本文目录
Github Webhooks 介绍
Webhooks是GitHub提供的一种通知方式,当GitHub上发生特定事件时,会向指定的外部Web服务器发送HTTP POST请求,从而通知这些服务器有关事件的信息。
通过配置Webhooks,开发者可以在GitHub上发生特定事件时(如代码推送、拉取请求创建、评论等),自动接收事件数据,并在外部服务器上执行相应的操作,如持续集成、代码审查、部署等。
Webhooks 工作原理
事件触发:当GitHub上发生订阅的事件时(如代码推送到特定分支),GitHub会识别这一事件并触发Webhook。
发送请求:GitHub 将构造一个包含事件数据的 HTTP POST 请求,并将该请求发送到开发者在 Webhook 配置中指定的 URL。
接收与处理:外部 Web 服务器接收来自 GitHub 的 POST 请求,并解析请求体中的事件数据。根据事件数据的具体内容,服务器可以执行相应的操作,如触发构建流程、发送通知、更新数据库等。
配置与验证
配置 Webhook:在GitHub上,开发者可以为特定的仓库或组织配置Webhook。配置过程中,需要指定Webhook的URL(即外部Web服务器的接收地址)以及要订阅的事件类型。
安全验证:为了确保Webhook的安全性,GitHub提供了Secret密钥和签名验证机制。开发者可以在配置Webhook时设置一个Secret密钥,GitHub在发送POST请求时,会使用该密钥对请求体进行哈希计算,并将哈希值包含在请求头中(如X-Hub-Signature-256)。外部Web服务器在接收请求时,可以使用相同的Secret密钥对请求体进行哈希计算,并将计算得到的哈希值与请求头中的哈希值进行比较,以验证请求的真实性。
应用
应用场景:
- 持续集成:当代码推送到GitHub时,自动触发构建和测试流程。
- 代码审查:当拉取请求创建或更新时,自动通知审查者进行代码审查。
- 部署:当构建成功或测试通过时,自动将代码部署到生产环境。
- 通知与监控:当发生特定事件时,向指定的通知渠道(如Slack、Discord等)发送通知。
优势:
- 实时性:Webhook允许在事件发生时立即接收通知并执行操作,无需轮询API。
- 自动化:通过Webhook,可以实现自动化的工作流程,减少手动操作。
- 可扩展性:Webhook可以与各种外部服务和工具集成,扩展GitHub的功能。
- 安全性:通过Secret密钥和签名验证机制,确保Webhook的安全性。
云服务器通过 Webhook 自动部署网站
GitHub 用来存放代码等资源,使用第三方网站托管平台或者云服务器来部署网站的静态资源。本地的电脑上存放网站的静态资源,每次网站更新,执行 git push 命令将网站的静态资源上传到 Github 之后,GitHub 会通过 webhook 来通知第三方网站托管平台或者云服务器执行 pull 操作,从 GitHub 仓库中拉取网站的静态资源,自动部署网站。
第三方网站托管平台有很多,自行上网搜索,且操作流程都很简单,都是自动的,不需要执行什么操作。这里就不做介绍。
下面介绍的是在云服务器上部署网站,使其在仓库更新时自动从 GitHub 上拉取网站的静态资源部署到云服务器的 Tomcat 上。
至于云服务器部署 tomcat,请参见往期文章 Ubuntu 服务器部署 Tomcat 并配置 SSL/TLS 证书 。
思路:创建一个可以接收 webhook HTTP POST 的进程,使用 Tomcat 用户的权限并以系统服务的形式将该进程一直运行在后台,以接收 Github webhook HTTP POST。使用 ssh 协议从 Github 拉取网站代码并进行网站部署。
实现
ssl 远程云服务器:ssl -i "/path/to/id_rsa" user@server_IP
提升管理员权限 sudo -i 。
复制私钥
创建文件夹:mkdir /opt/tomcat/.ssh 用来存放 ssh 私钥 (我这里的 /opt/tomcat 路径是 tomcat 用户的主目录)。将私钥文件通过 scp 命令复制到服务器上。因为云服务器要通过私钥(ssh 协议)来访问 Github 的仓库。(Github 已经配置了和私钥对应的公钥。)
scp -i "/path/to/id_rsa" /path/to/id_rsa_corresponding_to_Github_publicKey user@server_IP:/path/to/store/id_rsa
复制到服务器后,将私钥复制到 /opt/tomcat/.ssh 目录下: cp /home/ubuntu/id_rsa /opt/tomcat/.ssh/
修改 .ssh/* 文件的权限,chown -R tomcat:tomcat /opt/tomcat/.ssh + chmod 700 /opt/tomcat/.ssh + chmod 700 /opt/tomcat/.ssh/id_rsa
编写 webhook 接口
编写 webhook 接口用什么语言都可以,C/C++ 、Java、Python、node.js 等都可以。
我这里使用 Python 来写,因为 Ubuntu 一般自带 Python3 且 Python 语法简单。python3 --version if python3 is not installed, execute command sudo apt install python3 to install it.
Examine that you have installed pip and venv.
root@VM-0-17-ubuntu:/opt/webhooks/example# pip
Command 'pip' not found, but can be installed with:
apt install python3-pip
root@VM-0-17-ubuntu:/opt/webhooks/example# dpkg -s python3-venv
dpkg-query: package 'python3-venv' is not installed and no information is available
Use dpkg --info (= dpkg-deb --info) to examine archive files.
从上面的执行结果来看我的这台 Ubuntu 的云服务器上没有安装 Python 的包管理工具 pip 和 虚拟环境工具 venv。执行命令安装:sudo apt install python3-pip python3-venv 。
创建文件夹 mkdir -p /opt/webhooks/example 用来编写 webhook 接口。
cd /opt/webhooks/example,创建 Python 的虚拟环境,python3 -m venv myenv 。这将会在当前目录下创建一个名为 myenv 的文件夹,里面包含了 Python 解释器和虚拟环境所需的所有文件。创建虚拟环境后,激活虚拟环境,使用 pip 安装的所有第三方包都将会安装在 当前 /opt/webhooks/example/ 目录下,而不是安装在全局环境下。安装在全局环境下的话,会导致第三方包的版本混乱,比如你的机子上有很多 Python 项目,每个项目都使用了指定版本的第三方包,如果都安装在全局环境就会导致混乱,或者执行代码时报包的版本错误,所以创建虚拟环境用来隔离不同的项目的环境。
root@VM-0-17-ubuntu:/opt/webhooks/example# python3 -m venv myenv
root@VM-0-17-ubuntu:/opt/webhooks/example# ls
myenv
创建了虚拟环境后,需要激活当前环境,Linux 系统使用命令 source myenv/bin/activate :
root@VM-0-17-ubuntu:/opt/webhooks/example# ls
myenv
root@VM-0-17-ubuntu:/opt/webhooks/example# source myenv/bin/activate
(myenv) root@VM-0-17-ubuntu:/opt/webhooks/example#
(Windows 上激活虚拟环境,在 Command Prompt(CMD) 下使用 myenv\Scripts\activate.bat 激活。在 PowerShell 下激活,先设置 PowerShell 有执行脚本的权限:Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser,然后执行 myenv\Scripts\Activate.ps1 激活,关闭 PowerShell 执行脚本权限 Set-ExecutionPolicy -ExecutionPolicy Restricted -Scope CurrentUser 。允许 PowerShell 执行脚本通常不安全,不建议使用 PowerShell 激活 Python 虚拟环境。无论 Windows 还是 Linux,取消虚拟环境的激活使用命令 deactivate 。)
激活了虚拟环境后,安装 Flask pip install Flask 。What’s Flask? Read Below:
(Flask is a popular, lightweight web framework for Python, used for building web applications and APIs. It’s classified as a micro-framework because it provides the essential tools and features for building web apps, but it doesn’t come with some of the heavier components that larger frameworks like Django provide (e.g., built-in ORM, form handling, etc.).
Flask is designed to be simple, flexible, and easy to extend, which makes it a great choice for both beginners and advanced developers. It allows you to build anything from small, simple websites to large, complex applications.
Key Features of Flask:
Minimalistic and Lightweight: Flask doesn’t force you to use any specific tools or libraries. It’s designed to be flexible and allows you to use only what you need for your project.
Routing: Flask provides an easy-to-use routing system, which means you can map URLs to specific Python functions (known as views). For example, you can easily set up routes for different pages of your web application.
Template Engine: Flask uses the Jinja2 template engine, which allows you to separate the HTML structure from the Python code. It lets you embed dynamic content into HTML templates with the power of Python code.
Development Server and Debugger: Flask includes a built-in development server with an interactive debugger that makes it easy to test and debug your application.
RESTful Support: Flask is widely used for building REST APIs, thanks to its simplicity and the ability to integrate with tools like Flask-RESTful, Flask-SQLAlchemy, etc.
Extensibility: You can extend Flask with a wide variety of third-party libraries or plugins to add more features, such as database integration, authentication, and form validation.
Flexibility: Unlike Django, Flask gives you full control over how you structure your application. You can choose your own database, authentication methods, and other components.
WSGI Compliance: Flask is WSGI-compliant, meaning it’s compatible with any WSGI-compliant server, like Gunicorn or uWSGI, for production environments.)
编写 webhook 接口的 python 代码:
vim app.py:
import os
import shutil
import subprocess
from flask import Flask, request, jsonify
app = Flask(__name__)
@app.route('/webhook', methods=['POST'])
def webhook():
# 验证 GitHub Webhook 是否发送的正确请求(可以添加 GitHub Secret 密钥验证)
if request.method == 'POST':
payload = request.json
print(f"Received payload: {payload}")
# 拉取最新代码
pull_code()
return jsonify({"message": "Webhook received and deployment triggered!"}), 200
def pull_code():
"""
拉取 GitHub 仓库的最新代码并部署到 Tomcat 的 webapps/blog 目录
"""
repo_dir = '/opt/webhooks/example'
os.chdir(repo_dir)
blog_dir = os.path.join(repo_dir, 'blog')
# 如果 blog 目录不存在,则从 GitHub 克隆仓库
if not os.path.exists(blog_dir):
print(f"Cloning the repository into {blog_dir}...")
mkdir_result = subprocess.run(['mkdir', 'blog'], stdout=subprocess.PIPE, stderr=subprocess.PIPE)
if mkdir_result.returncode != 0:
print(f"Error mkdir dir blog: {mkdir_result.stderr.decode()}")
return
result = subprocess.run(['git', 'clone', '--depth', '1', 'git@github.com:User-Name/Repository-Name.git', blog_dir], stdout=subprocess.PIPE, stderr=subprocess.PIPE)
if result.returncode != 0:
print(f"Error cloning repository: {result.stderr.decode()}")
return
else:
# 如果 blog 目录已经存在,拉取最新代码
print("Pulling the latest code from GitHub...")
result = subprocess.run(['git', '-C', blog_dir, 'pull', 'origin', 'main'], stdout=subprocess.PIPE, stderr=subprocess.PIPE)
if result.returncode != 0:
print(f"Error pulling code: {result.stderr.decode()}")
return
# 复制代码到 Tomcat webapps/example 目录
tomcat_blog_dir = '/opt/tomcat/webapps/example' # Tomcat 下的 blog 目录
if os.path.exists(tomcat_blog_dir):
shutil.rmtree(tomcat_blog_dir) # 清除旧的 blog 目录
shutil.copytree(blog_dir, tomcat_blog_dir) # 复制新代码
print("Code deployed to Tomcat webapps/blog")
if __name__ == '__main__':
app.run(host='127.0.0.1', port=12345, debug=False) # 启动 Flask 应用
代码中,程序监听了本机 127.0.0.1 的 12345 端口,一旦接收了 Github webhook 发出的 HTTP HOST,就使用子进程 subprocess 执行从仓库拉取代码以及资源文件的操作,将仓库中所有的子文件保存到 /opt/webhooks/example/blog 下面,然后清除 /opt/tomcat/webapps/example 里面旧的代码和资源,将新的代码以及资源复制进去。(根据需求自行修改代码。)
由于我的服务器中运行了 apache2,它监听了 443 端口,并反向代理到 tomcat,所以也要将 webhook 反向代理到本机的 12345 端口。
编辑 apache2 的配置文件,我这里的是 /etc/apache2/sites-available/my_conf.conf
# 反向代理配置
ProxyPreserveHost On
# 反向代理到 webhook 的接口
ProxyPass /webhook http://127.0.0.1:12345/webhook
ProxyPassReverse /webhook http://127.0.0.1:12345/webhook
# 反向代理到 Tomcat
ProxyPass / http://127.0.0.1:8080/
ProxyPassReverse / http://127.0.0.1:8080/
注意 webhook 接口的反向代理要放在 tomcat 的反向代理前面,因为反向代理的顺序是配置文件中的从上往下,如果 tomcat 的反向代理放在前面,那么路径为 /webhook 的 HTTPS 请求将会被反向代理到 tomcat,而 tomcat 中我并没有写 webhook 的接口。
编辑完成 apache2 的配置文件后,systemctl restart apache2 重启 apache2 。
先以 root 身份运行 app.py,测试反向代理是否配置成功:
(myenv) root@VM-0-17-ubuntu:/opt/webhooks/example# ls
app.py myenv
(myenv) root@VM-0-17-ubuntu:/opt/webhooks/example# python3 app.py
* Serving Flask app 'app'
* Debug mode: off
WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.
* Running on http://127.0.0.1:12345
Press CTRL+C to quit
然后在本地使用 curl 命令验证:
$ curl -X POST https://example.jackey-song.com/webhook -H "Content-Type: application/json" -d '{"event": "user_signup", "data": {"username": "john_doe", "email": "john@example.com"}}'
{"message":"Webhook received and deployment triggered!"}
curl :
-X指定方法 POST-H设置请求头,指定发送的数据是 JSON 格式。-d请求体中的 JSON 数据。确保数据格式正确。
curl 指令执行后,可以看到服务器端输出说明反向代理配置成功:
(myenv) root@VM-0-17-ubuntu:/opt/webhooks/example# python3 app.py
* Serving Flask app 'app'
* Debug mode: off
WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.
* Running on http://127.0.0.1:12345
Press CTRL+C to quit
Received payload: {'event': 'user_signup', 'data': {'username': 'john_doe', 'email': 'john@example.com'}}
Cloning the repository into /opt/webhooks/example/blog...
The authenticity of host 'github.com (xxx.xxx.xxx.xxx)' can't be established.
ED25519 key fingerprint is SHA256:+DiY3wvvV6TuJJhbpZisF/zLDA0zPMSvHdkr4UvCOqU.
This key is not known by any other names.
Are you sure you want to continue connecting (yes/no/[fingerprint])? yes
Error cloning repository: Cloning into '/opt/webhooks/example/blog'...
Warning: Permanently added 'github.com' (ED25519) to the list of known hosts.
git@github.com: Permission denied (publickey).
fatal: Could not read from remote repository.
Please make sure you have the correct access rights
and the repository exists.
127.0.0.1 - - [29/Nov/2024 17:19:00] "POST /webhook HTTP/1.1" 200 -
从输出的结果来看,从 github 上克隆仓库内容并没有成功,因为 root 用户没有权限,之前配置的 id_rsa 私钥文件是放在 tomcat 用户的主目录下的 /opt/tomcat/.ssh/id_rsa。后文会以 tomcat 的权限来运行 app.py。下面配置 Github 仓库那边的 webhook 。
Github 仓库配置 webhook
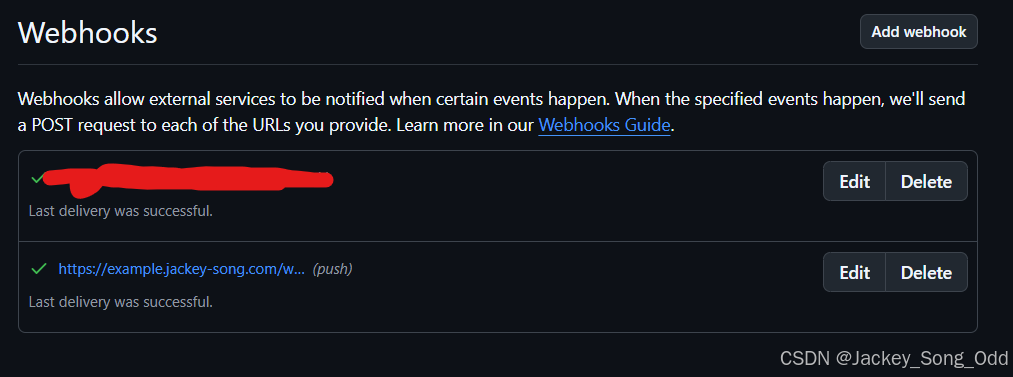
Github —> 对应的 repository —> settings —> Webhooks —> add webhook :

Payload URL:https://你的服务器域名/webhook
启用 SSL 验证,push 事件触发 webhook。
以服务的形式运行 app.py
创建一个 flask-app.service 文件用来保存配置,vim /etc/systemd/system/flask-app.service :
[Unit]
Description=Flask Webhook API
After=network.target
[Service]
# 使用 tomcat 用户来运行
User=tomcat
# Flask 应用所在的目录
WorkingDirectory=/opt/webhooks/example
# 执行 Flask 应用的命令
ExecStart=/opt/webhooks/example/myenv/bin/python3 /opt/webhooks/example/app.py
# 虚拟环境的路径以及 git 的路径
Environment="PATH=/opt/webhooks/example/myenv/bin:/usr/bin"
Environment="FLASK_APP=app.py"
Restart=always
RestartSec=3
[Install]
WantedBy=multi-user.target
保存并退出 vim :wq 。
将 /opt/webhooks/example/ 中所有文件的权限修改为 tomcat:-R 递归修改 sudo chown -R tomcat:tomcat /opt/webhooks/example + sudo chmod -R 700 /opt/webhooks/example
(myenv) root@VM-0-17-ubuntu:/opt/webhooks# chown -R tomcat:tomcat /opt/webhooks/example
(myenv) root@VM-0-17-ubuntu:/opt/webhooks# chmod -R 700 /opt/webhooks/example
(myenv) root@VM-0-17-ubuntu:/opt/webhooks# ls -l
total 4
drwx------ 5 tomcat tomcat 4096 Nov 29 17:41 example
(myenv) root@VM-0-17-ubuntu:/opt/webhooks# ls -l example
total 16
-rwx------ 1 tomcat tomcat 2289 Nov 29 16:51 app.py
drwx------ 2 tomcat tomcat 4096 Nov 29 17:19 blog
drwx------ 5 tomcat tomcat 4096 Nov 29 16:03 myenv
drwx------ 2 tomcat tomcat 4096 Nov 29 17:41 __pycache__
sudo systemctl daemon-reload 重新加载服务的配置文件。
sudo systemctl start flask-app 启动 flask-app 服务。
sudo systemctl enable flask-app 开机自动启动 flask-app。
(myenv) root@VM-0-17-ubuntu:/opt/webhooks# systemctl daemon-reload
(myenv) root@VM-0-17-ubuntu:/opt/webhooks# systemctl start flask-app
(myenv) root@VM-0-17-ubuntu:/opt/webhooks# systemctl status flask-app
● flask-app.service - Flask Webhook API
Loaded: loaded (/etc/systemd/system/flask-app.service; disabled; preset: enabled)
Active: activating (auto-restart) (Result: exit-code) since Fri 2024-11-29 17:57:21 CST; 2s ago
Process: 1523039 ExecStart=/opt/webhooks/example/myenv/bin/python3 /opt/webhooks/example/app.py # 执行 Fla>
Main PID: 1523039 (code=exited, status=217/USER)
CPU: 1ms
(myenv) root@VM-0-17-ubuntu:/opt/webhooks# systemctl enable flask-app
Created symlink /etc/systemd/system/multi-user.target.wants/flask-app.service → /etc/systemd/system/flask-app.service.
(myenv) root@VM-0-17-ubuntu:/opt/webhooks# systemctl status flask-app
● flask-app.service - Flask Webhook API
Loaded: loaded (/etc/systemd/system/flask-app.service; enabled; preset: enabled)
Active: activating (auto-restart) (Result: exit-code) since Fri 2024-11-29 17:57:37 CST; 2s ago
Process: 1523189 ExecStart=/opt/webhooks/example/myenv/bin/python3 /opt/webhooks/example/app.py # 执行 Fla>
Main PID: 1523189 (code=exited, status=217/USER)
CPU: 1ms
有一点需要注意,修改 app.py 后,如果不重新启动 flask-app 服务,修改后的 app.py 代码不会被执行。
确保 /opt/tomcat/webapps/example 的权限为 tomcat 。(因为这个 example 我之前创建的时候以 root 权限进行创建的,所以这里要修改它的权限为 tomcat 。真不愧是 Linux 系统,安全系数这么高,各种权限的限制,难怪很多服务器都跑 Linux ,安全稳定。)
在执行 push 之前,先使用 root 权限 git clone 一次你的仓库(先 cp /opt/tomcat/.ssh/id_rsa /root/.ssh 再 git clone ...),确保能够拉取代码。然后将 /root/.ssh/known_hosts 文件复制到 /opt/tomcat/.ssh/ 下,并修改权限,让 tomcat 可以读写执行。(说了半天,如果你嫌麻烦,那么就直接以 root 权限运行 app.py 就直接省去了各种权限问题)。
本地网站的静态资源项目里,创建一个 a.txt 文件,然后使用 命令 git add . + git commit -m "test webhook" + git push 到 github 仓库。

可以看到 webhook 成功了!!!检查服务器上的文件,也成功从 github 上 clone 或者 pull 拉取代码并部署到 tomcat 下了!!!
flask-app.service 文件也有其他的配置方法:
[Unit]
Description=Flask Application
After=network.target
[Service]
User=root
WorkingDirectory=/opt/webhooks/example
ExecStart=/opt/webhooks/example/myenv/bin/gunicorn -w 1 -b 127.0.0.1:12345 app:app
Restart=always
[Install]
WantedBy=multi-user.target
使用 gunicorn 来运行 app.py。需要在虚拟的 python 环境中安装 pip install gunicorn 。
Gunicorn 是一个 Python WSGI UNIX HTTP 服务器,用于 UNIX 系统上运行 Python web 应用。它通常用作生产环境中的 Flask、Django 等应用的服务器。
OK 简单总结一下,github 配置公钥文件,将私钥文件复制到服务器的 /opt/tomcat/.ssh/ 下,并修改权限,注意 id_rsa 文件 tomcat 要有读写和执行的权限(chomd 700),否则是无法使用该密钥建立 ssh 连接到 github 服务器的。然后使用 python 的 Flask 库 编写 webhook 接口,apache2 反向代理到 webhook 接口,github 仓库配置 webhook,push 测试一下,成功!