前言
在登陆页面中网站会提供给用户用户名和密码框,以供访客输入信息。这里的用户名文本框与密码文本框就属于HTML中的表单元素。表单在HTML中起着非常重要的作用,是用户与网页交互信息的重要手段。
一、<form>.....</form>表单标记
表单标记以<form>标记开头,以</form>标记结束。在表单标记中可以定义处理表单数据程序的URL地址等信息。<form>标记的基本语法如下:
<form action="url" method="get"|"post" name="name" onSubmit="" target="">
......
</form>
<form>标记各属性说明如下。
- action属性
该属性用来指定处理表单数据程序的URL地址。
- method属性
该属性用来指定数据传送到服务器的方式。它有两种属性值,即get与post。get属性值表示将输入的数据追加到action指定的地址后面,并传送到服务器。当属性值为post时,会将输入的数据按照HTTP协议中的post传输方式传送到服务器。
- name属性
该属性用于指定表单的名称,程序员可以自定义其值。
- onSubmit属性
该属性用于指定当前用户单击提交按钮时触发的事件。
- target属性
该属性指定输入数据结果显示在哪个窗口中,其属性值可以设置为_blank,_self,_parent和_top。其中,_blank表示在新窗口中打开目标文件;_self表示在同一个窗口中打开,该项一般不用设置;_parent表示在上一级窗口中打开,一般使用框架页时经常使用;_top表示在浏览器的整个窗口中打开,忽略任何框架。
下面例子为创建表单,设置表单名称为form,当用户提交表单时,提交至action.html页面进行
【例1】定义表单元素
<form id="form1" name="myform" method="post" action="action.html" target="_blank">
</form>二、<input>表单输入标记
表单输入标记是使用最频繁的表单标记,通过这个标记可以向页面中添加单行文本、多行文本、按钮等。<input>标记的语法格式如下:
<input type="" disabled="" checked="" width="" height="" maxlength="" src="" usemap=""
alt="" name="" value="">
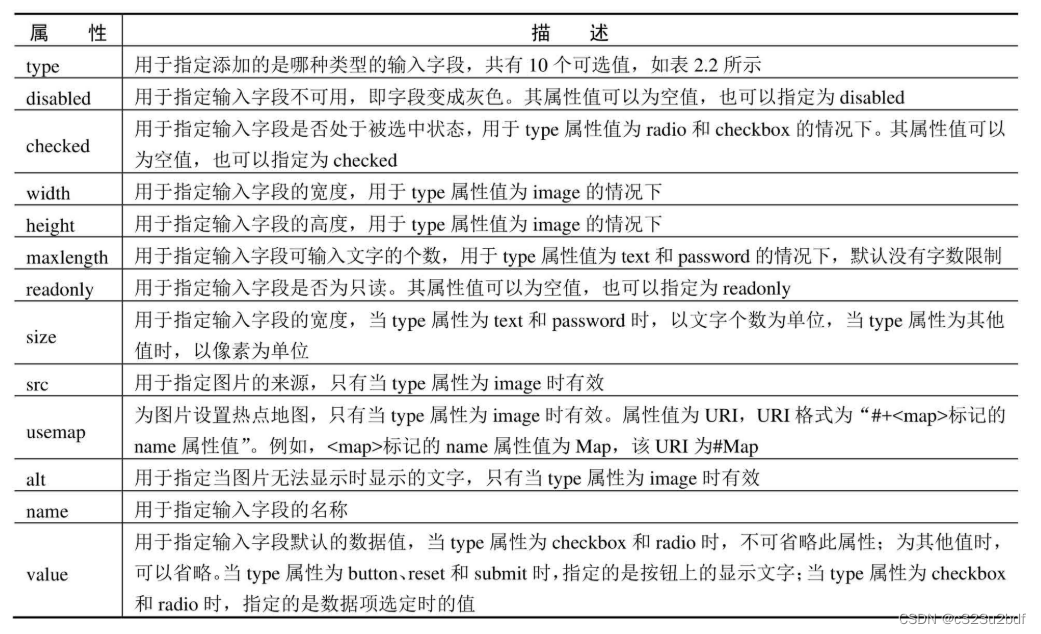
<input>标记的属性如表1所示。

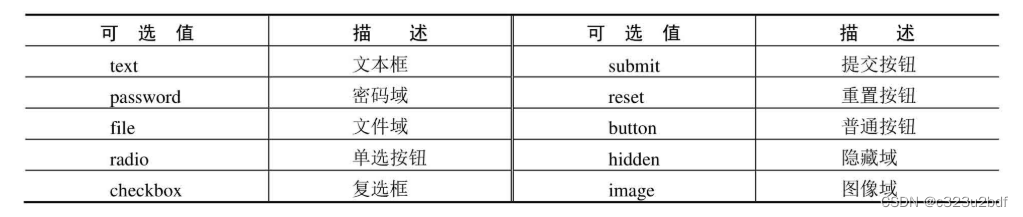
type属性是<input>标记中非常重要的内容,决定了输入数据的类型。该属性值的可选项如表2所示。

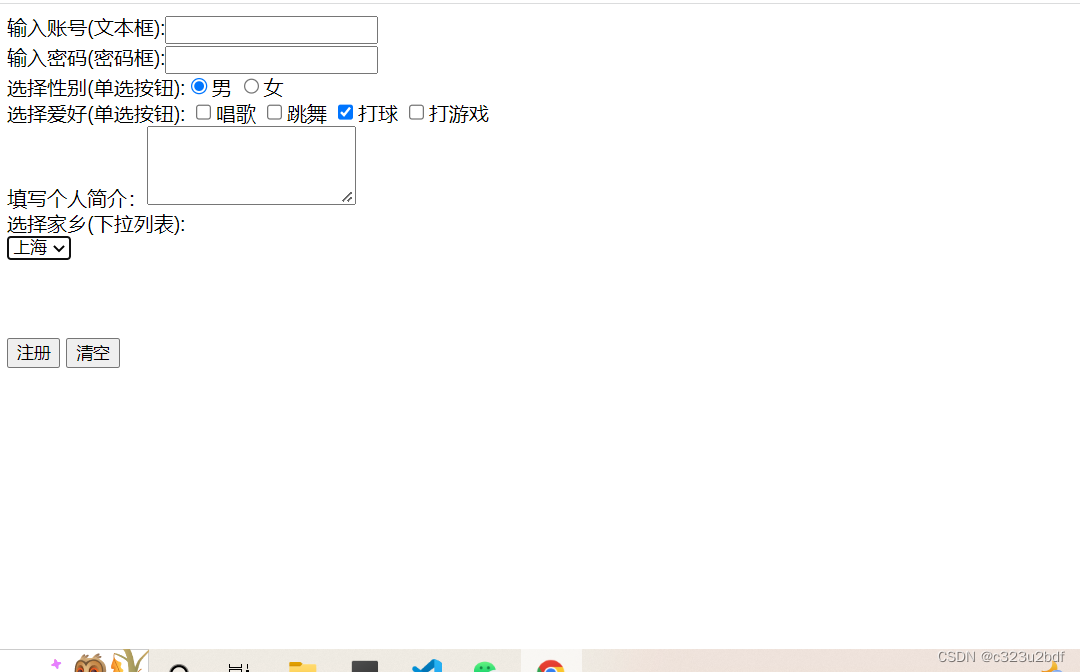
【例2】在该文件中首先应用<form>标记添加一个表单,将表单的action属性设置为demo1.jsp,method属性设置为post,然后应用<input>标记添加获取用户名和的文本框、获取密码的密码域、选择性别的单选按钮、选择爱好的复选框、提交按钮、重置按钮。代码如下:
<!--表单列表-->
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<form action="demo1.jsp" mothod="post" name="myform">
输入账号(文本框):<input type="text" name="comment" maxlength="20"><br>
输入密码(密码框):<input type="password" name="password" size="20" maxlength="20"><br/>
选择性别(单选按钮):<input type="radio" class="noborder" name="xb" checked>男 <input type="radio" class="noborder" name="xb">女<br/>
选择爱好(单选按钮):
<input type="checkbox" id="ah" value="1">唱歌
<input type="checkbox" id="ah" value="2">跳舞
<input type="checkbox" id="ah" value="3" checked>打球
<input type="checkbox" id="ah" value="4">打游戏<br/>
填写个人简介:<textarea name="comment" rows="4" cols="20"></textarea><br/>
选择家乡(下拉列表):<br/>
<select name="城市">
<option value="上海">上海</option>
<option value="北京">北京</option>
<option value="深圳">深圳</option>
</select >
<br/><br/><br/><br/>
<input type="submit" name="pk_submit" value="注册"/>
<input type="reset" name="Rese_submie" value="清空"/>
</form>
</body>
</html>
三、<select>....</select>下拉列表框标记
<select>标记可以在页面中创建下拉列表,此时的下拉列表框是一个空的列表,要使用<option>标记向列表中添加内容。<select>标记的语法格式如下:
<select name="" size="" multiple="" disabled="">....
</select>
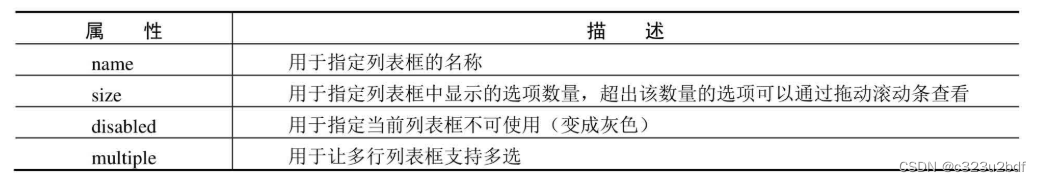
<select>标记的属性如表3所示。

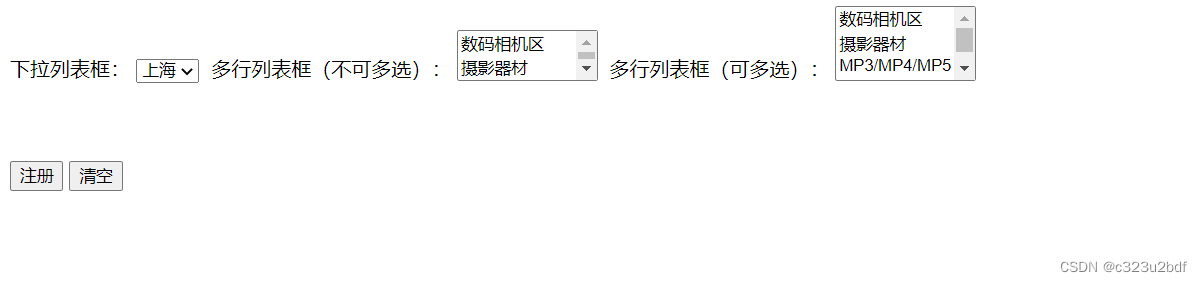
【例3】在页面中应用<select>标记和<optoin>标记下拉列表框和多行下拉列表框。代码如下:
<!--表单列表-->
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<form action="demo1.jsp" mothod="post" name="myform">
下拉列表框:
<select name="城市">
<option value="上海">上海</option>
<option value="北京">北京</option>
<option value="深圳">深圳</option>
</select >
多行列表框(不可多选):
<select name="select2" size="2">
<option>数码相机区</option>
<option>摄影器材</option>
<option>MP3/MP4/MP5</option>
<option>U盘、移动硬盘</option>
</select>
多行列表框(可多选):
<select name="select3" size="3" multiple>
<option>数码相机区</option>
<option>摄影器材</option>
<option>MP3/MP4/MP5</option>
<option>U盘、移动硬盘</option>
</select>
<br/><br/><br/><br/>
<input type="submit" name="pk_submit" value="注册"/>
<input type="reset" name="Rese_submie" value="清空"/>
</form>
</body>
</html>页面运行效果如图: 剩余内容在HTML 表单标记2
剩余内容在HTML 表单标记2