学习目标:
- 网页
- 解析
学习内容:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SSS页面</title>
<style>
/* CSS样式 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Arial', sans-serif;
}
body {
background-color: #f0f2f5;
color: #333;
line-height: 1.6;
}
.container {
max-width: 1200px;
margin: 0 auto;
padding: 20px;
}
header {
background-color: #2c3e50;
color: white;
padding: 1rem;
border-radius: 8px;
margin-bottom: 20px;
text-align: center;
}
.card {
background: white;
border-radius: 8px;
box-shadow: 0 2px 10px rgba(0,0,0,0.1);
padding: 20px;
margin-bottom: 20px;
transition: transform 0.3s ease;
}
.card:hover {
transform: translateY(-5px);
}
.language-switch {
margin-bottom: 15px;
text-align: right;
}
.lang-btn {
background-color: #2c3e50;
margin-left: 5px;
padding: 5px 10px;
font-size: 14px;
}
.code-block {
background-color: #2d2d2d;
color: #f8f8f2;
padding: 15px;
border-radius: 4px;
margin-top: 15px;
font-family: monospace;
overflow-x: auto;
}
button {
background-color: #3498db;
color: white;
border: none;
padding: 10px 20px;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
transition: background-color 0.3s;
}
button:hover {
background-color: #2980b9;
}
#output {
margin-top: 20px;
padding: 15px;
background-color: #ecf0f1;
border-radius: 4px;
min-height: 50px;
}
</style>
</head>
<body>
<div class="container">
<header>
<div class="language-switch">
<button class="lang-btn" data-lang="zh-CN">中文</button>
<button class="lang-btn" data-lang="en">English</button>
</div>
<h1 data-i18n="title">SSS页面示例</h1>
<p data-i18n="description">包含CSS样式和JavaScript交互</p>
</header>
<div class="card">
<h2 data-i18n="interactionTitle">交互区域</h2>
<p data-i18n="clickInstruction">点击按钮查看效果:</p>
<button id="demoBtn" data-i18n="buttonText">点击我</button>
<div id="output"></div>
<div class="code-block" id="pythonCode">
print("Hello, World!")
# 简单的Python示例
def greet(name):
return f"Hello, {name}!"
if __name__ == "__main__":
message = greet("SSS Page")
print(message)
</div>
<button id="runCodeBtn" data-i18n="runPythonBtn">运行Python代码</button>
<!-- PHP代码块 -->
<div class="code-block" id="phpCode">
<?php
echo "Hello, World!\n";
// 简单的PHP示例
function greet($name) {
return "Hello, " . $name . "!";
}
$message = greet("SSS Page");
echo $message;
?>
</div>
<button id="runPhpBtn" data-i18n="runPhpBtn">运行PHP代码</button>
</div>
</div>
<script>
// 多语言支持
const i18n = {
'zh-CN': {
title: 'SSS页面示例',
description: '包含CSS样式和JavaScript交互',
interactionTitle: '交互区域',
clickInstruction: '点击按钮查看效果:',
buttonText: '点击我',
clickedMessage: '按钮在 <strong>{time}</strong> 被点击了!',
runPythonBtn: '运行Python代码',
runPhpBtn: '运行PHP代码',
codeResult: '代码执行结果'
},
'en': {
title: 'SSS Page Example',
description: 'Contains CSS styles and JavaScript interactions',
interactionTitle: 'Interaction Area',
clickInstruction: 'Click the button to see the effect:',
buttonText: 'Click Me',
clickedMessage: 'Button was clicked at <strong>{time}</strong>!',
runPythonBtn: 'Run Python Code',
runPhpBtn: 'Run PHP Code',
codeResult: 'Code Execution Result'
}
};
// 设置页面语言
function setLanguage(lang) {
document.querySelectorAll('[data-i18n]').forEach(element => {
const key = element.getAttribute('data-i18n');
if (i18n[lang][key]) {
element.textContent = i18n[lang][key];
}
});
document.documentElement.lang = lang;
localStorage.setItem('preferredLang', lang);
}
// JavaScript代码
document.addEventListener('DOMContentLoaded', function() {
// 初始化语言
const savedLang = localStorage.getItem('preferredLang') || 'zh-CN';
setLanguage(savedLang);
// 语言切换事件
document.querySelectorAll('.lang-btn').forEach(btn => {
btn.addEventListener('click', function() {
setLanguage(this.getAttribute('data-lang'));
});
});
// 获取DOM元素
const demoBtn = document.getElementById('demoBtn');
const outputDiv = document.getElementById('output');
const currentLang = document.documentElement.lang;
// 按钮点击事件
demoBtn.addEventListener('click', function() {
const timestamp = new Date().toLocaleString();
const message = i18n[currentLang].clickedMessage.replace('{time}', timestamp);
outputDiv.innerHTML = message;
// 添加动画效果
outputDiv.style.opacity = '0';
setTimeout(() => {
outputDiv.style.opacity = '1';
}, 100);
});
// 添加页面加载动画
document.body.style.opacity = '0';
document.body.style.transition = 'opacity 0.5s ease';
setTimeout(() => {
document.body.style.opacity = '1';
}, 300);
});
// 代码运行功能
document.addEventListener('DOMContentLoaded', function() {
// Python代码运行功能
const runCodeBtn = document.getElementById('runCodeBtn');
const pythonCode = document.getElementById('pythonCode').textContent;
runCodeBtn.addEventListener('click', function() {
// 前端模拟Python执行
const output = document.getElementById('output');
output.innerHTML = `<strong>${i18n[document.documentElement.lang]['codeResult']}:</strong><br>Hello, SSS Page!`;
});
// PHP代码运行功能
const runPhpBtn = document.getElementById('runPhpBtn');
runPhpBtn.addEventListener('click', function() {
// 前端模拟PHP执行
const output = document.getElementById('output');
output.innerHTML = `<strong>${i18n[document.documentElement.lang]['codeResult']}:</strong><br>Hello, SSS Page!`;
});
});
</script>
</body>
</html>
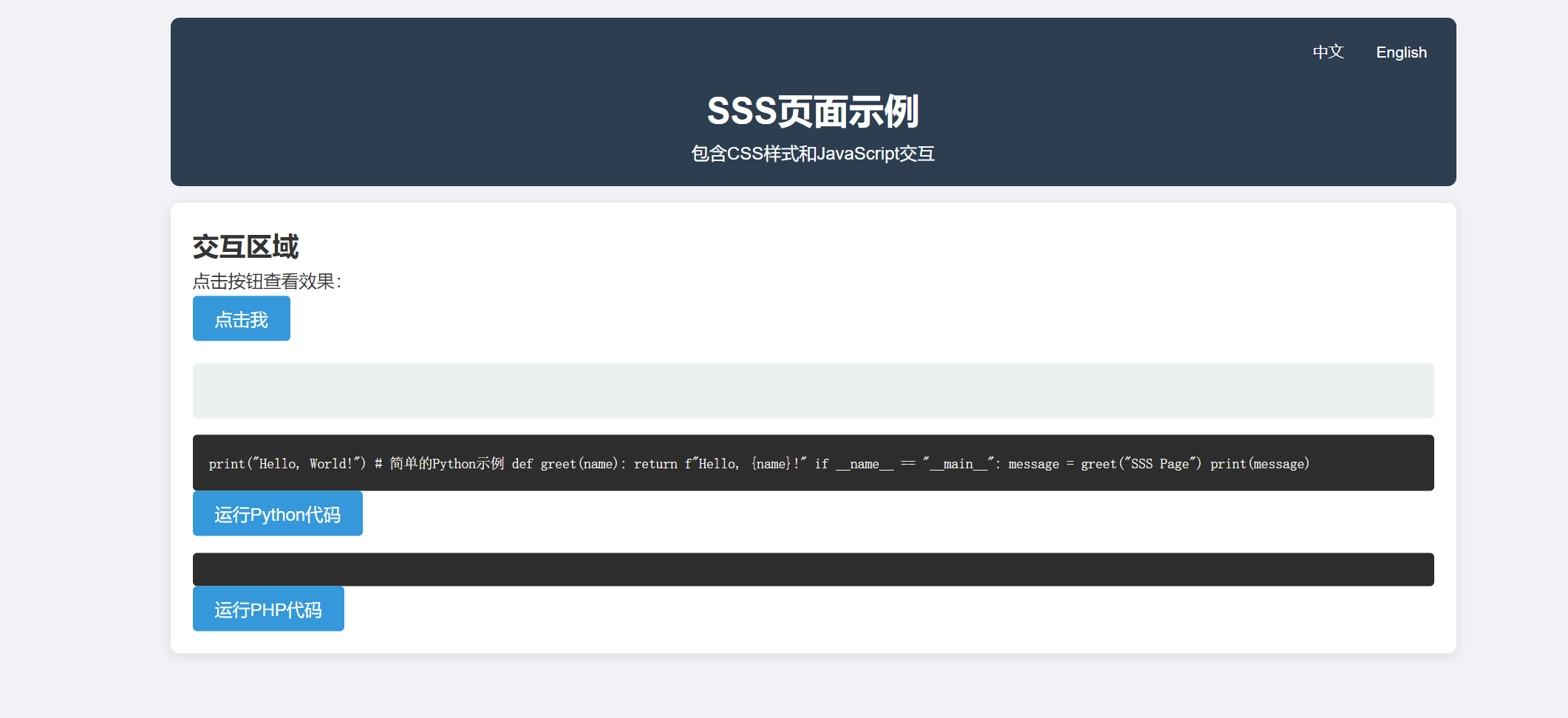
1.网页

2.解析
HTML部分解释
<!DOCTYPE html>: 声明文档类型,告诉浏览器这是一个HTML5文档。
<html lang="zh-CN">: 定义HTML文档的根元素,并设置语言为中文。
<head>: 包含文档的元数据,如字符集、视口设置、标题和样式。
<meta charset="UTF-8">: 设置文档的字符编码为UTF-8。
<meta name="viewport" content="width=device-width, initial-scale=1.0">: 设置视口,确保页面在移动设备上正确显示。
<title>SSS页面</title>: 设置网页的标题。
<style>: 包含CSS样式,用于定义网页的外观。
<body>: 包含网页的可见内容。
<div class="container">: 一个容器,用于包含其他元素。
<header>: 包含页面的头部信息,如语言切换按钮和标题。
<div class="card">: 一个卡片容器,包含交互区域和代码块。
<button>: 按钮,用于触发事件。
<div id="output">: 用于显示输出结果。
<div class="code-block">: 包含代码块,如Python和PHP代码。
<script>: 包含JavaScript代码,用于处理交互和动态效果。
CSS部分
CSS样式定义了网页的布局和外观。
* { margin: 0; padding: 0; box-sizing: border-box; font-family: 'Arial', sans-serif; }: 重置所有元素的默认样式,并设置全局字体。
body { background-color: #f0f2f5; color: #333; line-height: 1.6; }: 设置body元素的背景颜色、文字颜色和行高。
.container { max-width: 1200px; margin: 0 auto; padding: 20px; }: 设置容器元素的宽度、居中对齐和内边距。
header { background-color: #2c3e50; color: white; padding: 1rem; border-radius: 8px; margin-bottom: 20px; text-align: center; }: 设置头部元素的背景颜色、文字颜色、内边距、边框半径、外边距和文本对齐方式。
JavaScript部分
JavaScript代码用于处理网页的交互和动态效果。例如:
const i18n = {...}: 定义一个对象,用于存储不同语言的文本。
function setLanguage(lang) {...}: 设置网页的语言。
document.addEventListener('DOMContentLoaded', function() {...}: 等待文档加载完成后执行代码。
document.querySelectorAll('.lang-btn').forEach(btn => {...}: 为语言切换按钮添加点击事件。
demoBtn.addEventListener('click', function() {...}: 为按钮添加点击事件,显示点击时间。
runCodeBtn.addEventListener('click', function() {...}: 为运行代码按钮添加点击事件,模拟代码执行并显示结果。
HTML
标签:
<a>: 链接。
<div>: 容器。
<span>: 文本容器。
<p>: 段落。
<h1>-<h6>: 标题。
<img>: 图片。
<ul>: 无序列表。
<ol>: 有序列表。
<li>: 列表项。
<table>: 表格。
<tr>: 表格行。
<td>: 表格单元格。
<th>: 表格头部单元格。
<form>: 表单。
<input>: 输入框。
<button>: 按钮。
属性:
id: 元素的唯一标识符。
class: 元素的类名,用于CSS和JavaScript。
src: 图片、视频或音频的源地址。
href: 链接的目标地址。
type: 输入框的类型(如text, password, submit等)。
value: 输入框的值。
name: 表单元素的名称。
action: 表单提交的URL。
method: 表单提交的方法(如GET, POST等)。
CSS
颜色:
color: 文字颜色。
background-color: 背景颜色。
字体:
font-size: 字体大小。
font-family: 字体。
font-weight: 字体粗细。
font-style: 字体样式(如normal, italic等)。
边距和填充:
margin: 外边距。
padding: 内边距。
布局:
width: 宽度。
height: 高度。
display: 显示方式(如block, inline, flex等)。
position: 定位方式(如static, relative, absolute等)。
top: 距离顶部的距离。
left: 距离左侧的距离。
right: 距离右侧的距离。
bottom: 距离底部的距离。
边框:
border: 边框。
border-radius: 边框圆角。
背景:
background-image: 背景图片。
background-repeat: 背景图片重复方式。
文本:
text-align: 文本对齐方式。
line-height: 行高。
text-decoration: 文本装饰(如underline, overline等)。
JavaScript
变量:
let: 声明一个块级作用域的变量。
const: 声明一个块级作用域的常量。
var: 声明一个函数作用域的变量。
数据类型:
string: 字符串。
number: 数字。
boolean: 布尔值。
array: 数组。
object: 对象。
运算符:
+: 加法。
-: 减法。
*: 乘法。
/: 除法。
%: 取模。
==: 等于。
===: 全等于(值和类型都相等)。
!=: 不等于。
!==: 不全等于(值或类型不相等)。
>, <, >=, <=: 比较运算符。
&&: 逻辑与。
||: 逻辑或。
!: 逻辑非。
条件语句:
if: 条件判断。
else: 否则。
else if: 否则如果。
switch: 多重条件判断。
循环语句:
for: 循环。
while: 当循环。
do...while: 先执行后判断的循环。
break: 跳出循环。
continue: 跳过当前循环。
函数:
function: 声明函数。
return: 返回值。
事件处理:
addEventListener: 添加事件监听器。
DOM操作:
document.getElementById: 获取元素。
innerHTML: 获取或设置元素的HTML内容。
textContent: 获取或设置元素的文本内容。
异步编程:
fetch: 发起网络请求。
Promise: 处理异步操作。学习时间:
学习时间为学习时间
| 学习时间 | 筋肉人 |
| 为学习时间 | future |
内容为笔记【有时比较抽象,有时比较过于详细,请宽恕。作者可能写的是仅个人笔记,筋肉人future】
学习产出:
- 技术笔记 1遍
- 有错误请指出,作者会及时改正

![]()
![]()
![]()