目录
1.3.7、在解压的项目中原本是没有node_modules的
一,nideJS环境搭建
1.1 Node.js是什么?
Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言
注1:Node.js-->JavaScript运行环境,开发语言是:javascript
J2EE -->Java运行环境, 开发语言是java
注2:Node.js v10.15.3文档地址:http://nodejs.cn/api/
1.2.npm是什么?
npm其实是Node.js的包管理工具(package manager)。
为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。
如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。
于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,
直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。
更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,
npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。
注1:npm==maven 有点类似
1.3 Node.js环境搭建
由于Node.js平台是在后端运行JavaScript代码,所以,必须首先在本机安装Node环境。
想一想,java开发的第一步:是不是安装JDK,再配置环境变量java_home/classpath/path
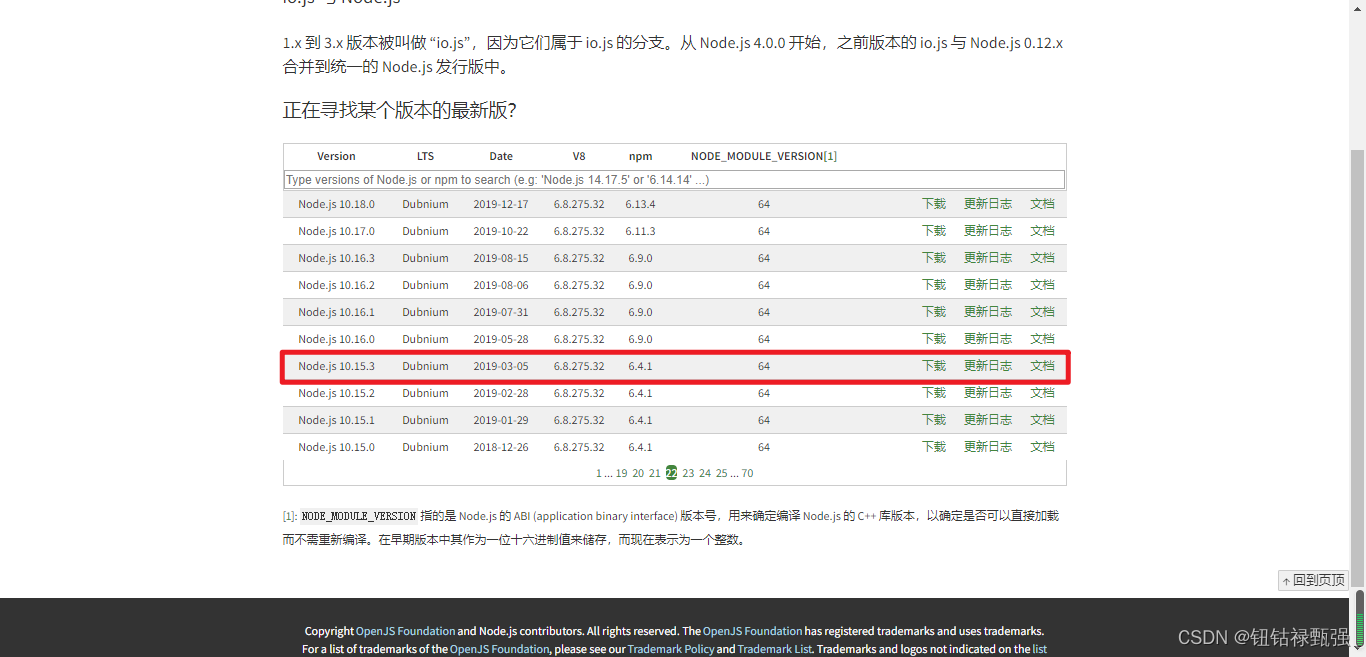
1.3.1 下载
下载地址:https://nodejs.org/zh-cn/download/
选择相应的版本下载,本章使用的是:node-v10.15.3-win-x64.zip
注1:Node有两个版本线: LTS是长期维护的稳定版本Current是新特性版本

这里有所有的版本可以下载
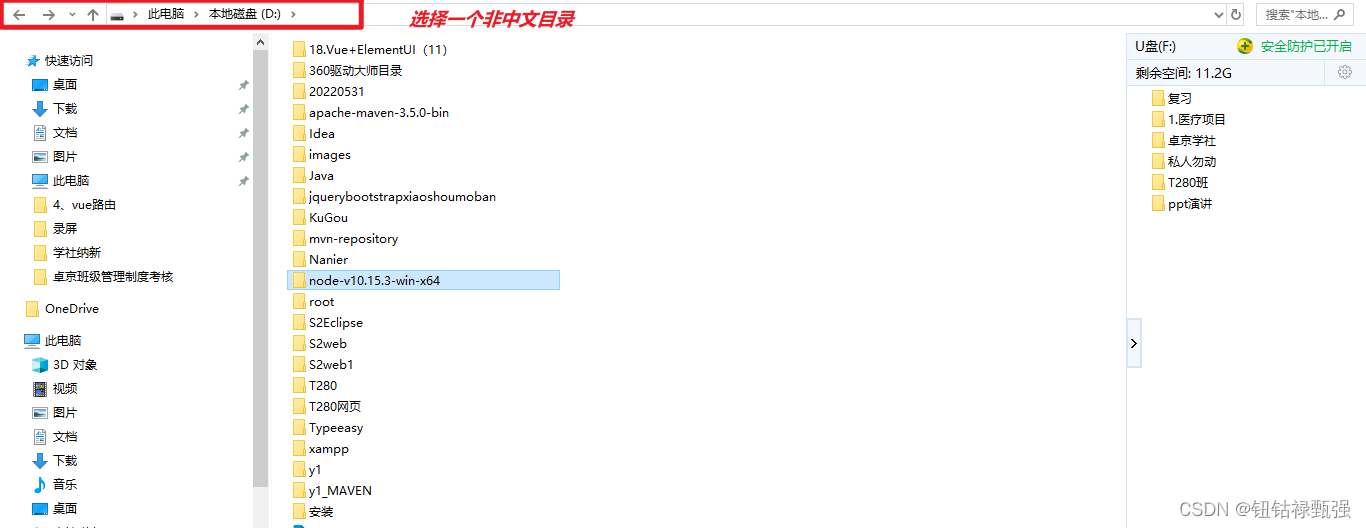
 1.3.2 解压
1.3.2 解压

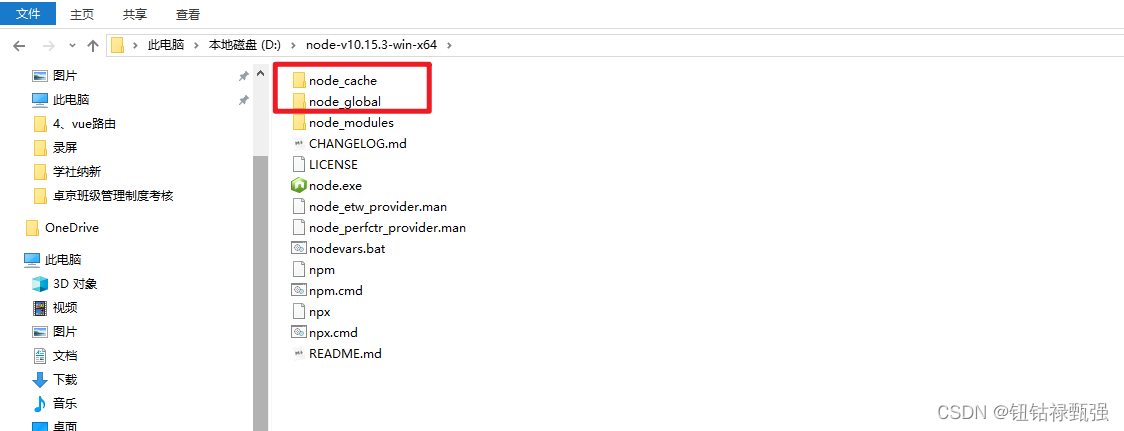
解压之后我们需要在根目录添加两个文件夹:
注1:新建目录说明
node_global:npm全局安装位置
node_cache:npm缓存路径
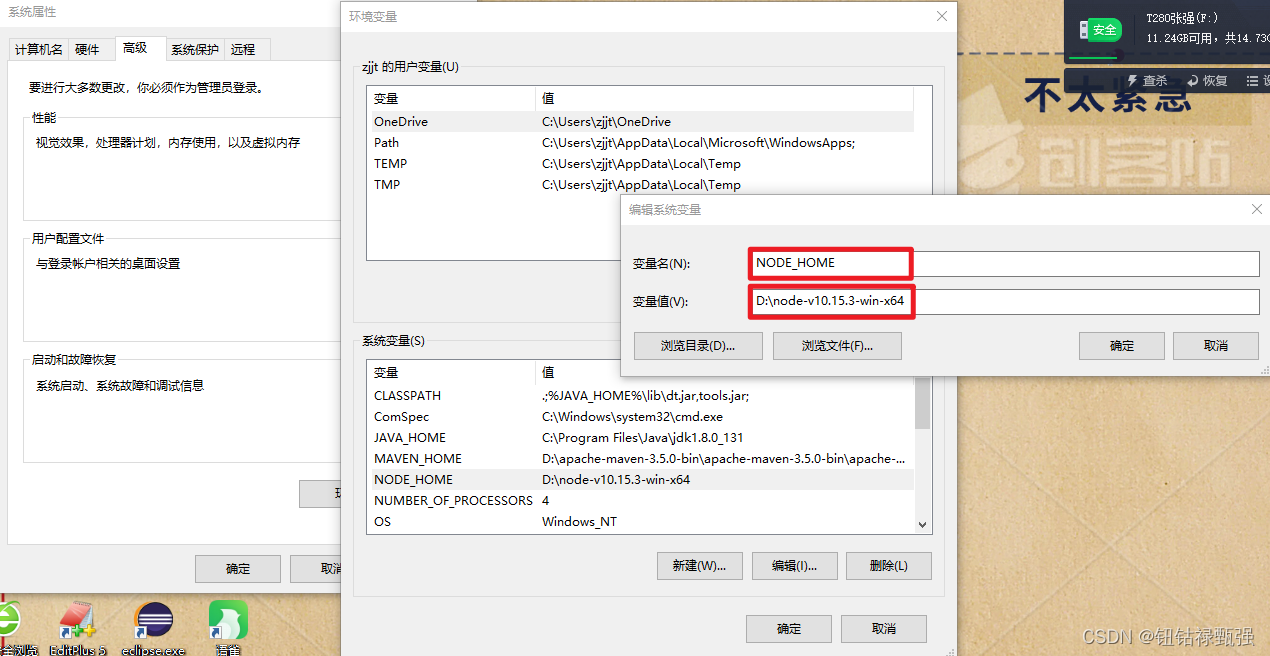
 1.3.3 配置环境变量
1.3.3 配置环境变量
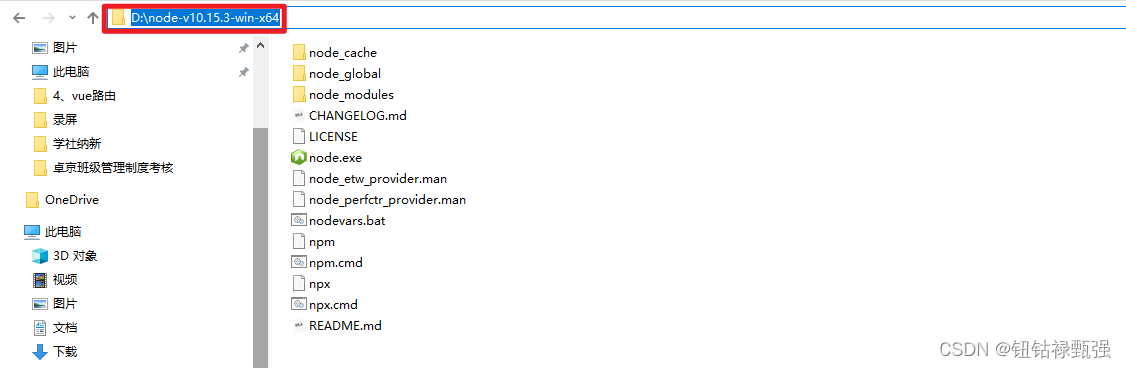
新增NODE_HOME,值为:D:\node-v10.15.3-win-x64
根据自己的路径来:


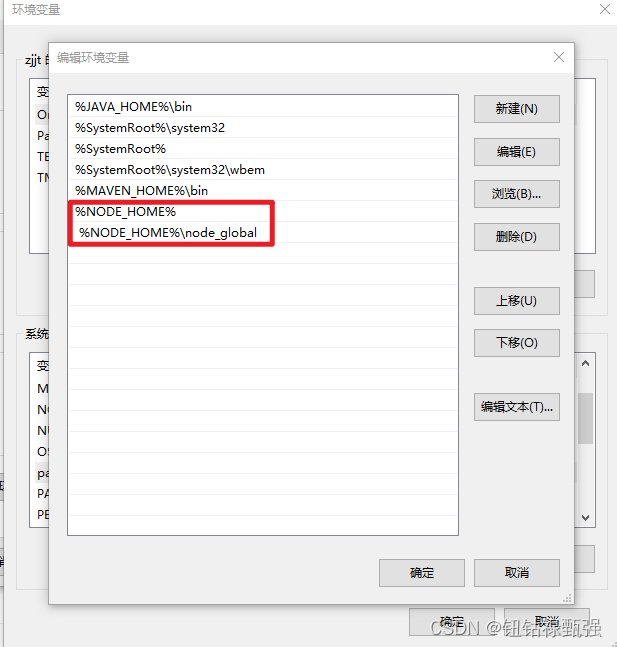
修改PATH并在最后添加:%NODE_HOME%
%NODE_HOME%\node_global

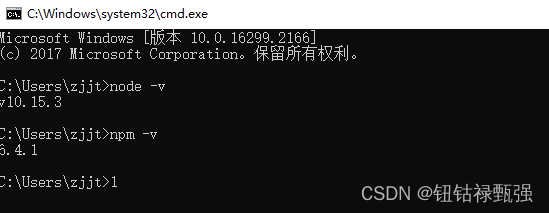
测试一下:
测试安装是否成功:打开cmd窗口,输出如下命令会输出NodeJs和npm的版本号
node -v
npm -v
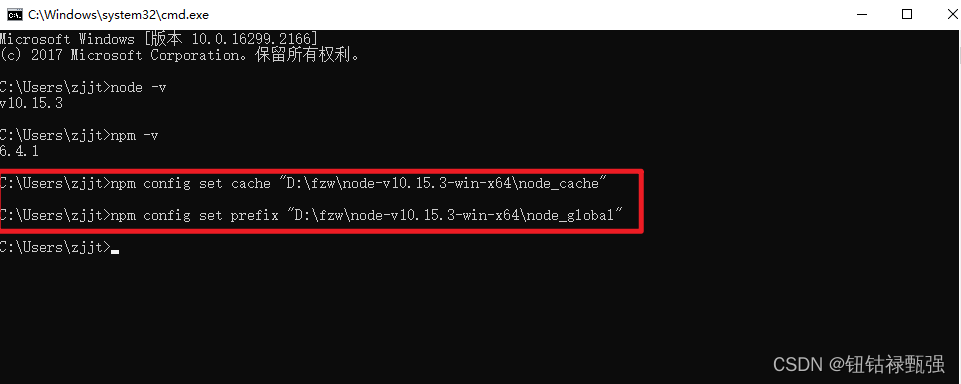
1.3.4 配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache "D:\fzw\node-v10.15.3-win-x64\node_cache"
npm config set prefix "D:\fzw\node-v10.15.3-win-x64\node_global"
注1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
注2:如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
注3:"D:\fzw\node-v10.15.3-win-x64\node_global",双引号不能少
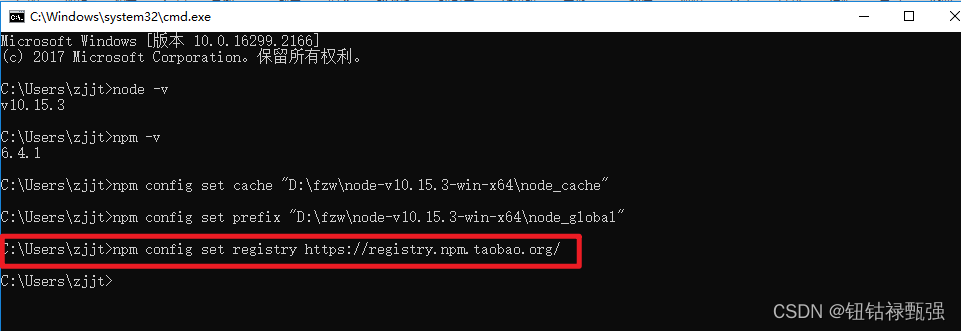
1.3.5 修改npm镜像提高下载速度
可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry方法:
3.5.1 --registry:
在cmd窗口输入:
npm config set registry https://registry.npm.taobao.org/
注1:其实此步骤的内容就是将以下代码添加到C:\Users\用户名\.npmrc文件中
registry=https://registry.npm.taobao.org
1. 3.5.2 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
注1:cnpm安装完成后,以后就可以用cnpm命令代替npm命令, 此时npm还是会用官方镜像,cnpm会用国内镜像
注2:如果要恢复成原来的设置,执行如下:
npm config set registry https://registry.npmjs.org/
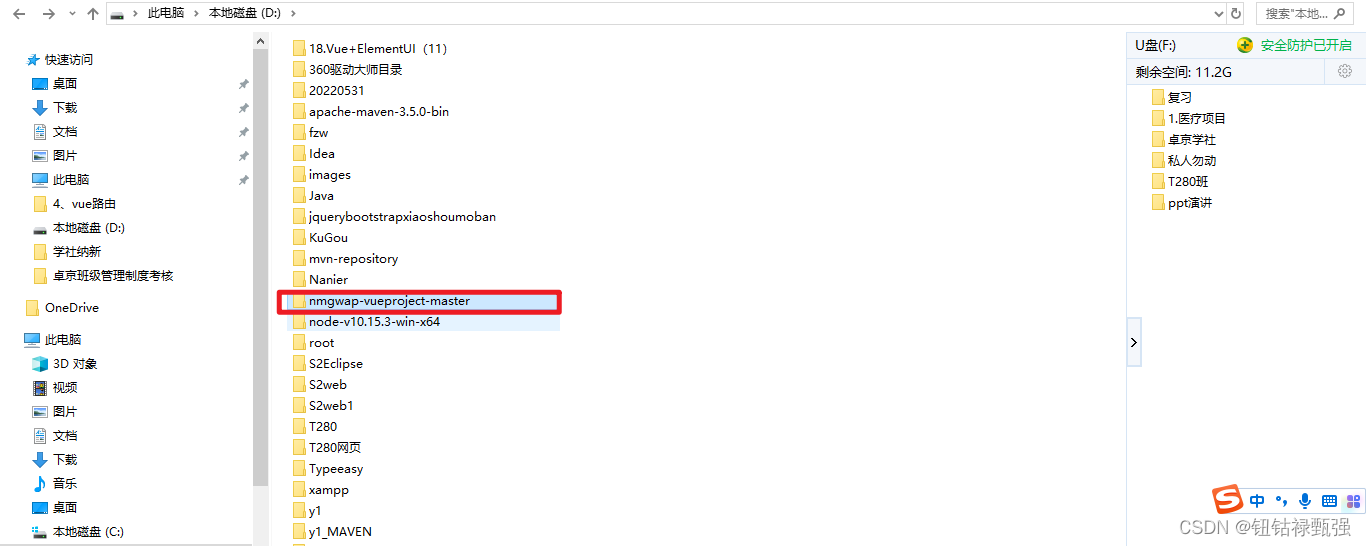
1.3.6、下载github的Vue的项目解压

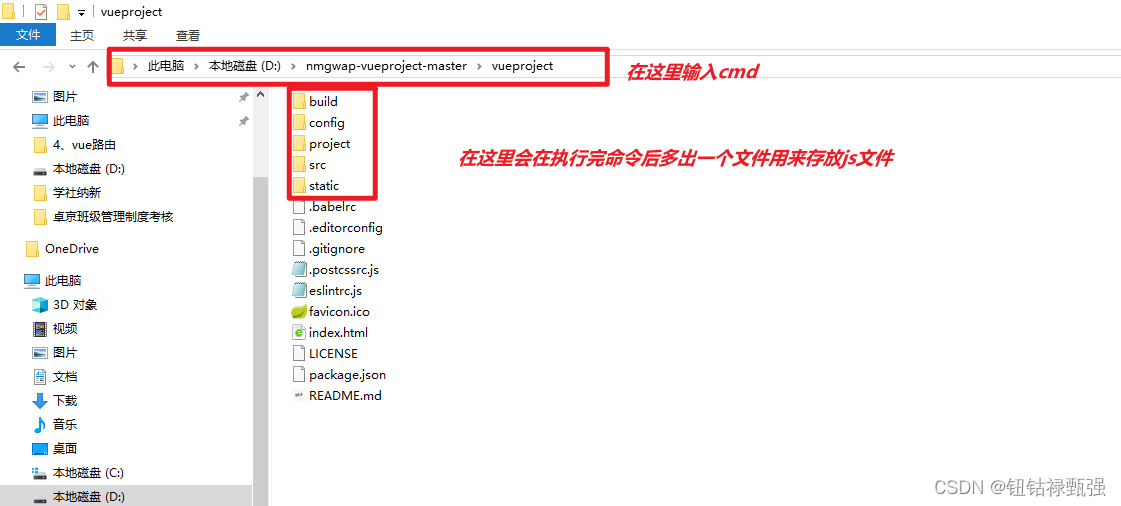
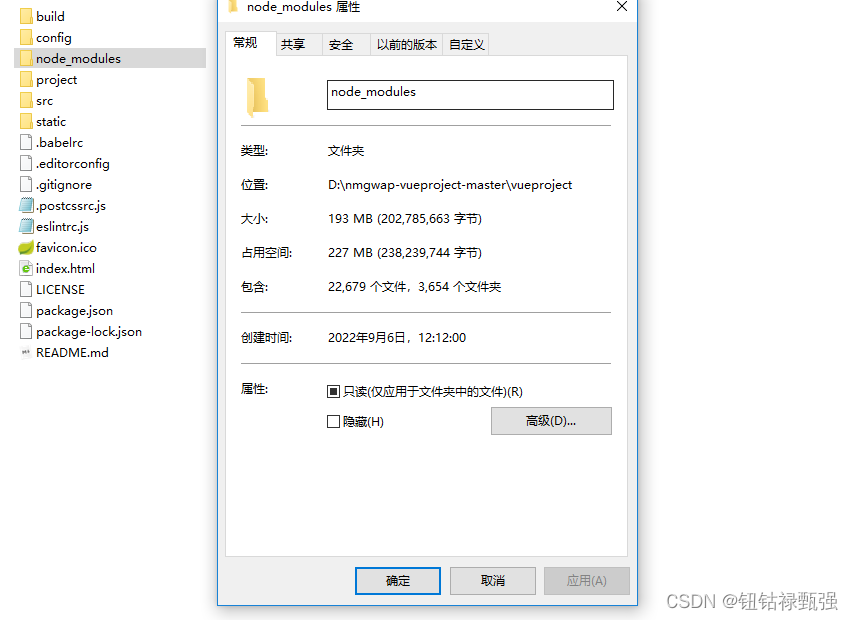
1.3.7、在解压的项目中原本是没有node_modules的
在工程的根目录下需要通过npm install进行再次依赖下载(package.json)

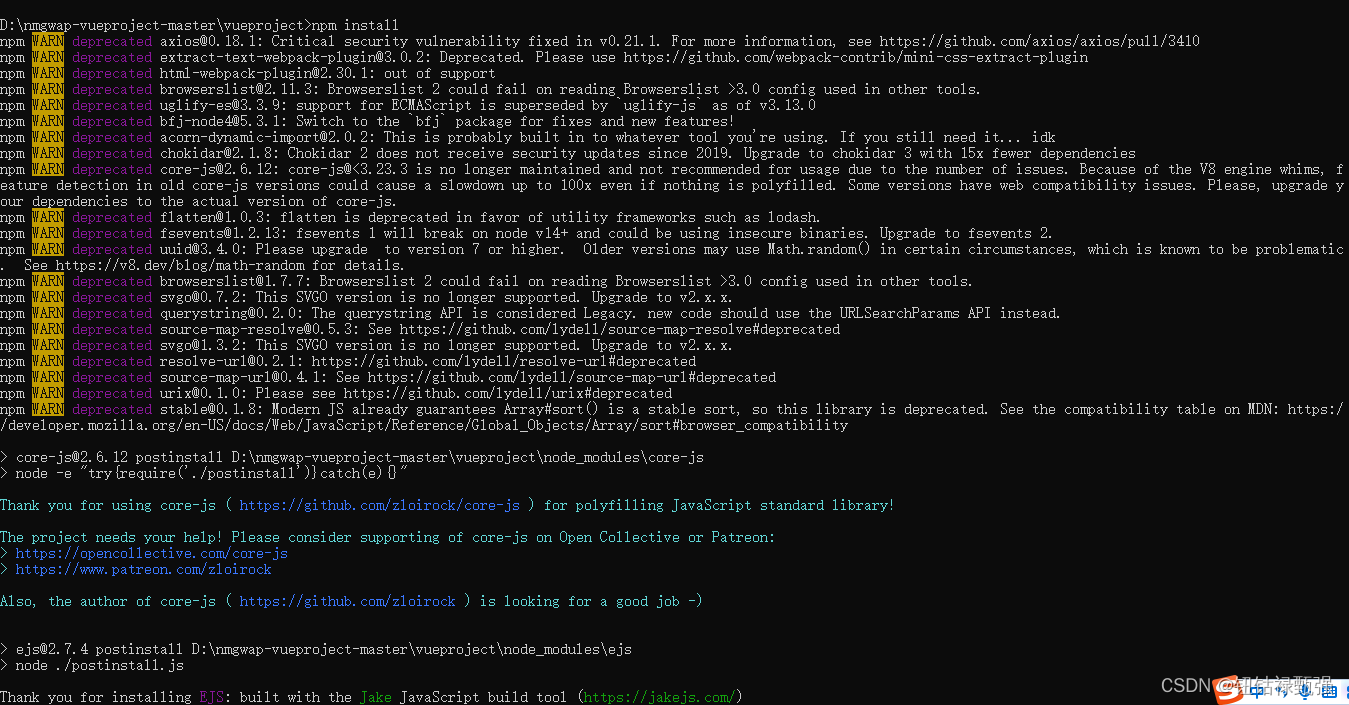
然后我们在打开的cmd窗口中运行:npm install
下载好之后的jar包依赖大概190MB左右,如果没有,可能以损坏,需要删除重行下载

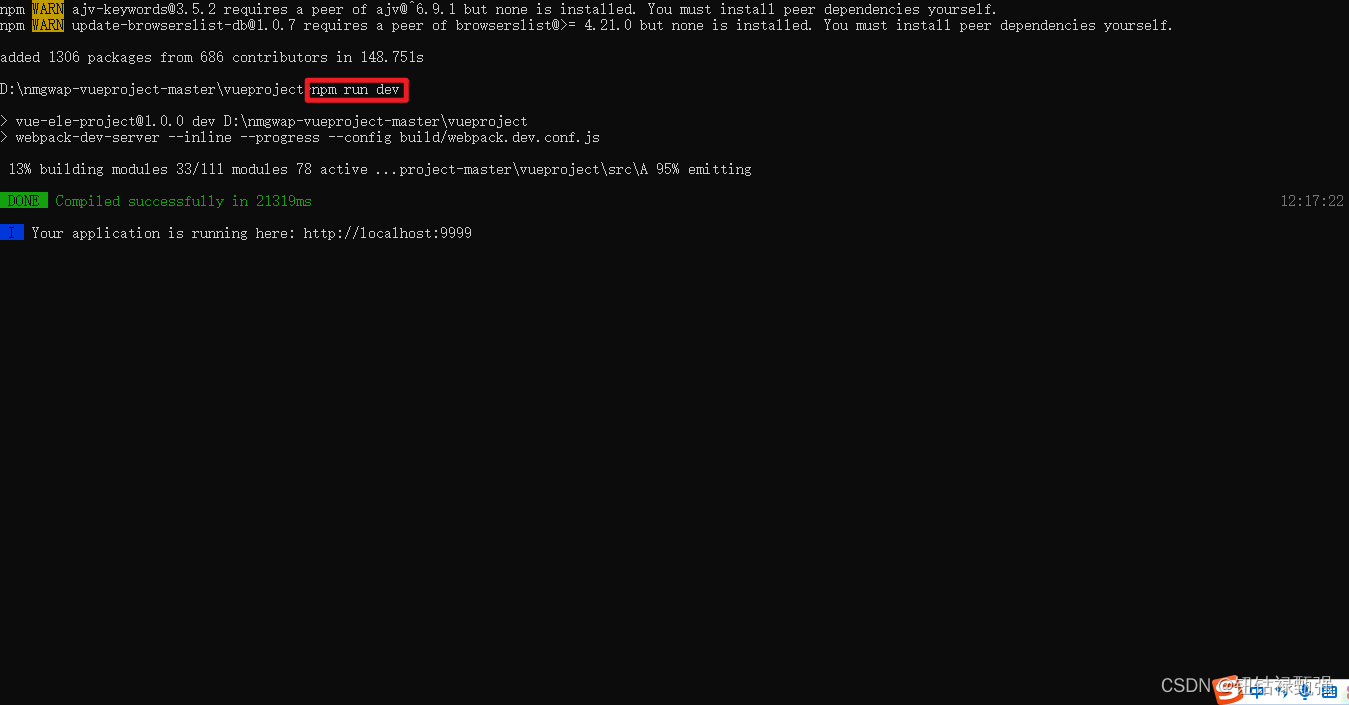
1.3.8、在通过npm run dev 启动项目

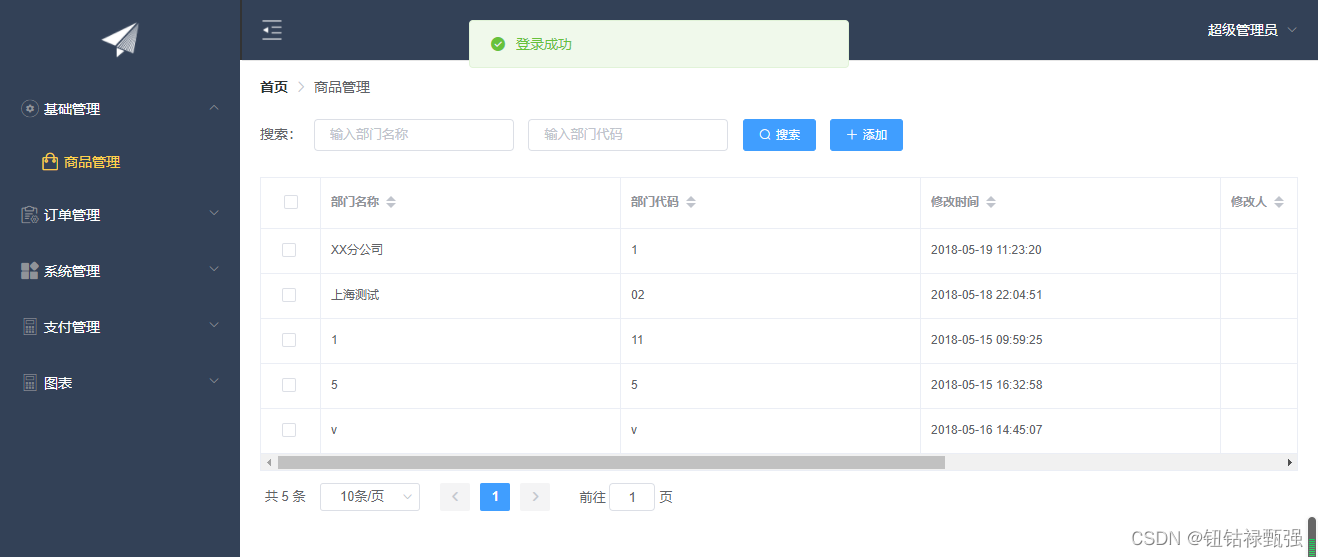
登录成功后:
二,ElementUI简介
官网地址:
Element - The world's most popular Vue UI framework

分为两种开发模式:
1、传统开发模式:html+vue+ElementUI类似于Bootstrap、layui、easyui
2、前后端分离的开发模式