这里展示了c++加载qml文件的三种方式以及qml文件中根节点的访问
准备
在创建工程的初期,遇到了一个问题,cmake文件以前都是系统自动生成的,不需要我做过多的操作修改,但是,加载qml的程序主函数是需要用到QGuiApplication,qtcreater没法自动生成相关的项目,cmake得自己手搓了,呜呜呜,我是最烦手搓这玩意,东拼西凑搞半天,搞不好这个库没找到,那个库没找到,回头得系统的学一下这个了。。。。
#CMakeLists.txt
#最低版本号
cmake_minimum_required(VERSION 3.20)
#项目名称
project(cmake_qml_cpp)
#自动寻找所需qt套件
find_package(Qt6 COMPONENTS Quick REQUIRED)
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
#添加到项目
add_executable(${PROJECT_NAME}
main.cpp
source.qrc
)
#寻找到的套件要连接进来,不然会找不到一些库文件
target_link_libraries(${PROJECT_NAME} PRIVATE Qt6::Quick)
这是我写的cmake,导入的库是qt6的quick,其他版本要改哦
文件结构

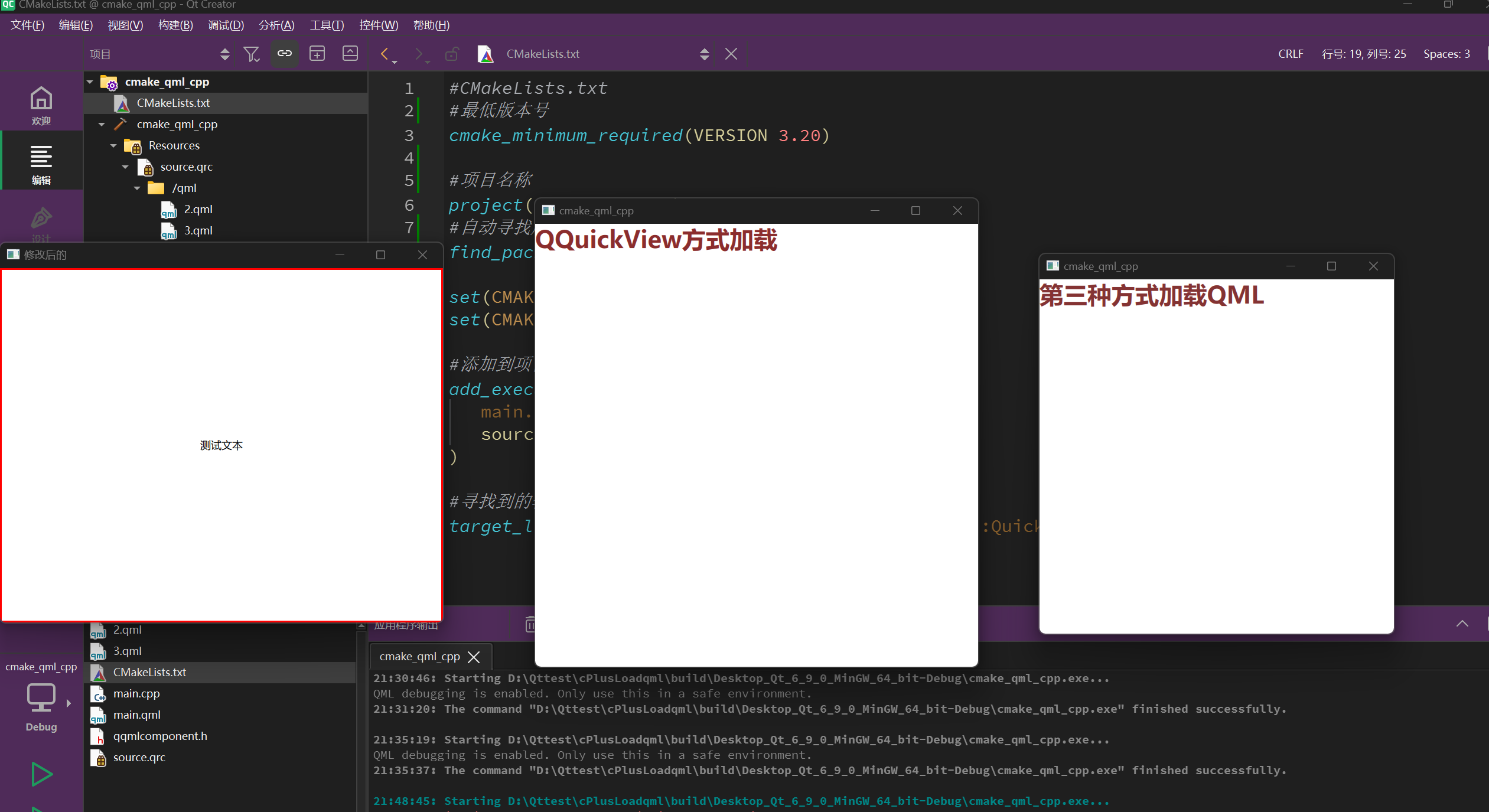
qml程序是随便写的几个,因为要展示三种加载方式,先上运行效果图

第一种方式:QQmlApplicationEngine
代码:
//第一种方式QQmlApplicationEngine
//结合了QQmlEngine和QQmlComponent,这一步已经可以达到显示效果了
QQmlApplicationEngine appeng("qrc:/qml/main.qml");
//获取组件的根节点,就是qml程序的window
auto objs=appeng.rootObjects();
auto win=static_cast<QQuickWindow*>(objs[0]);
win->setX(0);
win->setTitle("修改后的");这种最简单,引擎直接加载,并且可以获取根节点来修改属性
第二种方式:QQuickView
代码:
QQuickView view;
view.setSource(QUrl("qrc:/qml/2.qml"));
view.setWidth(500);
view.setHeight(500);
view.show();这种方式要注意qml中不可以有window作为根节点,他会自动创建一个的
第三种方式:QQmlEngine和QQmlComponent相结合
//第三种方式
//qqmlengine和qqmlcomponent相结合
QQmlEngine eng;
QQmlComponent com(&eng);
//加载qml内容,下面的是用loadurl的方式,还有一种是直接调用setdata,在里面直接上qml文本语言,我不习惯,就这样吧
com.loadUrl(QUrl("qrc:/qml/3.qml"));
if(com.isError()){
qDebug()<<"com的错误:"<<com.errorString();
}
//创建对象,为了管理对象生命周期,将其先转换为window指针再交给智能指针管理
std::unique_ptr<QQuickWindow>ct(
static_cast<QQuickWindow*>(com.create())
);
ct->show();
ct->setWidth(400);
ct->setHeight(400);这个就有点像自己纯手工搭建了,qqmlengine是引擎,一般component共用一个引擎,我这里使用load的方式加载,setdata是那种qml语言加上文本语言像\n什么的,不想搞,qml还有提词,获取错误就不说了,管理对象生命周期的问题,我是觉得应该有对象树系统管理比较好,这里使用智能指针管理,先创建对象,再强制转换程qquickwindow指针交给unique_ptr管理。