大家好,我是java1234_小锋老师,最近写了一套【NLP舆情分析】基于python微博舆情分析可视化系统(flask+pandas+echarts)视频教程,持续更新中,计划月底更新完,感谢支持。今天讲解微博舆情分析实现
视频在线地址:
2026版【NLP舆情分析】基于python微博舆情分析可视化系统(flask+pandas+echarts+爬虫) 视频教程 (火爆连载更新中..)_哔哩哔哩_bilibili
课程简介:

本课程采用主流的Python技术栈实现,Mysql8数据库,Flask后端,Pandas数据分析,前端可视化图表采用echarts,以及requests库,snowNLP进行情感分析,词频统计,包括大量的数据统计及分析技巧。
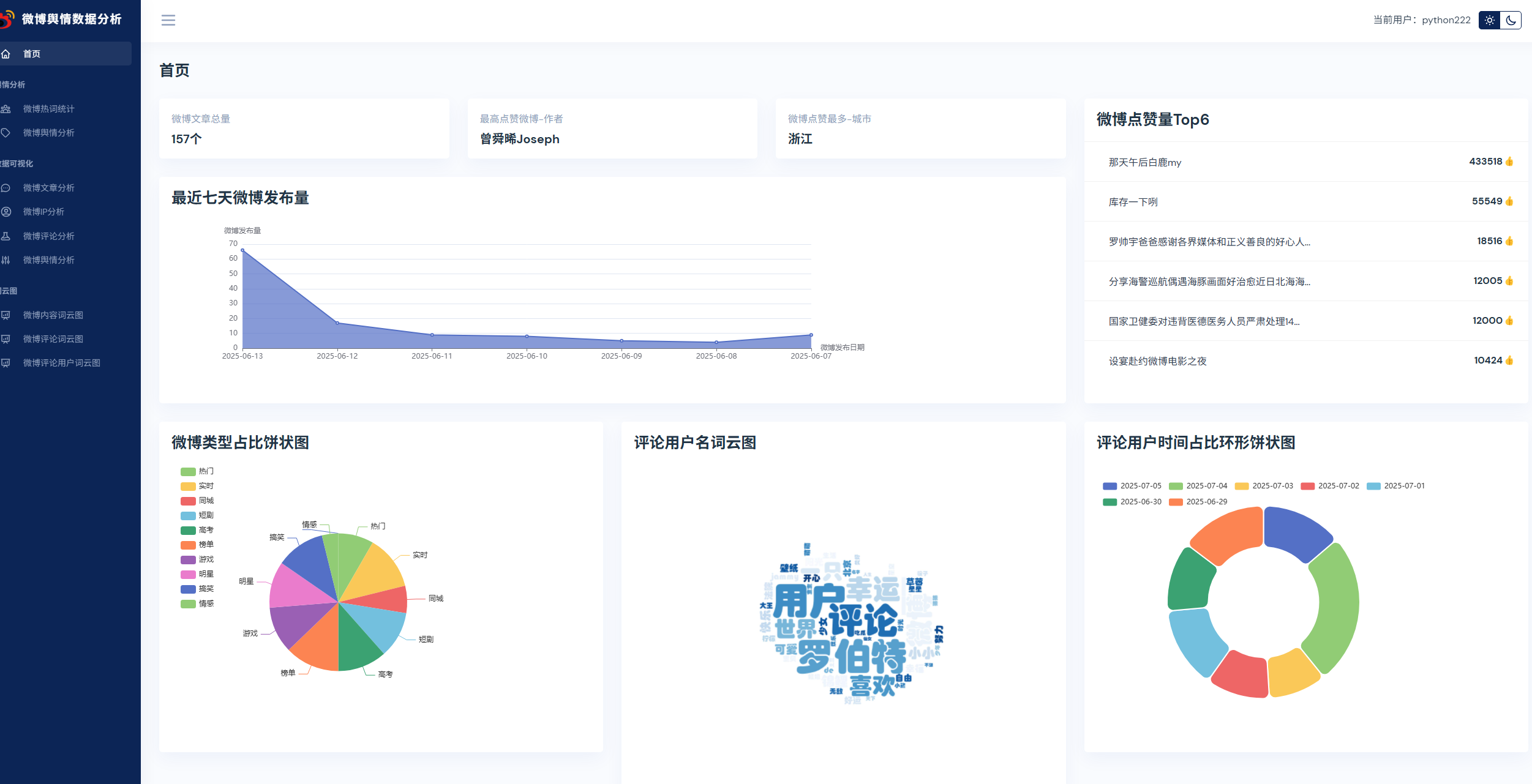
实现了,用户登录,注册,爬取微博帖子和评论信息,进行了热词统计以及舆情分析,以及基于echarts实现了数据可视化,包括微博文章分析,微博IP分析,微博评论分析,微博舆情分析。最后也基于wordcloud库实现了词云图,包括微博内容词云图,微博评论词云图,微博评论用户词云图等功能。
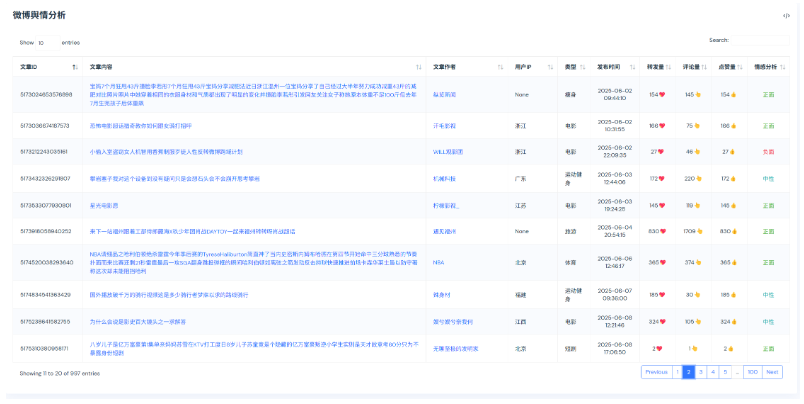
微博舆情分析实现
我们来实现下舆情分析功能。主要是分页显示微博数据,以及最后一列要进行情感分析。
articleData.html静态模版文件我们放到templates下:
{% extends 'base.html' %}
{% block title %}微博舆情分析{% endblock %}
{% block content %}
<div class="container-fluid">
<div class="row">
<div class="col-lg-12">
<div class="card">
<div class="card-header d-flex justify-content-between">
<div class="header-title">
<h4 class="card-title">微博舆情分析</h4>
</div>
<div class="header-action">
<i data-toggle="collapse" data-target="#datatable-1" aria-expanded="false">
<svg width="20" xmlns="http://www.w3.org/2000/svg" fill="none" viewbox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M10 20l4-16m4 4l4 4-4 4M6 16l-4-4 4-4"></path>
</svg>
</i>
</div>
</div>
<div class="card-body">
<div class="collapse" id="datatable-1">
<div class="card"><kbd class="bg-dark"><pre id="bootstrap-datatables"
class="text-white"><code>
<table id="datatable" class="table data-table table-striped table-bordered" >
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011/07/25</td>
<td>$170,750</td>
</tr>
<tr>
<td>Ashton Cox</td>
<td>Junior Technical Author</td>
<td>San Francisco</td>
<td>66</td>
<td>2009/01/12</td>
<td>$86,000</td>
</tr>
<tr>
<td>Cedric Kelly</td>
<td>Senior Javascript Developer</td>
<td>Edinburgh</td>
<td>22</td>
<td>2012/03/29</td>
<td>$433,060</td>
</tr>
<tr>
<td>Airi Satou</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>33</td>
<td>2008/11/28</td>
<td>$162,700</td>
</tr>
<tr>
<td>Brielle Williamson</td>
<td>Integration Specialist</td>
<td>New York</td>
<td>61</td>
<td>2012/12/02</td>
<td>$372,000</td>
</tr>
<tr>
<td>Herrod Chandler</td>
<td>Sales Assistant</td>
<td>San Francisco</td>
<td>59</td>
<td>2012/08/06</td>
<td>$137,500</td>
</tr>
<tr>
<td>Rhona Davidson</td>
<td>Integration Specialist</td>
<td>Tokyo</td>
<td>55</td>
<td>2010/10/14</td>
<td>$327,900</td>
</tr>
<tr>
<td>Colleen Hurst</td>
<td>Javascript Developer</td>
<td>San Francisco</td>
<td>39</td>
<td>2009/09/15</td>
<td>$205,500</td>
</tr>
<tr>
<td>Sonya Frost</td>
<td>Software Engineer</td>
<td>Edinburgh</td>
<td>23</td>
<td>2008/12/13</td>
<td>$103,600</td>
</tr>
<tr>
<td>Jena Gaines</td>
<td>Office Manager</td>
<td>London</td>
<td>30</td>
<td>2008/12/19</td>
<td>$90,560</td>
</tr>
<tr>
<td>Quinn Flynn</td>
<td>Support Lead</td>
<td>Edinburgh</td>
<td>22</td>
<td>2013/03/03</td>
<td>$342,000</td>
</tr>
<tr>
<td>Charde Marshall</td>
<td>Regional Director</td>
<td>San Francisco</td>
<td>36</td>
<td>2008/10/16</td>
<td>$470,600</td>
</tr>
<tr>
<td>Haley Kennedy</td>
<td>Senior Marketing Designer</td>
<td>London</td>
<td>43</td>
<td>2012/12/18</td>
<td>$313,500</td>
</tr>
<tr>
<td>Tatyana Fitzpatrick</td>
<td>Regional Director</td>
<td>London</td>
<td>19</td>
<td>2010/03/17</td>
<td>$385,750</td>
</tr>
<tr>
<td>Michael Silva</td>
<td>Marketing Designer</td>
<td>London</td>
<td>66</td>
<td>2012/11/27</td>
<td>$198,500</td>
</tr>
<tr>
<td>Paul Byrd</td>
<td>Chief Financial Officer (CFO)</td>
<td>New York</td>
<td>64</td>
<td>2010/06/09</td>
<td>$725,000</td>
</tr>
<tr>
<td>Gloria Little</td>
<td>Systems Administrator</td>
<td>New York</td>
<td>59</td>
<td>2009/04/10</td>
<td>$237,500</td>
</tr>
<tr>
<td>Bradley Greer</td>
<td>Software Engineer</td>
<td>London</td>
<td>41</td>
<td>2012/10/13</td>
<td>$132,000</td>
</tr>
<tr>
<td>Dai Rios</td>
<td>Personnel Lead</td>
<td>Edinburgh</td>
<td>35</td>
<td>2012/09/26</td>
<td>$217,500</td>
</tr>
</table>
</code></pre>
</kbd></div>
</div>
<div class="table-responsive">
<table id="datatable-1" class="table data-table table-striped table-bordered">
<thead>
<tr>
<th>文章ID</th>
<th>文章内容</th>
<th>文章作者</th>
<th>用户IP</th>
<th>类型</th>
<th>发布时间</th>
<th>转发量</th>
<th>评论量</th>
<th>点赞量</th>
<th>情感分析</th>
</tr>
</thead>
<tbody>
{% for article in articleList %}
<tr>
<td>{{ article[0] }}</td>
<td><a href="{{ article[8] }}" target="_blank">{{ article[1] }}</a></td>
<td style="width:100px"><a href="{{ article[11] }}"
target="_blank">{{ article[10] }}</a></td>
<td style="width:100px">{{ article[5] }}</td>
<td style="width:50px">{{ article[7] }}</td>
<td class="text-center" style="width:100px">{{ article[6] }}</td>
<td class="text-center" style="width:60px">{{ article[2] }}💖</td>
<td class="text-center" style="width:60px">{{ article[3] }}👆</td>
<td class="text-center" style="width:60px">{{ article[4] }}👍</td>
<td class="text-center" style="width:80px">
{% if article[-1] == '正面' %}
<span class="text-success">
{{ article[-1] }}
</span>
{% elif article[-1] == '负面' %}
<span class="text-danger">
{{ article[-1] }}
</span>
{% else %}
<span class="text-info">
{{ article[-1] }}
</span>
{% endif %}
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
{% endblock %}articleDao.py实现下获取所有微博数据:
def getAllArticle():
"""
获取所有帖子信息
:return:
"""
con = None
try:
con = dbUtil.getCon()
cursor = con.cursor()
sql = "select * from t_article"
cursor.execute(sql)
return cursor.fetchall()
except Exception as e:
print(e)
con.rollback()
return None
finally:
dbUtil.closeCon(con)page.py里实现路由业务方法articleData:
@pb.route('/articleData')
def articleData():
"""
微博舆情分析
:return:
"""
articleOldList = articleDao.getAllArticle()
articleNewList = []
for article in articleOldList:
article = list(article)
# 情感分析
sentiments = ''
stc = SnowNLP(article[1]).sentiments
if stc > 0.6:
sentiments = '正面'
elif stc < 0.2:
sentiments = '负面'
else:
sentiments = '中性'
article.append(sentiments)
articleNewList.append(article)
return render_template('articleData.html', articleList=articleNewList)运行显示: