组件导航 (Navigation)+flutter项目搭建
接上一章flutter项目的环境变量配置并运行flutter
1.flutter创建项目并运行
flutter create fluter_hmrouter
进入ohos目录打开编辑器先自动签名
编译项目-生成签名包
flutter build hap --debug
运行项目
HMRouter搭建安装
1.安装oh-package.json5安装
{
"dependencies": {
"@hadss/hmrouter": "latest"
},
}
2.修改工程的hvigor/hvigor-config.json
“@hadss/hmrouter-plugin”: “latest”

3.修改每个模块的hvigorfile.ts


代码如下
// ./hvigorfile.ts 工程根目录的hvigorfile.ts
import { appTasks } from '@ohos/hvigor-ohos-plugin';
export default {
system: appTasks,
plugins:[]
}
// entry/hvigorfile.ts entry模块的hvigorfile.ts
import { hapTasks } from '@ohos/hvigor-ohos-plugin';
import { hapPlugin } from '@hadss/hmrouter-plugin';
export default {
system: hapTasks,
plugins: [hapPlugin()] // 使用HMRouter标签的模块均需要配置,与模块类型保持一致
}
// libHar/hvigorfile.ts libHar模块的hvigorfile.ts
import { harTasks } from '@ohos/hvigor-ohos-plugin';
import { harPlugin } from '@hadss/hmrouter-plugin';
export default {
system: harTasks,
plugins:[harPlugin()] // 使用HMRouter标签的模块均需要配置,与模块类型保持一致
}
// libHsp/hvigorfile.ts libHsp模块的hvigorfile.ts
import { hspTasks } from '@ohos/hvigor-ohos-plugin';
import { hspPlugin } from '@hadss/hmrouter-plugin';
export default {
system: hspTasks,
plugins: [hspPlugin()] // 使用HMRouter标签的模块均需要配置,与模块类型保持一致
}
4在工程目录下的build-profile.json5中,配置useNormalizedOHMUrl属性为true

{
"app": {
"products": [
{
"name": "default",
"signingConfig": "default",
"compatibleSdkVersion": "5.0.0(12)",
"runtimeOS": "HarmonyOS",
"buildOption": {
"strictMode": {
"useNormalizedOHMUrl": true
}
}
}
],
// ...其他配置
}
}
5新建启动页
创建/abilitystage/MyAbilityStage.ets文件
module.json5配置启动页
“srcEntry”: “./ets/abilitystage/MyAbilityStage.ets”,

import AbilityStage from '@ohos.app.ability.AbilityStage';
import { HMRouterMgr } from '@hadss/hmrouter';
// 相当于Android的application, 在页面创建前执行一些初始化工作
export default class MyAbilityStage extends AbilityStage {
onCreate(): void {
console.log('[MyAbilityStage] onCreate1')
HMRouterMgr.init({
context: this.context
})
}
}
至此配置工作结束,以下是项目中使用

入口文件配置
Index.ets
import { HMDefaultGlobalAnimator, HMNavigation } from '@hadss/hmrouter';
import common from '@ohos.app.ability.common';
import { AttributeUpdater } from '@kit.ArkUI';
let storage = LocalStorage.getShared()
class LayoutModifier extends AttributeUpdater<NavigationAttribute> {
initializeModifier(instance: NavigationAttribute): void {
instance.backgroundColor('#EFEFEF');
instance.mode(NavigationMode.Auto);
}
}
@Entry(storage)
@Component
struct Index {
modifier: LayoutModifier = new LayoutModifier();
build() {
Column() {
HMNavigation({
navigationId: 'mainNavigationId',
homePageUrl: 'HomeContent',
options: {
standardAnimator: HMDefaultGlobalAnimator.STANDARD_ANIMATOR,
dialogAnimator: HMDefaultGlobalAnimator.DIALOG_ANIMATOR,
modifier: this.modifier
}
});
}
}
}
FlutterPage.ets
import { HMRouter, HMRouterMgr } from "@hadss/hmrouter"
import { FlutterPage } from '@ohos/flutter_ohos'
import { common } from "@kit.AbilityKit";
const EVENT_BACK_PRESS = 'EVENT_BACK_PRESS'
@HMRouter({ pageUrl: 'FlutterContent', singleton: true})
@Component
export struct FlutterContent {
@LocalStorageLink('viewId') viewId: string = "";
private context = getContext(this) as common.UIAbilityContext
onBackPress(): boolean {
this.context.eventHub.emit(EVENT_BACK_PRESS)
return true
}
build() {
Column() {
Text('首页')
Button('点击到flutter页面')
.margin({
top: 20
})
.onClick(()=>{
HMRouterMgr.push({ pageUrl: 'FlutterContent' });
})
FlutterPage({ viewId: this.viewId })
}
}
}
HomeContent.ets
import { HMNavigation, HMRouter, HMRouterMgr } from "@hadss/hmrouter";
import { AttributeUpdater } from "@kit.ArkUI";
class LayoutModifier extends AttributeUpdater<NavigationAttribute> {
initializeModifier(instance: NavigationAttribute): void {
instance.backgroundColor('#EFEFEF');
instance.mode(NavigationMode.Auto);
}
}
@HMRouter({ pageUrl: "HomeContent", singleton: true })
@Component
export struct split {
navigationId = 'NavigationLayoutNavigationId';
modifier: LayoutModifier = new LayoutModifier();
build() {
HMNavigation({
navigationId: this.navigationId,
options: {
modifier: this.modifier
}
}) {
// 左边区域
Button('点击跳转flutter')
.onClick(()=>{
HMRouterMgr.push({ pageUrl: 'FlutterContent',param:{
url:"https://agreement-drcn.hispace.dbankcloud.cn/index.html?lang=zh&agreementId=1655720346340328704"
}});
})
.margin({
top:20
})
Button('点击跳转其他页面')
.onClick(()=>{
HMRouterMgr.push({ pageUrl: 'OtherPage'});
})
.margin({
top:20
})
};
}
}
OtherPage.ets
import { HMRouter, HMRouterMgr } from "@hadss/hmrouter"
@HMRouter({ pageUrl: 'OtherPage', singleton: true})
@Component
export struct OtherPage {
build() {
Column() {
Text('其他页面')
}
}
}
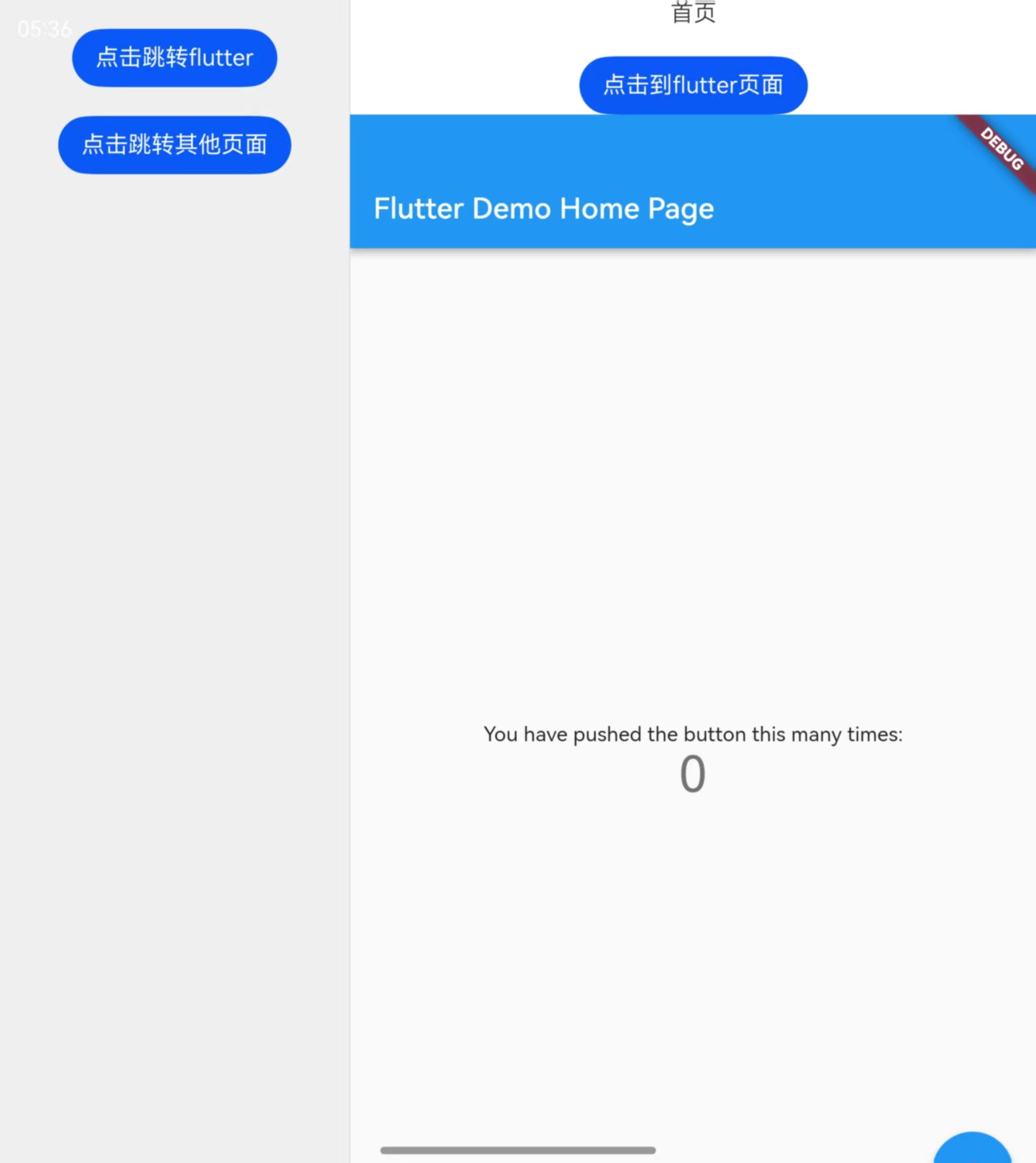
分栏效果图如下