Class与Style绑定
数据绑定一个常见需求是操作元素的 class 列表和它的内联样式,因为它们都是属性,我们可以用 v-bind 处理它们:我们只需要计算出表达式最终的字符串。不过,字符串拼接麻烦又易错。因此,在v-bind 用于 class 和 style 时,Vue.js 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。
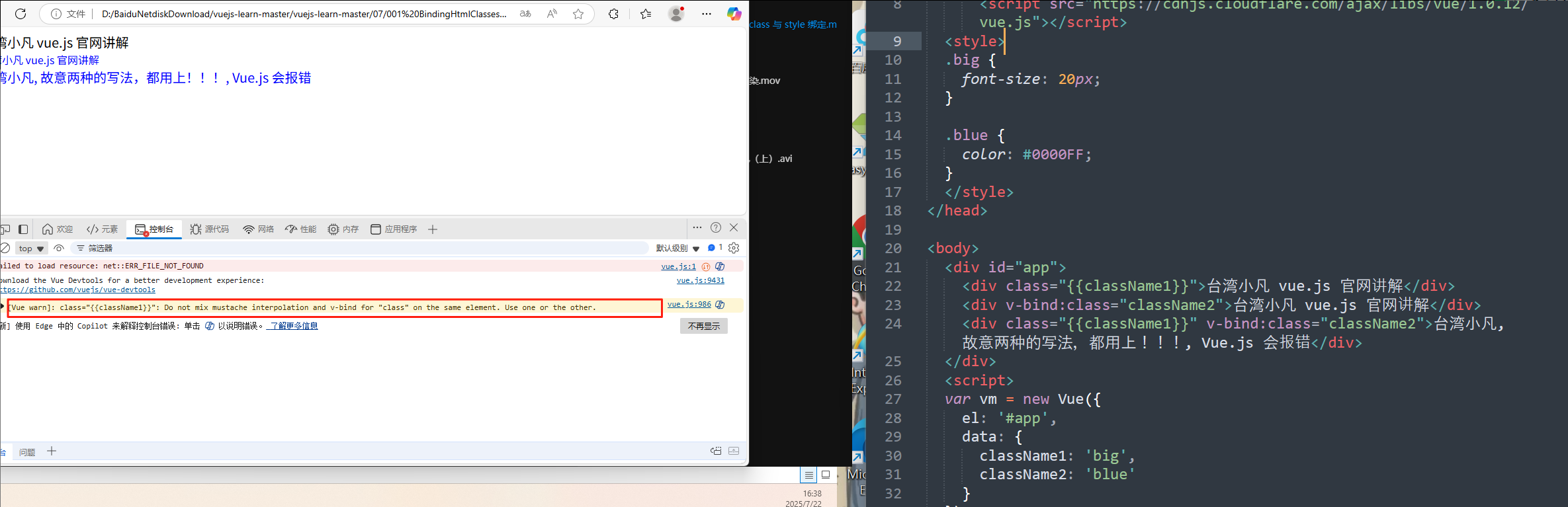
尽管可以用 Mustache 标签绑定 class,比如 class="{{className}}”,但是不推荐这种写法和 v-bind:class 混用。两者只能选其一!

绑定HTML Class
对象语法
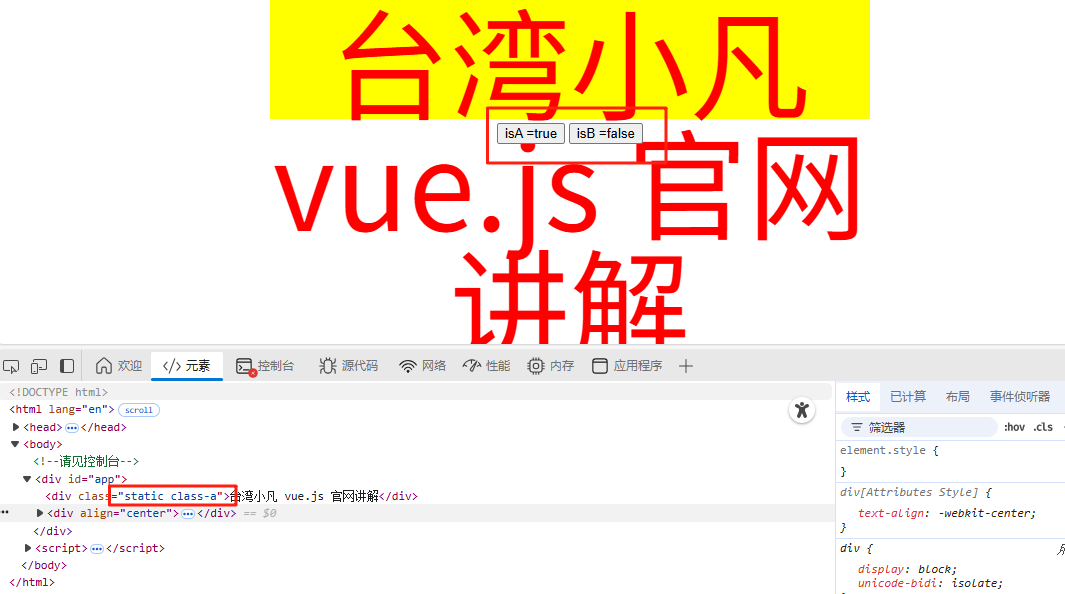
我们可以传给 v-bind:class一个对象,以动态地切换 class。注意 v-bind:class 指令可以与普通的 class 特性共存
<div class="static" v-bind:class="{'class-a': isA, 'class-b': isB }"></div>
data:{
isA: true,
isB: false
}
渲染为:
<div class="static class-a"></div>
当isA和 isB 变化时,class 列表将相应地更新。例如,如果isB 变为 true,class 列表将变为"static class-a class-b"

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="vue.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/1.0.12/vue.js"></script>
<style>
/* 定义了三个css类*/
/*基础样式,包含字体大小、宽度、居中显示、黄色背景等固定样式*/
.static {
font-size: 120px;
width: 600px;
margin: 0 auto;
background-color: yellow;
height: 120px;
line-height: 120px;
text-align: center;
}
/*文本颜色设为红色*/
.class-a {
color: #FF0000;
}
/*文本添加下划线*/
.class-b {
text-decoration: underline;
}
</style>
</head>
<body>
<!--请见控制台-->
<div id="app">
<!-- 动态类名绑定 当isA为true时,给元素添加class-a类
当isB为true时,给元素添加class-b类
元素始终保留static基础类,动态类则根据变量值决定是否添加-->
<div class="static" v-bind:class="{ 'class-a': isA, 'class-b': isB }">台湾小凡 vue.js 官网讲解</div>
<div align="center">
<!-- 事件绑定 两个按钮分别通过@click(v-on:click的简写)绑定了点击事件
点击第一个按钮时,isA =!isA会切换isA的布尔值 @click="isA =!isA"给isA赋值
点击第二个按钮时,isB =!isB会切换isB的布尔值-->
<button @click="isA =!isA">isA ={{isA}}</button>
<button @click="isB =!isB">isB ={{isB}}</button>
</div>
</div>
<script>
// 创建了一个 Vue 实例,挂载到 id 为app的元素上
// 在data中定义了两个布尔值变量isA和isB,初始值都为true
var vm = new Vue({
el: '#app',
data: {
isA: true,
isB: true
}
});
</script>
</body>
</html>
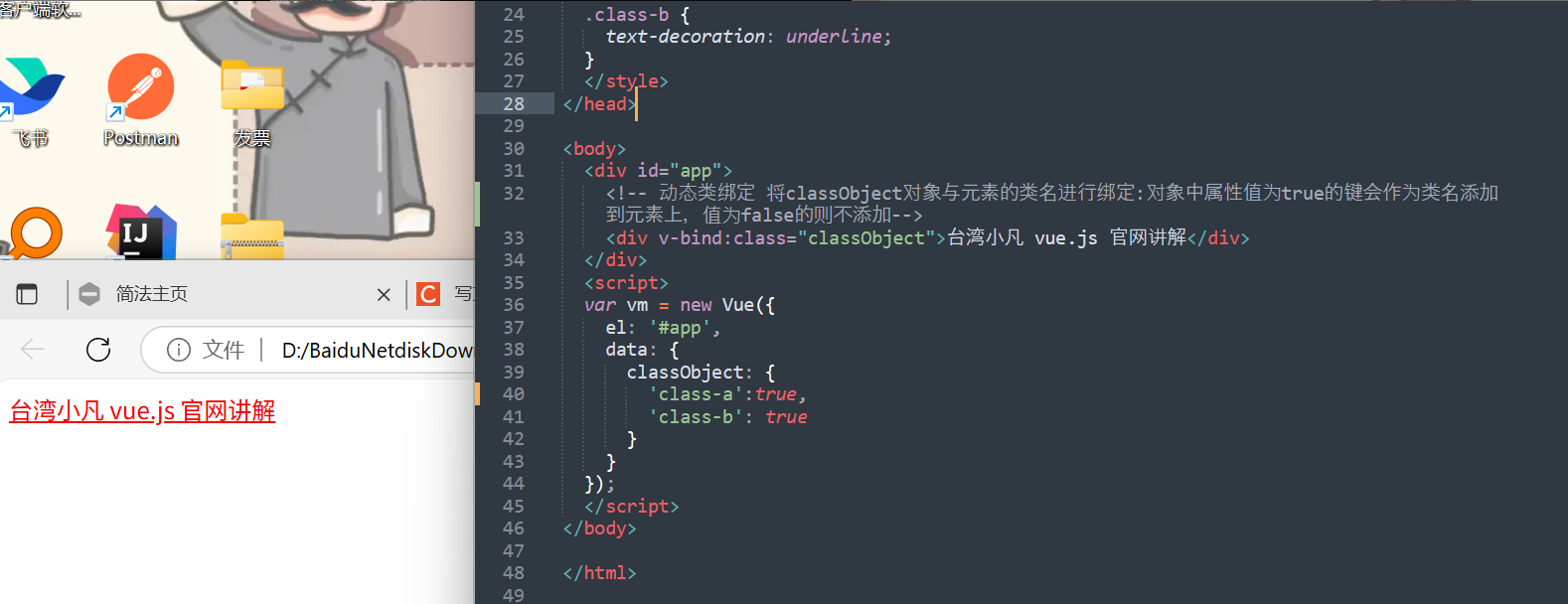
你也可以直接绑定数据里的一个对象
<div v-bind:class="classObject"></div>
data:{
classObject: {
'class-a': true,
'class-b': alse
}
}
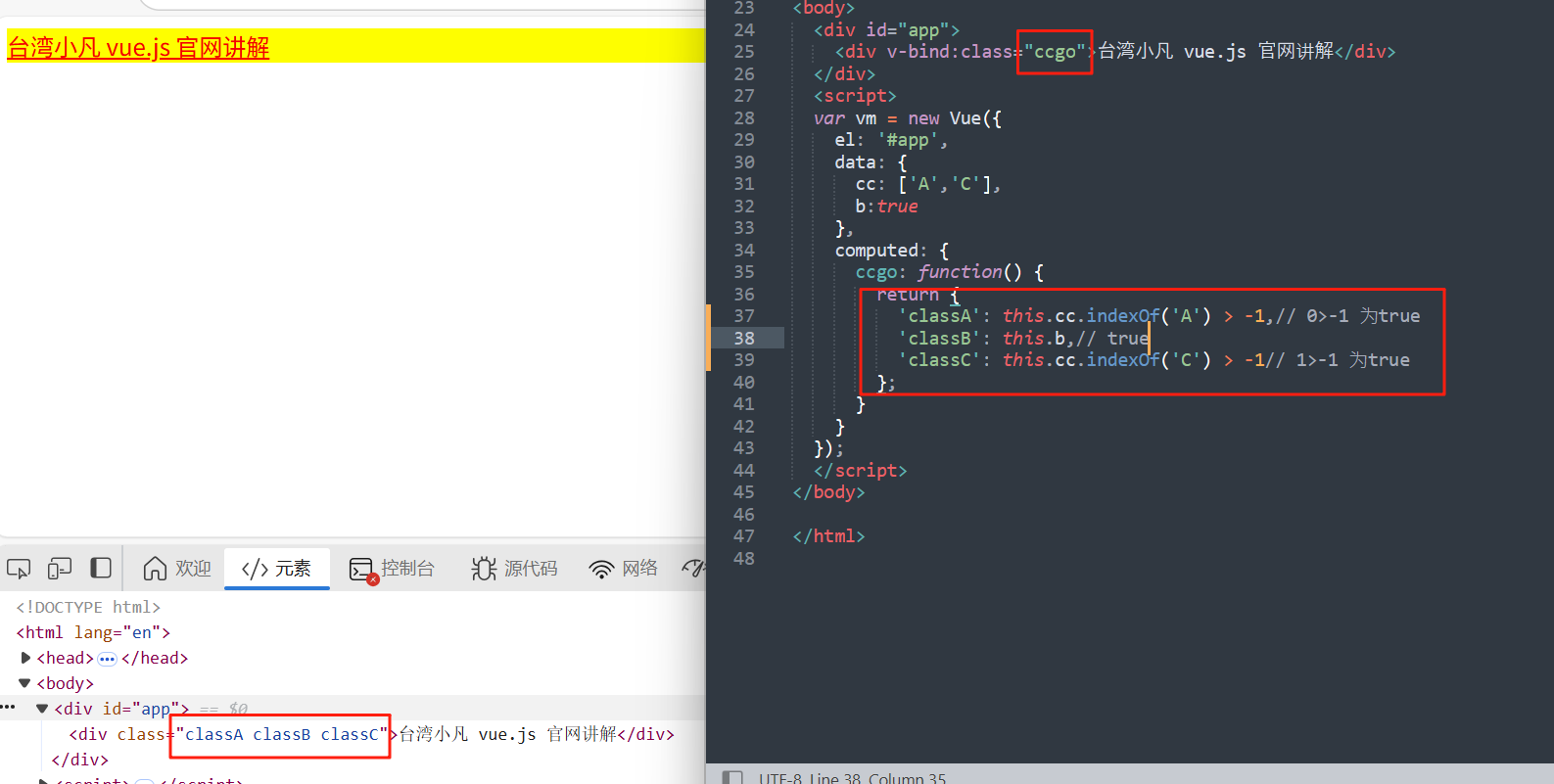
我们也可以在这里绑定一个返回对象的计算属性。这是一个常用且强大的模式。

多个class样式

数组语法
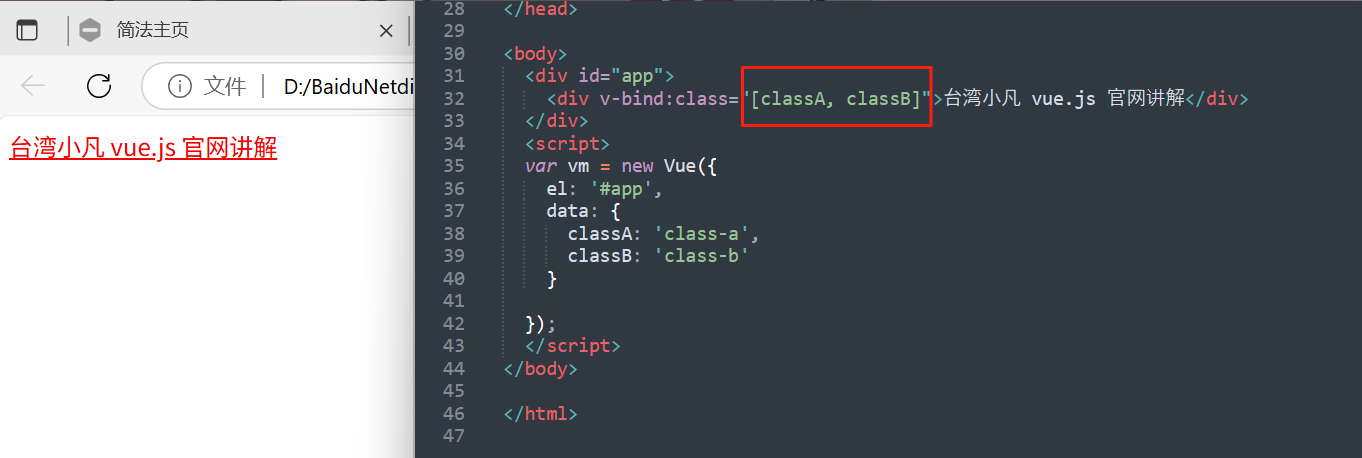
可以把一个数组传为v-bind:class,应用为一个class列表
<div v-bind:class="[classA, classB]">
data:{
classA:'class-a',
classB:'class-b'
}
渲染为:
<div class="class-a class-b"></div>

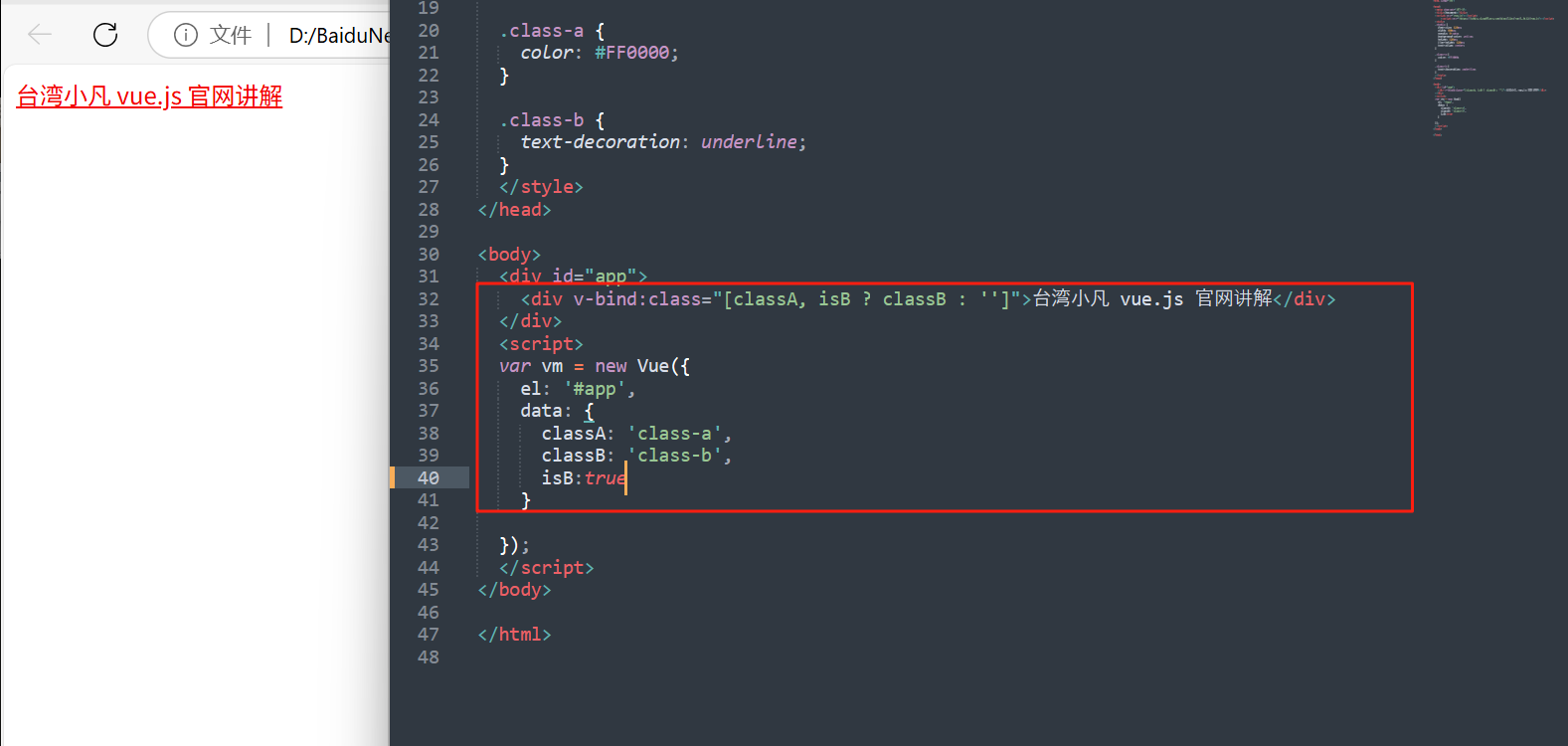
- 根据条件切换列表中的class,使用
三元表达式
<div v-bind:class="[classA,isB ? classB :"]>
此例始终添加 classA,但是只有在 isB 是true 时添加 classB

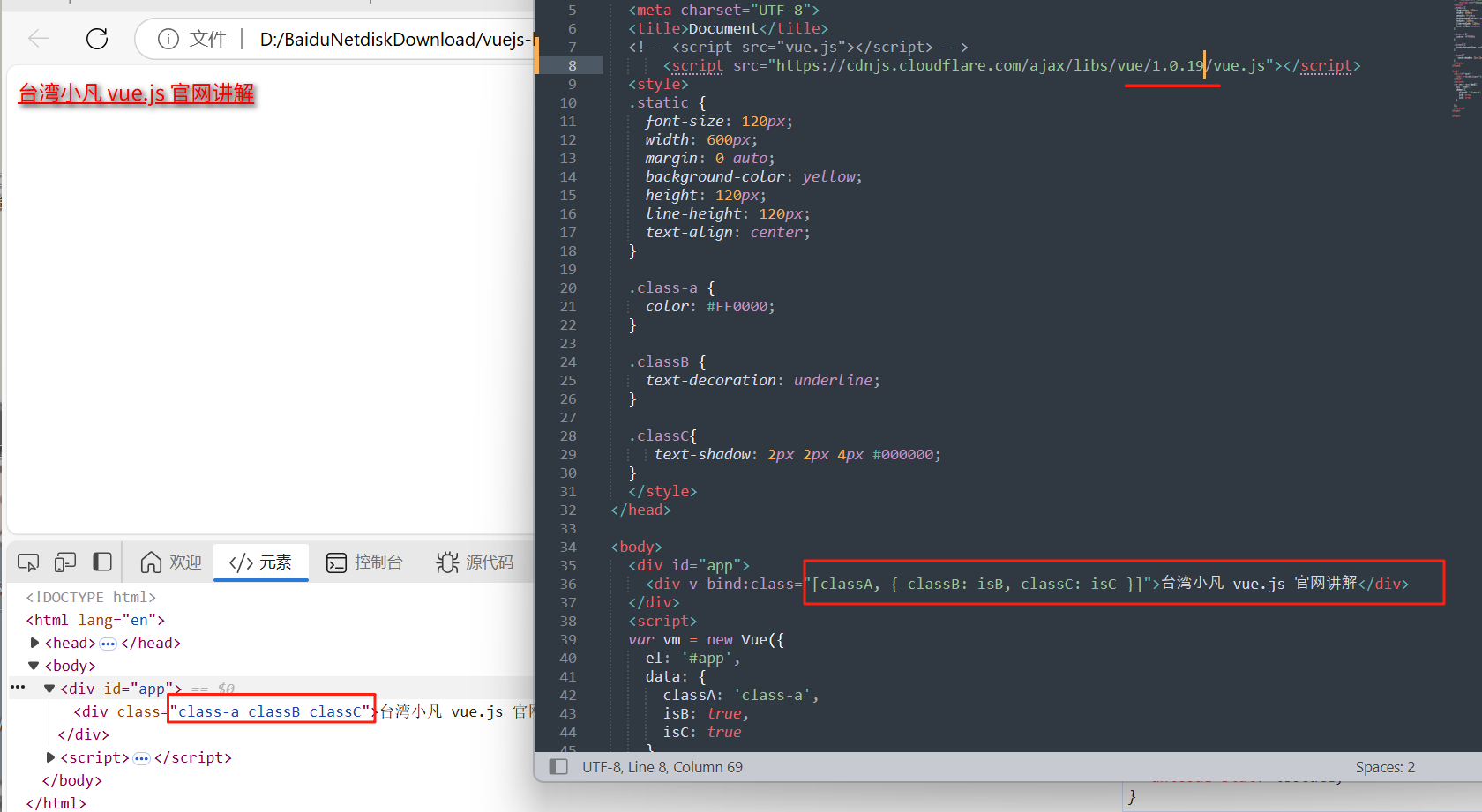
- 新功能
当有多个条件 class 时这样写有些繁琐。在 1.0.19+中,可以在数组语法中使用对象语法
<div v-bind:class="[classA, { classB: isB, classC: isC }]">

绑定内联样式
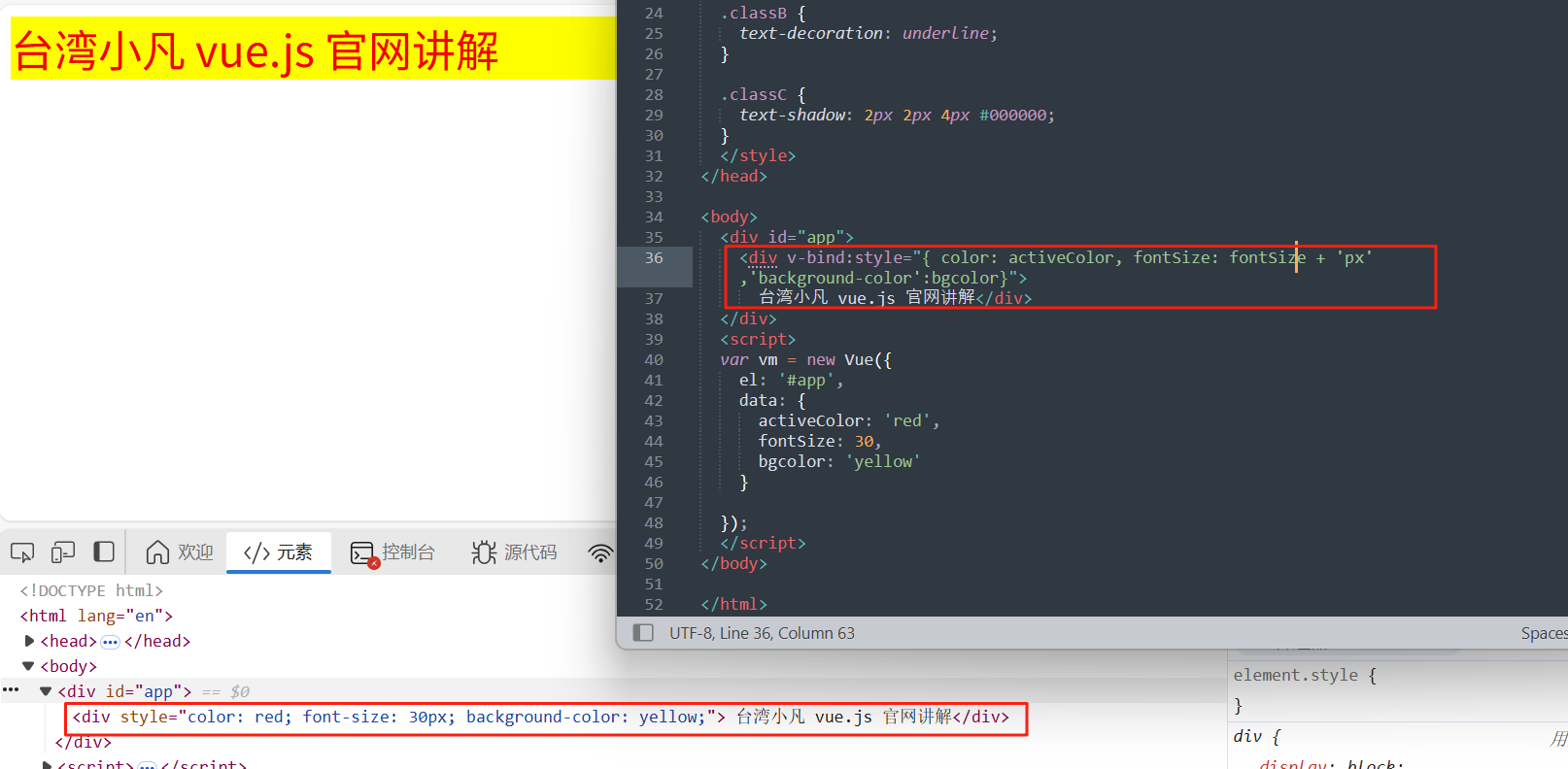
v-bind:stye 的对象语法十分直观–看着非常像 CSS其实它是一个 JavaScript 对象。CSS 属性名可以用驼峰式(camelCase或短横分隔命名(kebab-case)
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
data:{
activeColor: 'red',
fontSize: 30
}

对象语法
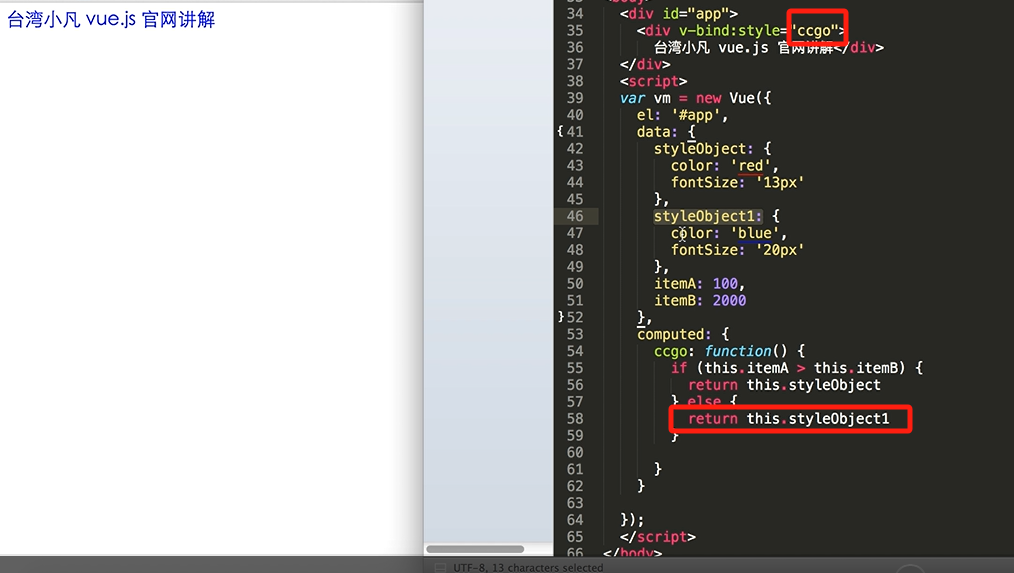
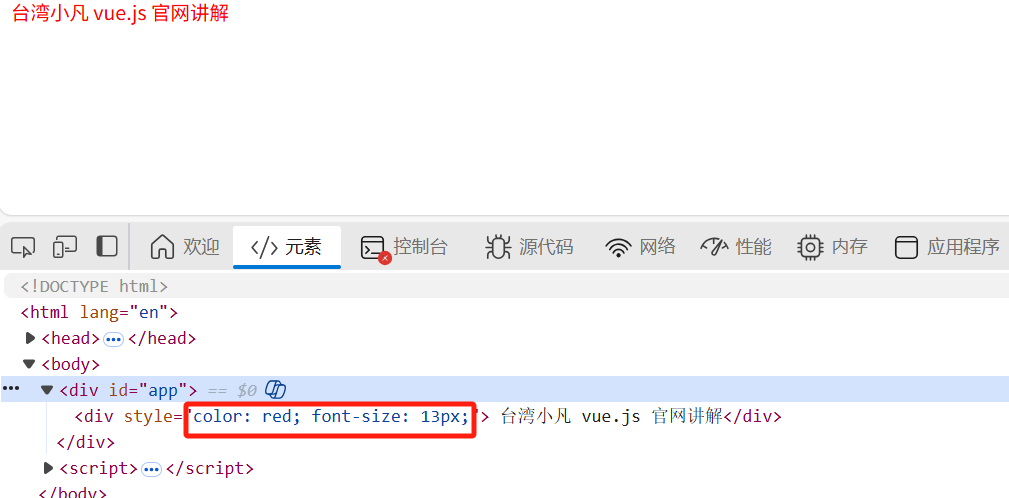
直接绑定到一个样式对象通常更好,让模板更清晰
<div v-bind:style="styleObject"></div>
data:{
styleObject: {
color: 'red',
fontSize: '13px'
}
}
同样的,对象语法常常结合返回对象的计算属性使用


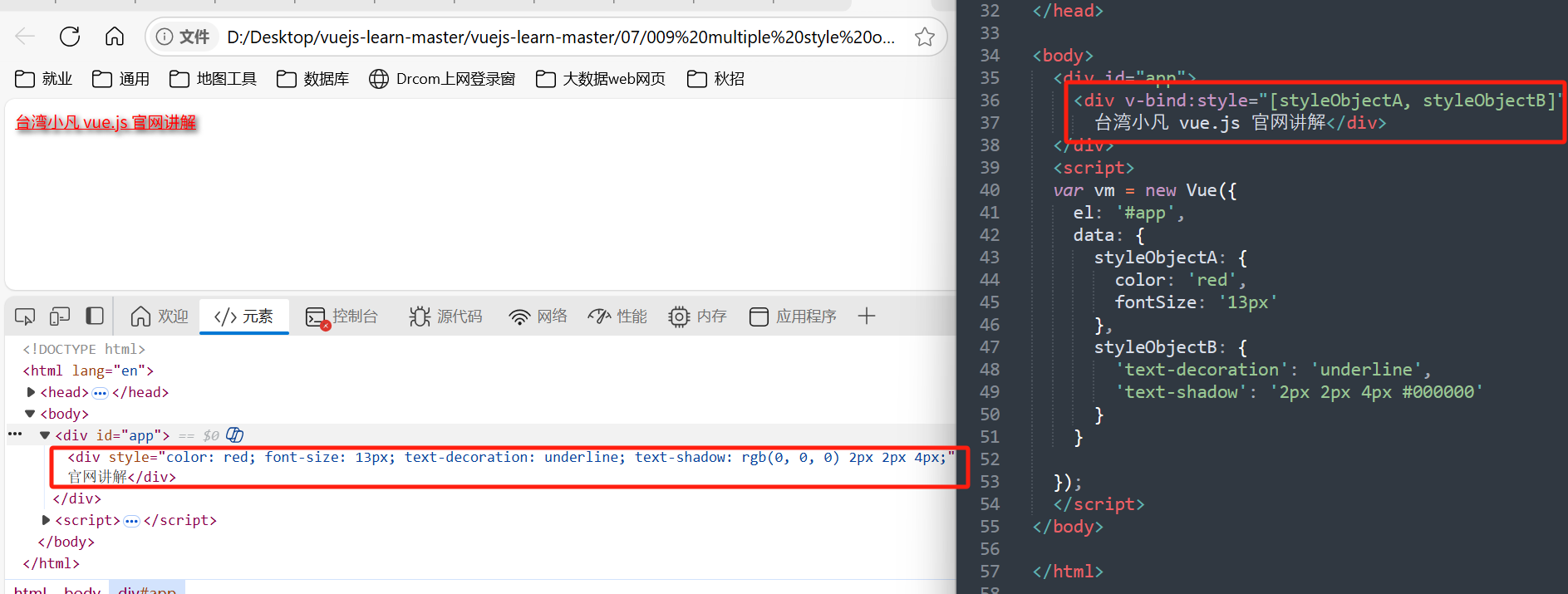
数组语法
v-bind:style 的数组语法可以将多个样式对象应用到一个元素上:
<div v-bind:style="[styleObjectA, styleObjectB]"/>

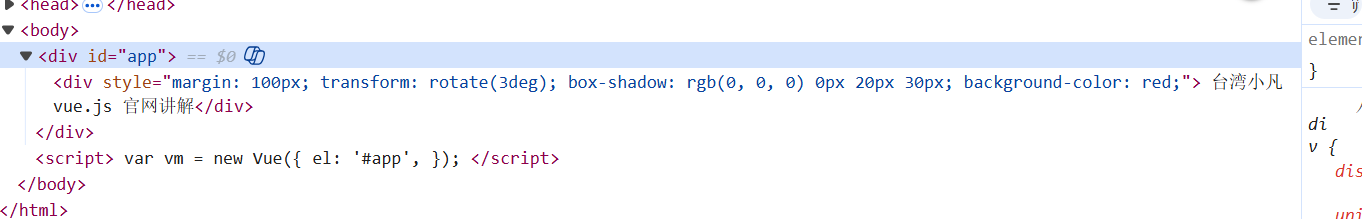
自动添加前缀
当 v-bind:style 使用需要厂商前缀的 CSS 属性时如 transform,Vue.is 会自动侦测并添加相应的前缀,
-webkit-box-shadow: 0 2px 3px rgba(0,0,0, .1);
-moz-box-shadow: 0 2px 3px rgba(0,0,0,.1);
-o-box-shadow:0 2px 3px rgba(0,0,0,.1); box-shadow: 0 2px 3px rgba(0,0,0,.1);

因为各家浏览器,规格不一,所以css3很多好用的语法
都需要加上 前缀词,vue.js 针对常用的css3语法,会自动补上 兼容浏览器的前缀词