目录
4.回到浏览器,重新打开地址:http://localhost/
1.下载、安装phpStudy
1.在服务器端下载phpStudy
下载地址:phpStudy - Windows 一键部署 PHP 开发环境 | 免费本地建站工具 · 小皮出品![]() https://m.xp.cn/phpstudy
https://m.xp.cn/phpstudy
注意,要下载的是phpStudy!!!不是小皮Linuxi面板!!!

2.安装phpStudy
下载正确的话,安装页面应该是这样的,可以不安装到c盘。等待安装完成
2.打包vue项目
打包命令:
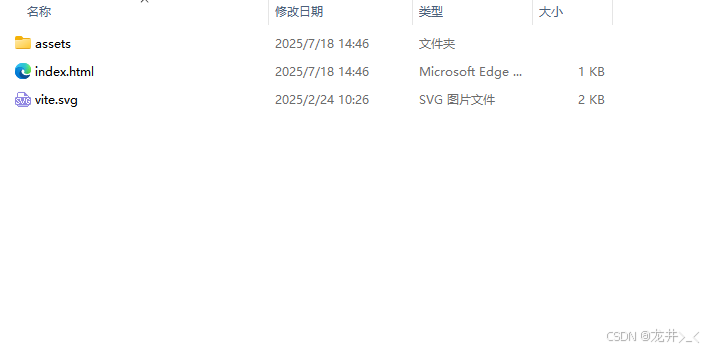
npm run build等待打包代码跑完后,打开根目录的dist文件,复制里面的文件

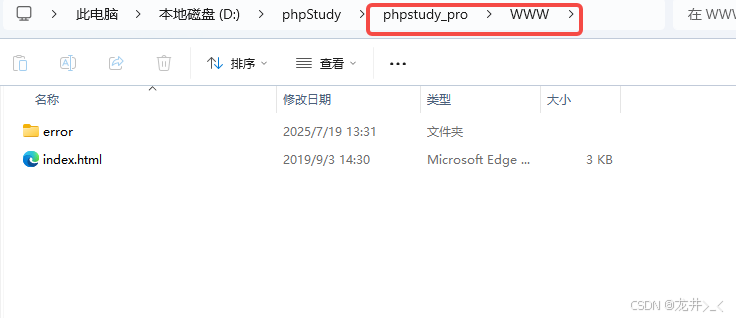
3.把打包文件复制到WWW文件夹
1.文件夹路径 \phpstudy_pro\WWW
可以先把里面默认的文件删除,再粘贴刚刚复制的文件。

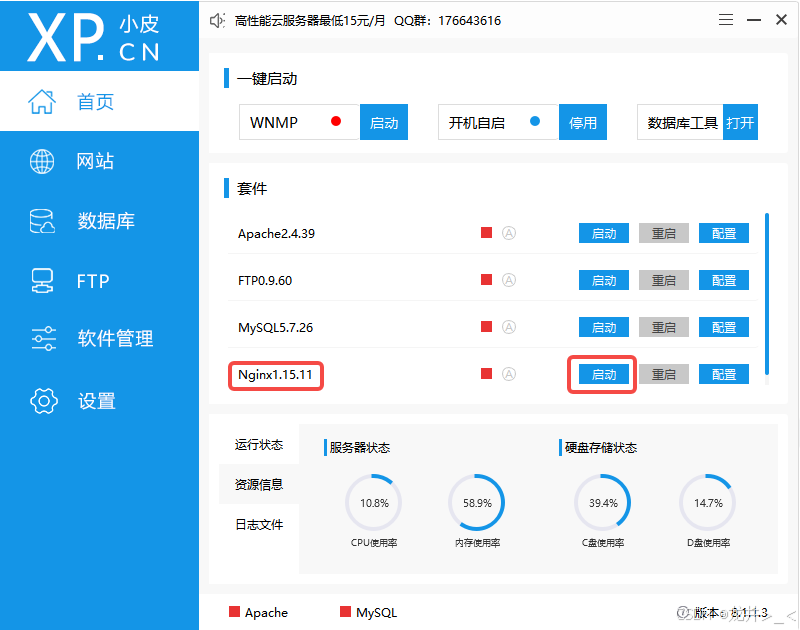
2.打开phpstudy,并且启动Nginx

3.在服务器端查看部署的vue项目
打开浏览器,网址输入:http://localhost/,打开vue项目(默认端口为80)

至此,项目部署已经初步完成,接下来就到解决刷新问题了
4.解决浏览器页面刷新404问题
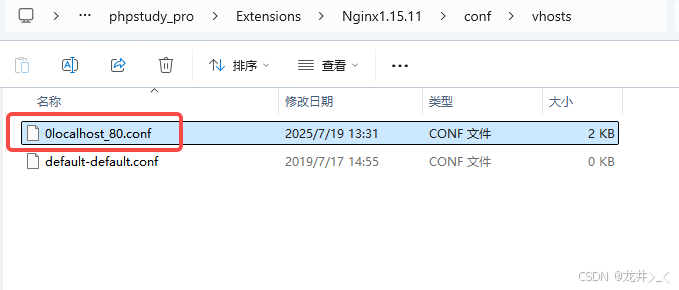
1.找到nginx配置文件
文件路径:\phpstudy_pro\Extensions\Nginx1.15.11\conf\vhosts
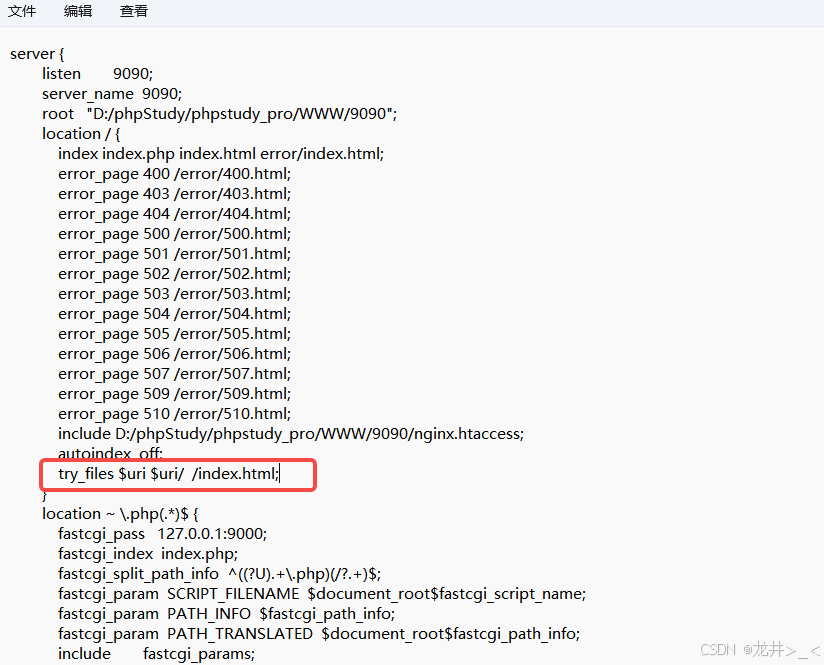
使用记事本打开这个文件:

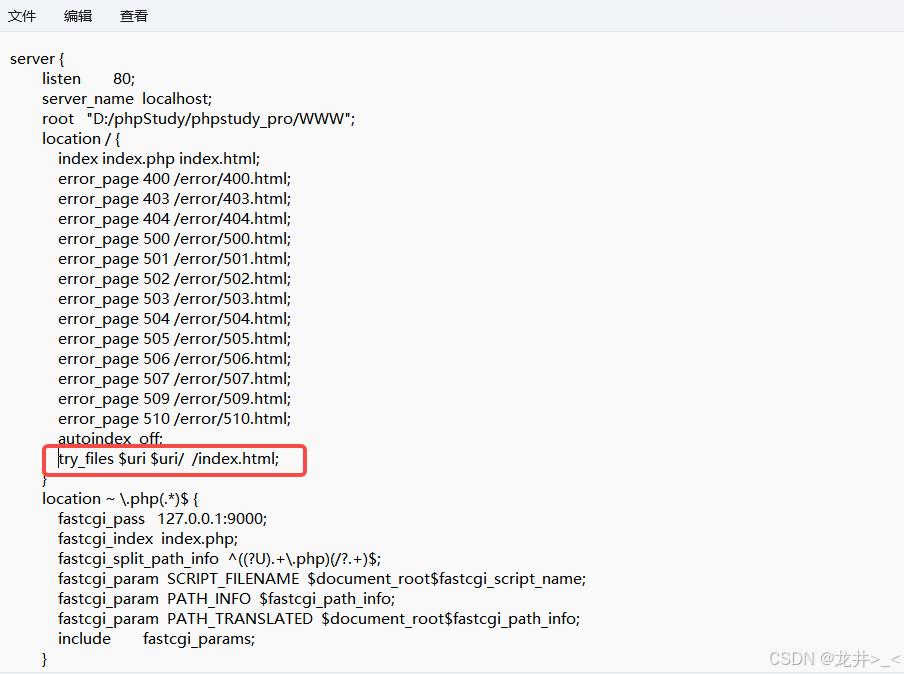
2.加一行代码
try_files $uri $uri/ /index.html;

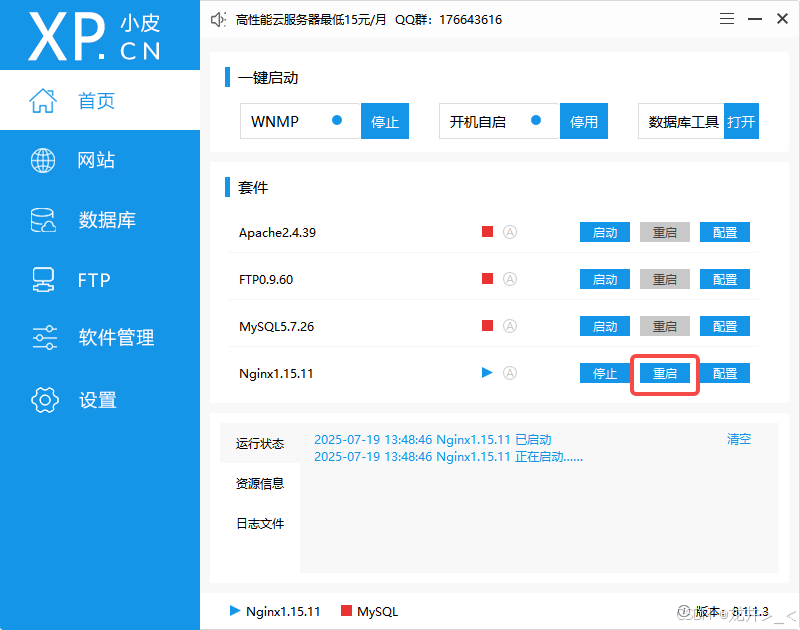
3.重启nginx服务

4.回到浏览器,重新打开地址:http://localhost/
再次刷新页面,这个时候就不会出现404了。
5.再次部署新的vue项目
1.创建新网站
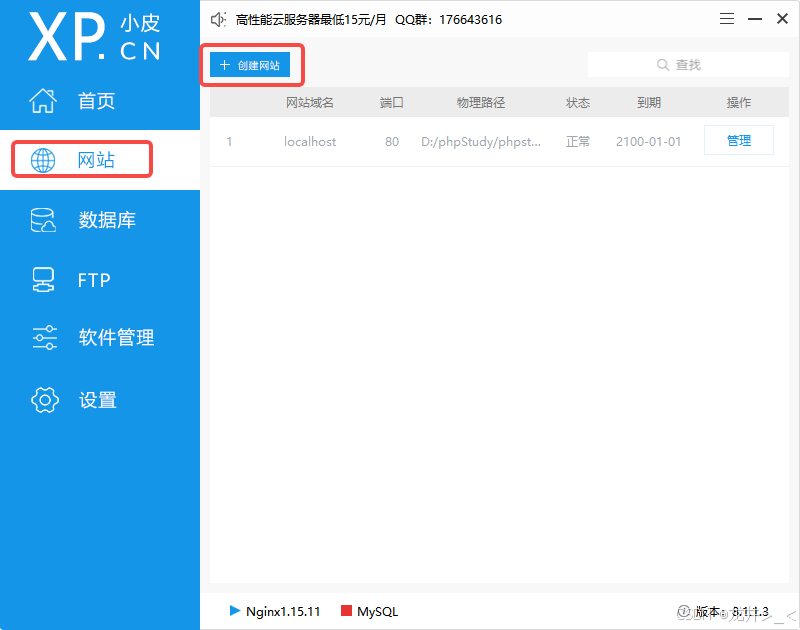
1.打开phpstudy-点击网站-点击创建网站

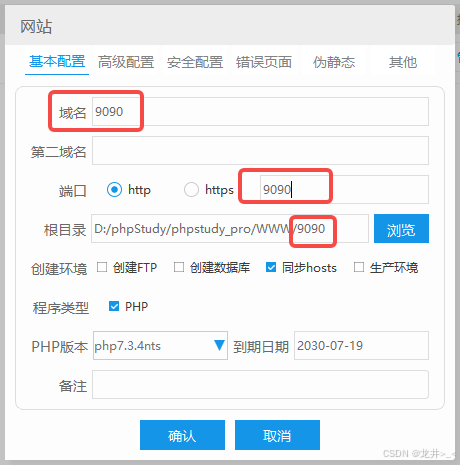
2.填写新网站信息,如我要新增一个9090

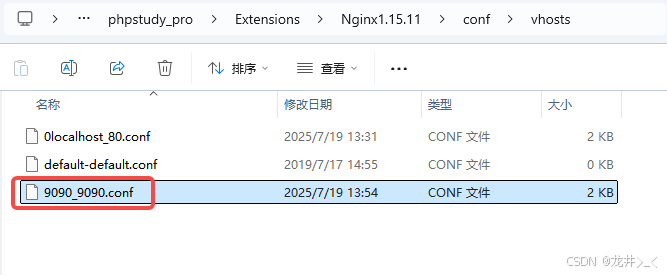
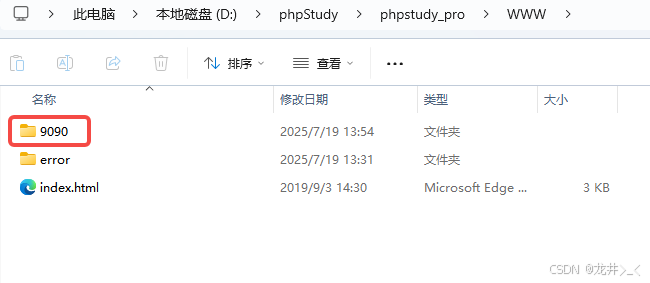
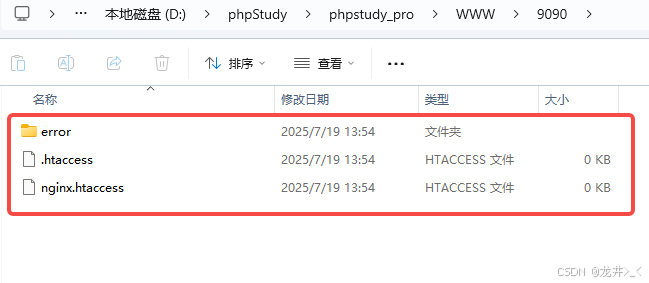
3.如果创建成功,配置文件里会自动增加一个新的配置文件,WWW文件夹也好新增一个9090文件夹


4.修改新的配置文件,防止刷新404问题

2.打包新的vue项目,放到9090文件夹中
同样的,在粘贴之前可以先删除默认文件

3.在服务器端,打开浏览器确认网站是否创建完成
浏览器网址输入:http://localhost:9090/,可以看到站点创建成功

6.在其他电脑访问部署好的vue项目
1.查看服务器端电脑IP
win + R,输入cmd,回车打开
输入命令:ipconfig/all,回车
找到 IPv4 行,后面192开头的就是IP地址,复制IP地址
2.在其他电脑的浏览器访问
其他电脑打开浏览器,访问:IP:端口号;如:http://192.168.x.xxx:9090/(如果不输入端口号,则默认是80)

正常访问