HTTP 性能优化需要从协议特性、网络传输、服务器处理、资源管理等多维度入手,目标是降低延迟、减少带宽消耗、提升并发能力和用户体验。以下是结合实际场景的实战建议,涵盖前端、后端、基础设施等多个层面,并附具体实现示例。

一、利用缓存减少重复请求(最有效手段之一)
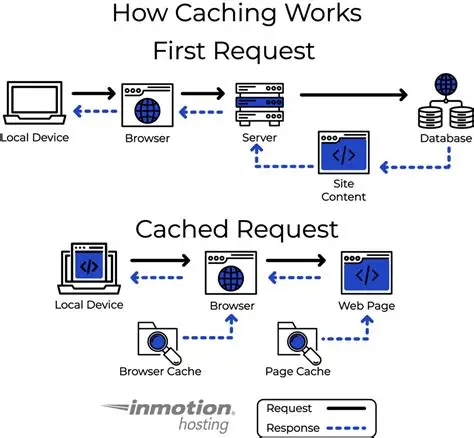
缓存是降低服务器压力、提升用户访问速度的核心方法,通过合理设置缓存策略,可让客户端直接使用本地缓存,避免重复请求服务器。
1. 强缓存(无需请求服务器)
通过 Cache-Control 或 Expires 头部声明资源缓存有效期,适用于长期不变的资源(如静态 CSS/JS、图片、字体等)。
实践示例:
- 静态资源(如
app.css、logo.png)设置Cache-Control: max-age=31536000(1 年),并添加哈希版本号(如app.v2.css),避免更新时缓存失效。 - 配置 Nginx 缓存规则:
location ~* \.(js|css|png|jpg|jpeg|gif|ico|svg|woff2)$ { expires 365d; # 强缓存 1 年 add_header Cache-Control "public, max-age=31536000"; }

2. 协商缓存(需请求服务器验证)
当资源更新时,通过 ETag 或 Last-Modified 头部让客户端与服务器验证资源是否变化,仅返回变化部分(304 Not Modified)。适用于可能更新的静态资源(如 HTML、频繁修改的图片)。
实践示例:
- 服务器返回 HTML 时添加
Last-Modified: Wed, 21 Oct 2022 07:28:00 GMT; - 客户端下次请求时携带
If-Modified-Since: Wed, 21 Oct 2022 07:28:00 GMT; - 若资源未修改,服务器返回
304,客户端使用本地缓存。


二、减少 HTTP 请求数与体积(降低网络开销)
HTTP 请求的开销(TCP 握手、TLS 协商、头部传输)远大于数据本身,减少请求数和体积可直接提升性能。
1. 合并与压缩资源
- 合并文件:将多个小 CSS/JS 文件合并为一个(如
vendor.js包含所有第三方库),减少请求数(注意:现代前端构建工具如 Webpack 会自动处理)。 - 启用压缩:使用 Gzip 或 Brotli 压缩文本资源(HTML、CSS、JS、JSON 等),大幅减少传输体积。
实践示例:- Nginx 启用 Brotli(比 Gzip 压缩率高 20%):
brotli on; brotli_comp_level 6; # 压缩级别(1-11,6 为平衡) brotli_types text/plain text/css application/json application/javascript; - 前端构建时(如 Webpack)配置
compression-webpack-plugin生成.br文件,服务器自动返回压缩资源。
- Nginx 启用 Brotli(比 Gzip 压缩率高 20%):
2. 使用雪碧图(CSS Sprites)
将多个小图标合并为一张大图,通过 background-position 定位显示,减少图片请求数。
示例:
- 原 10 个图标需 10 次请求 → 合并为 1 张雪碧图,仅需 1 次请求。
3. 内联小资源
将小体积的 CSS/JS(如基础样式、统计代码)直接嵌入 HTML,避免额外请求(注意:过度内联会增加 HTML 体积,需权衡)。
示例:
<style>/* 基础样式 */</style>
<script>/* 统计代码 */</script>

三、优化网络传输(降低延迟)
网络延迟是影响性能的关键因素,可通过以下方式缩短用户与服务器的距离,减少传输时间。
1. 使用 CDN(内容分发网络)
CDN 将静态资源缓存到全球边缘节点,用户访问时从最近的节点获取资源,减少跨运营商、跨地域的延迟。
实践建议:
- 选择覆盖广的 CDN 服务商(如 Cloudflare、阿里云 CDN、Fastly);
- 配置 CDN 缓存规则(与源站一致),并开启“回源时压缩”;
- 对动态资源(如用户头像)使用 CDN 的“动态加速”功能(通过智能路由优化路径)。
2. 启用 HTTP/2(或 HTTP/3)
HTTP/2 相比 HTTP/1.1 的核心优化:
- 多路复用:一个 TCP 连接可并行传输多个请求,避免 HTTP/1.1 的“队头阻塞”;
- 头部压缩:使用 HPACK 算法压缩请求/响应头(减少冗余);
- 服务器推送:服务器主动推送客户端可能需要的资源(如 HTML 关联的 CSS/JS)。
实践示例: - Nginx 启用 HTTP/2:
server { listen 443 ssl http2; # 必须同时启用 HTTPS(HTTP/2 通常基于 TLS) ssl_certificate /path/to/cert.pem; ssl_certificate_key /path/to/key.pem; }
3. 优化 TCP 参数
通过调整服务器 TCP 栈参数,减少连接建立和传输中的开销:
- 增大 TCP 接收窗口(
net.core.rmem_max和net.core.wmem_max):提升网络吞吐量; - 启用 TCP 快速打开(TFO):减少握手延迟(需客户端和服务器同时支持);
- 调整长连接超时(
keepalive_timeout):避免频繁建立连接(Nginx 默认 75s,可根据业务调整)。

四、优化服务器处理能力(减少响应时间)
服务器处理请求的速度直接影响用户体验,需从代码、数据库、架构等层面优化。
1. 异步处理与缓存热点数据
- 异步化:将耗时操作(如日志记录、邮件发送)通过消息队列(如 RabbitMQ、Kafka)异步处理,避免阻塞主线程;
- 缓存热点数据:使用 Redis 或 Memcached 缓存高频访问的数据库查询结果(如用户信息、商品详情),减少数据库压力。
示例:
# Python + Redis 缓存示例
import redis
r = redis.Redis(host='localhost', port=6379, db=0)
def get_user(user_id):
key = f"user:{user_id}"
user = r.get(key)
if not user:
# 从数据库查询并缓存(设置 5 分钟过期)
user = db.query("SELECT * FROM users WHERE id = %s", user_id)
r.setex(key, 300, user)
return user
2. 负载均衡与水平扩展
- 使用 Nginx 或云厂商的负载均衡器(如 AWS ALB)将流量分发到多台服务器,避免单点过载;
- 对数据库进行主从复制(读写分离),或使用分布式数据库(如 TiDB)提升读写能力。
3. 优化接口响应时间
- 减少数据库查询次数(如批量查询代替多次单条查询);
- 避免全表扫描(添加索引);
- 对复杂接口进行限流(如使用 Sentinel),防止恶意请求拖垮服务。

五、前端优化(提升用户感知速度)
用户对页面加载速度的感知不仅取决于后端,前端渲染效率同样关键。
1. 懒加载(Lazy Load)
对非首屏资源(如底部图片、广告)延迟加载,仅当用户滚动到可视区域时再请求。
示例:
<img data-src="bottom-image.jpg" class="lazyload">
<script>
// 使用 Intersection Observer API 监听元素是否进入视口
const observer = new IntersectionObserver((entries) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
const img = entry.target;
img.src = img.dataset.src;
observer.unobserve(img);
}
});
});
document.querySelectorAll('.lazyload').forEach(img => observer.observe(img));
</script>
2. 预加载(Preload)与预渲染(Prefetch)
- 预加载:提前加载关键资源(如首屏 CSS/JS),告知浏览器优先处理;
<link rel="preload" href="critical.css" as="style"> - 预渲染:预测用户可能访问的页面(如点击链接),提前加载其 HTML;
<link rel="prerender" href="https://example.com/next-page">

3. 优化渲染性能
- 减少 CSS 阻塞渲染(将非关键 CSS 标记为
media="print"或动态加载); - 压缩 JS 并使用
async或defer属性(避免阻塞 HTML 解析);<script src="app.js" defer></script> <!-- 延迟执行,不阻塞解析 -->

六、监控与持续优化(关键闭环)
优化是持续过程,需通过监控定位瓶颈并迭代改进。
1. 性能监控工具
- 前端:Lighthouse(Chrome 插件,生成性能报告)、WebPageTest(多地点/浏览器测试);
- 后端:Prometheus + Grafana(监控服务器 CPU、内存、QPS、响应时间);
- 网络:Wireshark(抓包分析)、Cloudflare Radar(查看全球网络延迟)。
2. 关键指标(KPI)
- 用户体验指标:FCP(首次内容渲染)、LCP(最大内容渲染)、TTFB(首字节时间);
- 服务器指标:QPS(每秒请求数)、RTT(往返时间)、错误率(5xx/4xx)。

总结
HTTP 性能优化需结合缓存、减少请求、网络加速、服务器优化、前端渲染等多维度策略。实际落地时,应根据业务场景优先级选择方案(如电商首页优先 CDN+缓存,API 接口优先异步+缓存),并通过监控持续迭代。现代浏览器和服务器已内置大量优化能力(如 HTTP/2、Brotli),合理配置即可显著提升性能。