1. 什么是弹性盒模型
传统布局基本依靠display float position来完成,有些特殊的布局写起来不太方便。
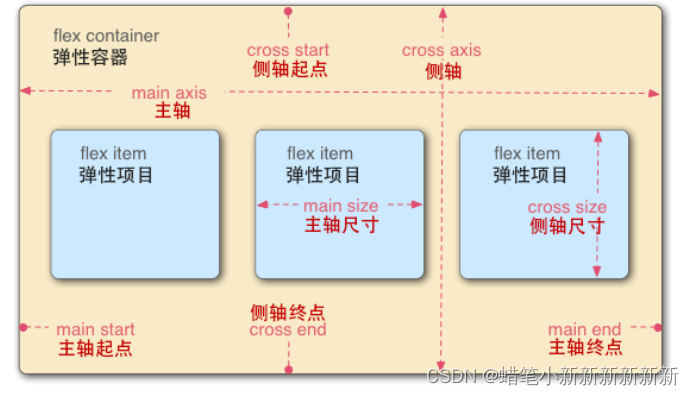
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
2. 如何使用
为父级元素添加 display: flex; 或者 display: inline-flex; 。其子元素则可按照弹性盒模型的规则进行布局。

3. flex子元素默认的展示方式
父级为弹性盒模型时,子元素默认有一些特殊的展示方式。当然我们可以通过后面的学习知道如何改变这些展示方式。
横向排列
默认盒模型中,各子元素上下排列,弹性盒模型中,子元素默认按主轴从左到右横向排列。(可以通过属性改变主轴及主轴起点)
<style> *{ margin: 0; padding: 0;} #wrap{display: flex;width: 500px;height: 500px;border: 1px solid red;margin: 50px auto;} #wrap .d1{width: 100px;height: 200px;background-color: #99cc99;} #wrap .d2{width: 150px;height: 150px;background-color: #f60;} #wrap .d3{width: 200px;height: 200px;background-color: #1da6ba} </style> <div id="wrap"> <div class="d1">1</div> <div class="d2">2</div> <div class="d3">3</div> </div>

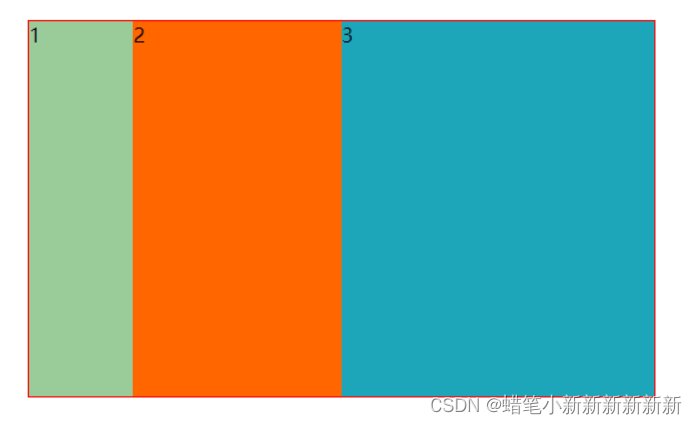
子元素总宽大于父级宽度,默认不换行,按比例缩放各个子元素的宽
<style> *{ margin: 0; padding: 0;} #wrap{display: flex;width: 500px;height: 300px;border: 1px solid red;margin: 50px auto;} /* d1实际宽 = 100/(100+200+300)*500=83.33 */ #wrap .d1{width: 100px;background-color: #99cc99;} /* d2实际宽 = 200/(100+200+300)*500=166.67 */ #wrap .d2{width: 200px;background-color: #f60;} /* d3实际宽 = 300/(100+200+300)*500=250 */ #wrap .d3{width: 300px;background-color: #1da6ba} </style> <div id="wrap"> <div class="d1">1</div> <div class="d2">2</div> <div class="d3">3</div> </div>
4. 父容器的属性
flex-direction
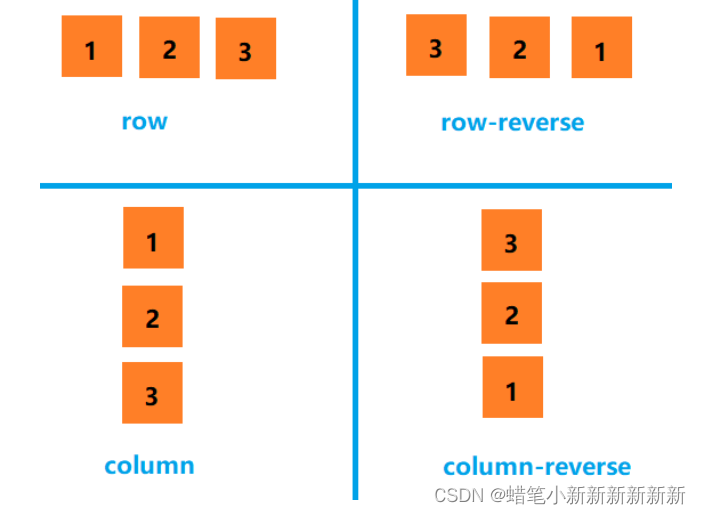
flex-direction属性决定主轴的方向,默认为row,即水平方向,起点在左。子项目按照主轴的方向从起点开始排列。
row,默认值,水平主轴,起点在左;row-reverse,水平主轴,起点在右;column,垂直主轴,起点在上;column-reverse,垂直主轴,起点在下。

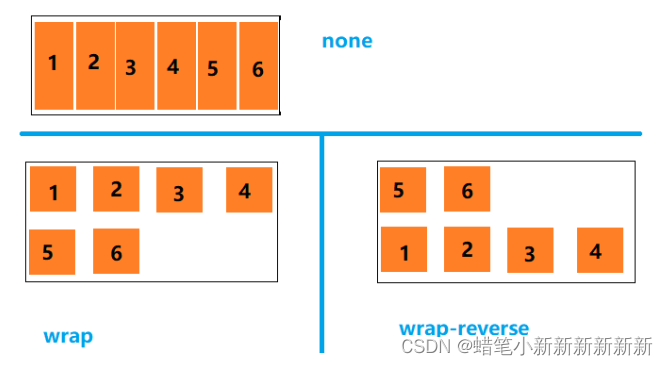
flex-wrap
flex-wrap属性决定子元素主轴摆放不下的时候,项目换不换行,默认不换行。none,默认值,不换行;(摆放不下按比例缩放)wrap,换行,第一排在最前;wrap-reverse,换行,最后一排在最前。

flex-flow
flex-flow属性是flex-direction和flex-wrap的缩写。默认值为
flex-flow: row none;。justify-content
justify-content属性定义子元素在主轴的对齐方式。flex-start,默认值,起点对齐;flex-end,终点对齐;center,居中space-between,两端对齐,中间间隔分均分配;space-around,所有间隔分均分配,即所有子元素拥有相同的左右(上下)间隔。

align-items
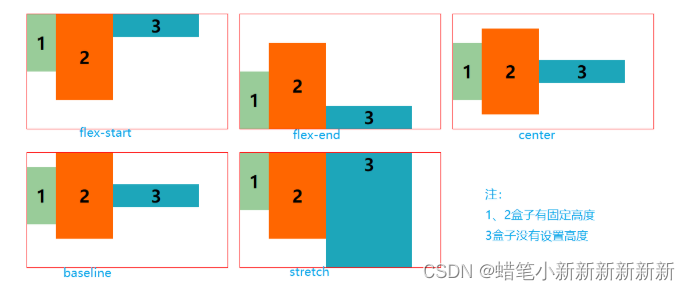
align-items定义子元素在副轴的对齐方式。flex-start,副轴起点对齐;flex-end,副轴终点对齐;center,副轴居中对齐;baseline,文本基线对齐stretch,默认值,子元素如果没有设置高度(宽度),占满整个容器。(如果全部子元素都有设置高度值,则表现和flex-start一致。)

align-content
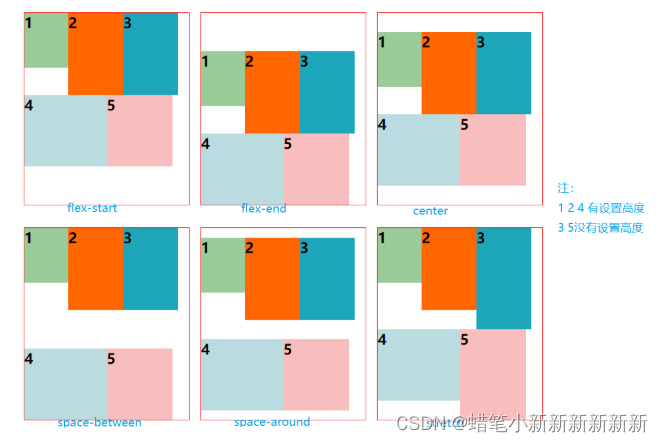
align-content属性定义多主轴之间(也就是换行后行与行之间)的对齐方式。所以,如果子元素没有换行,这个属性就不起作用。flex-start,副轴起点对齐;flex-end,副轴终点对齐;center,副轴居中对齐;space-between,副轴两端对齐,中间平均分配;space-around,每行之间间距平均分配;strecth,默认值,如果子元素没有设置高度,则占满对应主轴。(其余5个值中,没有设置高度的子元素和该行最高的高度一样)

5. 子元素的属性
order
order属性定义子元素(视觉上)的展示顺序,值为一个数字,越小越优先摆放。flex-grow
flex-grow属性用于规定 主轴有剩余空间时 子元素增大的分配比例,默认为0,即不增大。<style> *{ margin: 0; padding: 0;} .wrap{display: flex;width: 400px;height: 100px;margin: 20px auto;border: 1px solid red;font-size: 26px;font-weight: bolder;} .wrap .d1{width: 50px;background-color: #99cc99;} .wrap .d2{width: 150px;flex-grow: 1;background-color: #f60;} .wrap .d3{width: 50px;flex-grow: 2;background-color: #1da6ba;} </style> <div class="wrap"> <div class="d1">1</div> <div class="d2">2</div> <div class="d3">3</div> </div>

flex-shrink
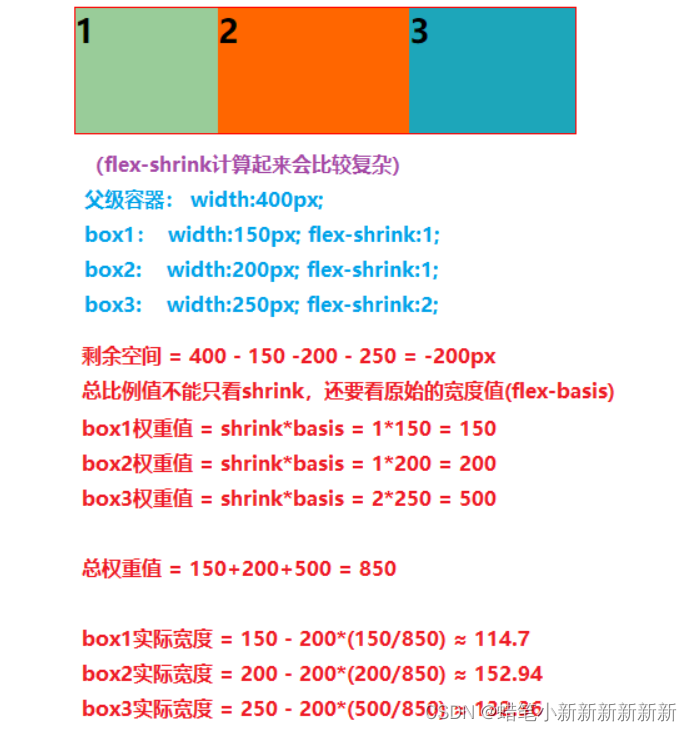
flex-shrink属性用于规定 主轴空间不足时 子元素缩小的分配比例,默认为1,即分均分配来缩小。<style> *{ margin: 0; padding: 0;} .wrap{display: flex;width: 400px;height: 100px;margin: 20px auto;border: 1px solid red;font-size: 26px;font-weight: bolder;} .wrap .d1{width: 150px;background-color: #99cc99;flex-shrink: 1;} .wrap .d2{width: 200px;background-color: #f60; flex-shrink: 1;} .wrap .d3{width: 250px;background-color: #1da6ba; flex-shrink: 2;} </style> <div class="wrap"> <div class="d1">1</div> <div class="d2">2</div> <div class="d3">3</div> </div>

flex-basis
flex-basis属性定义在分配空间之前,子元素占据的主轴空间大小。默认值auto即元素本来的大小。flex
flex属性是flex-growflex-shrinkflex-basis的简写,默认值就是这三者的默认值flex: 0 1 auto;。最少需要写一个值,后两个值省略。flex有两个特殊值,auto相当于1 1 auto,none相当于0 0 auto。推荐使用优先使用这个属性,而不是单独写三个分解属性,因为浏览器会自动推算相关值。
align-self
align-self属性允许子元素自己规定自己的对齐方式。该属性默认继承父级的align-items,可以通过修改各自的align-self实现各个子元素不同的对齐方式。