目录
引言
Options是selenium用来设定浏览器的一些属性和必要操作的工具。根据添加方式可以分为命令行参数,用户配置文件,扩展组件和实验性功能等。
本文主要介绍命令行参数与实验性选项这两个Selenium在web自动化中最常用的Options设定。
说明
在web自动化过程中命令行参数与实验性选项是最直接和灵活的一种方式,通过传递特定的字符串参数给浏览器,可以改变浏览器的启动行为。但是许多用户在使用时不知道去哪里查询这些参数。实际上,Selenium官方文档和各浏览器的官方文档都提供了详细的参数列表。以下是一些作者本人曾用到和查询过的参数。
本文所有内容均基于Selenium官方文档和Chromium浏览器的官方文档。且所给内容适合配合selenium使用,需要注意的是,由于浏览器版本等问题,部分参数可能失效。
https://peter.sh/experiments/chromium-command-line-switches/![]() https://peter.sh/experiments/chromium-command-line-switches/https://github.com/GoogleChrome/chrome-launcher/blob/main/docs/chrome-flags-for-tools.md
https://peter.sh/experiments/chromium-command-line-switches/https://github.com/GoogleChrome/chrome-launcher/blob/main/docs/chrome-flags-for-tools.md![]() https://github.com/GoogleChrome/chrome-launcher/blob/main/docs/chrome-flags-for-tools.md
https://github.com/GoogleChrome/chrome-launcher/blob/main/docs/chrome-flags-for-tools.md
Add_argument()
作用:用于向浏览器启动时传递命令行参数。
特点:直接修改浏览器的启动参数。
参数是浏览器原生支持的,通常可以在浏览器的官方文档中找到。
添加方式
#selenium支持chrome edge firefox safari四种类型的浏览器
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
#其余三种类型的webdriver的Options导入
# from selenium.webdriver.chrome.options import Options
# from selenium.webdriver.firefox.options import Options
# from selenium.webdriver.safari.options import Options
#向options添加命令行参数
options=Options()
options.add_argument('字符串参数')
#四种类型的webdriver,options需要与其导入时的webdriver类型一致
#否则打开的webdriver为options所属
browser=webdriver.Edge((options=options)
# browser=webdriver.ChromiumEdge(options=options)
# browser=webdriver.Chrome(options=options)
# browser=webdriver.Firefox(options=options)
# browser=webdriver.Safari(options=options)这里需要注意的是,若你使用Edge的webdriver来进行自动化的话,那么webdriver使用ChromiumEdge与Edge以及Options使用edge.options都可以,因为Edge本身是基于chromium内核的。
常用参数
| --allow-external-pages | 允许在 Web 测试期间访问外部页面。 |
| --auto-accept-camera-and-microphone-capture | 绕过提示用户提供拍摄摄像头和麦克风权限的对话框(自动接受)。在视频会议或其他涉及到调用摄像头和麦克风权限 Web 应用程序自动测试中有用。 |
| --auto-accept-this-tab-capture | 此标志使 Chrome 自动接受/拒绝捕获当前标签页的请求。只应用于测试 |
| --auto-grant-captured-surface-control-prompt | 跳过 Captured Surface Control 的权限提示 |
| --auto-open-devtools-for-tabs | 自动打开当前Webdriver内每个网站标签页的开发者工具 |
--autoreplay-policy=no-replay --autoreplay-policy=default --autoreplay-policy=replayable-only |
用于设置浏览器在遇到网络错误时的重试策略,即测试网络请求失败时的页面行为。 default:默认值。重试一次。 no-replay:禁用自动重试,遇到网络错误时直接失败。
|
| --bypass-installable-message-throttle-for-testing | 绕过 PWA(Progressive Web App)安装提示的节流机制。 |
| --disable-auto-reload | 禁用错误页面的自动重新加载。 |
| --disable-background-media-suspend | 不要立即暂停后台选项卡中正在播放的媒体。 |
| --disable-gpu | 禁用 GPU 硬件加速。如果未安装软件渲染器,则 GPU 进程不会启动。在无头模式下用到。 |
| --disable-input-event-activation-protection | Chromium 浏览器有一个内置的保护机制,用于防止某些输入事件(如点击)被意外触发。例如: 防止页面在加载过程中意外触发点击事件。 防止广告或弹窗拦截用户的点击操作。 该命令行的作用是 禁用这种保护机制,允许输入事件(如点击)在任何情况下都能触发。 |
| --disable-audio-output | 禁用音频输出。浏览器不会播放任何声音,即使网页中包含音频或视频内容 |
| --disable-pdf-plugin | 禁用内置的 PDF 插件,使用外部程序打开 PDF。 |
| --disable-virtual-keyboard | 禁用网页内的虚拟键盘。 |
| --disable-volume-adjust-sound | 禁用音量调整提示音,调整音量时'嘟'的声音不再出现。 |
| --disable-blink-features=AutomationControlled | 禁用自动化控制相关的 Blink 功能。以此来绕过反自动化检测,防止网站限制 |
| --disable-blink-feature=PreferHtmlOverPlugins | 强制使用 HTML5 内容,避免依赖过时的插件。如果Flash。 |
--disable-cookies |
禁用所有cookie。 |
--disable-third-party-cookie |
禁用第三方 cookie。 |
| --disable-translate | 禁用自动翻译。 |
| --disable-infobars | 禁用信息栏(包括自动化提示栏) |
| --disable-geolocation | 禁用地理位置。 |
| --disable-extentions | 禁用浏览器扩展。 |
| --disable-popup-blocking | 禁用窗口弹出拦截功能。 |
| --disable-logging | 禁用浏览器日志记录功能。 |
| --deny-permission-prompts | webdriver会自动拒绝所有权限请求,包括地理位置、摄像头、麦克风、通知等。 |
| --enable-auto-reload | 当浏览器检测到页面内容发生变化(如文件修改)时,会自动刷新页面。 |
| --enable-automation | --enable-automation 参数通常与 excludeSwitches 一起使用,以隐藏自动化提示栏。 |
| --enable-logging | 启用浏览器日志记录功能。 |
--enable-features=ParallelDownloading |
启用文件并行下载功能,提升下载速度。 |
--enable-strict-mixed-content-checking |
启用严格的混合内容检查,阻止不安全的 HTTP 资源加载,增强网页安全性。 |
--enable-features=IsolateOrigins |
启用源隔离功能,进一步隔离不同源的网页内容,增强网页安全性和隐私保护。 |
--enable-site-per-process |
启用站点隔离功能,每个站点运行在独立的进程中,增强网页安全性和稳定性。 |
| --force-media-suspend | 强制暂停媒体播放。 |
| --force-device-scale=1.5 | 强制设置设备的缩放比例为150%。 |
| --force-dark-mode | 强制启用深色模式,网站需要支持深色模式才有用。 |
| --guest | 访客模式,此时webdriver收藏夹不可用,且不保存浏览记录。 |
| --headless | 开启无头模式 |
--ignore-ssl-errosr |
忽略ssl错误 |
--ignore-certificate-errors |
忽略证书错误 |
| --mute-audio | 禁用所有音频,浏览器不会播放任何声音,即使网页中包含音频或视频内容。 |
| --no-sandbox | 禁用沙箱模式,通常在无头模式下使用 |
| --proxy-server | 添加代理 |
| --start-maximized | webdriver启动时窗口最大化 |
| --start-fullscreen | webdriver启动后开启全屏模式(按下F11) |
| --user-agent | 伪装不同设备上的浏览器,绕过某些网站对特定浏览器或设备的访问限制。 |
| --window-position=x轴横坐标,y轴横坐标 | 设定打开的webdriver的窗口位置 |
| --window-size=height,width | 设定打开的webdriver的窗口大小 |
说明:上表参数只需要按照字符串的格式加上引号之后直接复制粘贴到add_argument方法内,webdriver启动后便会带有相应的特性,如无响应可能是浏览器版本问题。
Add_experimental_option()
作用:用于设置浏览器的实验性选项或偏好设置(preferences)。
特点:通常用于修改 webdriver的 prefs 或 excludeswitches等实验性选项。
这些选项不全是浏览器原生支持的,部分需要通过 Selenium 提供的接口来设置的。
添加方式
与add_argument导入方式一致,唯一区别在于使用的是add_experimental_option()方法,且使用方法较为灵活。
#selenium支持chrome edge firefox safari的四种类型的浏览器
from selenium import webdriver
from selenium.webdriver.edge.options import Options
#其余三种类型的webdriver的Options导入
# from selenium.webdriver.chrome.options import Options
# from selenium.webdriver.firefox.options import Options
# from selenium.webdriver.safari.options import Options
#向options添加命令行参数
options=Options()
options.add_experimental_option()
#四种类型的webdriver,options需要与其导入时的webdriver类型一致
#否则打开的webdriver为options所属
browser=webdriver.Edge(options=options)
# browser=webdriver.ChromiumEdge(options=options)
# browser=webdriver.Chrome(options=options)
# browser=webdriver.Firefox(options=options)
# browser=webdriver.Safari(options=options)常用方法
任务结束后仍然保持浏览器打开
options.add_experimental_option('detach',True) 将 detach 参数设置为 true后, 只要不向driver发送quit命令, 就可以在任务结束后仍然保持浏览器打开。
禁用“Chrome 正受到自动测试软件的控制”提示
options.add_experimental_option("excludeSwitches", ["enable-automation"]) # 禁用自动化提示
options.add_experimental_option("useAutomationExtension", False) # 禁用自动化扩展设置下载路径
prefs = {
"download.default_directory": "/path/to/download", # 设置下载路径
"download.prompt_for_download": False, # 禁用下载提示
"download.directory_upgrade": True, # 允许下载路径升级
"profile.default_content_setting_values.automatic_downloads": True #允许多文件下载
"safebrowsing.enabled": True # 启用安全浏览
}
options.add_experimental_option("prefs",prefs)禁用弹窗拦截
prefs = {
"profile.default_content_setting_values.popups": 1 # 允许弹窗
}
options.add_experimental_option("prefs",prefs)禁用图片加载
prefs = {
"profile.managed_default_content_settings.images": 2 # 2 表示禁用图片加载
}
options.add_experimental_option("prefs",prefs)禁用 JavaScript
prefs = {
"profile.managed_default_content_settings.javascript": 2 # 2 表示禁用 JavaScript
}
options.add_experimental_option("prefs",prefs)注意
当我们向webdriver中传入options时,应该保证导入的Options所属的webdriver与所使用的webdriver一致,否则打开的webdriver以Options所属为准。
比如:我们的webdriver为Edge,Options从chrome导入
from selenium import webdriver
from selenium.webdriver.chrome.options import Options#导入chrome浏览器的Options类
options=Options()
options.add_argument('--disable-blink-features=AutomationControlled')
options.add_argument('--disable-logging')
options.add_argument('--ignore-ssl-errosr')#忽略ssl错误
options.add_argument('--ignore-certificate-errors')#忽略证书错误
options.add_experimental_option('excludeSwitches', ['enable-logging'])#禁用日志
options.add_experimental_option('excludeSwitches',['enable-automation'])#隐藏自动化控制
options.add_experimental_option('detach',True)
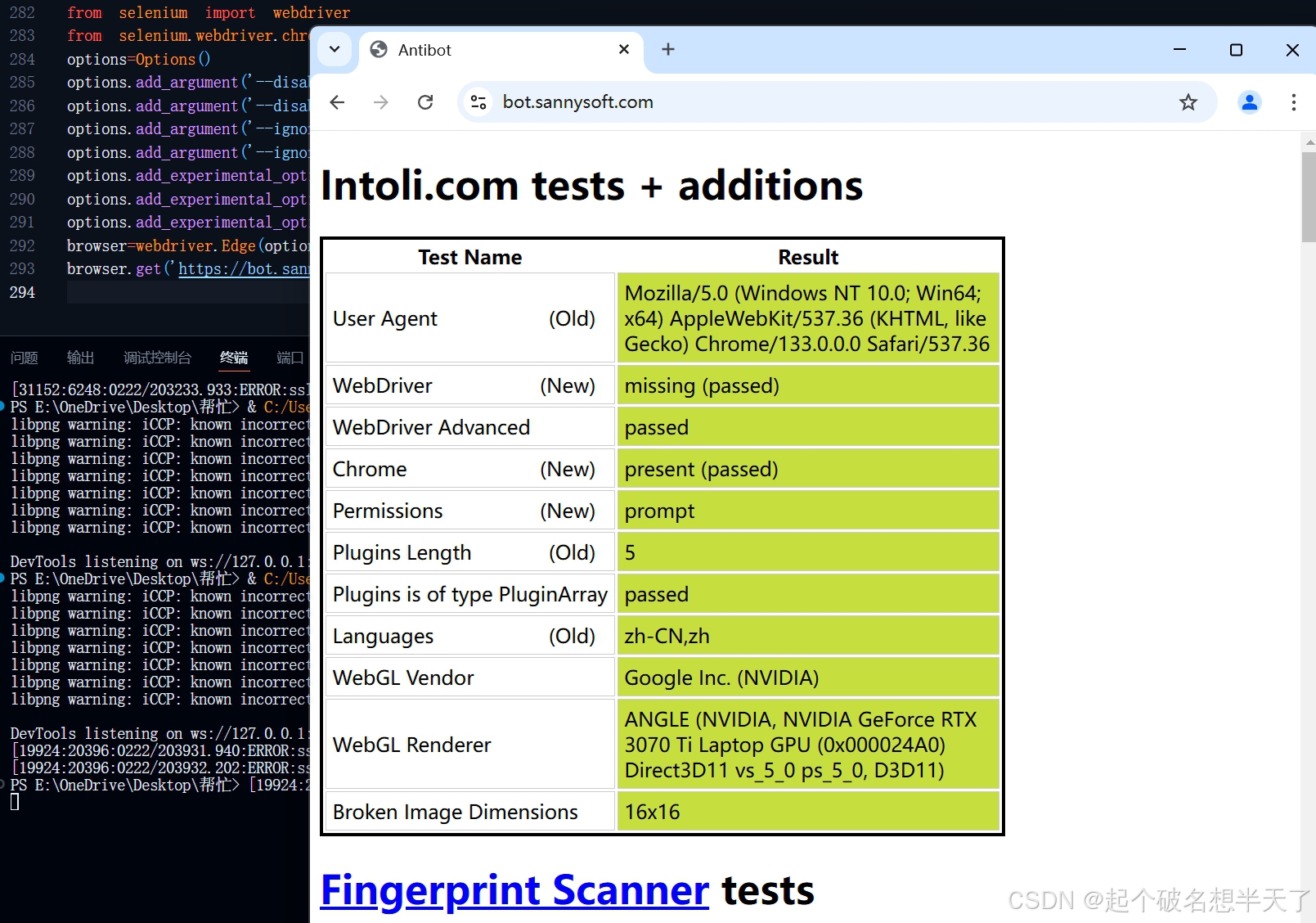
browser=webdriver.Edge(options)#使用Edge webdriver
browser.get('https://bot.sannysoft.com/')启动的是chrome的webdriver