IDEA关联Tomcat服务启动教程
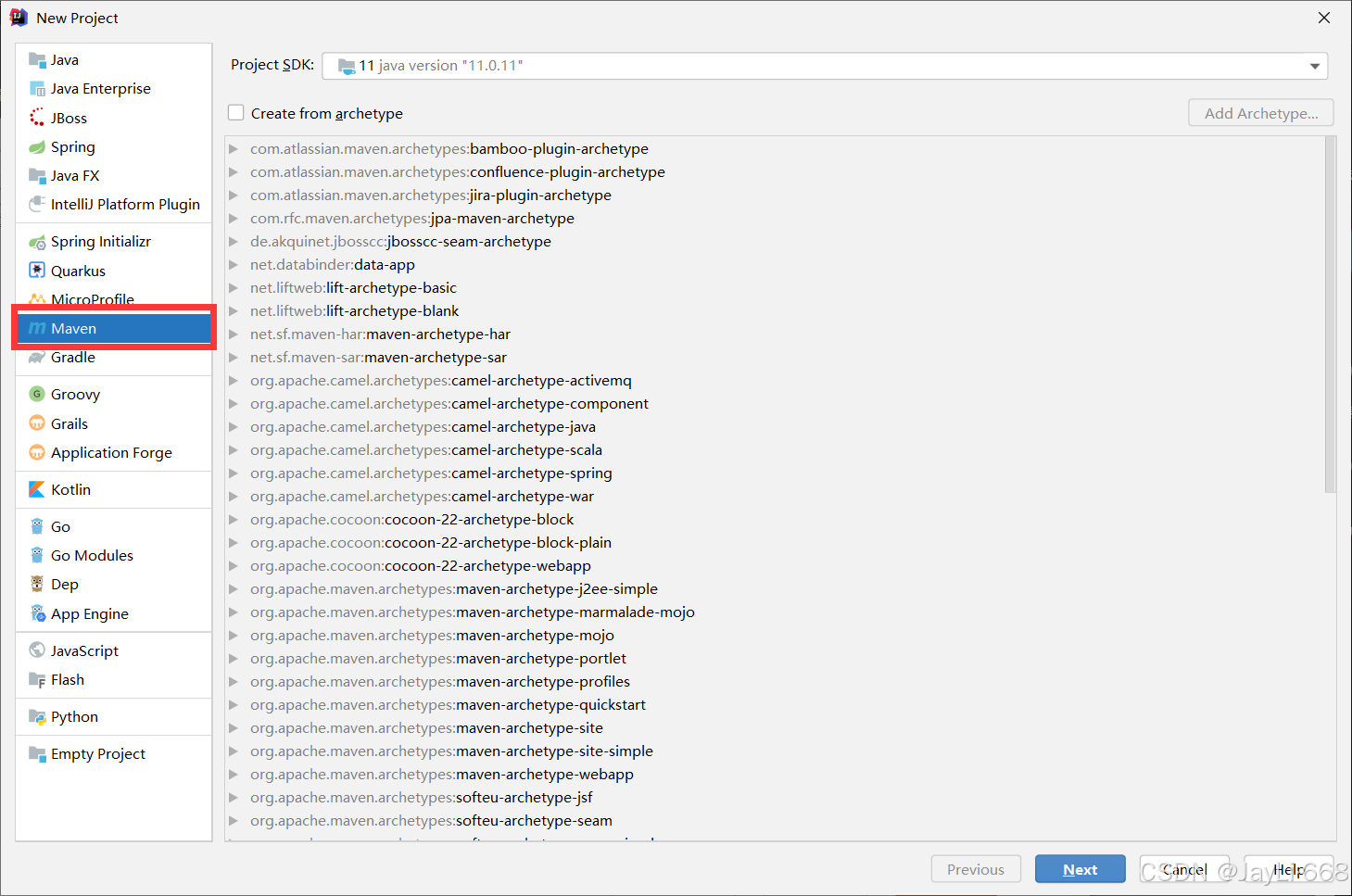
第一步:用IDEA创建Maven工程项目。
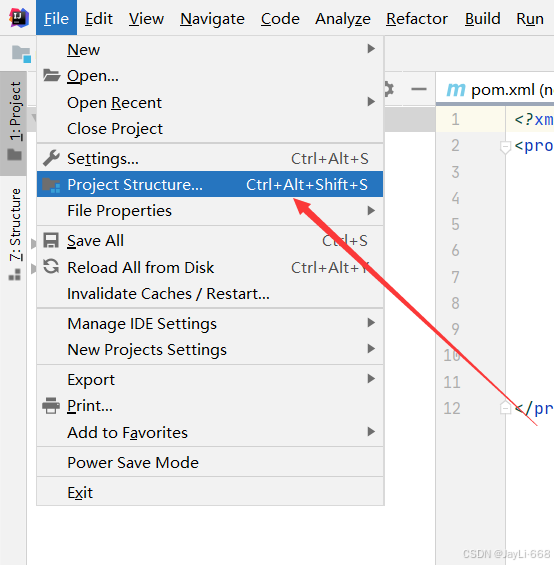
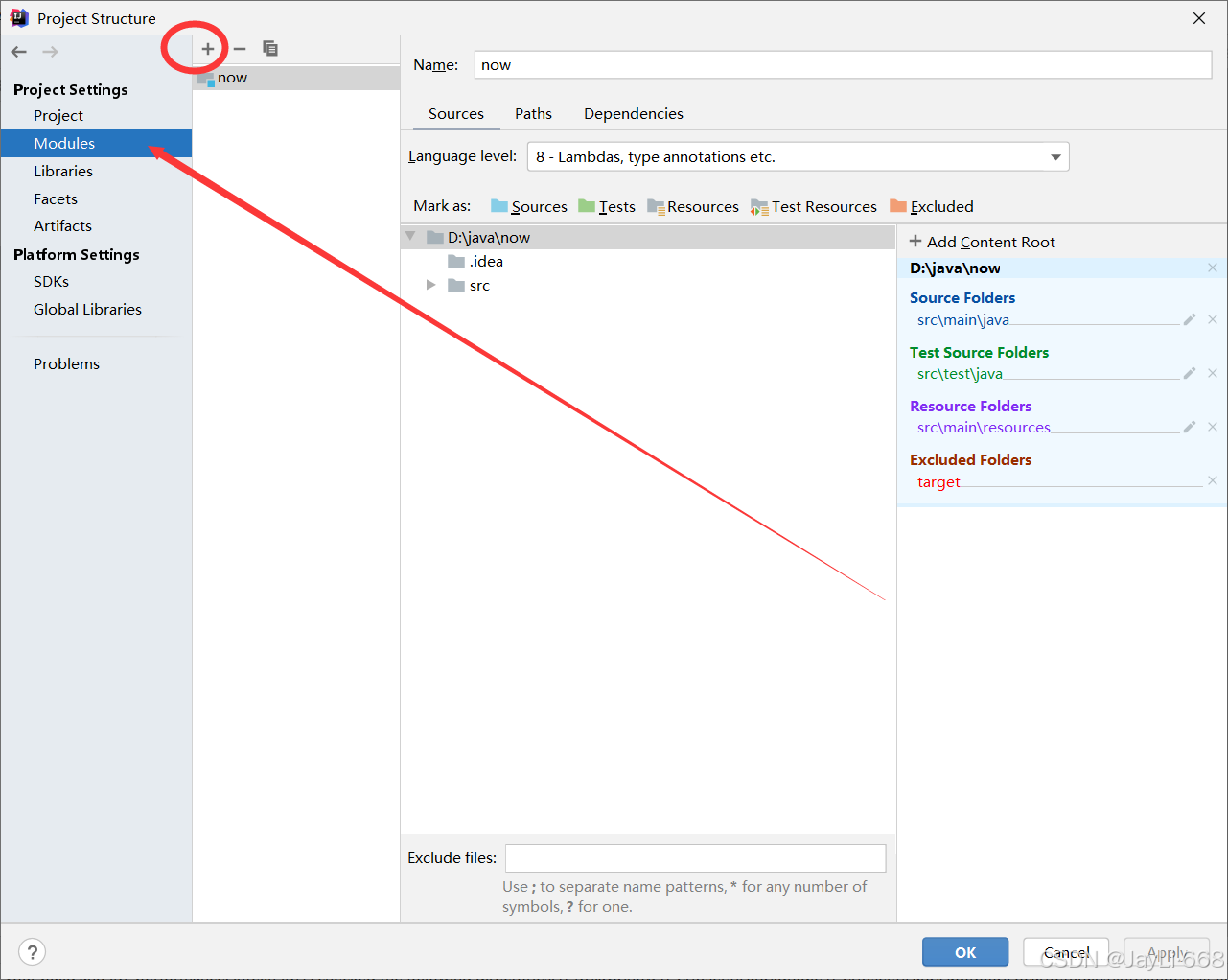
第二步:在原有基础上,添加Web框架支持。
第三步:在此基础上,添加Artifacts(人工产品)。
第四步:关联本地的Tomcat及配置。
第一步:用IDEA创建Maven工程项目

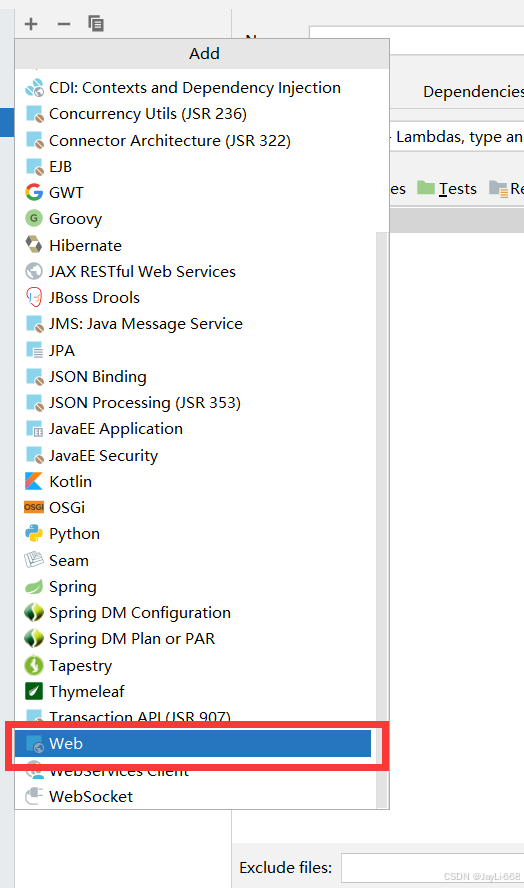
第二步:在原有基础上,添加Web框架支持


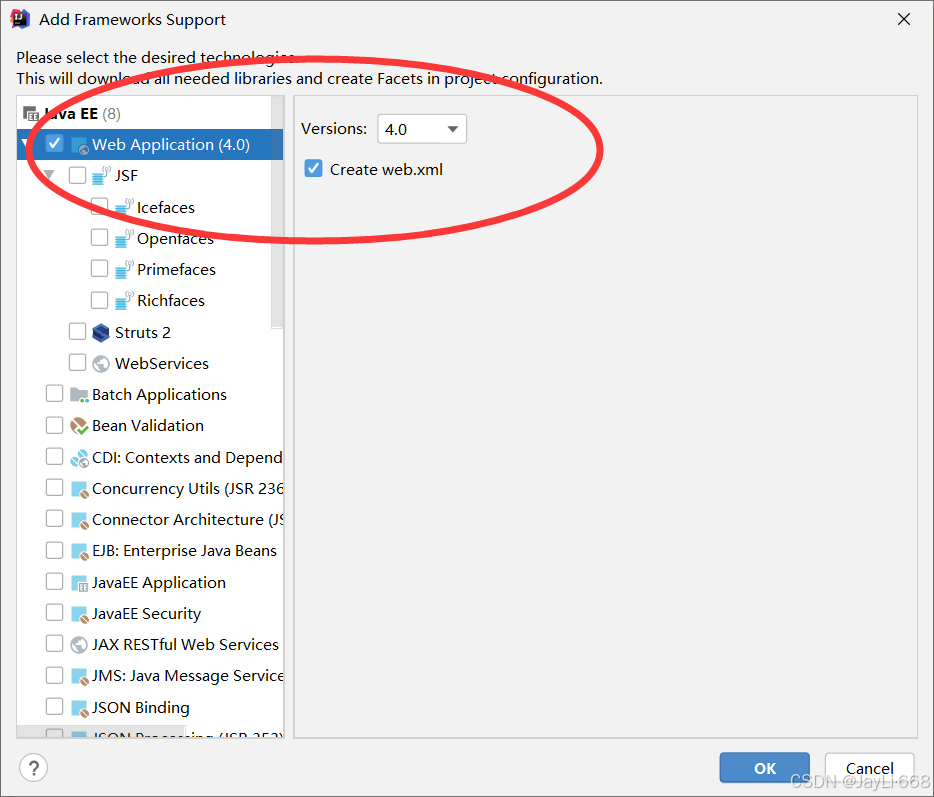
找到Web(有个小地球就得) 。

第三步:在此基础上,添加Artifacts(人工产品)

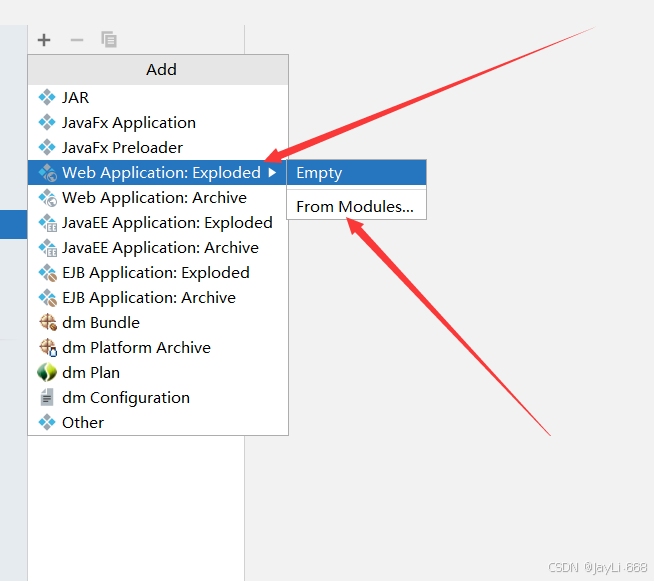
选择Web Application:Exploded
选择"From Modules..."(选择模块)。

确认当前模块项目。点击OK。
最后点击Apply应用和OK确定。

到此,第三步完成。
第四步:关联本地的Tomcat及配置
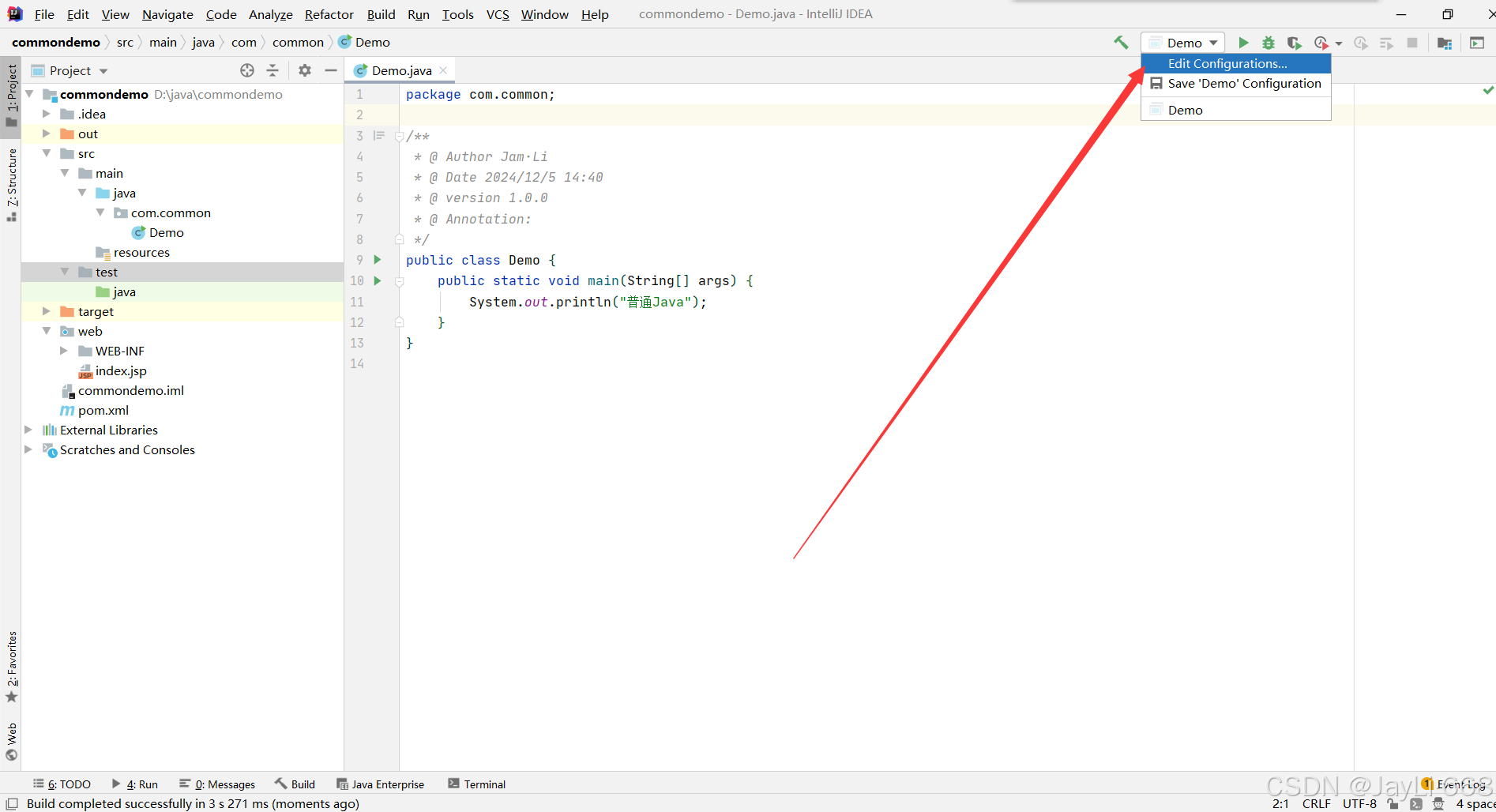
Edito Configurations...
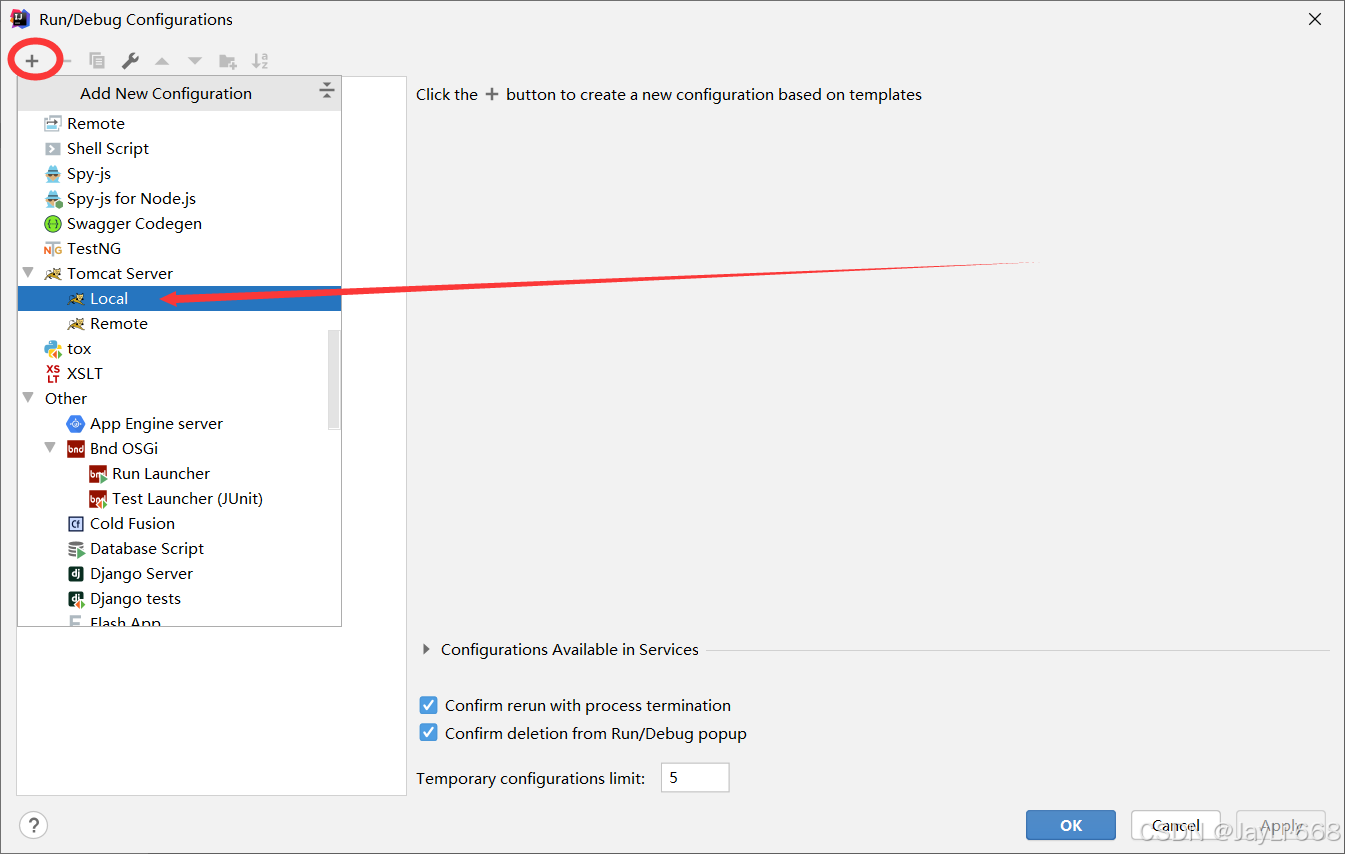
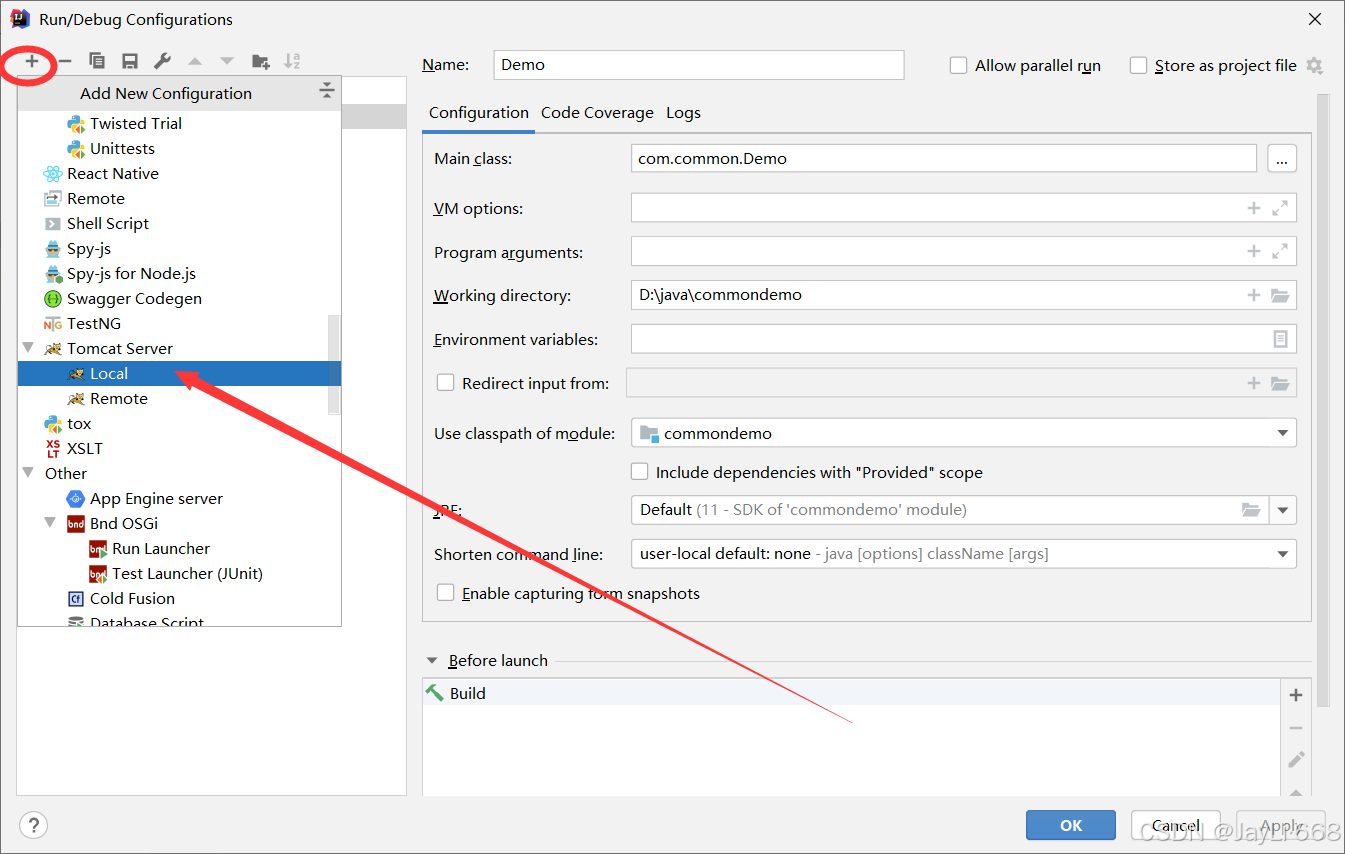
 选择Local本地 Tomcat Server
选择Local本地 Tomcat Server

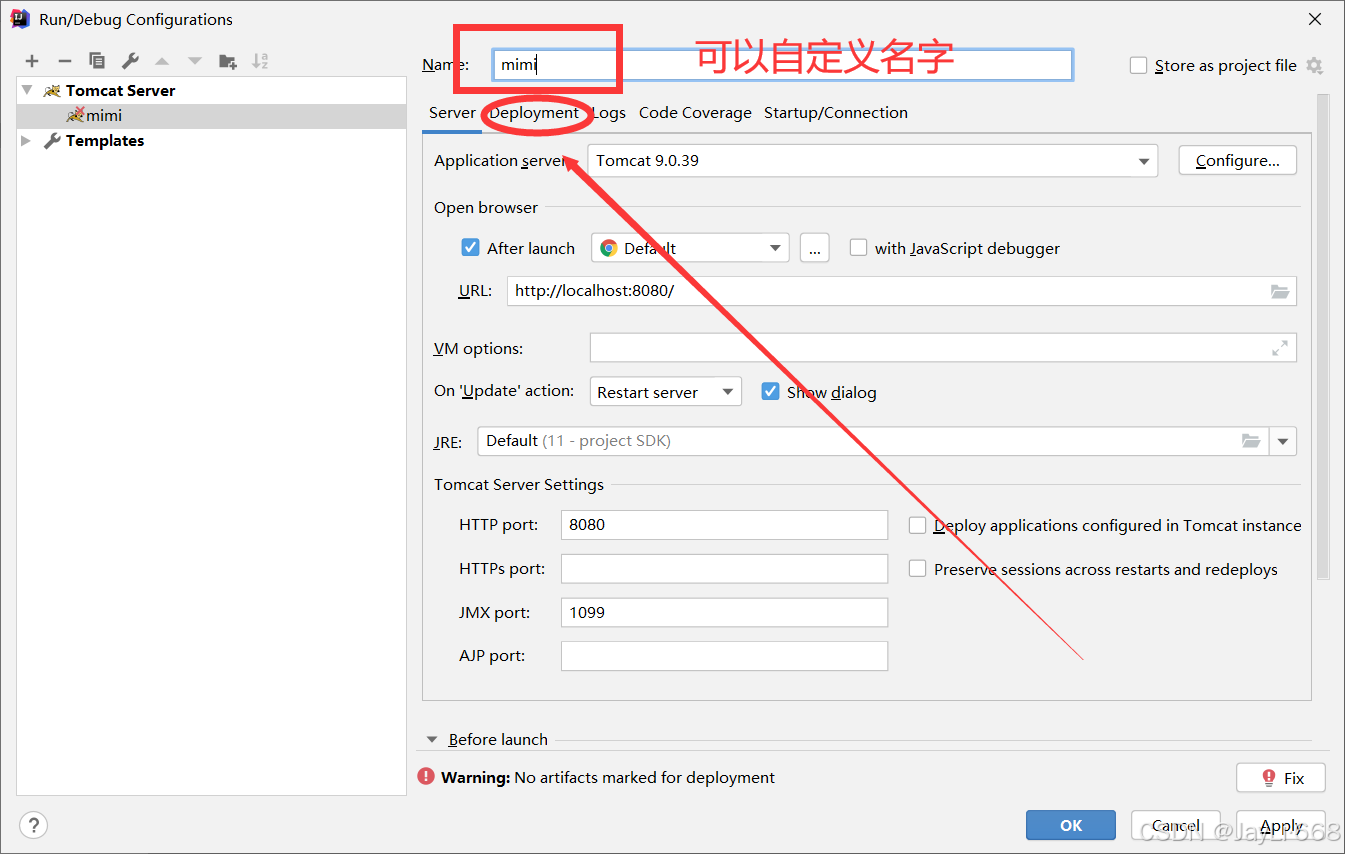
选择你下载好的Tomcat文件夹地址路径。到Tomcat文件夹即可。
我的是D:\Tencent Files\Tomcat9.0\Tomcat9.0

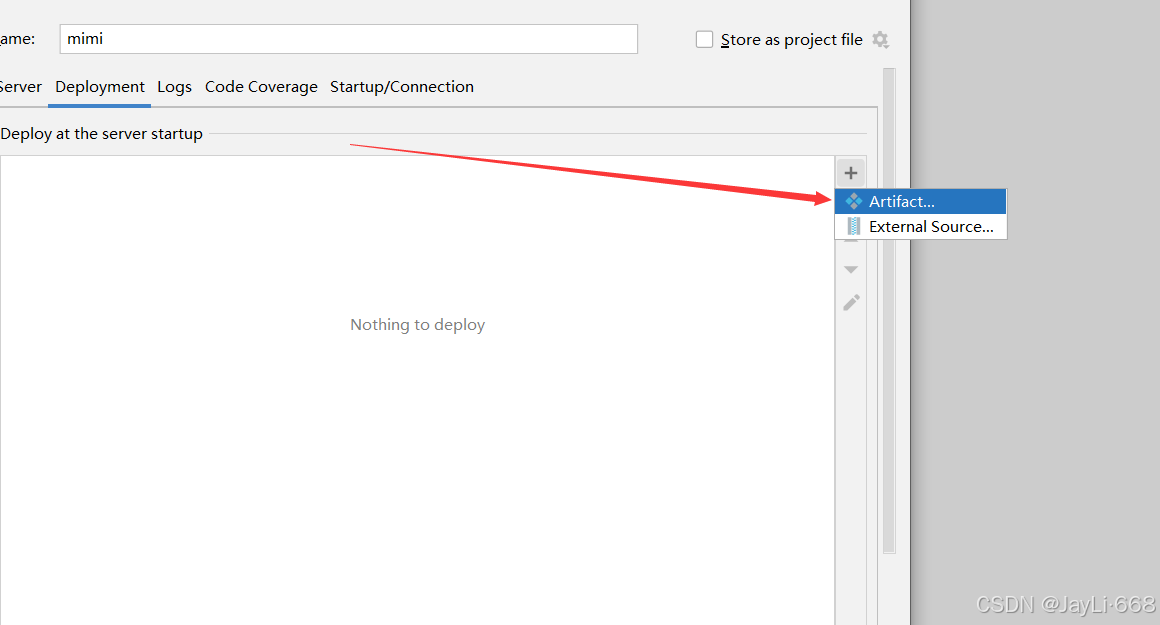
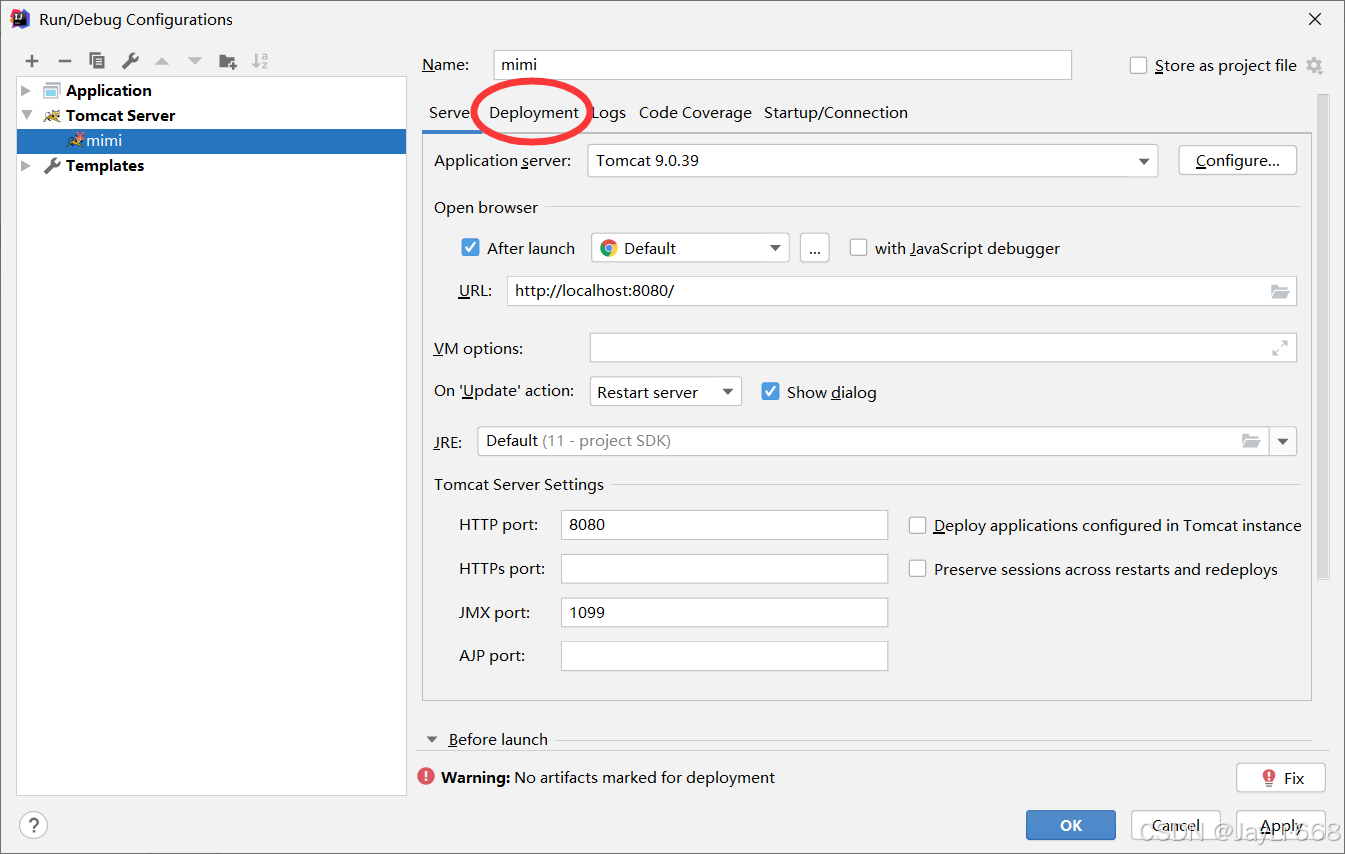
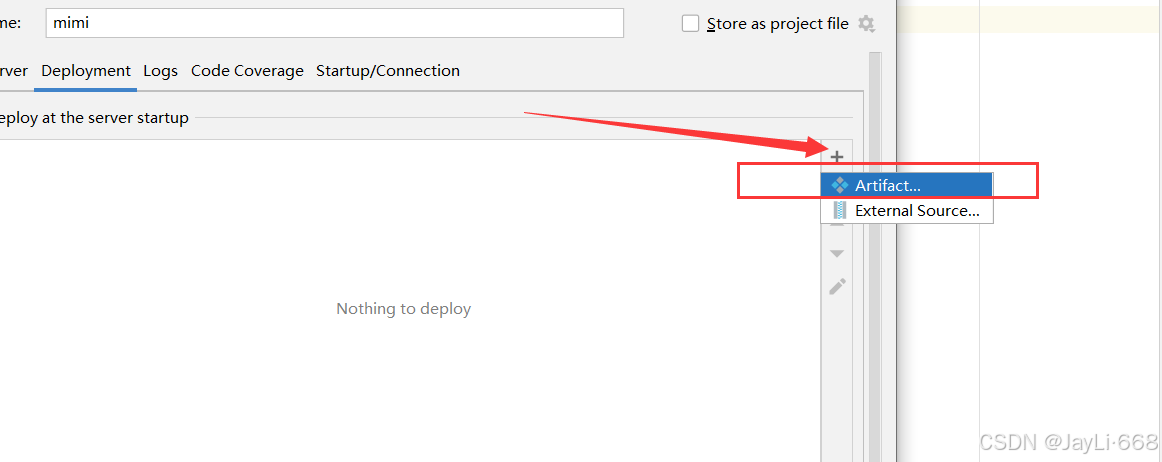
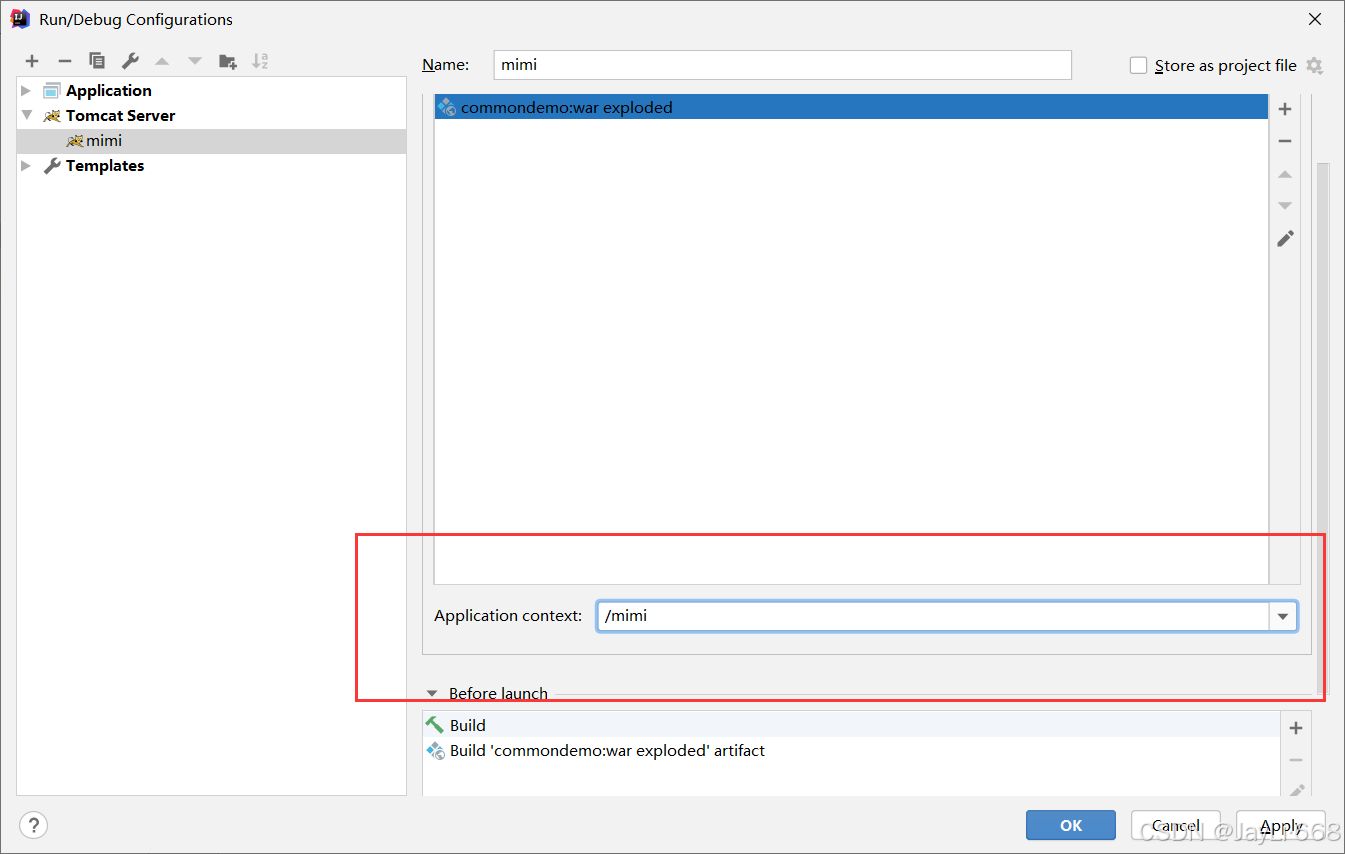
选择Depolyment ,添加刚刚加入的Artifacts。


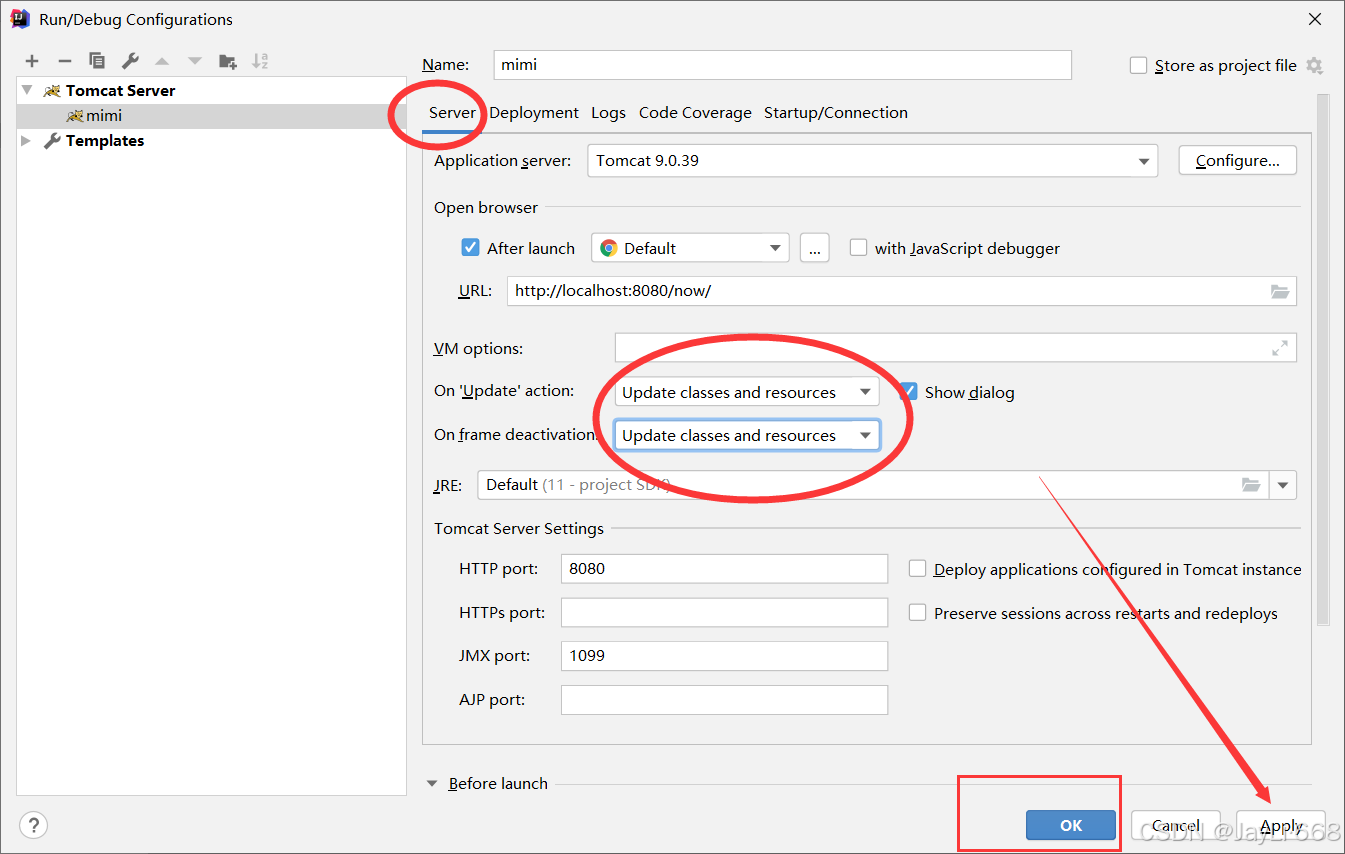
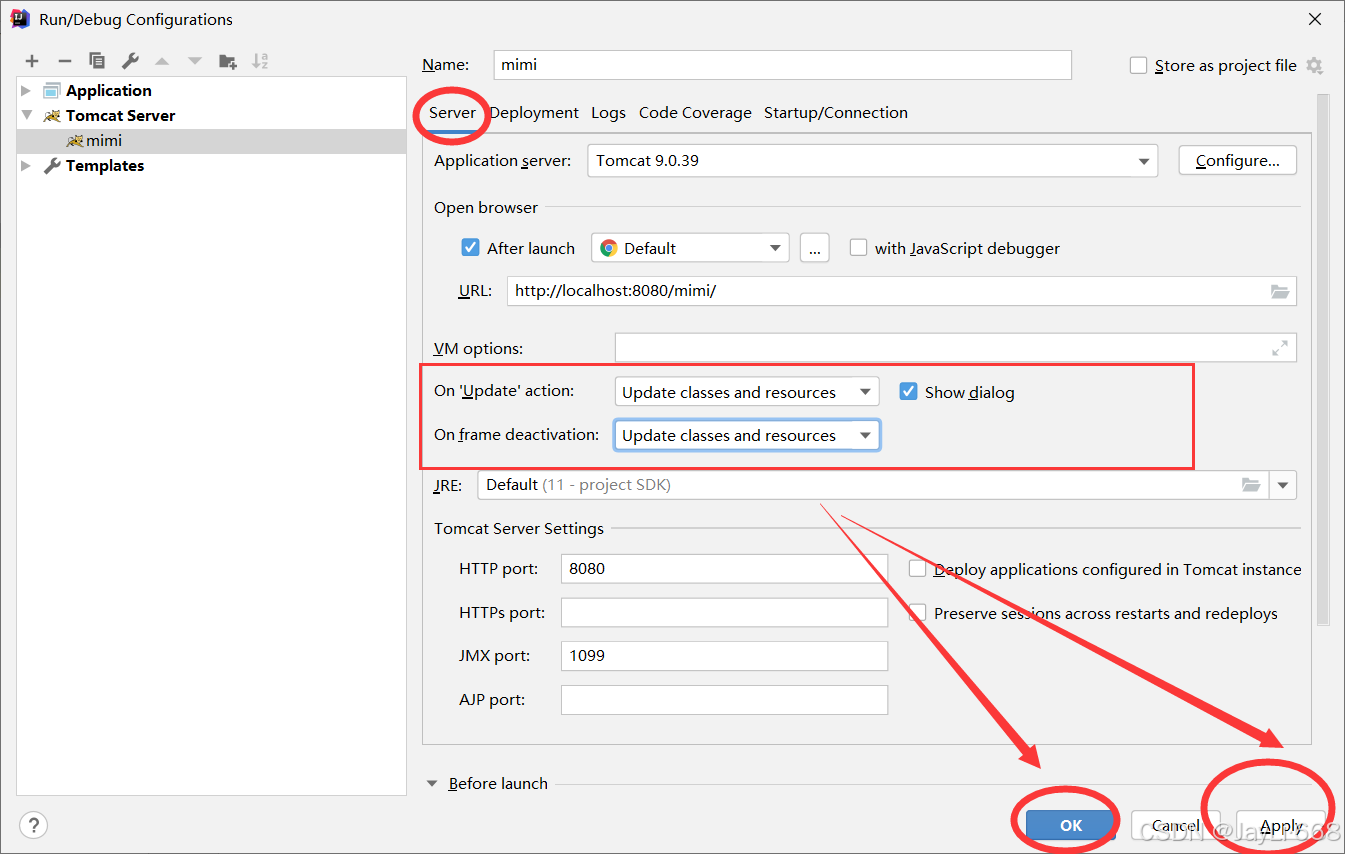
返回刚刚第一页的Server

都选择Update classes and resources。这样以后你的代码有改动都不用频繁启停Tomcat服务了。
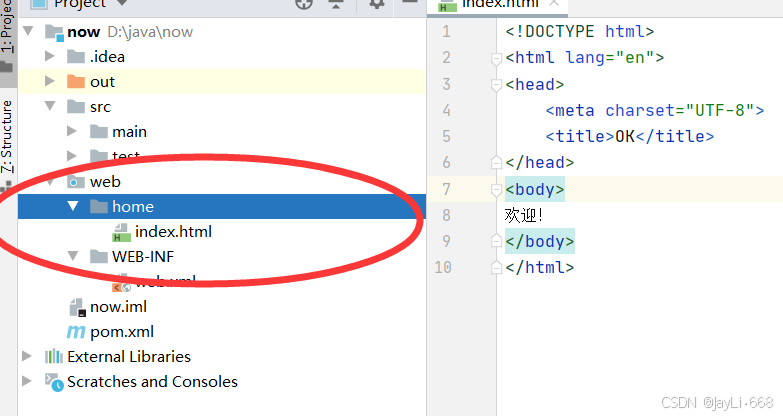
最后创建一个页面来试一下。

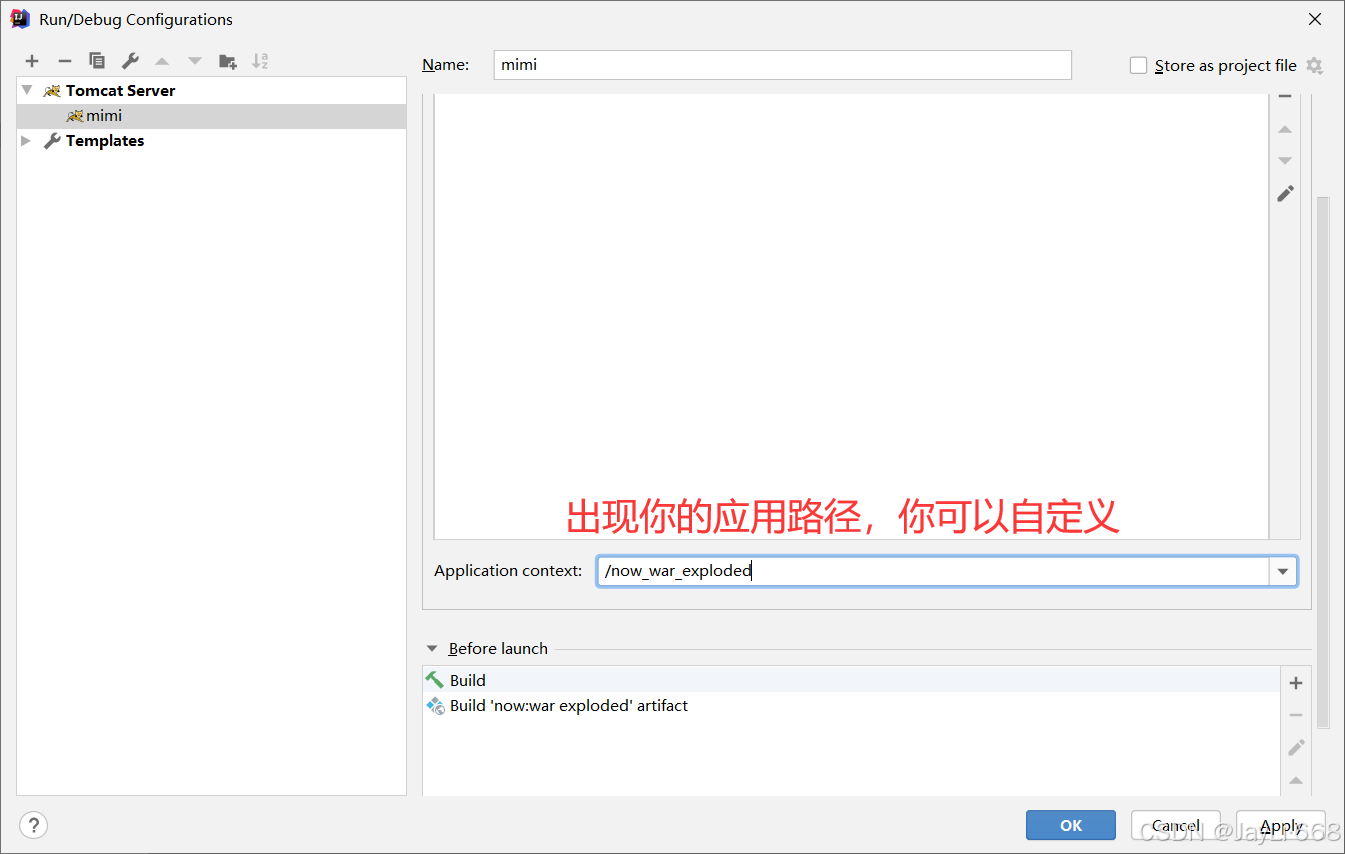
那么访问路径就是:应用名称(Application context,刚刚添加Artifacts的自定义路径)+你的资源路径。我的就是/now/home/index.html
启动Tomcat服务jar

输入http访问路径

至此,Maven下IDEA关联Tomcat和添加Web框架支持完成。
JavaEE关联Maven和Tomcat和Web
第一步:在现有普通的Java项目基础上,添加架构支持,即Maven和Web。
第二步:关联本地Tomcat的服务Jar。
第三步:测试。
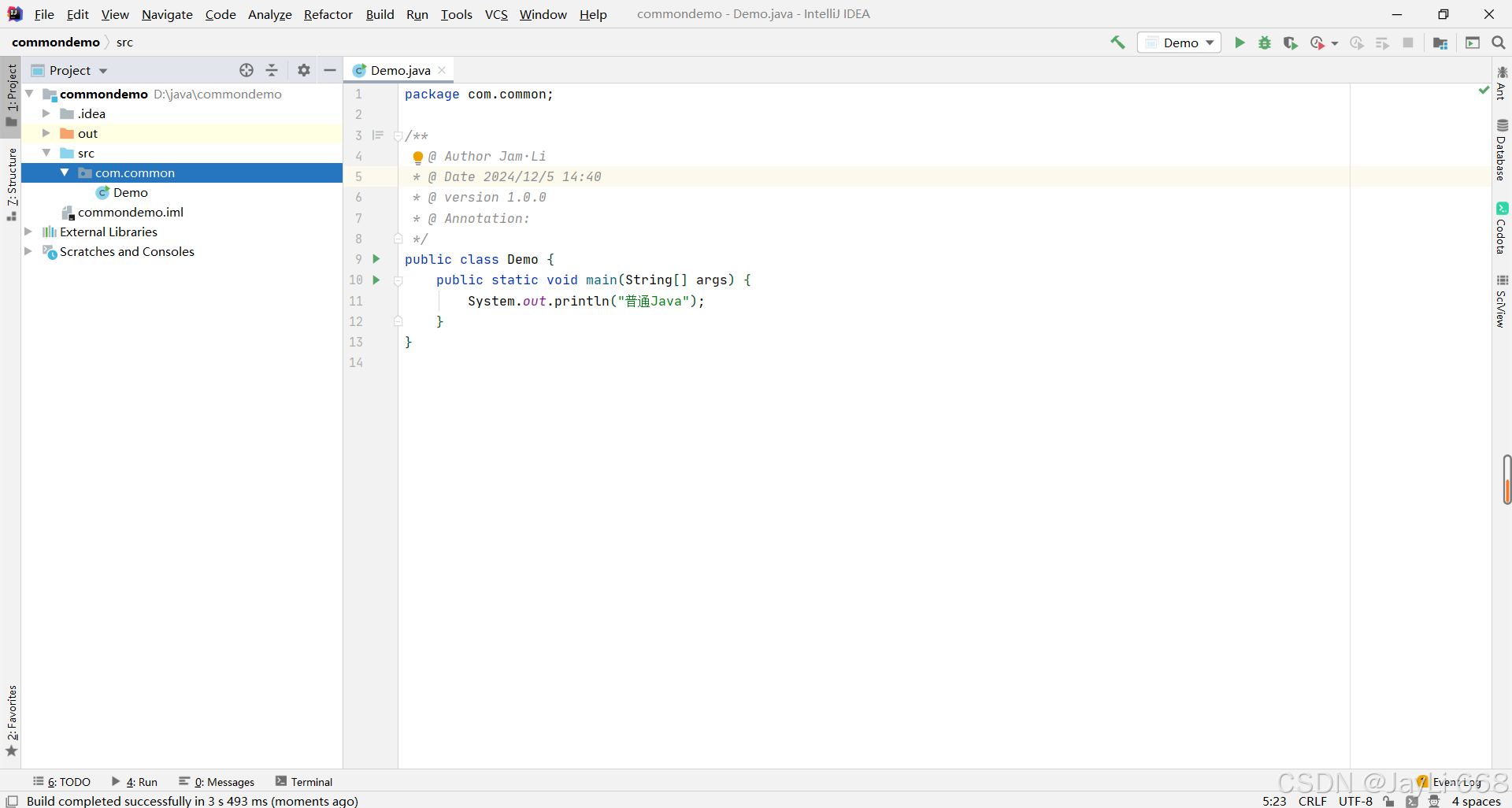
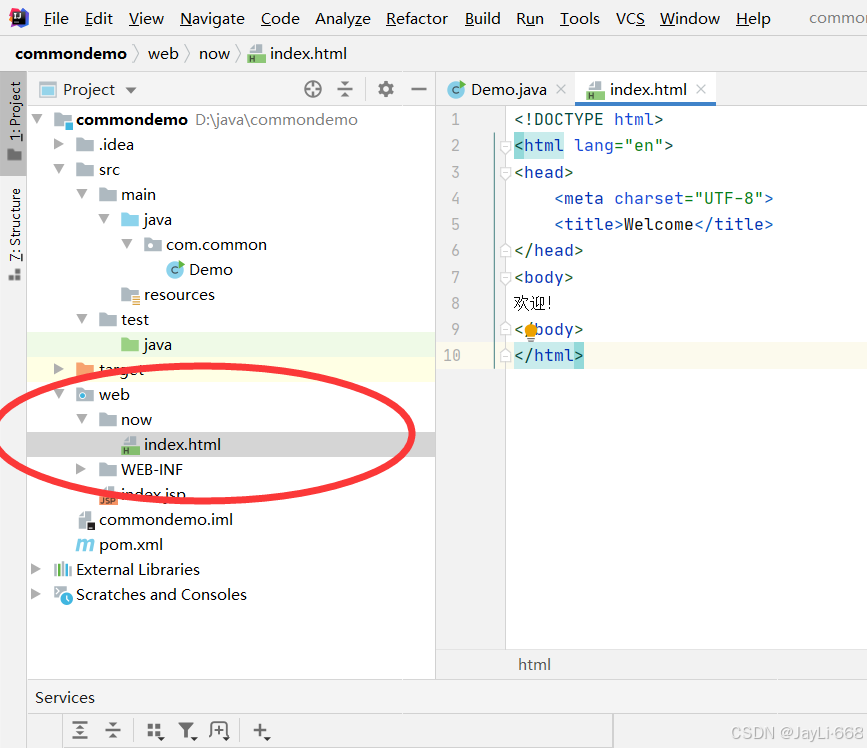
这是一个普通的JavaEE项目

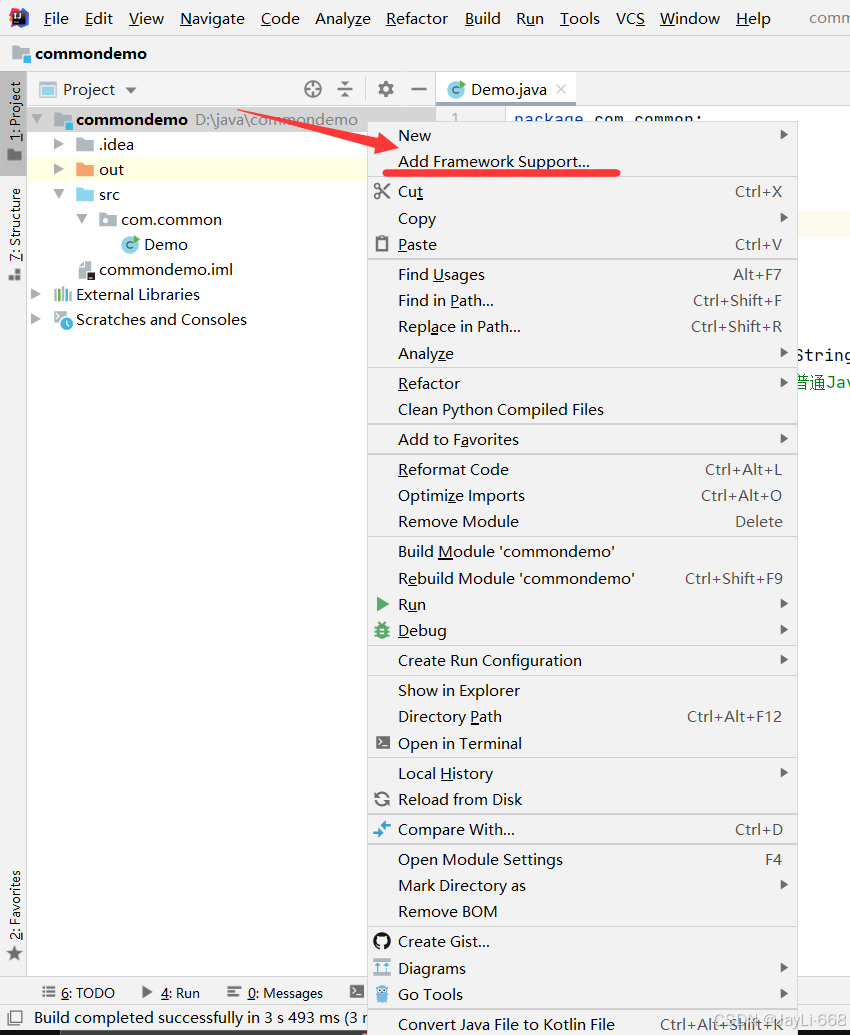
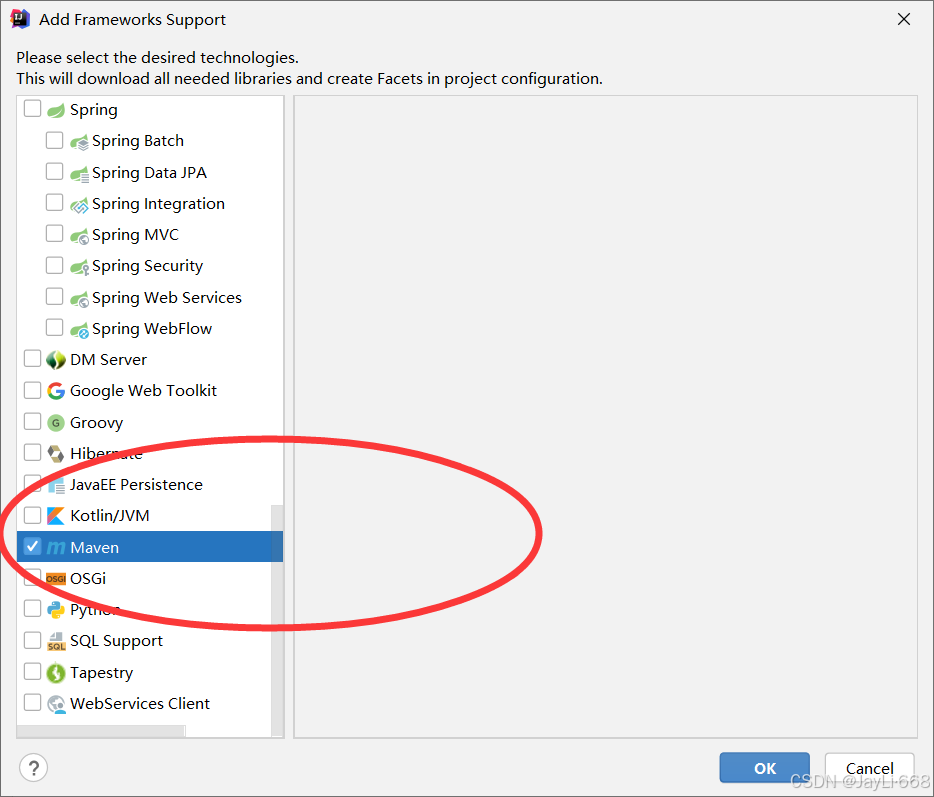
第一步:添加框架支持

添加Maven和Web。

勾选 Web Application和Maven。

点击OK。
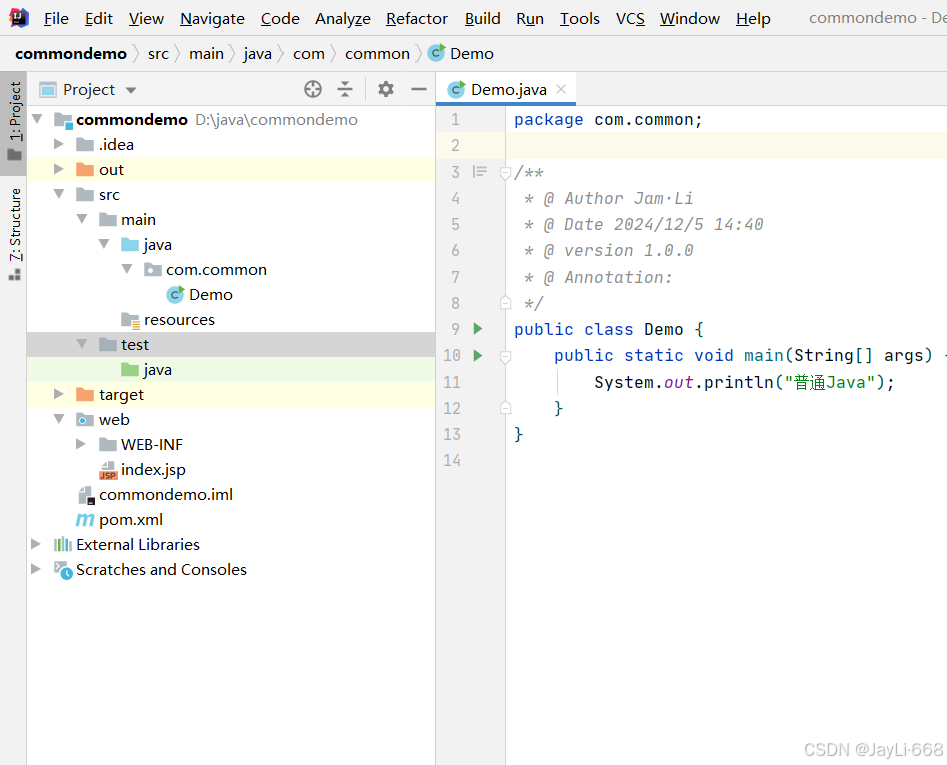
此时项目结构会变成这样。

第二步:关联本地Tomcat的服务Jar。
与上面第一项一致。

选择Local本地Tomcat

在Deployment里关联Artifacts(人工产品)。


然后可以设置你的Application Context(应用首路径 )

返回Server设置即时Update classes and resource(更新类和资源)

最后点击应用和OK。
第四步:写个页面启动测试

启动

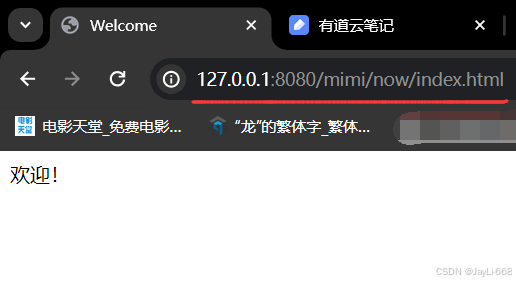
输入你的路径
如:127.0.0.1:8080/mimi/now/index.html

至此,JavaEE添加Maven和Web框架支持及关联本地Tomcat服务Jar教程完结。
如果本文对你有帮助,请不要忘了给作者一键三连。