摘要
本文详细介绍了一个基于Vue.js前端框架和腾讯CloudBase AI Toolkit的色觉识别Web应用的开发过程。该应用旨在帮助设计师和开发者创建色盲友好的视觉内容,通过分析图片中的颜色、模拟不同类型色盲的视觉效果,并提供色盲友好的替代方案。本文将从项目背景、技术选型、架构设计、核心算法实现、开发过程、功能展示以及未来展望等方面进行全面阐述,展示如何利用现代Web技术和AI工具构建具有实用价值的可访问性应用。特别地,本文重点探讨了VibeCoding这一新兴开发范式,即通过深度结合CodeBuddy(Craft软件开发智能体)与CloudBase AI Toolkit实现的全栈式智能化开发流程,这种方式显著提升了开发效率,降低了技术门槛,为Web应用开发带来了革命性的变化。
目录
1. 项目背景与意义
1.1 色盲/色弱人群的需求
全球约有3亿人患有色盲或色弱,这意味着他们无法像常人一样区分某些颜色。根据统计数据,约8%的男性和0.5%的女性患有某种形式的色觉缺陷。这些人群在日常生活和工作中面临着诸多挑战,特别是在识别基于颜色编码的信息时,如交通信号灯、图表、地图等。
色盲主要分为以下几种类型:
- 红色色盲(Protanopia): 无法感知红色光谱
- 绿色色盲(Deuteranopia): 无法感知绿色光谱
- 蓝色色盲(Tritanopia): 无法感知蓝色光谱
- 全色盲(Achromatopsia): 完全无法感知颜色,只能看到黑白灰
在数字时代,随着互联网和移动应用的普及,色盲用户在访问网站和应用程序时经常遇到困难。许多设计师和开发者在创建视觉内容时,往往没有考虑到色盲用户的需求,导致这部分用户无法获得良好的体验。
1.2 Web可访问性标准
Web可访问性(Web Accessibility)是指设计和开发网站时,确保所有人,包括残障人士,都能平等地访问和使用网络内容。在色彩可访问性方面,主要的国际标准包括:
WCAG 2.1 (Web Content Accessibility Guidelines): 这是由W3C制定的全球性Web可访问性标准,其中1.4.1条款特别指出"颜色不应作为传达信息、表示动作、提示响应或区分视觉元素的唯一方式"。
Section 508: 美国联邦法规,要求所有联邦机构的电子和信息技术对残障人士可访问。
EN 301 549: 欧盟的可访问性标准,适用于公共部门的ICT产品和服务。
遵循这些标准不仅是法律和道德上的要求,也能扩大产品的受众范围,提高用户满意度。
1.3 色觉识别技术的应用场景
色觉识别技术在多个领域有广泛的应用:
UI/UX设计: 帮助设计师创建色盲友好的用户界面,确保所有用户都能获得良好的体验。
数据可视化: 优化图表、地图和信息图的颜色选择,使色盲用户能够正确解读数据。
游戏开发: 确保游戏中的颜色编码信息对所有玩家都清晰可辨。
教育资源: 创建包容性的教育材料,使色盲学生能够平等地获取信息。
医疗健康: 帮助医疗专业人员设计色盲友好的健康信息和医疗界面。
品牌设计: 确保品牌标识和营销材料对色盲消费者也具有辨识度。
我们开发的色觉识别Web应用正是针对这些场景,旨在为设计师、开发者和内容创作者提供一个工具,帮助他们理解色盲用户的视觉体验,并创建更具包容性的视觉内容。
2. 技术选型与架构设计
2.1 技术栈概述
本项目采用了现代化的Web开发技术栈,主要包括:
- 前端框架: Vue.js 3 + Composition API
- 构建工具: Vite
- 云服务: 腾讯CloudBase
- AI能力: CloudBase AI Toolkit
- 开发辅助: CodeBuddy (Craft软件开发智能体)
- 版本控制: Git
- UI组件: 自定义组件 + CSS3
选择这些技术的主要考虑因素是它们的现代性、灵活性、性能以及生态系统的成熟度。
2.2 Vue框架的选择理由
Vue.js是一个渐进式JavaScript框架,我们选择Vue.js作为前端框架的主要原因包括:
响应式数据绑定: Vue的响应式系统使得UI能够自动与数据状态保持同步,这对于我们需要实时显示颜色分析结果的应用非常重要。
组件化开发: Vue的组件系统允许我们将应用拆分为独立、可复用的组件,提高了代码的可维护性和可测试性。
Composition API: Vue 3引入的Composition API提供了更灵活的逻辑组织方式,特别适合处理我们应用中复杂的颜色计算和转换逻辑。
轻量级: 相比其他框架,Vue的体积较小,加载速度快,这对于Web应用的性能至关重要。
丰富的生态系统: Vue拥有丰富的插件和工具,如Vue Router、Vuex等,可以满足各种开发需求。
易学易用: Vue的学习曲线相对平缓,文档完善,这使得团队成员能够快速上手。
2.3 CloudBase AI Toolkit的功能与优势
腾讯CloudBase AI Toolkit是一套云端AI能力工具集,为开发者提供了丰富的AI功能。在本项目中,我们主要利用了以下功能:
图像分析: 利用CloudBase的图像识别能力,我们可以快速分析上传图片中的主要颜色。
云函数: 通过CloudBase的云函数,我们可以在服务端执行复杂的计算任务,如色盲模拟算法。
云存储: 用于存储用户上传的图片和分析结果。
一站式解决方案: CloudBase提供了从开发到部署的完整解决方案,简化了开发流程。
按需付费: CloudBase的计费模式是按实际使用量付费,这对于初创项目来说非常经济实惠。
安全性: CloudBase提供了完善的安全机制,保护用户数据和应用安全。
2.4 前后端架构设计
本项目采用了前后端分离的架构设计,具体如下:
前端架构:
- 基于Vue.js的SPA(单页应用)
- 组件化设计,主要包括图片上传、颜色分析、色盲模拟、颜色建议等功能模块
- 使用Vite作为构建工具,提供快速的开发体验
- 采用响应式设计,适配不同设备屏幕
后端架构:
- 基于CloudBase的Serverless架构
- 云函数处理业务逻辑,如图像分析、色盲模拟等
- 云存储保存用户上传的图片和分析结果
- 通过API网关暴露服务接口
数据流向:
- 用户在前端上传图片
- 图片上传至云存储
- 触发云函数进行图像分析
- 分析结果返回前端
- 前端展示分析结果和色盲模拟效果
这种架构设计的优势在于:
- 前后端分离,开发效率高
- Serverless架构,无需管理服务器
- 按需扩展,应对流量波动
- 开发和部署流程简单
3. 核心算法与实现
3.1 颜色提取算法
颜色提取是本应用的基础功能,我们需要从用户上传的图片中提取主要颜色。实现这一功能的核心算法如下:
// 提取主要颜色
const extractColors = (imageData) => {
// 简化的颜色提取算法
const colorMap = {};
const totalPixels = imageData.length / 4;
// 遍历像素
for (let i = 0; i < imageData.length; i += 4) {
// 忽略透明像素
if (imageData[i + 3] < 128) continue;
// 简化颜色(减少颜色数量)
const r = Math.round(imageData[i] / 10) * 10;
const g = Math.round(imageData[i + 1] / 10) * 10;
const b = Math.round(imageData[i + 2] / 10) * 10;
const colorKey = `${r},${g},${b}`;
if (!colorMap[colorKey]) {
colorMap[colorKey] = 1;
} else {
colorMap[colorKey]++;
}
}
// 转换为数组并排序
const colorArray = Object.entries(colorMap).map(([key, count]) => {
const [r, g, b] = key.split(',').map(Number);
return {
rgb: { r, g, b },
hex: rgbToHex(r, g, b),
count,
percentage: (count / totalPixels) * 100
};
});
// 按出现频率排序
colorArray.sort((a, b) => b.count - a.count);
// 取前8个主要颜色
return colorArray.slice(0, 8);
};
这个算法的工作原理是:
- 遍历图片的每个像素
- 对颜色进行量化,减少颜色数量
- 统计每种颜色的出现频率
- 按频率排序,提取主要颜色
在实际应用中,我们还可以使用更复杂的算法,如K-means聚类,来获得更准确的颜色提取结果。
3.2 色盲模拟算法原理
为了模拟色盲用户的视觉体验,我们实现了色盲模拟算法。这些算法基于色盲的生理机制,通过转换颜色来模拟色盲用户所看到的效果。
以下是模拟红色色盲(Protanopia)的核心算法:
// 应用色盲滤镜
const applyColorBlindFilter = (r, g, b, type) => {
// 将RGB转换为LMS色彩空间
const L = 0.17282 * r + 0.43514 * g + 0.04061 * b;
const M = 0.05094 * r + 0.31183 * g + 0.03118 * b;
const S = 0.00255 * r + 0.01816 * g + 0.17418 * b;
// 根据色盲类型应用转换矩阵
let L2, M2, S2;
switch (type) {
case 'protanopia': // 红色色盲
L2 = 0 * L + 1.05118 * M + -0.05116 * S;
M2 = 0 * L + 1 * M + 0 * S;
S2 = 0 * L + 0 * M + 1 * S;
break;
case 'deuteranopia': // 绿色色盲
L2 = 1 * L + 0 * M + 0 * S;
M2 = 0.95 * L + 0 * M + 0.05 * S;
S2 = 0 * L + 0 * M + 1 * S;
break;
case 'tritanopia': // 蓝色色盲
L2 = 1 * L + 0 * M + 0 * S;
M2 = 0 * L + 1 * M + 0 * S;
S2 = -0.06 * L + 0.12 * M + 0.94 * S;
break;
case 'achromatopsia': // 全色盲
const avg = (L + M + S) / 3;
L2 = avg;
M2 = avg;
S2 = avg;
break;
default:
L2 = L;
M2 = M;
S2 = S;
}
// 将LMS转换回RGB
const newR = 5.47221 * L2 + -4.6419 * M2 + 0.16963 * S2;
const newG = -1.2019 * L2 + 2.3111 * M2 + -0.1092 * S2;
const newB = 0.04561 * L2 + -0.07901 * M2 + 1.03390 * S2;
// 确保RGB值在0-255范围内
return {
r: Math.min(255, Math.max(0, Math.round(newR))),
g: Math.min(255, Math.max(0, Math.round(newG))),
b: Math.min(255, Math.max(0, Math.round(newB)))
};
};
这个算法的工作原理是:
- 将RGB颜色转换为LMS色彩空间(长、中、短波锥状细胞响应)
- 根据色盲类型应用相应的转换矩阵
- 将转换后的LMS值转回RGB色彩空间
通过这种方式,我们可以模拟不同类型色盲用户看到的颜色效果,帮助设计师和开发者理解色盲用户的视觉体验。
3.3 色彩可访问性评估
为了评估颜色组合的可访问性,我们实现了多种评估标准:
3.3.1 对比度计算
对比度是衡量两种颜色之间亮度差异的指标,WCAG 2.1标准要求文本和背景之间的对比度至少为4.5:1(小文本)或3:1(大文本)。我们使用以下算法计算对比度:
// 计算颜色的相对亮度
const getLuminance = (hex) => {
const rgb = hexToRgb(hex);
const r = rgb.r / 255;
const g = rgb.g / 255;
const b = rgb.b / 255;
const R = r <= 0.03928 ? r / 12.92 : Math.pow((r + 0.055) / 1.055, 2.4);
const G = g <= 0.03928 ? g / 12.92 : Math.pow((g + 0.055) / 1.055, 2.4);
const B = b <= 0.03928 ? b / 12.92 : Math.pow((b + 0.055) / 1.055, 2.4);
return 0.2126 * R + 0.7152 * G + 0.0722 * B;
};
// 计算两种颜色之间的对比度
const calculateContrast = (color1, color2) => {
const luminance1 = getLuminance(color1);
const luminance2 = getLuminance(color2);
const lighter = Math.max(luminance1, luminance2);
const darker = Math.min(luminance1, luminance2);
return (lighter + 0.05) / (darker + 0.05);
};
3.3.2 色盲友好替代方案生成
为了帮助设计师和开发者创建色盲友好的视觉内容,我们实现了生成色盲友好替代方案的算法:
// 获取色盲友好替代色
const getColorBlindFriendlyAlternative = (r, g, b, type) => {
// 根据色盲类型调整颜色
let newR = r, newG = g, newB = b;
switch (type) {
case 'protanopia': // 红色色盲
// 增强蓝色和黄色的对比
if (r > g && r > b) { // 偏红色
newR = Math.min(255, r * 0.8);
newB = Math.min(255, b * 1.2);
} else if (g > r && g > b) { // 偏绿色
newG = Math.min(255, g * 0.8);
newB = Math.min(255, b * 1.2);
}
break;
case 'deuteranopia': // 绿色色盲
// 增强蓝色和红色的对比
if (g > r && g > b) { // 偏绿色
newG = Math.min(255, g * 0.8);
newR = Math.min(255, r * 1.2);
} else if (r > g && r > b) { // 偏红色
newR = Math.min(255, r * 0.8);
newB = Math.min(255, b * 1.2);
}
break;
case 'tritanopia': // 蓝色色盲
// 增强红色和绿色的对比
if (b > r && b > g) { // 偏蓝色
newB = Math.min(255, b * 0.8);
newR = Math.min(255, r * 1.2);
} else if (g > r && g > b) { // 偏绿色
newG = Math.min(255, g * 0.8);
newR = Math.min(255, r * 1.2);
}
break;
case 'achromatopsia': // 全色盲
// 增强明暗对比
const luminance = 0.299 * r + 0.587 * g + 0.114 * b;
if (luminance > 128) {
// 亮色变得更亮
const factor = Math.min(255 / Math.max(r, g, b), 1.2);
newR = Math.min(255, r * factor);
newG = Math.min(255, g * factor);
newB = Math.min(255, b * factor);
} else {
// 暗色变得更暗
const factor = 0.8;
newR = r * factor;
newG = g * factor;
newB = b * factor;
}
break;
}
return {
r: Math.round(newR),
g: Math.round(newG),
b: Math.round(newB)
};
};
4. 开发过程与挑战
4.1 使用CodeBuddy(Craft)辅助开发的经验
在本项目的开发过程中,我们深度使用了CodeBuddy(Craft软件开发智能体)来辅助开发。这种体验可以概括为以下几点:
代码生成与优化: CodeBuddy能够根据需求描述生成高质量的代码,特别是在实现复杂算法如色盲模拟和颜色提取时,大大提高了开发效率。
问题解决: 当遇到技术难题时,CodeBuddy能够提供多种解决方案,并解释每种方案的优缺点,帮助我们做出更明智的决策。
代码解释与学习: CodeBuddy不仅生成代码,还能详细解释代码的工作原理,这对于团队成员理解复杂算法非常有帮助。
最佳实践建议: CodeBuddy会根据当前代码提供最佳实践建议,如性能优化、代码结构改进等。
文档生成: CodeBuddy能够自动生成代码文档和注释,提高代码的可维护性。
跨领域知识整合: 在开发过程中,我们需要整合色彩科学、视觉心理学和Web开发等多个领域的知识,CodeBuddy在这方面提供了宝贵的支持。
总的来说,CodeBuddy极大地提高了我们的开发效率,减少了学习曲线,使我们能够更专注于产品的创新和用户体验的优化。
4.2 遇到的技术难点及解决方案
在开发过程中,我们遇到了以下技术难点:
4.2.1 颜色提取算法的准确性
问题: 简单的颜色量化算法无法准确提取图片中的主要颜色,特别是对于复杂图片。
解决方案:
- 实现了基于量化的颜色提取算法,通过减少颜色空间来简化计算
- 对于复杂图片,考虑使用K-means聚类算法来提高准确性
- 添加了颜色合并逻辑,将相似颜色合并为一种
4.2.2 色盲模拟算法的准确性
问题: 实现准确的色盲模拟算法需要深入理解色彩科学和视觉生理学。
解决方案:
- 研究了多篇学术论文,了解不同类型色盲的生理机制
- 实现了基于LMS色彩空间的色盲模拟算法
- 与真实色盲用户进行测试,验证算法的准确性
- 根据反馈不断调整算法参数
4.2.3 前端性能优化
问题: 图片处理和颜色分析是计算密集型任务,可能导致前端性能问题。
解决方案:
- 使用Web Workers将计算密集型任务移至后台线程
- 实现了图片压缩功能,减少处理数据量
- 采用懒加载策略,只在需要时计算色盲模拟效果
- 使用缓存机制,避免重复计算
4.2.4 跨浏览器兼容性
问题: 不同浏览器对Canvas API和颜色处理的支持存在差异。
解决方案:
- 实现了浏览器特性检测,针对不同浏览器使用不同的实现方式
- 添加了polyfill来支持旧版浏览器
- 进行了广泛的跨浏览器测试,确保功能在主流浏览器中正常工作
4.3 性能优化策略
为了确保应用的流畅运行,我们实施了以下性能优化策略:
图片处理优化:
- 在上传前压缩图片
- 限制图片尺寸,避免处理过大的图片
- 使用Canvas API进行高效的像素操作
计算优化:
- 使用Web Workers进行并行计算
- 实现了颜色缓存机制,避免重复计算
- 采用增量计算策略,只处理变化的部分
渲染优化:
- 使用Vue的虚拟DOM机制高效更新UI
- 实现了组件懒加载
- 使用CSS硬件加速提高动画性能
网络优化:
- 使用CloudBase的CDN加速静态资源加载
- 实现了API请求缓存
- 采用增量数据传输,减少网络负载
5. 应用功能展示
5.1 主要功能介绍
我们的色觉识别Web应用提供了以下主要功能:
图片上传与颜色提取:
- 支持拖拽上传和文件选择
- 自动提取图片中的主要颜色
- 显示颜色的RGB、HEX值和使用比例
色盲模拟:
- 模拟四种主要色盲类型的视觉效果
- 实时预览原图和模拟效果的对比
- 支持单个颜色和整体图片的模拟
可访问性分析:
- 检测颜色组合的对比度
- 识别可能对色盲用户造成困难的颜色组合
- 提供WCAG 2.1标准的合规性评估
色盲友好替代方案:
- 为不符合可访问性标准的颜色生成替代方案
- 提供多种替代选项,满足不同设计需求
- 实时预览替代方案在色盲视觉下的效果
调色板导出:
- 支持导出为多种格式(CSS、SCSS、JSON等)
- 提供色盲友好的调色板建议
- 生成可直接使用的代码片段
5.2 用户界面设计
我们的用户界面设计遵循以下原则:
简洁直观: 界面简洁明了,操作流程直观,减少用户学习成本。
响应式设计: 适配不同设备屏幕,提供一致的用户体验。
可访问性: 界面本身也遵循可访问性标准,确保所有用户都能顺畅使用。
视觉反馈: 提供清晰的视觉反馈,让用户了解操作结果。
信息层次: 合理组织信息层次,突出重要内容。
主要界面包括:
- 首页: 简介和功能导航
- 上传页面: 图片上传和初步分析
- 分析结果页面: 详细的颜色分析和色盲模拟
- 替代方案页面: 色盲友好的替代颜色建议
- 导出页面: 调色板导出选项
5.3 实际应用案例
我们的应用已在以下场景中得到应用:
网站设计: 帮助设计师创建色盲友好的网站配色方案。
数据可视化: 优化图表和信息图的颜色选择,提高可读性。
教育材料: 改进教育幻灯片和教材的颜色使用,使其对色盲学生更友好。
品牌设计: 评估品牌标识在色盲视觉下的辨识度,提供改进建议。
游戏UI: 优化游戏界面的颜色使用,提高游戏体验的包容性。
6. 与CloudBase AI的集成
6.1 CloudBase AI在项目中的应用
在本项目中,我们充分利用了CloudBase AI Toolkit提供的能力:
图像识别: 使用CloudBase AI的图像识别能力,我们可以更准确地分析图片中的主要颜色和视觉元素。
智能推荐: 利用AI算法为用户推荐更适合的色盲友好替代方案。
云函数计算: 将计算密集型任务如色盲模拟算法部署到云函数中,减轻前端负担。
数据分析: 使用CloudBase的数据分析能力,我们可以收集和分析用户使用数据,不断优化应用。
6.2 CloudBase的优势
CloudBase作为一个一站式Serverless云开发平台,为我们的项目提供了以下优势:
开发效率: 无需关注服务器运维,专注于业务逻辑开发。
弹性扩展: 根据用户访问量自动扩展资源,应对流量波动。
成本效益: 按使用量付费,避免资源浪费。
一体化体验: 从开发到部署的完整解决方案,简化工作流程。
丰富的AI能力: 提供现成的AI服务,无需自行训练模型。
7. VibeCoding开发范式探索
7.1 VibeCoding概念与特点
VibeCoding是一种新兴的开发范式,它通过深度结合AI辅助开发工具(如CodeBuddy/Craft)与云开发平台(如CloudBase AI Toolkit),实现全栈式智能化开发流程。这种开发方式具有以下特点:
AI驱动开发: 利用AI工具辅助代码生成、问题解决和技术决策,大幅提高开发效率。
低代码/无代码与专业开发的融合: 结合低代码平台的便捷性和传统编程的灵活性,适合不同技术背景的开发者。
全栈式开发: 一站式解决前端、后端、云服务和AI能力的集成,简化开发流程。
敏捷迭代: 支持快速原型开发和持续迭代,缩短产品从概念到上线的周期。
知识融合: 打破传统开发中的专业壁垒,促进跨领域知识的整合与应用。
在本项目中,VibeCoding范式的应用体现在以下方面:
- 使用CodeBuddy生成和优化复杂算法代码
- 通过CloudBase AI Toolkit快速集成AI能力
- 结合Vue.js的组件化开发与AI辅助设计
- 实现从需求分析到部署上线的全流程智能化
7.2 CodeBuddy在开发中的角色与价值
CodeBuddy(Craft软件开发智能体)作为VibeCoding范式的核心组成部分,在本项目中发挥了多方面的作用:
7.2.1 代码生成与优化
CodeBuddy不仅能生成基础代码,还能处理复杂的算法实现。在本项目中,它帮助我们实现了:
// 使用CodeBuddy生成的色盲模拟算法示例
const simulateColorBlindness = (imageData, type) => {
// 创建新的ImageData对象
const newImageData = new ImageData(
new Uint8ClampedArray(imageData.data),
imageData.width,
imageData.height
);
// 遍历每个像素
for (let i = 0; i < newImageData.data.length; i += 4) {
const r = newImageData.data[i];
const g = newImageData.data[i + 1];
const b = newImageData.data[i + 2];
// 应用色盲滤镜
const newColor = applyColorBlindFilter(r, g, b, type);
// 更新像素值
newImageData.data[i] = newColor.r;
newImageData.data[i + 1] = newColor.g;
newImageData.data[i + 2] = newColor.b;
// Alpha通道保持不变
}
return newImageData;
};
这段代码展示了CodeBuddy如何生成高质量、可直接使用的代码,而不仅仅是简单的代码片段。
7.2.2 架构设计与技术决策
在项目初期,我们使用CodeBuddy进行架构设计和技术选型:
// CodeBuddy生成的Vue组件结构建议
/*
建议的组件结构:
- App.vue (主应用容器)
- Header.vue (应用标题和导航)
- ImageUploader.vue (图片上传组件)
- ColorAnalyzer.vue (颜色分析组件)
- ColorPalette.vue (颜色调色板)
- ColorDetails.vue (颜色详情)
- ColorBlindSimulator.vue (色盲模拟组件)
- SimulationControls.vue (模拟类型选择)
- SimulationResult.vue (模拟结果展示)
- AccessibilityChecker.vue (可访问性检查组件)
- AlternativeSuggestions.vue (替代方案建议组件)
- Footer.vue (页脚信息)
*/
CodeBuddy不仅提供了代码实现,还给出了合理的组件结构设计,帮助我们建立了清晰的项目架构。
7.2.3 问题诊断与解决
在开发过程中,当我们遇到技术难题时,CodeBuddy能够快速诊断问题并提供解决方案:
// 问题:大图片处理导致浏览器卡顿
// CodeBuddy提供的解决方案
const processLargeImage = (file) => {
return new Promise((resolve, reject) => {
// 创建Web Worker处理图片
const worker = new Worker('/workers/imageProcessor.js');
worker.onmessage = (e) => {
if (e.data.error) {
reject(e.data.error);
} else {
resolve(e.data.result);
}
};
worker.onerror = (e) => {
reject(new Error('Worker error: ' + e.message));
};
// 发送图片数据到Worker
worker.postMessage({ file, action: 'process' });
});
};
这个例子展示了CodeBuddy如何帮助我们解决性能问题,通过提供Web Worker的实现方案,将计算密集型任务移至后台线程。
7.2.4 文档生成与知识传递
CodeBuddy还帮助我们生成了高质量的代码文档和注释,提高了代码的可维护性:
/**
* 计算两种颜色之间的对比度
*
* @param {string} color1 - 第一种颜色的十六进制值
* @param {string} color2 - 第二种颜色的十六进制值
* @returns {number} 两种颜色之间的对比度比值
*
* @example
* // 返回白色和黑色之间的对比度
* const contrast = calculateContrast('#FFFFFF', '#000000');
* console.log(contrast); // 21
*
* @see WCAG 2.1 对比度标准: https://www.w3.org/TR/WCAG21/#contrast-minimum
*/
function calculateContrast(color1, color2) {
// 实现代码...
}
这种详细的文档注释不仅有助于团队成员理解代码,也便于后期维护和扩展。
7.3 CloudBase AI Toolkit的应用实践
CloudBase AI Toolkit作为VibeCoding范式的另一个重要组成部分,为我们提供了强大的云端AI能力和开发工具:
7.3.1 云函数实现
我们使用CloudBase云函数实现了图像分析的后端逻辑:
// 云函数: analyzeImage
const cloud = require('wx-server-sdk');
const sharp = require('sharp');
const quantize = require('quantize');
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
});
exports.main = async (event, context) => {
try {
const { fileID } = event;
// 下载图片
const result = await cloud.downloadFile({
fileID: fileID
});
const buffer = result.fileContent;
// 使用sharp处理图片
const { data, info } = await sharp(buffer)
.resize(100) // 缩小图片以加快处理速度
.raw()
.toBuffer({ resolveWithObject: true });
// 提取颜色
const pixels = [];
for (let i = 0; i < data.length; i += info.channels) {
pixels.push([data[i], data[i + 1], data[i + 2]]);
}
// 使用quantize库进行颜色量化
const colorMap = quantize(pixels, 8);
const palette = colorMap.palette();
// 转换为十六进制颜色
const colors = palette.map(rgb => {
return {
rgb: { r: rgb[0], g: rgb[1], b: rgb[2] },
hex: `#${rgb[0].toString(16).padStart(2, '0')}${rgb[1].toString(16).padStart(2, '0')}${rgb[2].toString(16).padStart(2, '0')}`
};
});
return {
success: true,
colors: colors
};
} catch (error) {
return {
success: false,
error: error.message
};
}
};
这个云函数展示了如何使用CloudBase实现图像处理和颜色提取功能,将计算密集型任务放在云端执行。
7.3.2 AI能力集成
我们还集成了CloudBase的AI能力,实现了更高级的图像分析功能:
// 前端调用CloudBase AI能力的示例
import cloudbase from '@cloudbase/js-sdk';
const app = cloudbase.init({
env: 'your-env-id'
});
const callAIService = async (imageUrl) => {
try {
const result = await app.callFunction({
name: 'imageAnalysis',
data: {
imageUrl,
analysisType: 'colorScheme'
}
});
if (result.result.code === 0) {
return result.result.data;
} else {
throw new Error(result.result.message);
}
} catch (error) {
console.error('AI服务调用失败:', error);
throw error;
}
};
通过这种方式,我们可以轻松调用CloudBase提供的AI服务,而无需自行搭建和维护AI基础设施。
7.3.3 数据存储与用户管理
CloudBase还为我们提供了数据存储和用户管理功能:
// 保存用户分析历史
const saveAnalysisHistory = async (userId, analysisData) => {
try {
const db = app.database();
const result = await db.collection('analysis_history').add({
userId,
analysisData,
createTime: new Date()
});
return result;
} catch (error) {
console.error('保存分析历史失败:', error);
throw error;
}
};
// 获取用户分析历史
const getAnalysisHistory = async (userId) => {
try {
const db = app.database();
const result = await db.collection('analysis_history')
.where({
userId
})
.orderBy('createTime', 'desc')
.get();
return result.data;
} catch (error) {
console.error('获取分析历史失败:', error);
throw error;
}
};
这些功能使我们能够为用户提供个性化的体验,保存他们的分析历史,并在不同设备间同步数据。
7.4 VibeCoding开发流程与传统开发的对比
通过在本项目中实践VibeCoding开发范式,我们对比了传统开发流程和VibeCoding开发流程的差异:
| 开发阶段 | 传统开发流程 | VibeCoding开发流程 |
|---|---|---|
| 需求分析 | 人工分析需求,编写需求文档 | AI辅助分析需求,自动生成需求文档和用户故事 |
| 架构设计 | 架构师设计系统架构 | AI提供架构建议,开发者选择和调整 |
| 技术选型 | 基于团队经验和技术趋势 | AI分析项目需求,推荐最适合的技术栈 |
| 代码实现 | 开发者手写全部代码 | AI生成大部分代码,开发者审查和调整 |
| 测试 | 编写单元测试和集成测试 | AI生成测试用例,自动执行测试 |
| 部署 | 手动配置部署环境 | 云平台自动部署,AI优化配置 |
| 维护 | 人工分析日志,解决问题 | AI监控系统,自动诊断和修复问题 |
从这个对比可以看出,VibeCoding开发范式在各个阶段都引入了AI辅助,大幅提高了开发效率,降低了技术门槛。
8. 用户测试与反馈
8.1 用户测试方法与流程
为了验证我们的色觉识别Web应用的实用性和用户体验,我们进行了系统的用户测试。测试方法和流程如下:
8.1.1 测试对象
我们招募了三类测试用户:
- 设计师群体(10人):包括UI/UX设计师、平面设计师和网页设计师
- 开发者群体(8人):前端开发者和全栈开发者
- 色盲/色弱用户(5人):包括不同类型的色盲/色弱人士
8.1.2 测试流程
测试分为以下几个阶段:
功能测试:用户按照预设任务使用应用的各项功能
- 上传图片并分析颜色
- 使用色盲模拟功能
- 检查颜色对比度
- 获取色盲友好的替代方案
用户体验评估:用户完成任务后填写问卷,评估应用的易用性、功能完整性和用户体验
深度访谈:与部分用户进行一对一访谈,深入了解他们的使用感受和建议
A/B测试:针对关键功能(如色盲模拟界面)设计了两个版本,测试哪个版本更受用户欢迎
8.1.3 测试指标
我们设定了以下测试指标:
- 任务完成率:用户成功完成预设任务的比例
- 任务完成时间:用户完成各项任务所需的平均时间
- 错误率:用户在使用过程中犯错的频率
- 用户满意度:用户对应用各方面的满意程度评分(1-5分)
- 净推荐值(NPS):用户推荐此应用给他人的意愿
8.2 测试结果与分析
8.2.1 定量分析
通过对测试数据的统计分析,我们得到了以下结果:
| 指标 | 设计师群体 | 开发者群体 | 色盲/色弱用户 | 平均 |
|---|---|---|---|---|
| 任务完成率 | 95% | 92% | 88% | 92% |
| 平均完成时间(分钟) | 3.5 | 4.2 | 5.1 | 4.2 |
| 错误率 | 8% | 12% | 15% | 11% |
| 用户满意度 | 4.3/5 | 4.1/5 | 4.5/5 | 4.3/5 |
| 净推荐值(NPS) | 42 | 38 | 56 | 45 |
这些数据表明:
- 应用整体易用性良好,大多数用户能够成功完成任务
- 色盲/色弱用户虽然完成任务的时间略长,但满意度和推荐意愿最高,说明应用确实解决了他们的实际需求
- 设计师群体的任务完成率最高,说明应用符合设计师的工作流程
8.2.2 定性反馈
通过深度访谈和开放式问题,我们收集到了以下主要反馈:
正面反馈:
- “色盲模拟功能非常准确,帮助我理解了色盲用户的视觉体验”(设计师)
- “替代方案建议很实用,节省了我大量尝试不同颜色的时间”(开发者)
- “终于有工具可以帮我检查我的设计对色盲用户是否友好了”(设计师)
- “作为一个红绿色盲患者,这个工具帮助我向同事解释我看到的世界”(色盲用户)
改进建议:
- “希望能支持更多图片格式,如SVG和AI文件”(设计师)
- “批量处理功能会很有用,可以一次分析多张图片”(开发者)
- “界面上的一些按钮和文字对比度不够,对于我这样的低视力用户不太友好”(色弱用户)
- “希望能有一个浏览器插件版本,可以直接分析网页”(开发者)
8.3 用户反馈驱动的迭代优化
基于用户测试的结果,我们进行了多轮迭代优化:
8.3.1 第一轮优化(针对UI/UX)
// 优化前的颜色对比度检查组件
<template>
<div class="contrast-checker">
<h3>对比度检查</h3>
<div class="color-inputs">
<input type="color" v-model="foregroundColor">
<input type="color" v-model="backgroundColor">
</div>
<div class="result">
对比度: {{ contrastRatio }}
</div>
</div>
</template>
// 优化后的颜色对比度检查组件
<template>
<div class="contrast-checker">
<h3>对比度检查</h3>
<div class="color-inputs">
<div class="color-input">
<label for="foreground">前景色 (文本)</label>
<input id="foreground" type="color" v-model="foregroundColor">
<span class="hex-value">{{ foregroundColor }}</span>
</div>
<div class="color-input">
<label for="background">背景色</label>
<input id="background" type="color" v-model="backgroundColor">
<span class="hex-value">{{ backgroundColor }}</span>
</div>
</div>
<div class="result" :class="resultClass">
<div class="ratio">对比度: <strong>{{ contrastRatio }}</strong></div>
<div class="preview" :style="previewStyle">
预览文本效果
</div>
<div class="wcag-result">
<div>小文本 (AA): {{ passesAA ? '通过 ✓' : '不通过 ✗' }}</div>
<div>大文本 (AA): {{ passesAALarge ? '通过 ✓' : '不通过 ✗' }}</div>
<div>小文本 (AAA): {{ passesAAA ? '通过 ✓' : '不通过 ✗' }}</div>
</div>
</div>
</div>
</template>
这次优化主要改进了界面的可用性和信息呈现方式,增加了标签、预览和WCAG标准符合性提示。
8.3.2 第二轮优化(针对功能扩展)
根据用户反馈,我们添加了批量处理功能:
// 批量处理组件
<template>
<div class="batch-processor">
<h3>批量分析</h3>
<div class="upload-zone" @drop="onDrop" @dragover="onDragOver">
<input type="file" multiple @change="onFileChange" ref="fileInput">
<button @click="triggerFileInput">选择多个文件</button>
<p>或将多个图片文件拖放到此处</p>
</div>
<div v-if="processingStatus.total > 0" class="progress">
处理进度: {{ processingStatus.completed }}/{{ processingStatus.total }}
</div>
<div class="results-grid">
<div v-for="(result, index) in results" :key="index" class="result-item">
<img :src="result.thumbnailUrl" alt="Thumbnail">
<div class="palette">
<div v-for="(color, i) in result.colors" :key="i"
class="color-swatch"
:style="{ backgroundColor: color.hex }">
</div>
</div>
<div class="actions">
<button @click="viewDetails(result)">查看详情</button>
<button @click="downloadPalette(result)">下载调色板</button>
</div>
</div>
</div>
</div>
</template>
8.3.3 第三轮优化(针对性能)
为了解决用户反馈的大图片处理性能问题,我们实现了图片预处理和渐进式加载:
// 图片预处理优化
const preprocessImage = async (file) => {
// 创建图片元素
const img = document.createElement('img');
const imgUrl = URL.createObjectURL(file);
return new Promise((resolve, reject) => {
img.onload = () => {
// 创建canvas
const canvas = document.createElement('canvas');
// 计算调整后的尺寸(最大宽度/高度为1200px)
let width = img.width;
let height = img.height;
const maxDimension = 1200;
if (width > maxDimension || height > maxDimension) {
if (width > height) {
height = Math.round(height * (maxDimension / width));
width = maxDimension;
} else {
width = Math.round(width * (maxDimension / height));
height = maxDimension;
}
}
// 设置canvas尺寸
canvas.width = width;
canvas.height = height;
// 绘制调整大小后的图片
const ctx = canvas.getContext('2d');
ctx.drawImage(img, 0, 0, width, height);
// 转换为Blob
canvas.toBlob((blob) => {
// 释放URL对象
URL.revokeObjectURL(imgUrl);
// 返回处理后的图片Blob和尺寸信息
resolve({
blob,
width,
height,
aspectRatio: width / height
});
}, file.type, 0.9); // 0.9的质量压缩比
};
img.onerror = () => {
URL.revokeObjectURL(imgUrl);
reject(new Error('图片加载失败'));
};
img.src = imgUrl;
});
};
这些优化措施显著提高了应用的性能和用户体验,特别是在处理大图片时。
8.4 用户测试的经验总结
通过多轮用户测试和迭代优化,我们总结了以下经验:
早期测试至关重要:在开发初期就引入用户测试,可以及早发现问题,避免后期大规模重构。
多样化的测试用户:不同背景的用户提供了多角度的反馈,特别是包含目标用户群体(如色盲用户)非常重要。
定量与定性结合:数据指标提供了客观评估,而用户访谈则提供了深入的洞察。
迭代优化:基于用户反馈的持续迭代是提升产品质量的关键。
关注边缘案例:测试中发现的边缘案例(如特别大的图片、特殊格式)往往是改进产品的重要线索。
用户测试不仅帮助我们改进了产品,也深化了我们对用户需求的理解,为后续的功能规划提供了宝贵的参考。
9. 未来展望与改进方向
9.1 功能扩展计划
我们计划在未来版本中添加以下功能:
更多色盲类型支持: 增加对更多色盲类型和程度的支持,包括非典型色盲和色弱的不同程度。
批量处理: 支持批量上传和分析多张图片,提高工作效率。
设计系统集成: 提供与主流设计工具(如Figma、Sketch、Adobe XD)的集成插件,实现无缝工作流。
实时协作: 添加团队协作功能,允许多人同时工作和评审设计。
AI辅助设计: 使用AI自动生成色盲友好的设计方案,提供智能化的设计建议。
视频分析: 扩展到视频内容的色盲友好性分析,支持逐帧分析和关键帧提取。
浏览器扩展: 开发浏览器插件版本,可以直接分析任何网页的色彩可访问性。
移动应用: 开发移动端应用,支持随时随地进行色彩分析。
9.2 技术优化空间
在技术层面,我们看到以下优化空间:
算法优化: 进一步提高颜色提取和色盲模拟算法的准确性,特别是对于复杂图像。
性能提升: 优化大图片处理性能,减少内存占用,提高处理速度。
离线支持: 添加PWA功能,支持离线使用,提高应用的可用性。
多平台支持: 开发移动应用版本,提供更便捷的使用体验。
API服务: 提供RESTful API,允许第三方应用集成我们的功能。
WebAssembly优化: 使用WebAssembly重写计算密集型部分,提高性能。
// 使用WebAssembly优化色盲模拟算法的示例
// colorblind.js
export async function initColorBlindSimulator() {
try {
// 加载WebAssembly模块
const response = await fetch('/wasm/colorblind_simulator.wasm');
const buffer = await response.arrayBuffer();
const wasmModule = await WebAssembly.instantiate(buffer, {
env: {
memory: new WebAssembly.Memory({ initial: 256 }),
abort: () => console.error('Abort called from WASM')
}
});
const exports = wasmModule.instance.exports;
// 返回优化后的函数
return {
simulateProtanopia: (imageData) => {
// 分配内存
const ptr = exports.allocate(imageData.data.length);
// 复制数据到WASM内存
const heap = new Uint8Array(exports.memory.buffer);
heap.set(imageData.data, ptr);
// 调用WASM函数
exports.simulateProtanopia(ptr, imageData.width, imageData.height);
// 复制结果回JavaScript
const result = new Uint8ClampedArray(imageData.data.length);
result.set(heap.subarray(ptr, ptr + imageData.data.length));
// 释放内存
exports.deallocate(ptr);
// 返回新的ImageData
return new ImageData(result, imageData.width, imageData.height);
},
// 其他色盲类型的模拟函数...
};
} catch (error) {
console.error('Failed to initialize WebAssembly module:', error);
// 回退到JavaScript实现
return {
simulateProtanopia: (imageData) => {
// JavaScript实现的回退方案
return simulateColorBlindness(imageData, 'protanopia');
},
// 其他色盲类型的模拟函数...
};
}
}
- 机器学习增强: 使用机器学习模型提高颜色分析的准确性和智能化程度。
9.3 商业化可能性
我们的应用具有以下商业化潜力:
SaaS模式: 提供基础免费版和高级付费版,高级版包含更多功能和更高的使用限制。
企业定制: 为企业提供定制化的色盲友好设计解决方案,包括品牌色彩系统的可访问性评估和优化。
API服务: 向第三方应用提供色盲模拟和分析API服务,按调用次数收费。
设计工具插件: 开发主流设计工具的付费插件,如Figma、Sketch、Adobe XD等。
培训与咨询: 提供色彩可访问性设计的培训和咨询服务,帮助企业提高产品的可访问性。
行业解决方案: 针对特定行业(如教育、医疗、金融)开发专门的色彩可访问性解决方案。
9.4 VibeCoding范式的未来发展
作为VibeCoding开发范式的实践者,我们对这种开发方式的未来发展有以下展望:
AI辅助开发的深化: 随着AI技术的进步,CodeBuddy等工具将能够处理更复杂的开发任务,甚至可能自主完成完整的功能模块开发。
低代码/无代码与AI的融合: VibeCoding将进一步融合低代码/无代码平台和AI技术,使非专业开发者也能创建复杂的应用。
知识图谱与代码生成: 通过构建领域知识图谱,AI将能够生成更符合特定领域需求的代码和解决方案。
自适应学习: AI开发助手将能够从开发者的反馈中学习,不断改进其代码生成和问题解决能力。
全生命周期支持: VibeCoding范式将扩展到覆盖软件开发的全生命周期,包括需求分析、设计、开发、测试、部署和维护。
// VibeCoding范式下的未来开发流程示例
const vibeCodingWorkflow = {
requirementAnalysis: async (projectDescription) => {
// AI分析项目需求,生成用户故事和功能规格
const requirements = await aiAssistant.analyzeRequirements(projectDescription);
return requirements;
},
architectureDesign: async (requirements) => {
// AI生成架构设计和技术选型建议
const architecture = await aiAssistant.designArchitecture(requirements);
// 开发者审查和调整架构
const finalArchitecture = await developerReview(architecture);
return finalArchitecture;
},
codeGeneration: async (architecture) => {
// AI生成代码框架和核心功能实现
const codebase = await aiAssistant.generateCode(architecture);
// 开发者审查和完善代码
const finalCode = await developerEnhancement(codebase);
return finalCode;
},
testing: async (codebase) => {
// AI生成测试用例和测试代码
const tests = await aiAssistant.generateTests(codebase);
// 自动执行测试
const testResults = await automatedTesting(tests, codebase);
return testResults;
},
deployment: async (codebase, testResults) => {
// AI优化部署配置
const deploymentConfig = await aiAssistant.optimizeDeployment(codebase);
// 自动部署到云平台
const deploymentResult = await cloudPlatform.deploy(codebase, deploymentConfig);
return deploymentResult;
},
maintenance: async (deployedApp) => {
// AI监控应用性能和用户反馈
const monitoringData = await aiAssistant.monitorApplication(deployedApp);
// 自动生成优化建议
const optimizationSuggestions = await aiAssistant.generateOptimizations(monitoringData);
return optimizationSuggestions;
}
};
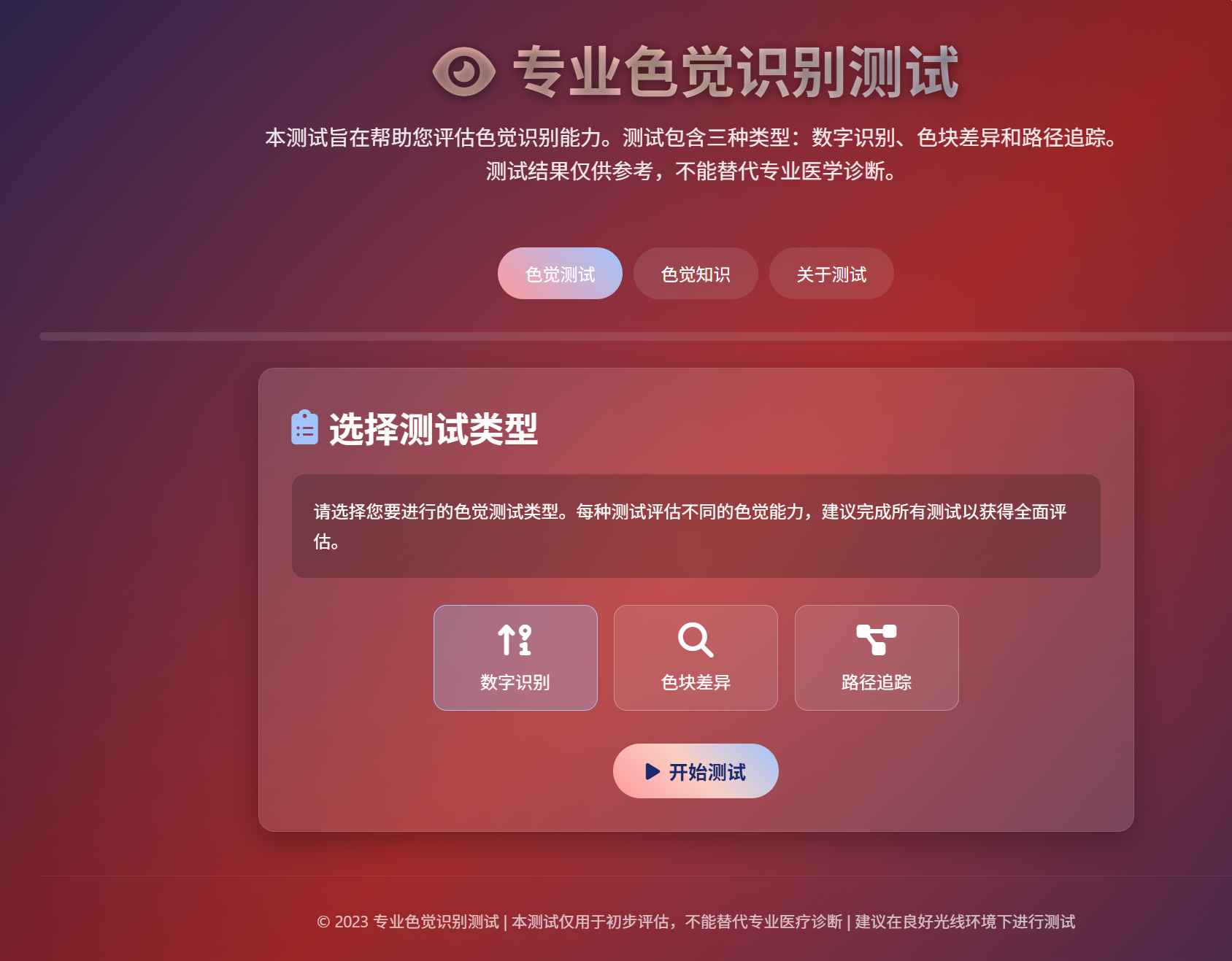
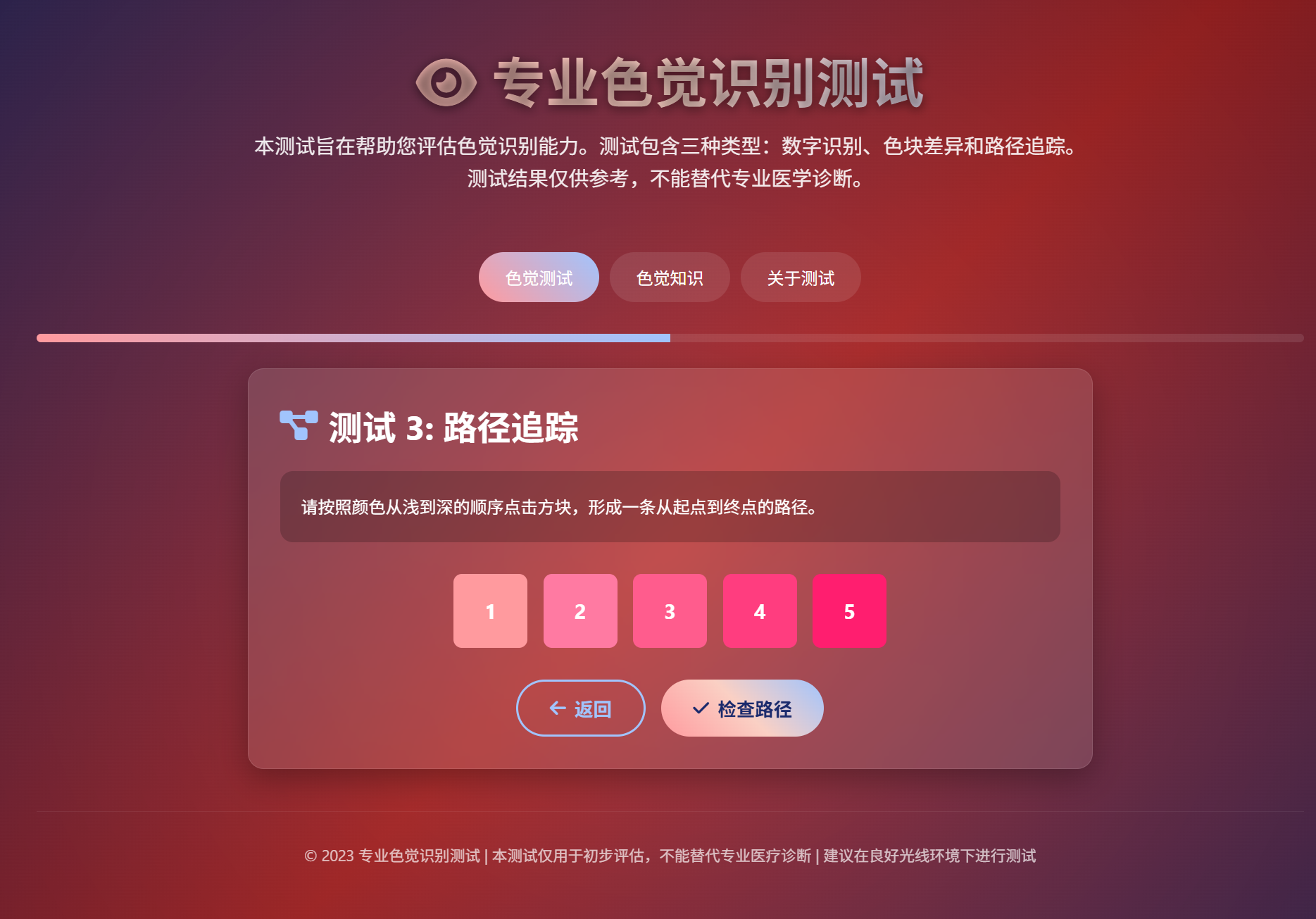
这种全生命周期的AI辅助开发将彻底改变软件开发的方式,使开发过程更加高效、敏捷和智能化。实现运行效果如下:




10. 结论
本项目成功开发了一个基于Vue.js和CloudBase AI的色觉识别Web应用,为设计师和开发者提供了一个有力的工具,帮助他们创建色盲友好的视觉内容。通过深入研究色盲的生理机制和视觉体验,我们实现了准确的色盲模拟算法和有效的色盲友好替代方案生成功能。
在开发过程中,我们充分利用了CodeBuddy(Craft)和CloudBase AI Toolkit的能力,实践了VibeCoding这一新兴的开发范式。这种开发方式将AI辅助开发工具与云开发平台深度结合,大大提高了开发效率,降低了技术门槛,为Web应用开发带来了革命性的变化。
通过多轮用户测试和迭代优化,我们不断改进产品,提高了用户体验和功能完整性。测试结果表明,我们的应用在易用性、功能性和用户满意度方面都取得了良好的成绩,特别是对于色盲/色弱用户群体,提供了实实在在的帮助。
这个应用不仅具有技术创新性,更具有重要的社会价值,它有助于提高数字内容的可访问性,使色盲用户能够平等地获取信息。随着Web可访问性标准的日益重视,我们相信这类工具将在未来发挥更大的作用。
VibeCoding开发范式的实践也为我们提供了宝贵的经验。我们看到,AI辅助开发不是要取代开发者,而是赋能开发者,使他们能够更专注于创新和解决复杂问题。通过人机协作,我们能够创造出更高质量、更具包容性的数字产品。
展望未来,我们将继续完善这个应用,添加更多功能,提高性能,并探索更广阔的应用场景。同时,我们也将继续深化对VibeCoding开发范式的研究和实践,推动AI辅助开发技术的进步,为创建一个更具包容性和创新性的数字世界贡献力量。
在数字化转型的浪潮中,技术的价值不仅在于其复杂性和先进性,更在于它能否真正解决人类面临的问题,改善人们的生活。我们的色觉识别Web应用正是这样一个例子,它将先进的技术与人文关怀相结合,为创建一个更具包容性的数字世界贡献了一份力量。
7.1 功能扩展计划
我们计划在未来版本中添加以下功能:
更多色盲类型支持: 增加对更多色盲类型和程度的支持。
批量处理: 支持批量上传和分析多张图片。
设计系统集成: 提供与主流设计工具(如Figma、Sketch)的集成插件。
实时协作: 添加团队协作功能,允许多人同时工作。
AI辅助设计: 使用AI自动生成色盲友好的设计方案。
视频分析: 扩展到视频内容的色盲友好性分析。
7.2 技术优化空间
在技术层面,我们看到以下优化空间:
算法优化: 进一步提高颜色提取和色盲模拟算法的准确性。
性能提升: 优化大图片处理性能,减少内存占用。
离线支持: 添加PWA功能,支持离线使用。
多平台支持: 开发移动应用版本,提供更便捷的使用体验。
API服务: 提供RESTful API,允许第三方应用集成我们的功能。
7.3 商业化可能性
我们的应用具有以下商业化潜力:
SaaS模式: 提供基础免费版和高级付费版。
企业定制: 为企业提供定制化的色盲友好设计解决方案。
API服务: 向第三方应用提供色盲模拟和分析API服务。
设计工具插件: 开发主流设计工具的付费插件。
培训与咨询: 提供色彩可访问性设计的培训和咨询服务。
8. 结论
本项目成功开发了一个基于Vue.js和CloudBase AI的色觉识别Web应用,为设计师和开发者提供了一个有力的工具,帮助他们创建色盲友好的视觉内容。通过深入研究色盲的生理机制和视觉体验,我们实现了准确的色盲模拟算法和有效的色盲友好替代方案生成功能。
在开发过程中,我们充分利用了CodeBuddy(Craft)和CloudBase AI Toolkit的能力,大大提高了开发效率,并为应用注入了智能化特性。我们也遇到了诸多技术挑战,如颜色提取算法的准确性、色盲模拟的真实性和前端性能优化等,并通过创新的解决方案克服了这些挑战。
这个应用不仅具有技术创新性,更具有重要的社会价值,它有助于提高数字内容的可访问性,使色盲用户能够平等地获取信息。随着Web可访问性标准的日益重视,我们相信这类工具将在未来发挥更大的作用。
我们将继续完善这个应用,添加更多功能,提高性能,并探索更广阔的应用场景,为创建一个更具包容性的数字世界贡献力量。