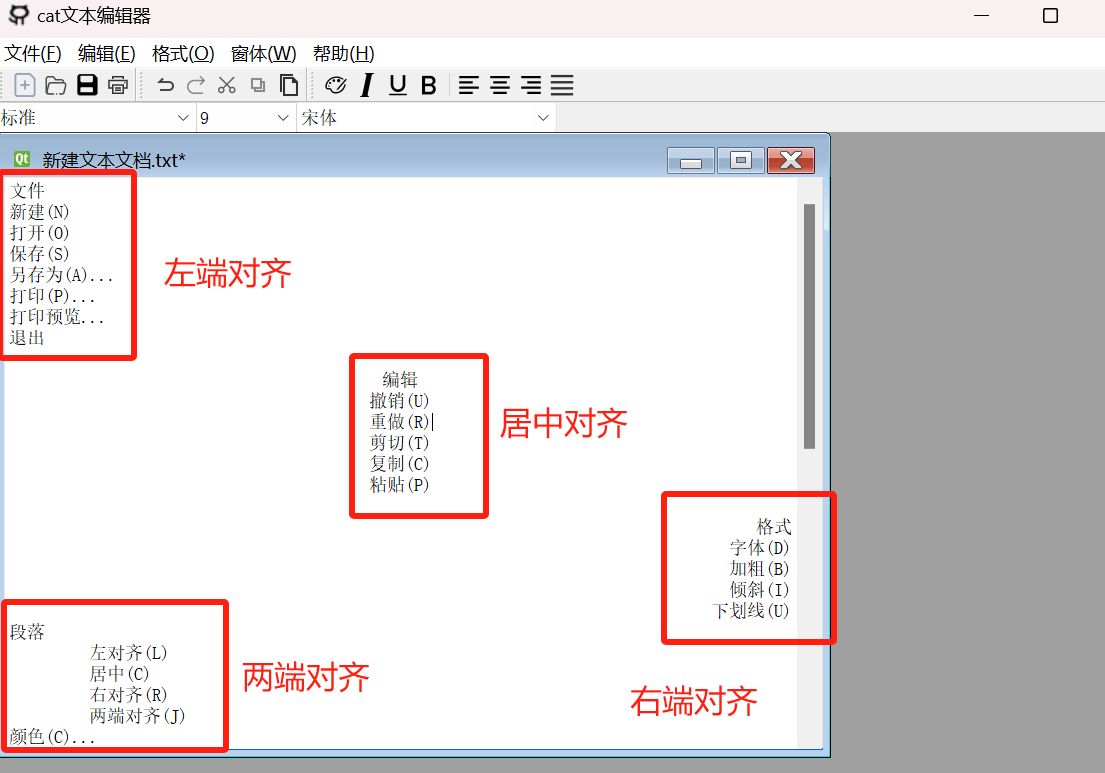
(10)段落对齐
对齐方式有左端对齐、居中对齐、右端对齐、两端对齐,同时只能存在一种,所以这四种互斥,需要在初始化中设置互斥性
//对齐方式互斥性,一次只能选一种
QActionGroup *alignGroup = new QActionGroup(this);
alignGroup->addAction(ui->leftAction);
alignGroup->addAction(ui->rightAction);
alignGroup->addAction(ui->centerAction);
alignGroup->addAction(ui->justifyAction);然后完成段落对齐的逻辑
void setAlignOfDocumentText(int aligntype); //设置段落对齐方式//设置段落对齐方式
void ChileWnd::setAlignOfDocumentText(int aligntype)
{
//给传入的参数设置编号,1-->左端对齐,2-->右端对齐,3-->居中对齐,4-->两端对齐
if(aligntype == 1)
{
setAlignment(Qt::AlignLeft | Qt::AlignAbsolute);
}
else if(aligntype == 2)
{
setAlignment(Qt::AlignRight | Qt::AlignAbsolute);
}
else if(aligntype == 3)
{
setAlignment(Qt::AlignCenter);
}
else if(aligntype == 4)
{
setAlignment(Qt::AlignJustify);
}
} void on_leftAction_triggered();
void on_rightAction_triggered();
void on_centerAction_triggered();
void on_justifyAction_triggered();void MainWindow::on_leftAction_triggered()
{
if(activateChildWnd())
activateChildWnd()->setAlignOfDocumentText(1);
}
void MainWindow::on_rightAction_triggered()
{
if(activateChildWnd())
activateChildWnd()->setAlignOfDocumentText(2);
}
void MainWindow::on_centerAction_triggered()
{
if(activateChildWnd())
activateChildWnd()->setAlignOfDocumentText(3);
}
void MainWindow::on_justifyAction_triggered()
{
if(activateChildWnd())
activateChildWnd()->setAlignOfDocumentText(4);
}