本文使用nodered创建websocket连接,通过http网页websocket连接nodered展示数据,最后通过网页发送websocket消息给nodered
本文在以下作者内容上进行修改通过Node-Red在本地网页上实现PLC数据可视化(MySQL+HTML+JavaScript+CSS+WebSocket)_香风冰织的博客-CSDN博客_plc可视化
目录
1. 在nodered配置websocket out给所有客户端发送websocket消息
2. 创建网页websocket连接nodered,展示数据
3. nodered配置websocket in接收发送的消息并显示
一 配置结果
在nodered配置如下:http://localhost:1880/

结果如下
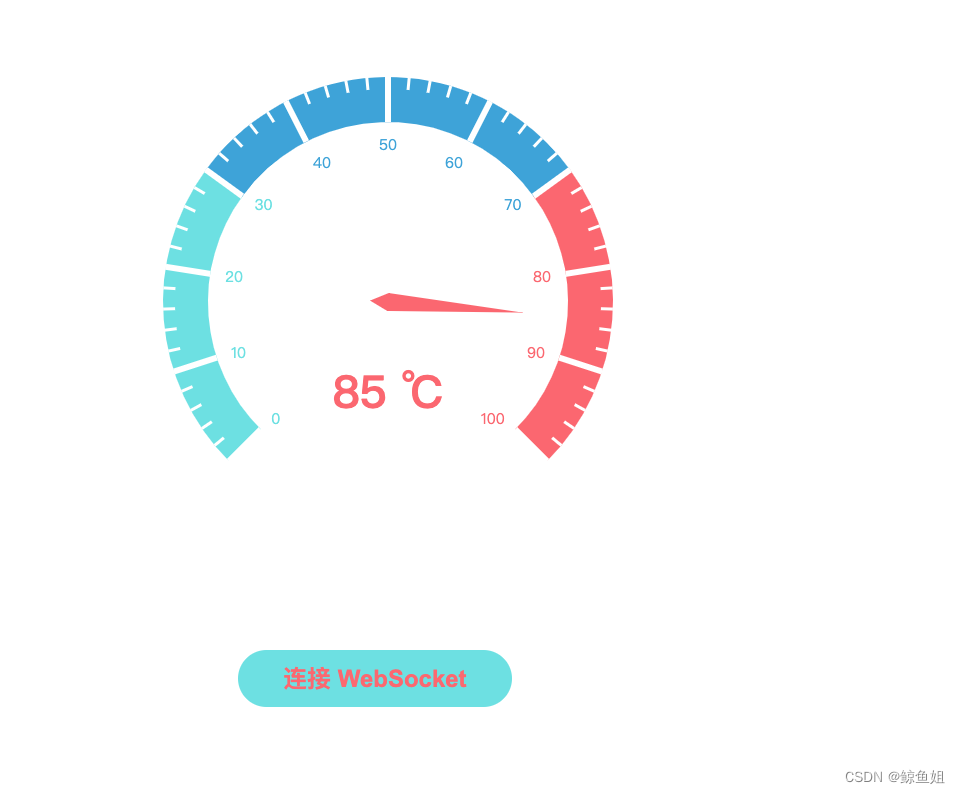
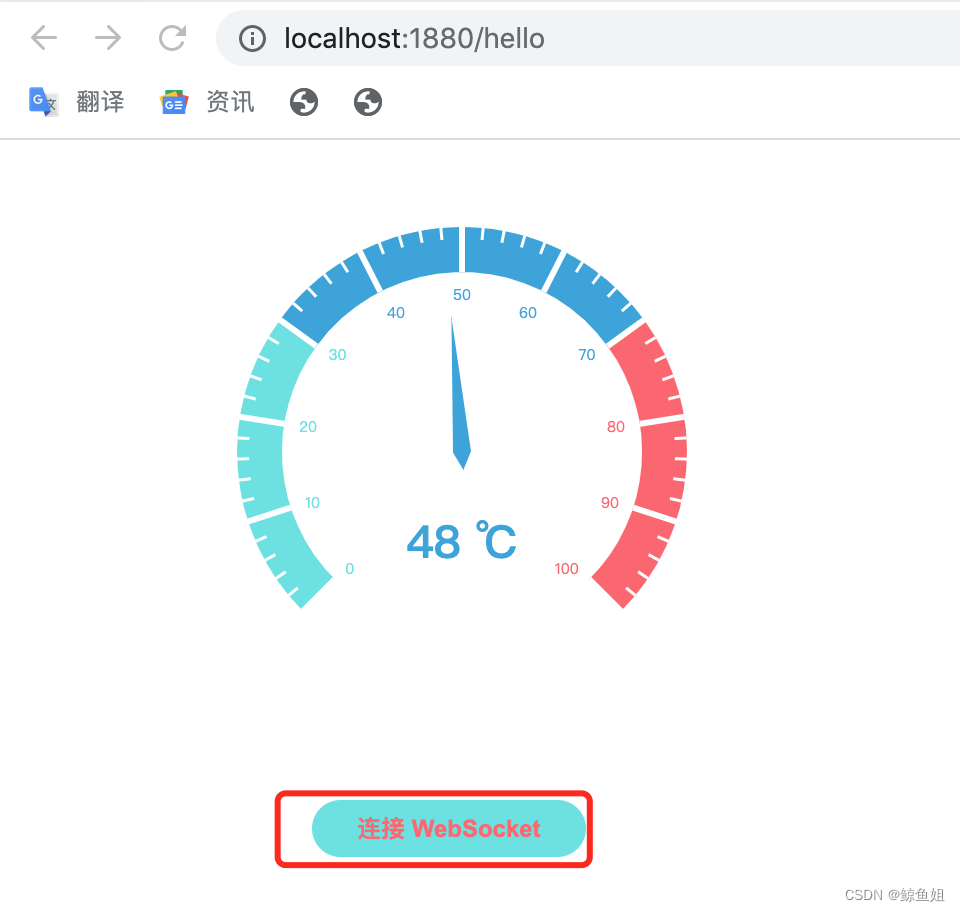
(1)http://localhost:1880/hello

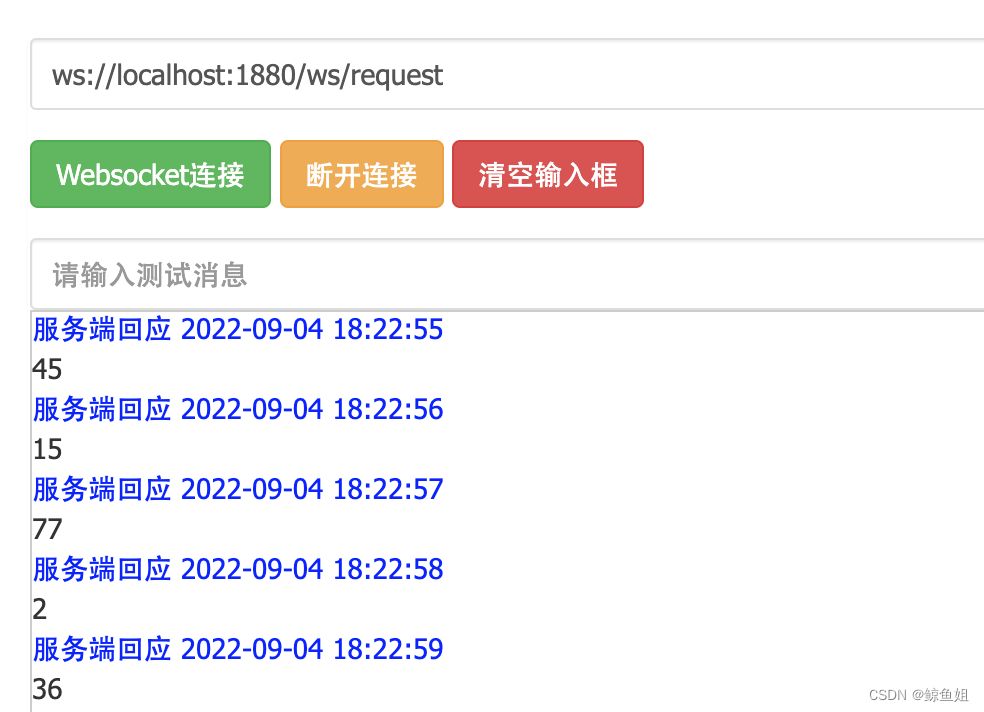
(2)使用http://www.jsons.cn/websocket/
连接nodered的websocket效果,自动获取到客户端消息如下

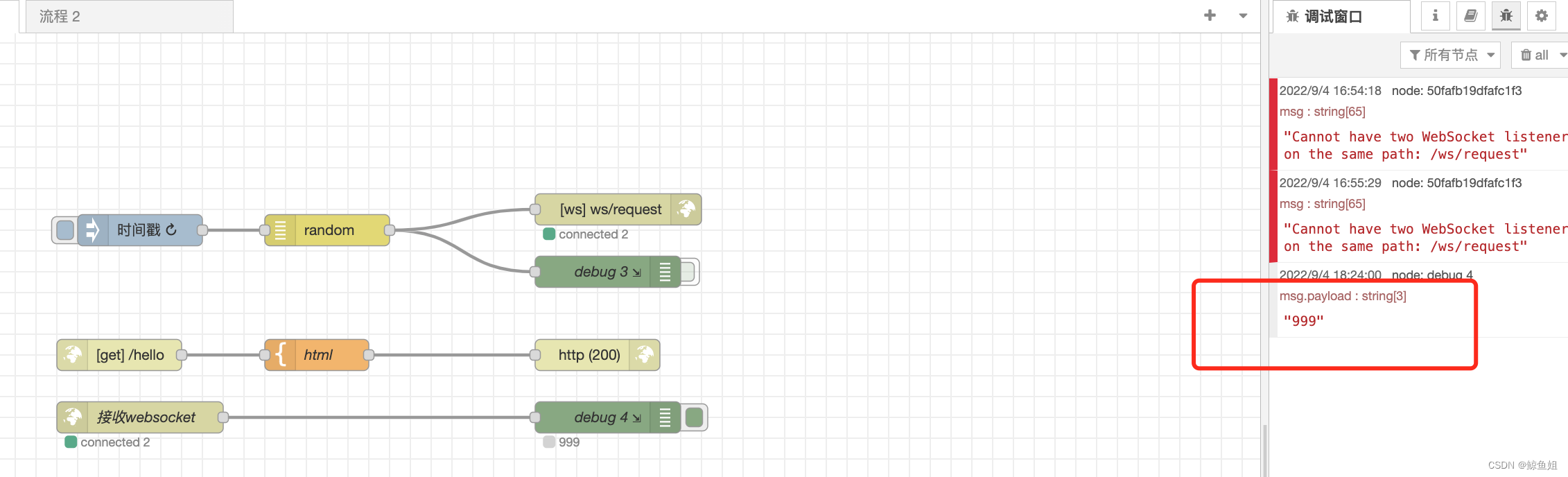
(3)使用网页客户端发送websocket消息

nodered显示如下

二 具体配置
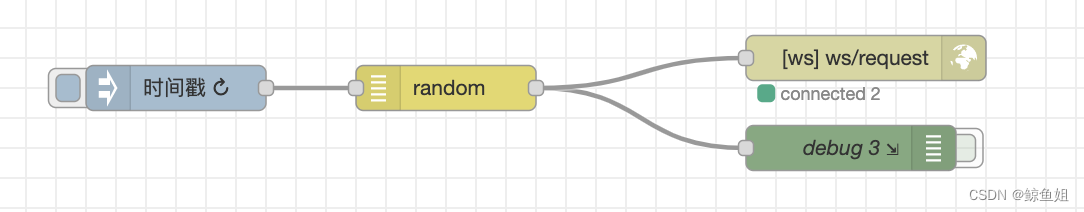
1. 在nodered配置websocket out给所有客户端发送websocket消息

(1)inject节点

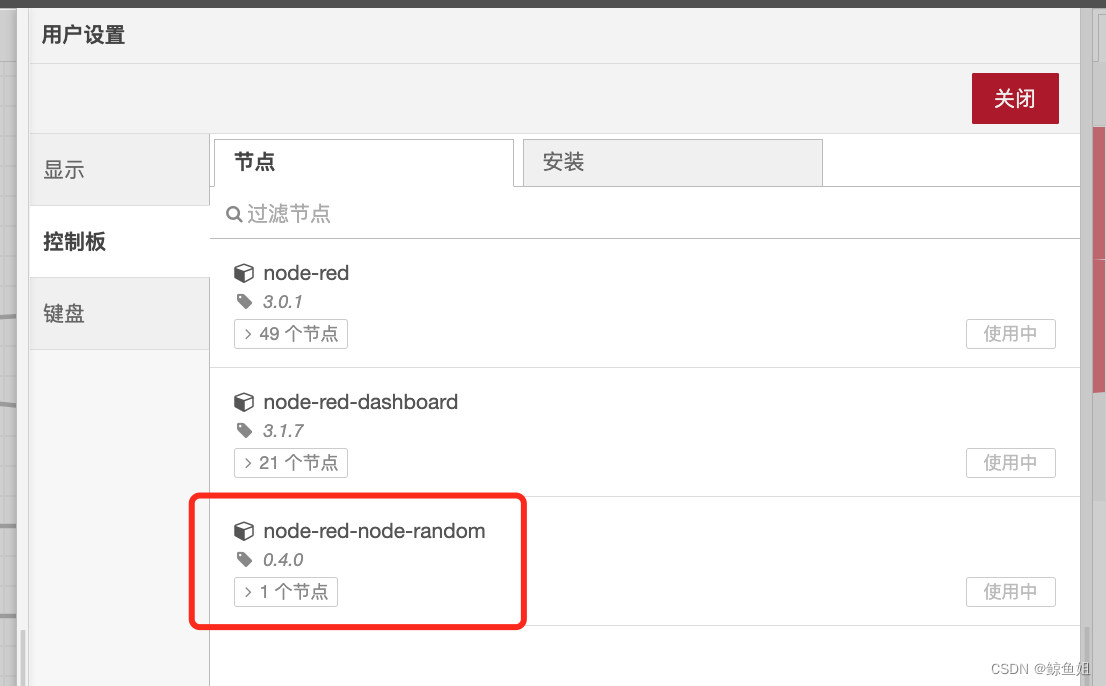
(2)random
新增random插件

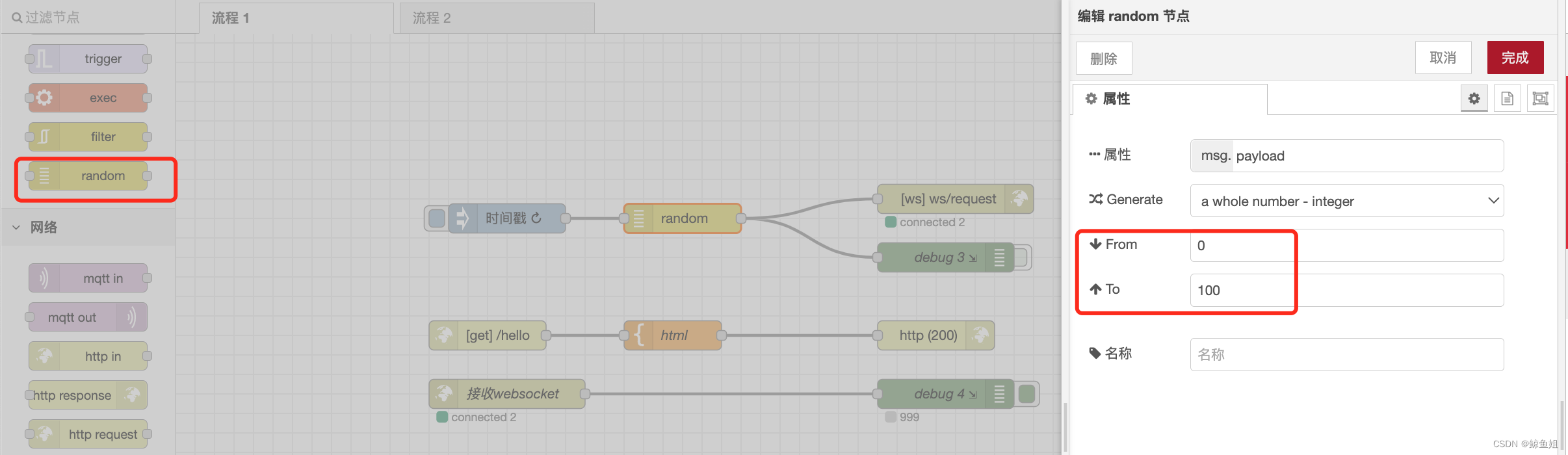
拖拽random控件到工作区,设置From最小值和To最大值
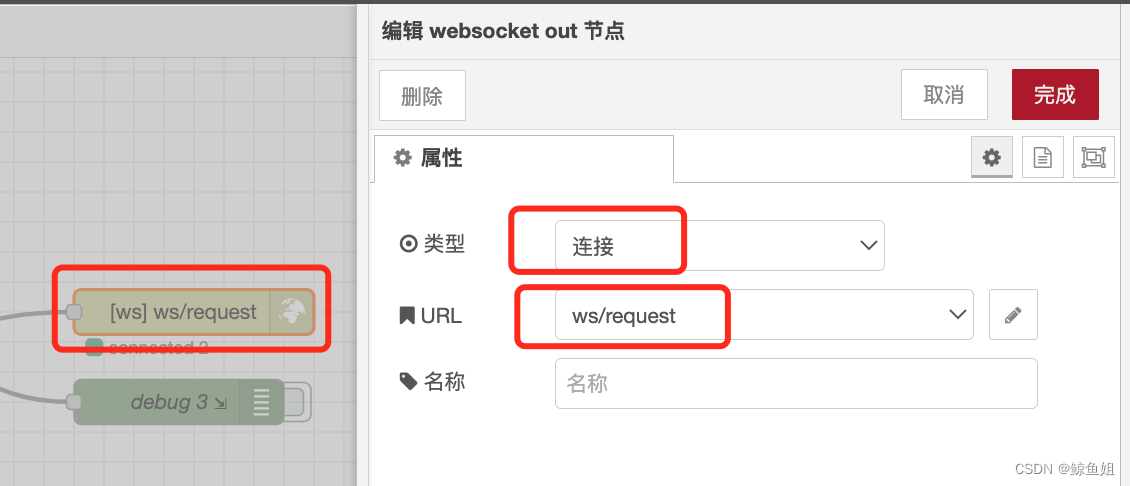
(3)使用websocket out节点,类型选择连接,url填写ws/request

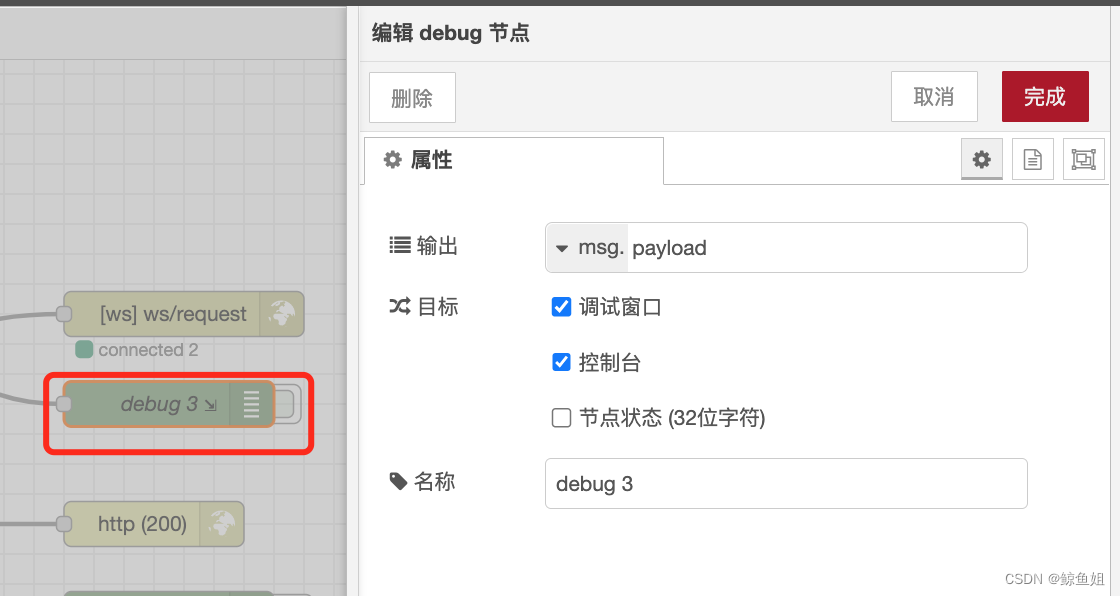
(4) debug节点正常配置

配置完成后即可使用http://www.jsons.cn/websocket/
进行连接测试,地址栏输入:ws://localhost:1880/ws/request
2. 创建网页websocket连接nodered,展示数据

(1)配置http in进行创建get请求

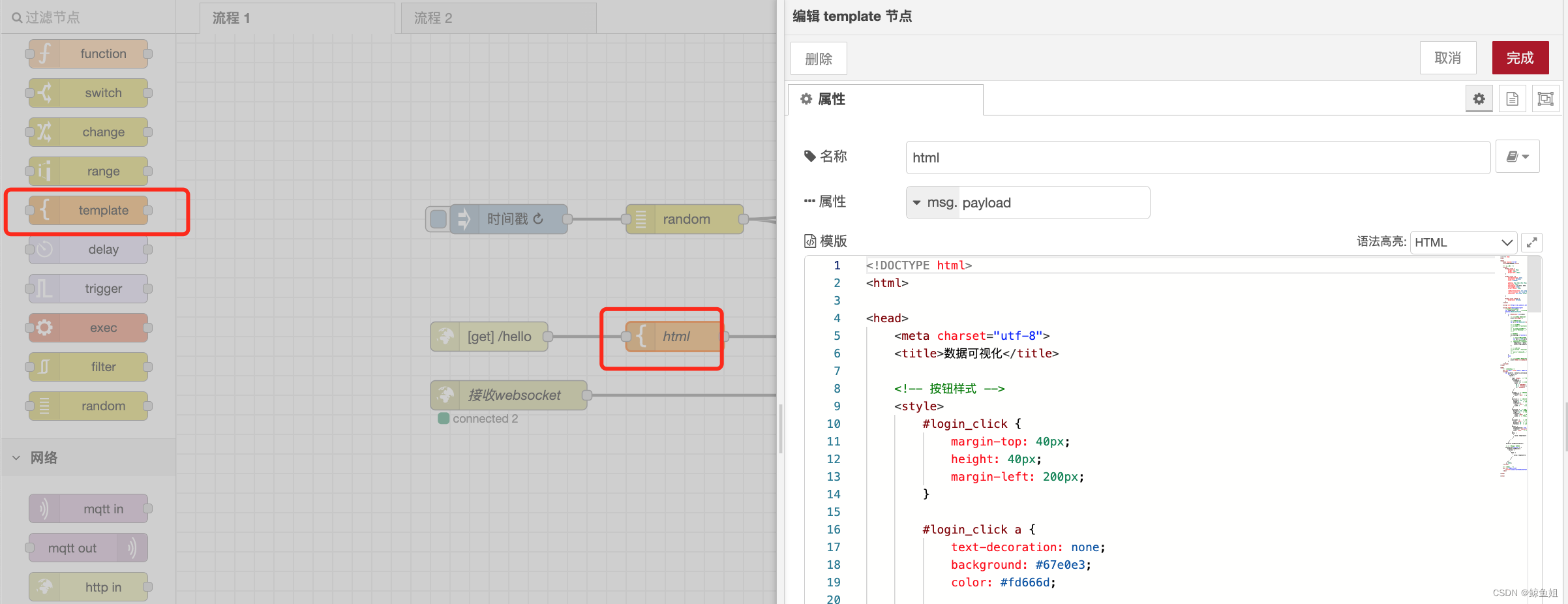
(2) 使用template节点创建网页模版 
代码参考通过Node-Red在本地网页上实现PLC数据可视化(MySQL+HTML+JavaScript+CSS+WebSocket)_香风冰织的博客-CSDN博客_plc可视化
具体内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数据可视化</title>
<!-- 按钮样式 -->
<style>
#login_click {
margin-top: 40px;
height: 40px;
margin-left: 200px;
}
#login_click a {
text-decoration: none;
background: #67e0e3;
color: #fd666d;
padding: 10px 30px 10px 30px;
font-size: 16px;
font-family: 微软雅黑, 宋体, Arial, Helvetica, Verdana, sans-serif;
font-weight: bold;
border-radius: 30px;
-webkit-transition: all linear 0.30s;
-moz-transition: all linear 0.30s;
transition: all linear 0.30s;
}
#login_click a:hover {
background: #37a2da;
}
</style>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.3.2/dist/echarts.js"></script>
<script type="text/javascript">
// WebSocket通信代码
var temperature = 0; //定义温度全局变量
function WebSocketTest()
{
if ("WebSocket" in window)
{
// 浏览器支持 WebSocket
alert("调用成功!");
// 连接WebSocket
var ws = new WebSocket("ws://localhost:1880/ws/request");
// 接收数据
ws.onmessage = function (evt)
{
// alert("数据已接收...");
var data = JSON.parse(evt.data);
temperature = data;
console.log(temperature);
};
}
else
{
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
</script>
</head>
<body>
<!-- 仪表盘代码 -->
<div id="main" style="width: 600px;height:400px;"></div>
<script>
var mycharts = echarts.init(document.getElementById("main"));
var option = {
series: [
{
type: 'gauge', // 图表类型,这里表示仪表盘
axisLine: {
lineStyle: {
width: 30, // 仪表盘外圈的宽度为30px
color: [
[0.3, '#67e0e3'], // 到30%的颜色
[0.7, '#37a2da'], // 到70%的颜色
[1, '#fd666d'] // 到100%的颜色
]
}
},
pointer: { // 仪表盘指针设置
itemStyle: {
color: 'auto' // 指针颜色,此处是自动,根据指向的范围变相应的颜色
}
},
axisTick: { // 设置仪表盘上的刻度短线
distance: -30, // 刻度短线的位置
length: 8, // 刻度短线的长度
lineStyle: {
color: '#fff', //刻度短线的颜色
width: 2 //刻度短线的宽度
}
},
splitLine: { // 分割线设置,如: 0-10和10-20之间的分割线
distance: -30, //分割线位置
length: 30, // 分割线长度
lineStyle: {
color: '#fff', // 分割线颜色
width: 4 // 分割线宽度
}
},
axisLabel: { // 仪表盘里圈数字设置
color: 'auto', // 设置颜色,此处是:自动
distance: 40, // 里圈数字的位置
fontSize: 10 // 里圈数字的大小
},
detail: {
valueAnimation: true, // 仪表盘显示的值是否有动画效果
formatter: '{value} ℃', // 仪表盘显示的值和单位
color: 'auto' // 仪表盘显示的值数字的颜色
},
data: [
{
value: temperature // 当前仪表盘数值,实际开发中,这里的值是动态变化的。比如从传感器采集而来
}
]
}
]
};
mycharts.setOption(option);
// 每一秒刷新一次表盘
setInterval(function () {
mycharts.setOption({
series: [
{
data: [
{
value: temperature
}
]
}
]
});
}, 1000);
</script>
<!-- 连接按钮 -->
<div id="login_click">
<a href="javascript:WebSocketTest()">连接 WebSocket</a>
</div>
</body>
</html>(3)配置http response节点

配置完成后,打开浏览器 输入http://localhost:1880/hello
点击连接websocket,指针随值转动

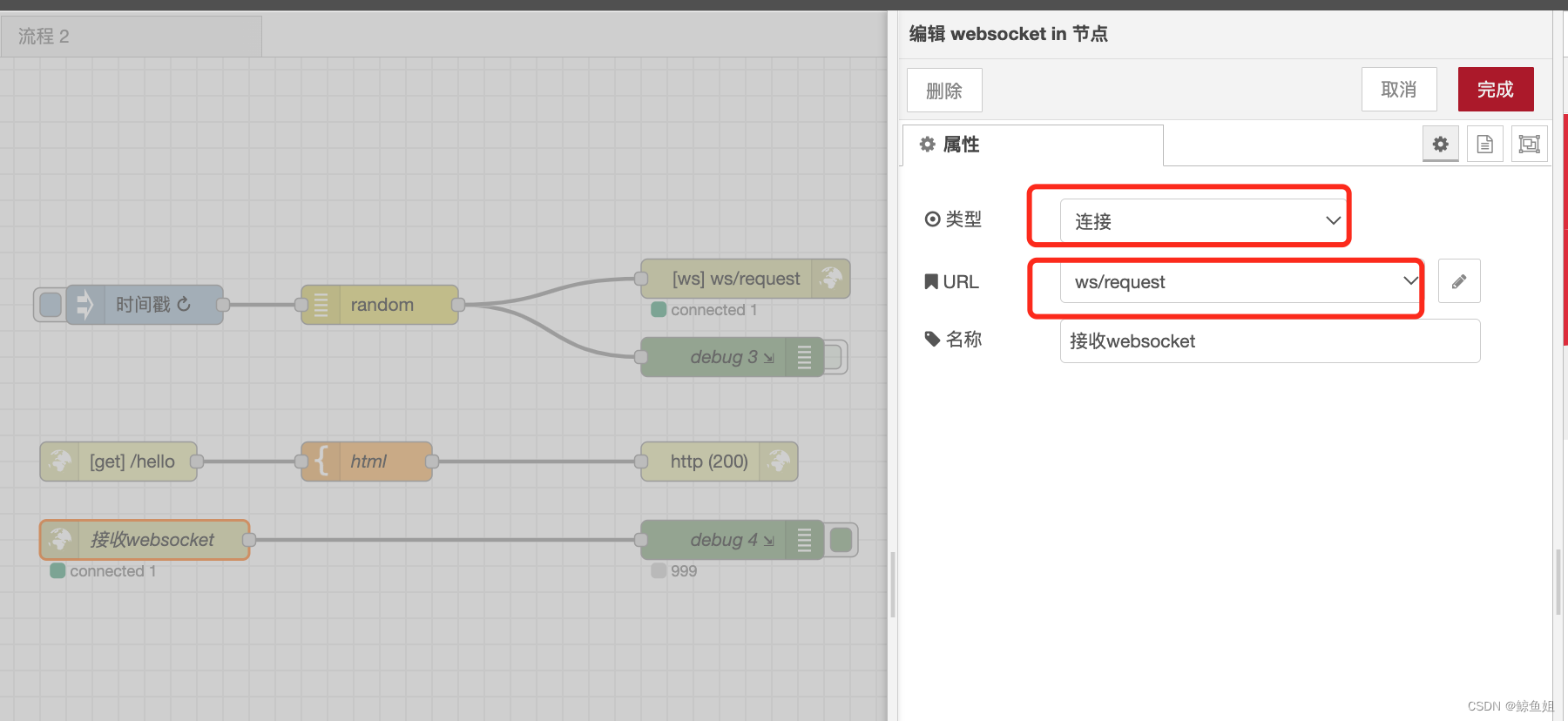
3. nodered配置websocket in接收发送的消息并显示

(1)配置websocket in
选择类型为连接,URl填为ws/request 
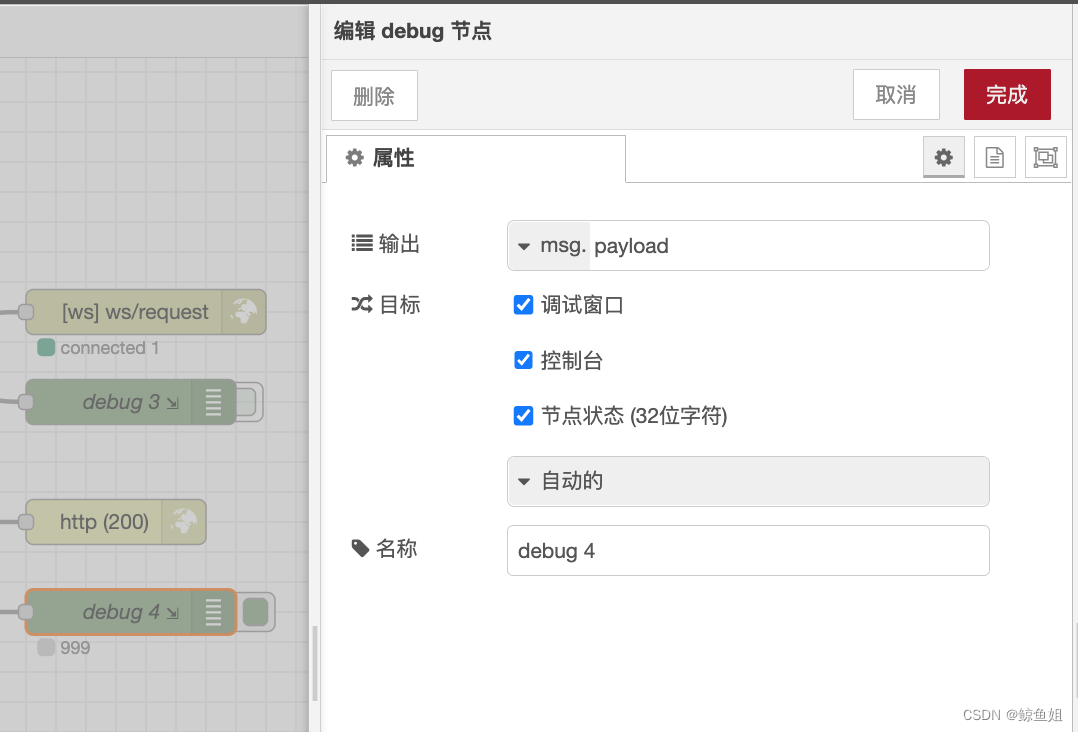
(2) debug输出配置

配置完成后,在json网页发送websocket消息,debug将接收到发送的内容