
一、报告概述
1、项目背景
问卷考试系统是一款基于Web的在线测评平台,主要用于:创建和管理各类问卷及考试、组织在线问卷考试和练习、收集和分析调查数据
管理题库和试题资源。该系统面向教育机构、企业培训部门和市场调研机构,提供从问卷/考试创建、发布、答题到结果分析的全流程解决方案。
系统包含以下核心模块:
- 用户管理:注册、登录、权限控制
- 问卷/考试管理:创建、编辑、发布、统计分析
- 题库管理:试题创建、分类、导入导出
- 练习系统:错题管理、练习记录
- 模板管理:问卷/考试模板的创建添加共享
- 系统设置:界面风格、安全设置
2、测试目的
1. 功能验证:
①确保所有核心功能符合需求规格说明书要求
②验证用户注册/登录流程的正确性
③确认问卷/考试创建、编辑、发布的完整流程
④检查题库管理和试题操作的功能完整性
⑤验证模板管理和共享功能的可用性
2. 用户体验优化
①评估界面布局的合理性和易用性
②测试导航逻辑是否符合用户习惯
③验证错误提示信息的清晰度
④检查响应式设计在不同设备上的表现
3. 系统稳定性保障
①评估系统在高并发场景下的稳定性
②测试长时间运行的性能表现
③验证异常情况(网络中断、服务器错误)下的系统行为
④检查数据一致性和完整性
4. 安全性加固
①防止未授权访问和数据泄露
②验证用户认证和授权机制
③测试SQL注入、XSS等常见Web攻击防护
④检查敏感数据加密存储和传输
5. 兼容性确认
①确保主流浏览器兼容性
②验证不同操作系统下的运行表现
③测试多种设备类型和分辨率的适配情况
3、测试环境
- 操作系统:Windows 11 / Windows 10
- 浏览器:Chrome、Edge
- 测试工具:Selenium、JMeter、postman
二、测试用例
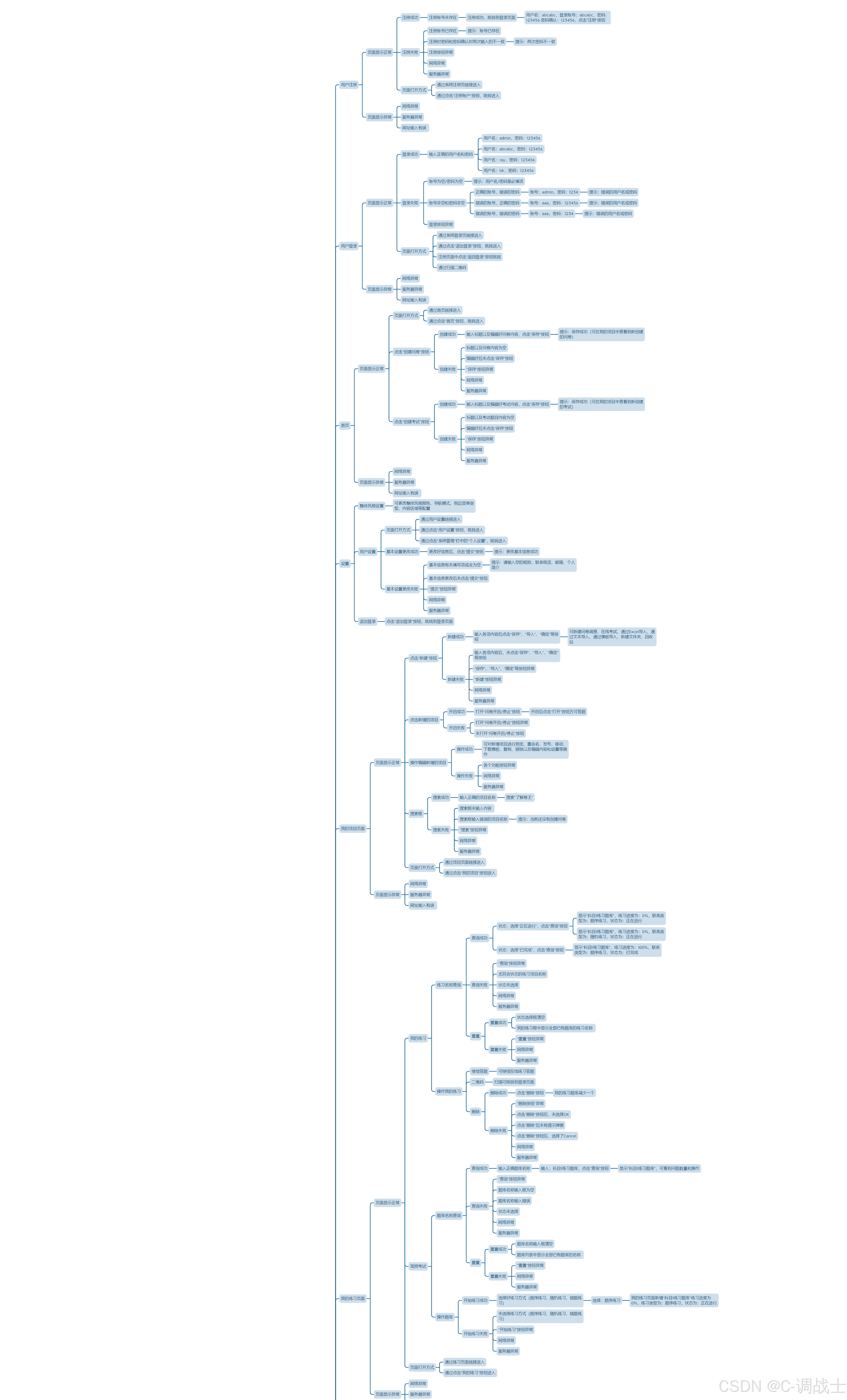
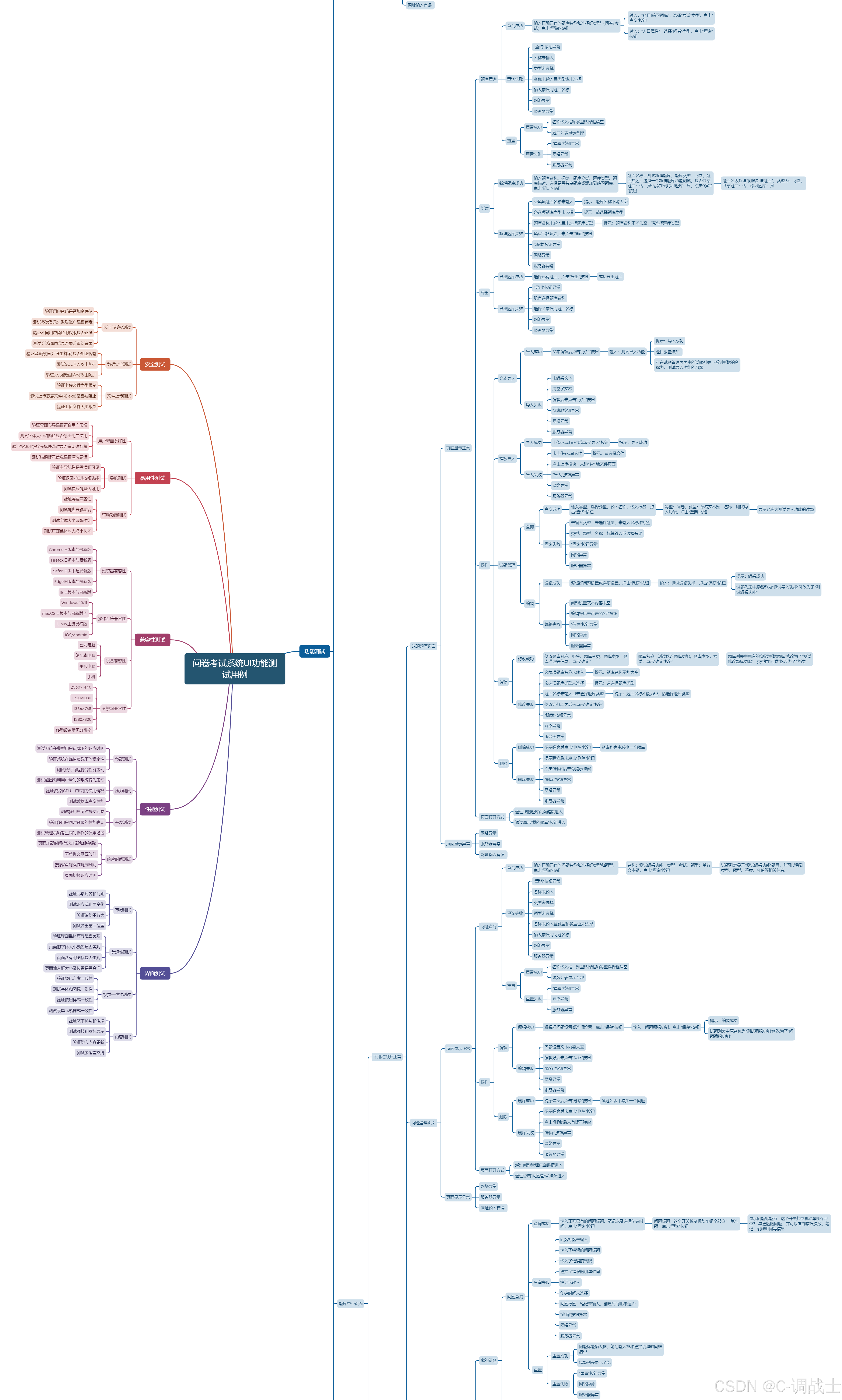
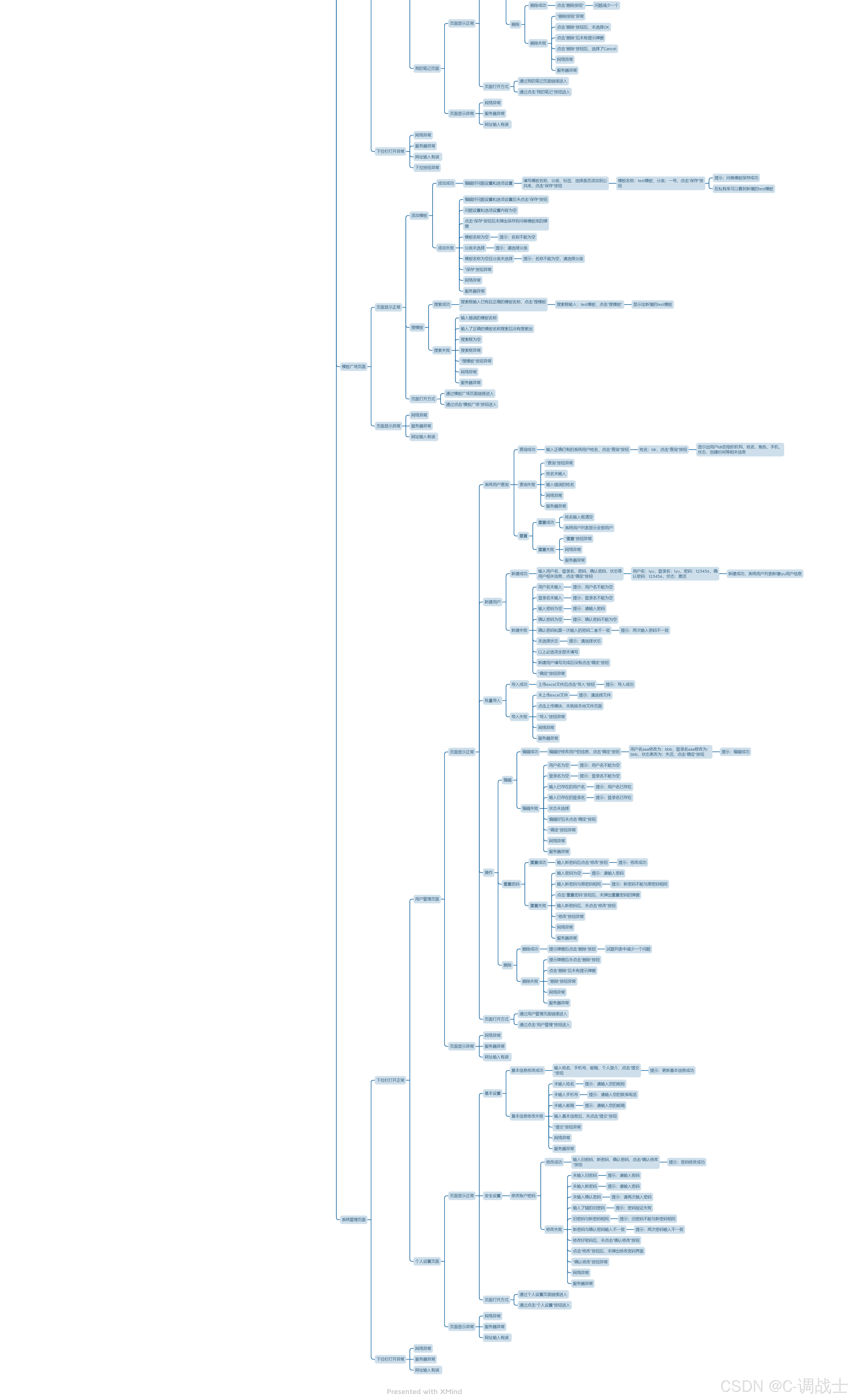
下图是测试用例脑图,由于图片过长,所以将图片分割为三张来展示,为了防止图片不清晰,已在图片下方附上了图片链接可点开查看



图片链接🔗:测试用例脑图
三、手动测试
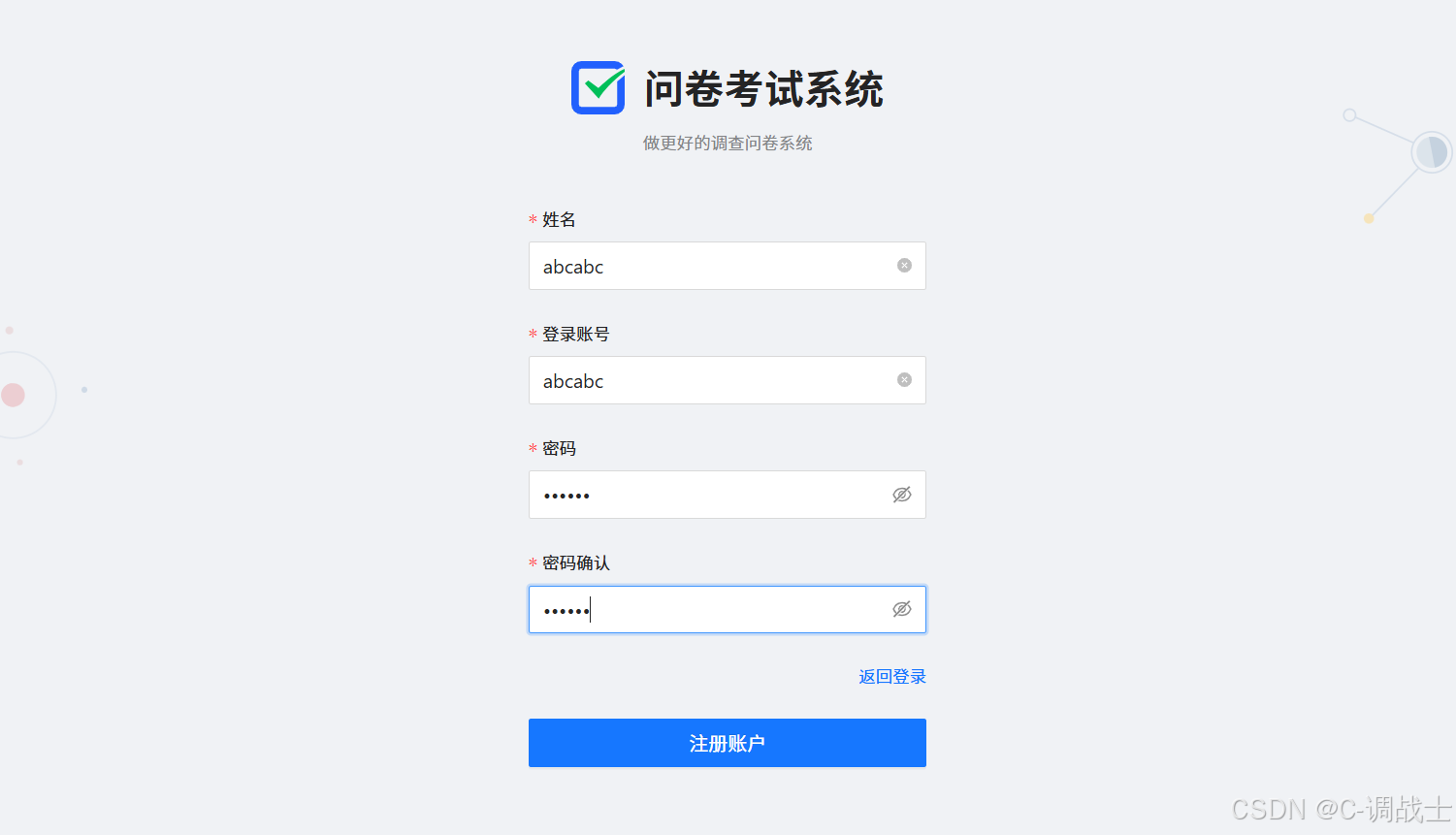
1、注册页面功能
测试场景一:输入用户名、登录账号、密码、确认密码后进行注册
预期结果:注册成功跳转到登录页面可以正常登录跳转到问卷考试系统首页



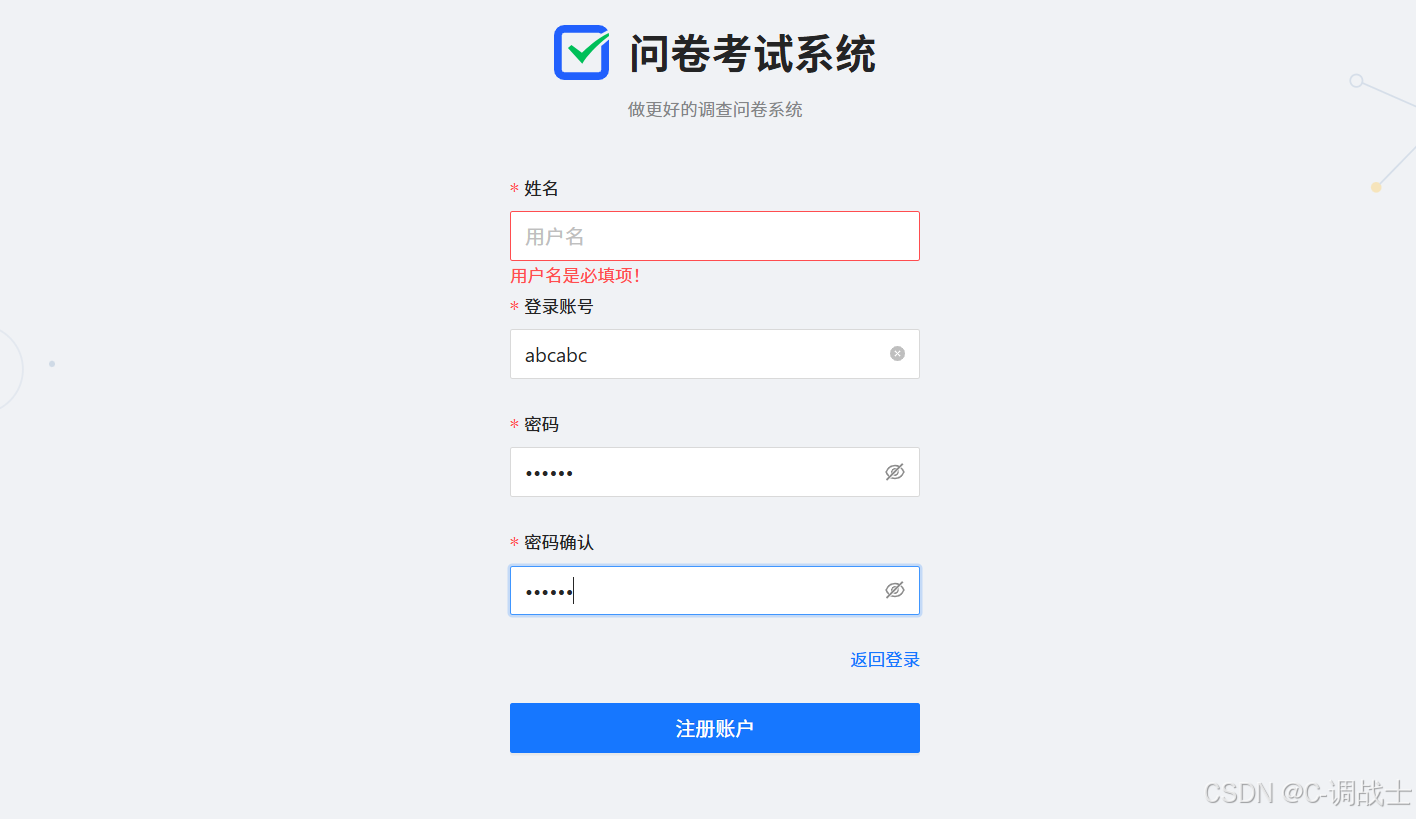
测试场景二:不输入用户名、但输入登陆账号、密码、确认密码后进行注册
预期结果:提示用户名是必填项

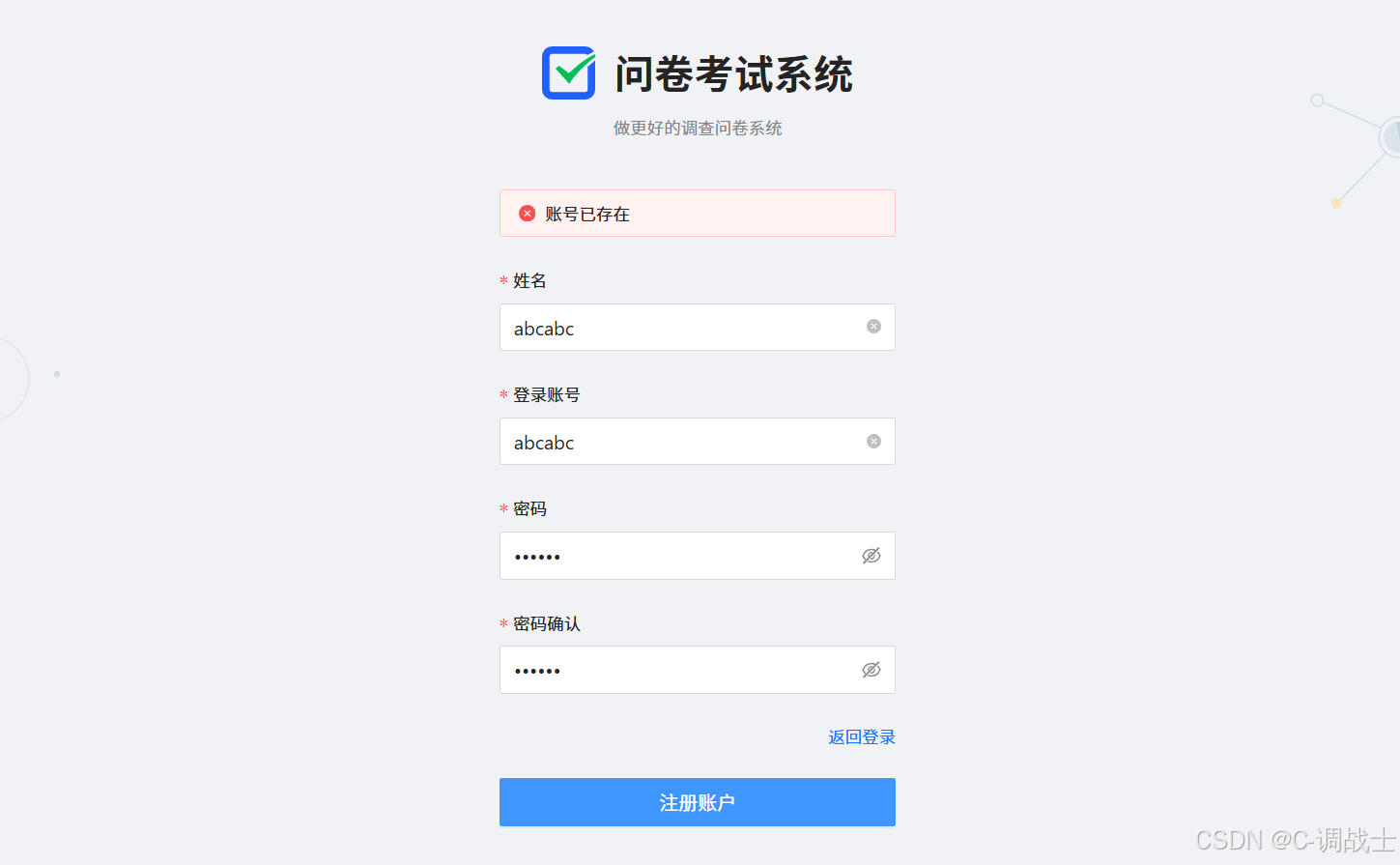
测试场景三:输入了已经存在的账号进行注册
预期结果:提示账号已存在

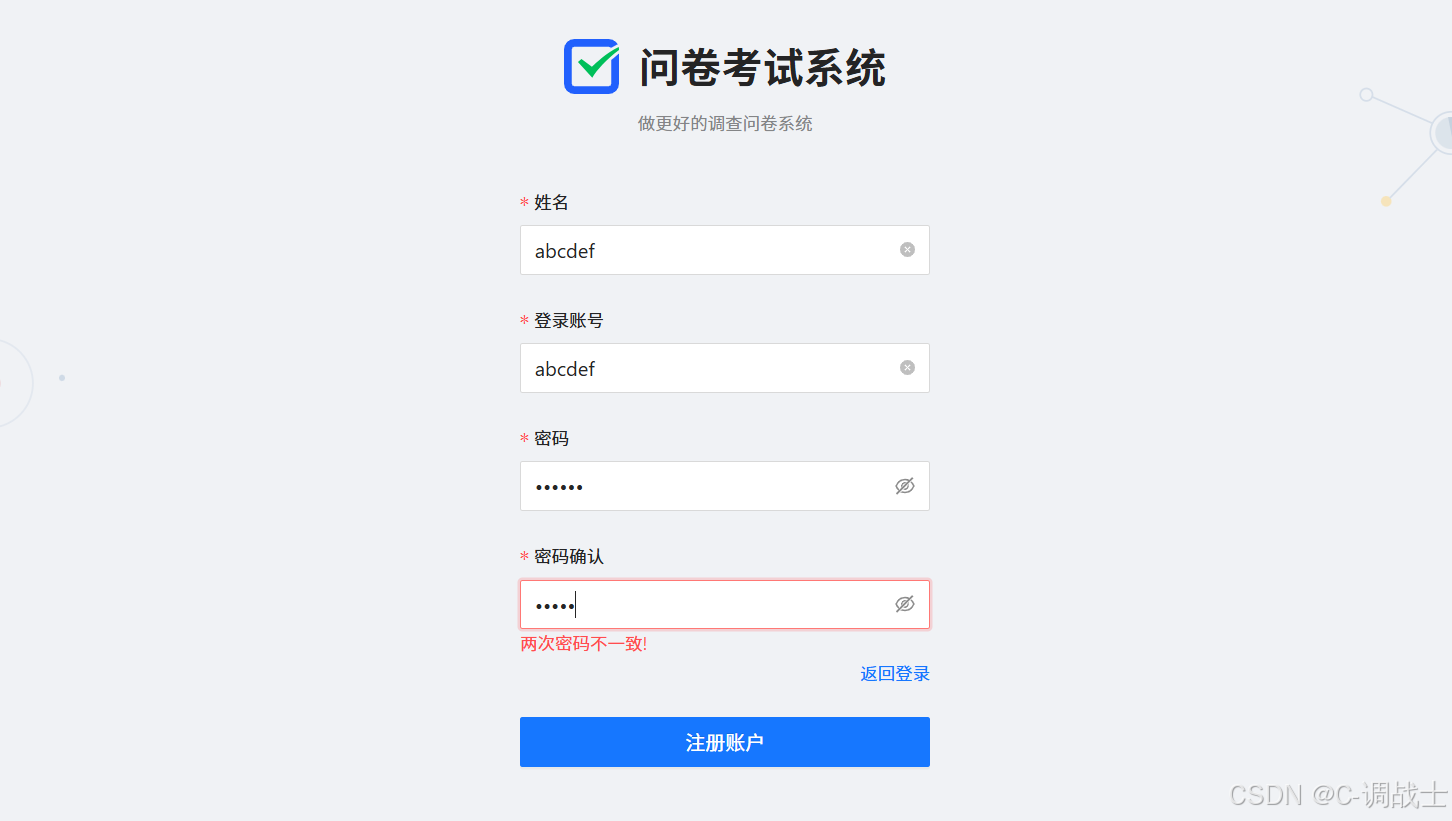
测试场景四:密码和密码确认时输入的不一致
预期结果:提示两次密码不一致

2、登录页面功能
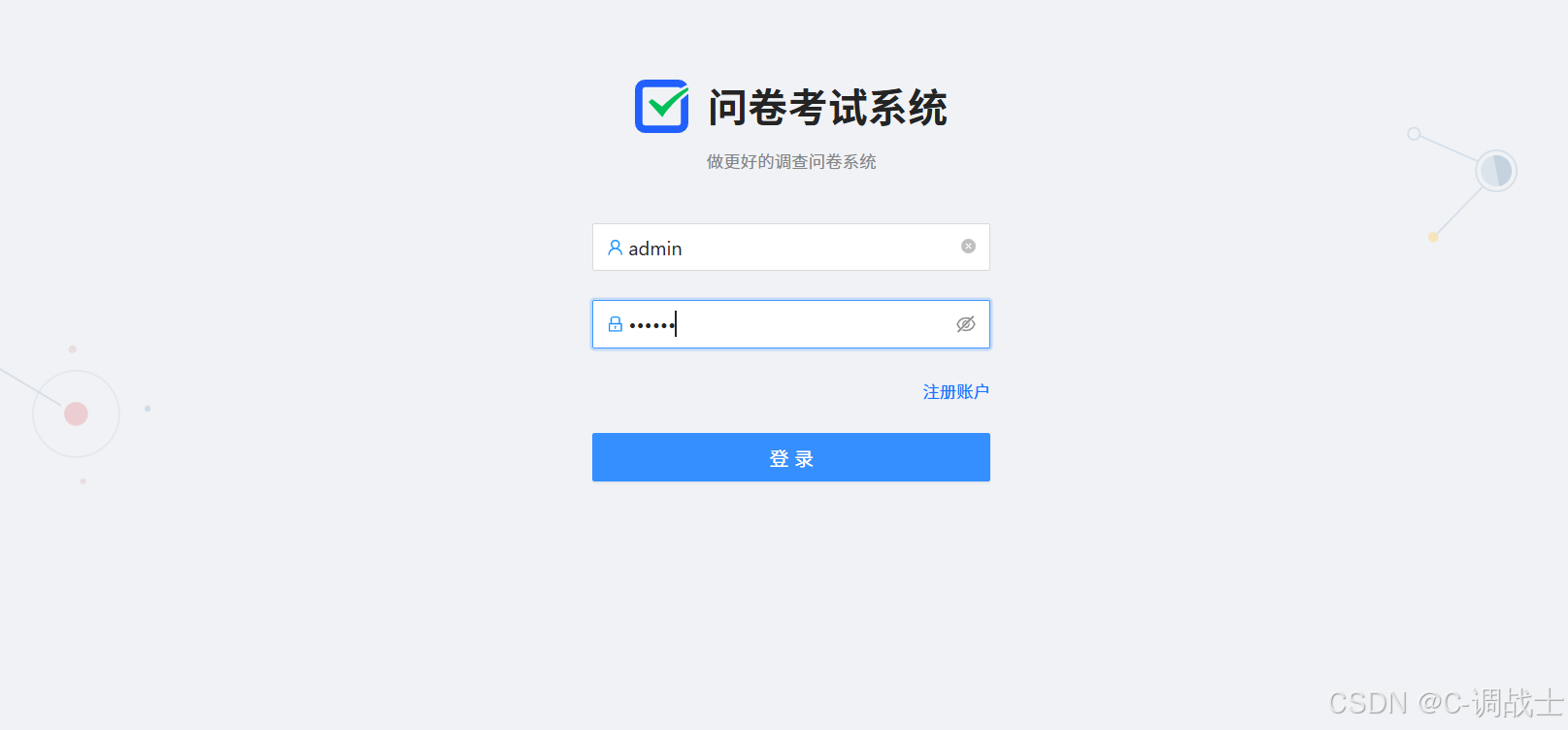
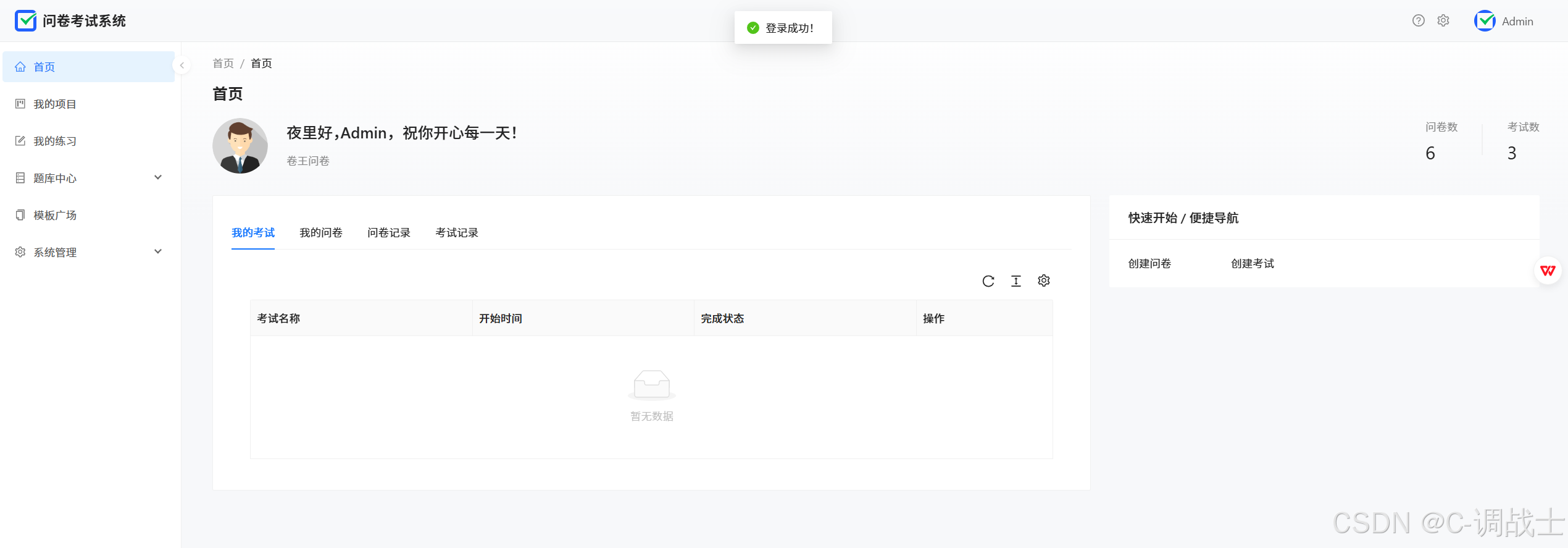
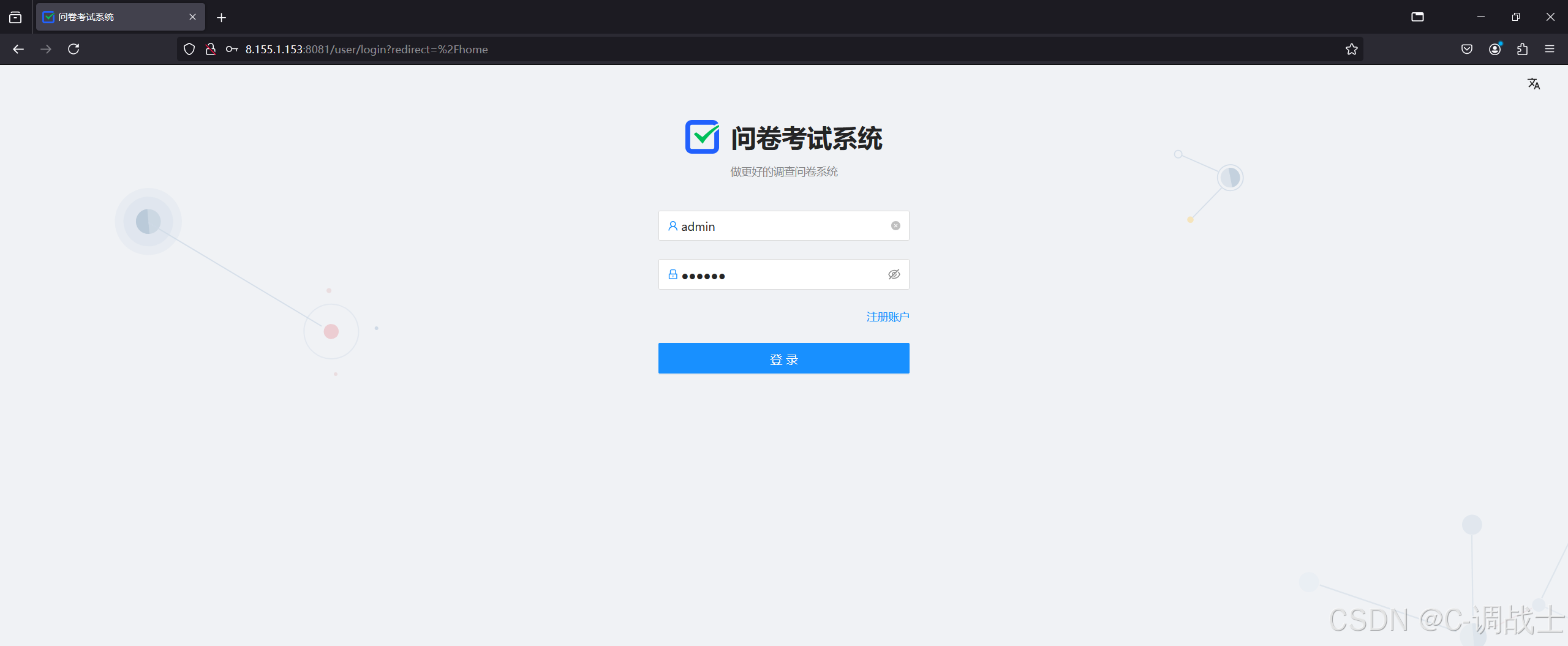
测试场景一:输入正确用户名和密码点击登录
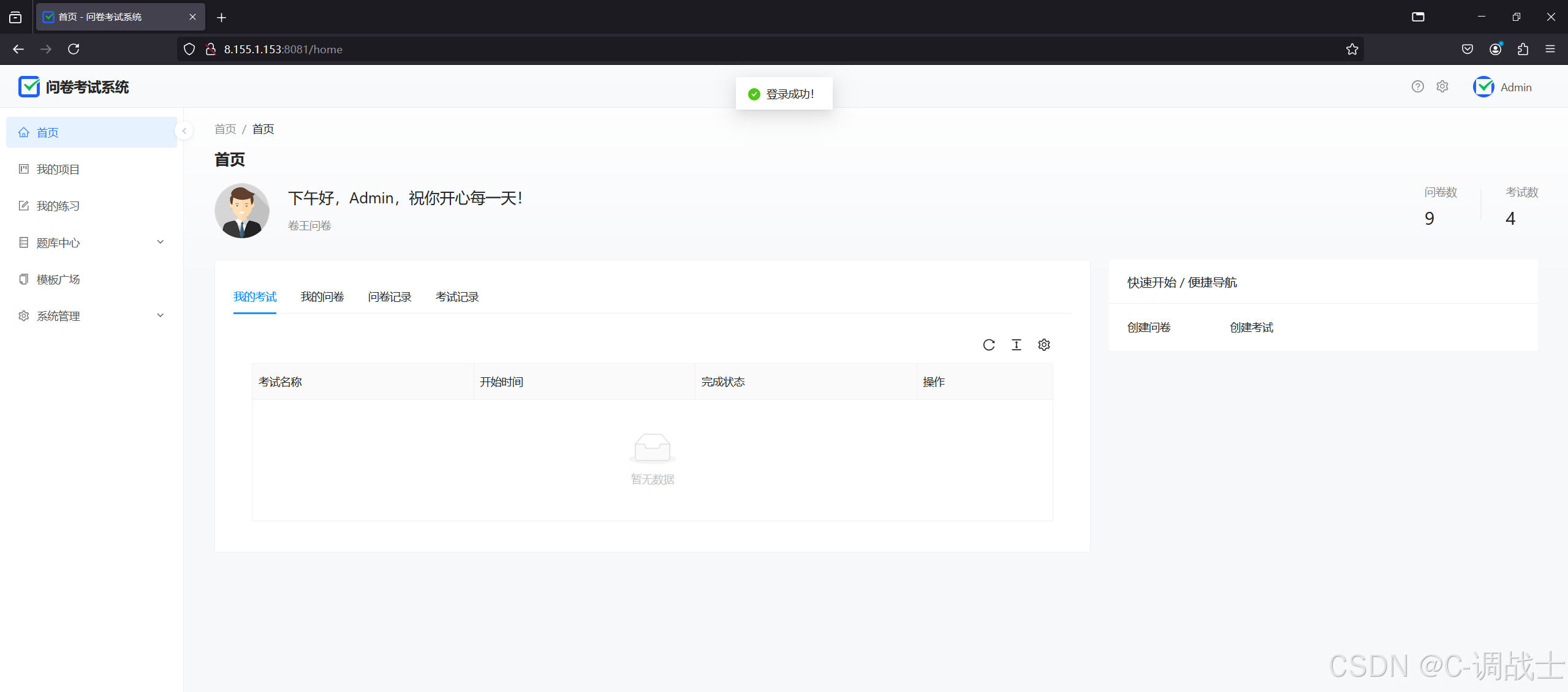
预期结果:登录成功,直接跳转到问卷考试系统首页


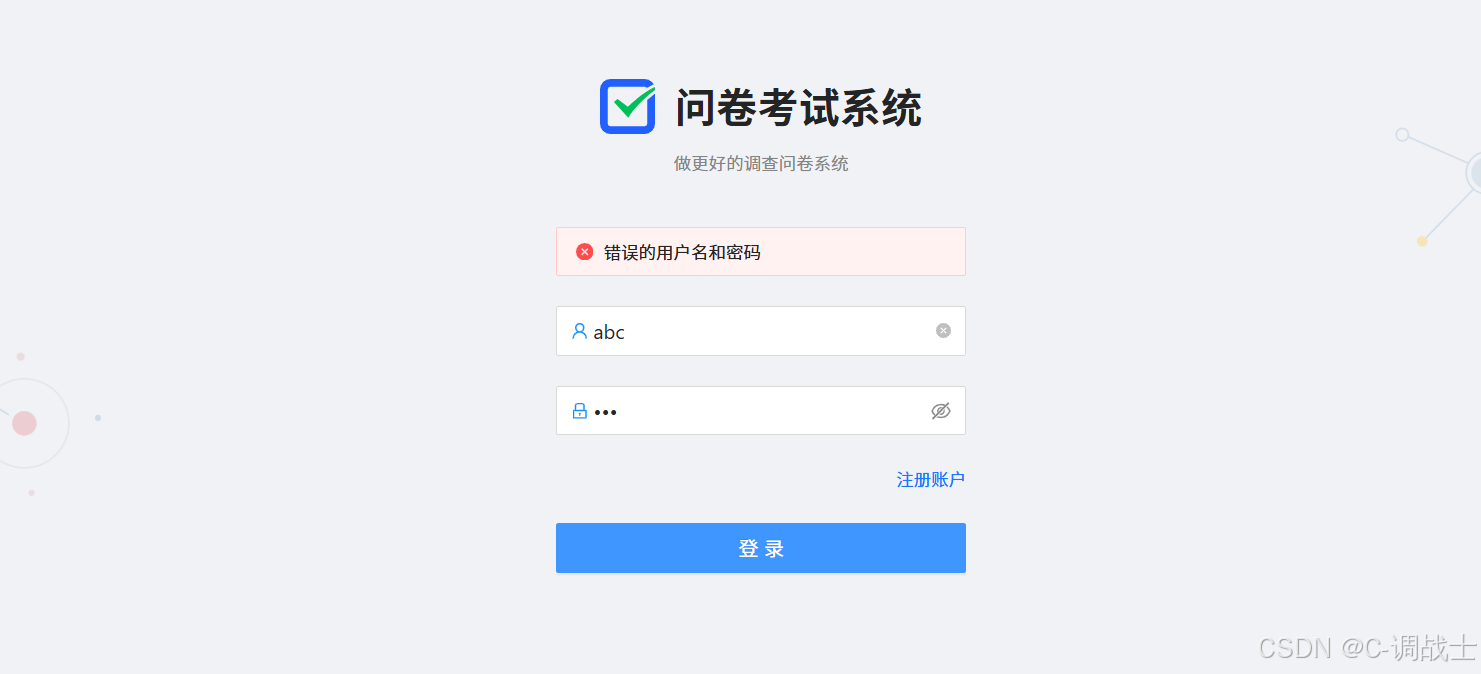
测试场景二:输入错误的用户名和密码点击登录
预期结果:提示错误的用户名和密码

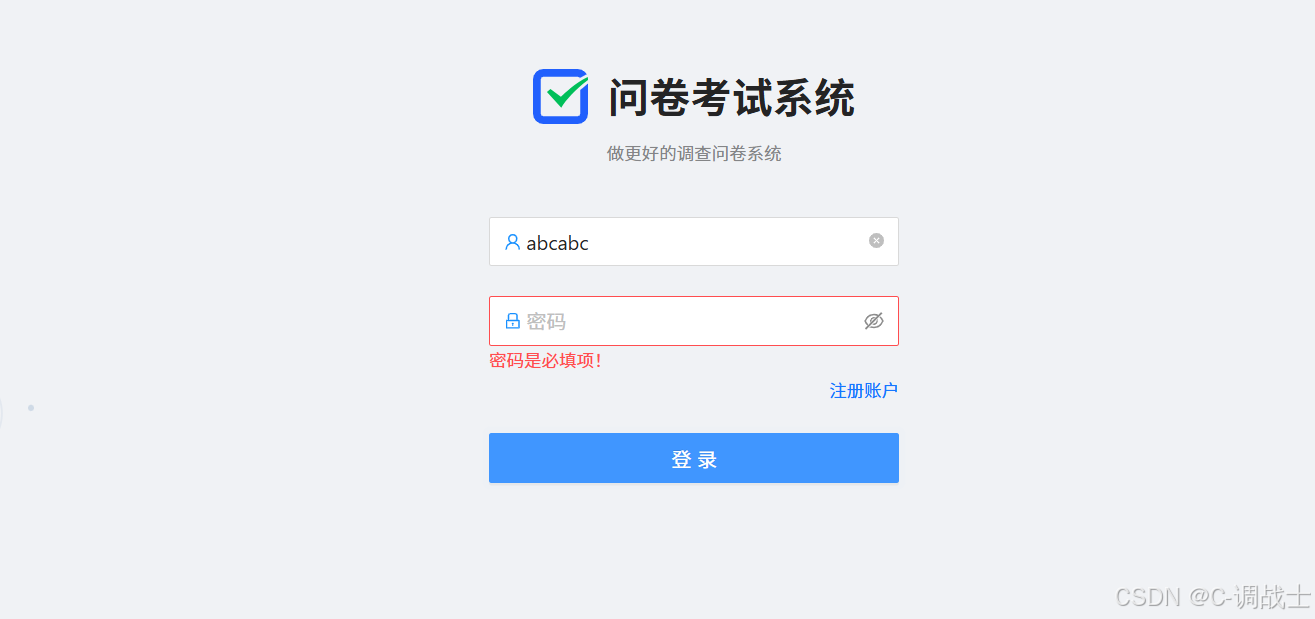
测试场景三:输入用户名但不输入密码点击登录
预期结果:提示密码是必填项

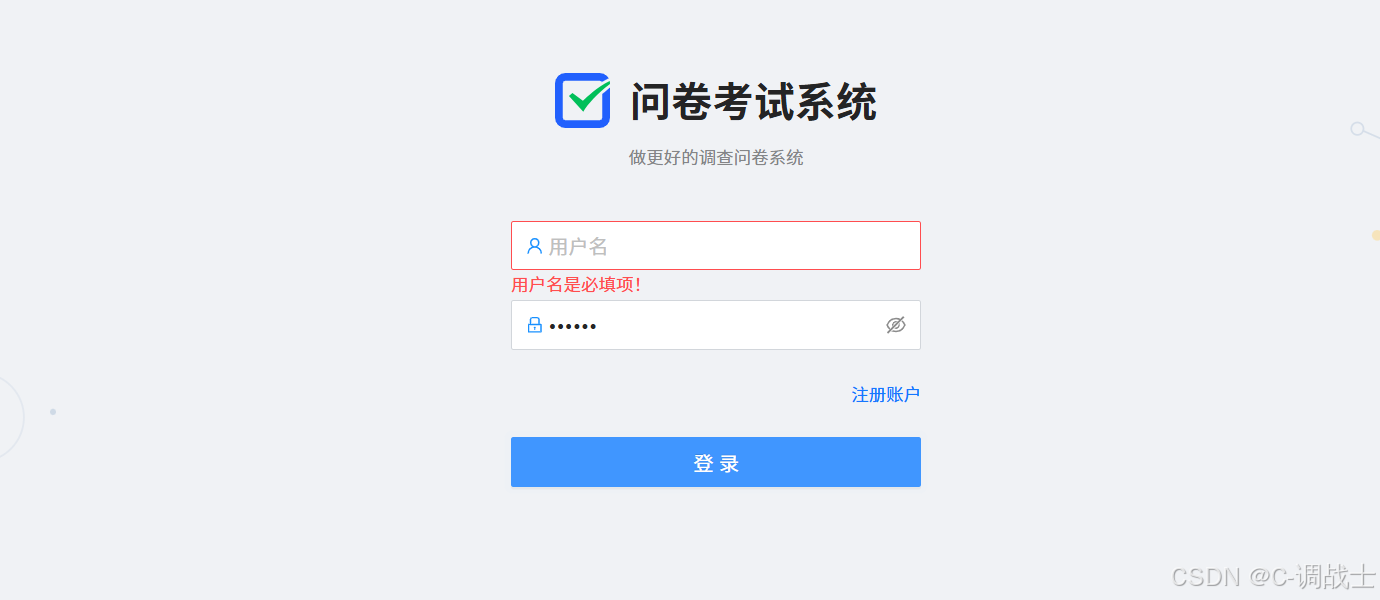
测试场景四:不输入用户名但输入密码点击登录
预期结果:提示用户名是必填项

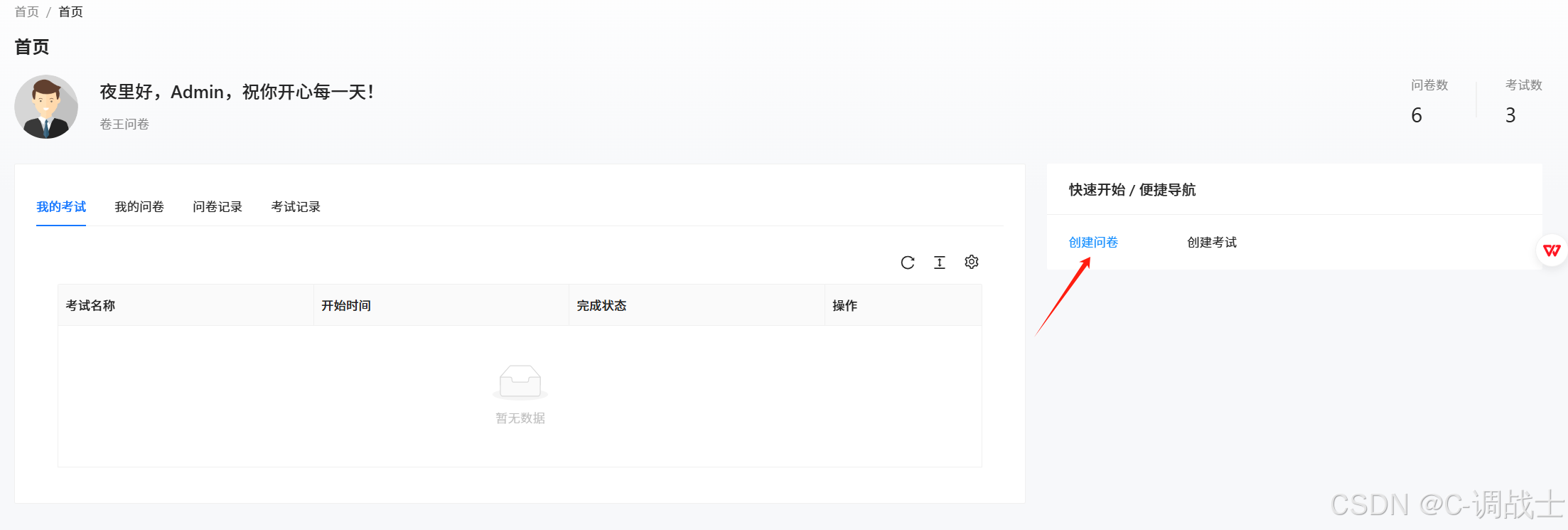
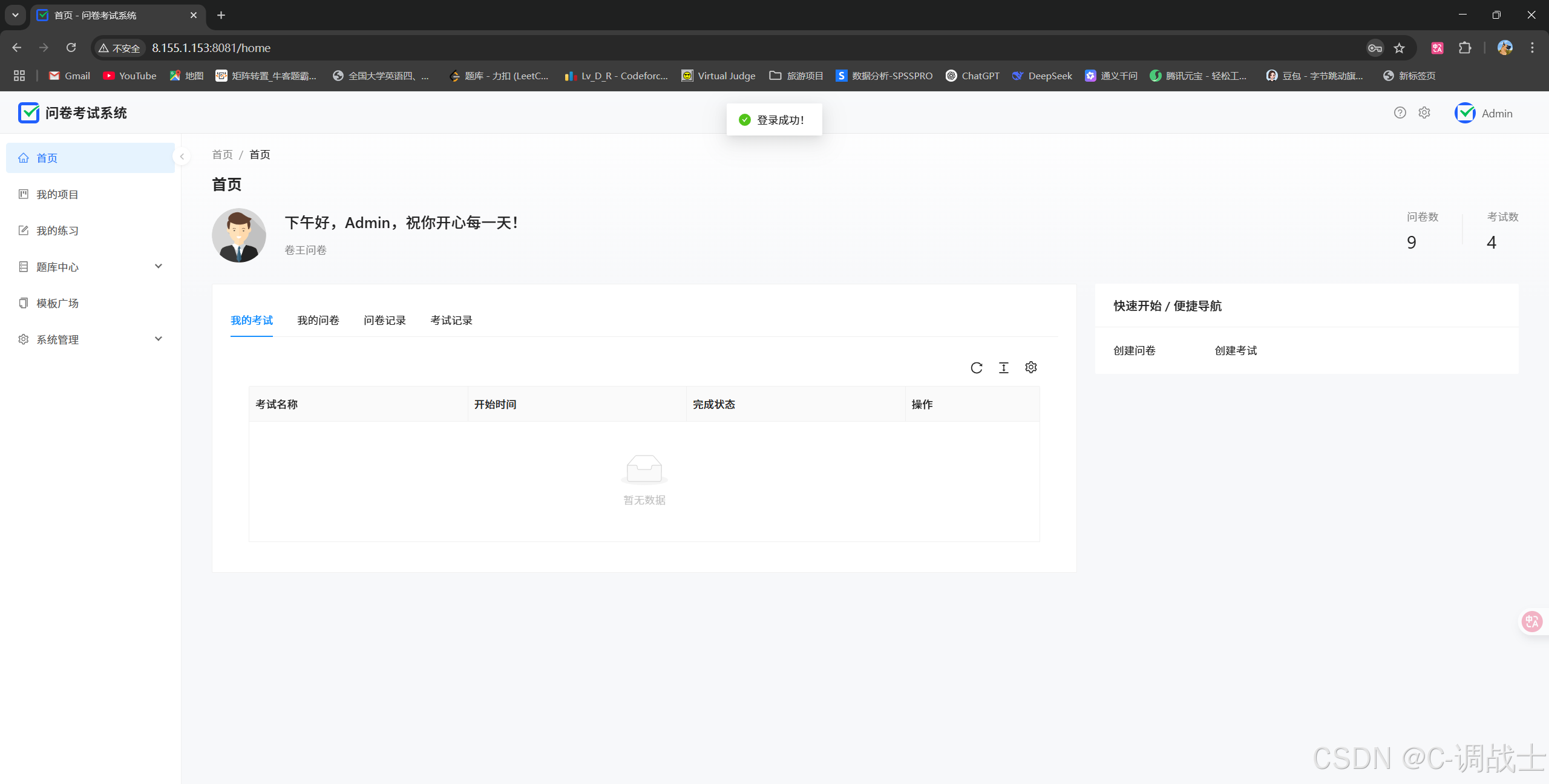
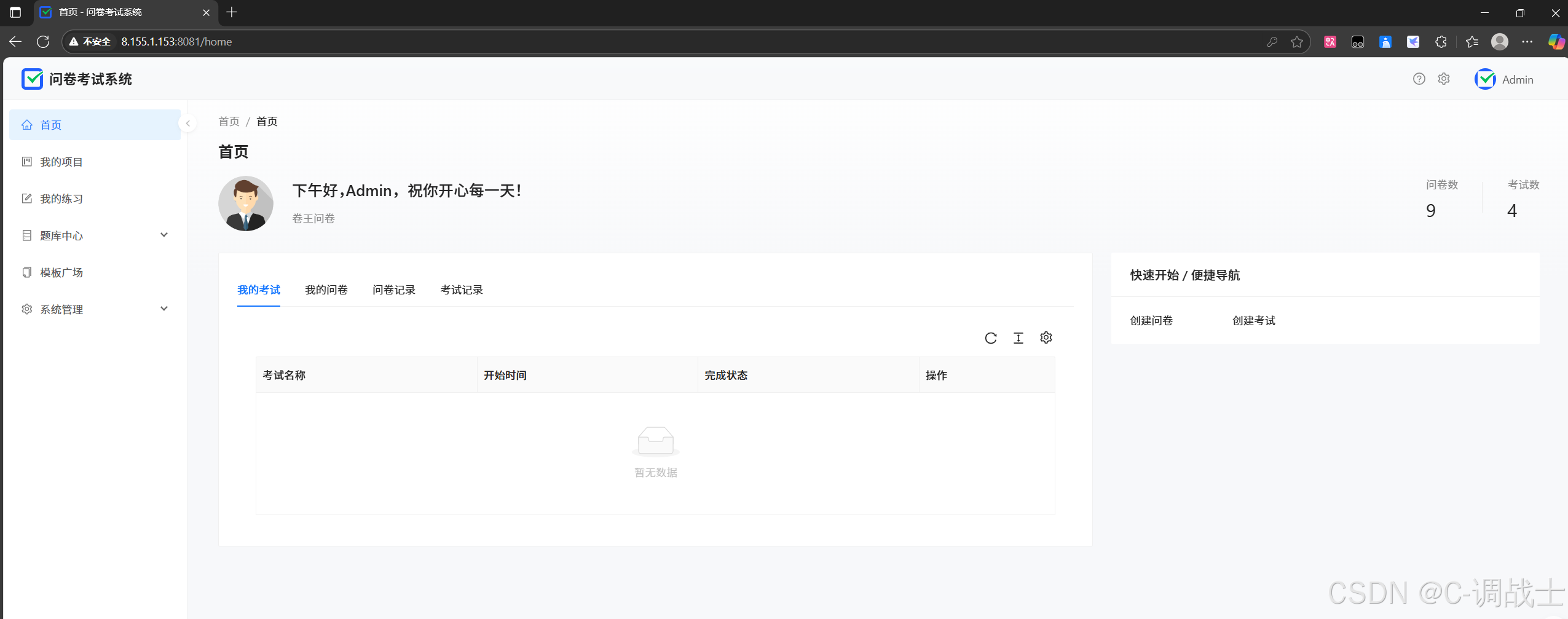
3、系统首页功能
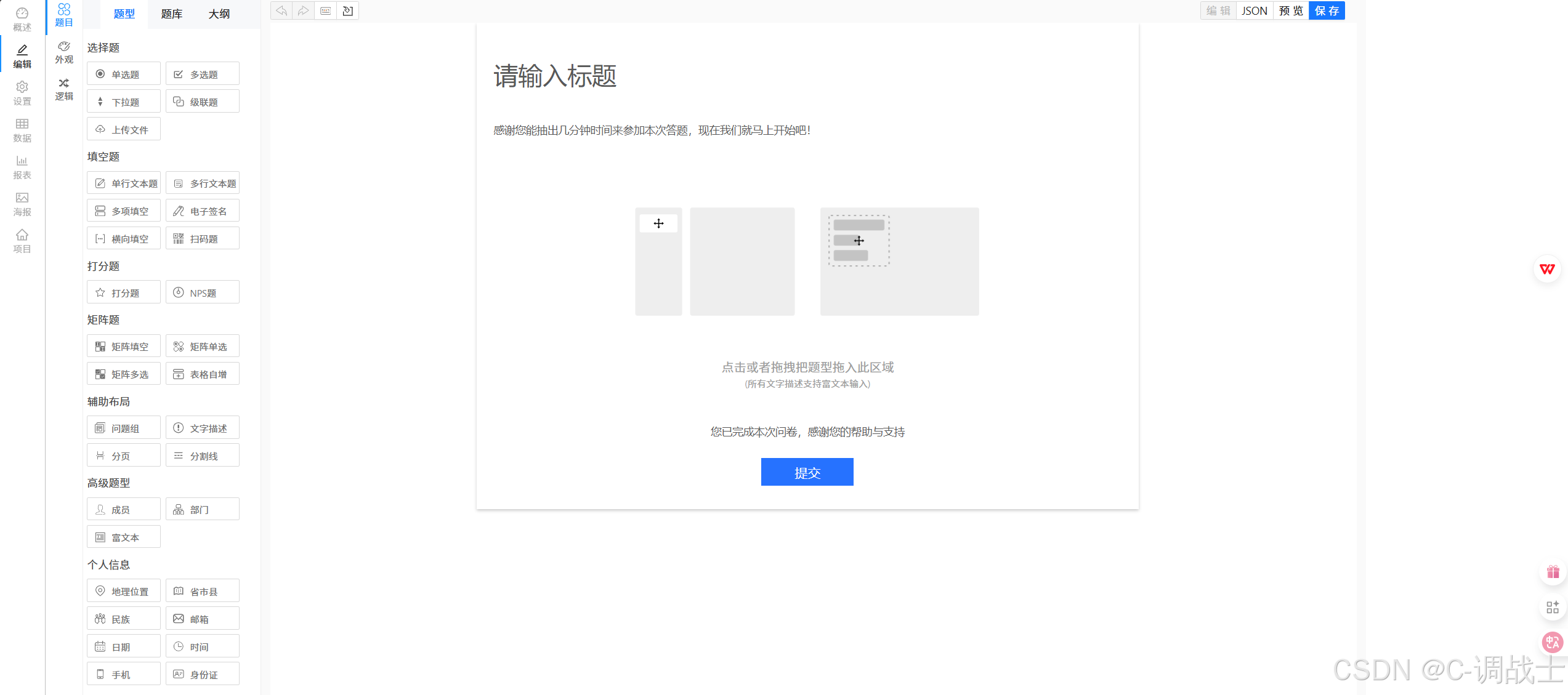
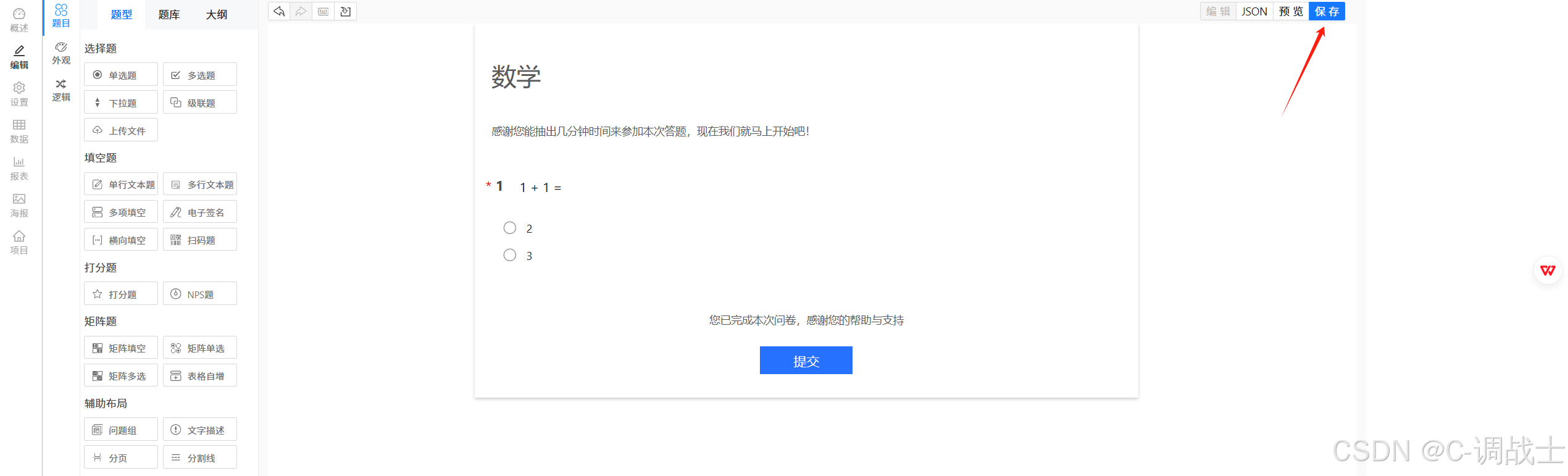
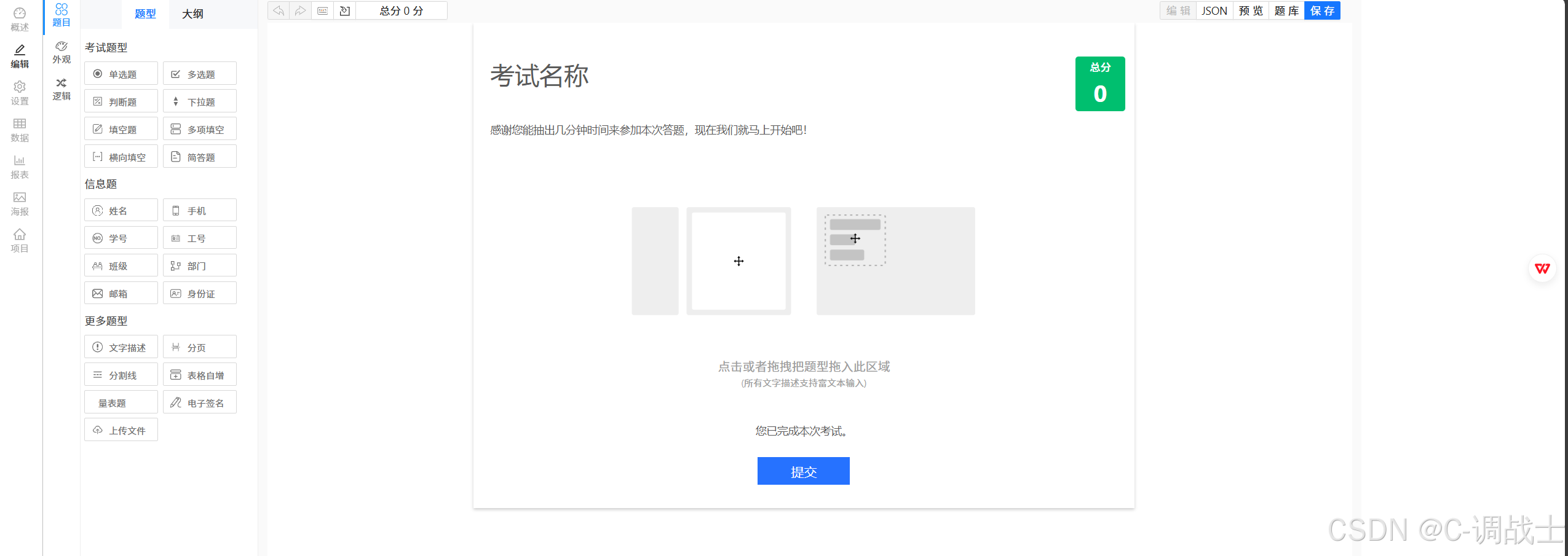
测试场景一:点击“创建问卷”按钮
预期结果:跳转到编辑问卷页面


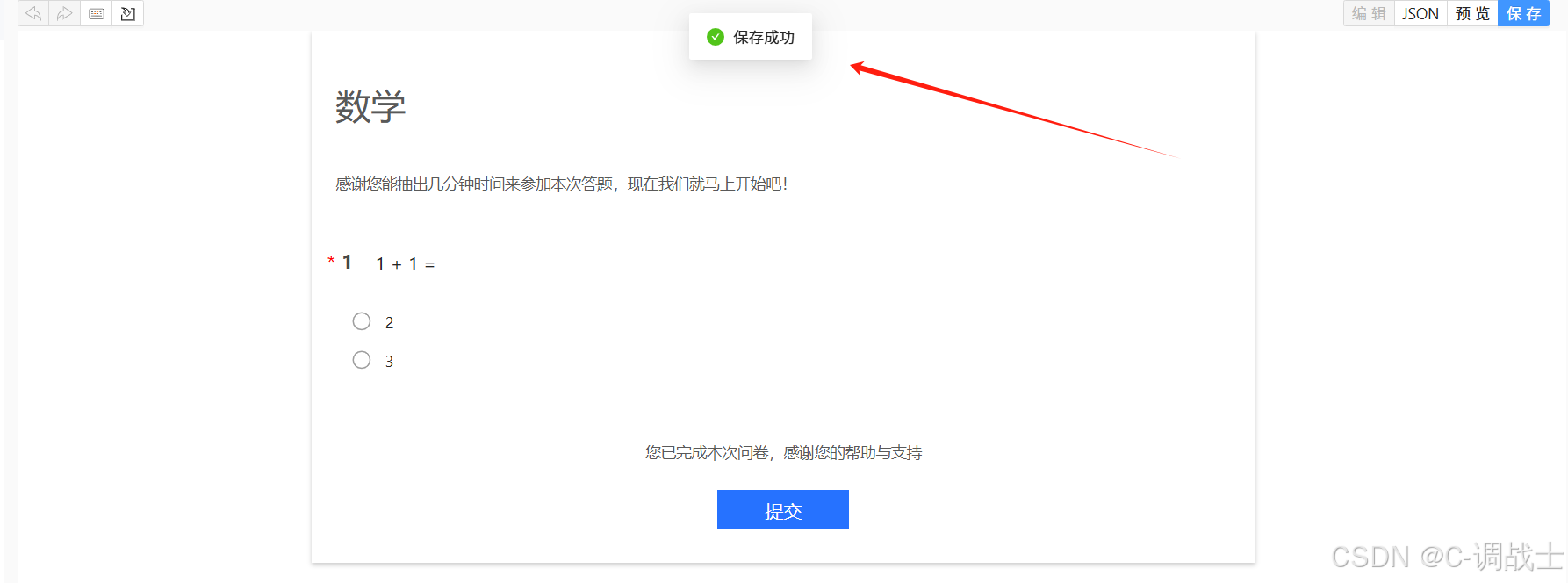
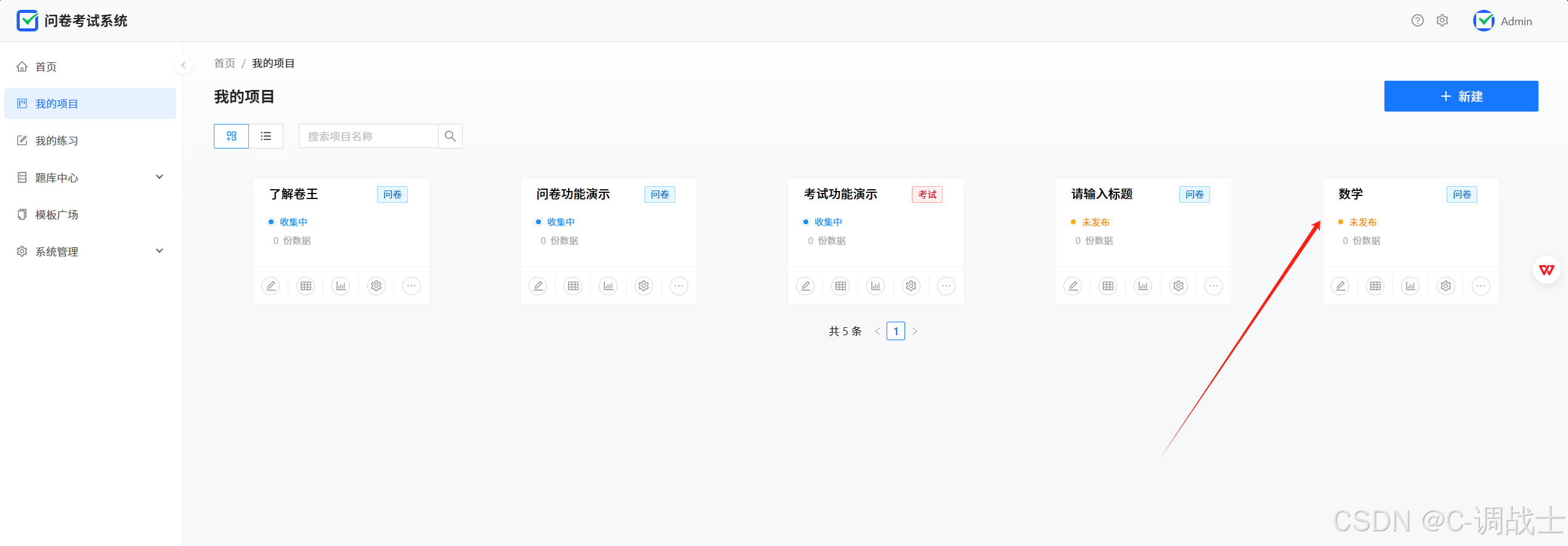
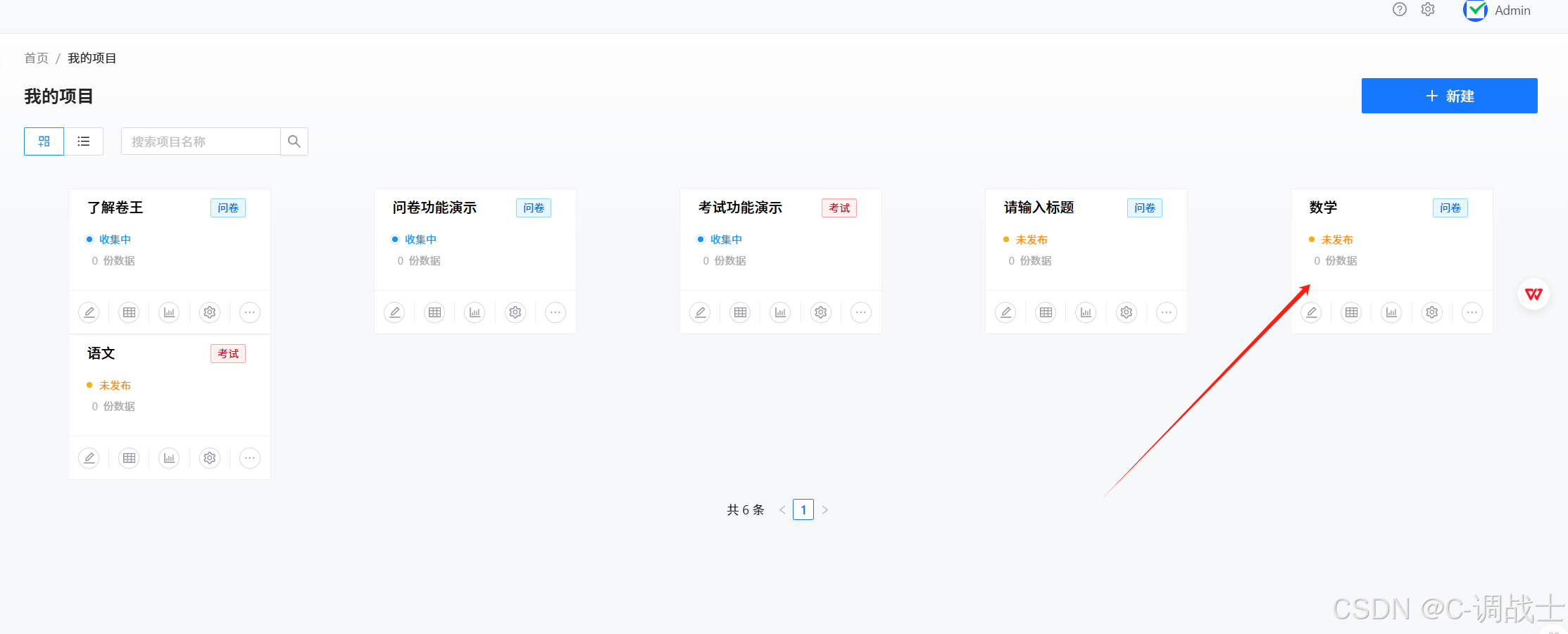
测试场景二:编辑好问卷后点击“保存”按钮
预期结果:提示保存成功,首页问卷数+1,可在我的项目中查看到新创建标题为“数学”的问卷



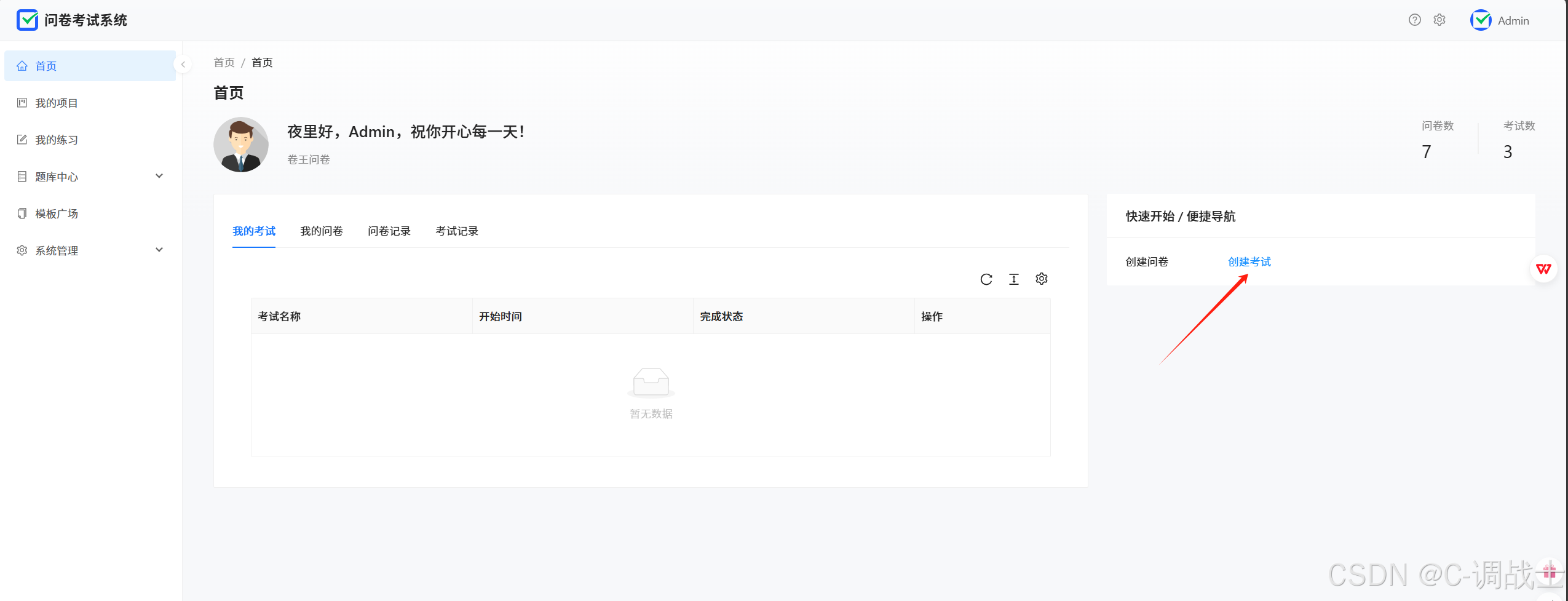
测试场景三:点击“创考试卷”按钮
预期结果:跳转到编辑考试页面


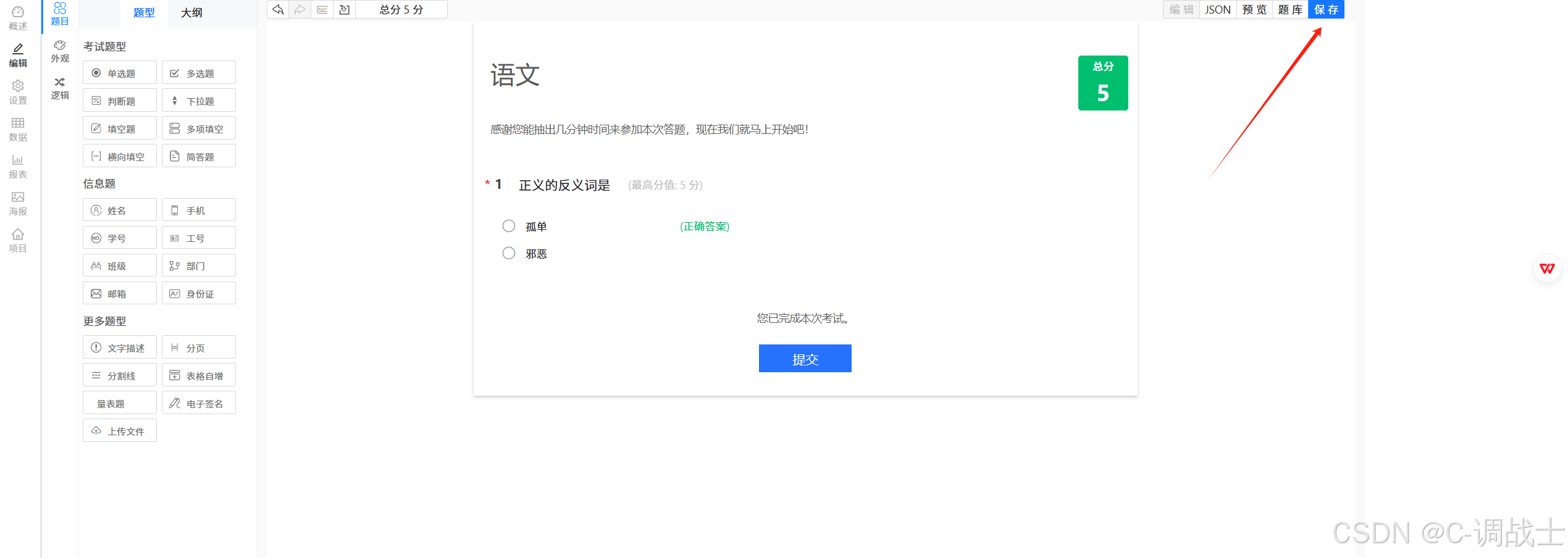
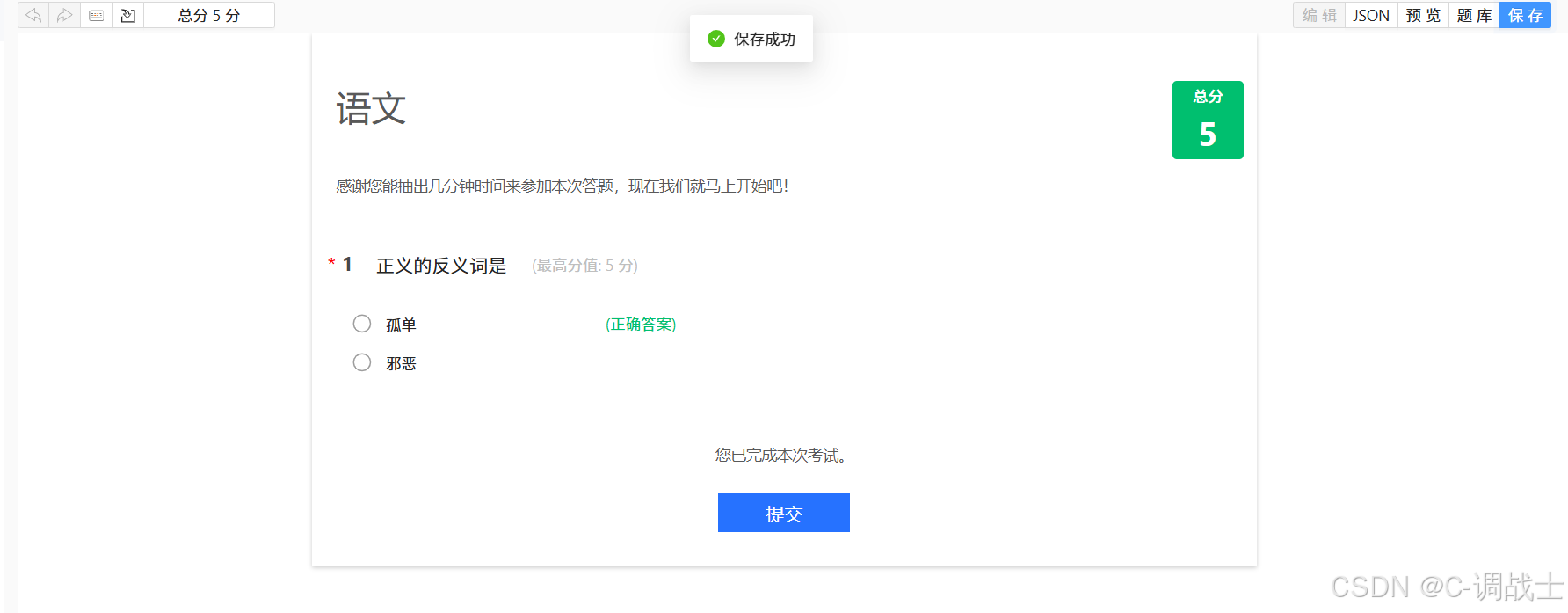
测试场景四:编辑好考试后点击“保存”按钮
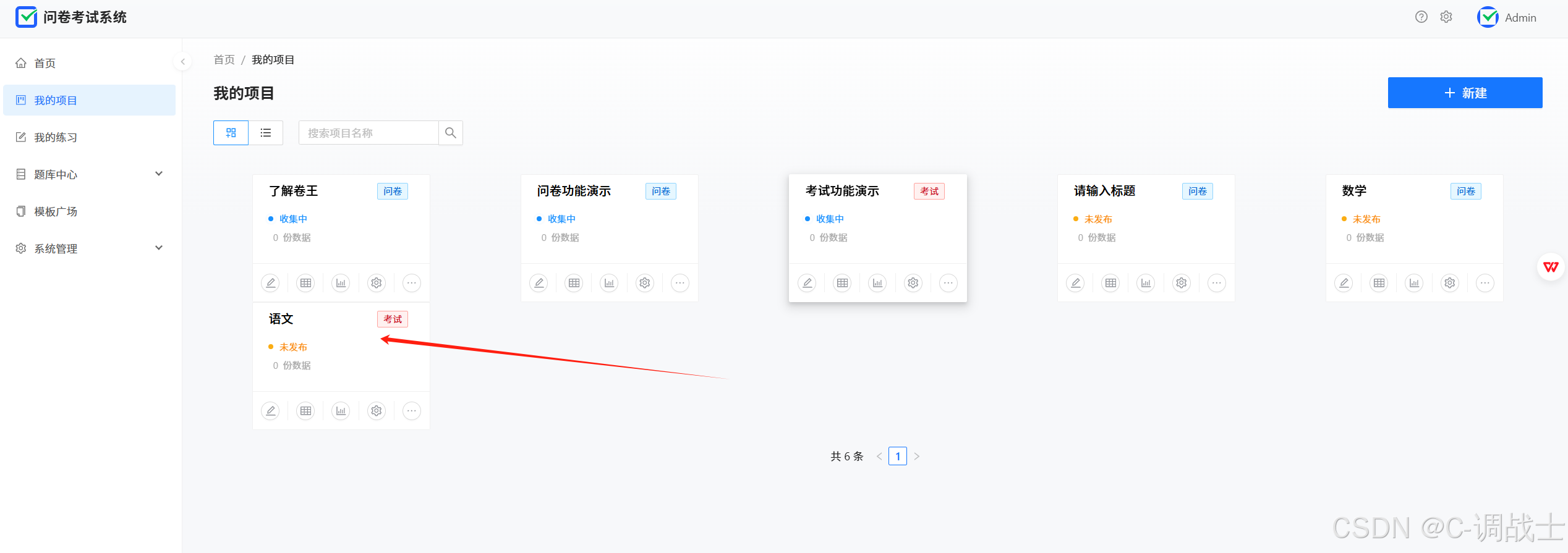
预期结果:提示保存成功,首页考试数+1,可在我的项目中查看到新创建标题为“语文”的问卷



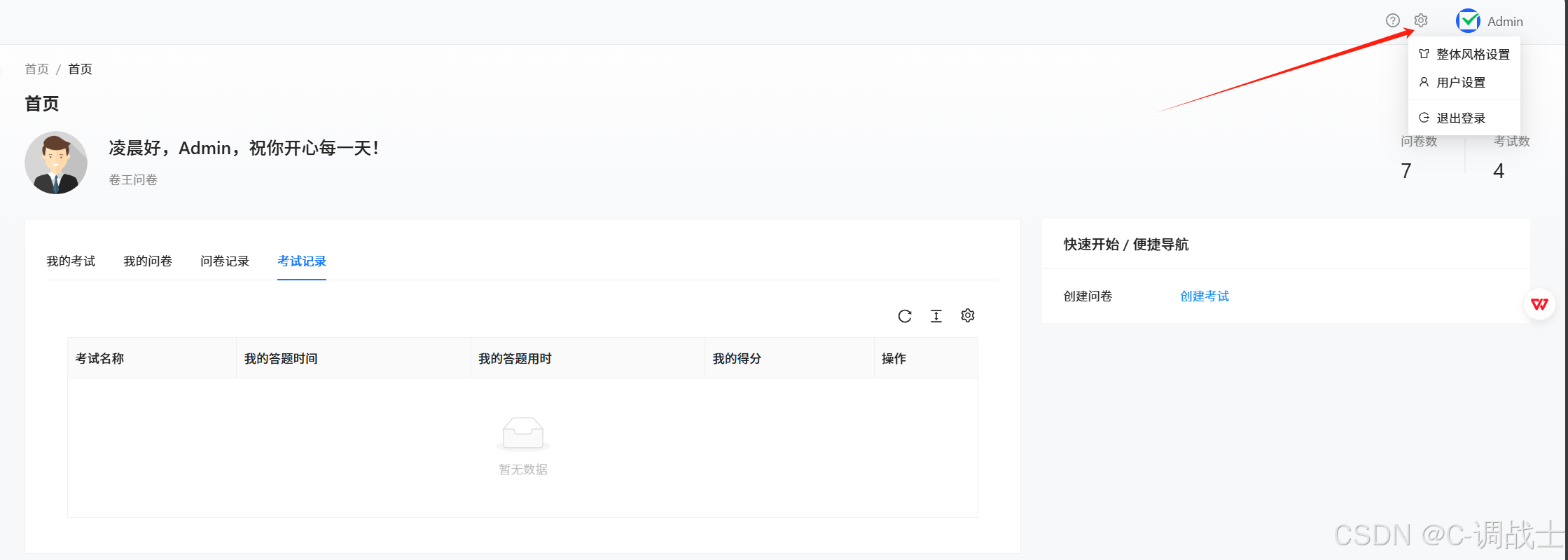
4、页面设置功能
测试场景一:点击页面右上方设置图标
预期结果:弹出选项栏

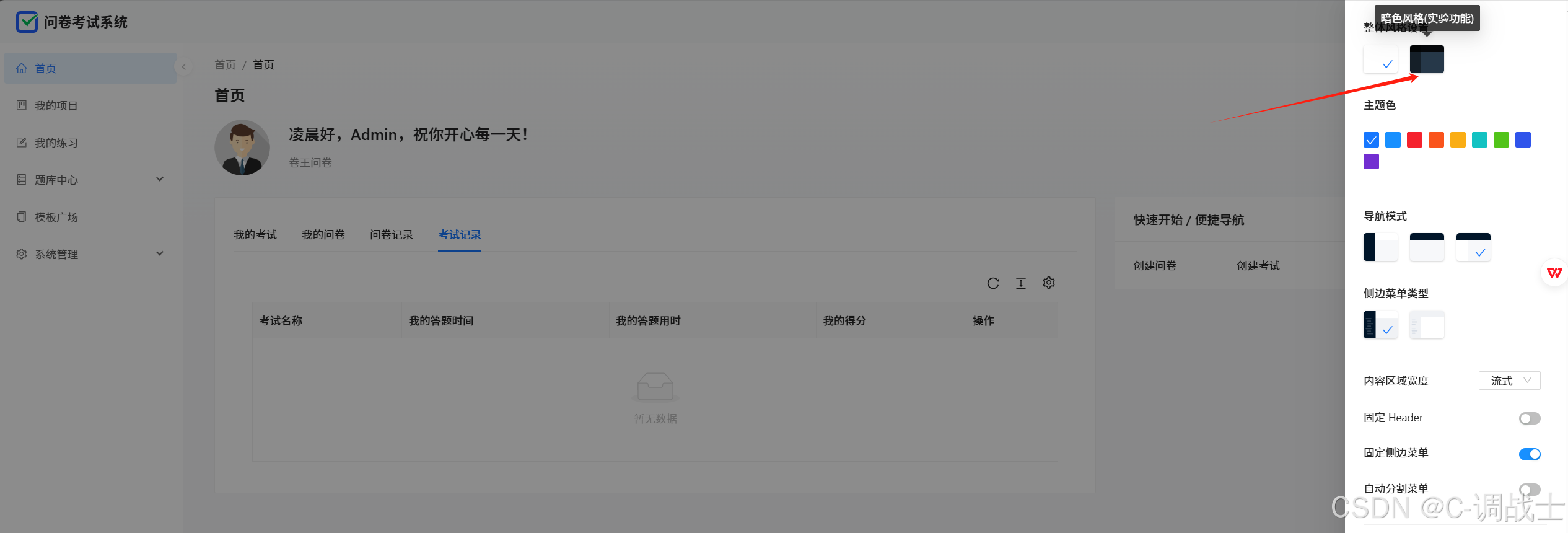
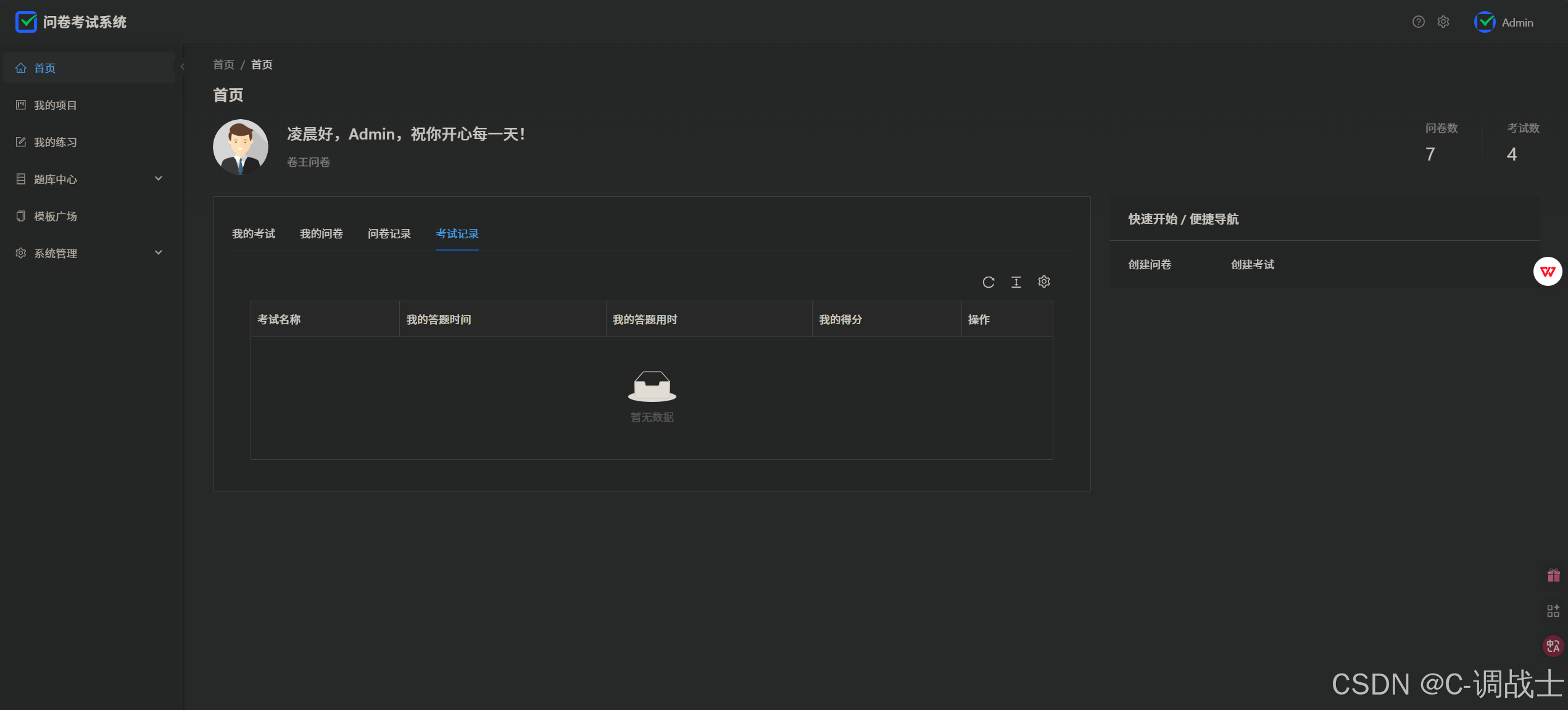
测试场景二:点击“整体风格设置”按钮后更改为暗黑风格
预期结果:页面主题变为暗黑风格


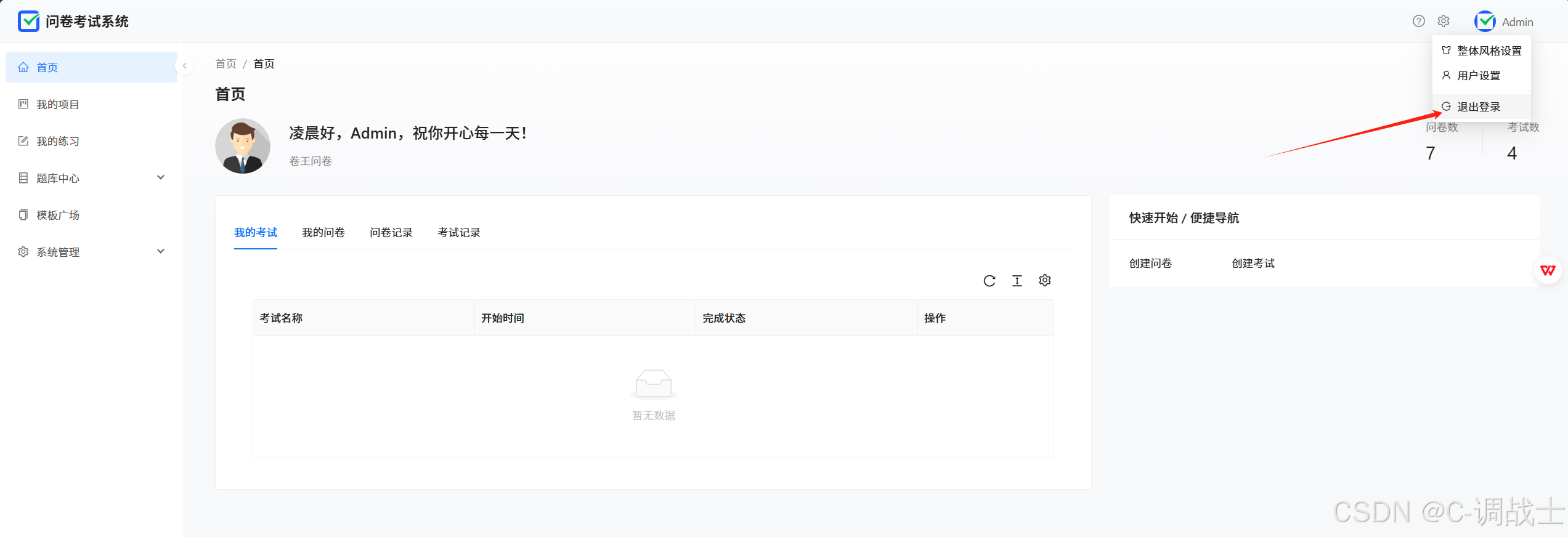
测试场景三:点击“退出登录”按钮
预期结果:直接跳转到登录页面


5、我的项目页面功能
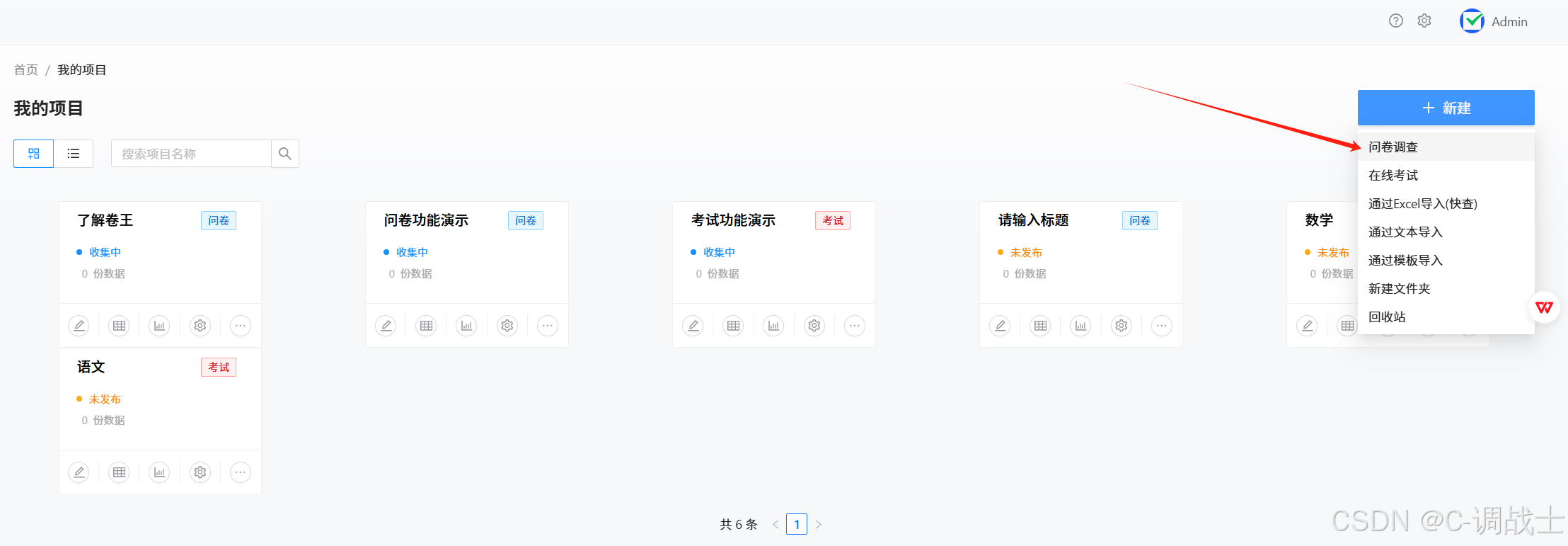
测试场景一:点击项目搜索框,输入已创建的项目名称
预期结果:显示搜索出的项目


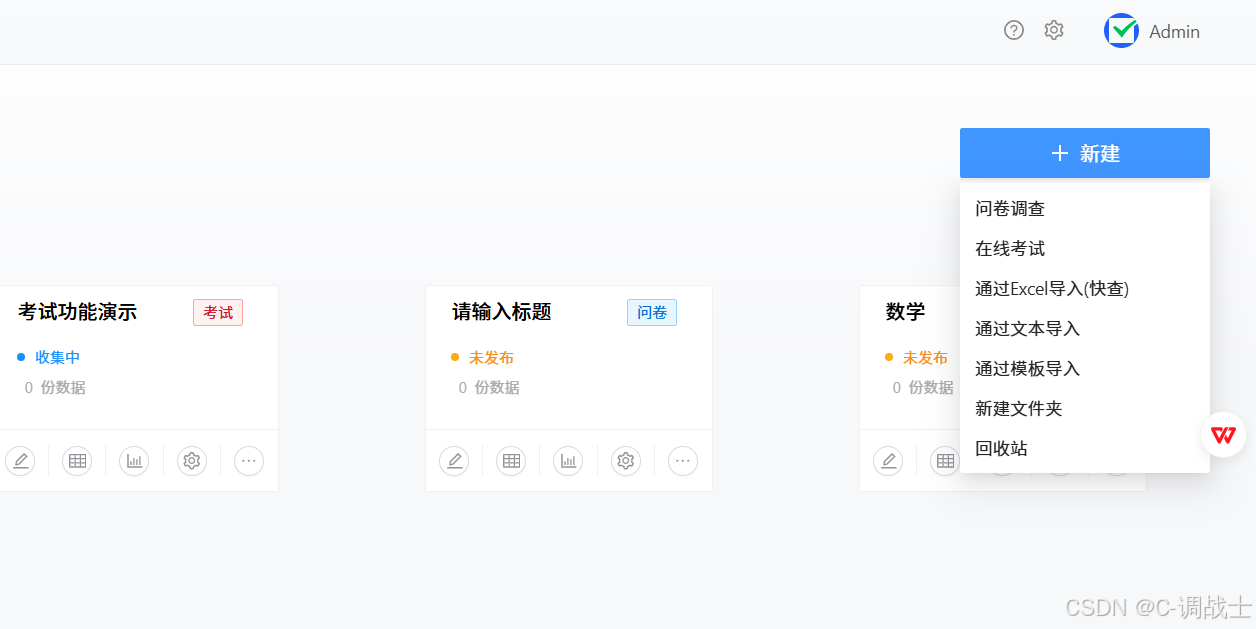
测试场景二:点击“新建”按钮
预期结果:弹出需要新建的项目选项栏


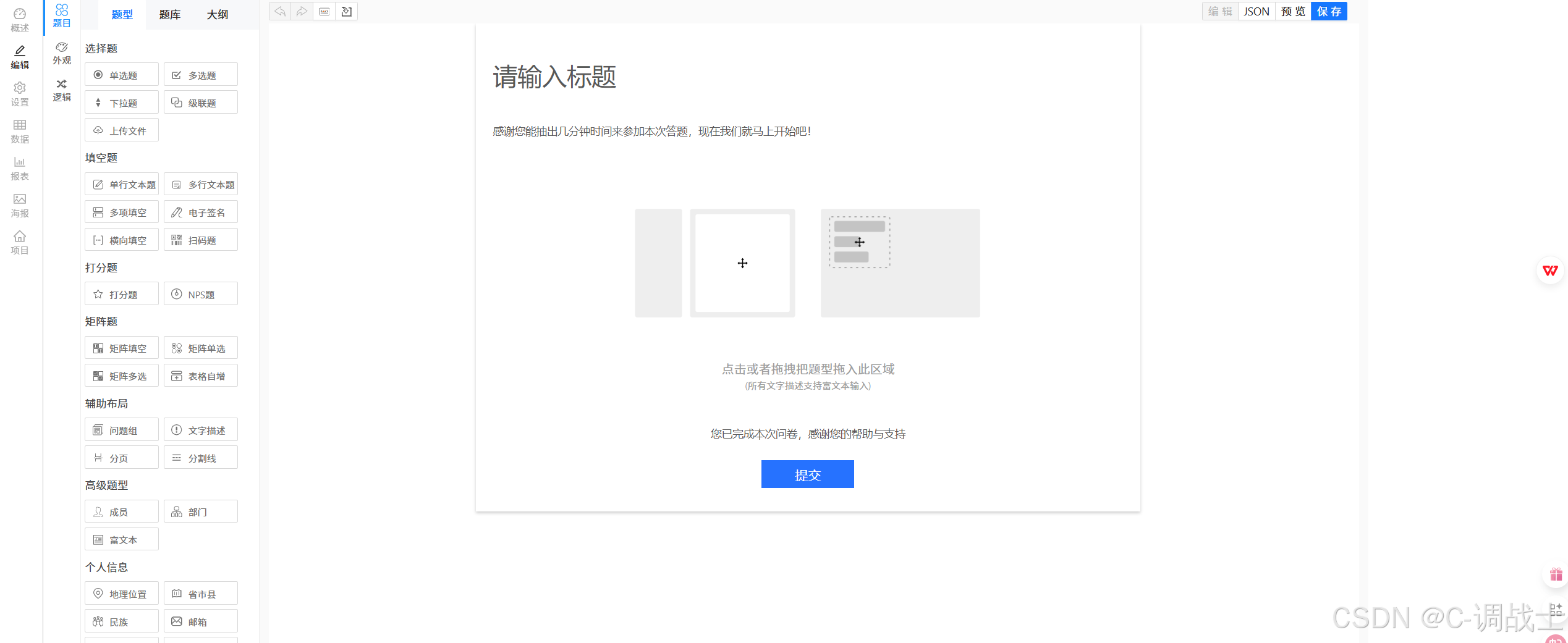
测试场景三:点击“问卷调查”按钮
预期结果:跳转到编辑问卷页面


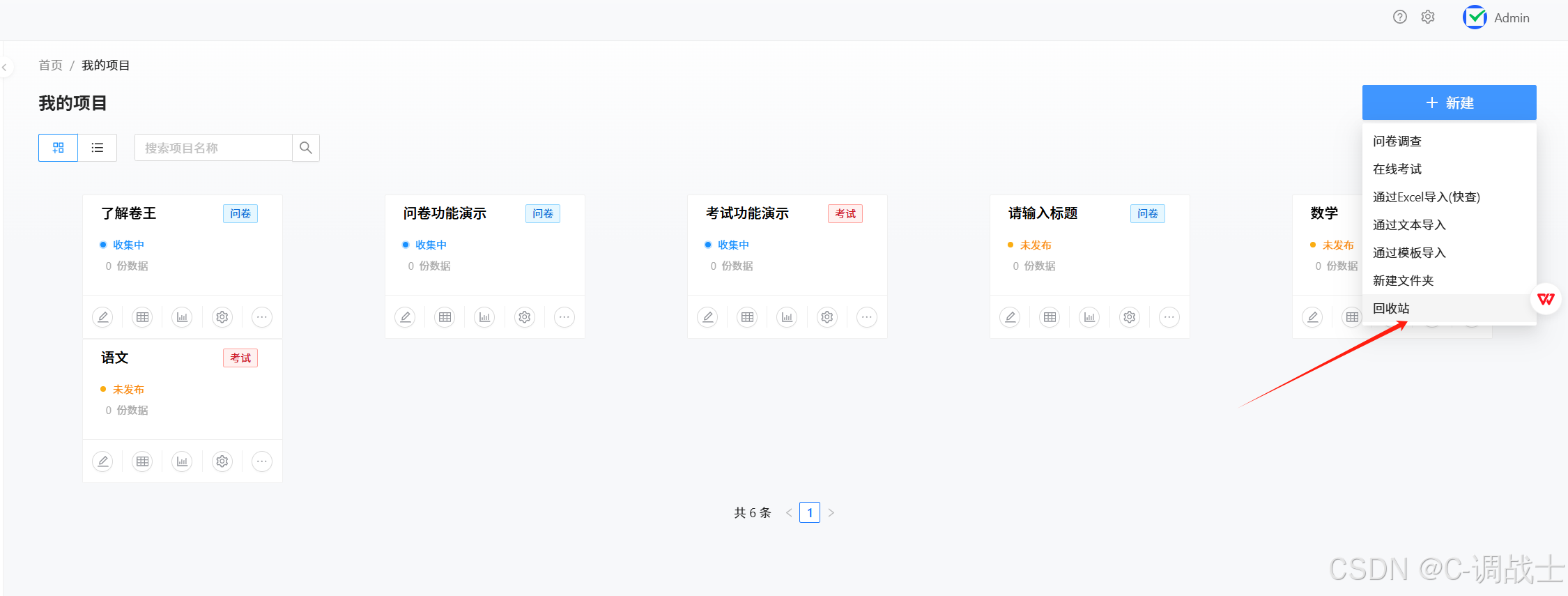
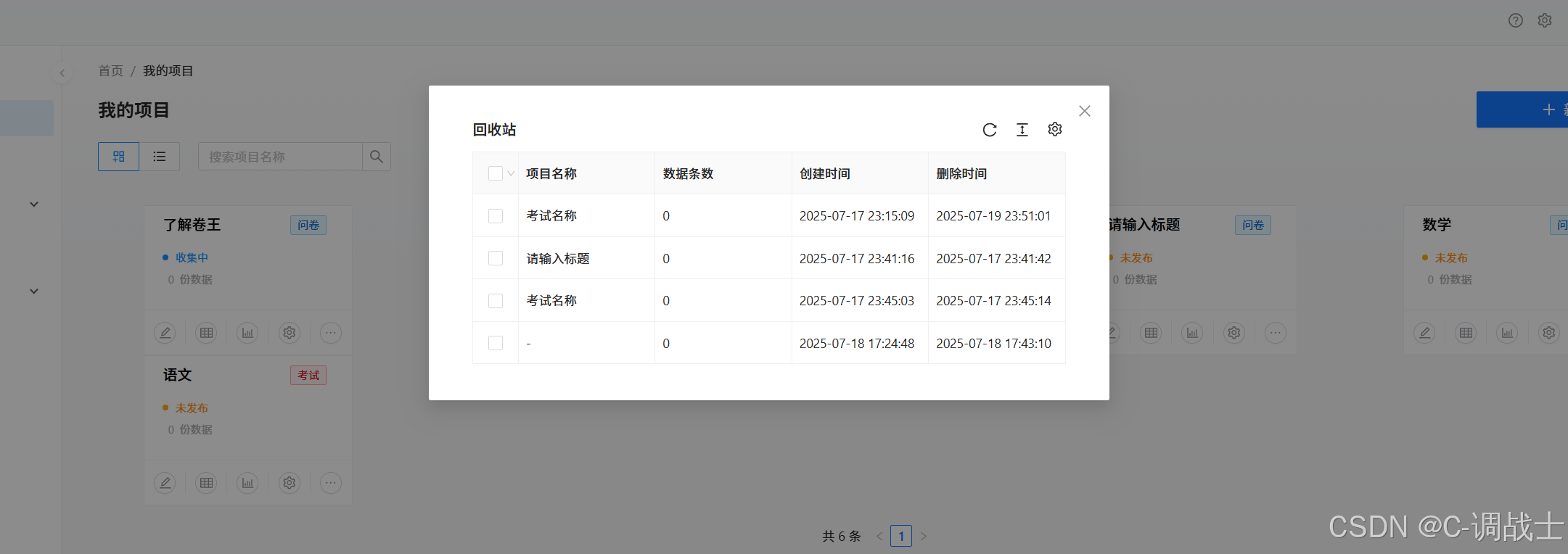
测试场景四:点击“回收站”按钮
预期结果:弹出回收站页面

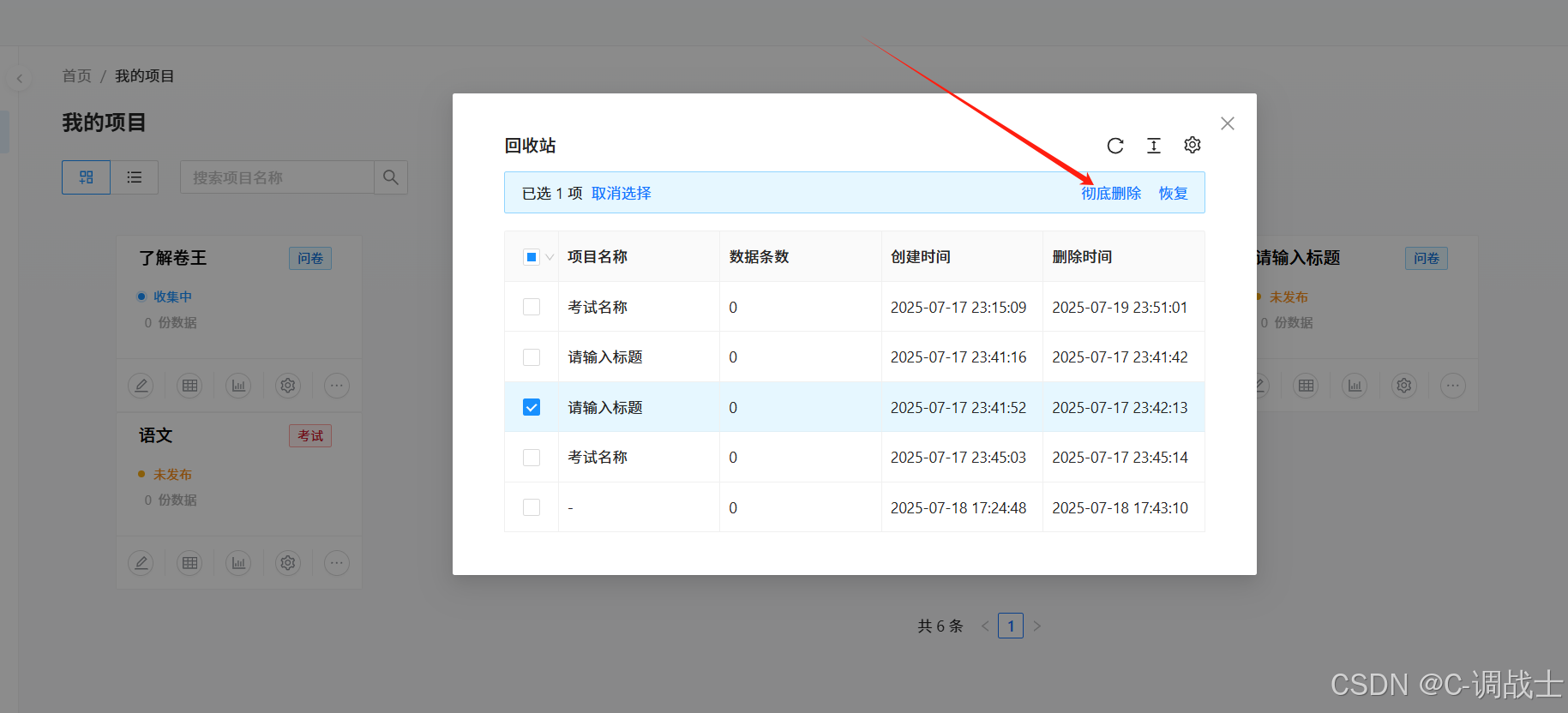
测试场景五:选择好一个项目后点击“彻底删除”按钮
预期结果:弹出提示弹窗


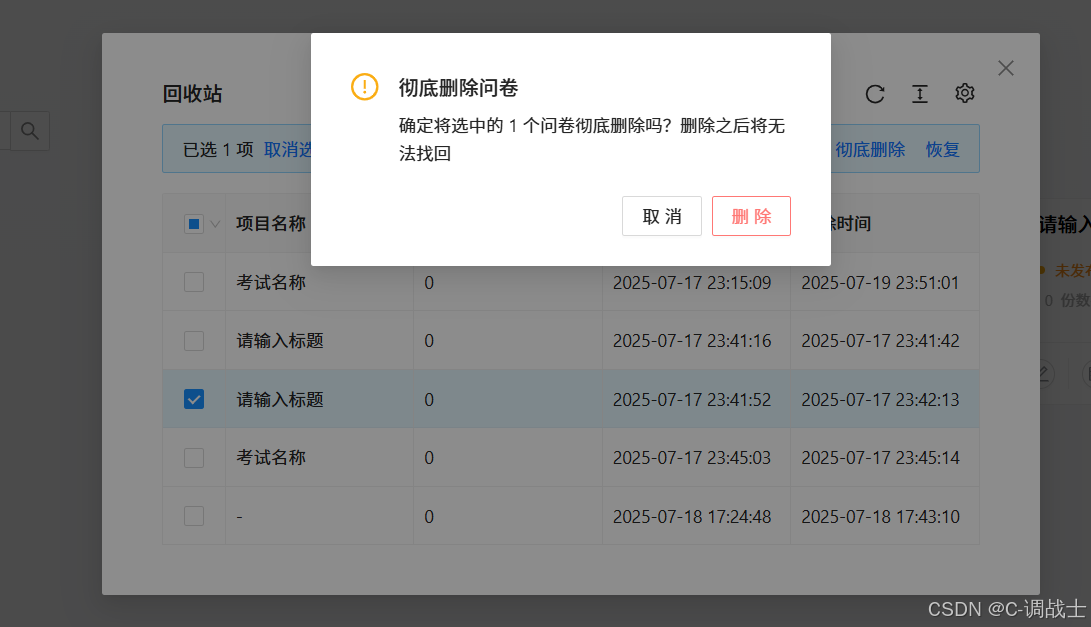
测试场景六:点击“删除”按钮
预期结果:选择的项目被删除

测试场景六:点击一个项目
预期结果:跳转到项目的设置页面


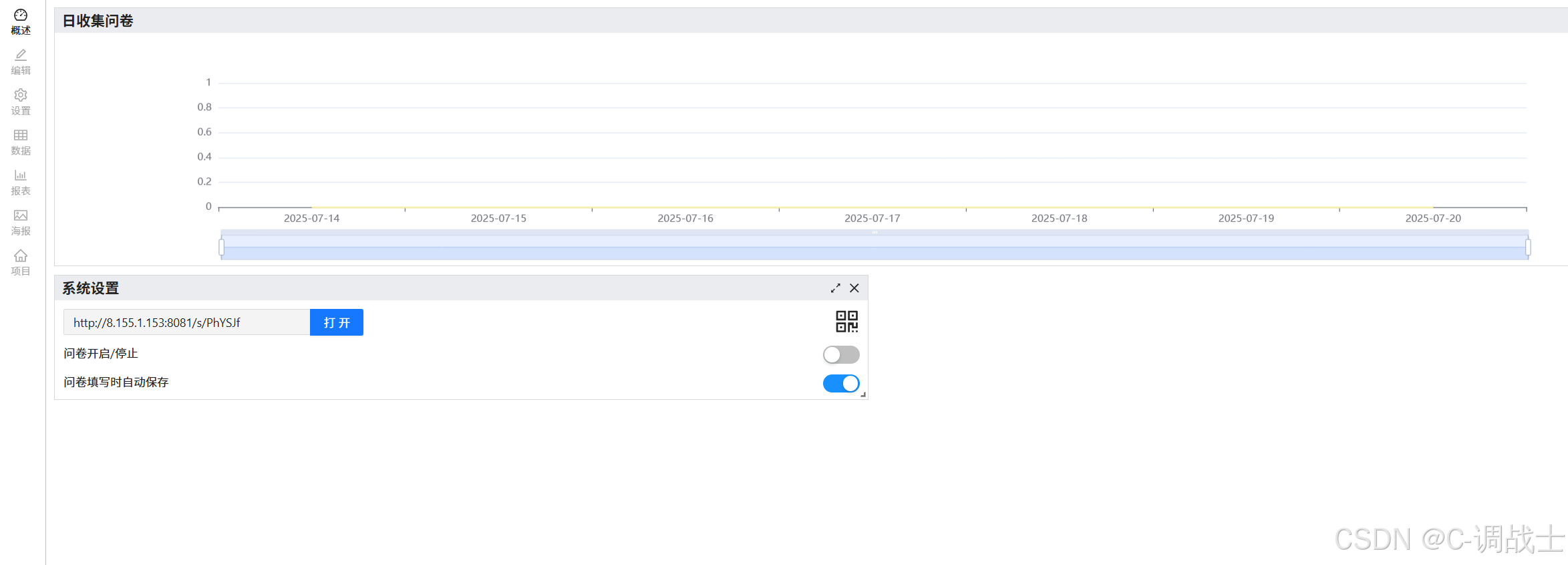
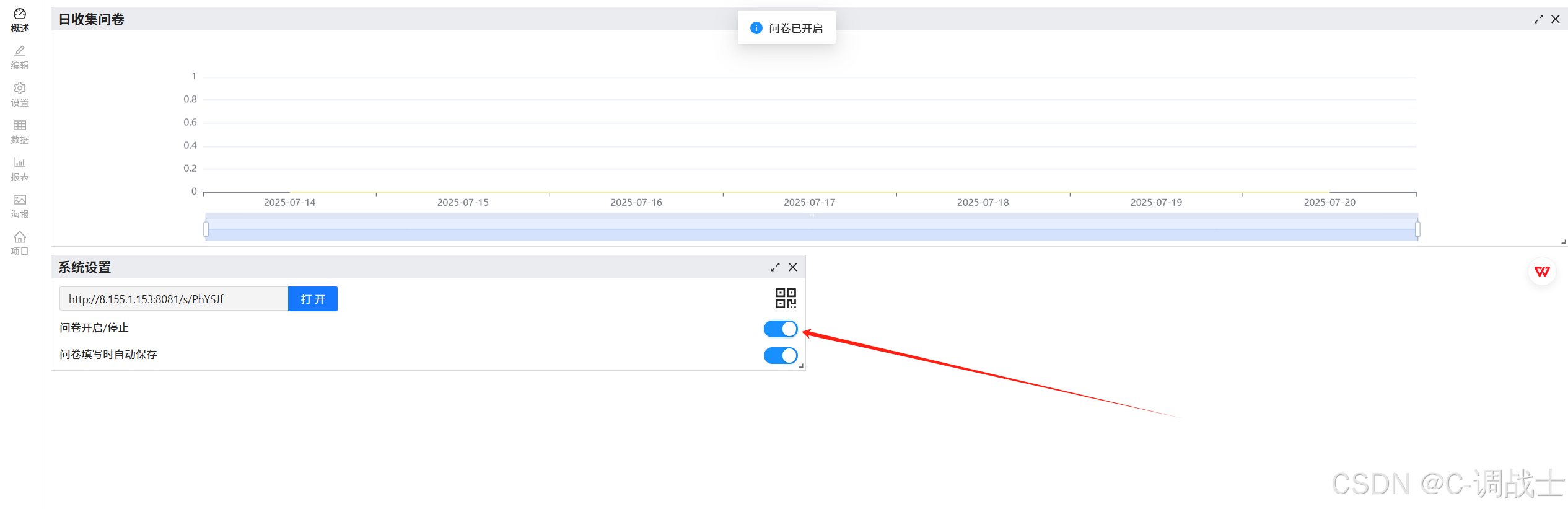
测试场景七:开启问卷后,点击“打开”按钮并作答
预期结果:跳转到正式问卷,可以作答并提交,提交后项目状态由未发布变为收集中




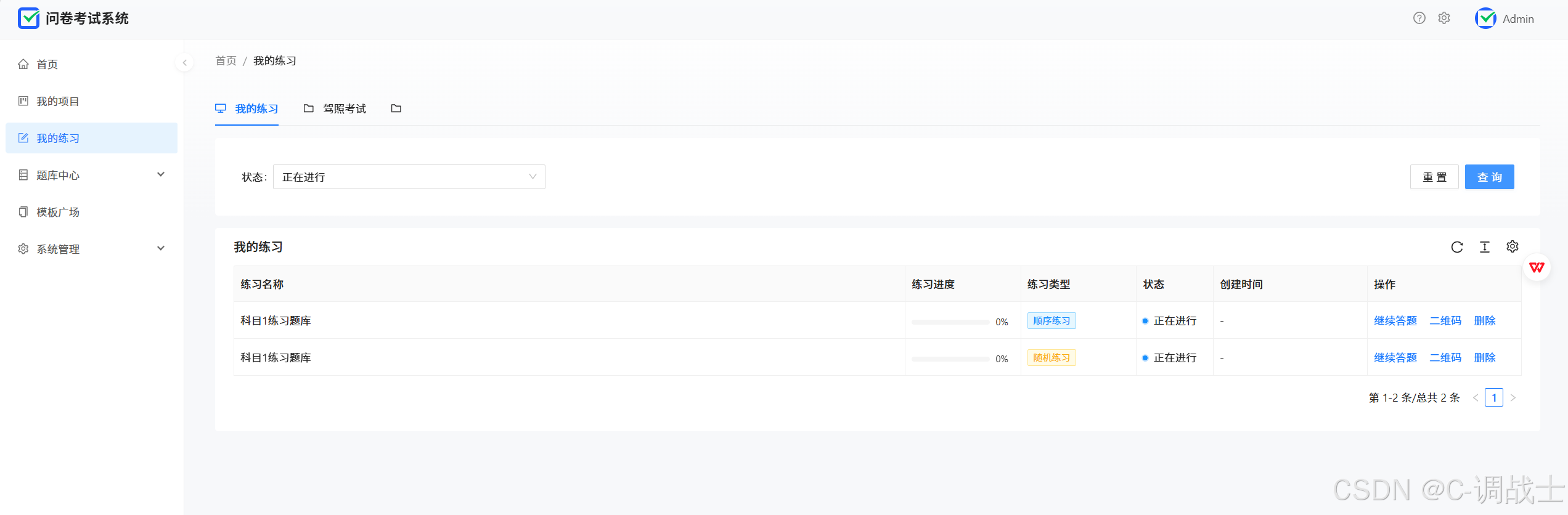
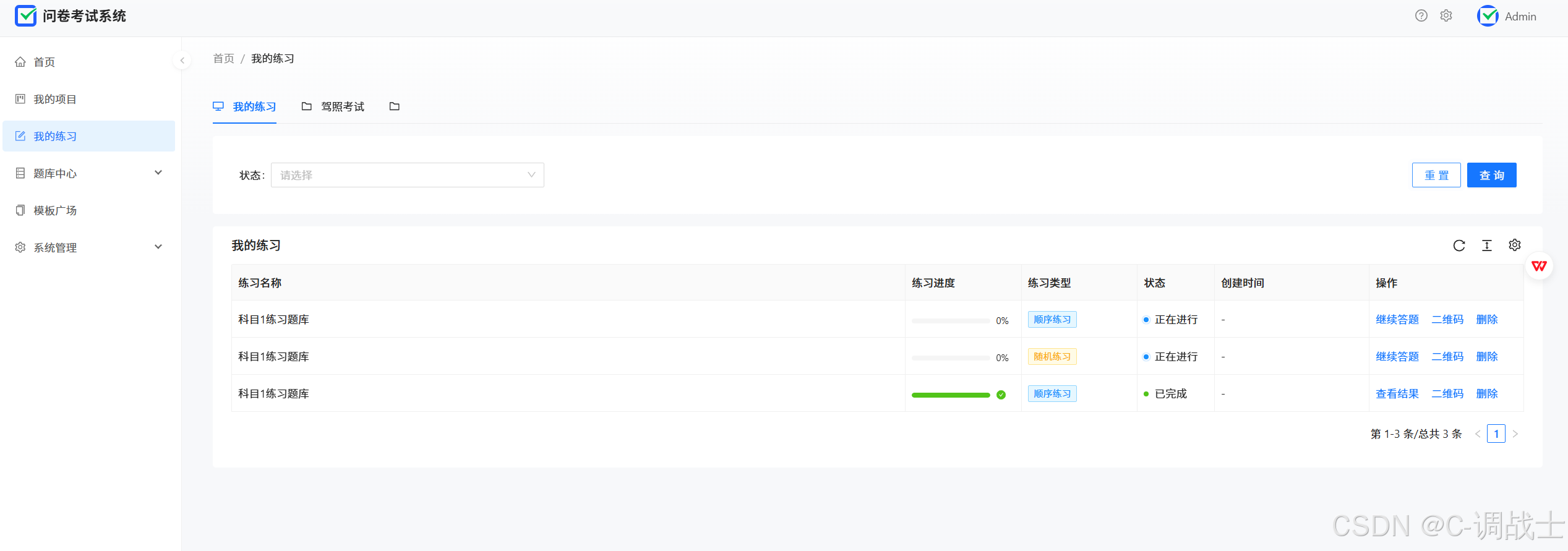
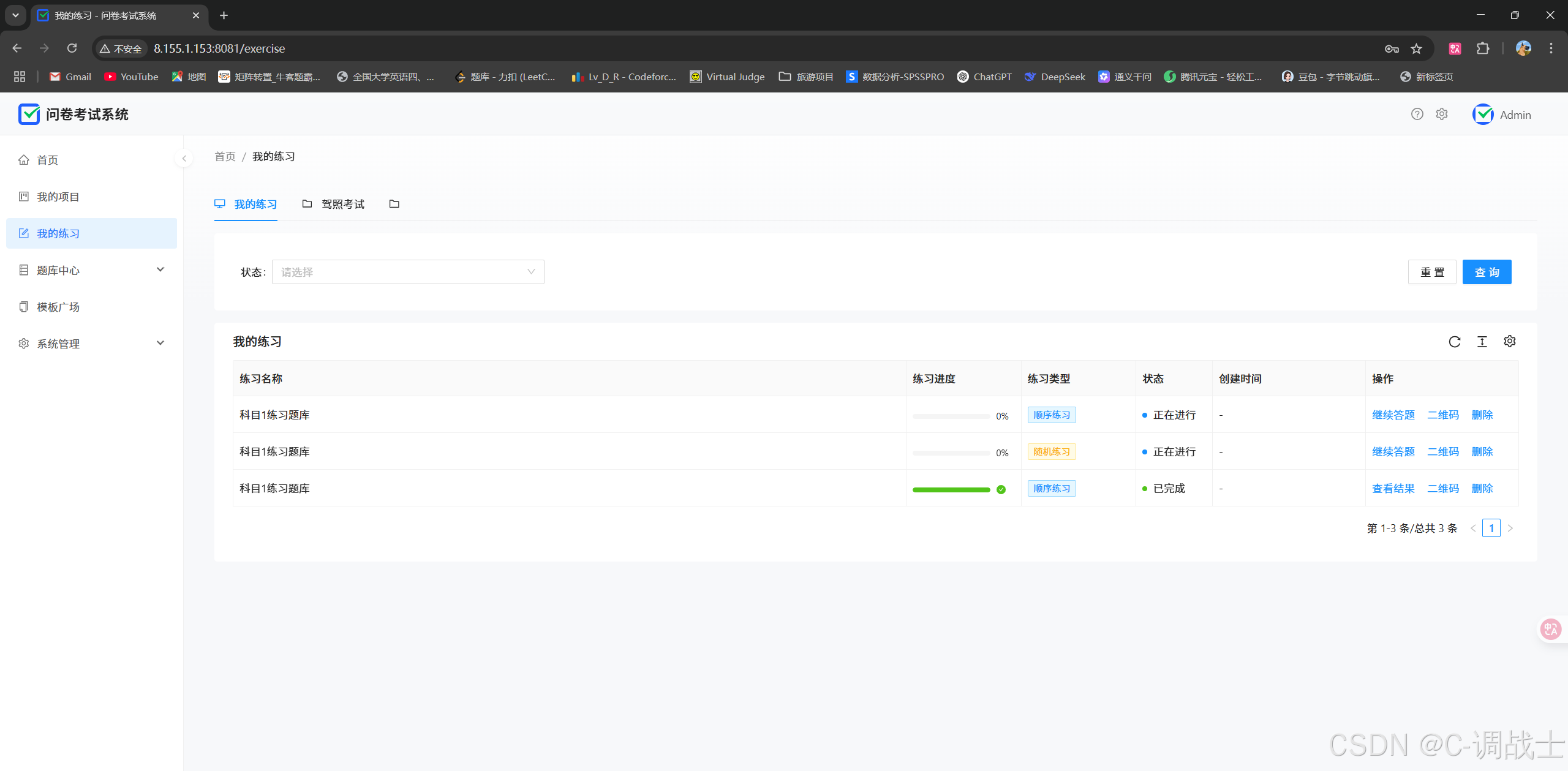
6、我的练习页面功能
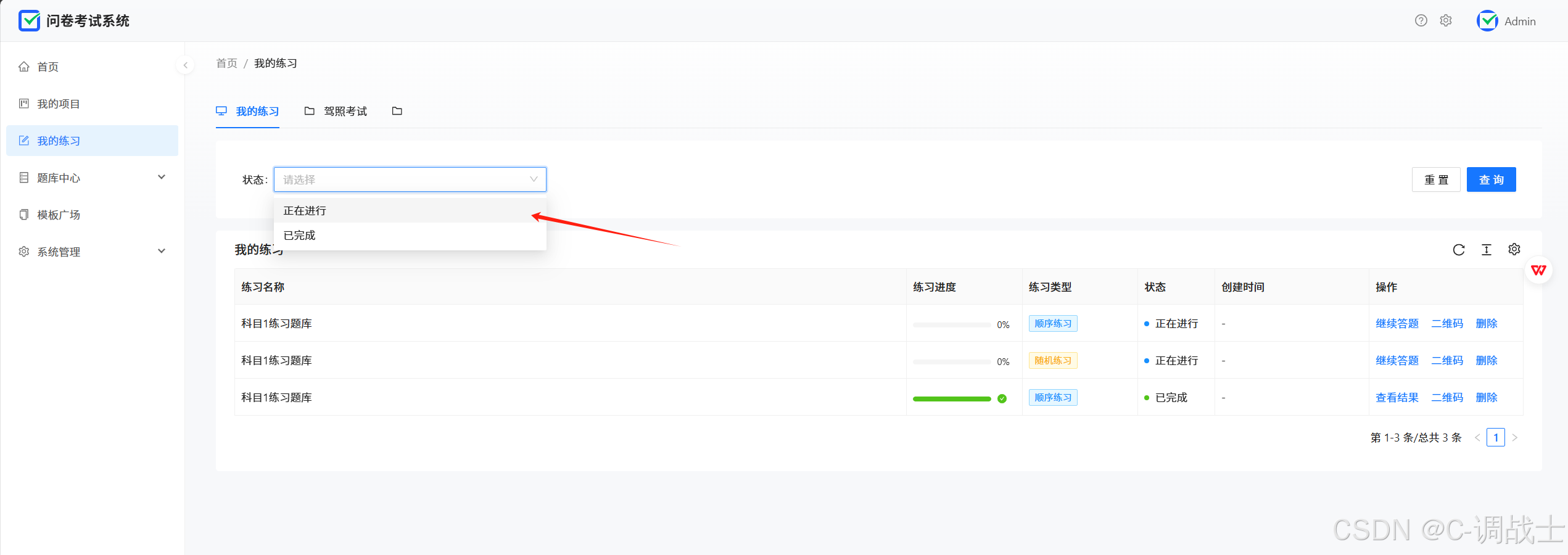
测试场景一:点击状态选择框,状态选择“正在进行”并且点击“查询”按钮
预期结果:查询显示出正在进行状态的练习


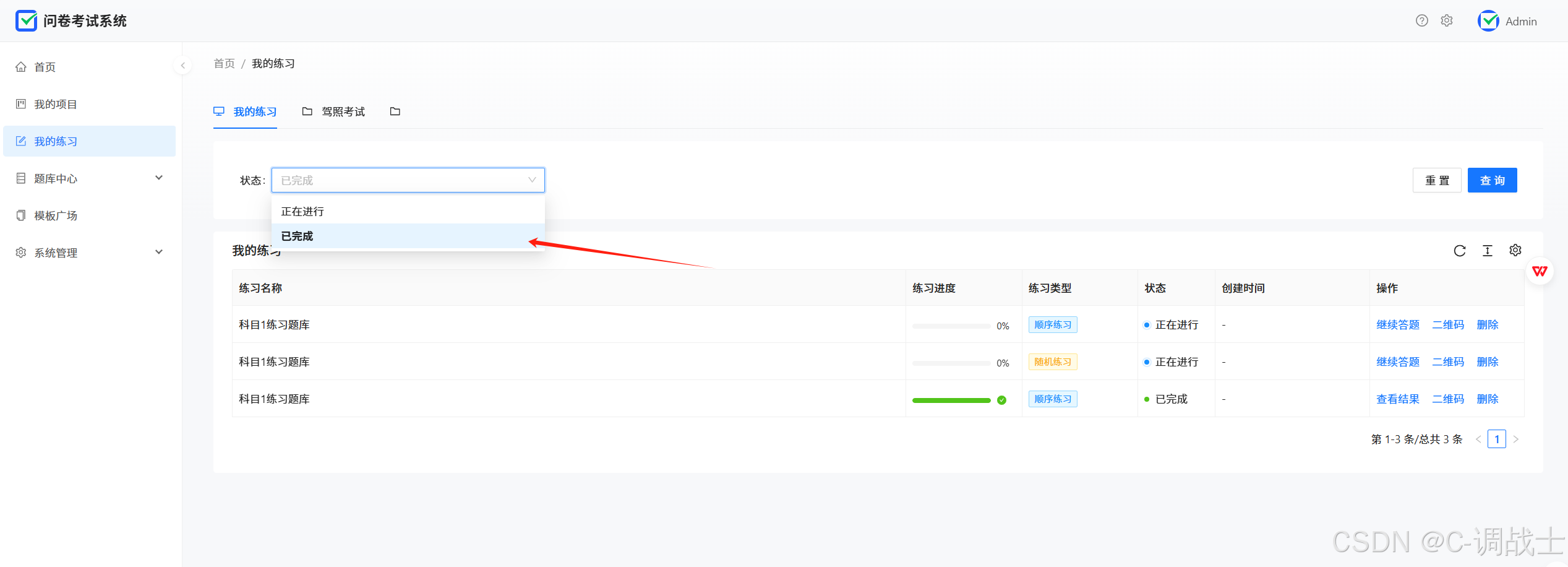
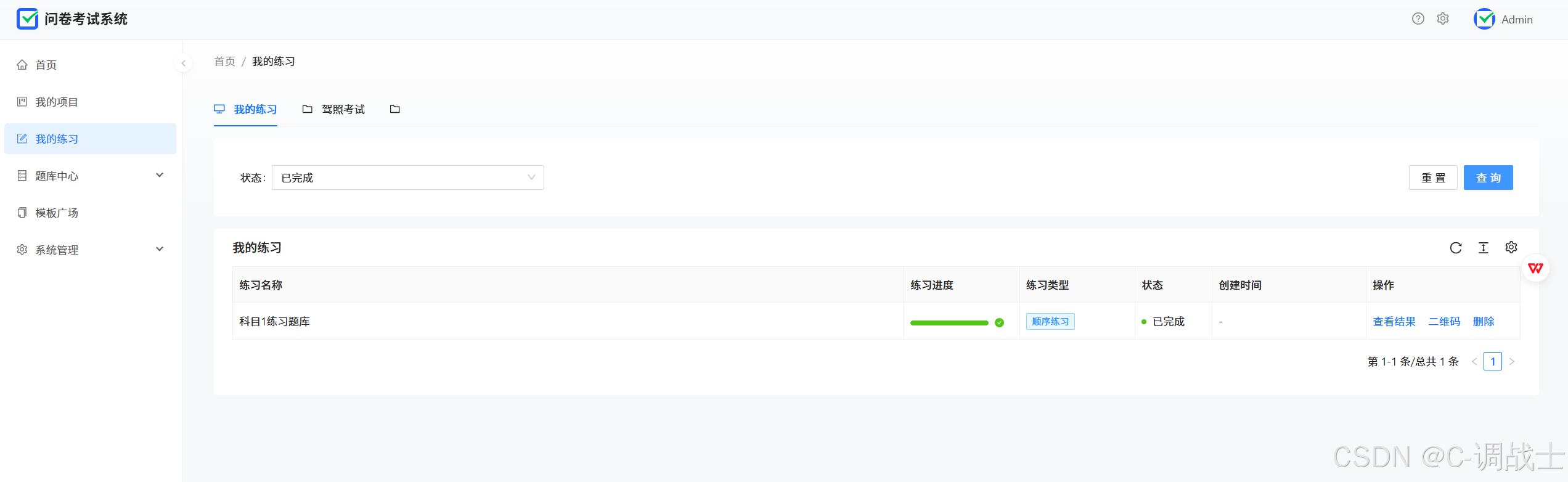
测试场景二:点击状态选择框,状态选择“已完成”并且点击“查询”按钮
预期结果:查询显示出已完成状态的练习


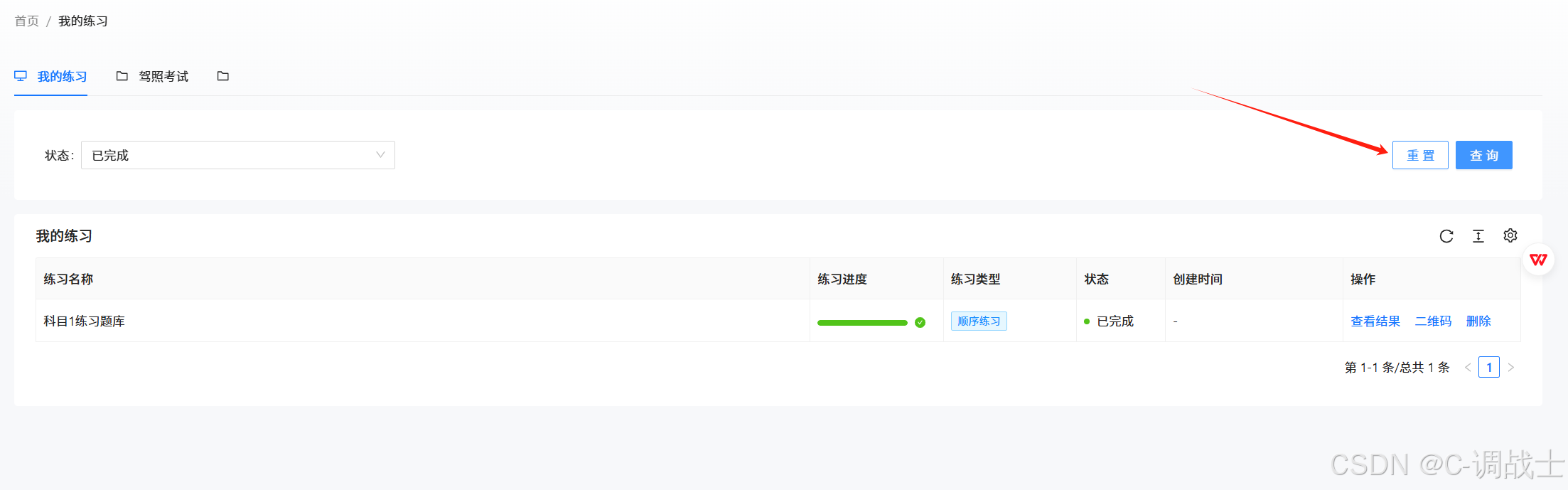
测试场景三:点击“重置”按钮
预期结果:状态选择框清空,下方显示全部我的练习


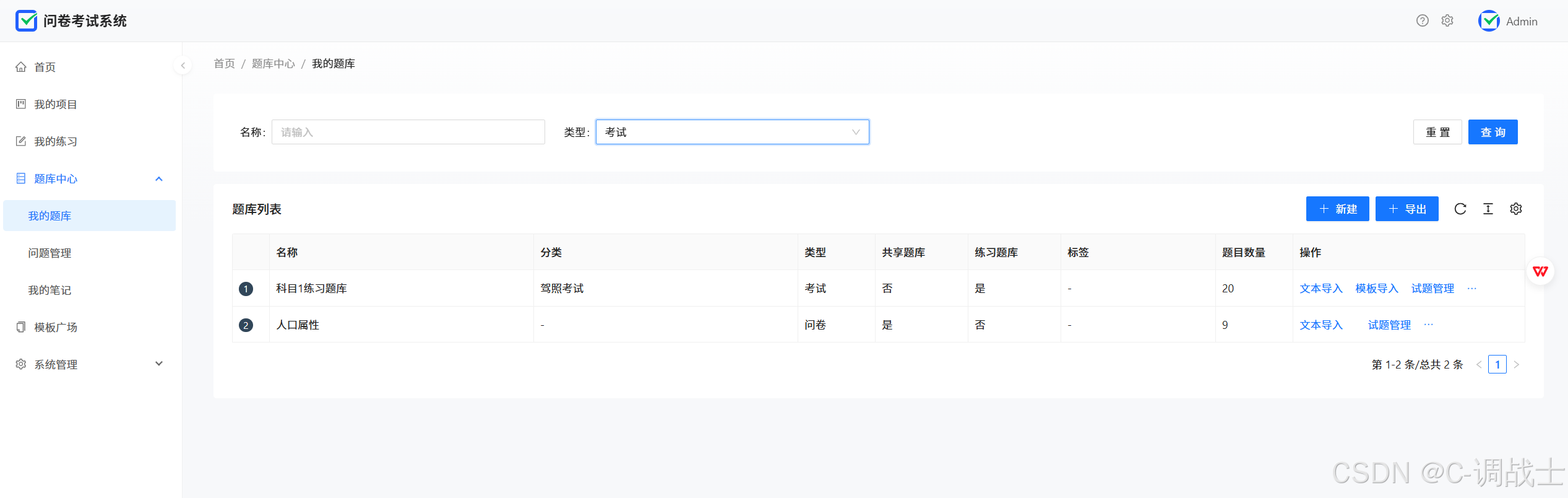
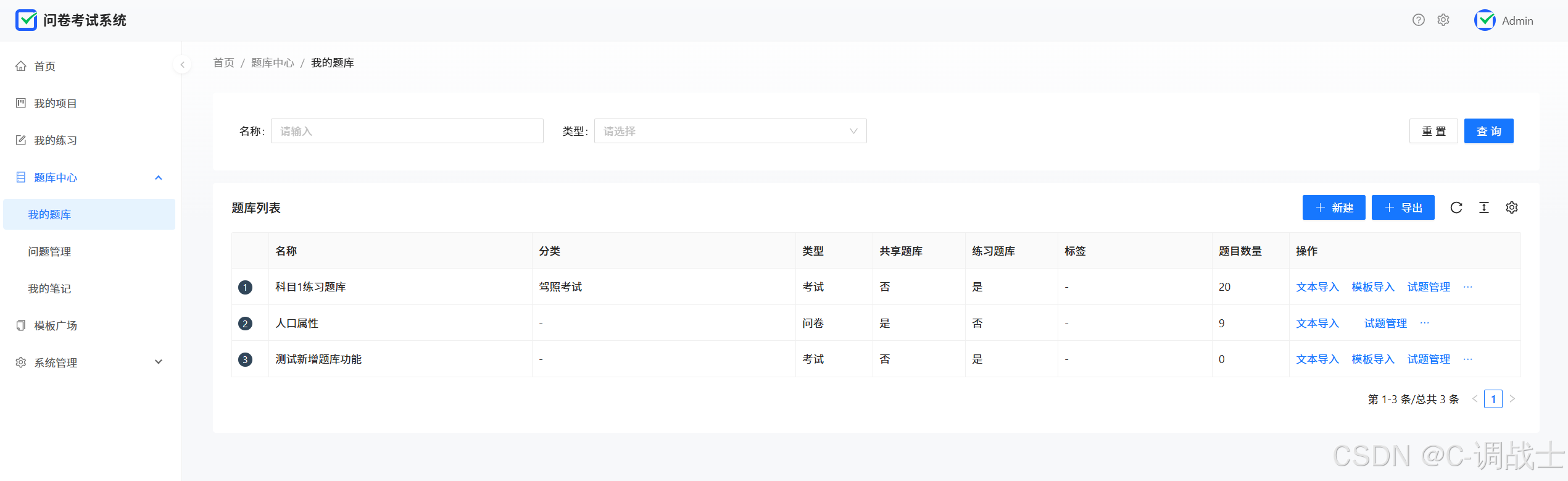
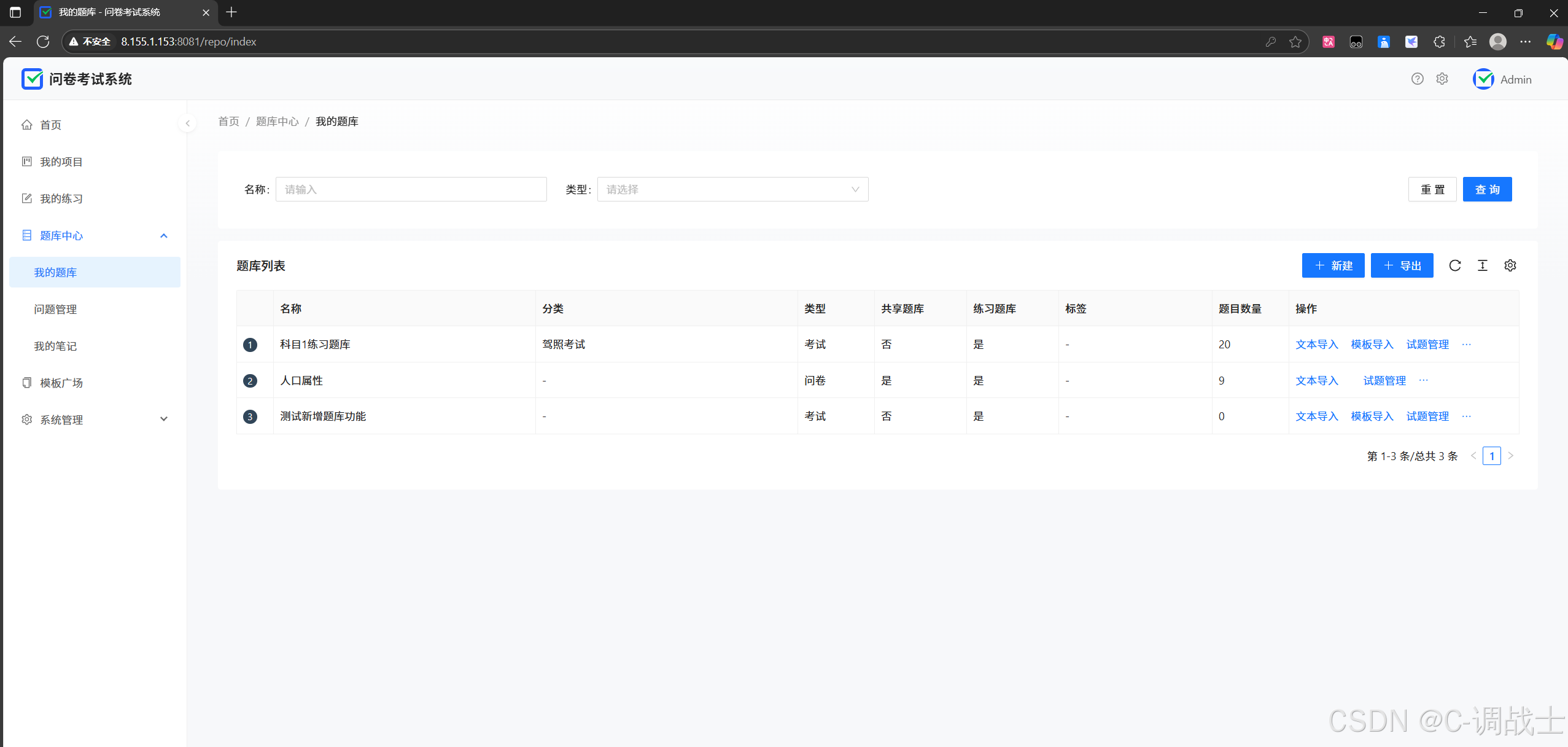
7、我的题库页面功能
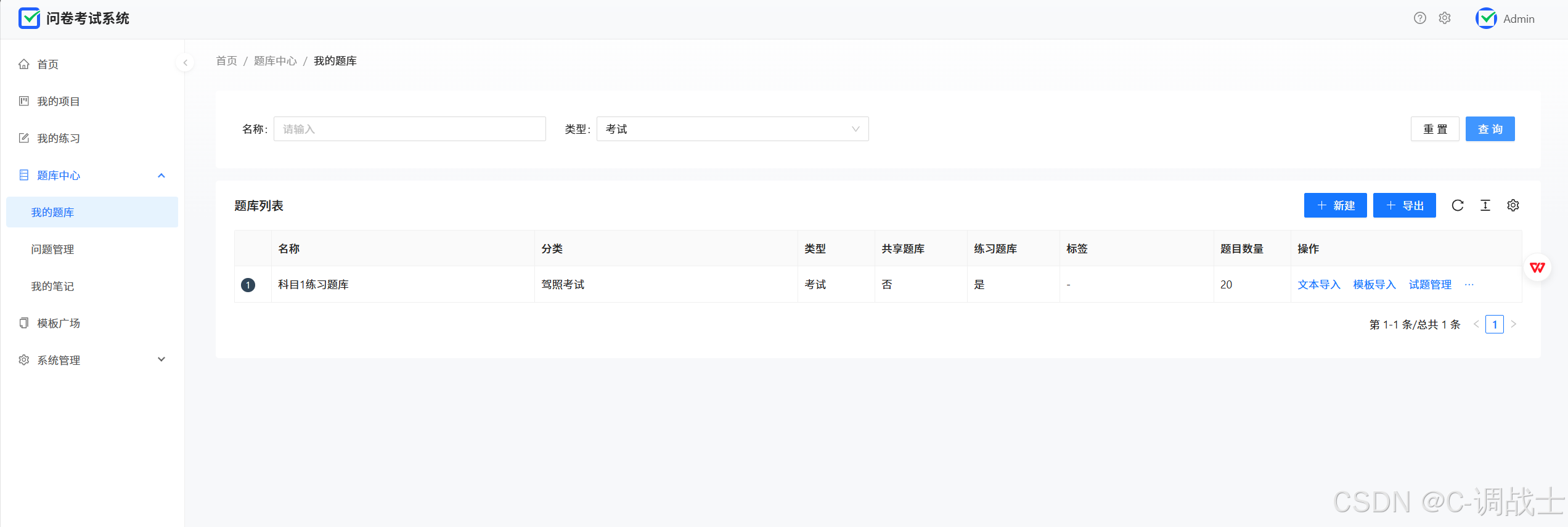
测试场景一:名称输入框输入题库名称,选择题库的类型,点击“查询”按钮
预期结果:查询出了符合条件的题库



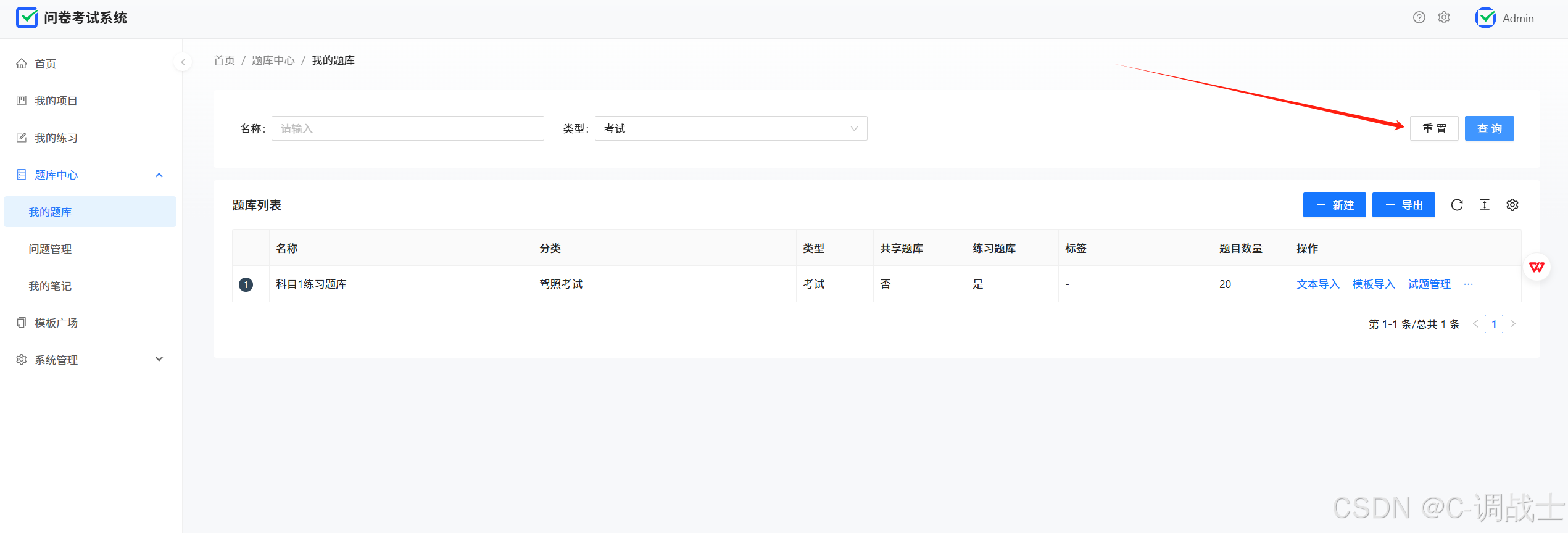
测试场景二:点击“重置”按钮
预期结果:名称输入框和类型选择框清空,下方题库列表中显示全部题库

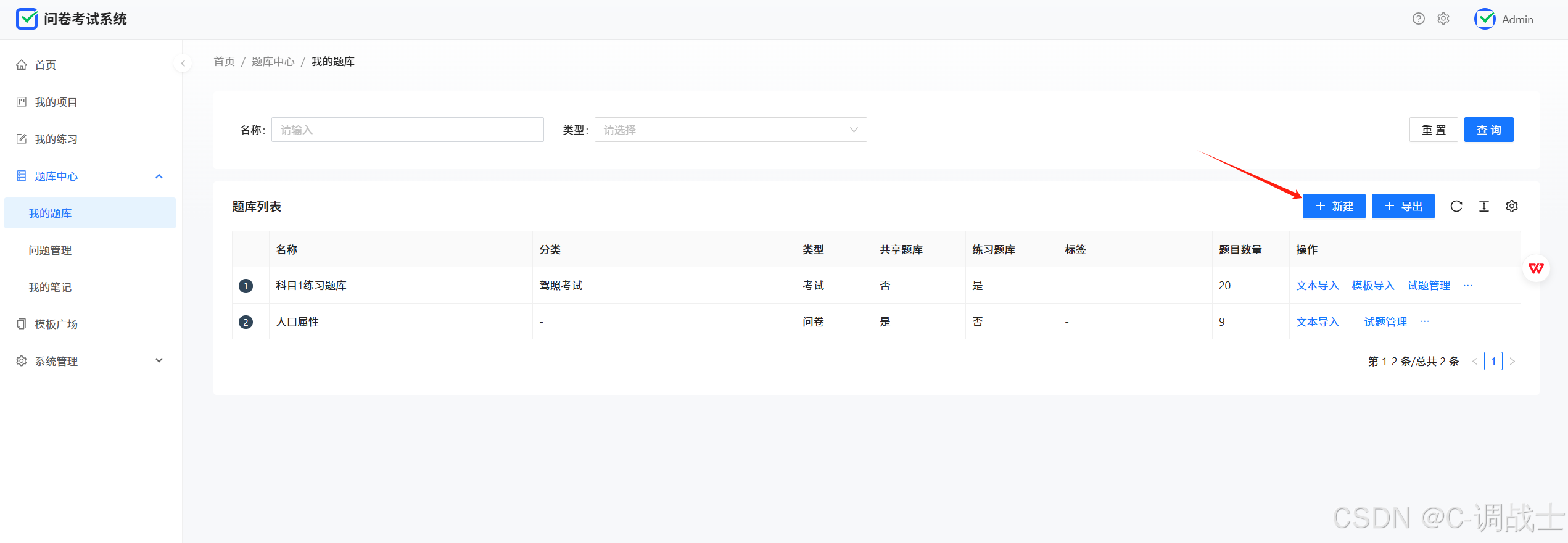
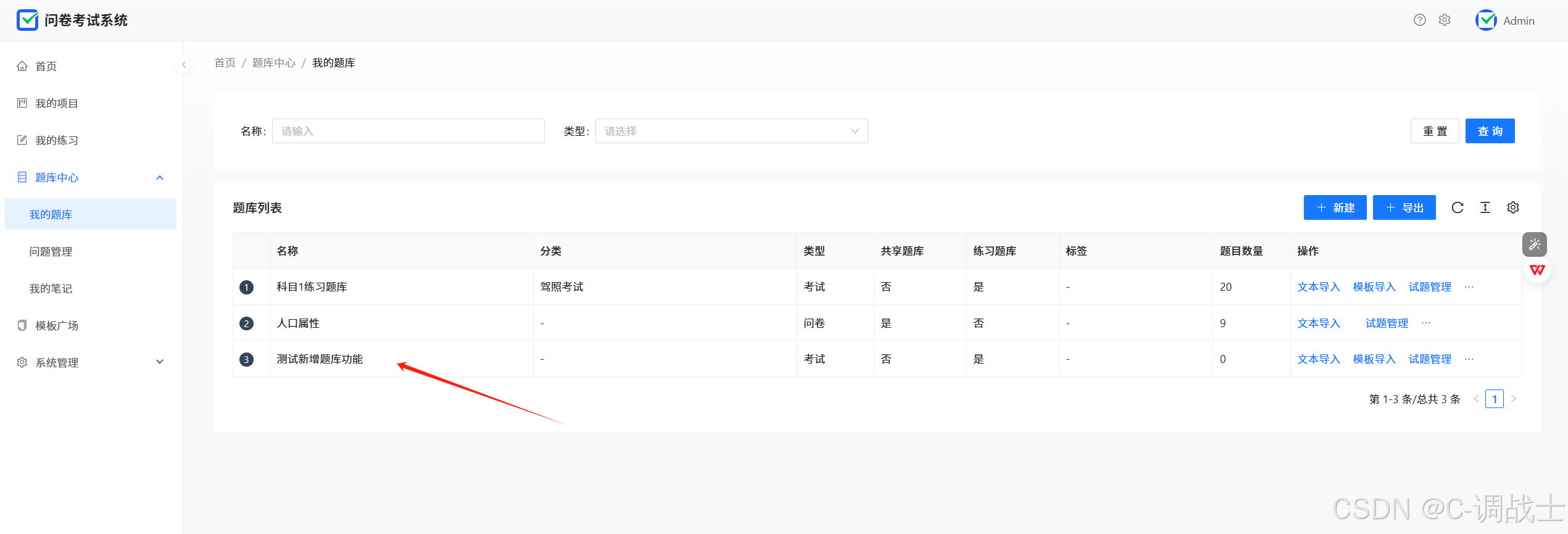
测试场景三:点击“新建”按钮
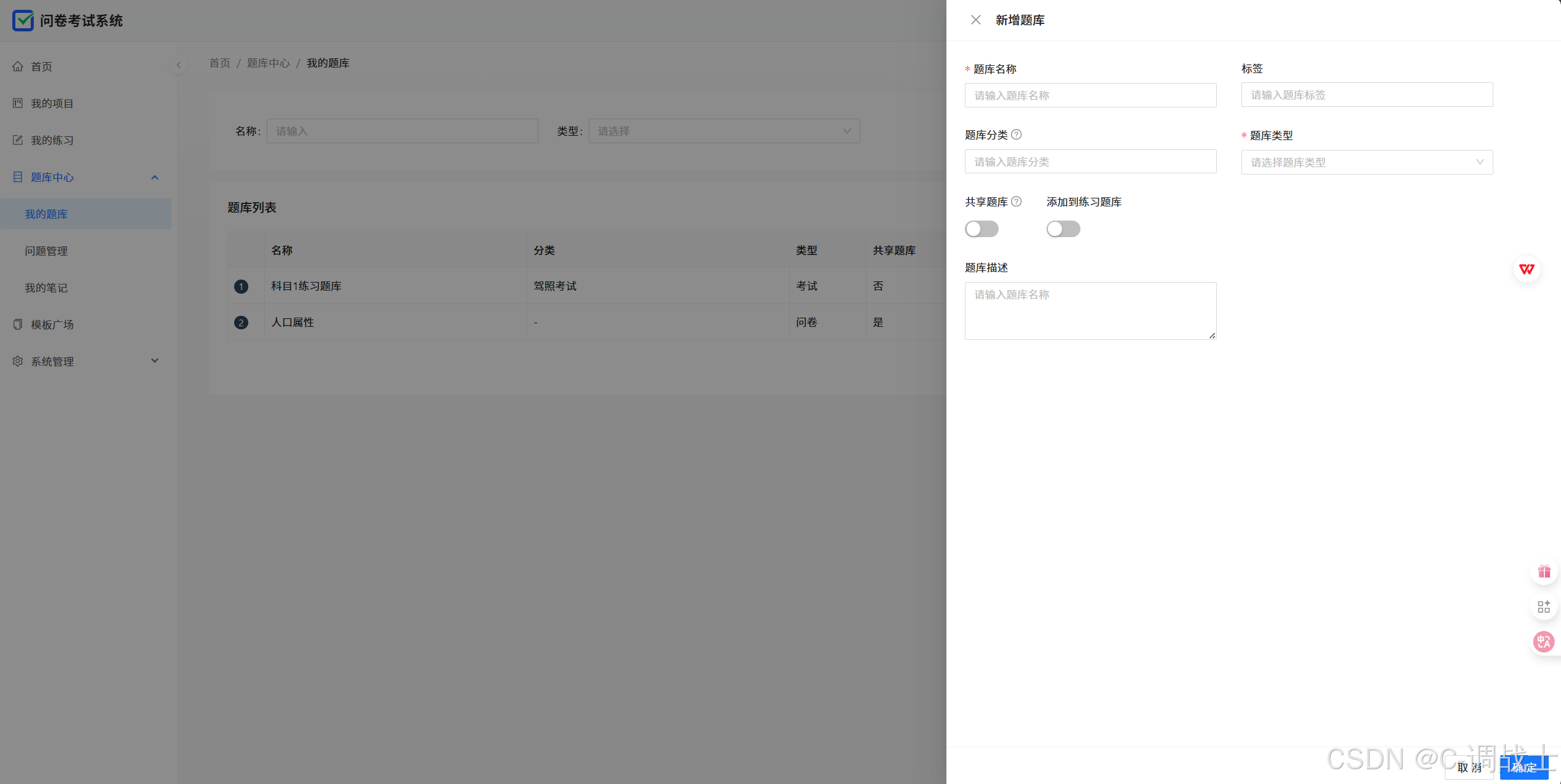
预期结果:弹出新增题库编辑页面


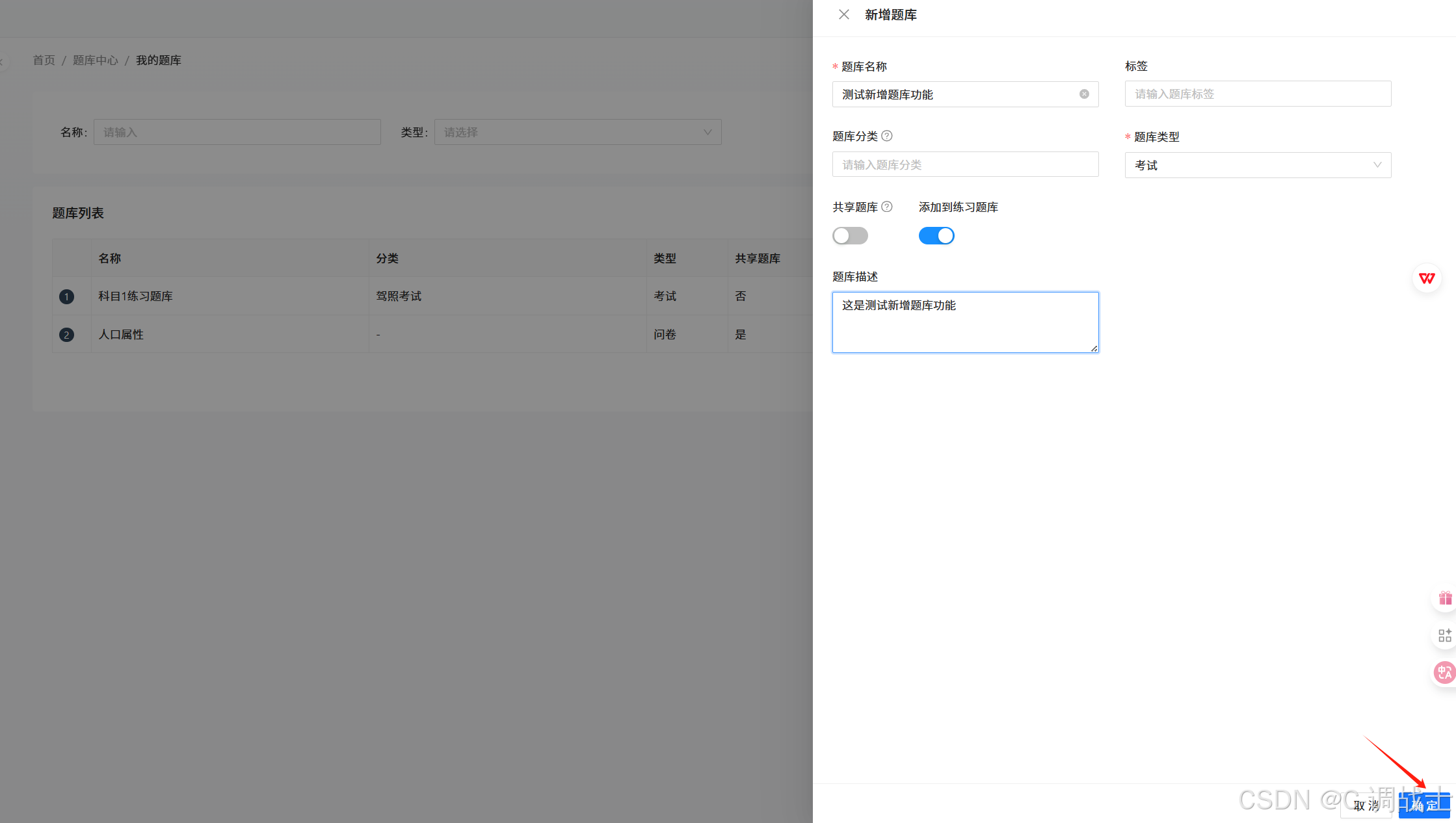
测试场景四:编辑好题库后点击“确定”按钮
预期结果:题库列表新增了刚新建的名为“测试新增题库功能”的题库


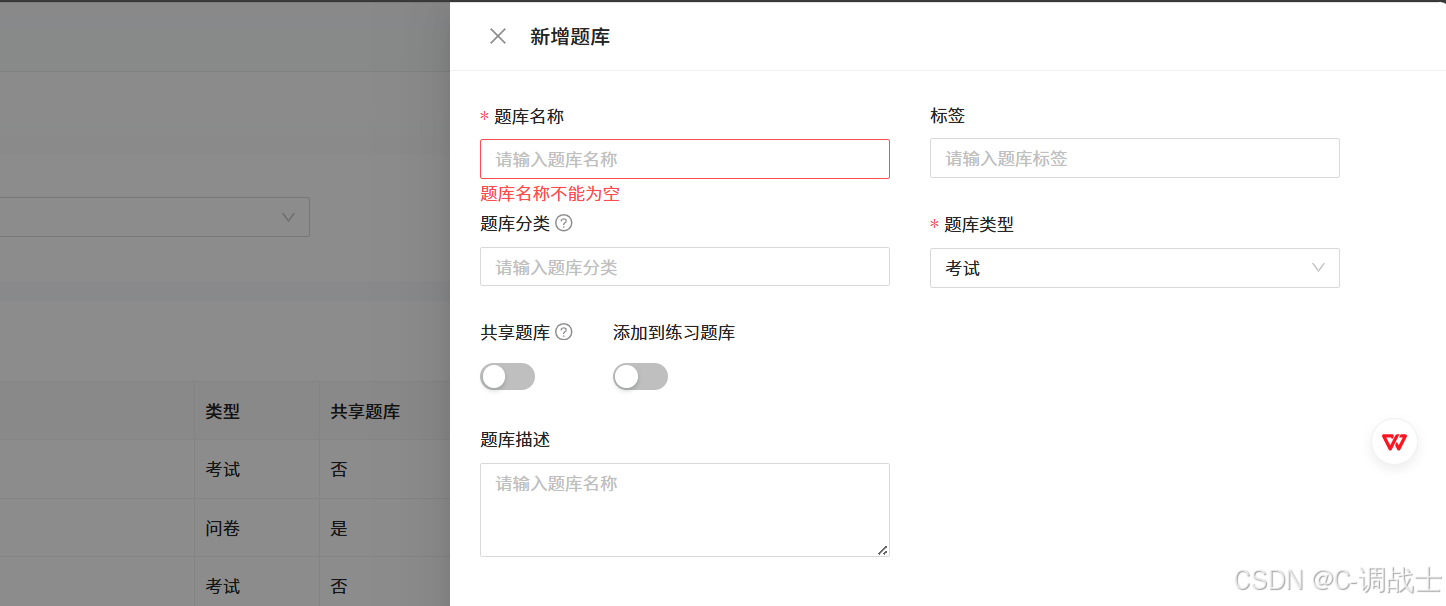
测试场景五:新建题库时未填写题库名称
预期结果:提示题库名称不能为空

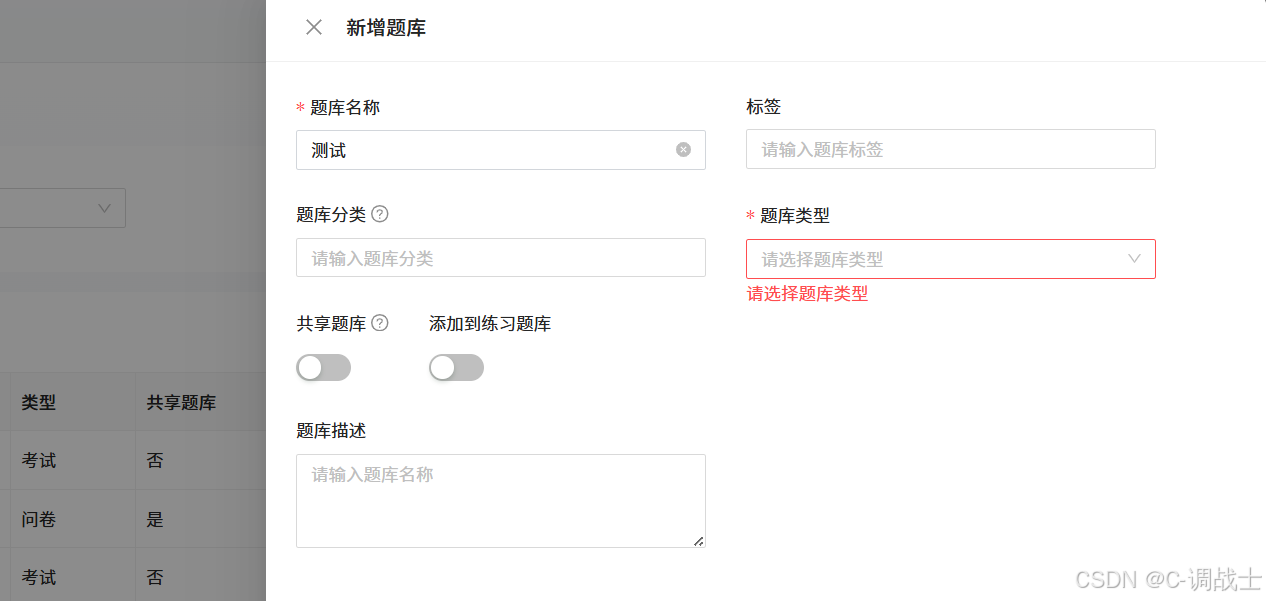
测试场景六:新建题库时未选择题库类型
预期结果:提示请选择题库类型

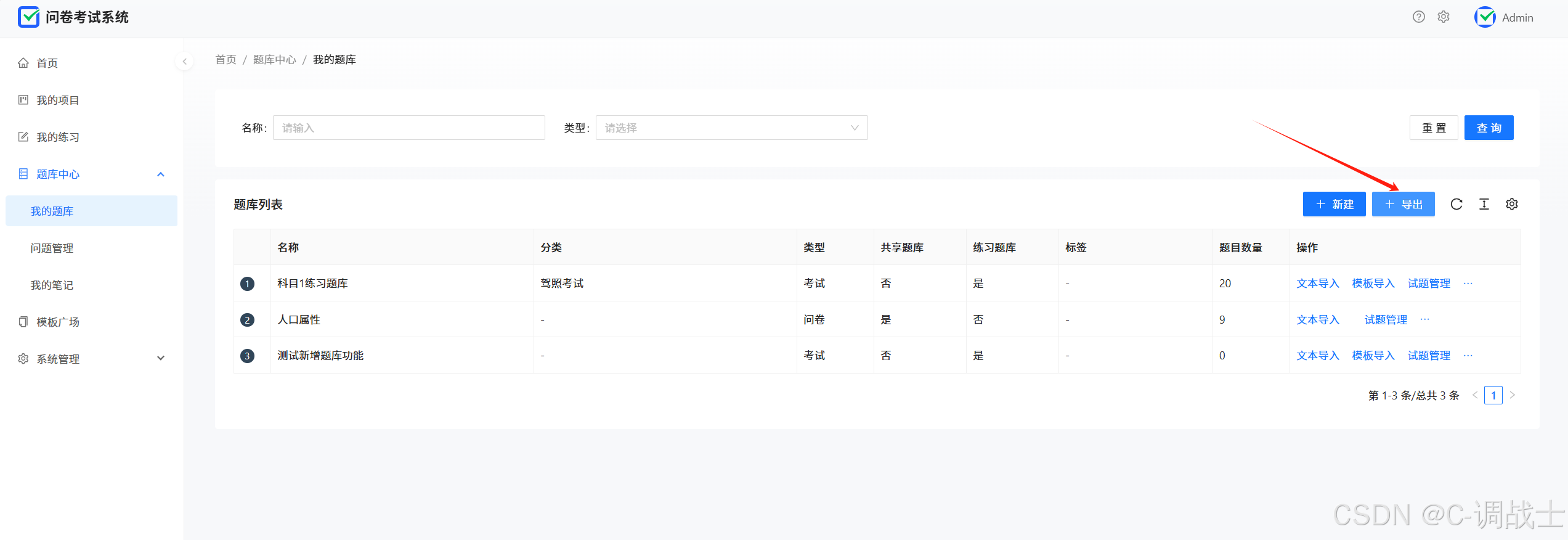
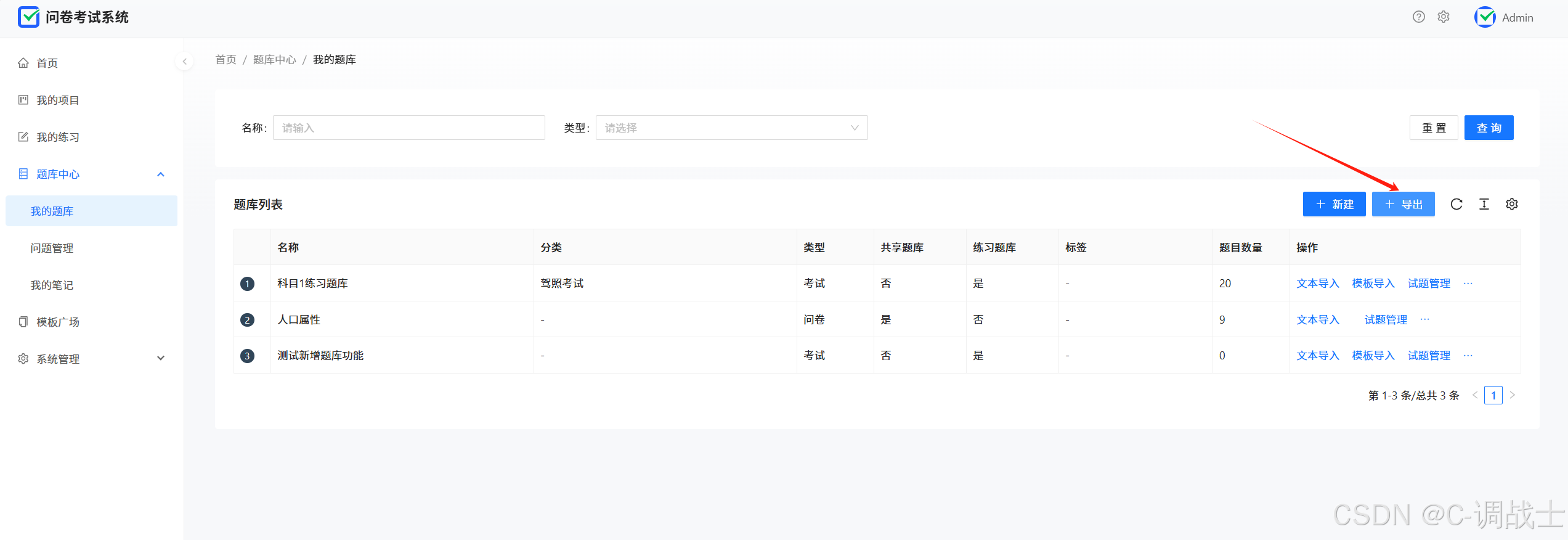
测试场景七:点击“导出”按钮
预期结果:成功导出了选择的题库


实际结果:点击“导出”按钮没有反应
Bug:“导出”按钮异常,导出功能失效
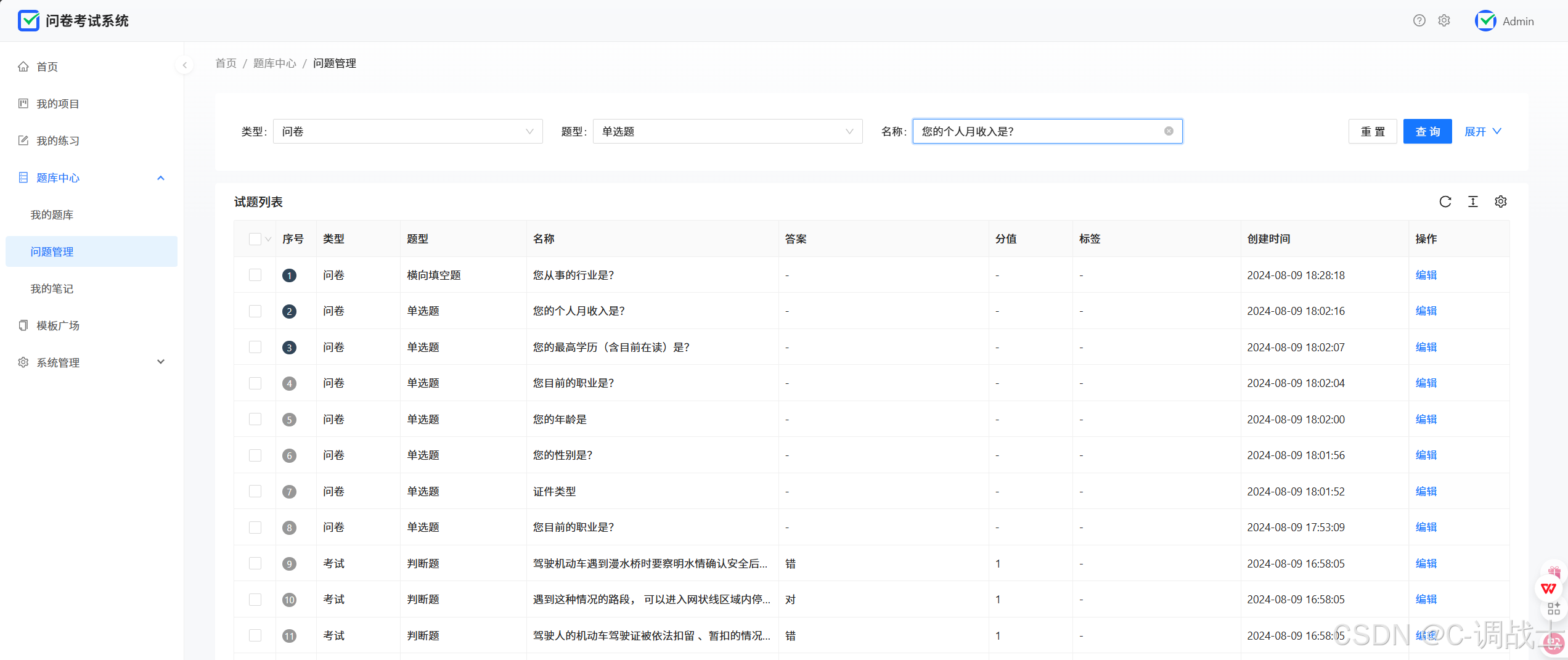
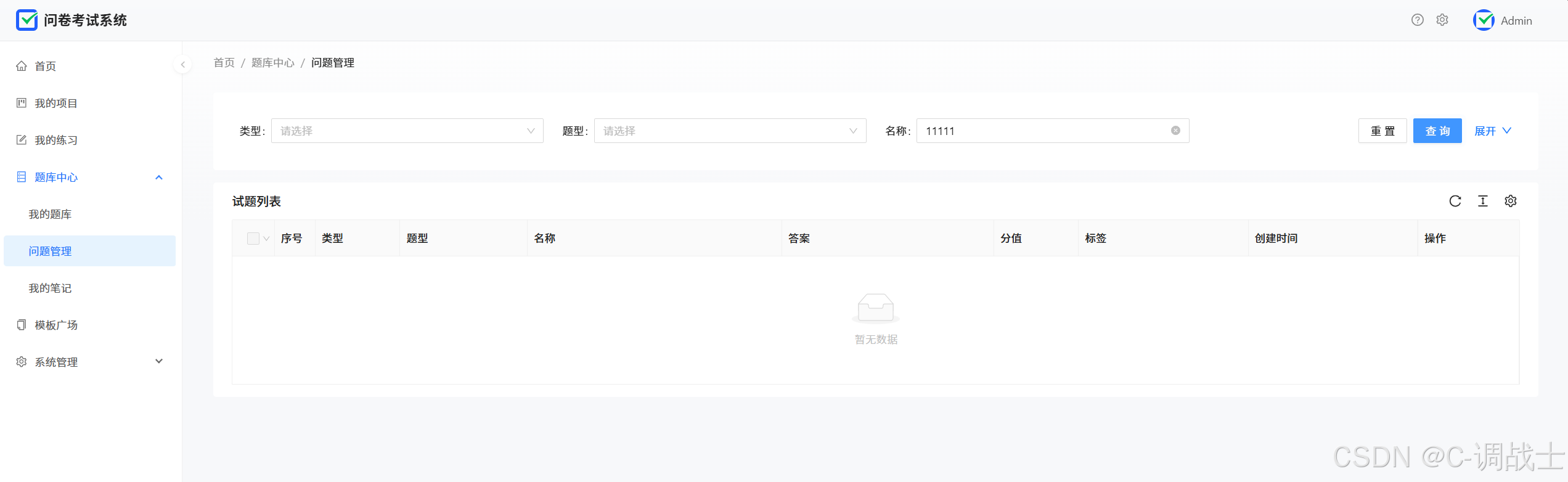
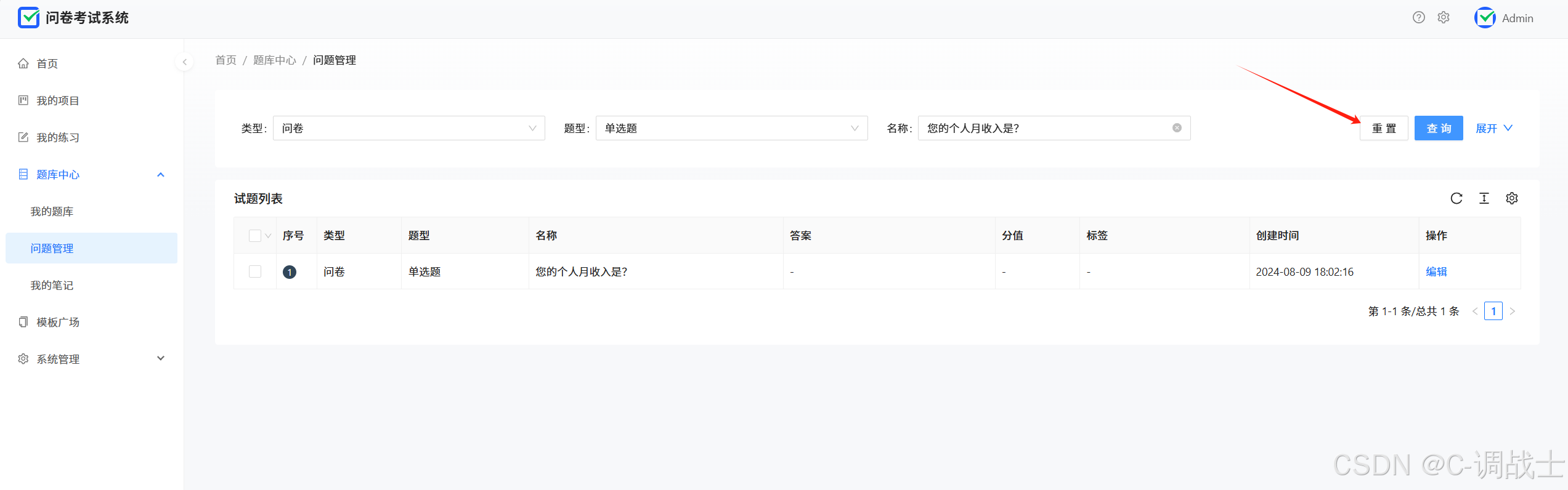
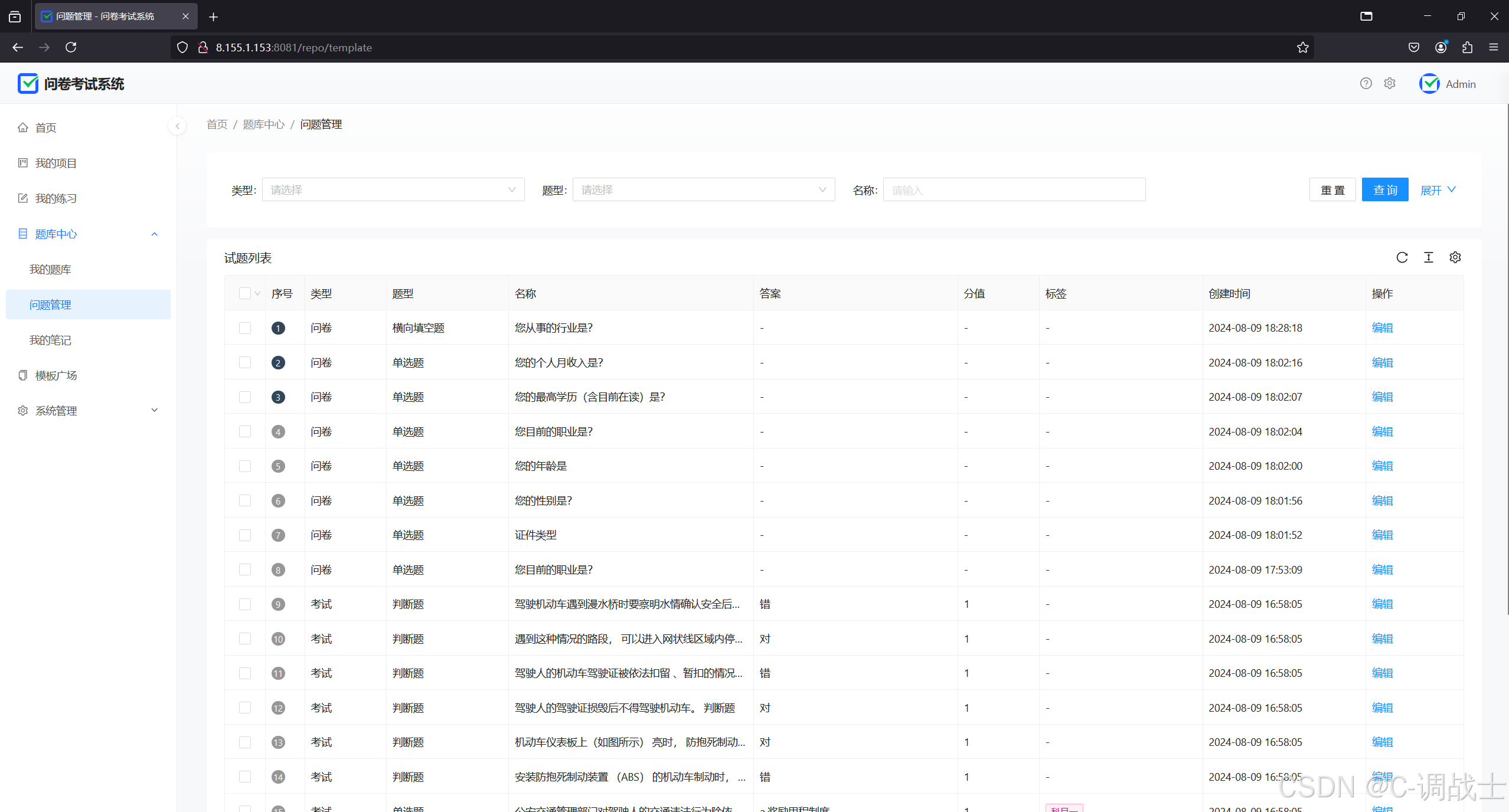
8、问题管理页面功能
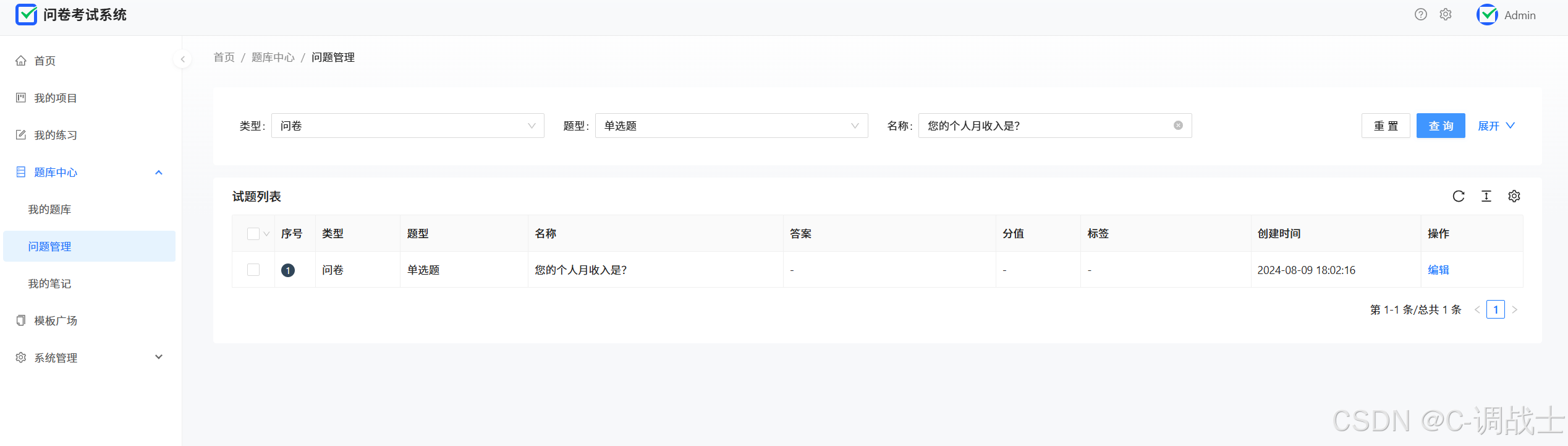
测试场景一:选择好类型和题型,输入要查询的问题名称,点击“查询”按钮
预期结果:查询出了符合条件的问题


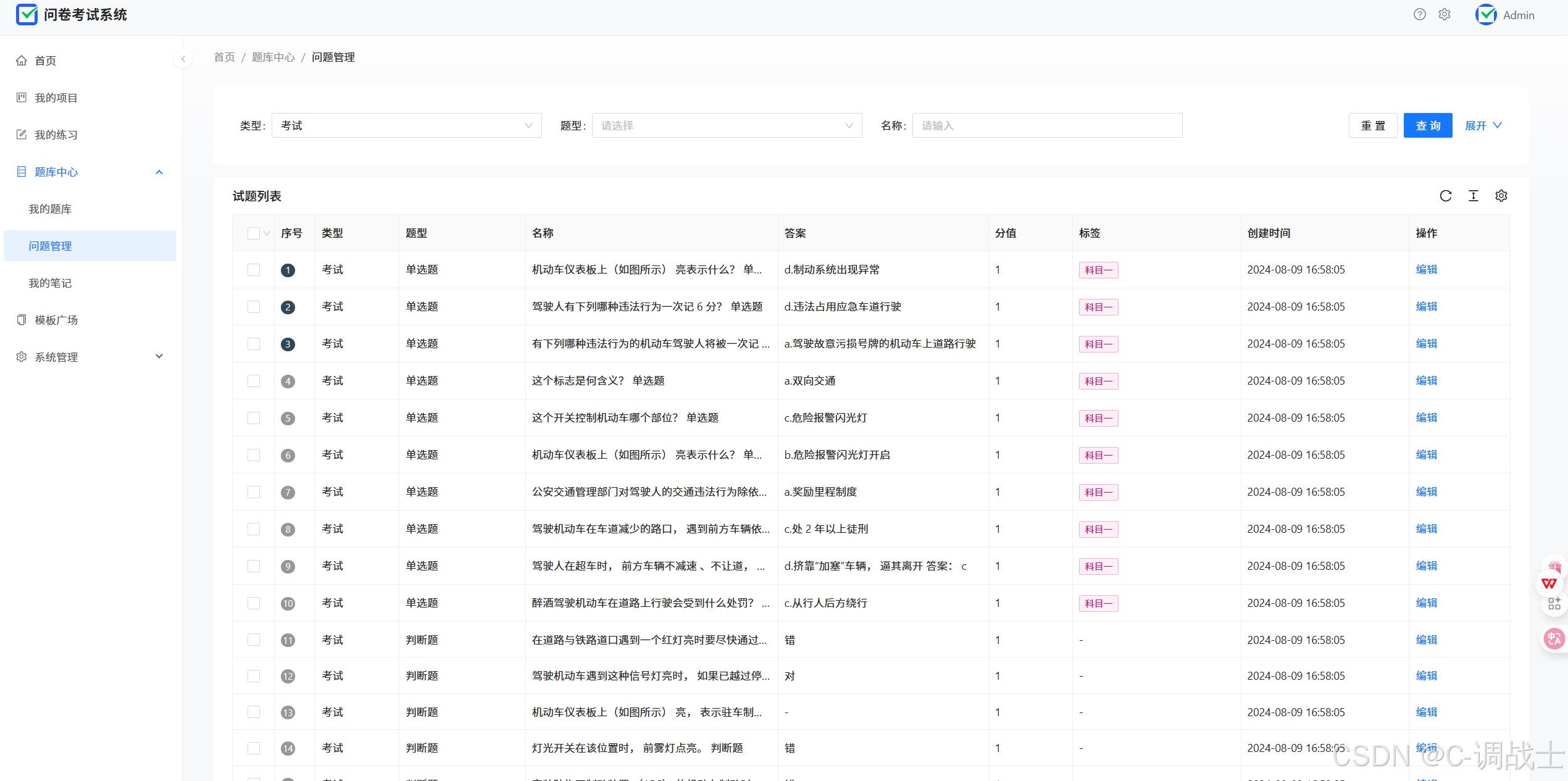
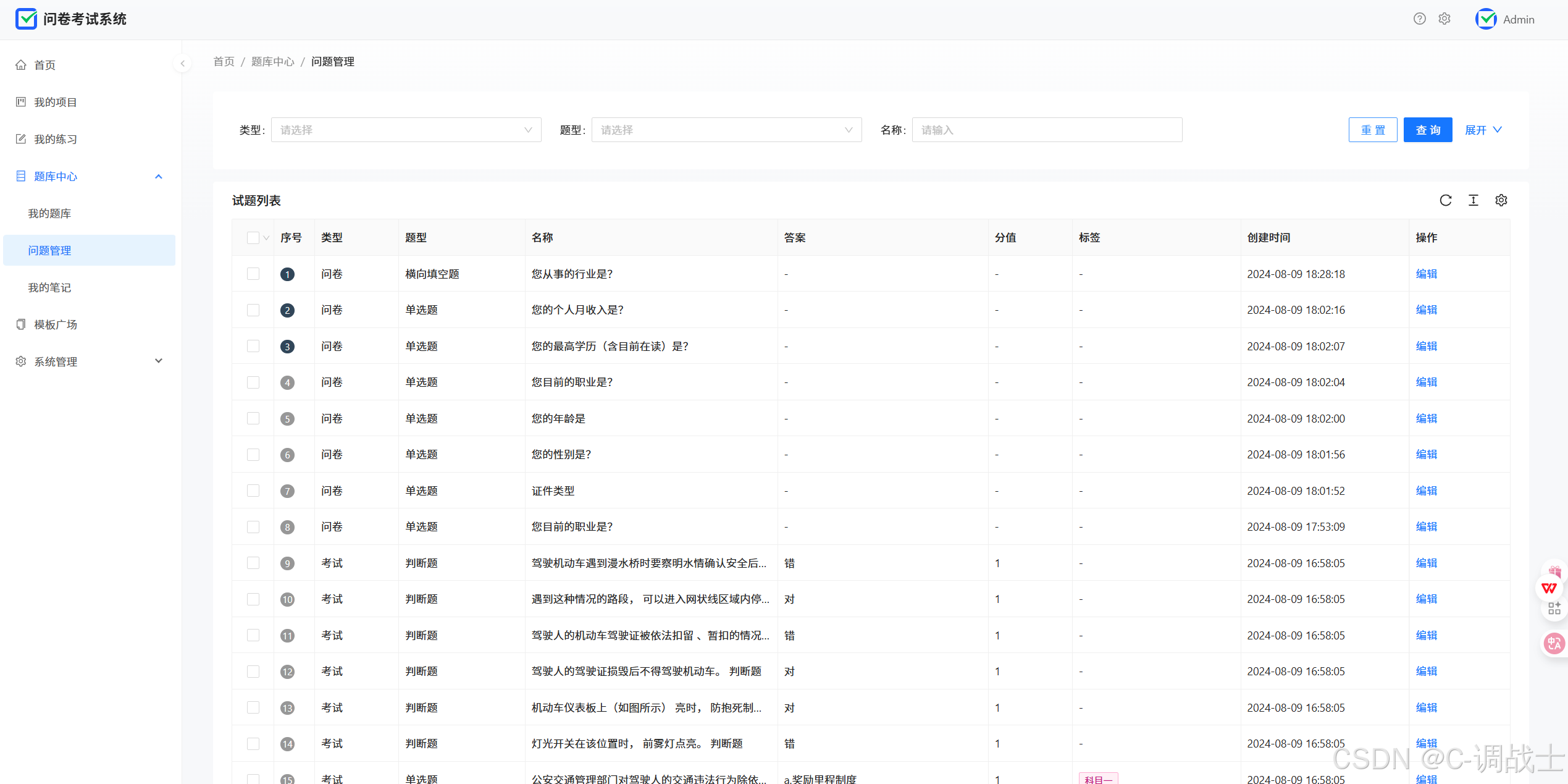
测试场景二:只选择要查询的问题类型,题型不选择,名称也不输入,点击“查询”按钮
预期结果:查询出了符合选择的问题类型条件的所有问题

测试场景三:输入不存在错误的问题名称,点击“查询”按钮
预期结果:查询为空什么也不显示

测试场景四:点击“重置”按钮
预期结果:类型、题型选项框和名称输入框清空,试题列表显示全部问题


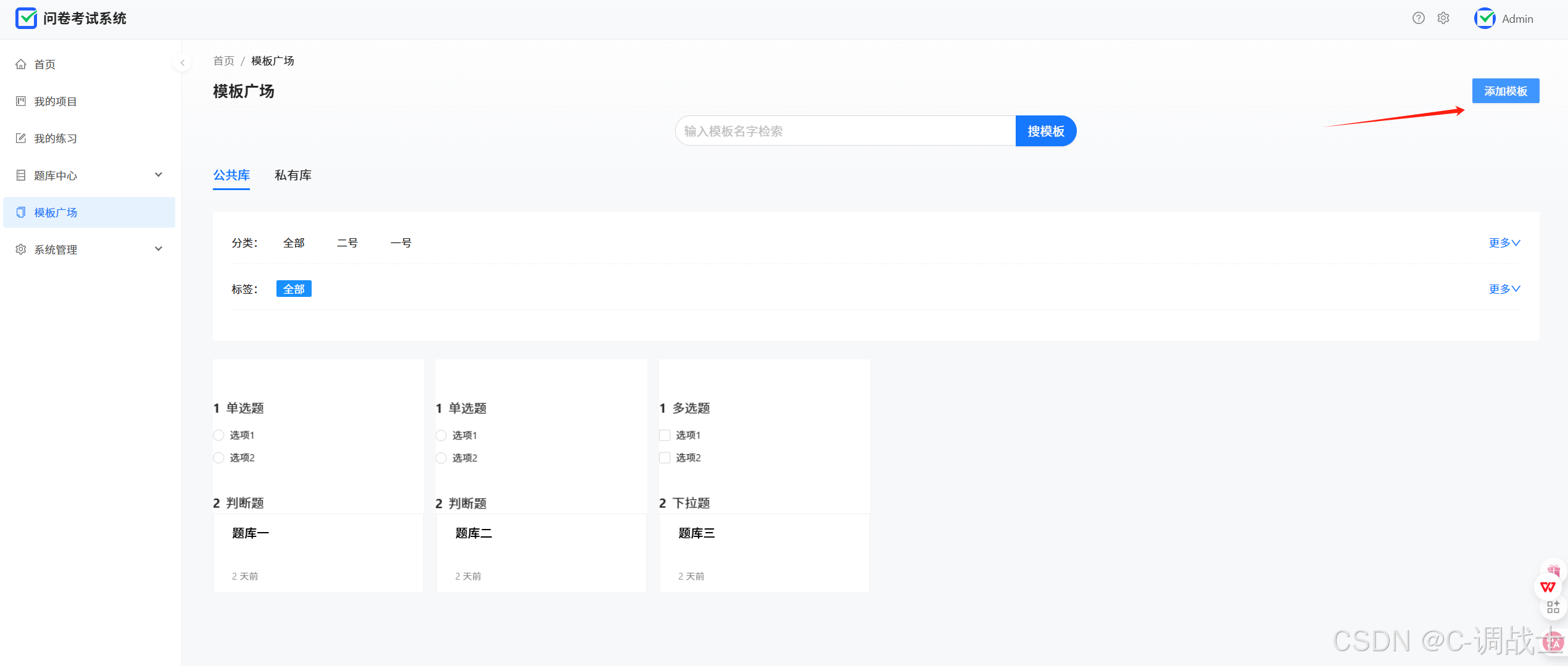
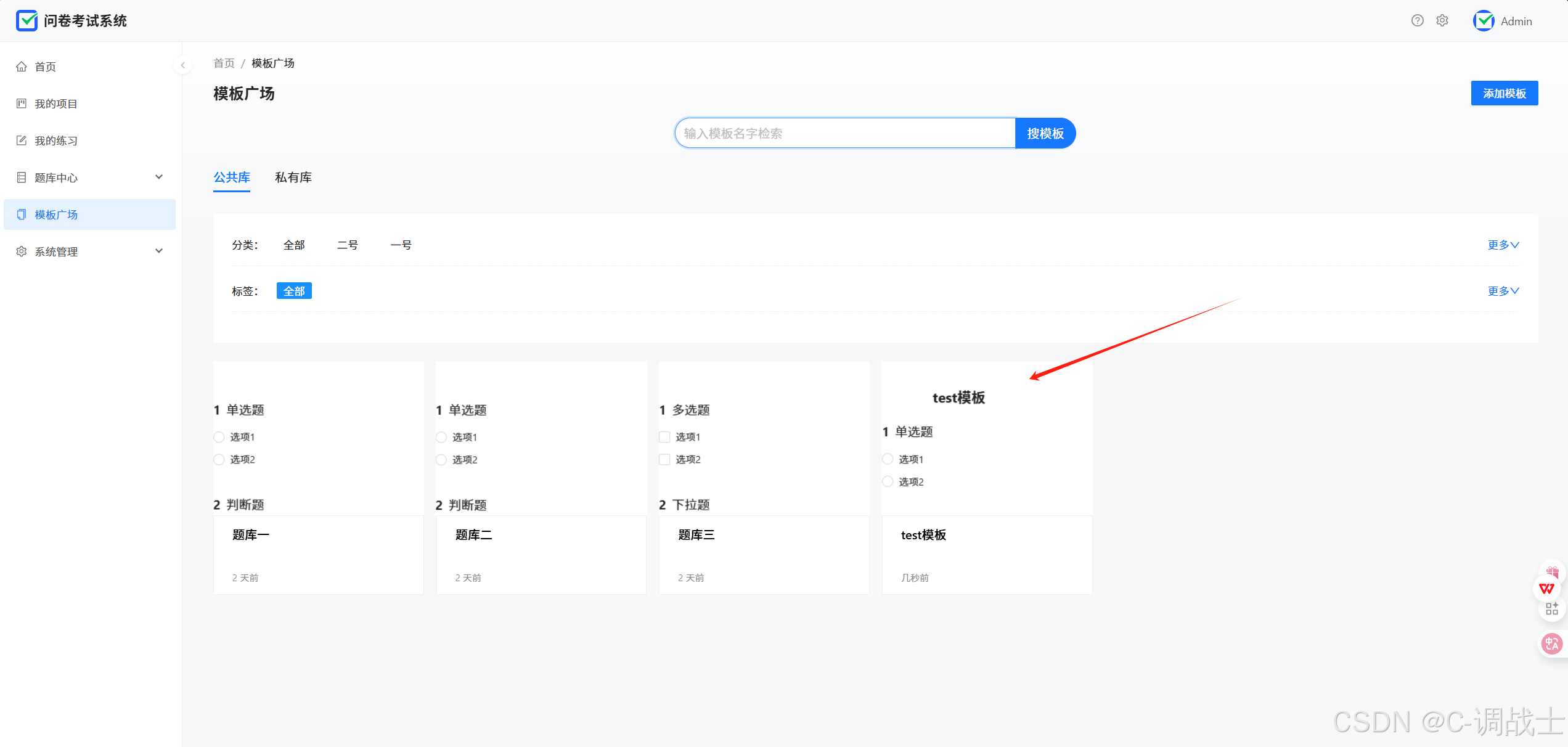
9、模板广场页面功能
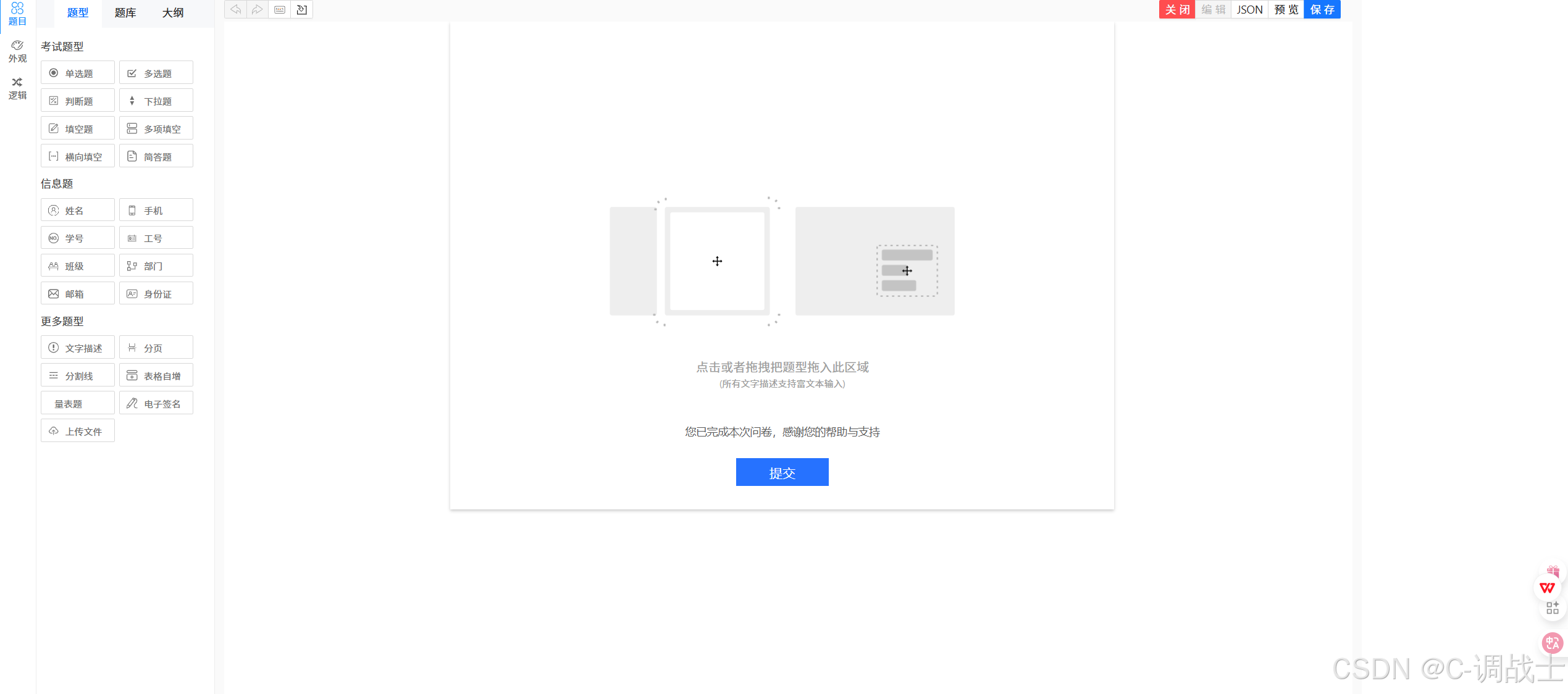
测试场景一:点击“添加模板”按钮
预期结果:跳转到编辑模板页面


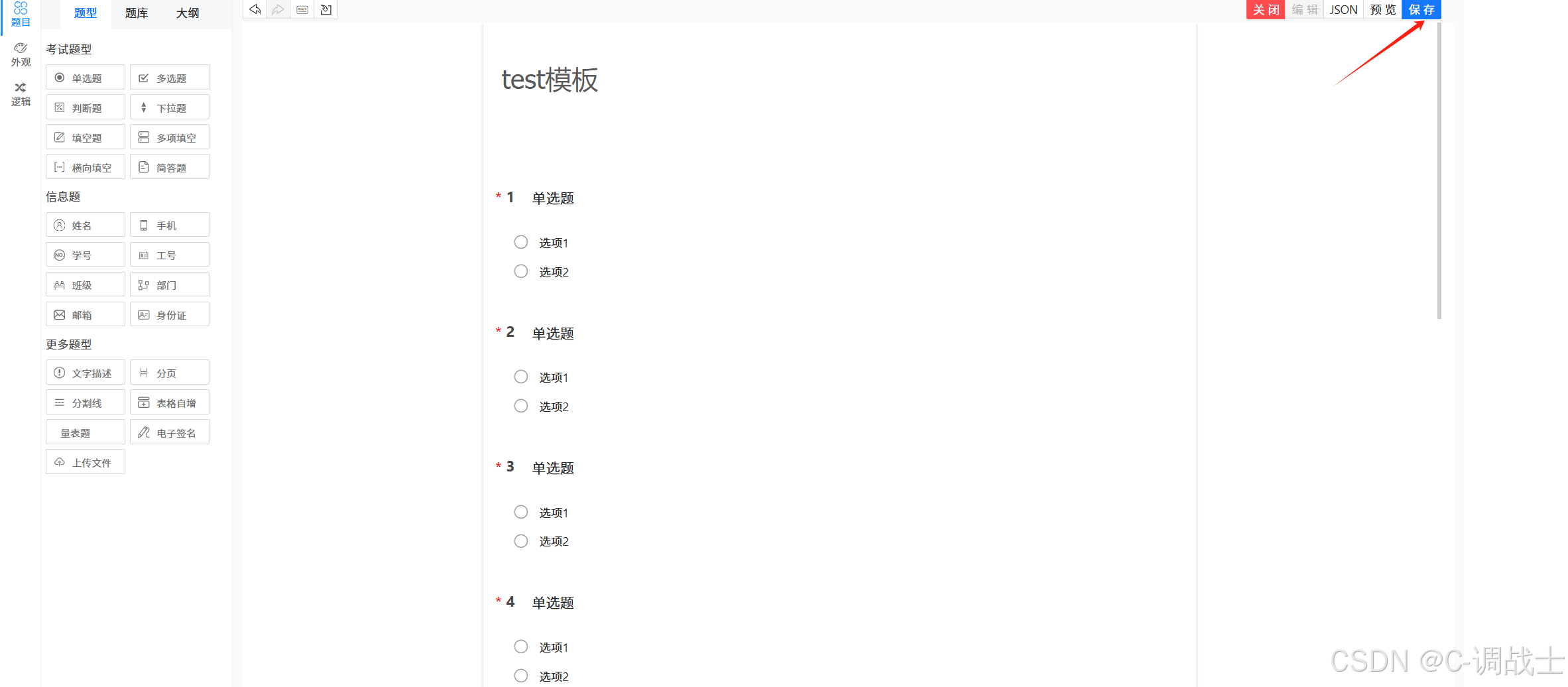
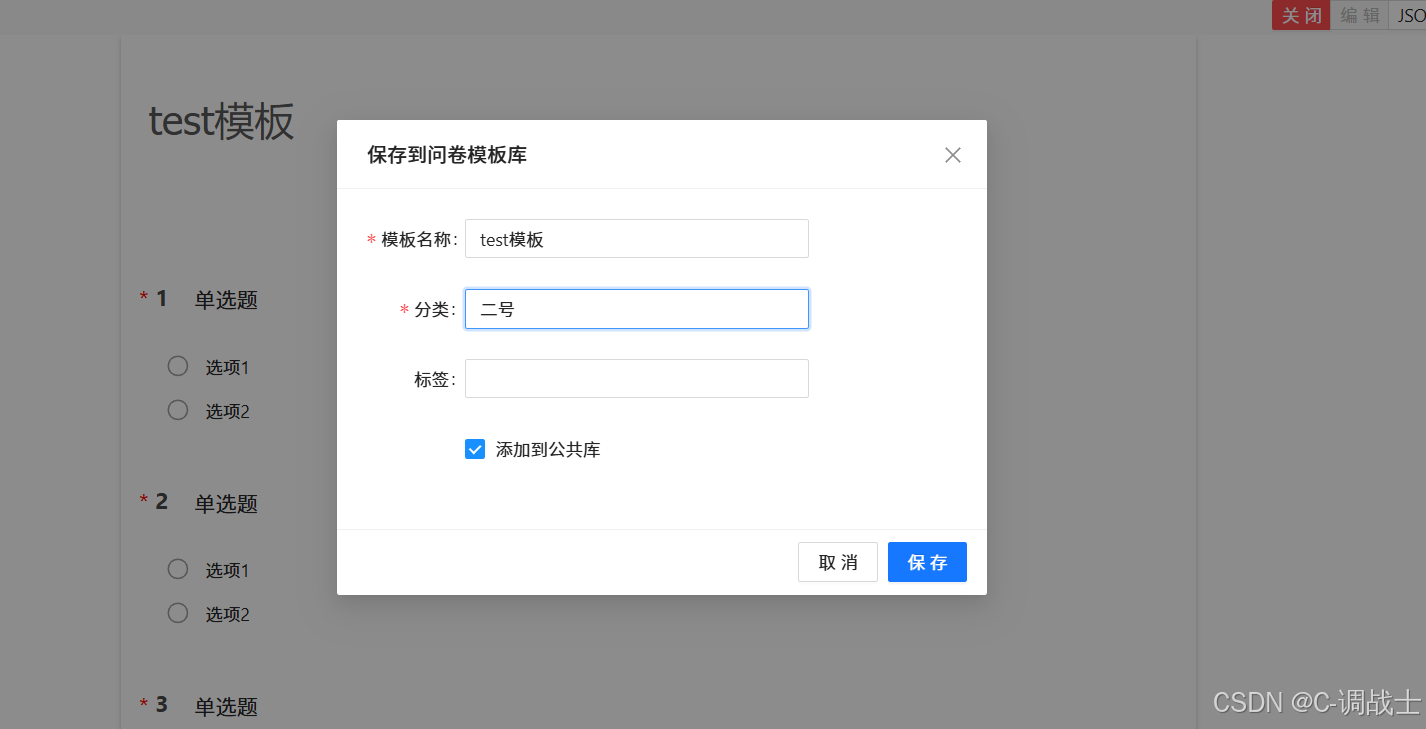
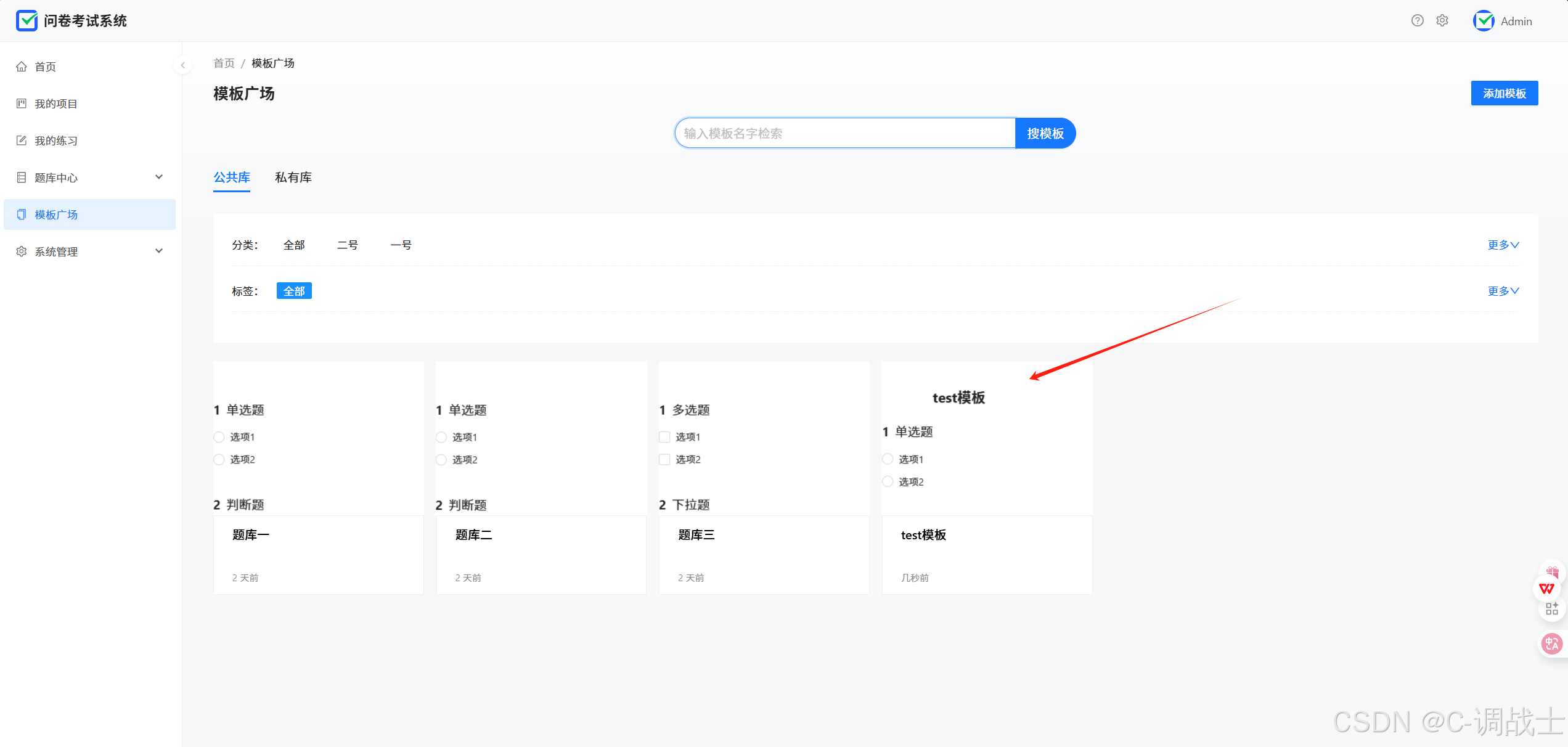
测试场景二:编辑好模板后点击“保存”按钮
预期结果:可以在模板广场公有库看到新添加的名为“test模板”的模板




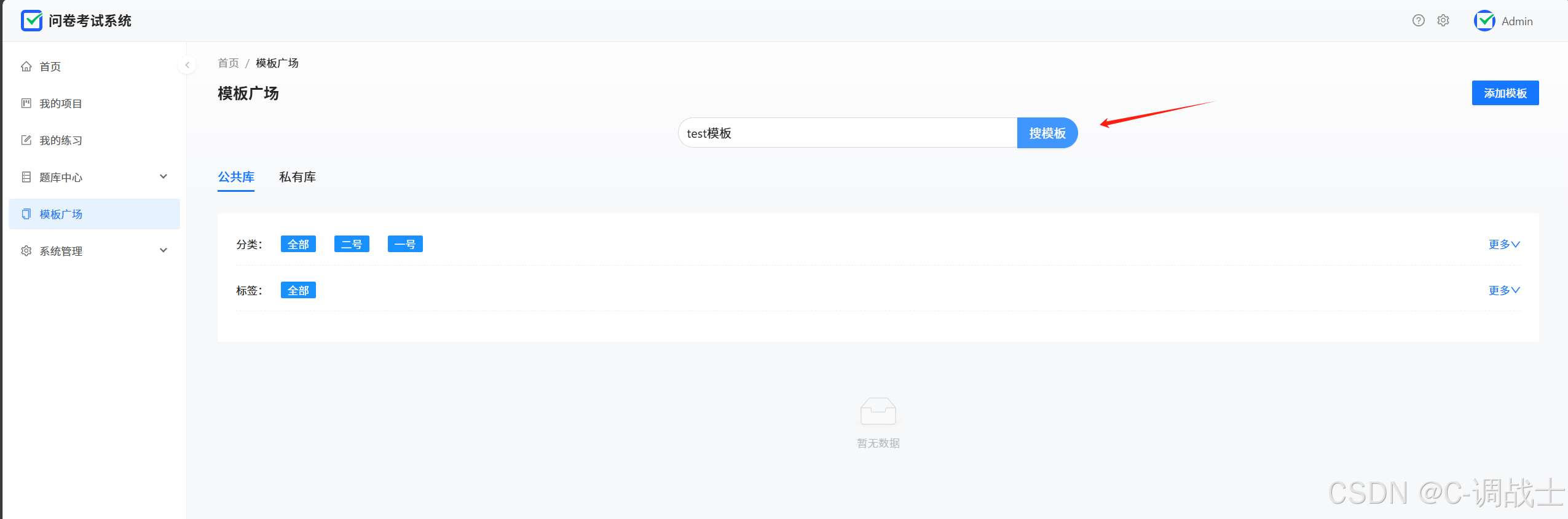
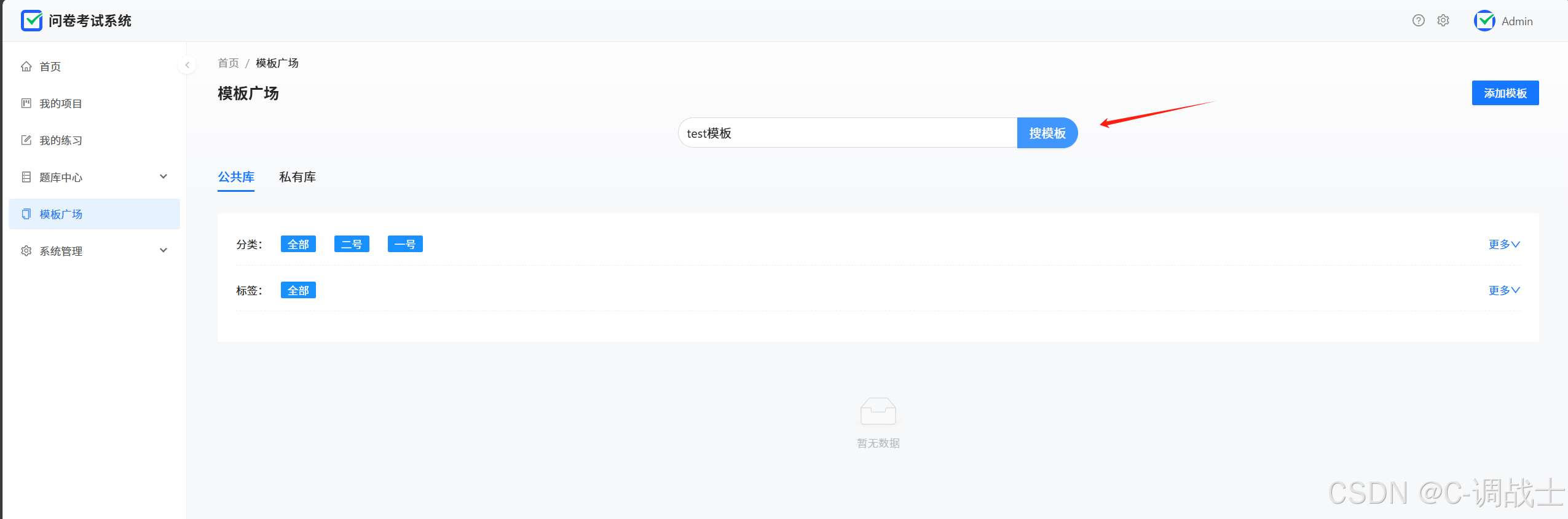
测试场景三:点击模板搜索框输入已有模板名字(test模板),点击“搜模板”按钮
预期结果:搜索出并显示名为“test模板”的模板

实际结果:输入“test模板”点击“搜模板”按钮后,什么也没有搜索出来
Bug:“搜模板”按钮异常,搜模板功能失效
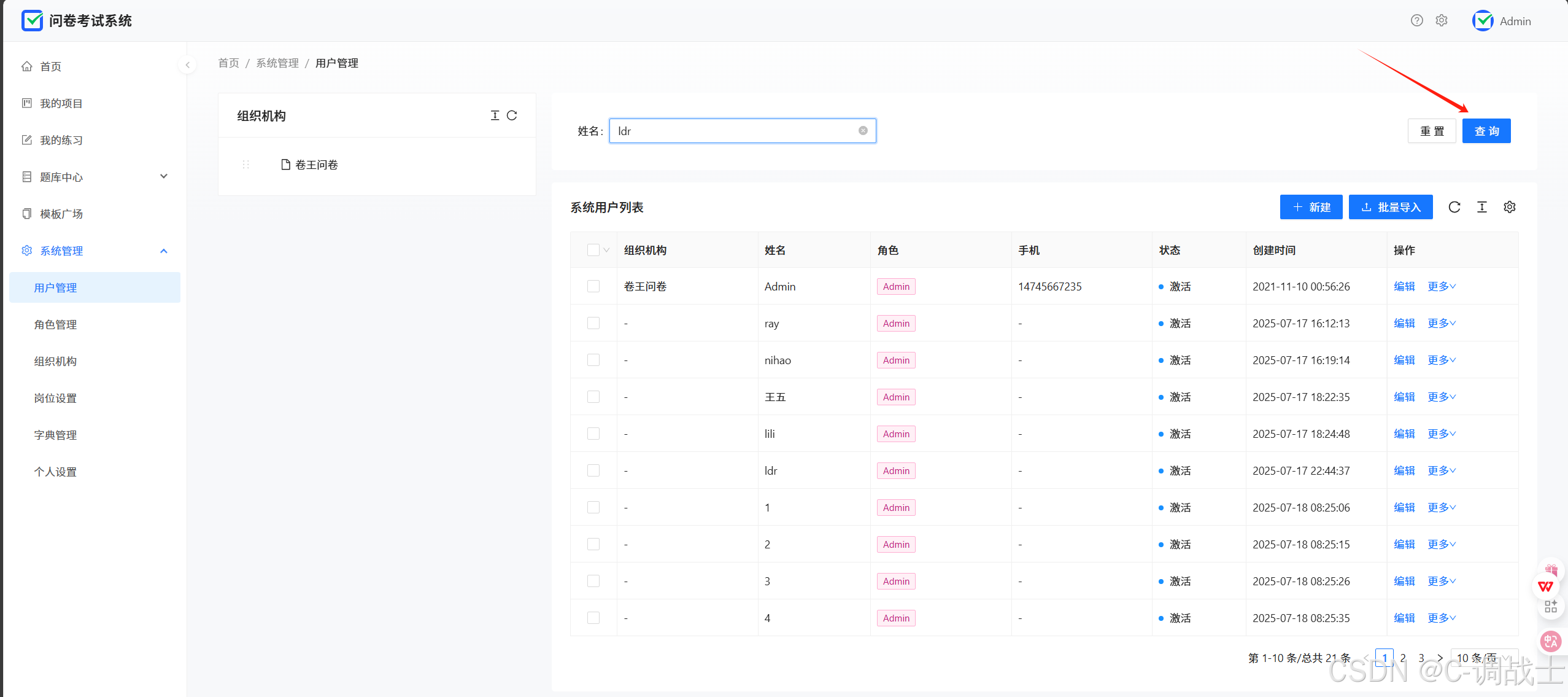
10、用户管理页面功能
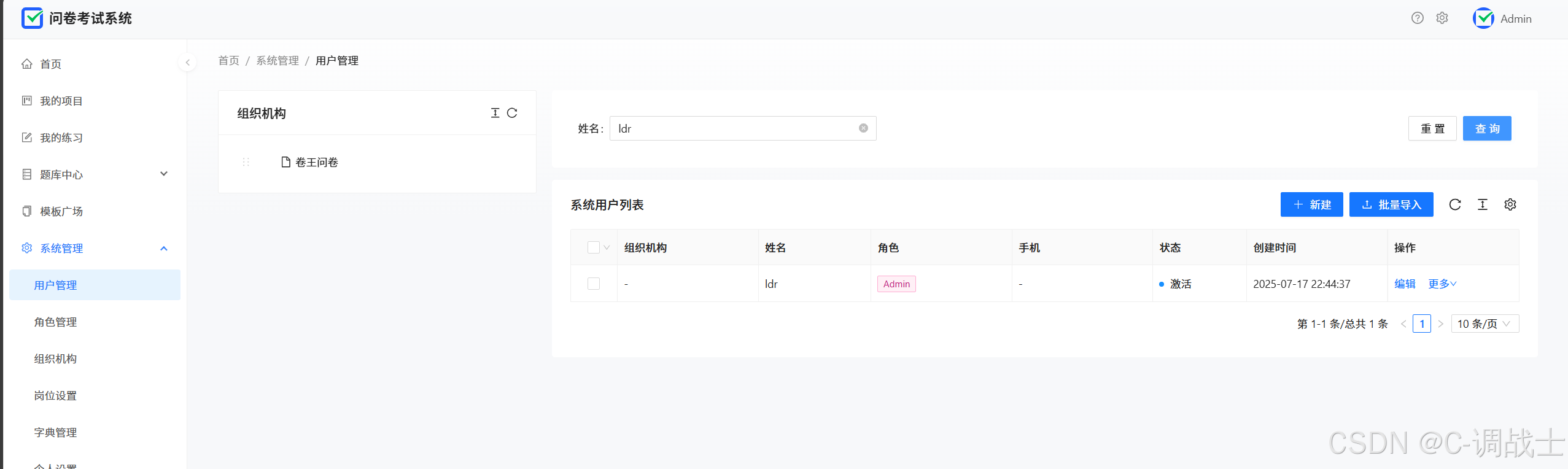
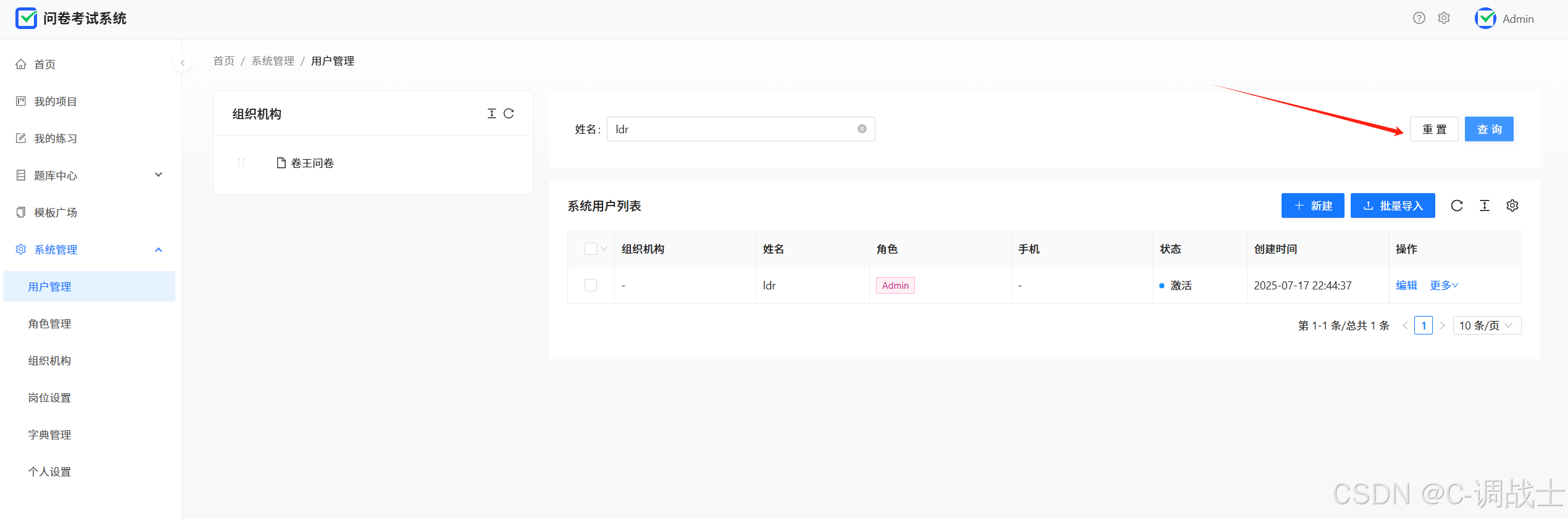
测试场景一:姓名输入框输入用户姓名后,点击“查询”按钮
预期结果:查询到此用户信息


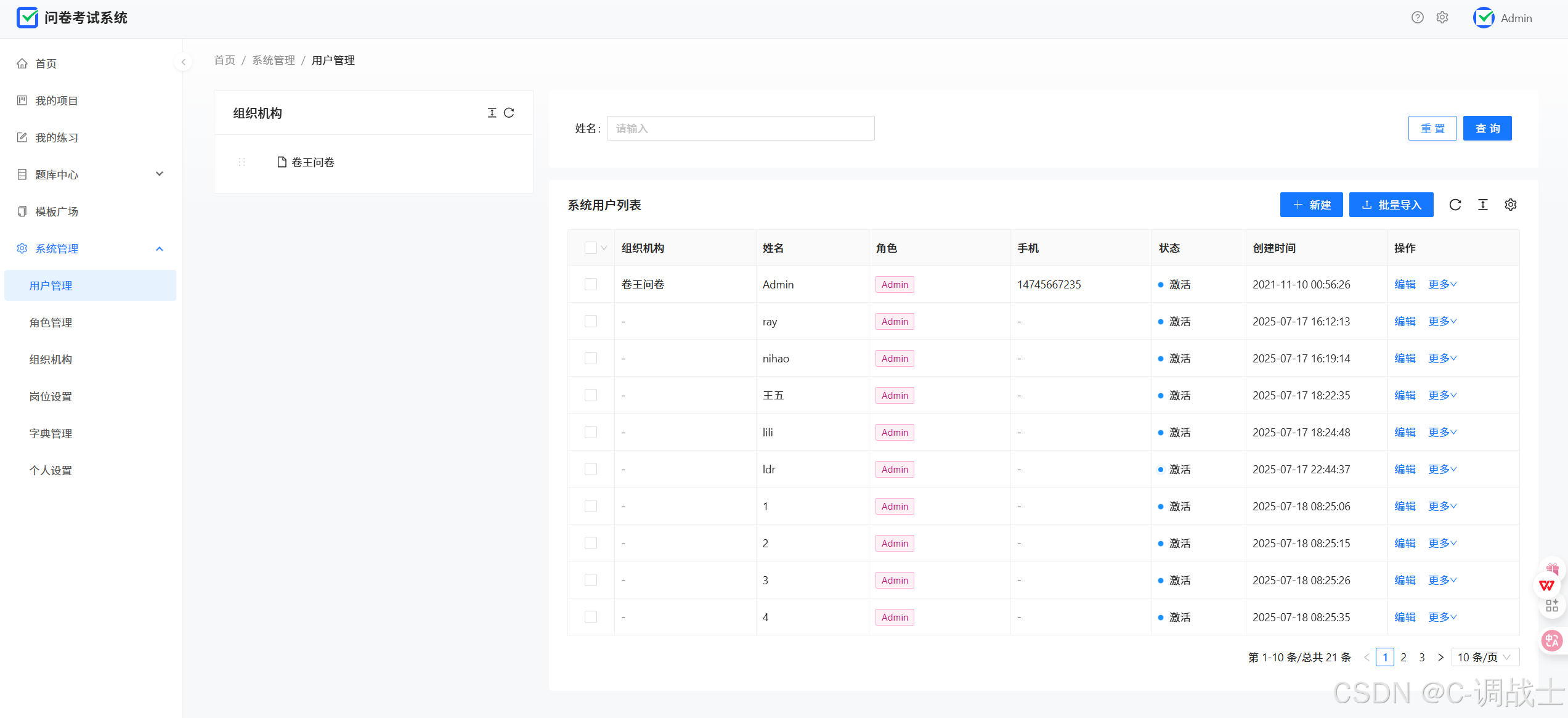
测试场景二:点击“重置”按钮
预期结果:姓名输入框清空,下面系统用户列表显示全部用户信息


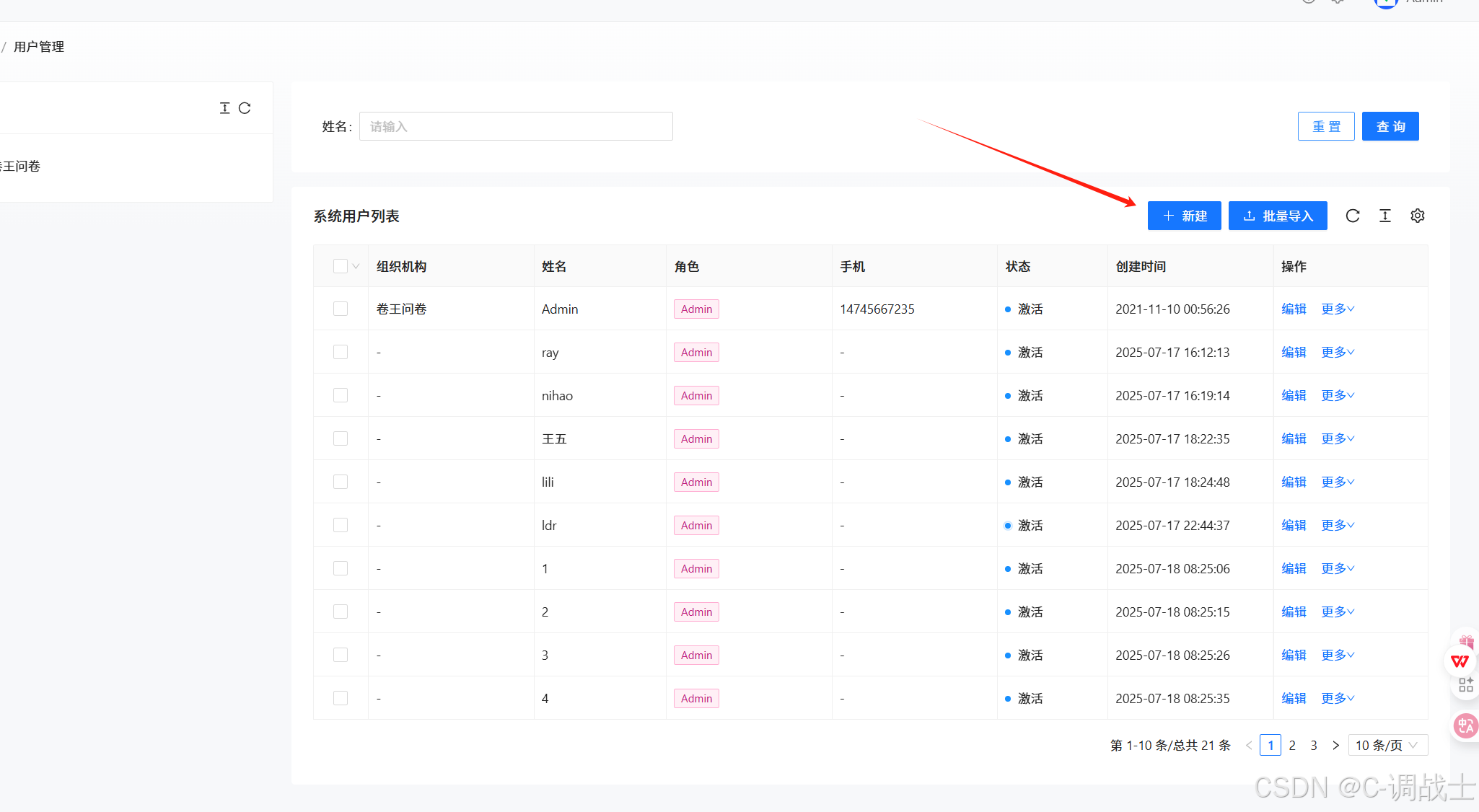
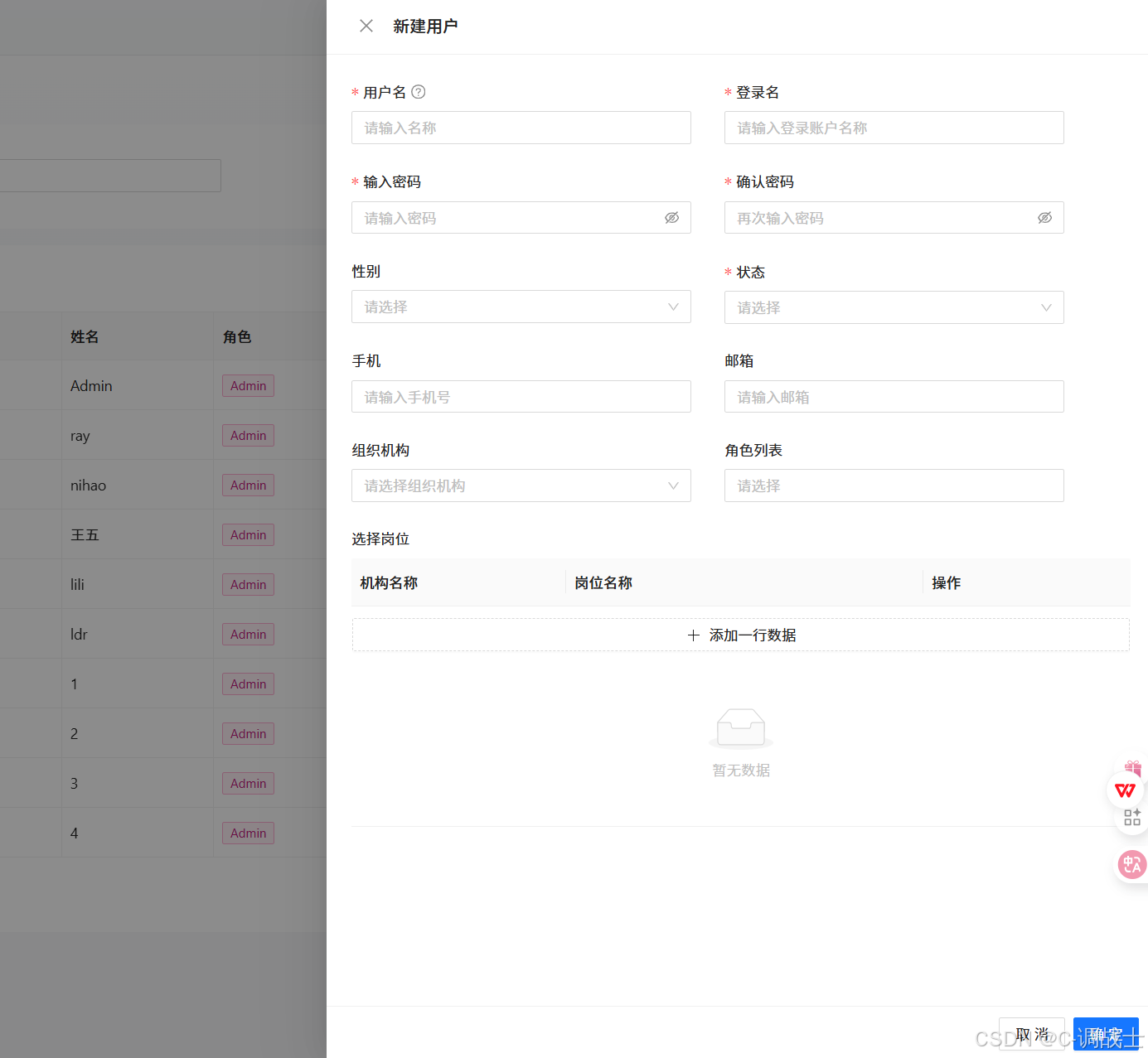
测试场景三:点击“新建”按钮
预期结果:弹出新建编辑用户信息页面


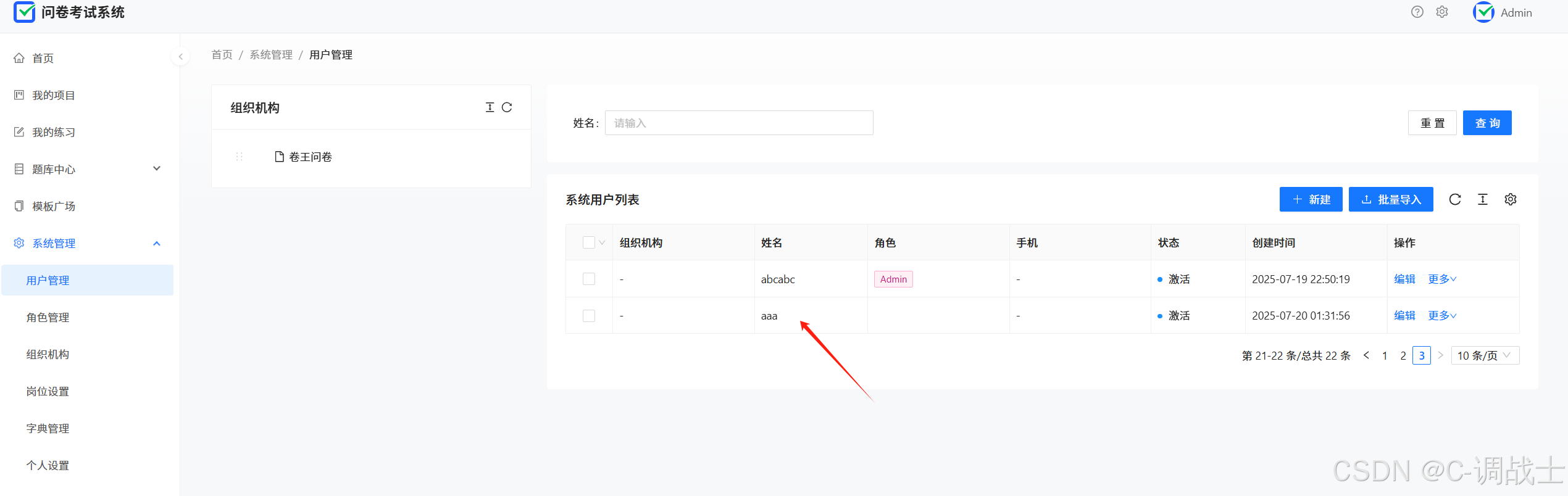
测试场景四:编辑好新建用户信息,点击“确定”按钮
预期结果:用户列表中新增了刚创建的aaa用户


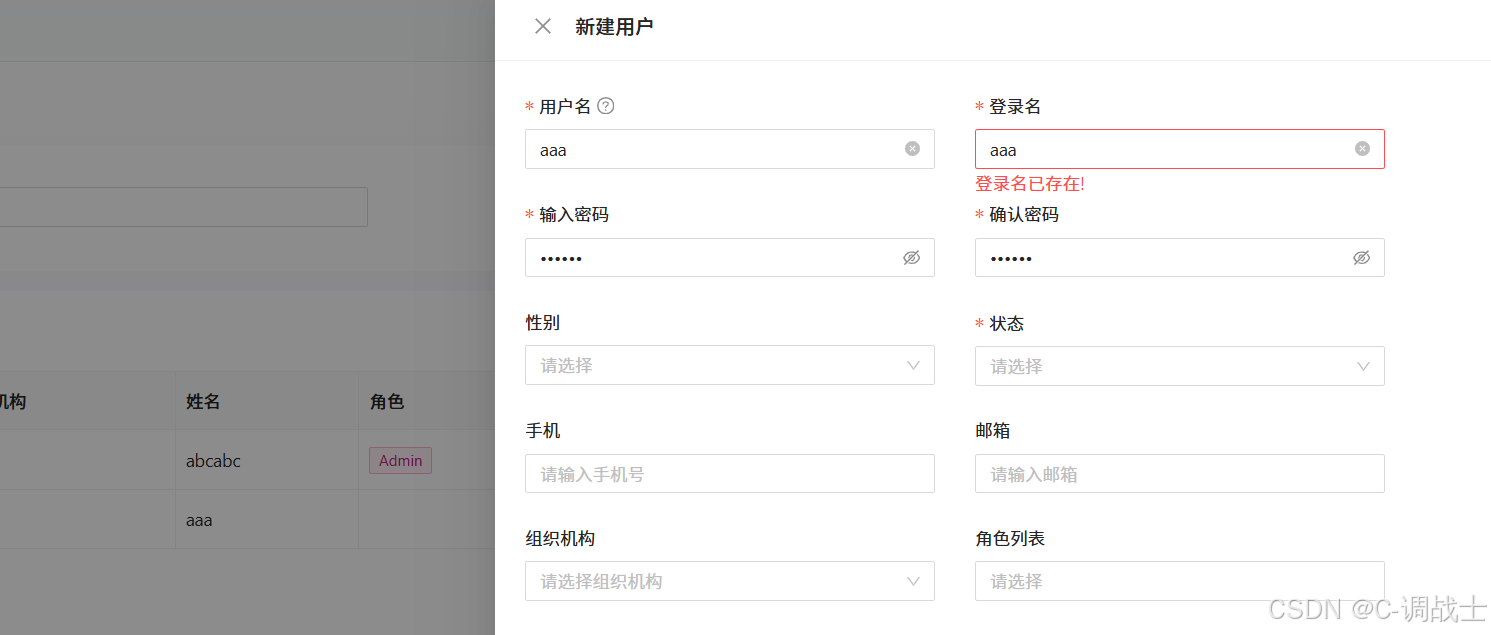
测试场景五:编辑新建用户信息时,登录名输入的是已存在的用户登录名
预期结果:提示登录名已存在

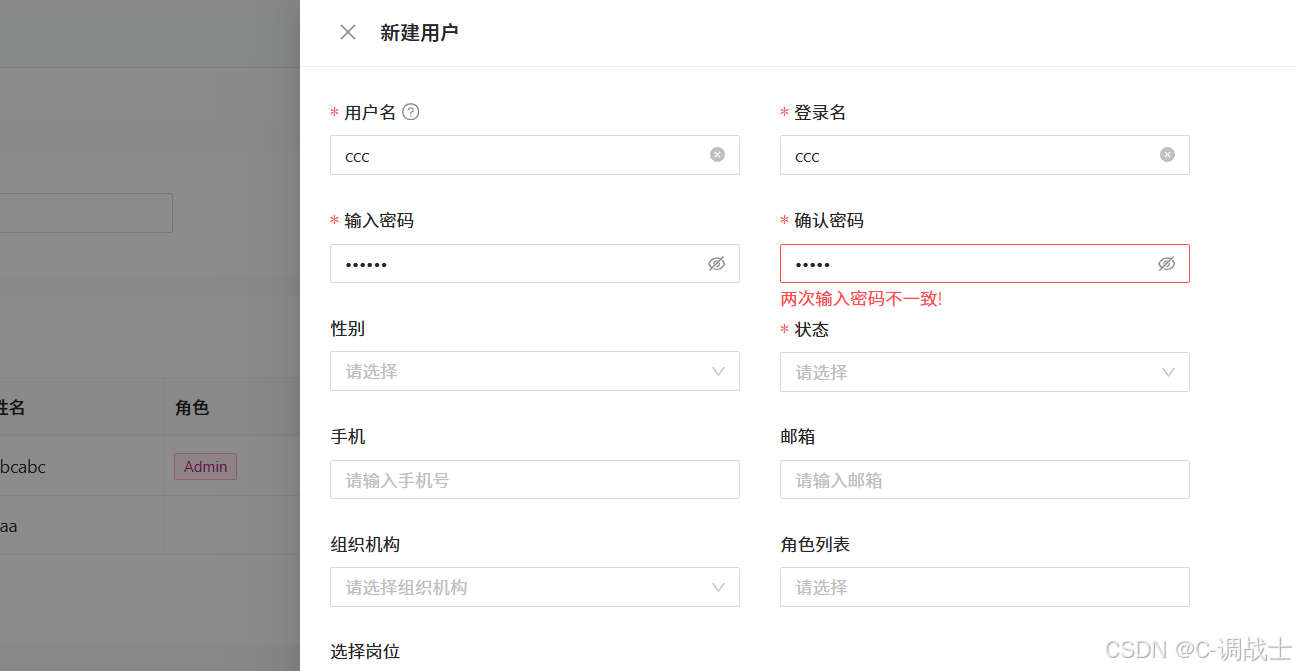
测试场景六:编辑新建用户信息时,输入密码和确认密码两次输入的不一致
预期结果:提示两次输入的密码不一致

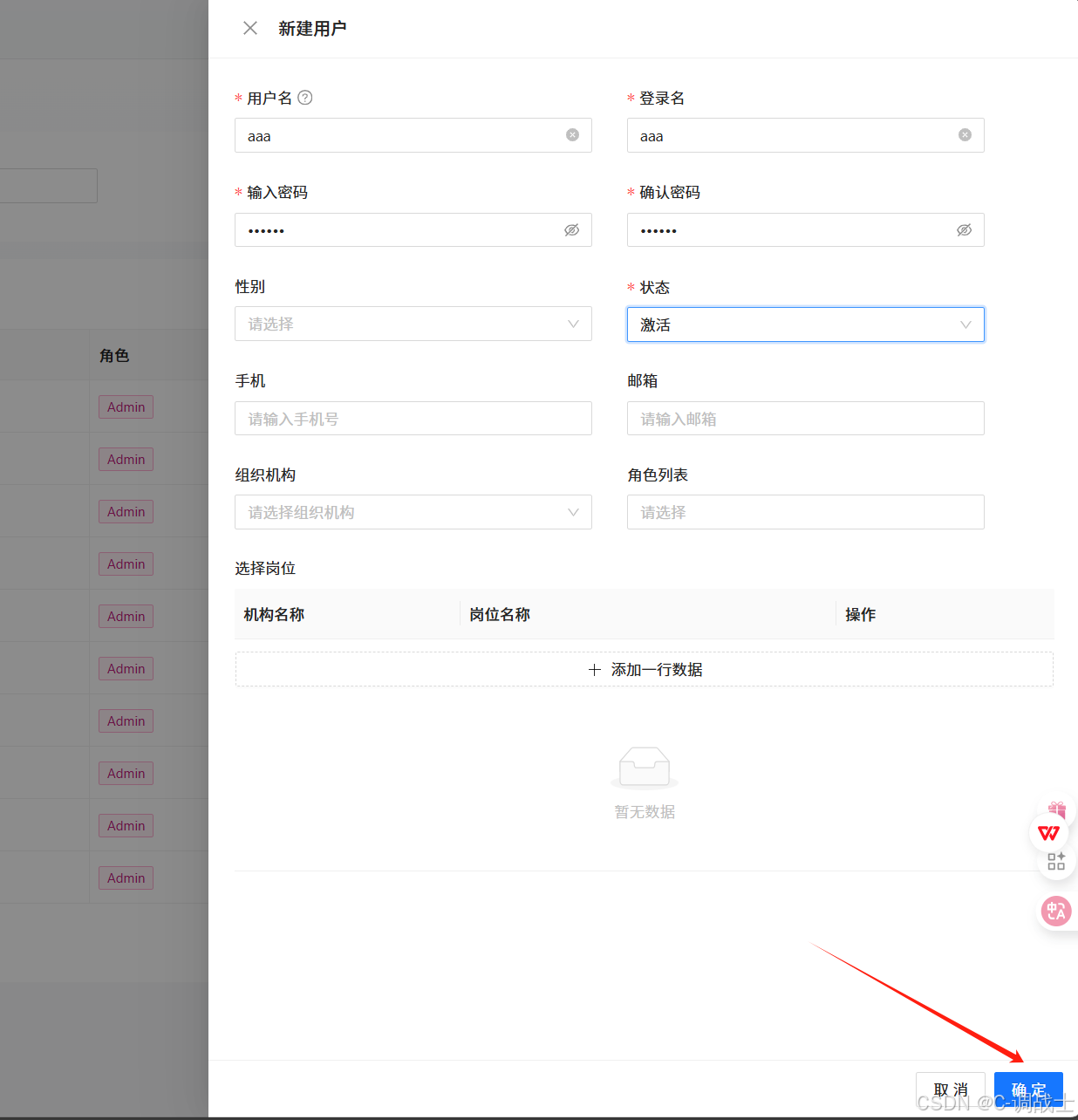
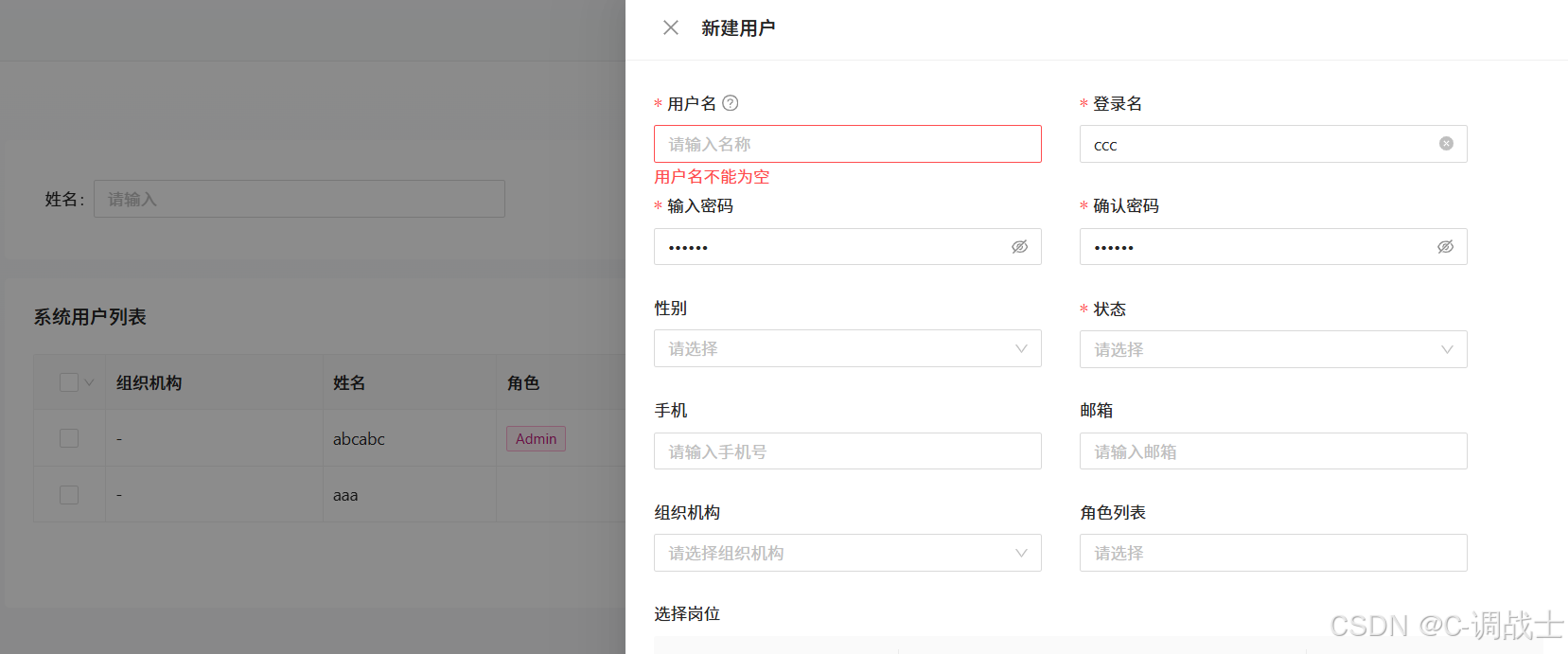
测试场景七:编辑新建用户信息时,未输入用户名
预期结果:提示用户名不能为空

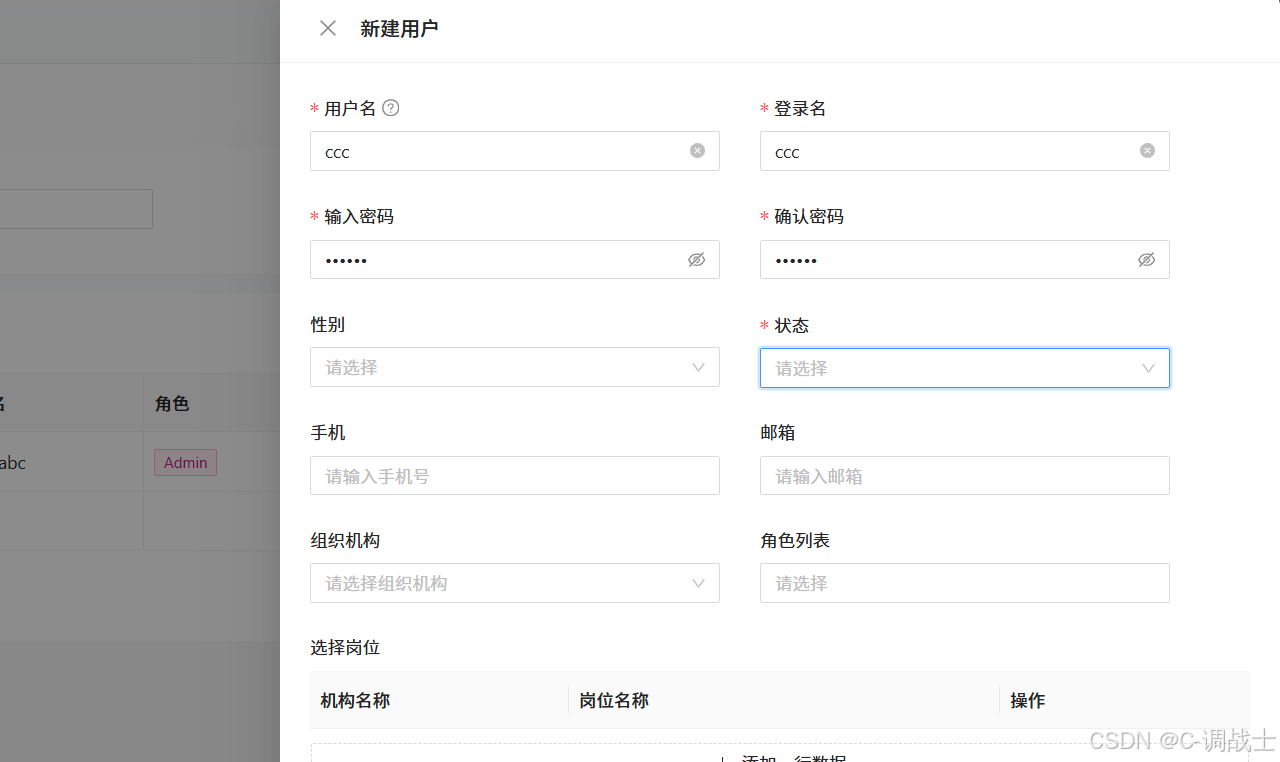
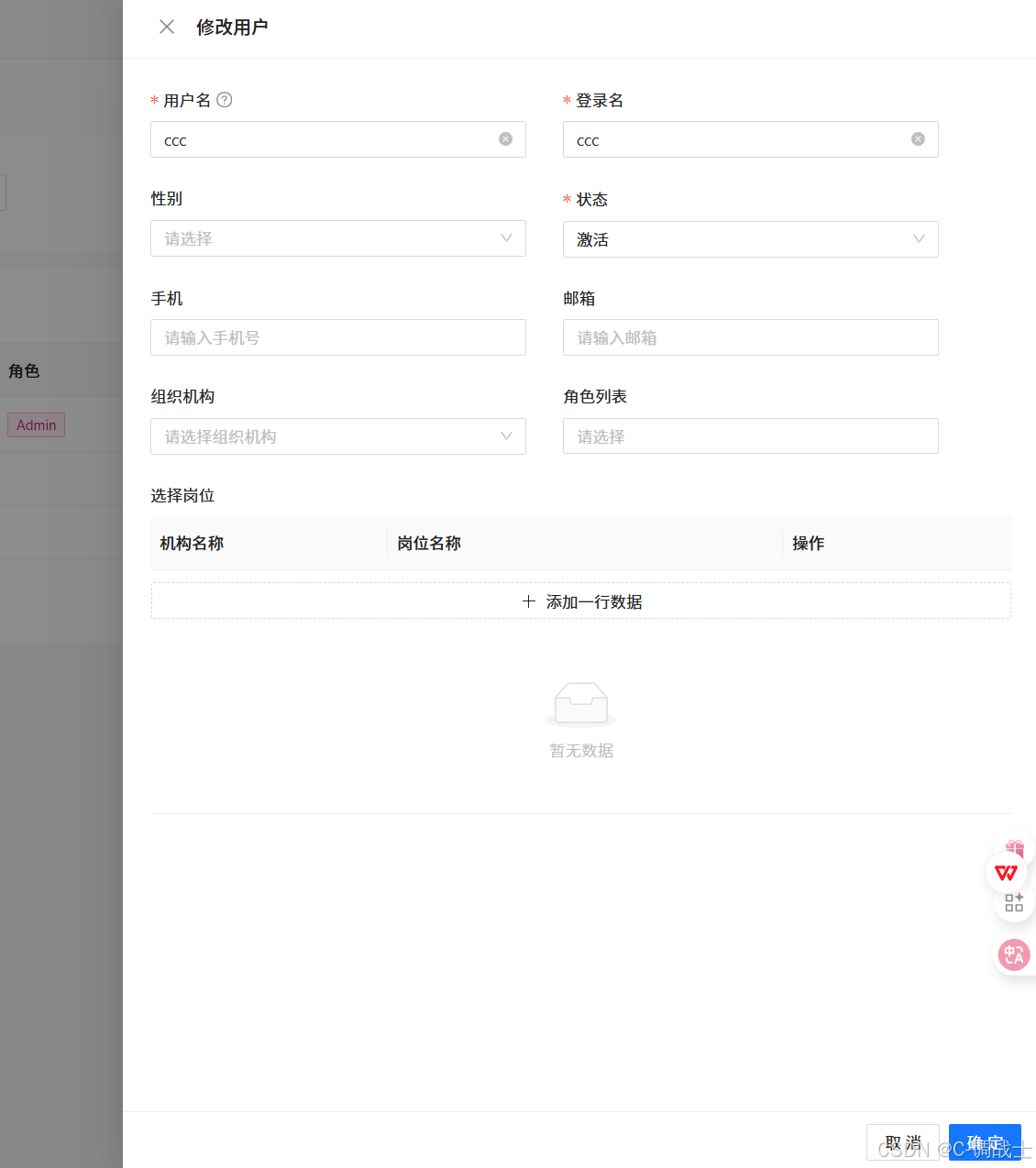
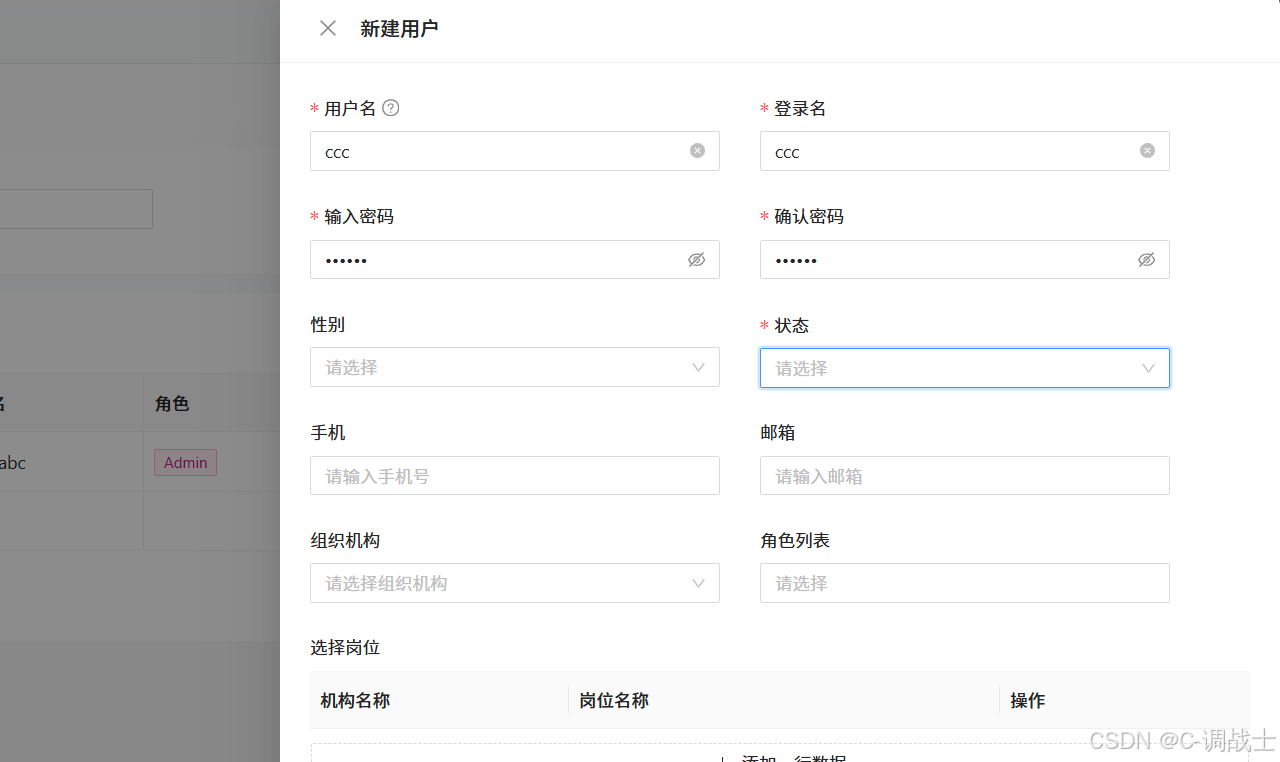
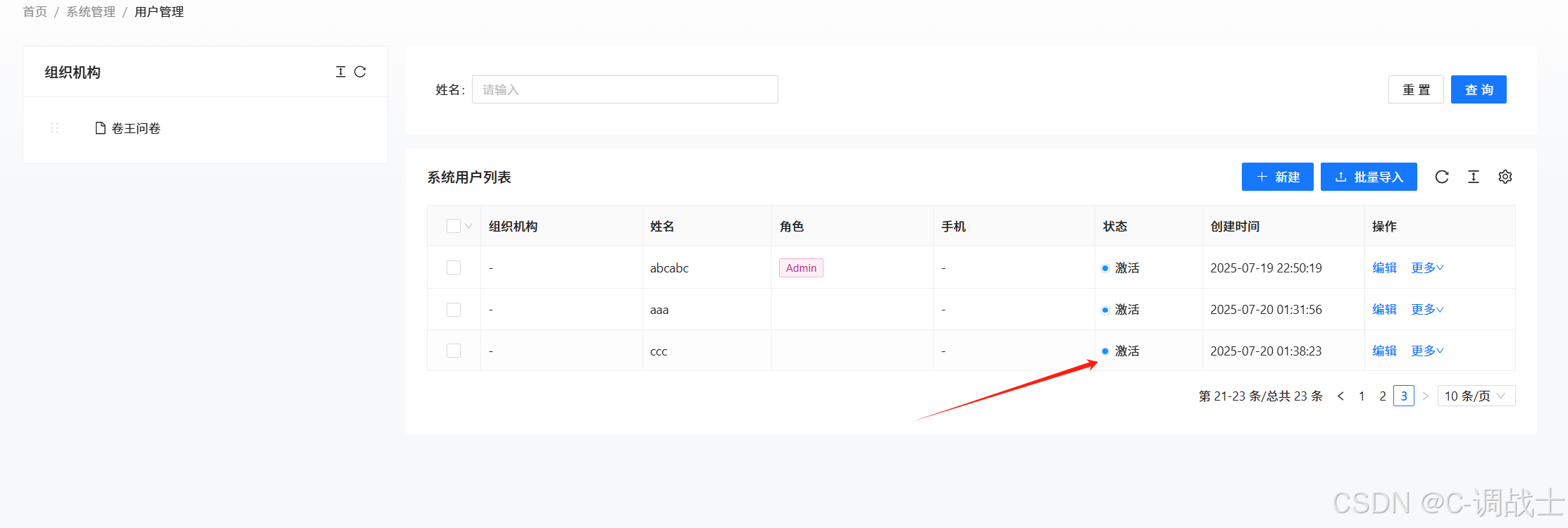
测试场景八:编辑新建用户信息时,必选项状态未选择,点击“确定”按钮
预期结果:提示请选择状态


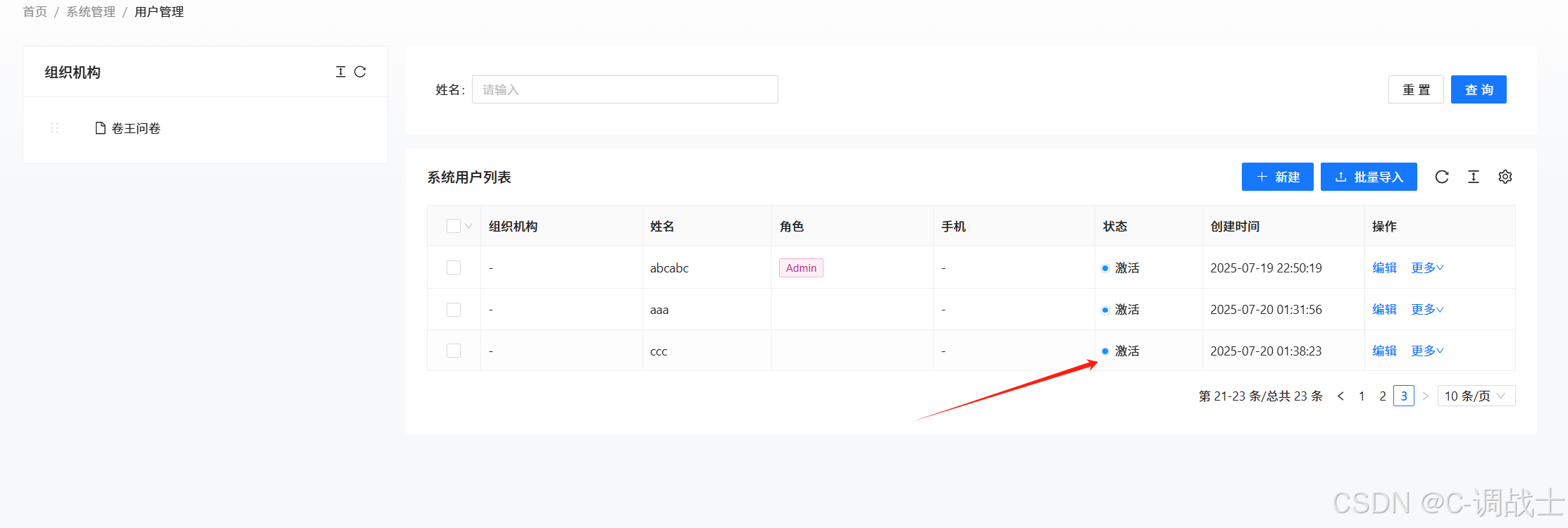
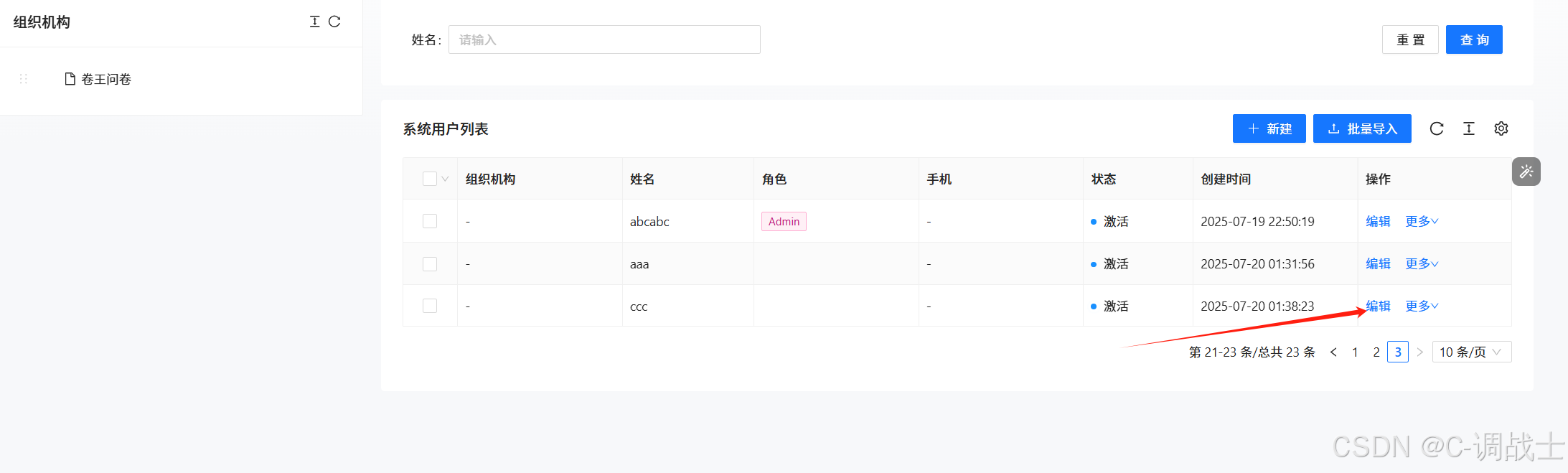
实际结果:成功创建了新用户ccc,并且状态为激活
Bug:必选项状态未选也正常创建用户成功了
测试场景九:点击“编辑”按钮
预期结果:弹出修改用户信息页面


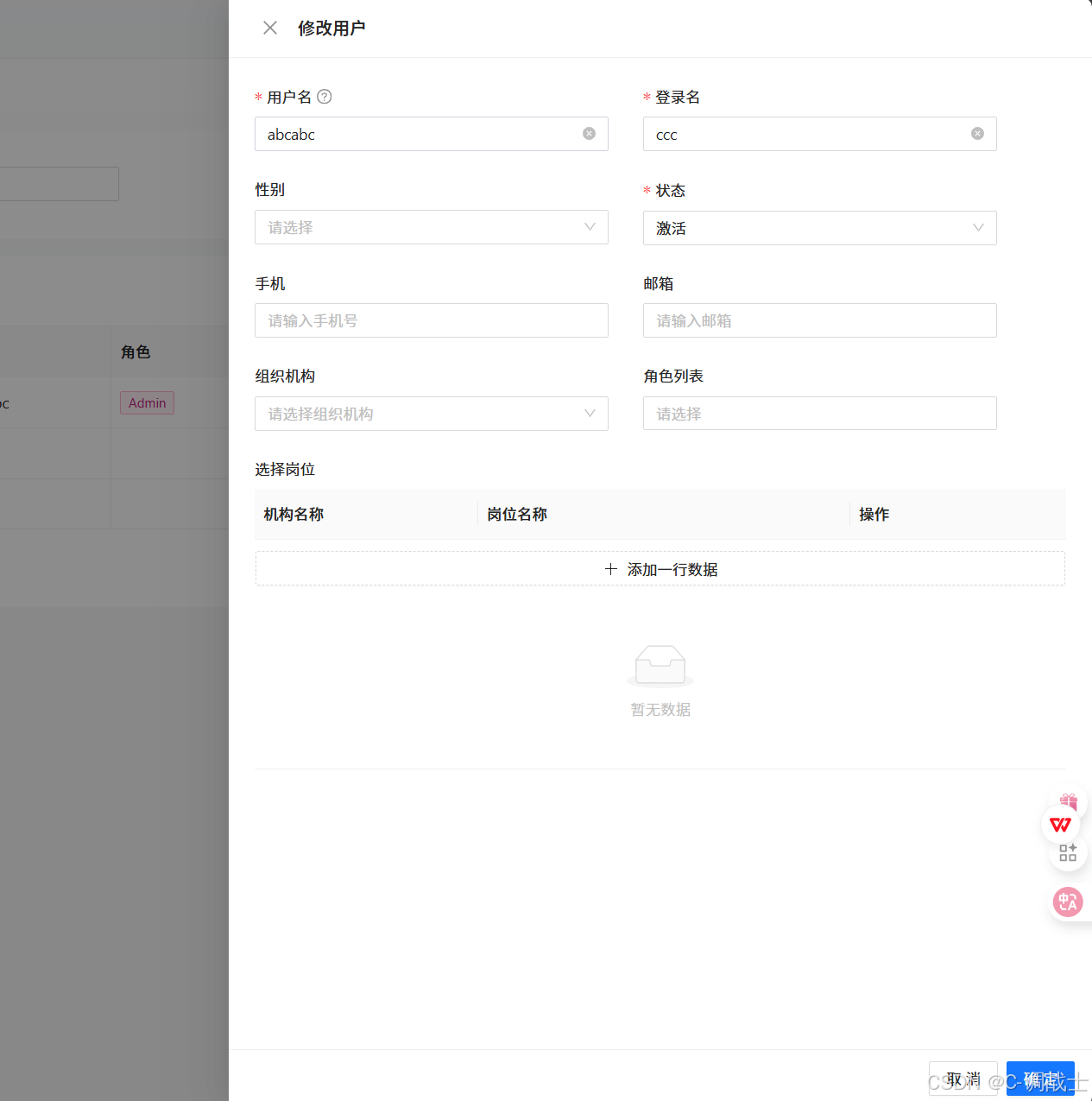
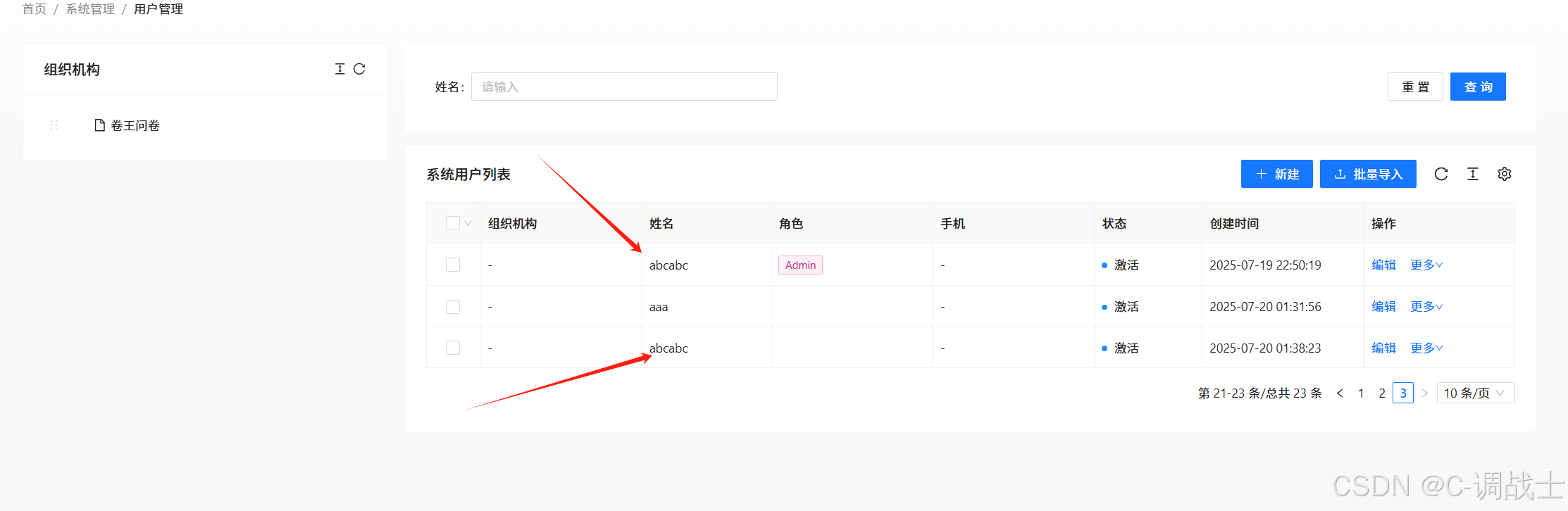
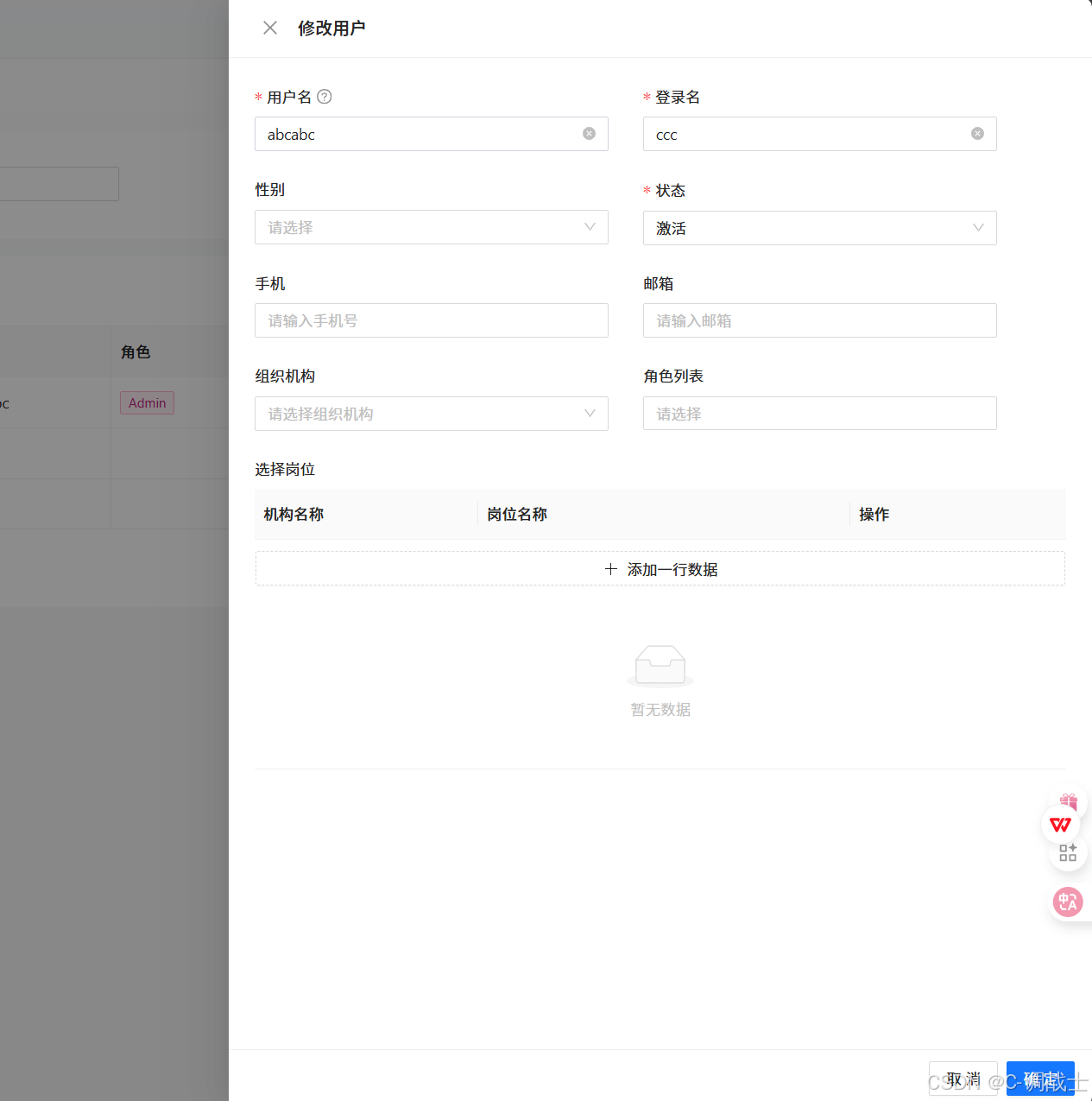
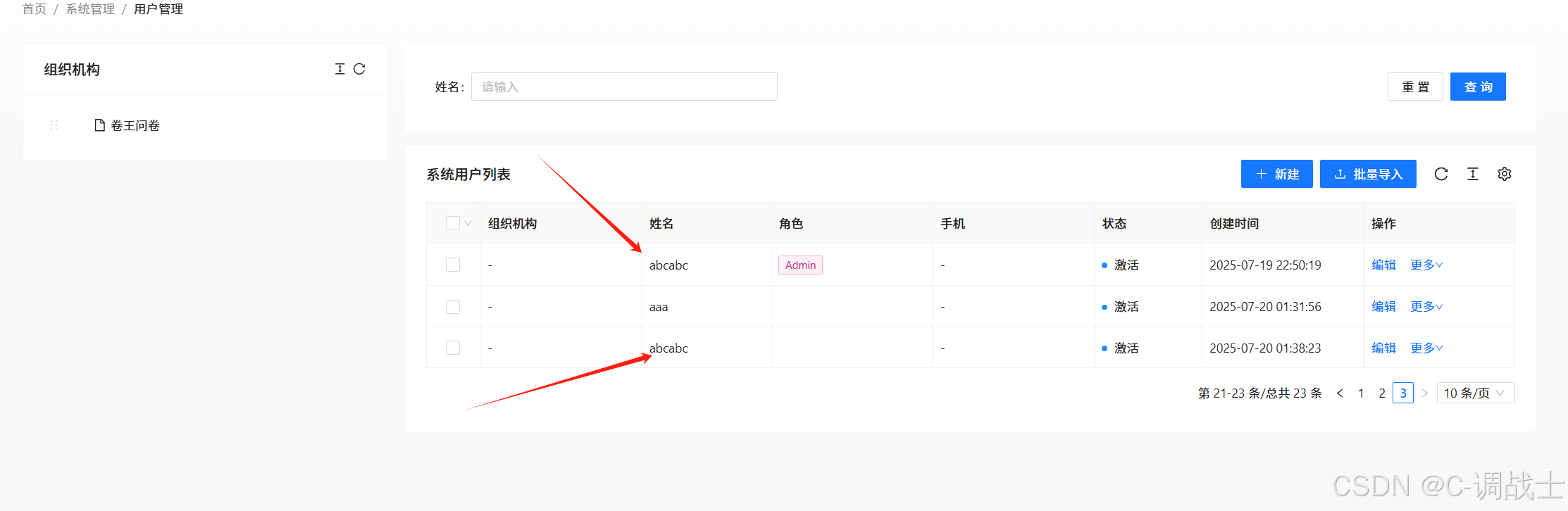
测试场景十:用户名修改为已存在的用户名abcabc
预期结果:提示用户名已存在


实际结果:成功创建出了用户名为abcabc的用户
Bug:用户名已存在不进行提示而且还可以正常创建
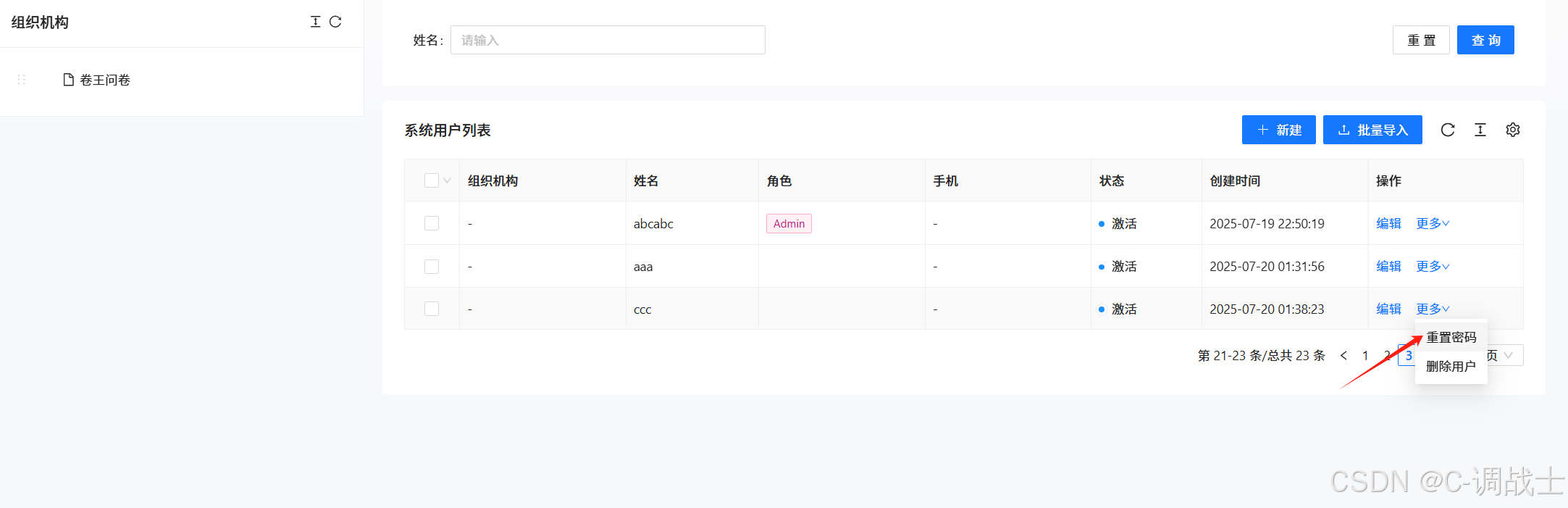
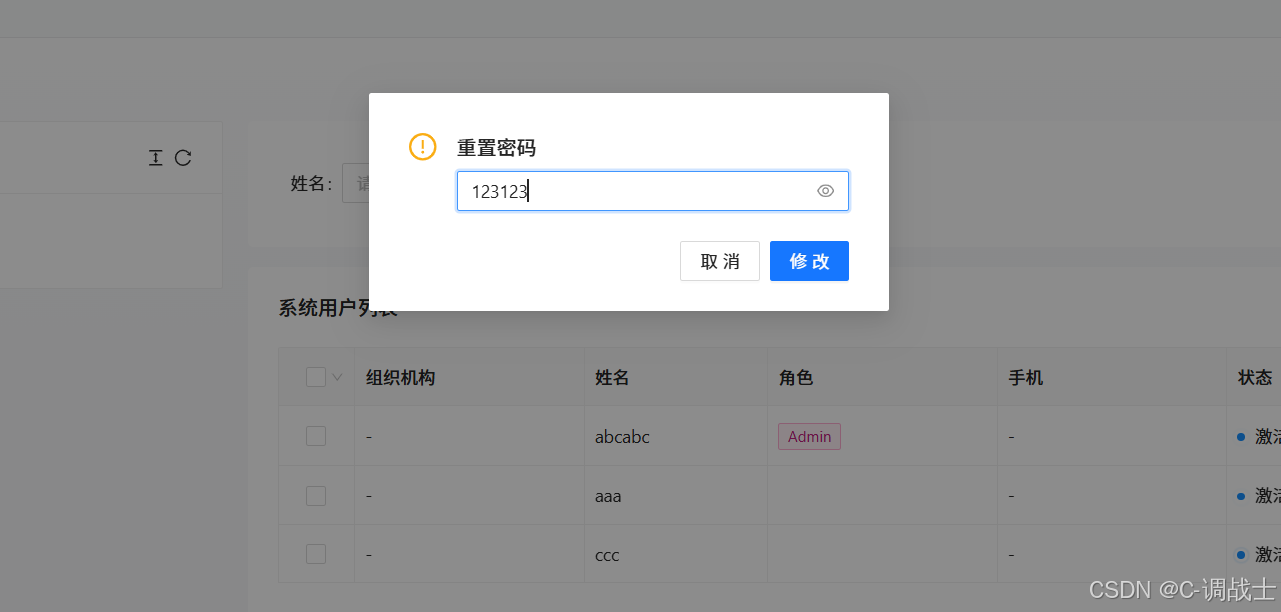
测试场景十一:点击“重置密码”按钮进行重置密码
预期结果:修改成功



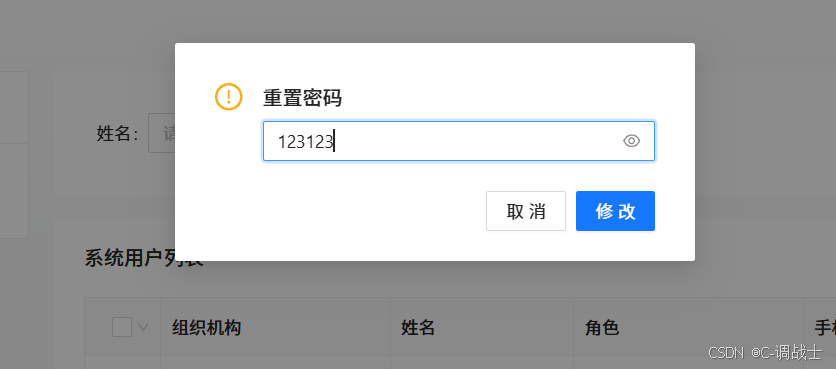
测试场景十二:再次点击“重置密码”按钮进行重置密码,重置的新密码与旧密码相同
预期结果:提示新密码不能与旧密码相同


实际结果:新密码与旧密码相同不进行提示并且也可以修改成功
Bug:当新密码与旧密码相同时不进行提示并且也可以修改成功
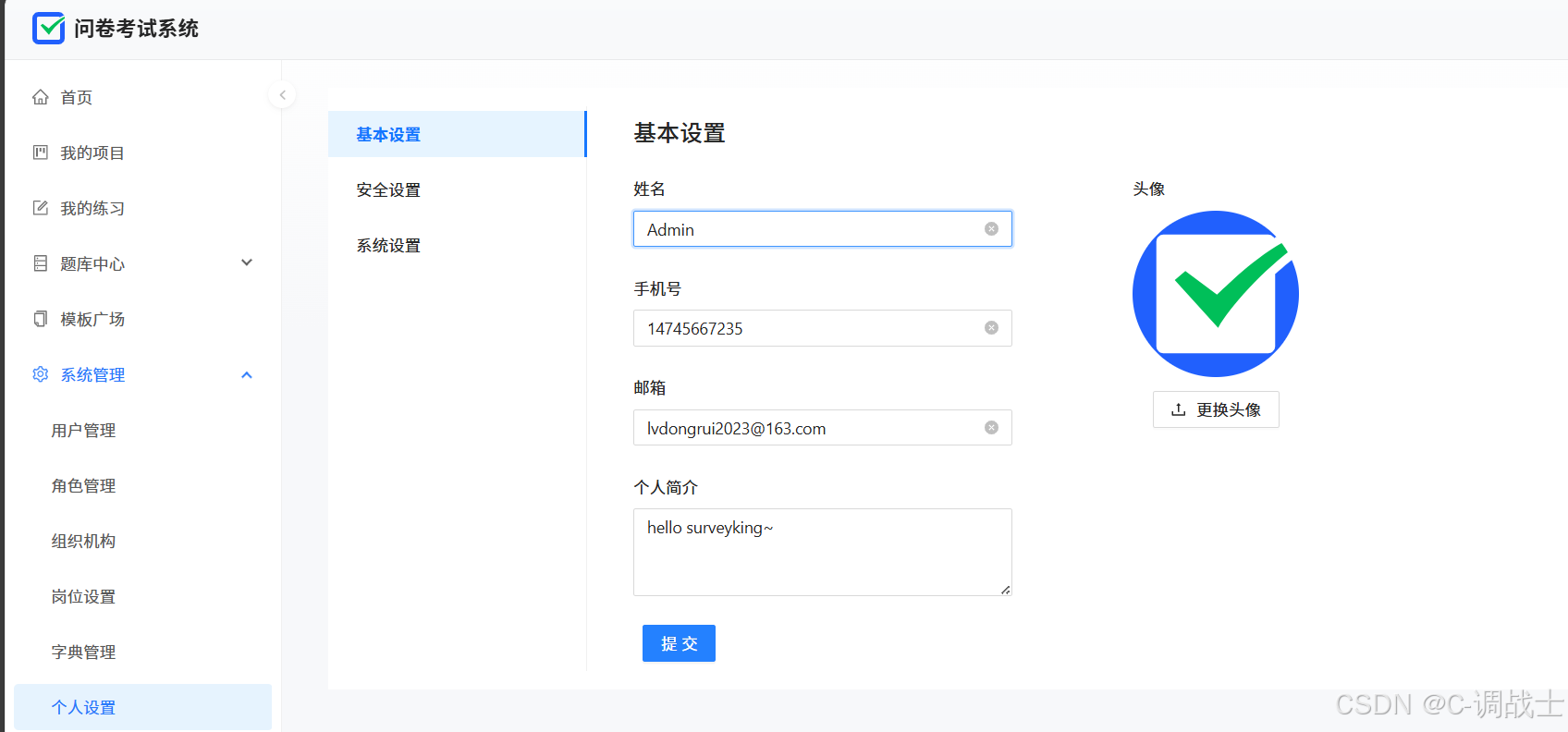
11、个人设置页面功能
测试场景一:基本设置信息全部填写后点击“提交”按钮
预期结果:提示更新基本信息成功


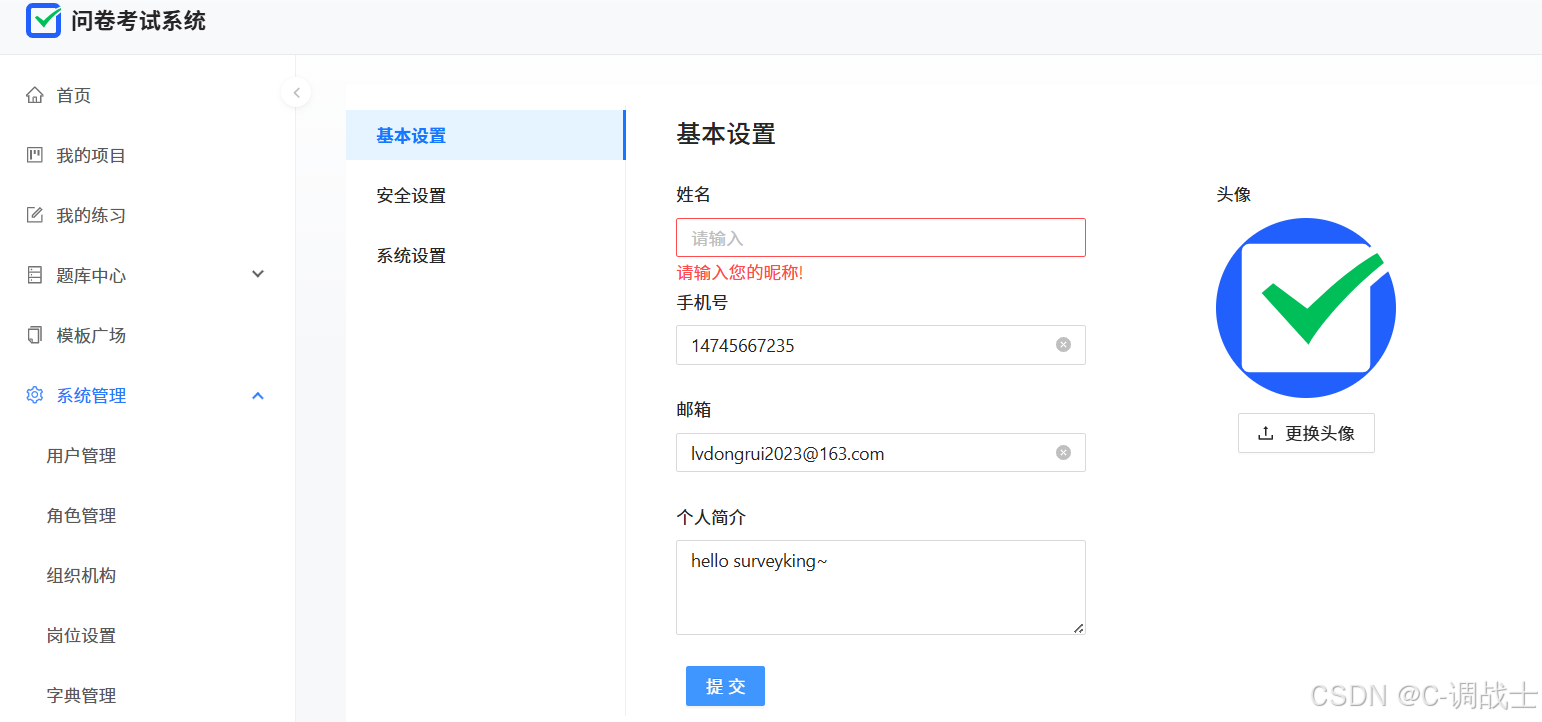
测试场景二:基本信息不输入姓名
预期结果:提示请输入您的昵称

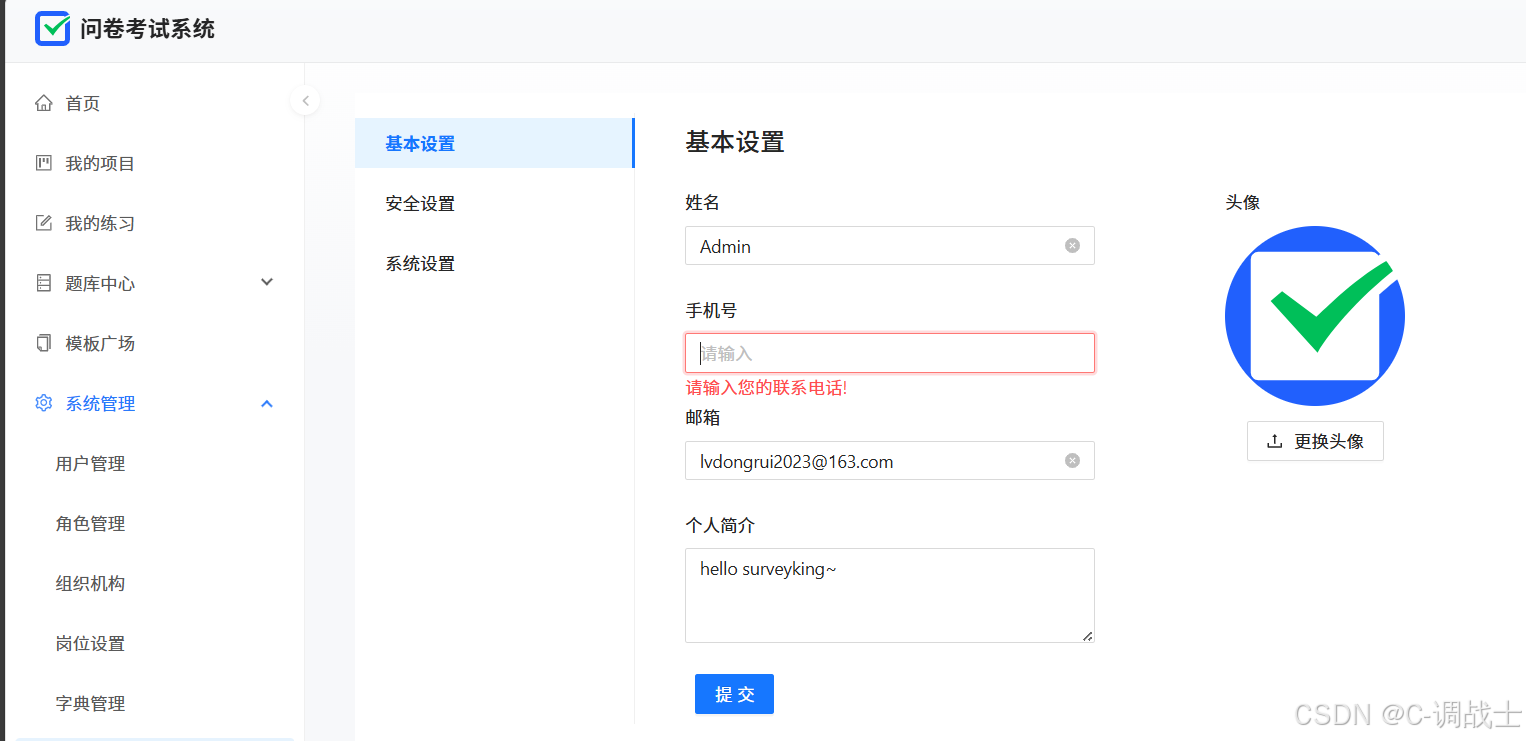
测试场景三:基本信息不输入手机号
预期结果:提示请输入您的联系电话

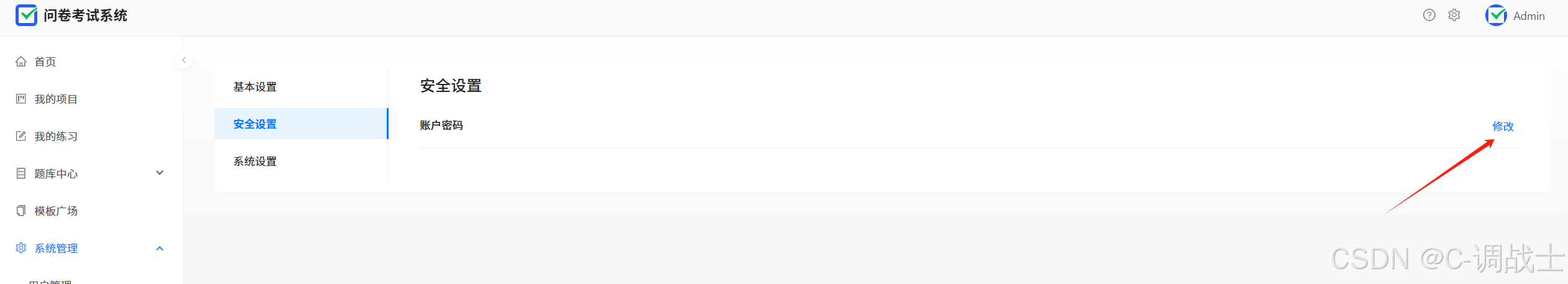
测试场景四:安全设置界面修改账户密码,点击“修改”按钮
预期结果:弹出修改密码页面弹窗


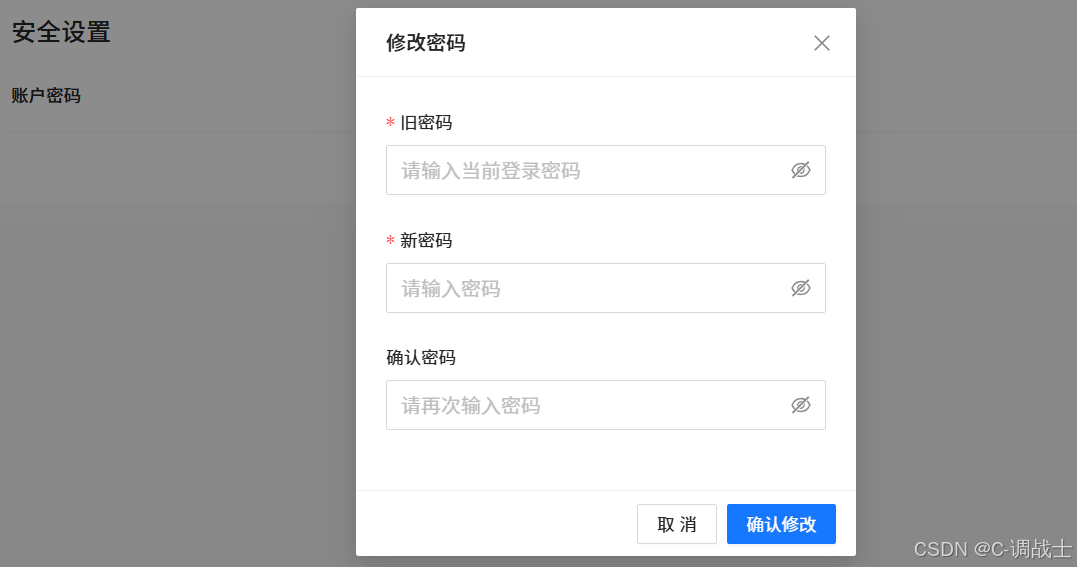
测试场景五:输入旧密码、新密码和确认密码后,点击“修改”按钮
预期结果:提示密码修改成功

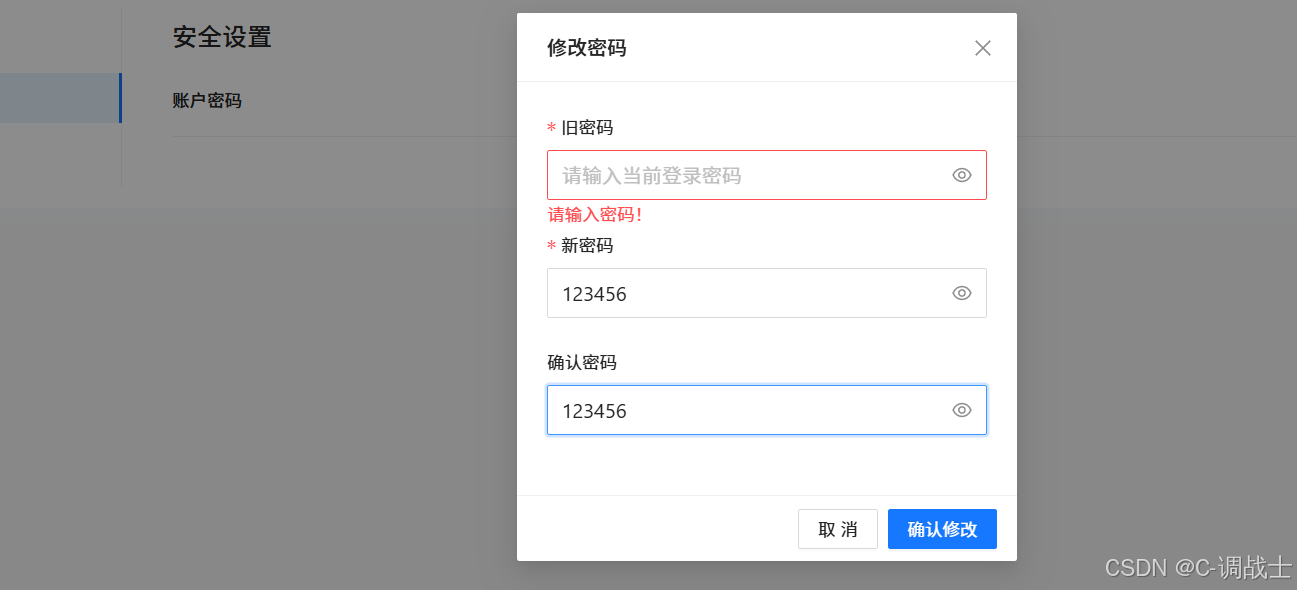
测试场景六:旧密码未输入
预期结果:提示请输入密码

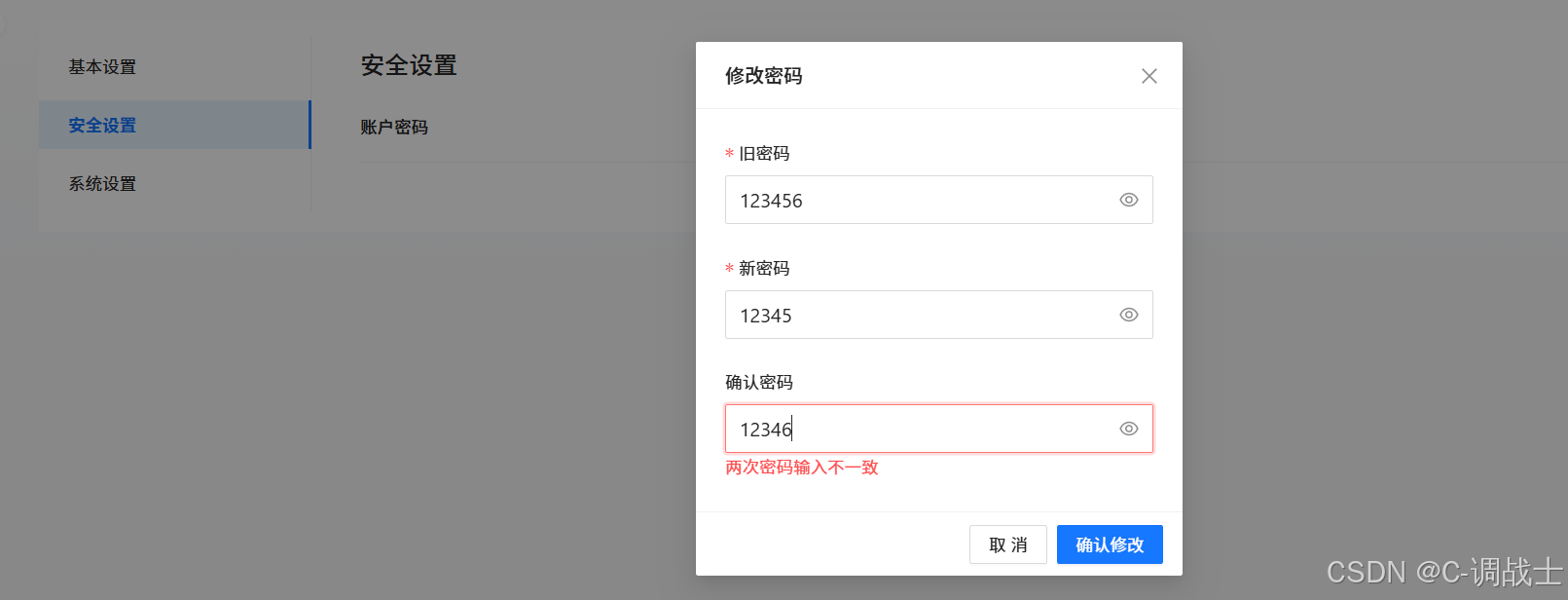
测试场景七:输入旧密码,新密码和确认密码不一致
预期结果:提示两次密码输入不一致

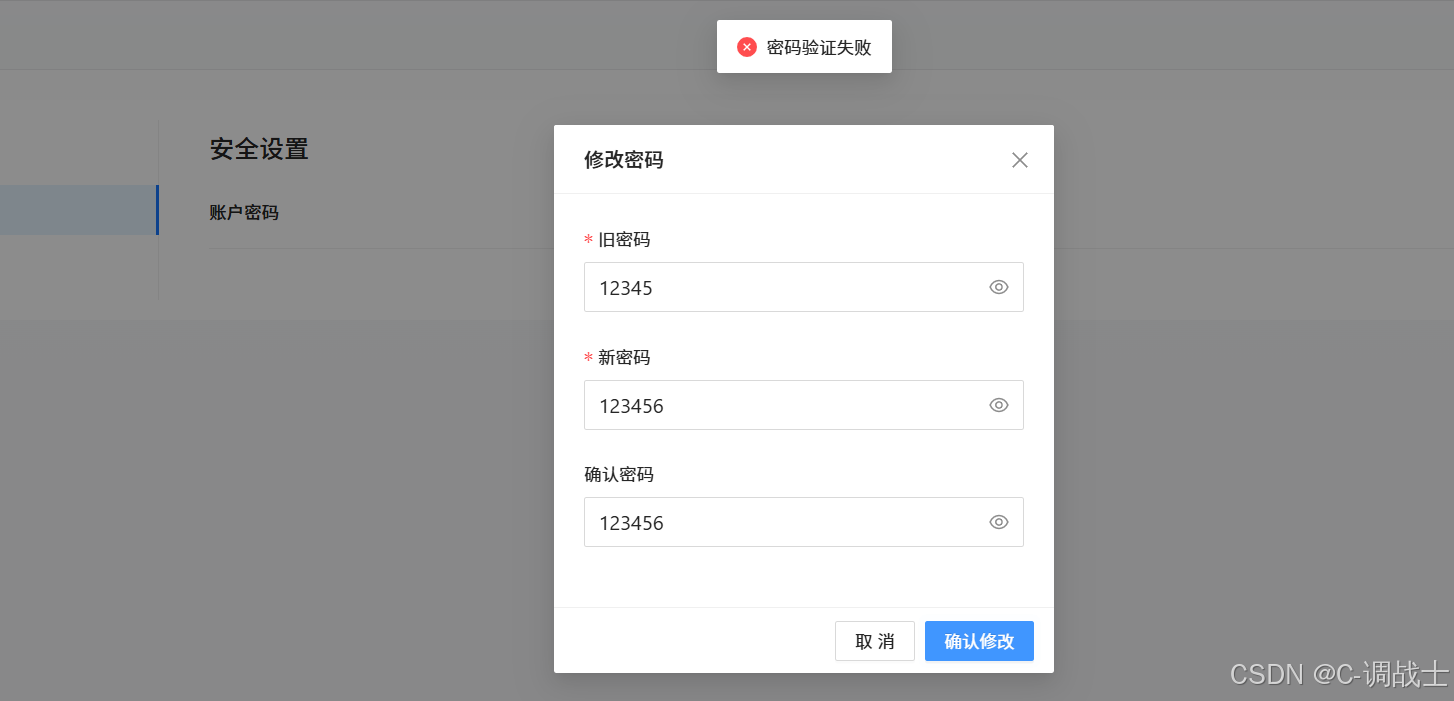
测试场景八:旧密码输入的不正确
预期结果:提示密码验证失败

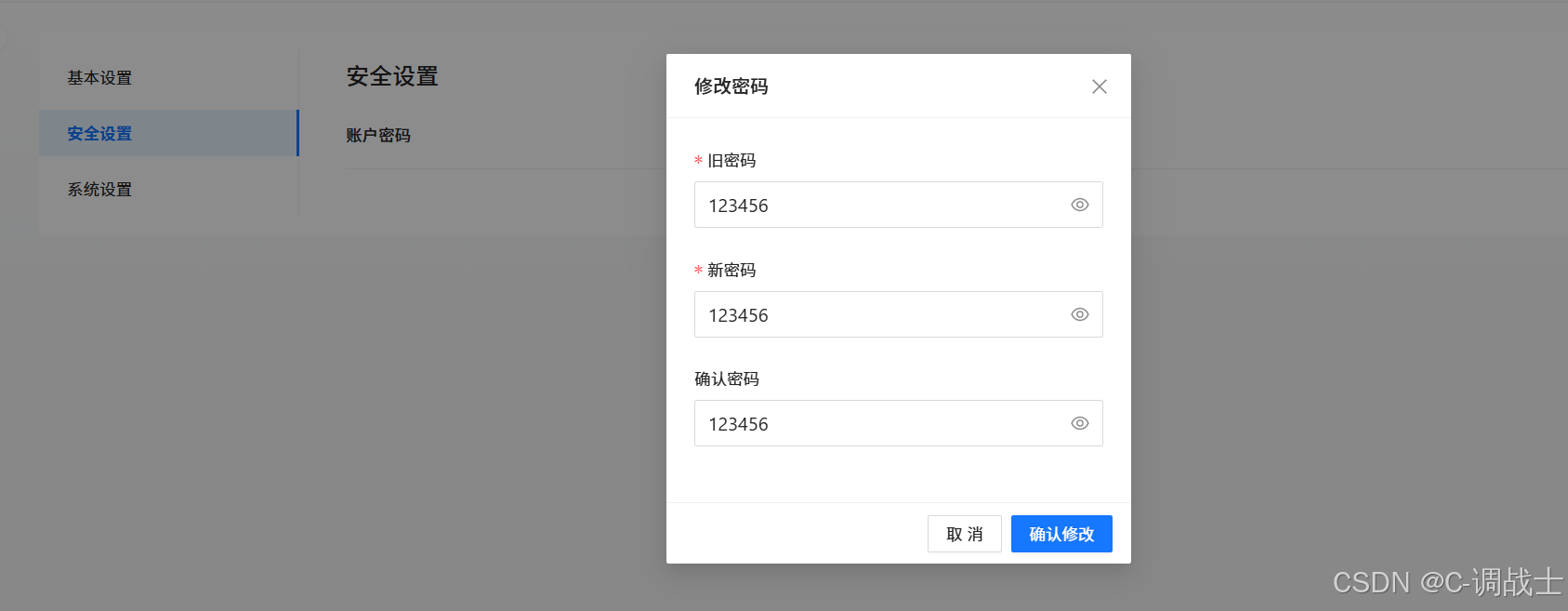
测试场景九:旧密码与新密码相同
预期结果:提示旧密码不能与新密码一致


实际结果:旧密码与新密码一致时,修改成功了
Bug:旧密码与新密码一致时没有提示和修改失败
四、兼容性测试
测试场景一:在Chrome浏览器下进入问卷考试系统
预期结果:无异常且一切布局显示功能等与其一致




测试场景二:在Edge浏览器下进入问卷考试系统
预期结果:无异常且一切布局显示功能等与其一致




测试场景三:在Firefox浏览器下进入问卷考试系统
预期结果:无异常且一切布局显示功能等与其一致




五、自动化测试
自动化测试项目代码文件结构:
Questionnaire ExamAutoTest/
├── .venv
├── common
│ ├── __init __.py
│ └── Utils.py
├── images
│ └── 2025-07-22(存放截图的目录)
└── tests
├── __init __.py
├── QE_HomeTest.py
├── QE_LoginTest.py
├── QE_PersonalTest.py
├── QE_ProjectTest.py
├── QE_QuestionTest.py
├── QE_RegisterTest.py
├── QE_TemplateTest.py
└── RunTest.py
1、驱动类(Utils.py)
#创建一个浏览器对象
import datetime
import os
import sys
from selenium import webdriver
from selenium.webdriver import ActionChains, Keys
from selenium.webdriver.chrome.service import Service
from webdriver_manager.chrome import ChromeDriverManager
class Driver:
driver = ""
def __init__(self):
options = webdriver.ChromeOptions()
self.driver = webdriver.Chrome(service = Service(ChromeDriverManager().install()),options = options)
#添加隐式等待:因为隐式等待的作用域在driver的整个生命周期
self.driver.implicitly_wait(3)
def getScreenshot(self):
#创建屏幕截图
#图片文件名称:年-月-日-时分秒.png
#根据每天的日期进行分类,当天运行的自动化图片文件放到当天的文件夹下
#图片路径:../images/日期/图片名称.png
dirname = datetime.datetime.now().strftime("%Y-%m-%d")
#判断dirname文件夹是否已经存在,若不存在则创建文件夹
# ../images/日期
if not os.path.exists("../images/" + dirname):
os.mkdir("../images/" + dirname)
#图片名称:方法名-日期-时分秒.png
filename = sys._getframe().f_back.f_code.co_name+"-"+datetime.datetime.now().strftime("%Y-%m-%d-%H%M%S")+".png"
self.driver.save_screenshot("../images/"+dirname+"/"+filename)
#由于项目外层不是一个单纯的input标签,而是组件封装之后的,所以不能使用selenium中的clear()
#清空指定输入框的内容
def clear(self, element):
actions = ActionChains(self.driver)
actions.click(element) # 点击元素
actions.key_down(Keys.CONTROL).send_keys("a").key_up(Keys.CONTROL) # Ctrl+A
actions.send_keys(Keys.DELETE) # 删除
actions.perform() # 执行所有动作
QE_Driver = Driver()
2、注册模块测试类(QE_RegisterTest.py)
import time
from selenium.webdriver.common.by import By
from common.Utils import QE_Driver
#测试问卷考试系统注册页面
class QE_RegisterTest:
url = ""
driver = ""
def __init__(self):
self.url = "http://8.155.1.153:8081/user/register"
self.driver = QE_Driver.driver
self.driver.get(self.url)
#注册成功的测试用例
def RegisterSuccessTest(self):
#清空输入框
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#name"))
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#username"))
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#password"))
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#rePassword"))
self.driver.find_element(By.CSS_SELECTOR, "#name").send_keys("test")
self.driver.find_element(By.CSS_SELECTOR, "#username").send_keys("test")
self.driver.find_element(By.CSS_SELECTOR, "#password").send_keys("123456")
self.driver.find_element(By.CSS_SELECTOR, "#rePassword").send_keys("123456")
self.driver.find_element(By.CSS_SELECTOR, "#root > div > div.content___1k5Ro > div.main___19HXK > div > form > button > span").click()
time.sleep(1)
#如果能跳转到登录页面,说明注册成功,否则注册失败
self.driver.find_element(By.CSS_SELECTOR, "#root > div > div.content___2zk1- > div.main___x4OjT > div > form > button > span")
# 添加屏幕截图
QE_Driver.getScreenshot()
##########################################################################################################################
# 注册失败的测试用例
def RegisterFailTest(self):
# 测试用例一:不输入用户名、但输入登陆账号、密码、确认密码后进行注册
#清空输入框
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#name"))
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#username"))
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#password"))
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#rePassword"))
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#name"))
self.driver.find_element(By.CSS_SELECTOR, "#username").send_keys("test")
self.driver.find_element(By.CSS_SELECTOR, "#password").send_keys("123456")
self.driver.find_element(By.CSS_SELECTOR, "#rePassword").send_keys("123456")
self.driver.find_element(By.CSS_SELECTOR, "#root > div > div.content___1k5Ro > div.main___19HXK > div > form > button > span").click()
time.sleep(1)
#检查是否注册失败
actual = self.driver.find_element(By.CSS_SELECTOR, "#name_help > div").text
#添加屏幕截图
QE_Driver.getScreenshot()
#断言检测一下是否符合预期
assert actual == "用户名是必填项!"
##########################################################################################################################
#测试用例二:输入了已经存在的账号进行注册
#清空输入框
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#name"))
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#username"))
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#password"))
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#rePassword"))
self.driver.find_element(By.CSS_SELECTOR, "#name").send_keys("admin")
self.driver.find_element(By.CSS_SELECTOR, "#username").send_keys("admin")
self.driver.find_element(By.CSS_SELECTOR, "#password").send_keys("123456")
self.driver.find_element(By.CSS_SELECTOR, "#rePassword").send_keys("123456")
self.driver.find_element(By.CSS_SELECTOR, "#root > div > div.content___1k5Ro > div.main___19HXK > div > form > button > span").click()
time.sleep(1)
#检查是否注册失败
actual = self.driver.find_element(By.CSS_SELECTOR, "#root > div > div.content___1k5Ro > div.main___19HXK > div > form > div.ant-alert.ant-alert-error > div > div").text
#添加屏幕截图
QE_Driver.getScreenshot()
#断言检测一下是否符合预期
assert actual == "账号已存在"
##########################################################################################################################
# 测试用例三:密码和密码确认时输入的不一致
#清空输入框
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#name"))
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#username"))
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#password"))
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#rePassword"))
self.driver.find_element(By.CSS_SELECTOR, "#name").send_keys("test")
self.driver.find_element(By.CSS_SELECTOR, "#username").send_keys("test")
self.driver.find_element(By.CSS_SELECTOR, "#password").send_keys("123456")
self.driver.find_element(By.CSS_SELECTOR, "#rePassword").send_keys("123123")
self.driver.find_element(By.CSS_SELECTOR, "#root > div > div.content___1k5Ro > div.main___19HXK > div > form > button > span").click()
time.sleep(1)
#检查是否注册失败
actual = self.driver.find_element(By.CSS_SELECTOR, "#rePassword_help > div").text
#添加屏幕截图
QE_Driver.getScreenshot()
#断言检测一下是否符合预期
assert actual == "两次密码不一致!"
#测试
# register = QE_RegisterTest()
# register.RegisterFailTest()
# register.RegisterSuccessTest()
# 指定浏览器的退出
# QE_Driver.driver.quit()
3、登录模块测试类(QE_LoginTest.py)
import time
from selenium.webdriver.common.by import By
from common.Utils import QE_Driver
#测试问卷考试系统登录页面
class QE_LoginTest:
url = ""
driver = ""
def __init__(self):
self.url = "http://8.155.1.153:8081/user/login"
self.driver = QE_Driver.driver
self.driver.get(self.url)
#登录成功的测试用例
def LoginSuccessTest(self):
#清空输入框
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#username"))
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#password"))
self.driver.find_element(By.CSS_SELECTOR, "#username").send_keys("admin")
self.driver.find_element(By.CSS_SELECTOR, "#password").send_keys("123456")
self.driver.find_element(By.CSS_SELECTOR, "#root > div > div.content___2zk1- > div.main___x4OjT > div > form > button > span").click()
#如果能够找到问卷考试系统首页用户的昵称,说明登录成功,否则登陆失败
self.driver.find_element(By.XPATH, "/html/body/div[1]/div/div/div/section/div[2]/header[2]/div/div[3]/div/div/div/span/div/span[2]")
# 添加屏幕截图
QE_Driver.getScreenshot()
##########################################################################################################################
#登录异常的测试用例
def LoginFailTest(self):
#测试用例一:输入错误的用户名和错误的密码
#清空输入框
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#username"))
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#password"))
self.driver.find_element(By.CSS_SELECTOR, "#username").send_keys("error")
self.driver.find_element(By.CSS_SELECTOR, "#password").send_keys("1234")
self.driver.find_element(By.CSS_SELECTOR, "#root > div > div.content___2zk1- > div.main___x4OjT > div > form > button > span").click()
#验证是否登陆失败
actual = self.driver.find_element(By.CSS_SELECTOR, "#root > div > div.content___2zk1- > div.main___x4OjT > div > form > div.ant-alert.ant-alert-error > div > div").text
print(f"提示信息: {actual}")
#添加屏幕截图
QE_Driver.getScreenshot()
#断言检测一下是否符合预期
assert actual == "错误的用户名和密码"
##########################################################################################################################
# 测试用例二:输入错误的用户名和正确的密码
#清空输入框
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#username"))
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#password"))
self.driver.find_element(By.CSS_SELECTOR, "#username").send_keys("error")
self.driver.find_element(By.CSS_SELECTOR, "#password").send_keys("123456")
self.driver.find_element(By.CSS_SELECTOR, "#root > div > div.content___2zk1- > div.main___x4OjT > div > form > button > span").click()
#验证是否登陆失败
actual = self.driver.find_element(By.CSS_SELECTOR, "body > #root > div > div.content___2zk1- > div.main___x4OjT > div > form > div.ant-alert.ant-alert-error > div > div").text
print(f"提示信息: {actual}")
#添加屏幕截图
QE_Driver.getScreenshot()
#断言检测一下是否符合预期
assert actual == "错误的用户名和密码"
##########################################################################################################################
# 测试用例三:输入正确的用户名和错误的密码
#清空输入框
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#username"))
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#password"))
self.driver.find_element(By.CSS_SELECTOR, "#username").send_keys("admin")
self.driver.find_element(By.CSS_SELECTOR, "#password").send_keys("1234")
self.driver.find_element(By.CSS_SELECTOR, "#root > div > div.content___2zk1- > div.main___x4OjT > div > form > button > span").click()
#验证是否登陆失败
actual = self.driver.find_element(By.CSS_SELECTOR, "#root > div > div.content___2zk1- > div.main___x4OjT > div > form > div.ant-alert.ant-alert-error > div > div").text
print(f"提示信息: {actual}")
#添加屏幕截图
QE_Driver.getScreenshot()
#断言检测一下是否符合预期
assert actual == "错误的用户名和密码"
##########################################################################################################################
# 测试用例四:不输入用户名但输入密码
#清空输入框
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#username"))
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#password"))
self.driver.find_element(By.CSS_SELECTOR, "#password").send_keys("123456")
self.driver.find_element(By.CSS_SELECTOR, "#root > div > div.content___2zk1- > div.main___x4OjT > div > form > button > span").click()
#验证是否登陆失败
actual = self.driver.find_element(By.CSS_SELECTOR, "#username_help > div").text
print(f"提示信息: {actual}")
#添加屏幕截图
QE_Driver.getScreenshot()
#断言检测一下是否符合预期
assert actual == "用户名是必填项!"
##########################################################################################################################
# 测试用例五:输入用户名但不输入密码
#清空输入框
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#username"))
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#password"))
self.driver.find_element(By.CSS_SELECTOR, "#username").send_keys("admin")
self.driver.find_element(By.CSS_SELECTOR, "#root > div > div.content___2zk1- > div.main___x4OjT > div > form > button > span").click()
#验证是否登陆失败
actual = self.driver.find_element(By.CSS_SELECTOR, "#password_help > div").text
print(f"提示信息: {actual}")
#添加屏幕截图
QE_Driver.getScreenshot()
#断言检测一下是否符合预期
assert actual == "密码是必填项!"
#测试
# login = QE_LoginTest()
# login.LoginFailTest()
# login.LoginSuccessTest()
# 指定浏览器的退出
# QE_Driver.driver.quit()
4、首页功能测试类(QE_HomeTest.py)
import time
from selenium.webdriver.common.by import By
from common.Utils import QE_Driver
#测试问卷考试系统首页
class QE_HomeTest:
url = ""
driver = ""
def __init__(self):
self.url = "http://8.155.1.153:8081/home"
self.driver = QE_Driver.driver
self.driver.get(self.url)
#进行首页元素的查找检查
def HomeCheckElement(self):
#检查首页标题元素
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-page-header.ant-pro-page-container-warp-page-header.ant-pro-page-container-warp-page-header.ant-page-header-has-breadcrumb.ant-page-header-ghost > div.ant-page-header-heading > div")
#检查问卷数元素
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-page-header.ant-pro-page-container-warp-page-header.ant-pro-page-container-warp-page-header.ant-page-header-has-breadcrumb.ant-page-header-ghost > div.ant-page-header-content > div > div > div > div > div > div.extraContent___3rMo7 > div:nth-child(1) > div > div.ant-statistic-title")
#检查考试数元素
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-page-header.ant-pro-page-container-warp-page-header.ant-pro-page-container-warp-page-header.ant-page-header-has-breadcrumb.ant-page-header-ghost > div.ant-page-header-content > div > div > div > div > div > div.extraContent___3rMo7 > div:nth-child(2) > div > div.ant-statistic-title")
#检查我的考试按钮
self.driver.find_element(By.CSS_SELECTOR, "#rc-tabs-0-tab-exam")
#检查我的问卷按钮
self.driver.find_element(By.CSS_SELECTOR, "#rc-tabs-0-tab-survey")
#检查问卷记录按钮
self.driver.find_element(By.CSS_SELECTOR, "#rc-tabs-0-tab-surveyHistory")
#检查考试记录按钮
self.driver.find_element(By.CSS_SELECTOR, "#rc-tabs-0-tab-examHistory")
#检查创建问卷按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-pro-grid-content > div > div > div > div.ant-col.ant-col-xs-24.ant-col-sm-24.ant-col-md-24.ant-col-lg-24.ant-col-xl-8 > div > div.ant-card-body > div > a:nth-child(1)")
#检查创建考试按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-pro-grid-content > div > div > div > div.ant-col.ant-col-xs-24.ant-col-sm-24.ant-col-md-24.ant-col-lg-24.ant-col-xl-8 > div > div.ant-card-body > div > a:nth-child(2)")
#添加屏幕截图
QE_Driver.getScreenshot()
# home = QE_HomeTest()
# home.HomeCheckElement()
#指定浏览器的退出
# QE_Driver.driver.quit()
5、我的项目页面功能测试类(QE_ProjectTest.py)
import time
from selenium.webdriver import Keys
from selenium.webdriver.common.by import By
from common.Utils import QE_Driver
#测试问卷考试系统我的项目页面
class QE_ProjectTest:
url = ""
driver = ""
def __init__(self):
self.url = "http://8.155.1.153:8081/project"
self.driver = QE_Driver.driver
self.driver.get(self.url)
#进行页面元素的查找检查
def ProjectCheckElement(self):
#检查页面标题元素
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-page-header.ant-pro-page-container-warp-page-header.ant-pro-page-container-warp-page-header.ant-page-header-has-breadcrumb.ant-page-header-ghost > div.ant-page-header-heading > div > span")
#检查新建按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-page-header.ant-pro-page-container-warp-page-header.ant-pro-page-container-warp-page-header.ant-page-header-has-breadcrumb.ant-page-header-ghost > div.ant-page-header-heading > span > div > div > button")
#检查搜索框
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-page-header.ant-pro-page-container-warp-page-header.ant-pro-page-container-warp-page-header.ant-page-header-has-breadcrumb.ant-page-header-ghost > div.ant-page-header-content > div > div > div > div > div > div > div > span > span > input")
#检查搜索按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-page-header.ant-pro-page-container-warp-page-header.ant-pro-page-container-warp-page-header.ant-page-header-has-breadcrumb.ant-page-header-ghost > div.ant-page-header-content > div > div > div > div > div > div > div > span > span > span > button > span > svg")
#添加屏幕截图
QE_Driver.getScreenshot()
##########################################################################################################################
#功能测试
def ProjectFunctionTest(self):
#测试新建功能
#点击新建按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-page-header.ant-pro-page-container-warp-page-header.ant-pro-page-container-warp-page-header.ant-page-header-has-breadcrumb.ant-page-header-ghost > div.ant-page-header-heading > span > div > div > button").click()
#测试用例一:测试新建问卷调查功能
#选择新建问卷调查
self.driver.find_element(By.CSS_SELECTOR, "body > div:nth-child(7) > div > div > ul > li:nth-child(1)").click()
time.sleep(1)
#添加屏幕截图
QE_Driver.getScreenshot()
#点击保存按钮
self.driver.find_element(By.CSS_SELECTOR, "#editor > div.survey-main-panel > div.survey-main-panel-toolbar > div:nth-child(2) > div > button.ant-btn.ant-btn-primary.ant-btn-sm").click()
#添加屏幕截图
QE_Driver.getScreenshot()
#返回到项目页面
self.driver.back()
self.driver.back()
time.sleep(1)
#添加屏幕截图
QE_Driver.getScreenshot()
#测试项目查询功能
self.driver.find_element(By.XPATH, "/html/body/div[1]/div/div/div/section/div[2]/main/div/div[1]/div[2]/div/div/div/div/div/div/div/span/span/input").send_keys("请输入标题")
#添加屏幕截图
QE_Driver.getScreenshot()
time.sleep(1)
#点击查询按钮
self.driver.find_element(By.XPATH, "/html/body/div[1]/div/div/div/section/div[2]/main/div/div[1]/div[2]/div/div/div/div/div/div/div/span/span/span/button").click()
time.sleep(1)
# 添加屏幕截图
QE_Driver.getScreenshot()
#检查是否查询成功同时验证刚刚新建功能是否保存成功
actual = self.driver.find_element(By.XPATH, "/html/body/div[1]/div/div/div/section/div[2]/main/div/div[2]/div/div/div/div[1]/div/div/div/div[1]/div/div/div/div/div/div[1]/span[1]").text
print(f"提示信息: {actual}")
#添加屏幕截图
QE_Driver.getScreenshot()
#断言检测一下是否符合预期
assert actual == "请输入标题"
##########################################################################################################################
#测试用例二:测试新建在线考试功能
#点击新建按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-page-header.ant-pro-page-container-warp-page-header.ant-pro-page-container-warp-page-header.ant-page-header-has-breadcrumb.ant-page-header-ghost > div.ant-page-header-heading > span > div > div > button").click()
# 添加屏幕截图
QE_Driver.getScreenshot()
#选择新建在线考试
self.driver.find_element(By.XPATH, "/html/body/div[5]/div/div/ul/li[2]").click()
time.sleep(1)
#添加屏幕截图
QE_Driver.getScreenshot()
#点击保存按钮
self.driver.find_element(By.XPATH, "/html/body/div[1]/div/div[2]/div/div[2]/div[1]/div[2]/div/button[5]").click()
time.sleep(1)
#添加屏幕截图
QE_Driver.getScreenshot()
#返回到项目页面
self.driver.back()
self.driver.back()
#添加屏幕截图
QE_Driver.getScreenshot()
#测试项目查询功能
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-page-header.ant-pro-page-container-warp-page-header.ant-pro-page-container-warp-page-header.ant-page-header-has-breadcrumb.ant-page-header-ghost > div.ant-page-header-content > div > div > div > div > div > div > div > span > span > input").send_keys("考试名称")
#添加屏幕截图
QE_Driver.getScreenshot()
#点击查询按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-page-header.ant-pro-page-container-warp-page-header.ant-pro-page-container-warp-page-header.ant-page-header-has-breadcrumb.ant-page-header-ghost > div.ant-page-header-content > div > div > div > div > div > div > div > span > span > span > button > span > svg").click()
# 添加屏幕截图
QE_Driver.getScreenshot()
#检查是否查询成功同时验证刚刚新建功能是否保存成功
actual = self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-pro-grid-content > div > div > div > div.ant-list.ant-list-split.ant-list-grid.survey-home-content > div > div > div > div > div > div > div > div > div > div.card-header > span.survey-title").text
print(f"项目名称: {actual}")
#添加屏幕截图
QE_Driver.getScreenshot()
#断言检测一下是否符合预期
assert actual == "考试名称"
# project = QE_ProjectTest()
# project.ProjectCheckElement()
# project.ProjectFunctionTest()
#指定浏览器的退出
# QE_Driver.driver.quit()
6、我的题库页面功能测试类(QE_QuestionTest.py)
import time
from selenium.webdriver.common.by import By
from common.Utils import QE_Driver
#测试问卷考试系统我的题库页面
class QE_QuestionTest:
url = ""
driver = ""
def __init__(self):
self.url = "http://8.155.1.153:8081/repo/index"
self.driver = QE_Driver.driver
self.driver.get(self.url)
#进行页面元素的查找检查
def QuestionCheckElement(self):
#检查名称输入标签
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-pro-grid-content > div > div > div > div.ant-pro-card.ant-pro-table-search.ant-pro-table-search-query-filter > form > div > div:nth-child(1) > div > div > div.ant-col.ant-form-item-label > label")
#检查名称输入框
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-pro-grid-content > div > div > div > div.ant-pro-card.ant-pro-table-search.ant-pro-table-search-query-filter > form > div > div:nth-child(1) > div > div > div.ant-col.ant-form-item-control > div > div > span")
#检查类型选择框标签
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-pro-grid-content > div > div > div > div.ant-pro-card.ant-pro-table-search.ant-pro-table-search-query-filter > form > div > div:nth-child(2)")
#检查重置按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-pro-grid-content > div > div > div > div.ant-pro-card.ant-pro-table-search.ant-pro-table-search-query-filter > form > div > div:nth-child(3) > div > div > div.ant-col.ant-form-item-control > div > div > div > div > div > div:nth-child(1) > button")
#检查查询按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-pro-grid-content > div > div > div > div.ant-pro-card.ant-pro-table-search.ant-pro-table-search-query-filter > form > div > div:nth-child(3) > div > div > div.ant-col.ant-form-item-control > div > div > div > div > div > div:nth-child(2) > button")
#检查新建按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-pro-grid-content > div > div > div > div:nth-child(2) > div > div.ant-pro-table-list-toolbar > div > div.ant-space.ant-space-horizontal.ant-space-align-center.ant-pro-table-list-toolbar-right > div:nth-child(1) > div > div:nth-child(1) > button")
#检查导出按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-pro-grid-content > div > div > div > div:nth-child(2) > div > div.ant-pro-table-list-toolbar > div > div.ant-space.ant-space-horizontal.ant-space-align-center.ant-pro-table-list-toolbar-right > div:nth-child(1) > div > div:nth-child(2) > button")
#检查题库列表
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-pro-grid-content > div > div > div > div:nth-child(2) > div > div.ant-pro-table-list-toolbar > div > div.ant-pro-table-list-toolbar-left > div")
#检查文本导入按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-pro-grid-content > div > div > div > div:nth-child(2) > div > div.ant-table-wrapper > div > div > div > div > div > table > tbody > tr:nth-child(2) > td:nth-child(9) > div > div:nth-child(1) > a")
#检查试题管理按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-pro-grid-content > div > div > div > div:nth-child(2) > div > div.ant-table-wrapper > div > div > div > div > div > table > tbody > tr:nth-child(2) > td:nth-child(9) > div > div:nth-child(3) > a")
#添加屏幕截图
QE_Driver.getScreenshot()
##########################################################################################################################
#功能测试
def QuestionFunctionTest(self):
type ="考试"
#测试新建功能
#点击新建按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-pro-grid-content > div > div > div > div:nth-child(2) > div > div.ant-pro-table-list-toolbar > div > div.ant-space.ant-space-horizontal.ant-space-align-center.ant-pro-table-list-toolbar-right > div:nth-child(1) > div > div:nth-child(1) > button").click()
# 添加屏幕截图
QE_Driver.getScreenshot()
#输入题库名称
# 切换到点击新建之后的页面之中,因为新建之后的页面里面的元素的id和没点击新建的时候的元素是一样的,所以要限制一下查找元素的范围
drawer = self.driver.find_element(By.CLASS_NAME,"ant-drawer-wrapper-body")
#后续使用drawer 进行查找元素操作,意思就是在ant-drawer-body元素范围内进行查找元素
drawer.find_element(By.CSS_SELECTOR, "#name").send_keys("测试新增题库功能")
# 添加屏幕截图
QE_Driver.getScreenshot()
time.sleep(3)
#选择题库类型
drawer.find_element(By.CSS_SELECTOR, "#mode").click()
time.sleep(1)
# 添加屏幕截图
QE_Driver.getScreenshot()
#选择问卷
select_option= drawer.find_element(By.CLASS_NAME,"rc-virtual-list-holder-inner")
option = select_option.find_element(By.XPATH,f'.//div[@title="问卷"]')
self.driver.execute_script("arguments[0].scrollIntoView(true);",option)
self.driver.execute_script("arguments[0].click();", option)
# 这里并不是一个select组件,不能直接使用Select
time.sleep(2)
# 添加屏幕截图
QE_Driver.getScreenshot()
time.sleep(1)
#点击确定按钮
drawer.find_element(By.XPATH, "/html/body/div[4]/div/div[3]/div/div/div[3]/div/div/div[2]/button").click()
# 添加屏幕截图
QE_Driver.getScreenshot()
#检查是否回到题库列表页面,如果是则创建题库成功,否则创建失败
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-pro-grid-content > div > div > div > div.ant-pro-card.ant-pro-table-search.ant-pro-table-search-query-filter > form > div > div:nth-child(3) > div > div > div.ant-col.ant-form-item-control > div > div > div > div > div > div:nth-child(2) > button")
# 添加屏幕截图
QE_Driver.getScreenshot()
##########################################################################################################################
#测试查询功能
#名称输入框输入题库名称“测试新增题库功能”
self.driver.find_element(By.CSS_SELECTOR, "#name").send_keys("测试新增题库功能")
# 添加屏幕截图
QE_Driver.getScreenshot()
#点击查询按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-pro-grid-content > div > div > div > div.ant-pro-card.ant-pro-table-search.ant-pro-table-search-query-filter > form > div > div:nth-child(3) > div > div > div.ant-col.ant-form-item-control > div > div > div > div > div > div:nth-child(2) > button").click()
time.sleep(1)
# 添加屏幕截图
QE_Driver.getScreenshot()
#验证是否查询到,如果题库列表有输出则查询成功,否则查询失败
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-pro-grid-content > div > div > div > div:nth-child(2) > div > div.ant-table-wrapper > div > div > div > div > div > table > tbody > tr.ant-table-row.ant-table-row-level-0 > td:nth-child(1) > div")
time.sleep(1)
# 添加屏幕截图
QE_Driver.getScreenshot()
##########################################################################################################################
#测试重置功能
#点击重置按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-pro-grid-content > div > div > div > div.ant-pro-card.ant-pro-table-search.ant-pro-table-search-query-filter > form > div > div:nth-child(3) > div > div > div.ant-col.ant-form-item-control > div > div > div > div > div > div:nth-child(1) > button").click()
time.sleep(1)
# 添加屏幕截图
QE_Driver.getScreenshot()
#验证是否重置成功,如果名称输入框为空则代表重置成功,否则重置失败
actual = self.driver.find_element(By.CSS_SELECTOR, "#name").text
# 添加屏幕截图
QE_Driver.getScreenshot()
# 断言检测一下是否符合预期
assert actual == ""
# question = QE_QuestionTest()
# question.QuestionCheckElement()
# question.QuestionFunctionTest()
# 指定浏览器的退出
# QE_Driver.driver.quit()
7、模板广场页面功能测试类(QE_TemplateTest.py)
import time
from selenium.webdriver.common.by import By
from common.Utils import QE_Driver
#测试问卷考试系统模板广场页面
class QE_TemplateTest:
url = ""
driver = ""
def __init__(self):
self.url = "http://8.155.1.153:8081/template"
self.driver = QE_Driver.driver
self.driver.get(self.url)
#进行页面元素的查找检查
def TemplateCheckElement(self):
#检查页面标题
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-page-header.ant-pro-page-container-warp-page-header.ant-pro-page-container-warp-page-header.ant-page-header-has-breadcrumb.ant-page-header-has-footer.ant-page-header-ghost > div.ant-page-header-heading > div > span")
#检查模板名字检索框
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-page-header.ant-pro-page-container-warp-page-header.ant-pro-page-container-warp-page-header.ant-page-header-has-breadcrumb.ant-page-header-has-footer.ant-page-header-ghost > div.ant-page-header-content > div > div > div > div > div > span > span > input")
#检查搜模板按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-page-header.ant-pro-page-container-warp-page-header.ant-pro-page-container-warp-page-header.ant-page-header-has-breadcrumb.ant-page-header-has-footer.ant-page-header-ghost > div.ant-page-header-content > div > div > div > div > div > span > span > span > button")
#检查添加模板按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-page-header.ant-pro-page-container-warp-page-header.ant-pro-page-container-warp-page-header.ant-page-header-has-breadcrumb.ant-page-header-has-footer.ant-page-header-ghost > div.ant-page-header-heading > span > div > div > button")
#检查公有库按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-page-header.ant-pro-page-container-warp-page-header.ant-pro-page-container-warp-page-header.ant-page-header-has-breadcrumb.ant-page-header-has-footer.ant-page-header-ghost > div.ant-page-header-footer > div > div.ant-tabs-nav > div.ant-tabs-nav-wrap > div > div.ant-tabs-tab.ant-tabs-tab-active")
#检查私有库按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-page-header.ant-pro-page-container-warp-page-header.ant-pro-page-container-warp-page-header.ant-page-header-has-breadcrumb.ant-page-header-has-footer.ant-page-header-ghost > div.ant-page-header-footer > div > div.ant-tabs-nav > div.ant-tabs-nav-wrap > div > div:nth-child(2)")
#检查分类标签
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-pro-grid-content > div > div > div > div.ant-card > div > form > div:nth-child(1) > div.label___12r3x > span")
#检查标签标签
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-pro-grid-content > div > div > div > div.ant-card > div > form > div:nth-child(2) > div.label___12r3x > span")
#添加屏幕截图
QE_Driver.getScreenshot()
##########################################################################################################################
#功能测试
def TemplateFunctionTest(self):
#测试添加模板功能
#点击添加模板按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-page-header.ant-pro-page-container-warp-page-header.ant-pro-page-container-warp-page-header.ant-page-header-has-breadcrumb.ant-page-header-has-footer.ant-page-header-ghost > div.ant-page-header-heading > span > div > div > button").click()
time.sleep(1)
# 添加屏幕截图
QE_Driver.getScreenshot()
#点击保存按钮
self.driver.find_element(By.CSS_SELECTOR, "#editor > div.survey-main-panel > div.survey-main-panel-toolbar > div:nth-child(2) > div > button:nth-child(5)").click()
time.sleep(1)
# 添加屏幕截图
QE_Driver.getScreenshot()
#输入新增模板名称
self.driver.find_element(By.CSS_SELECTOR, "#name").send_keys("测试添加模板功能")
# 添加屏幕截图
QE_Driver.getScreenshot()
#分类输入二号
self.driver.find_element(By.CSS_SELECTOR, "#category").send_keys("二号")
# 添加屏幕截图
QE_Driver.getScreenshot()
#选择添加到公有库
self.driver.find_element(By.CSS_SELECTOR, "#survey-modal-container > div > div > div.ant-modal-wrap > div > div.ant-modal-content > div.ant-modal-body > form > div:nth-child(4) > div > div > div > div > label > span.ant-checkbox > input").click()
# 添加屏幕截图
QE_Driver.getScreenshot()
#点击保存按钮
self.driver.find_element(By.CSS_SELECTOR, "#survey-modal-container > div > div > div.ant-modal-wrap > div > div.ant-modal-content > div.ant-modal-footer > button.ant-btn.ant-btn-primary").click()
time.sleep(5)
# 添加屏幕截图
QE_Driver.getScreenshot()
#点击关闭按钮
self.driver.find_element(By.CSS_SELECTOR, "#editor > div.survey-main-panel > div.survey-main-panel-toolbar > div:nth-child(2) > div > button.ant-btn.ant-btn-primary.ant-btn-sm.ant-btn-dangerous").click()
time.sleep(1)
# 添加屏幕截图
QE_Driver.getScreenshot()
#验证是否添加模板成功
actual = self.driver.find_element(By.XPATH, "//*[contains(text(),'测试添加模板功能')]").text
print(f"找到的文本内容: {actual}")
#断言检测一下是否符合预期
assert "测试添加模板功能" in actual
##########################################################################################################################
#测试模板名字检索功能
#模板检索框中输入模板名字“测试添加模板功能”
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-page-header.ant-pro-page-container-warp-page-header.ant-pro-page-container-warp-page-header.ant-page-header-has-breadcrumb.ant-page-header-has-footer.ant-page-header-ghost > div.ant-page-header-content > div > div > div > div > div > span > span > input").send_keys("测试添加模板功能")
# 添加屏幕截图
QE_Driver.getScreenshot()
#点击搜模板按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div.ant-page-header.ant-pro-page-container-warp-page-header.ant-pro-page-container-warp-page-header.ant-page-header-has-breadcrumb.ant-page-header-has-footer.ant-page-header-ghost > div.ant-page-header-content > div > div > div > div > div > span > span > span > button").click()
time.sleep(1)
# 添加屏幕截图
QE_Driver.getScreenshot()
#验证是否检索成功
#若搜索出显示”暂无数据“则说明搜索功能异常,反之搜索功能成功
actual = self.driver.find_element(By.XPATH, "//*[contains(text(),'暂无数据')]").text
print(f"找到的文本内容: {actual}")
#断言检测一下是否符合预期
assert "暂无数据" in actual
#Bug:搜模板搜索功能异常
# template = QE_TemplateTest()
# template.TemplateCheckElement()
# template.TemplateFunctionTest()
# 指定浏览器的退出
# QE_Driver.driver.quit()
8、个人设置页面功能测试类(QE_PersonalTest.py)
import time
from selenium.webdriver.common.by import By
from common.Utils import QE_Driver
#测试问卷考试系统个人设置页面
class QE_PersonalTest:
url = ""
driver = ""
def __init__(self):
self.url = "http://8.155.1.153:8081/system/setting"
self.driver = QE_Driver.driver
self.driver.get(self.url)
#进行页面元素的查找检查
def PersonalCheckElement(self):
# 检查页面标题
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div > div > div.right___2jdGg > div.title___3cGwa")
# 检查更换头像按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div > div > div.right___2jdGg > div.baseView___3sRG3 > div.right___3-EXe > span > div > span > div > button")
# 检查姓名标签
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div > div > div.right___2jdGg > div.baseView___3sRG3 > div.left___GavW0 > form > div:nth-child(2) > div > div.ant-col.ant-form-item-label > label")
# 检查姓名输入框
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div > div > div.right___2jdGg > div.baseView___3sRG3 > div.left___GavW0 > form > div:nth-child(2) > div > div.ant-col.ant-form-item-control > div > div > span")
# 检查手机号标签
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div > div > div.right___2jdGg > div.baseView___3sRG3 > div.left___GavW0 > form > div:nth-child(3) > div > div.ant-col.ant-form-item-label > label")
# 检查手机号输入框
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div > div > div.right___2jdGg > div.baseView___3sRG3 > div.left___GavW0 > form > div:nth-child(3) > div > div.ant-col.ant-form-item-control > div > div > span")
# 检查邮箱标签
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div > div > div.right___2jdGg > div.baseView___3sRG3 > div.left___GavW0 > form > div:nth-child(4) > div > div.ant-col.ant-form-item-label > label")
# 检查邮箱输入框
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div > div > div.right___2jdGg > div.baseView___3sRG3 > div.left___GavW0 > form > div:nth-child(4) > div > div.ant-col.ant-form-item-control > div > div > span")
# 检查个人简介标签
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div > div > div.right___2jdGg > div.baseView___3sRG3 > div.left___GavW0 > form > div:nth-child(5) > div > div.ant-col.ant-form-item-label > label")
# 检查个人简介输入框
self.driver.find_element(By.CSS_SELECTOR, "#profile")
# 检查提交按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div > div > div.right___2jdGg > div.baseView___3sRG3 > div.left___GavW0 > form > div.ant-space.ant-space-horizontal.ant-space-align-center > div:nth-child(2) > button")
# 添加屏幕截图
QE_Driver.getScreenshot()
##########################################################################################################################
#更新信息成功的测试用例
def PersonalSuccessTest(self):
#清空姓名输入框
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#name"))
#清空手机号输入框
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#phone"))
#清空邮箱输入框
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#email"))
#清空个人简介输入框
self.driver.find_element(By.CSS_SELECTOR, "#profile").clear()
# 添加屏幕截图
QE_Driver.getScreenshot()
#输入姓名
self.driver.find_element(By.CSS_SELECTOR, "#name").send_keys("Admin123")
#输入手机号
self.driver.find_element(By.CSS_SELECTOR, "#phone").send_keys("14745667235")
#输入邮箱
self.driver.find_element(By.CSS_SELECTOR, "#email").send_keys("lvdongrui2023@163.com")
#输入个人简介
self.driver.find_element(By.CSS_SELECTOR, "#profile").send_keys("这是更新个人基本信息功能测试")
#点击提交按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div > div > div.right___2jdGg > div.baseView___3sRG3 > div.left___GavW0 > form > div.ant-space.ant-space-horizontal.ant-space-align-center > div:nth-child(2) > button").click()
# 添加屏幕截图
QE_Driver.getScreenshot()
#验证是否更新成功
#通过页面右上角的用户名来验证
actual = self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > header.ant-layout-header.ant-pro-layout-header.ant-pro-layout-header-fixed-header.ant-pro-layout-header-mix.ant-pro-layout-header-fixed-header-action.ant-pro-layout-header-header > div > div.ant-pro-global-header-right-content > div > div > div > span > div > span:nth-child(2)").text
print(f"姓名: {actual}")
#添加屏幕截图
QE_Driver.getScreenshot()
#断言检测一下是否符合预期
assert actual == "Admin123"
##########################################################################################################################
# 更新信息失败的测试用例
def PersonalFailTest(self):
#测试用例一:不输入姓名,其他信息正常输入
#清空姓名输入框
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#name"))
#清空手机号输入框
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#phone"))
#清空邮箱输入框
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#email"))
#清空个人简介输入框
self.driver.find_element(By.CSS_SELECTOR, "#profile").clear()
# 添加屏幕截图
QE_Driver.getScreenshot()
#输入手机号
self.driver.find_element(By.CSS_SELECTOR, "#phone").send_keys("14745667235")
#输入邮箱
self.driver.find_element(By.CSS_SELECTOR, "#email").send_keys("lvdongrui2023@163.com")
#输入个人简介
self.driver.find_element(By.CSS_SELECTOR, "#profile").send_keys("这是更新个人基本信息功能测试")
#点击提交按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div > div > div.right___2jdGg > div.baseView___3sRG3 > div.left___GavW0 > form > div.ant-space.ant-space-horizontal.ant-space-align-center > div:nth-child(2) > button").click()
time.sleep(1)
# 添加屏幕截图
QE_Driver.getScreenshot()
#验证是否更新失败
actual = self.driver.find_element(By.CSS_SELECTOR, "#name_help > div").text
print(f"提示信息: {actual}")
# 添加屏幕截图
QE_Driver.getScreenshot()
# 断言检测一下是否符合预期
assert actual == "请输入您的昵称!"
##########################################################################################################################
# 测试用例二:不输入手机号,其他信息正常输入
#清空姓名输入框
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#name"))
#清空手机号输入框
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#phone"))
#清空邮箱输入框
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#email"))
# 清空个人简介输入框
self.driver.find_element(By.CSS_SELECTOR, "#profile").clear()
# 添加屏幕截图
QE_Driver.getScreenshot()
# 输入姓名
self.driver.find_element(By.CSS_SELECTOR, "#name").send_keys("Admin123")
# 输入邮箱
self.driver.find_element(By.CSS_SELECTOR, "#email").send_keys("lvdongrui2023@163.com")
# 输入个人简介
self.driver.find_element(By.CSS_SELECTOR, "#profile").send_keys("这是更新个人基本信息功能测试")
# 点击提交按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div > div > div.right___2jdGg > div.baseView___3sRG3 > div.left___GavW0 > form > div.ant-space.ant-space-horizontal.ant-space-align-center > div:nth-child(2) > button").click()
time.sleep(1)
# 添加屏幕截图
QE_Driver.getScreenshot()
# 验证是否更新失败
actual = self.driver.find_element(By.CSS_SELECTOR, "#phone_help > div").text
print(f"提示信息: {actual}")
# 添加屏幕截图
QE_Driver.getScreenshot()
# 断言检测一下是否符合预期
assert actual == "请输入您的联系电话!"
##########################################################################################################################
# 测试用例三:不输入邮箱,其他信息正常输入
#清空姓名输入框
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#name"))
#清空手机号输入框
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#phone"))
#清空邮箱输入框
QE_Driver.clear(self.driver.find_element(By.CSS_SELECTOR, "#email"))
# 清空个人简介输入框
self.driver.find_element(By.CSS_SELECTOR, "#profile").clear()
# 添加屏幕截图
QE_Driver.getScreenshot()
# 输入姓名
self.driver.find_element(By.CSS_SELECTOR, "#name").send_keys("Admin123")
#输入手机号
self.driver.find_element(By.CSS_SELECTOR, "#phone").send_keys("14745667235")
# 输入个人简介
self.driver.find_element(By.CSS_SELECTOR, "#profile").send_keys("这是更新个人基本信息功能测试")
# 点击提交按钮
self.driver.find_element(By.CSS_SELECTOR, "#sk-layout > div > div > section > div.ant-pro-layout-container > main > div > div > div > div.right___2jdGg > div.baseView___3sRG3 > div.left___GavW0 > form > div.ant-space.ant-space-horizontal.ant-space-align-center > div:nth-child(2) > button").click()
time.sleep(1)
# 添加屏幕截图
QE_Driver.getScreenshot()
# 验证是否更新失败
actual = self.driver.find_element(By.CSS_SELECTOR, "#email_help > div").text
print(f"提示信息: {actual}")
# 添加屏幕截图
QE_Driver.getScreenshot()
# 断言检测一下是否符合预期
assert actual == "请输入您的邮箱!"
# personal = QE_PersonalTest()
# personal.PersonalCheckElement()
# personal.PersonalFailTest()
# personal.PersonalSuccessTest()
# 指定浏览器的退出
# QE_Driver.driver.quit()
9、启动文件(RunTest.py)
from tests import QE_RegisterTest
from tests import QE_LoginTest
from tests import QE_HomeTest
from tests import QE_ProjectTest
from tests import QE_QuestionTest
from tests import QE_TemplateTest
from tests import QE_PersonalTest
from common.Utils import QE_Driver
if __name__ == '__main__':
QE_RegisterTest.QE_RegisterTest().RegisterFailTest()
QE_RegisterTest.QE_RegisterTest().RegisterSuccessTest()
QE_LoginTest.QE_LoginTest().LoginFailTest()
QE_LoginTest.QE_LoginTest().LoginSuccessTest()
QE_HomeTest.QE_HomeTest().HomeCheckElement()
QE_ProjectTest.QE_ProjectTest().ProjectCheckElement()
QE_ProjectTest.QE_ProjectTest().ProjectFunctionTest()
QE_QuestionTest.QE_QuestionTest().QuestionCheckElement()
QE_QuestionTest.QE_QuestionTest().QuestionFunctionTest()
QE_TemplateTest.QE_TemplateTest().TemplateCheckElement()
QE_TemplateTest.QE_TemplateTest().TemplateFunctionTest()
QE_PersonalTest.QE_PersonalTest().PersonalCheckElement()
QE_PersonalTest.QE_PersonalTest().PersonalFailTest()
QE_PersonalTest.QE_PersonalTest().PersonalSuccessTest()
#指定浏览器的退出
QE_Driver.driver.quit()
六、性能测试
本次性能测试将采用业界广泛使用的两款工具:Postman和JMeter,对问卷考试系统的关键页面进行性能评估。
- Postman配置
创建专门的测试集合用于问卷考试系统测试
为每个测试页面(登录页、首页、项目页、练习页、题库页、问题页、模板页和用户页)设置独立的请求
配置环境变量存储基础URL、用户凭证等共享信息
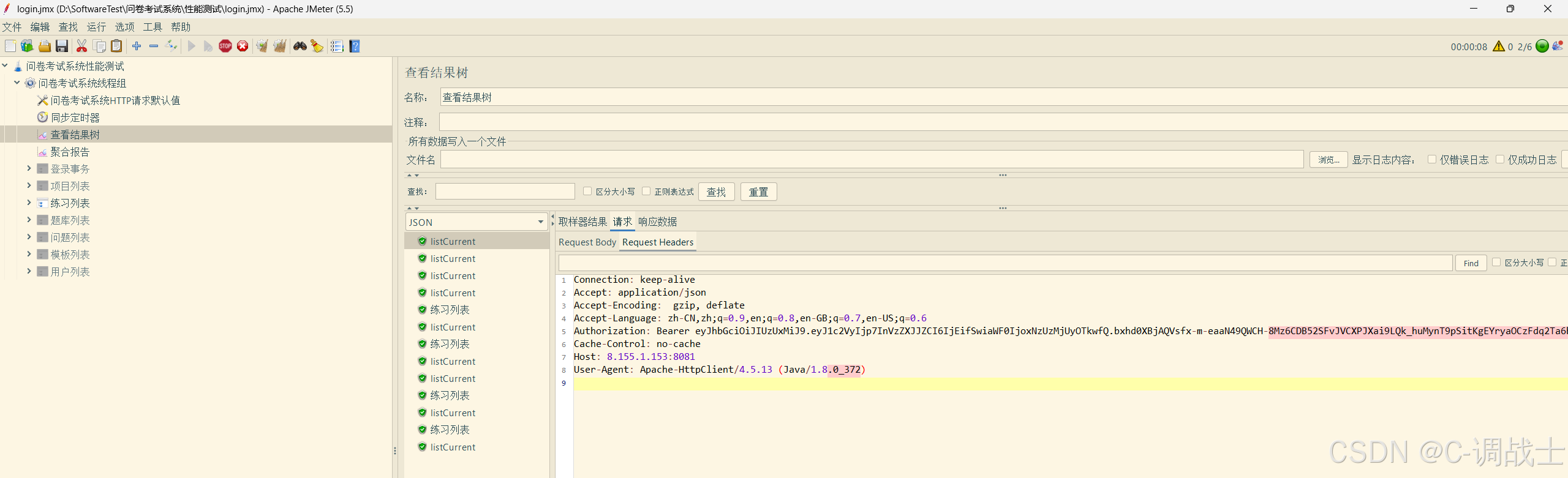
设置合理的请求头(Content-Type, User-Agent等) - JMeter配置
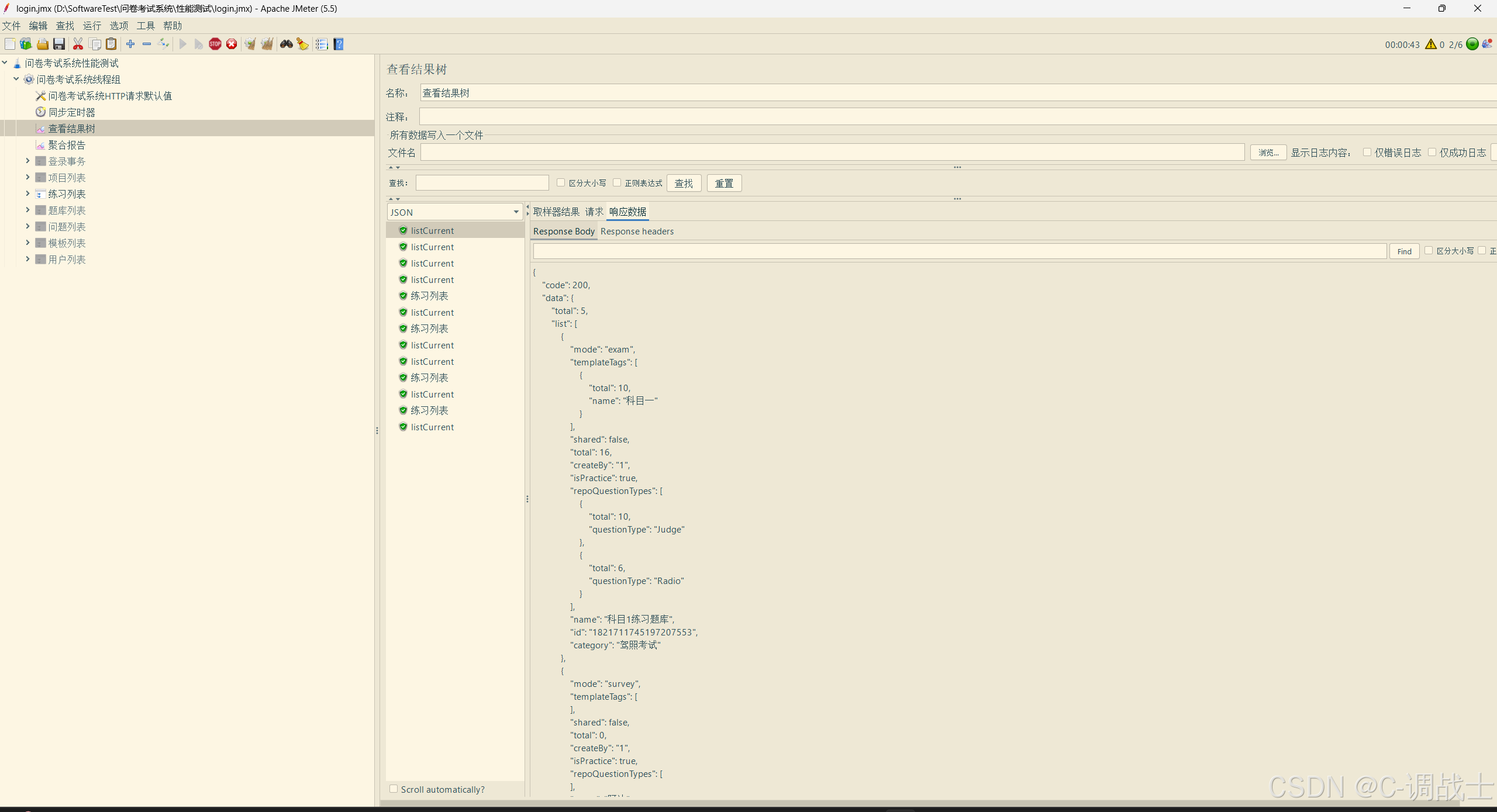
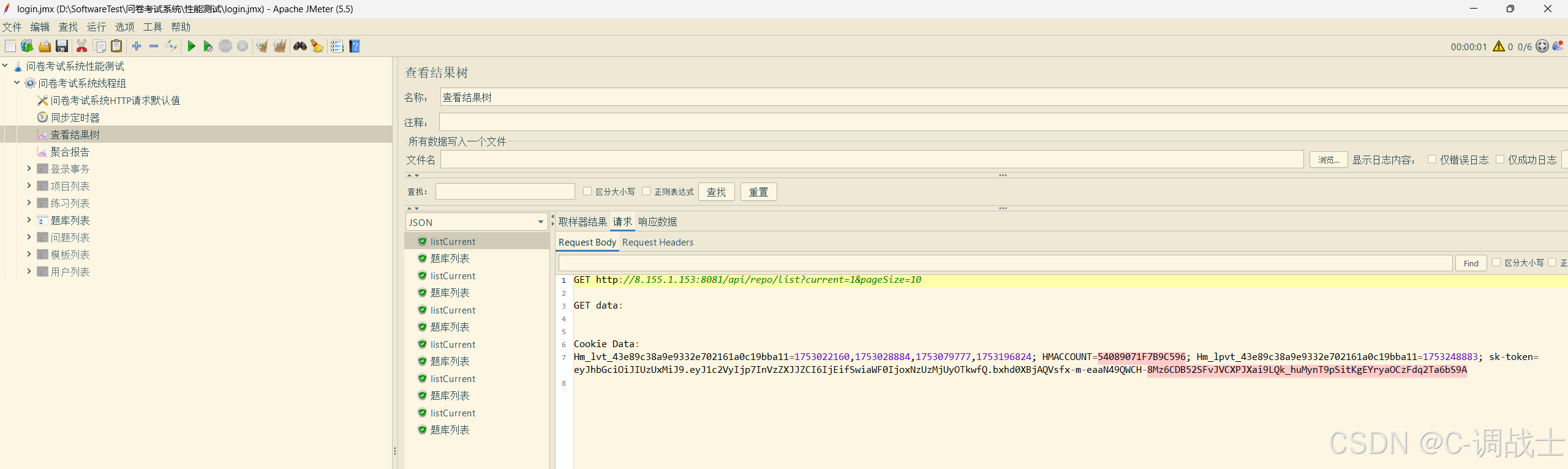
创建新的测试计划(Test Plan)
添加线程组(Thread Group)模拟并发用户
为每个测试页面配置HTTP请求采样器(HTTP Request Sampler)
添加监听器(View Results Tree, Summary Report等)收集测试结果
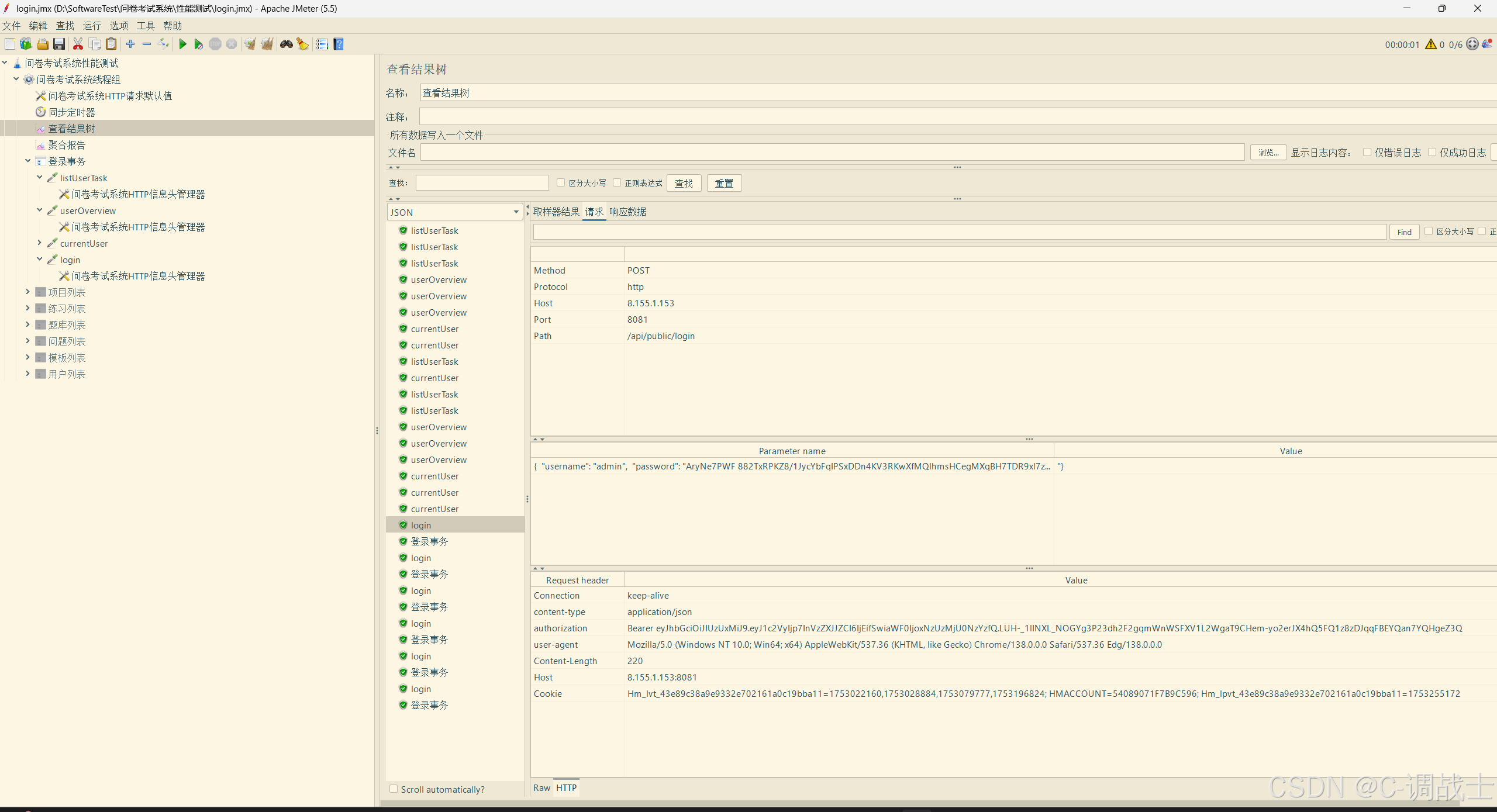
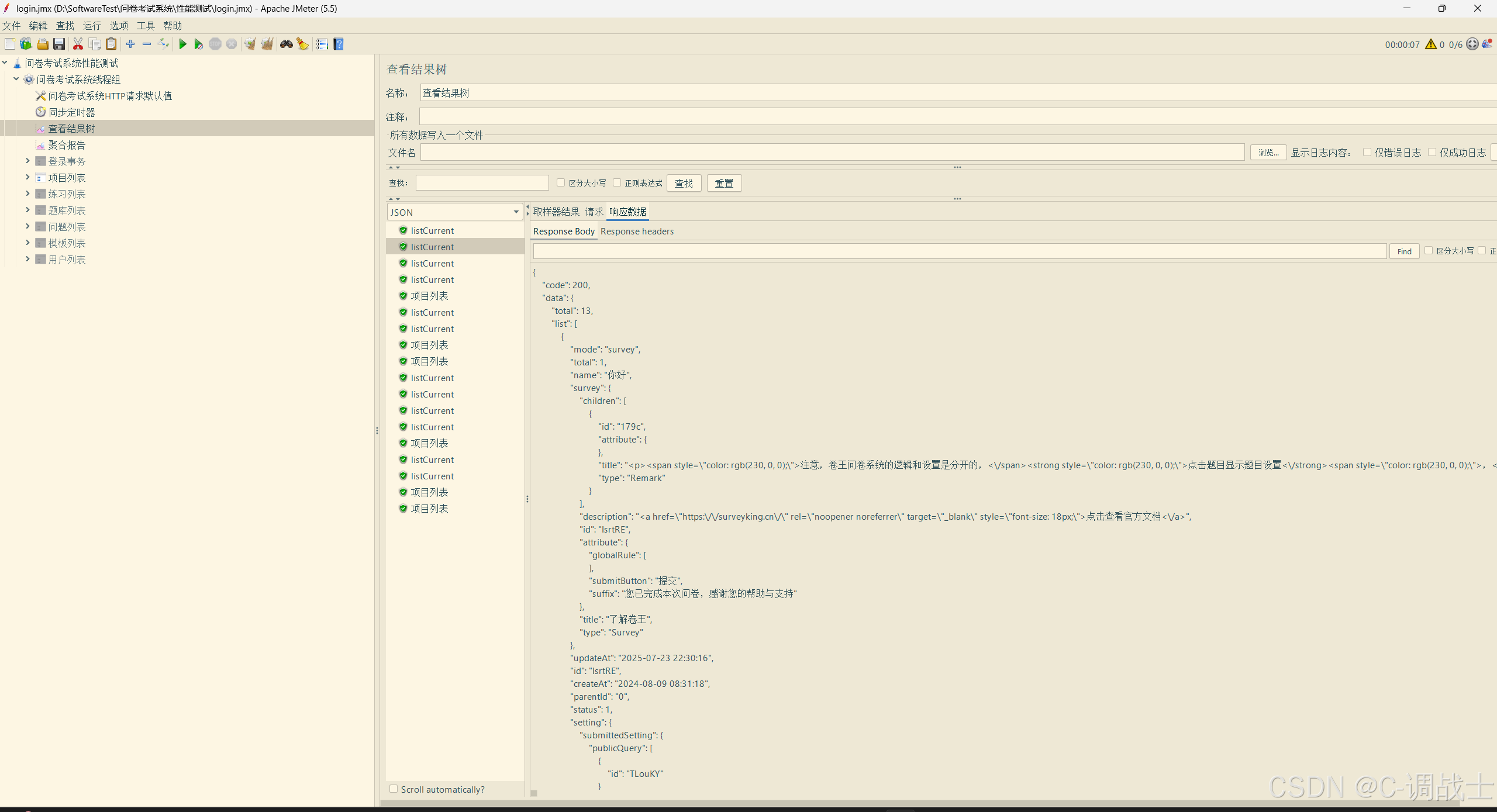
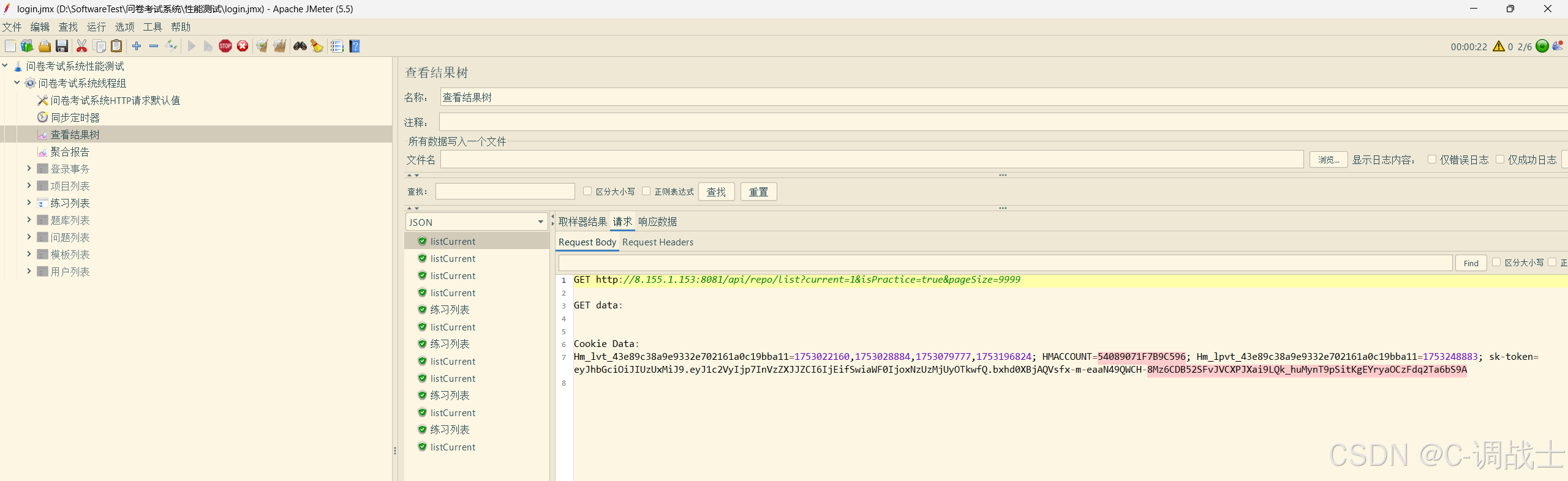
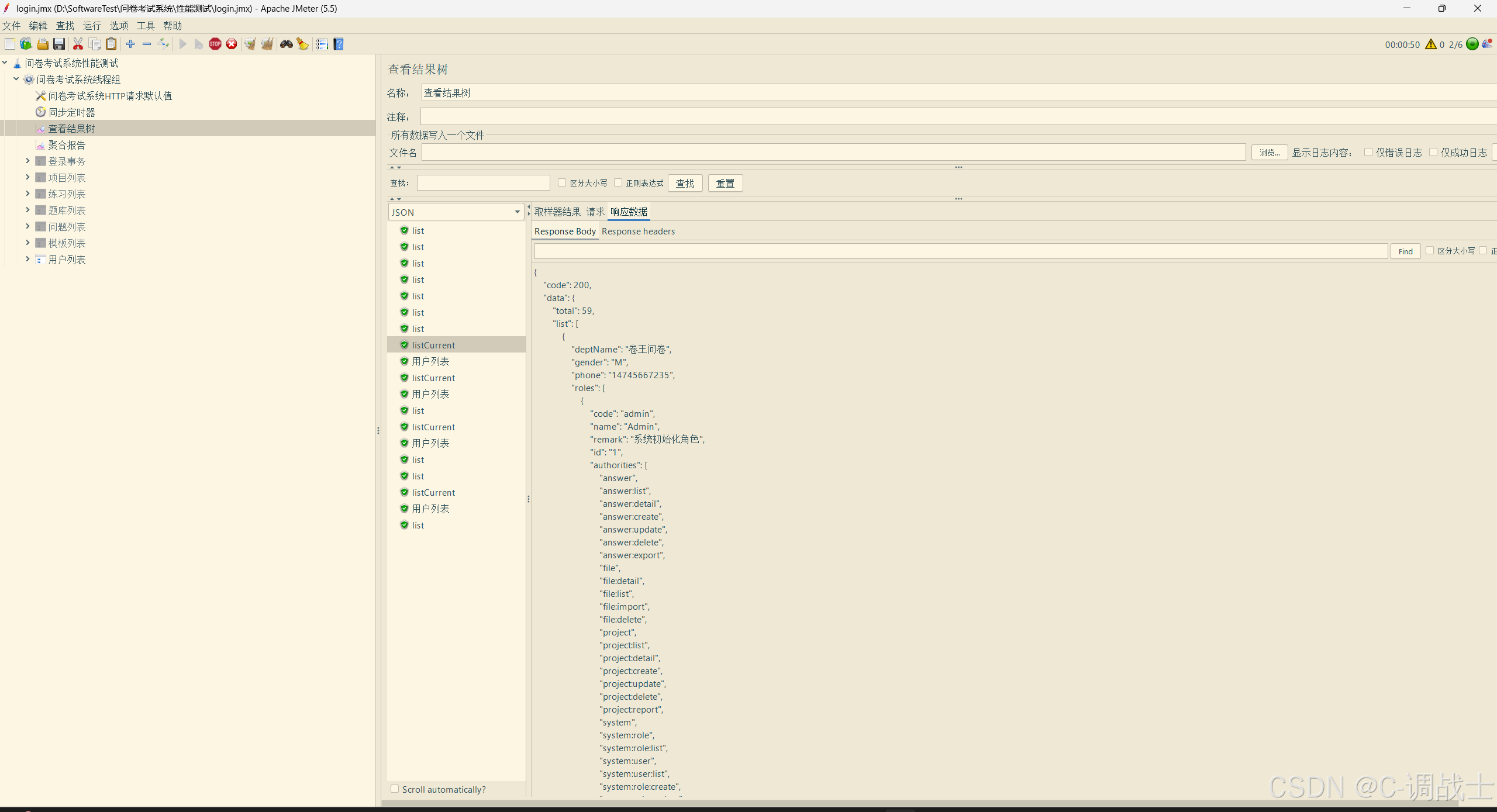
1、单一接口性能测试
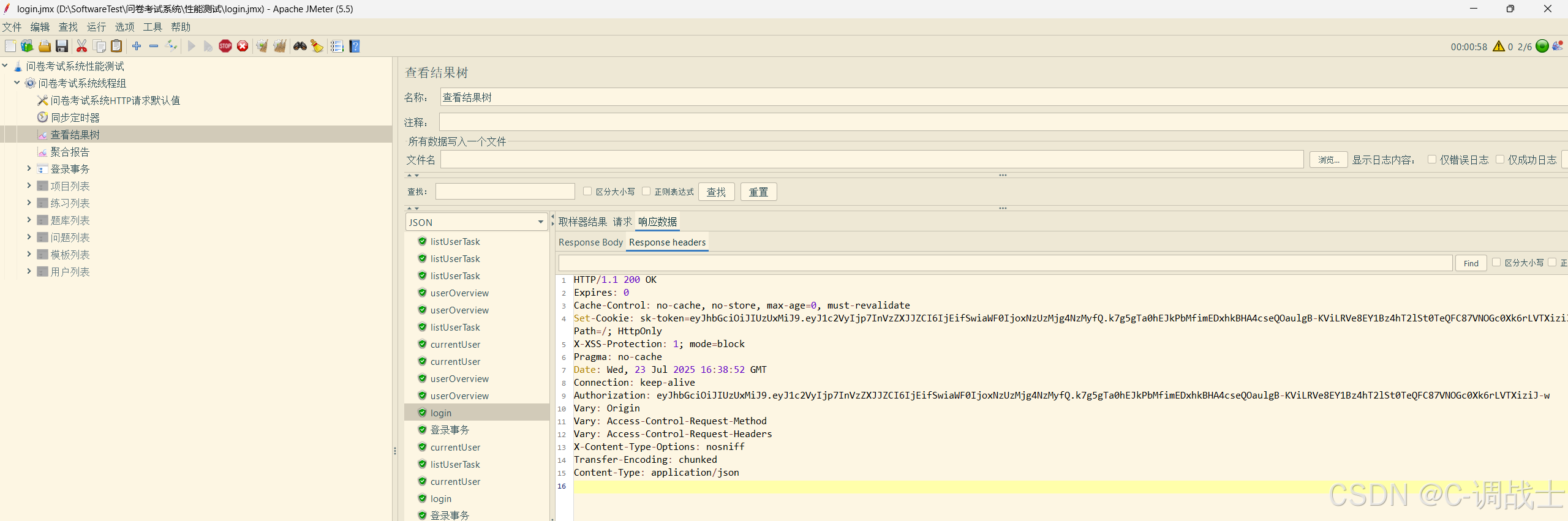
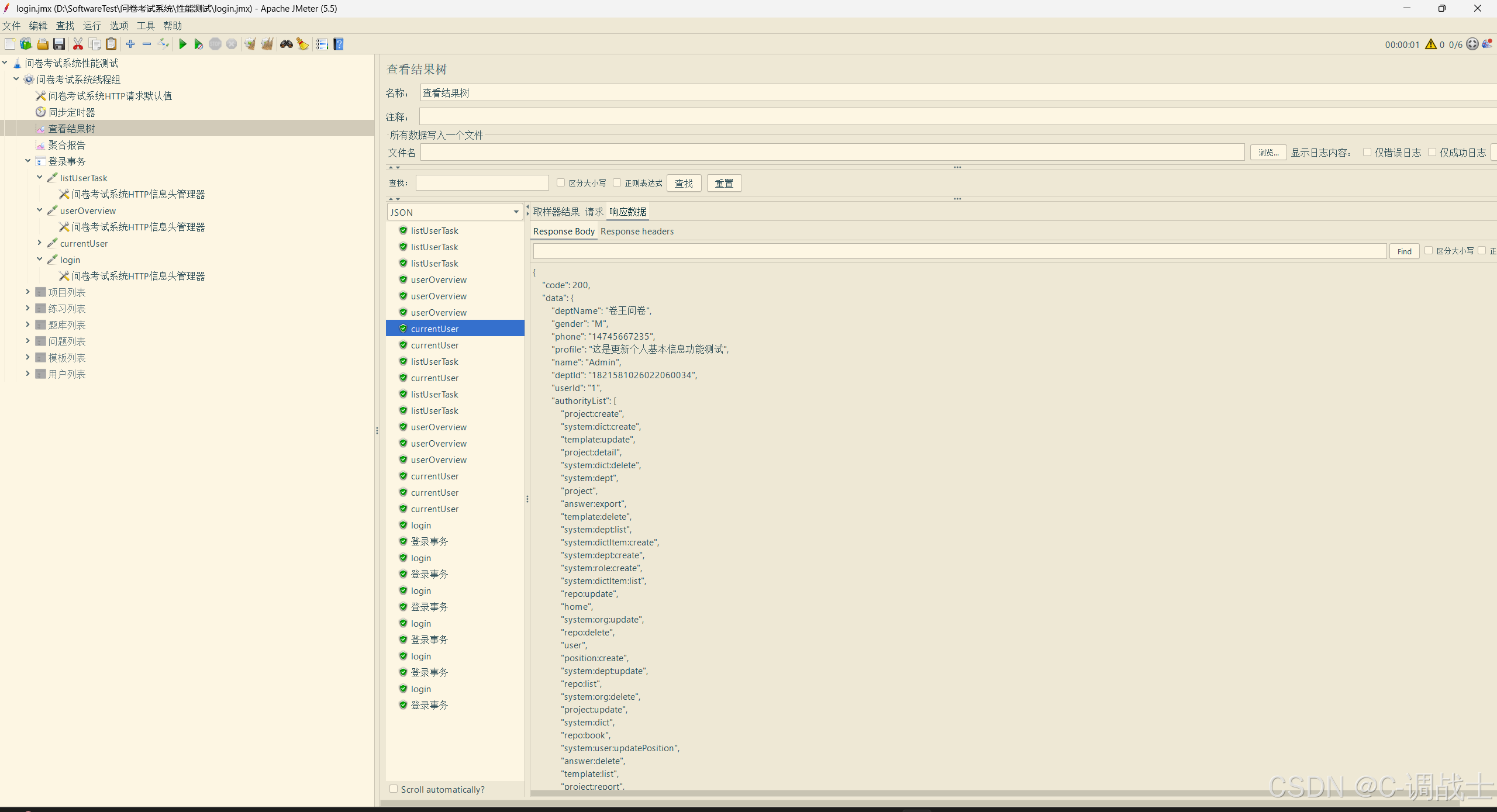
(1)登录事务






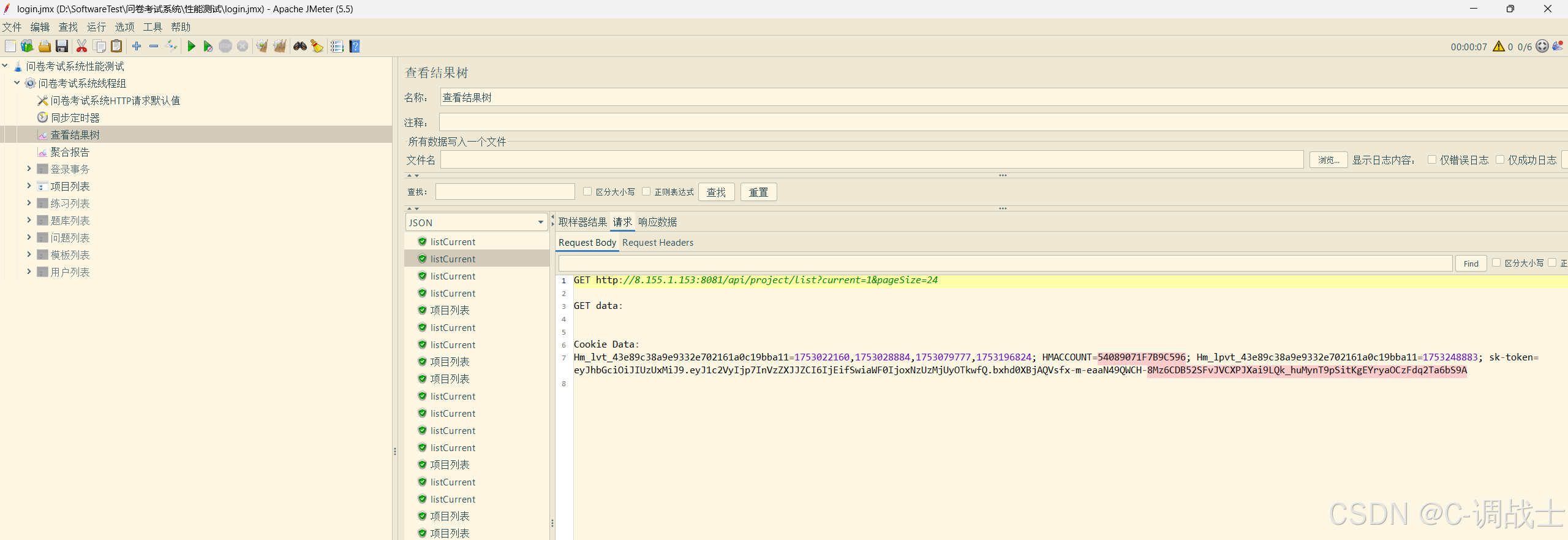
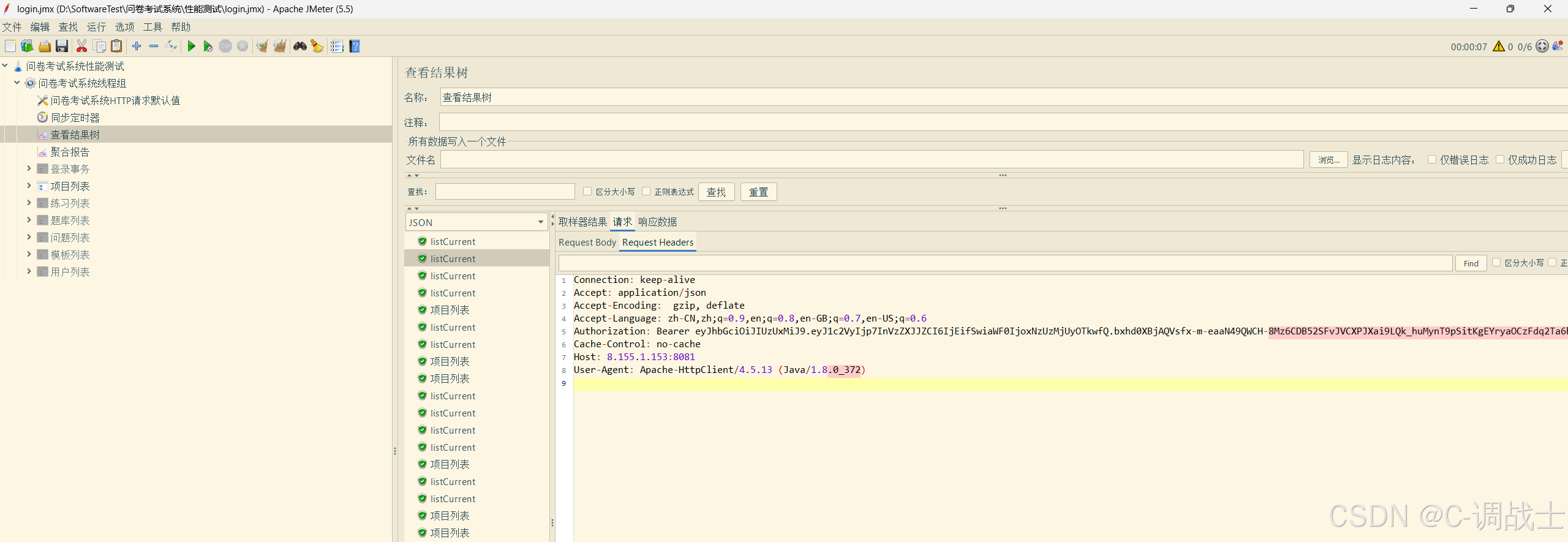
(2)项目列表




(3)练习列表




(4)题库列表




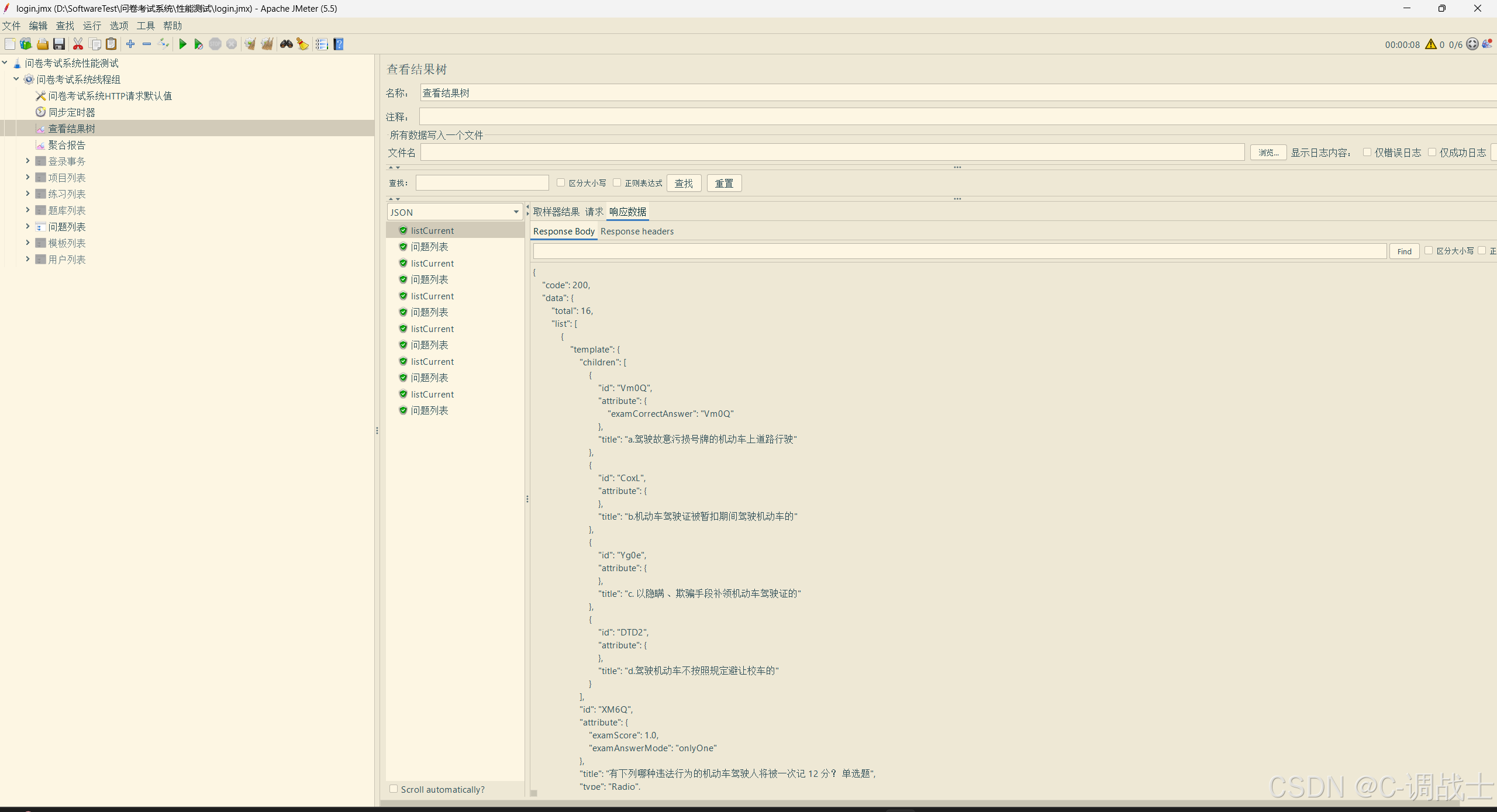
(5)问题列表




(6)模板列表







(7)用户列表





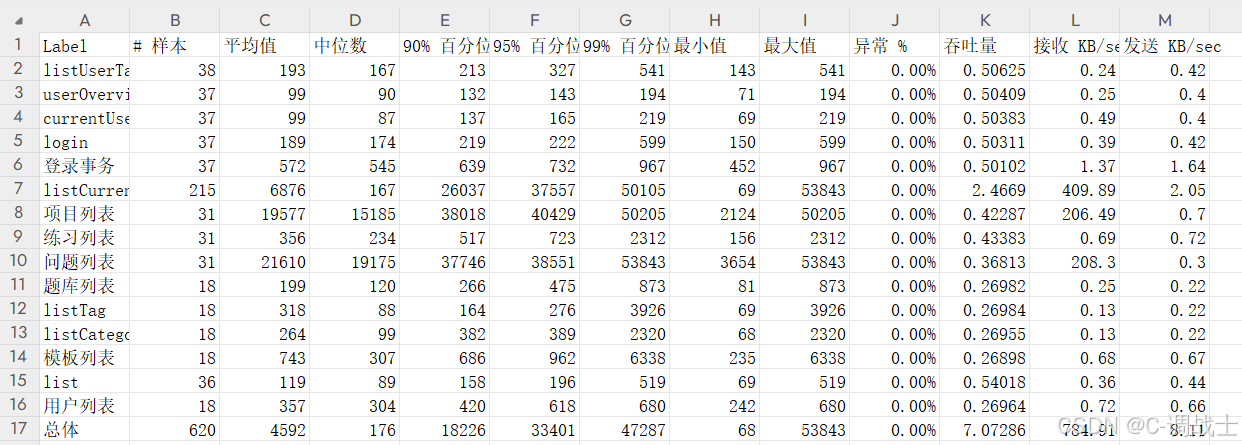
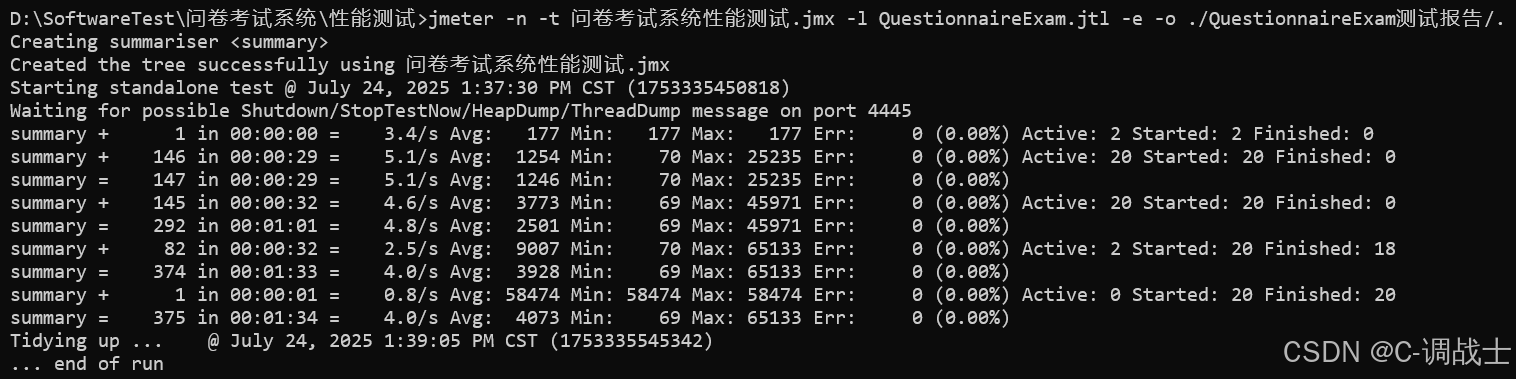
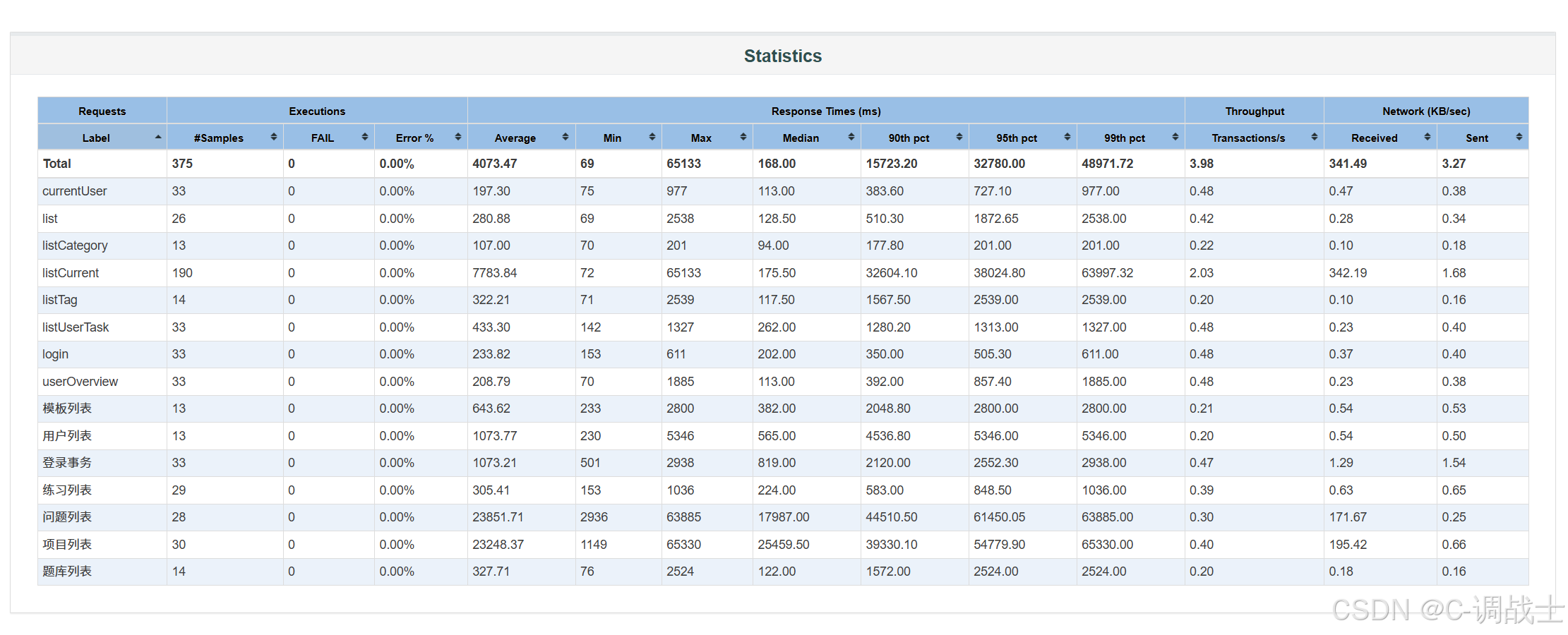
2、聚合报告

导出表格数据:

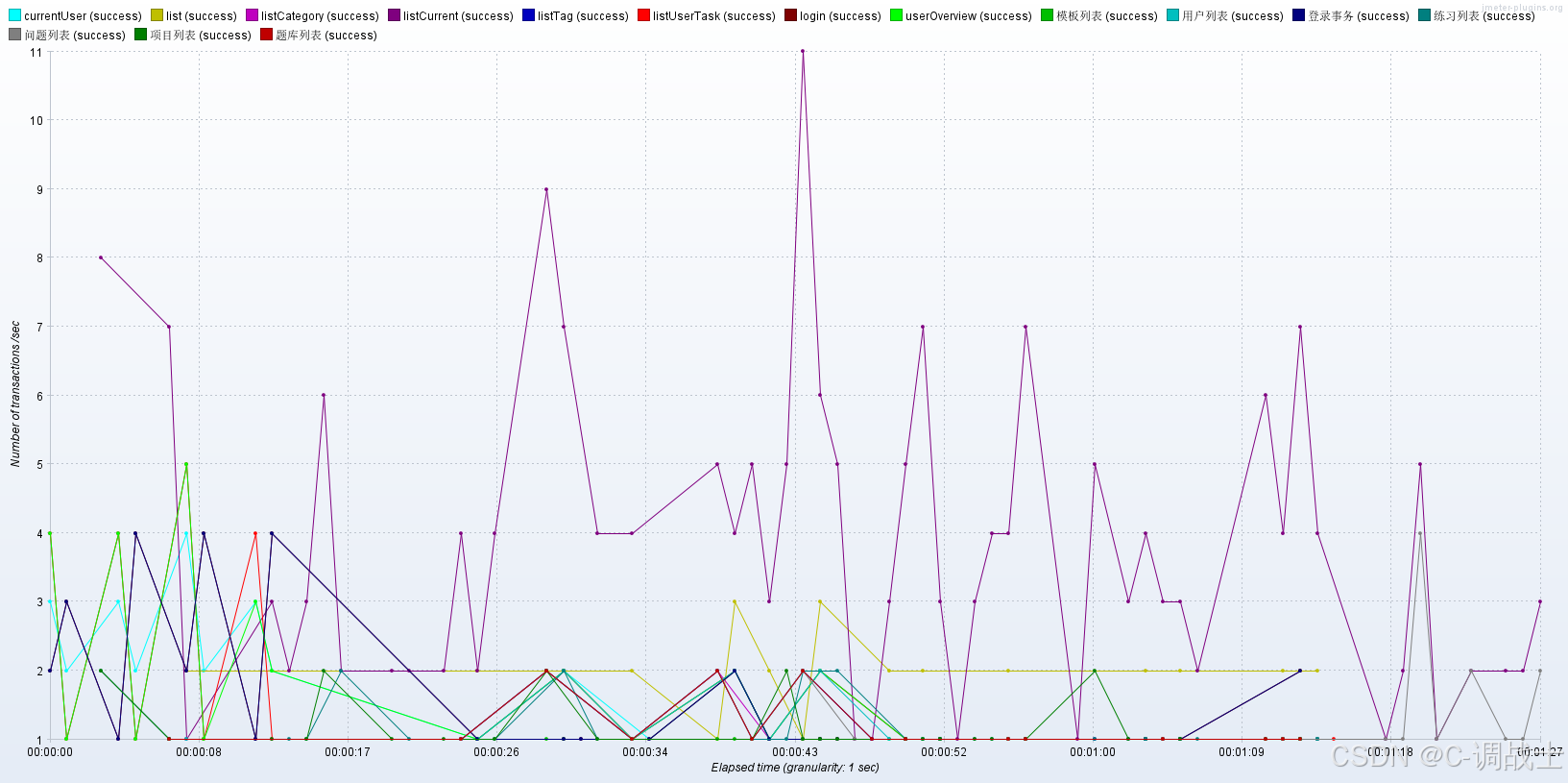
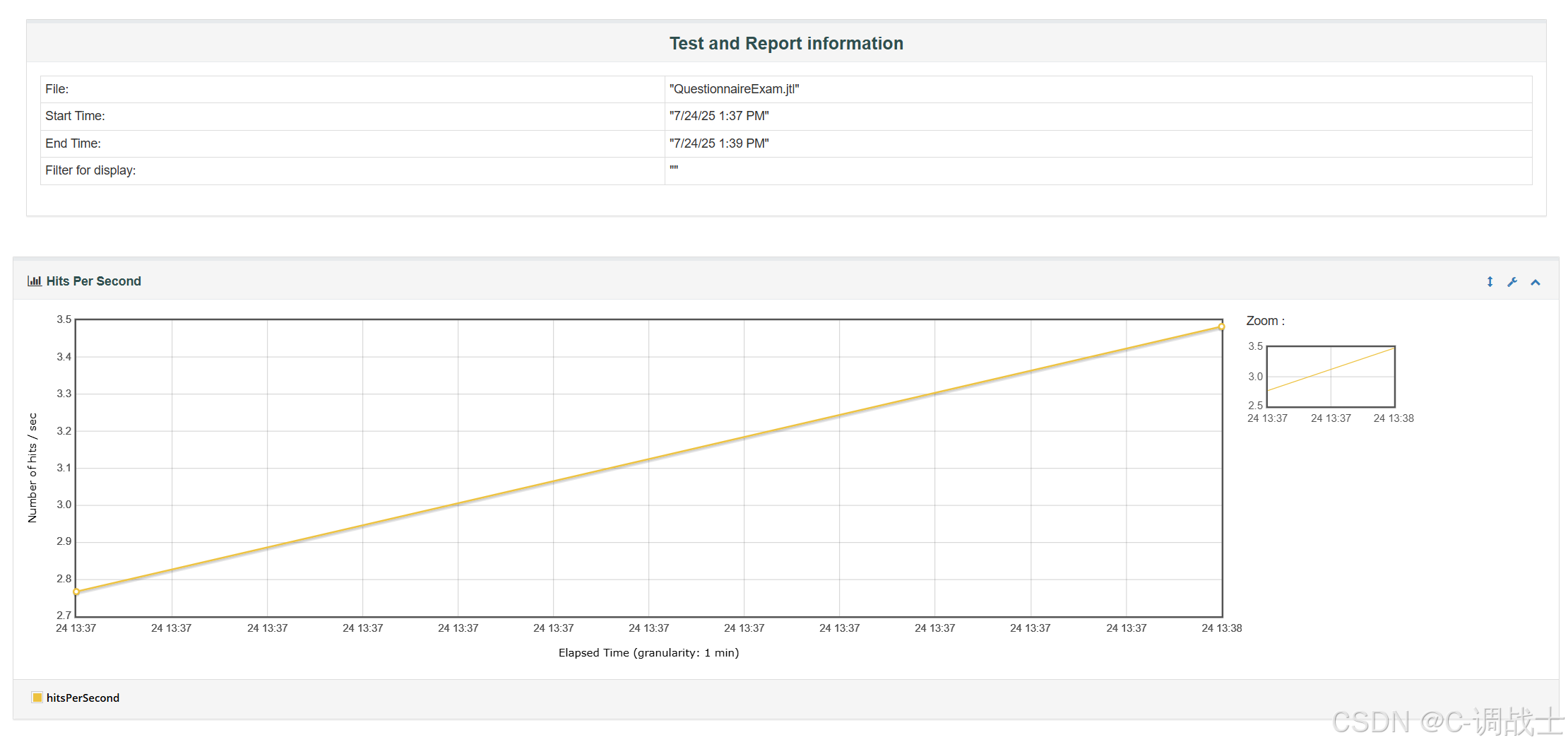
3、TPS可视化
Transactions per Second(TPS)监听器是⼀个用于分析系统吞吐量的重要工具。TPS,即每秒事务数,表示一个客户机向服务器发送请求后服务器做出反应的过程。这个指标反映了系统在同一时间内处理业务的最大能力。TPS值越高,说明系统的处理能力越强。


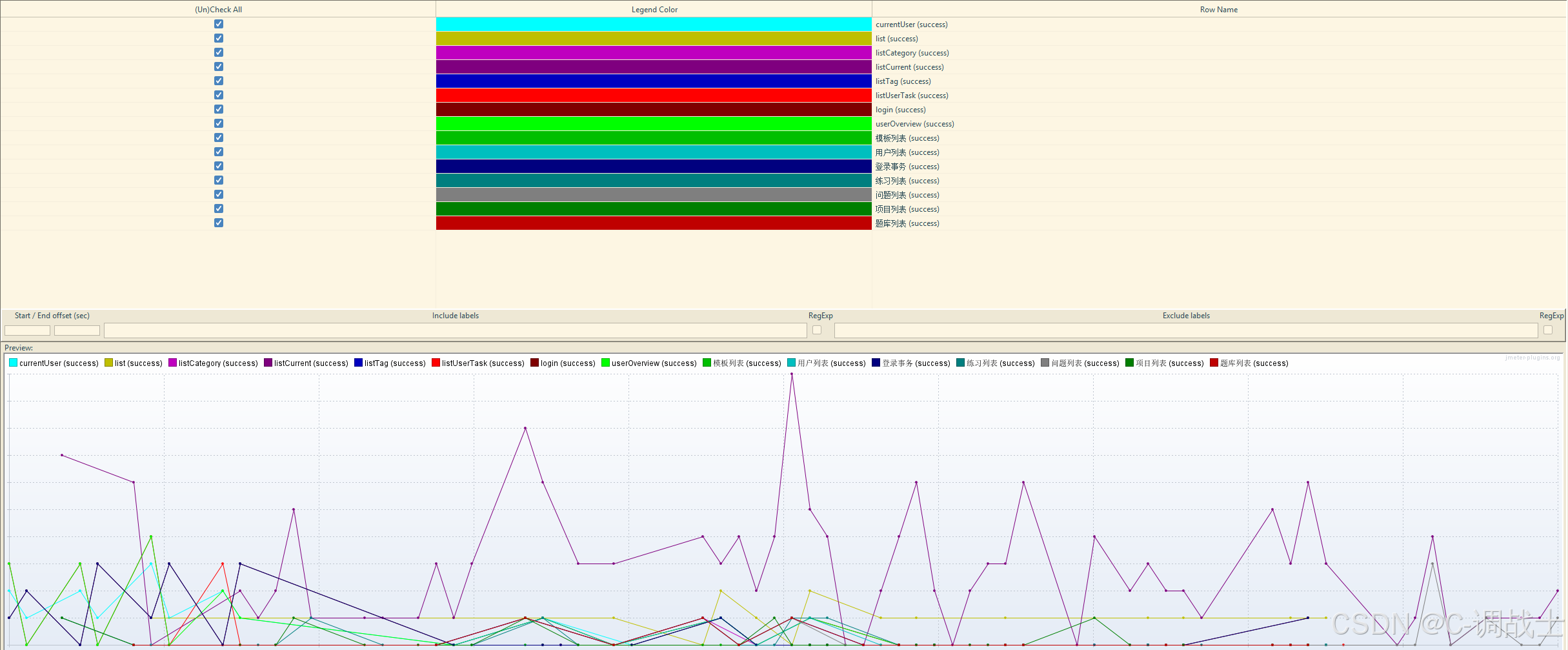
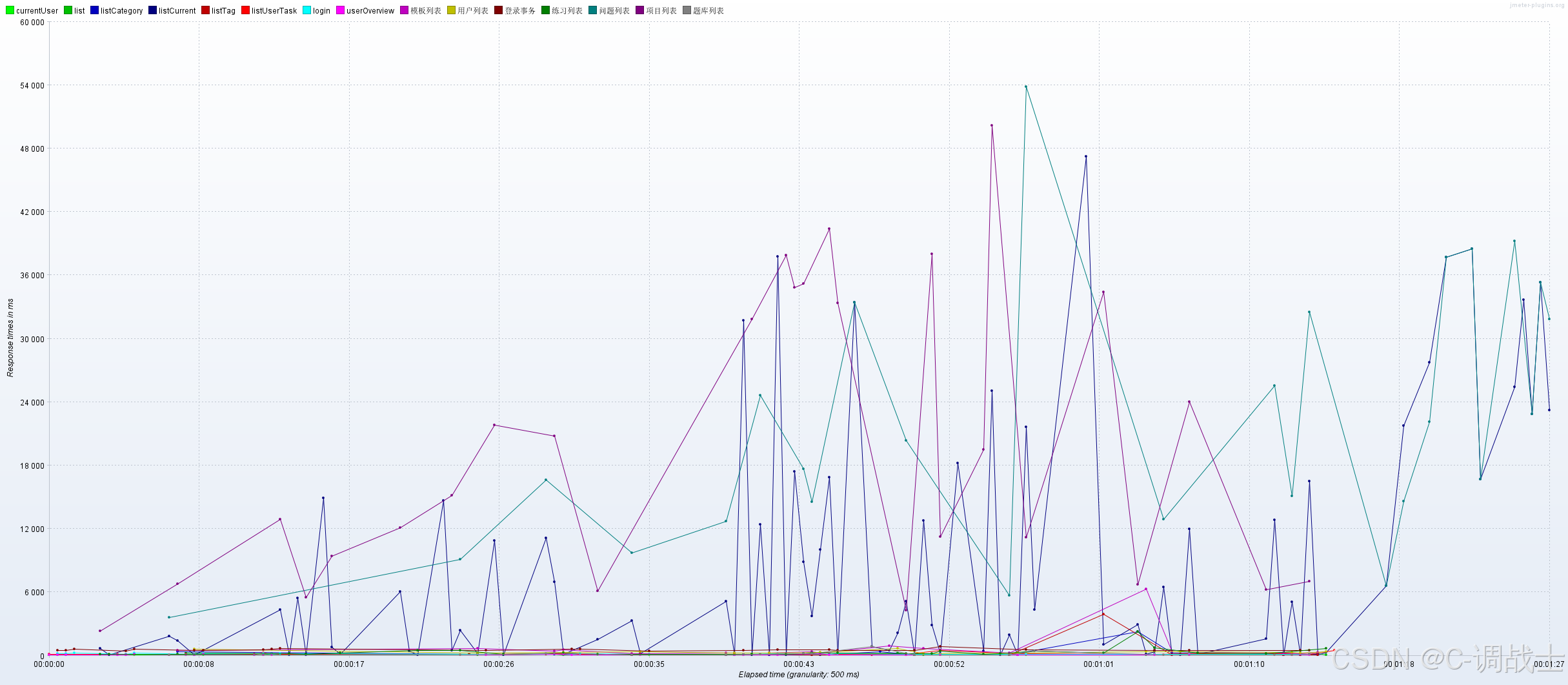
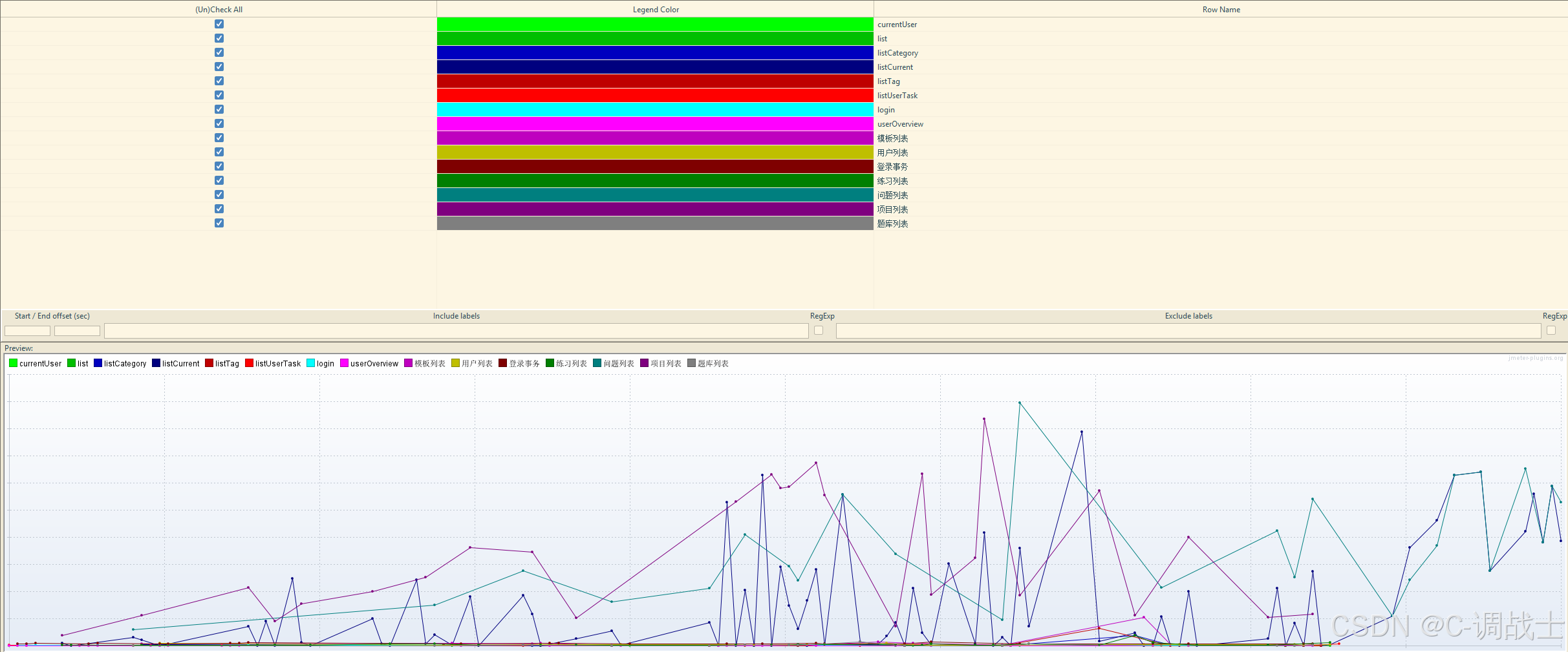
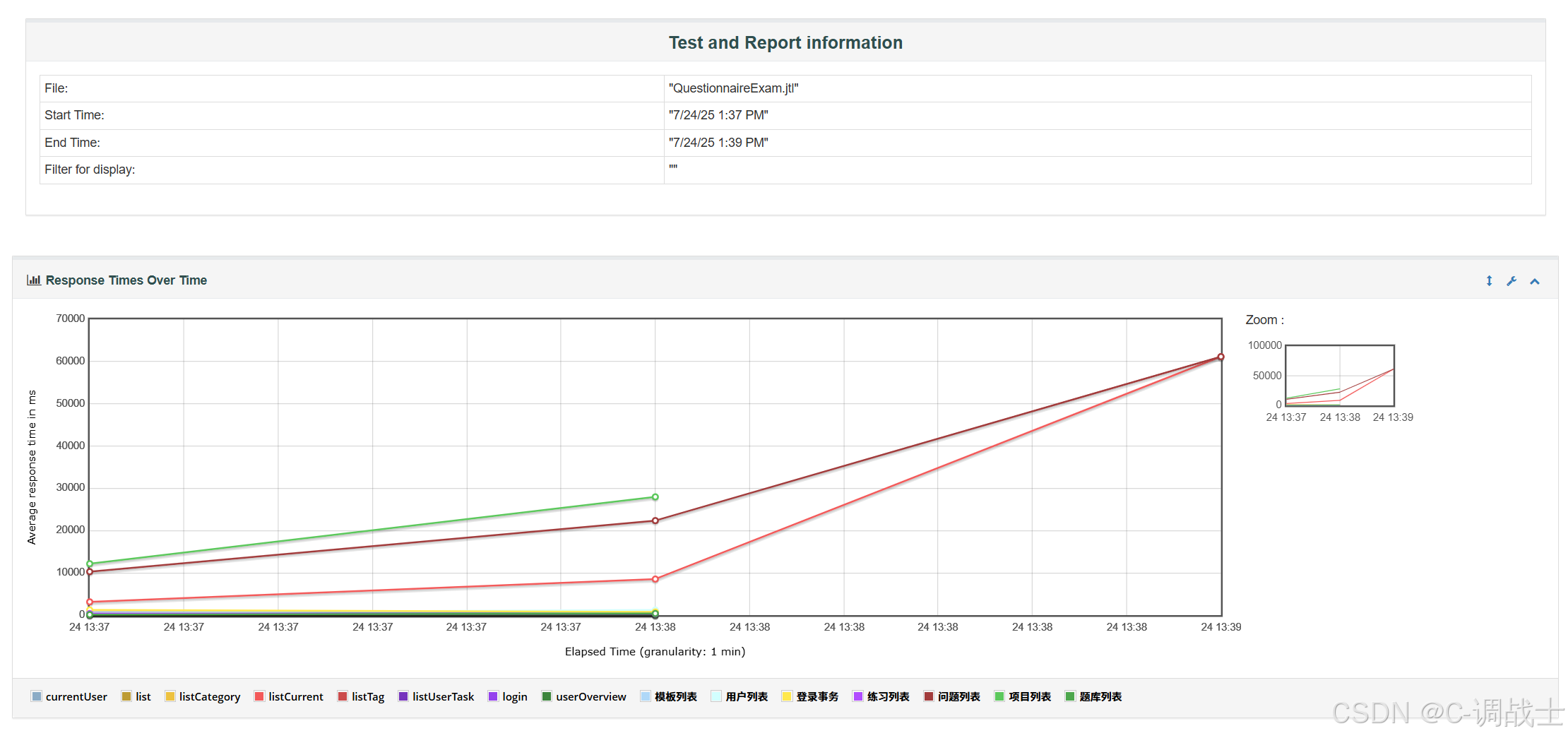
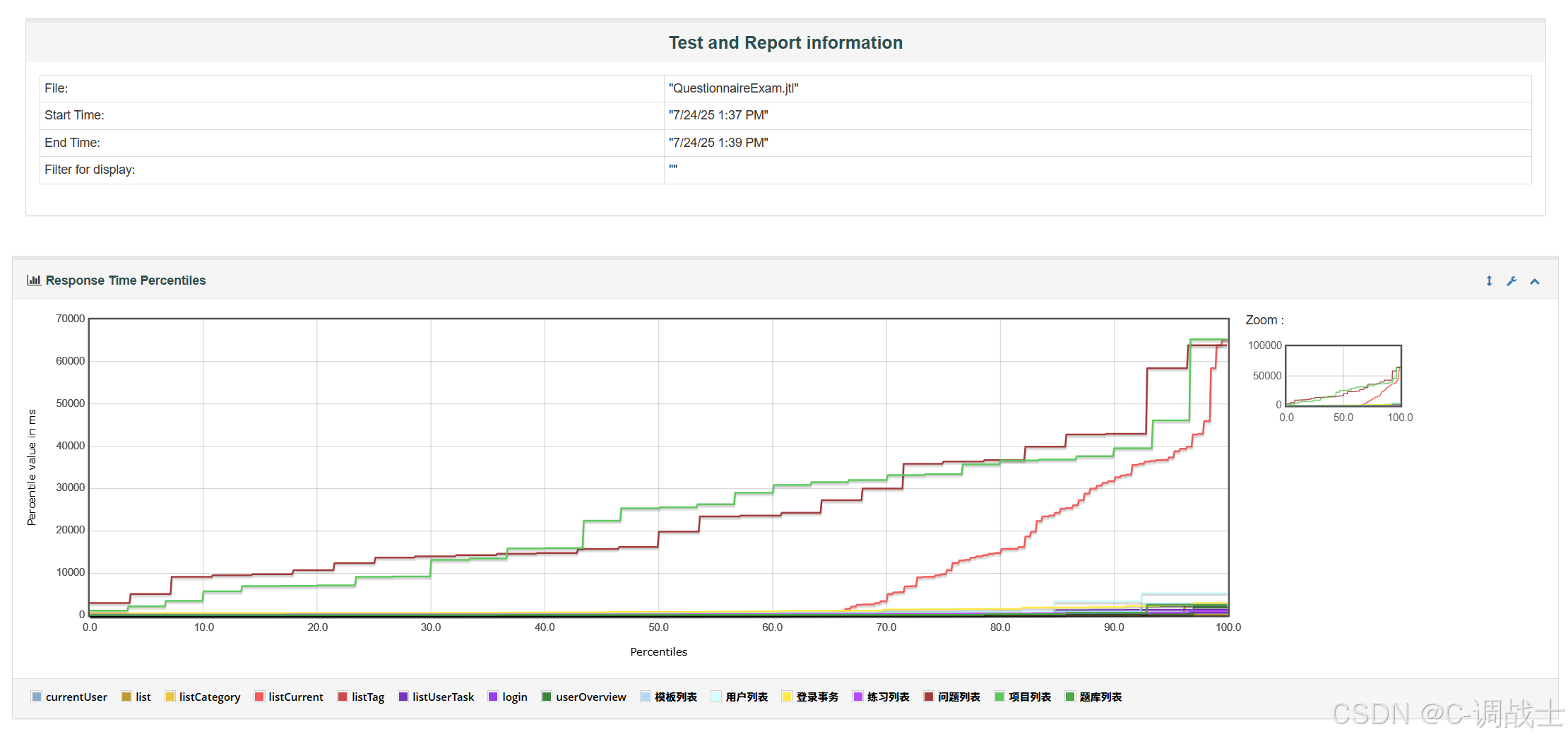
4、响应时间可视化
Response Times Over Time主要用于监听整个事务运行期间的响应时间。在测试过程中,可以通过观察并分析响应时间的实时平均值以及整体响应时间的走向。


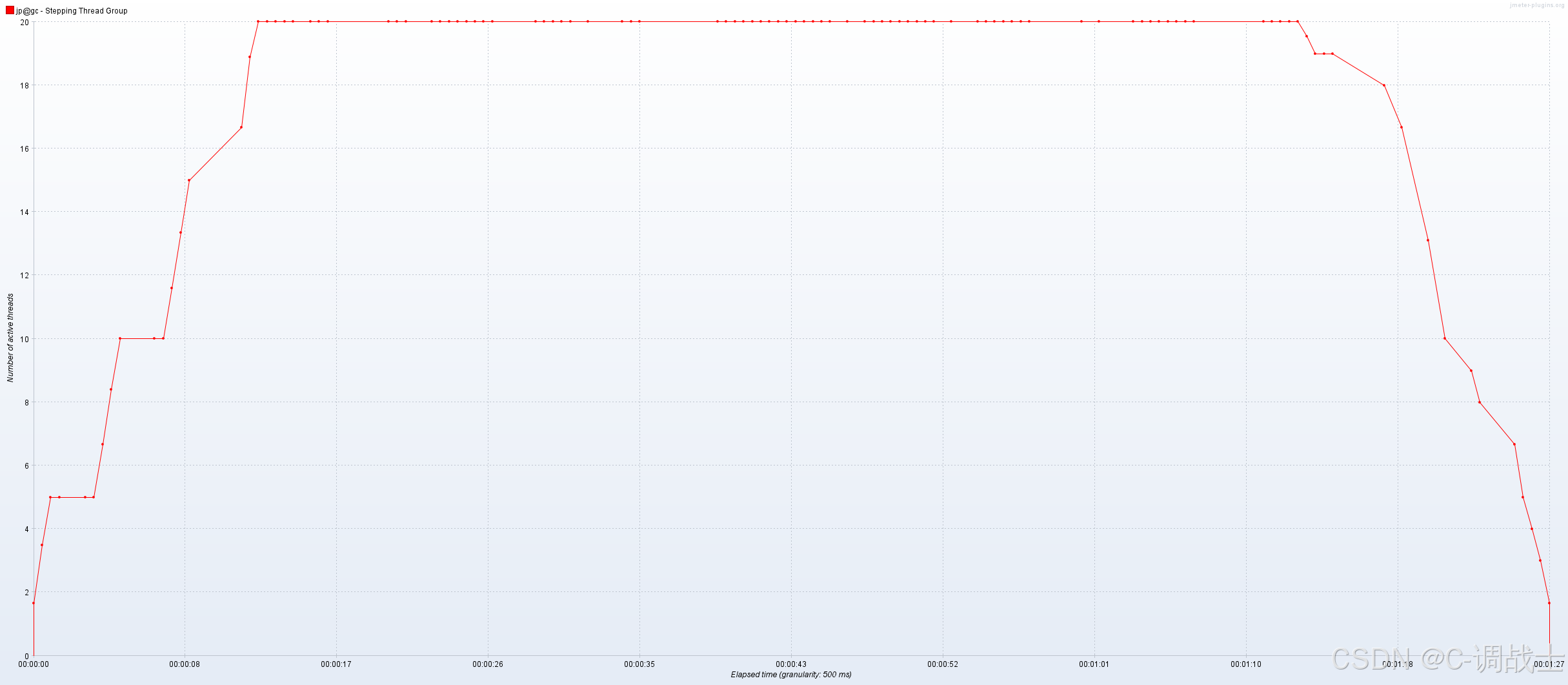
5、活跃线程数可视化
Active Threads Over Time 监听器显示测试执行期间并发用户(线程)数量的实时变化,以折线图形式展示活跃线程数随时间变化的趋势帮助识别负载模式、峰值和低谷。

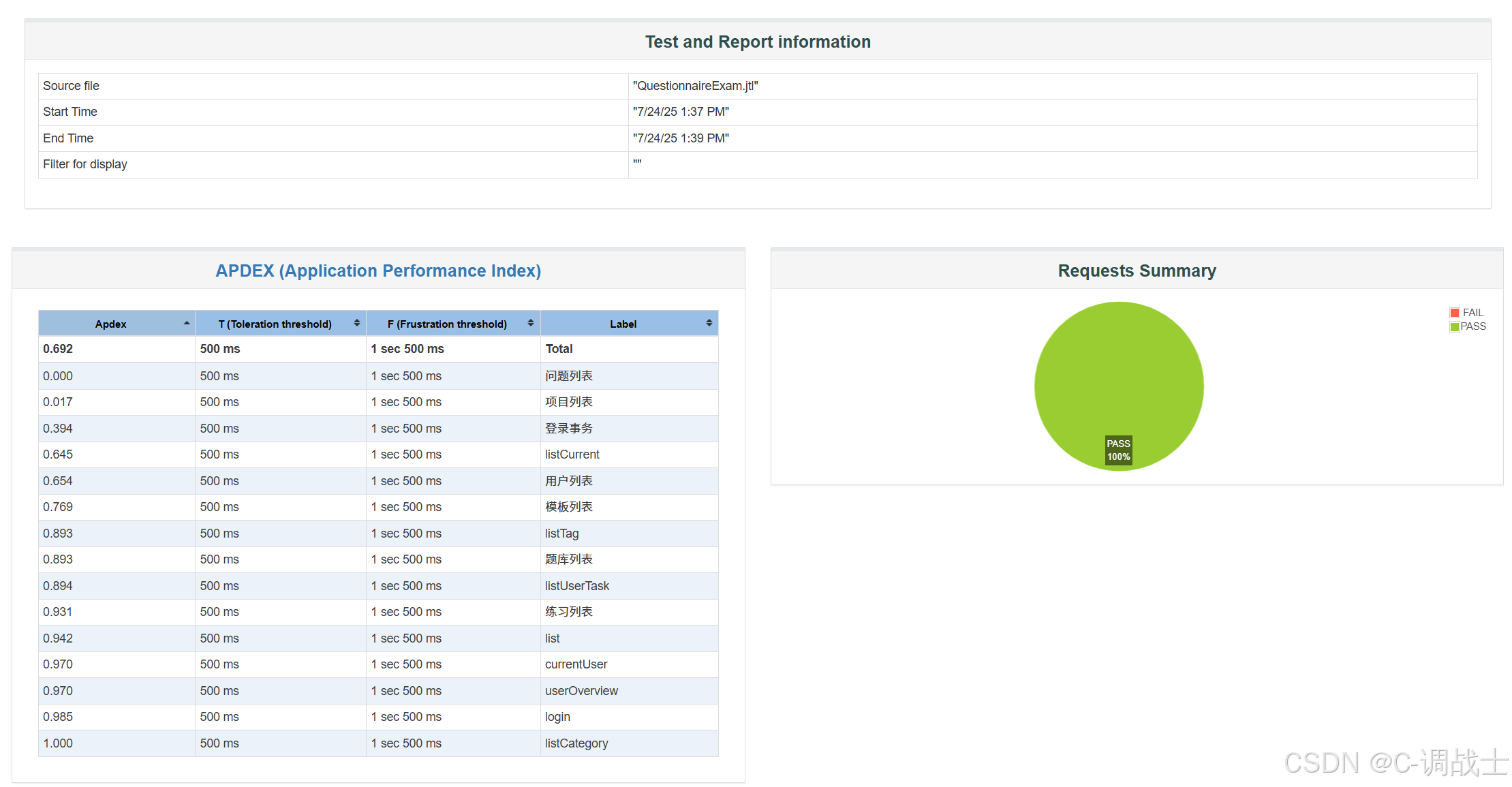
6、性能测试报告






七、Bug描述
1、我的题库页面
”导出“按钮异常:点击”导出“按钮无响应,导出功能失效

2、模板广场页面
“搜模板”按钮异常:输入已存在的“test模板”点击“搜模板”按钮后,什么也没有搜索出来,搜模板功能失效


3、用户管理页面
新建用户页面:必选项状态栏未选也正常创建用户成功了

成功创建了新用户ccc,并且状态为激活
修改用户信息页面:用户名已存在不进行提示而且还可以正常创建

成功创建出了用户名为abcabc的用户
用户重置密码页面:当新密码与旧密码相同时不进行提示并且也可以修改成功
4、个人设置页面
旧密码与新密码一致时没有提示和修改失败,反而修改成功


八、测试总结
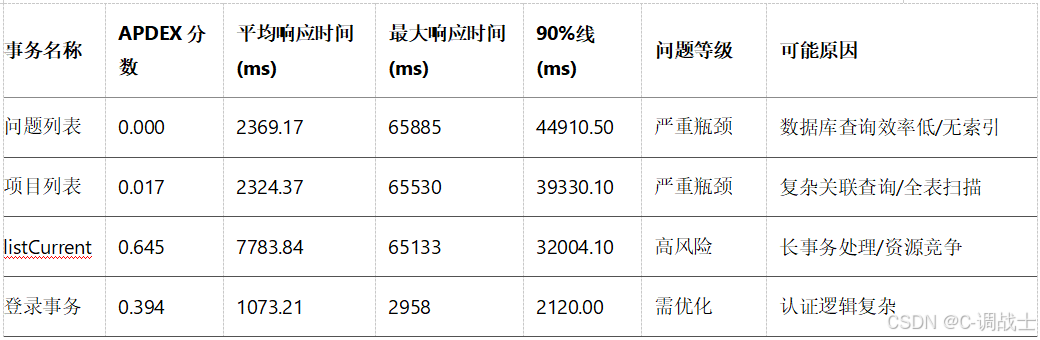
1、严重问题点(需优先修复)

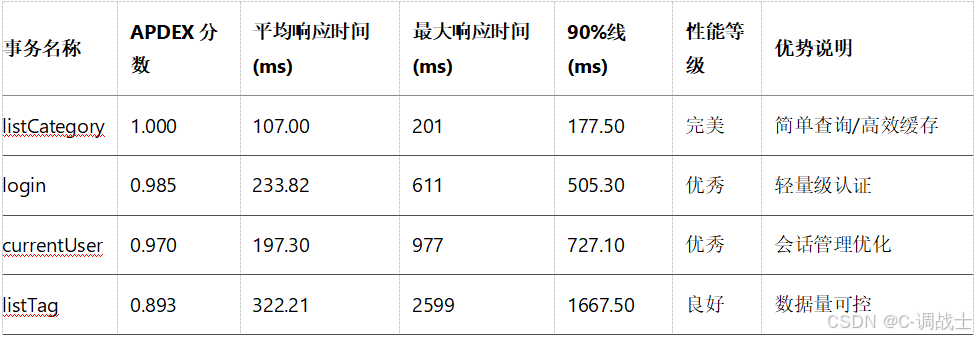
2、性能良好点(达标)

3、总结
本次测试暴露出系统存在严重的性能瓶颈,特别是"问题列表"和"项目列表"功能完全达不到可用的性能标准。建议优先解决这两个接口的性能问题,其次优化listCurrent接口的稳定性。登录相关功能(currentUser/login)表现良好,可作为性能基准参考。