文章目录
普通裁剪效果
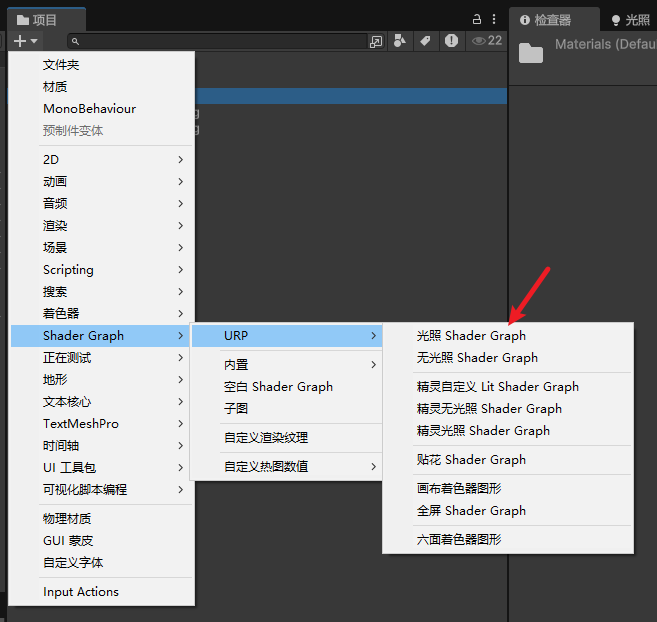
1、创建一个Lit Shader Graph


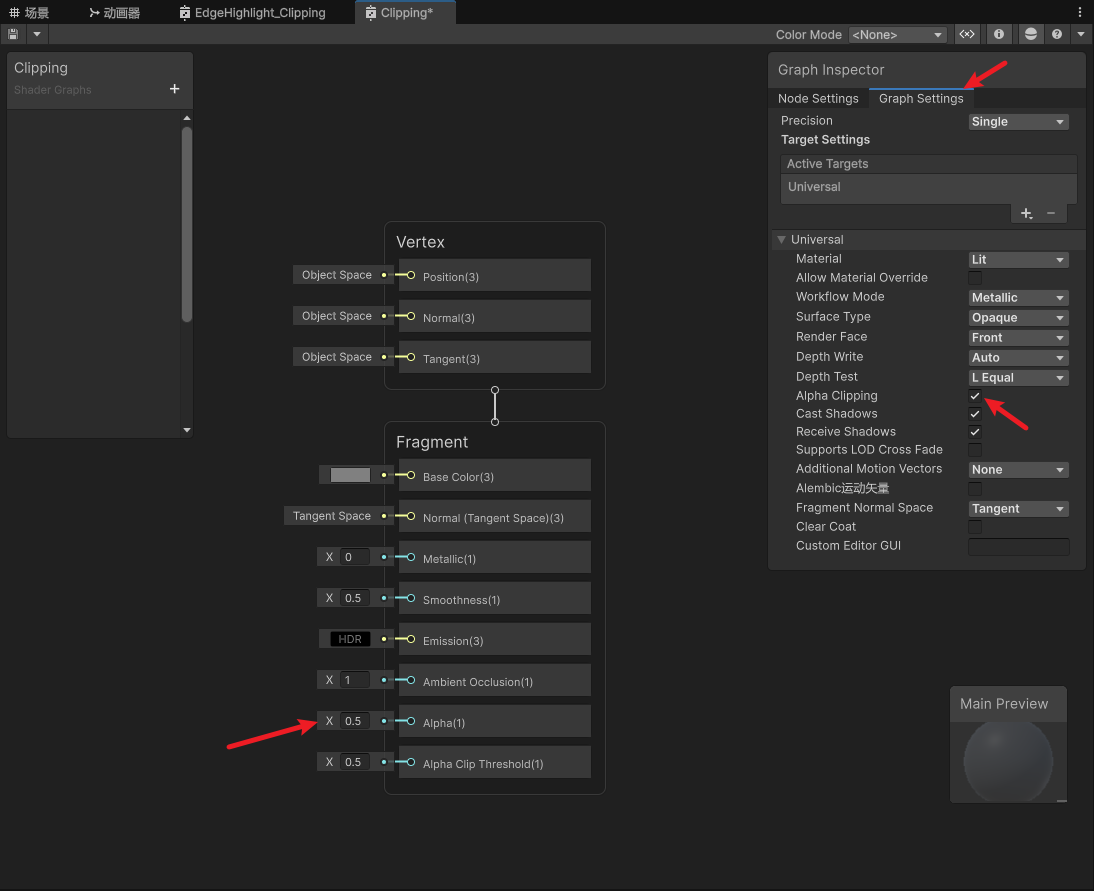
2、ShaderGraph前置配置
双击打开ShaderGraph
- 在ShaderGraph 面板中的
Graph Inspector面板上打开Alpha Clipping选项,这样在主节点中才会出现Alpha和Alpha Clipping参数。 - 修改
Alpha改为0.5
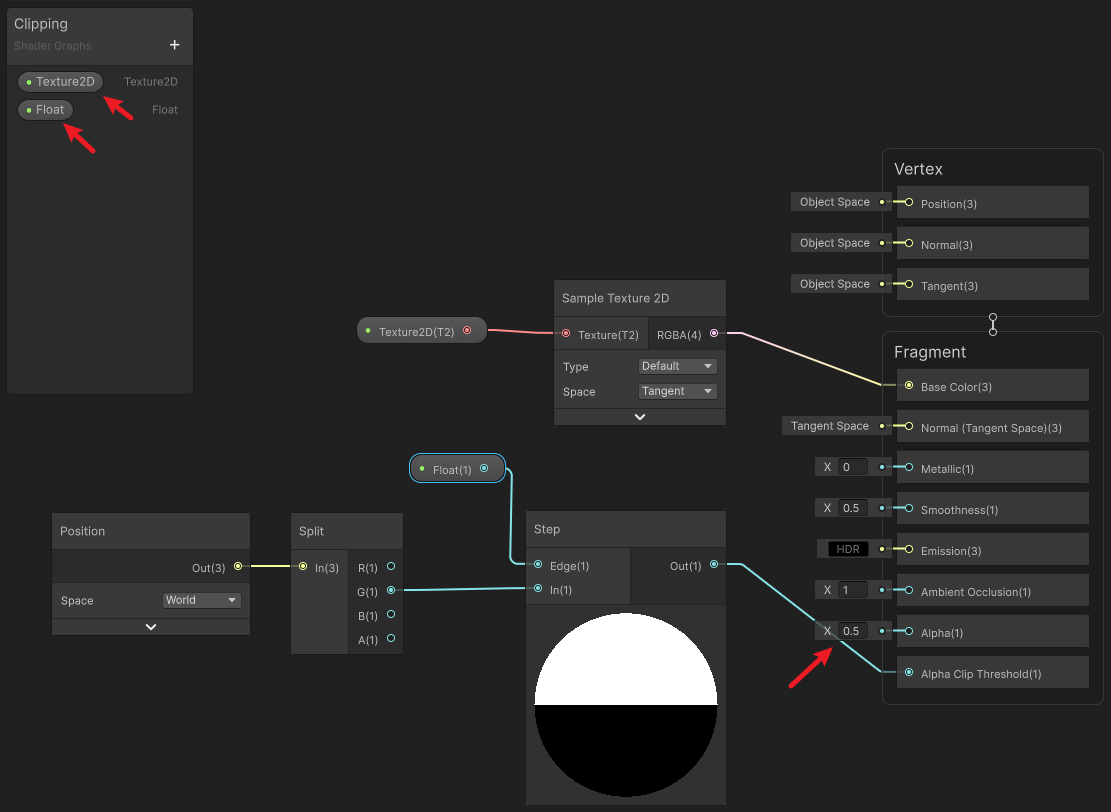
3、添加节点
- 主要节点:Position 、AlphaClip
- 原理:AlphaClip的值如果比Alpha的值大,则会不显示

此时通过控制Step的Edge值就可以实现裁剪效果了。
4、效果
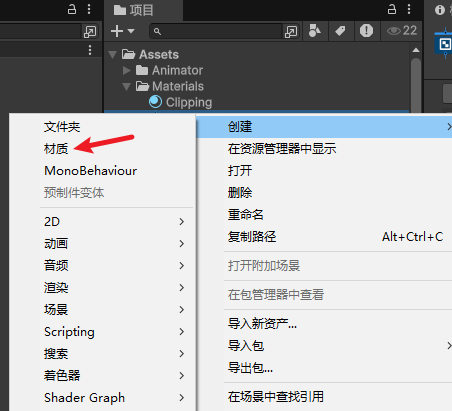
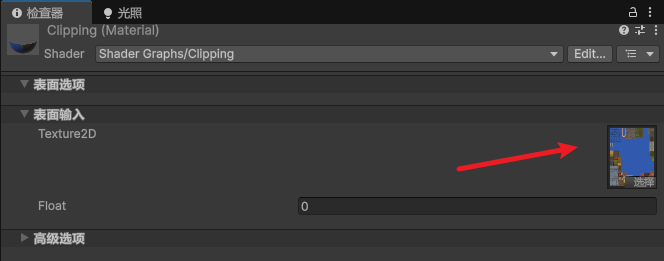
在这个shaderGraph上右键创建一个材质

我们随便找一个模型,将材质配置到模型上,并配置对应的贴图信息

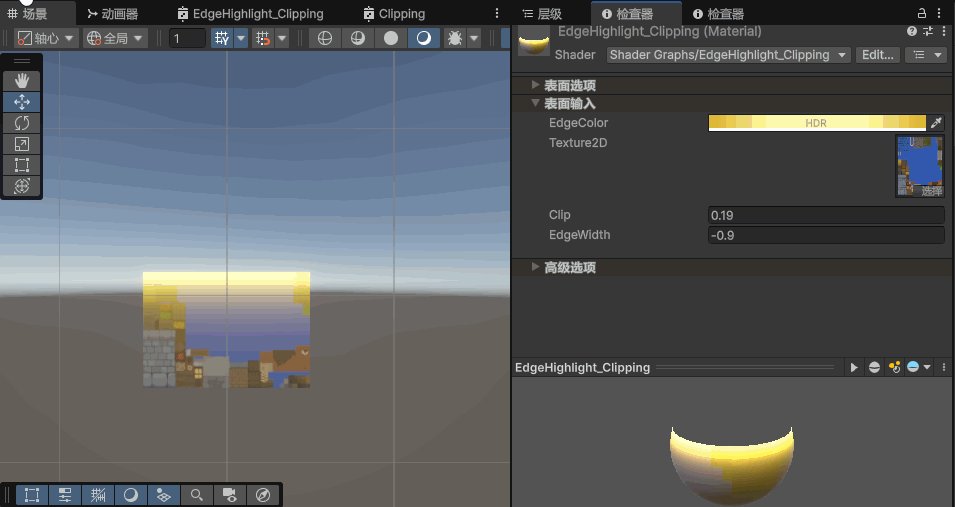
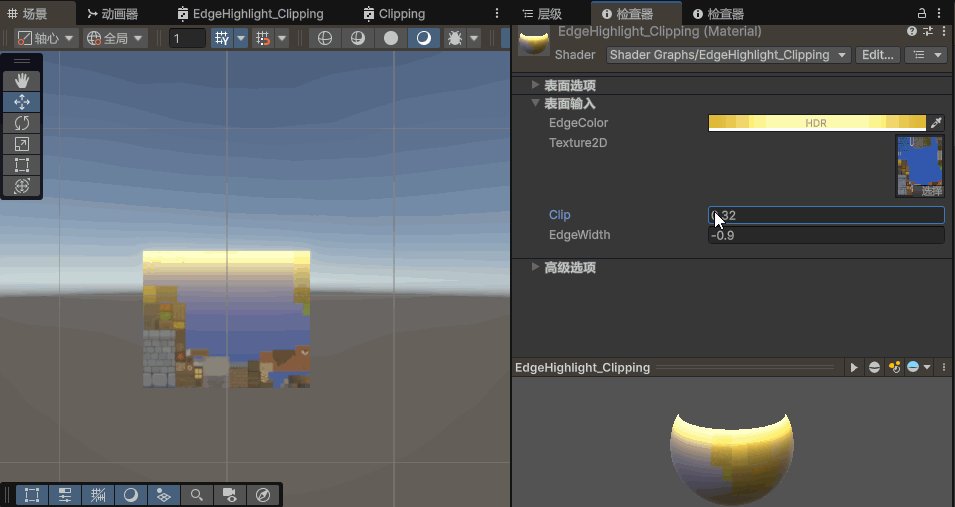
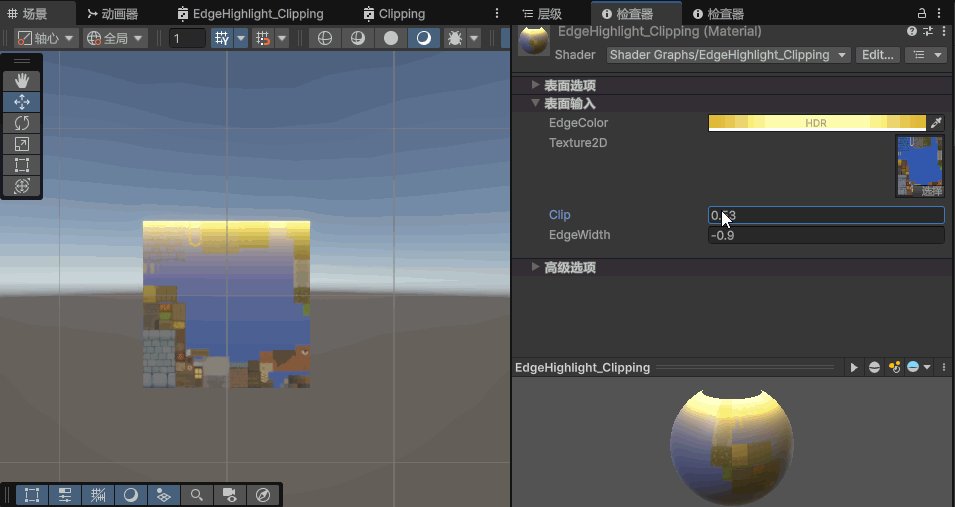
修改Float值,查看效果

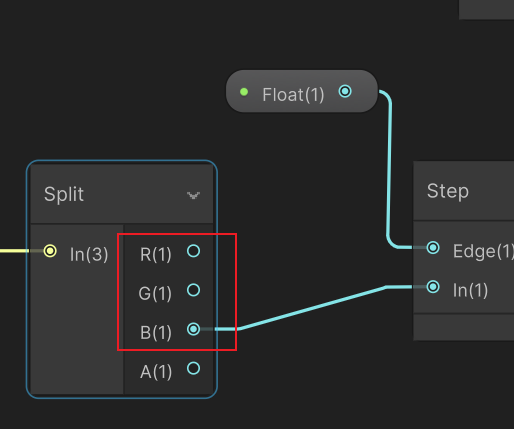
5、修改裁剪方向
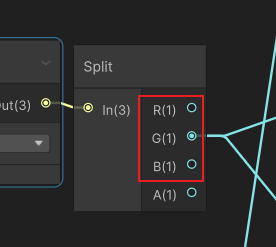
通过控制Split节点的R G B三个点可以实现模型左右裁剪、上下裁剪和内外裁剪三种方式。

带边缘色的裁剪
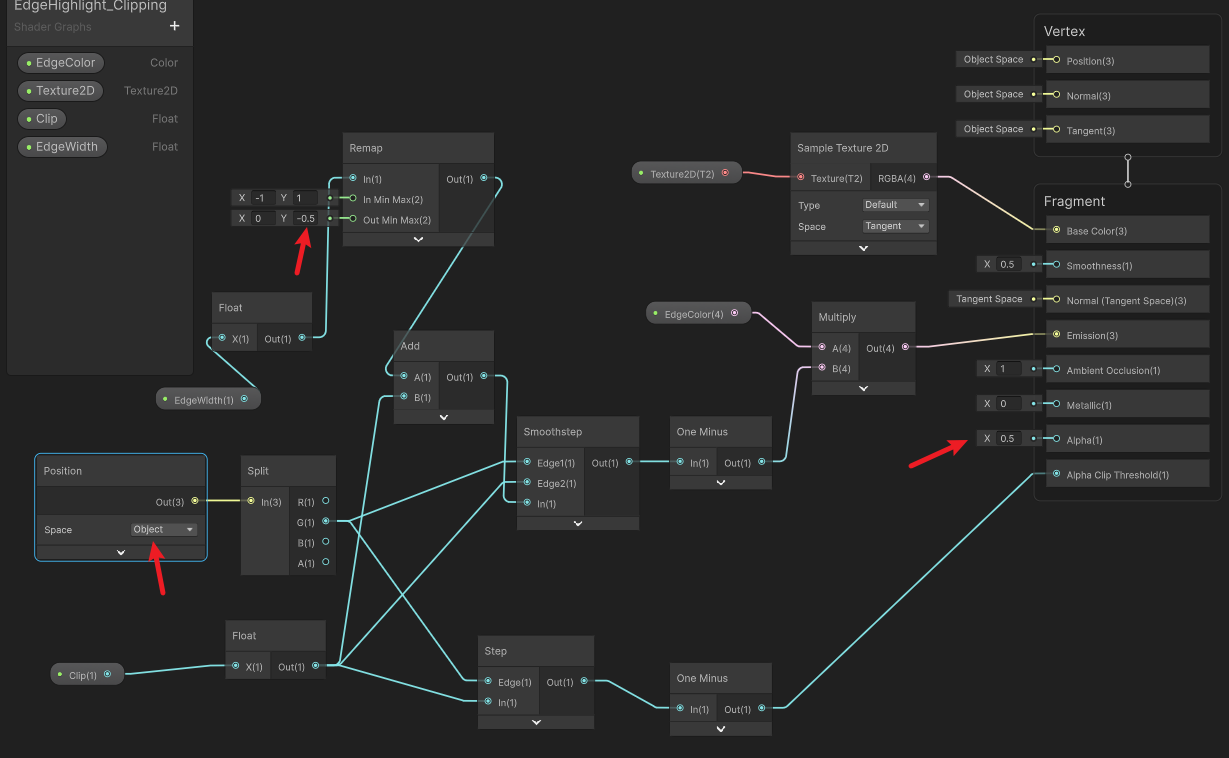
1、在裁剪的基础上添加裁剪边缘光
关键点在于使用Smoothstep做出一个边缘渐变,然后再加一个Color节点使用Multiply连接到自发光节点Emission上。
Smoothstep:如果输入In的值分别在输入Edge1和Edge2的值之间,则返回0和1之间的平滑Hermite插值的结果。如果输入In的值小于输入Step1的值,则返回0;如果大于输入Step2的值,则返回1
最终连线如下

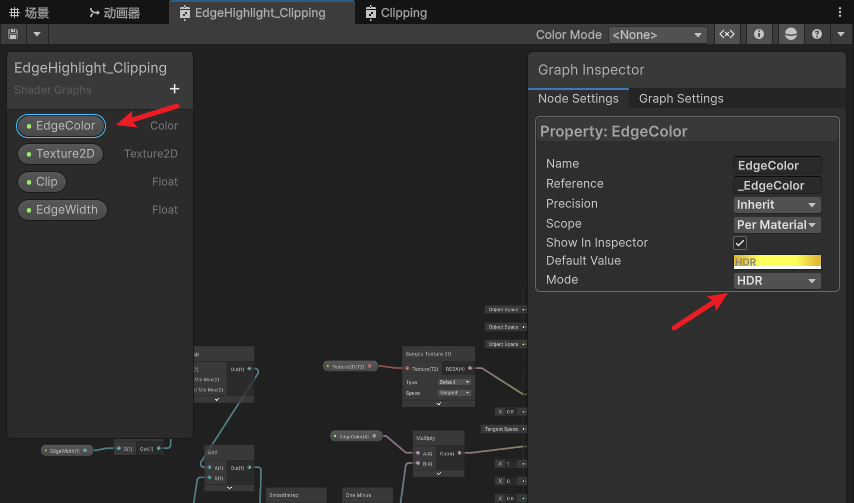
2、边缘的亮度
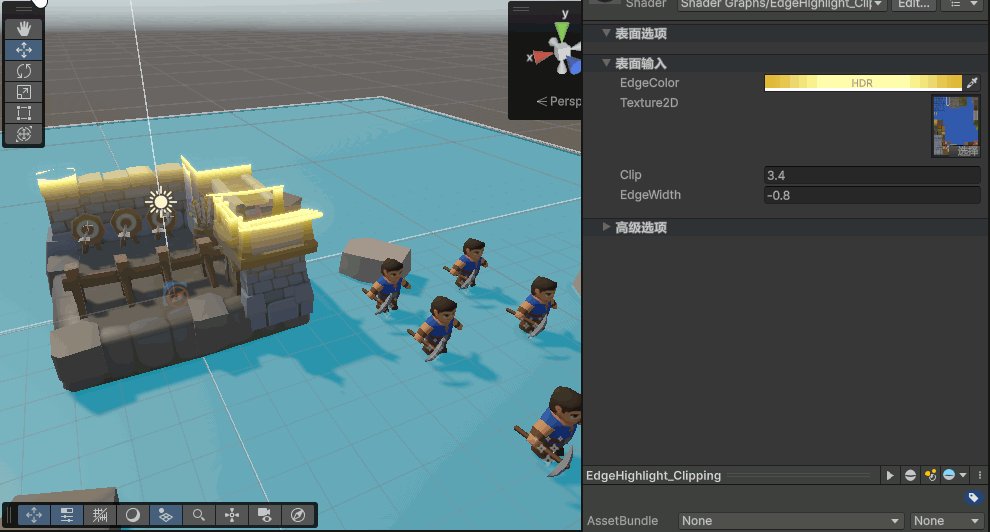
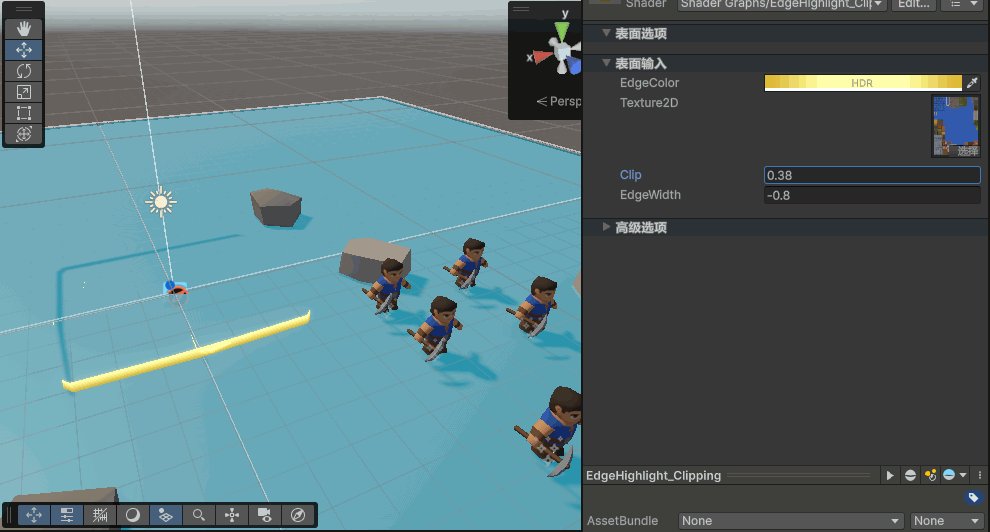
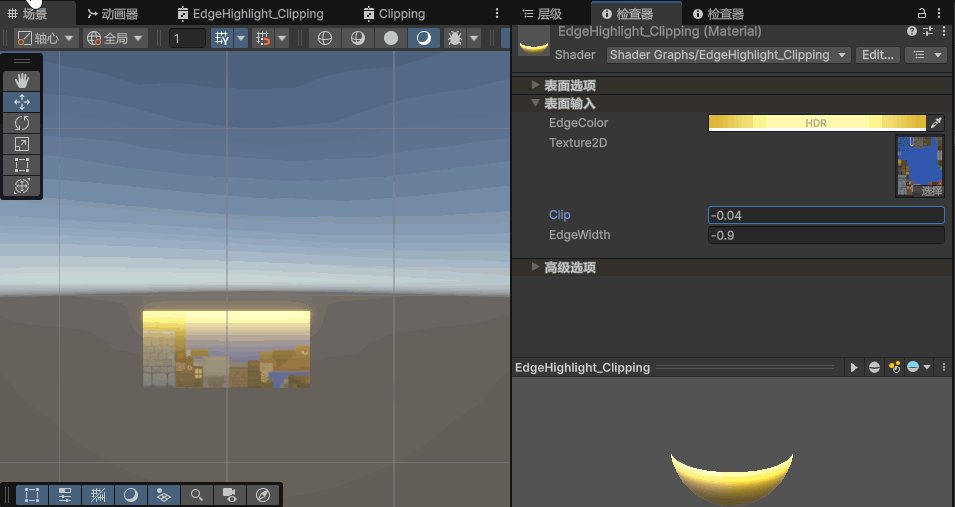
注意,我们还可以修改边缘光颜色为HDR模式,这样还能控制边缘的亮度

3、修改裁剪方向
同样的通过控制Split节点的R G B三个点可以实现模型左右裁剪、上下裁剪和内外裁剪三种方式。

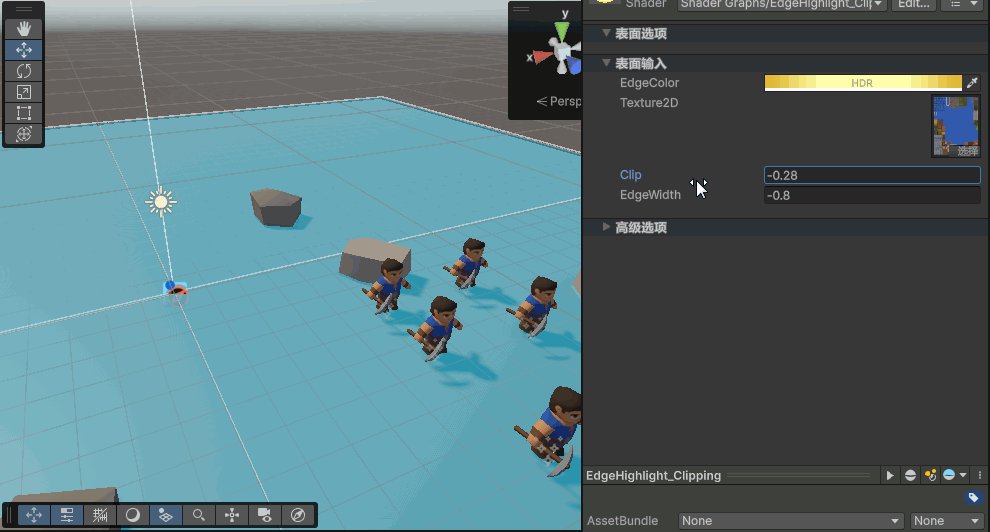
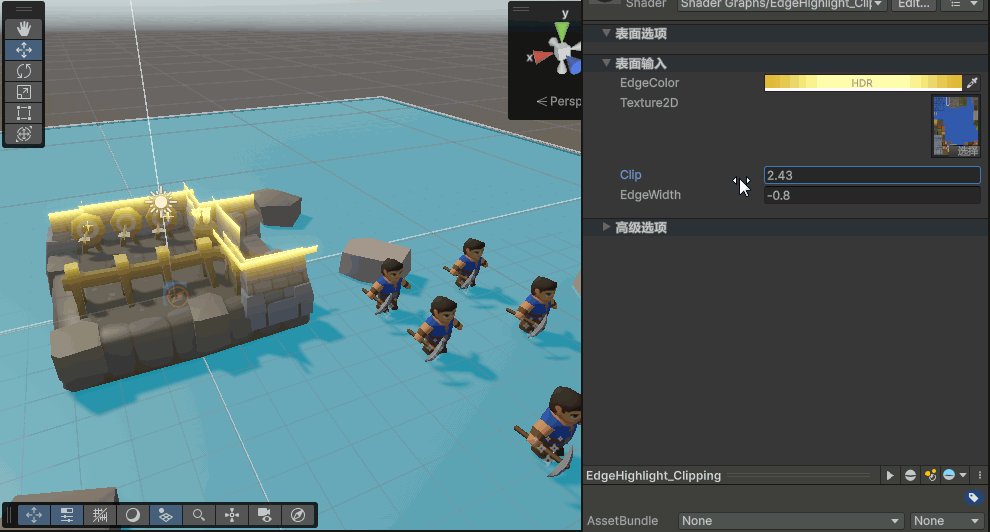
4、效果

5、我们可以代码控制它的变化,如下
代码控制参考如下:
public float duration = 5.0f; // 可调整的动画速度参数
/// <summary>
/// 开始建造(初始化)
/// </summary>
public void StartBuild()
{
UIManager.Instance.AddStoneNum(-useNum); // 扣除资源
StartCoroutine(AnimateClip());
}
//建筑动画
private IEnumerator AnimateClip()
{
float heightOffset = 0f;
float targetHeight = 5f;
float elapsedTime = 0f;
GetComponent<MeshRenderer>().material = normalMaterial;
while (elapsedTime < duration)
{
// 使用插值计算当前高度值
heightOffset = Mathf.Lerp(0f, targetHeight, elapsedTime / duration);
// 更新材质属性
normalMaterial.SetFloat("_Clip", heightOffset);
// 累计经过的时间
elapsedTime += Time.deltaTime;
yield return null;
}
// 确保最终值精确
normalMaterial.SetFloat("_Clip", targetHeight);
//镜头震动效果
Camera.main.transform.DOShakePosition(.2f, .5f, 14, 90, false, true);
}
具体实战可以参考:【用unity实现100个游戏之33】用Unity手搓一个类【红色警戒|魔兽争霸|帝国时代|星际争霸】3D RTS游戏(附源码)
2D3D游戏通用
值得注意的是,这个shader效果,在2d游戏中同样适用,我们基本不需要做其他的修改。

专栏推荐
完结
好了,我是向宇,博客地址:https://xiangyu.blog.csdn.net,如果学习过程中遇到任何问题,也欢迎你评论私信找我。
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!

