本笔者之前发表了一篇关于如何通过Node JS运行环境运行express插件实现搭建简易的web服务器的文章
今天,笔者本人用了点空闲时间,把之前开发的网站服务器插件,整理并上传至Gitee上,后期将上线至npm上,以供大家在 node JS 中方便安装使用。
npm上的插件名称是 website_express 现目前暂未上线至npm。
先来给大家介绍本笔者开发的插件。
website_express插件是根据express、http、https、fs、path、process、connect-history-api-fallback插件引入、整合开发的一款网站服务器插件。
在这里,我介绍该插件的两种安装方式,
1、通过npm install命令安装使用
npm install website_express
本笔者暂未把插件包上传至npm,此方法暂时不可使用
2、通过访问Gitee网站链接实现下载安装使用
Gitee地址:https://gitee.com/iTGmikechen/website.git
由于暂未上线至npm,笔者在这里介绍在Gitee上如何下载、安装此插件
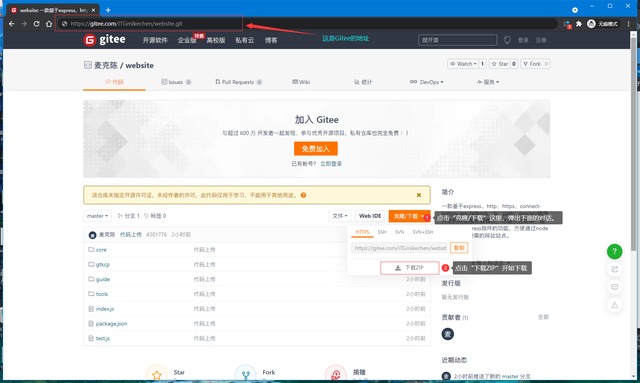
打开浏览器,Google Chrome、Microsoft Edge都可以,在这里,笔者使用谷歌浏览器(Google Chrome)来访问并进行下载展示。复制本文上方的Gitee地址至浏览器地址栏中回车进行访问,如图所示:

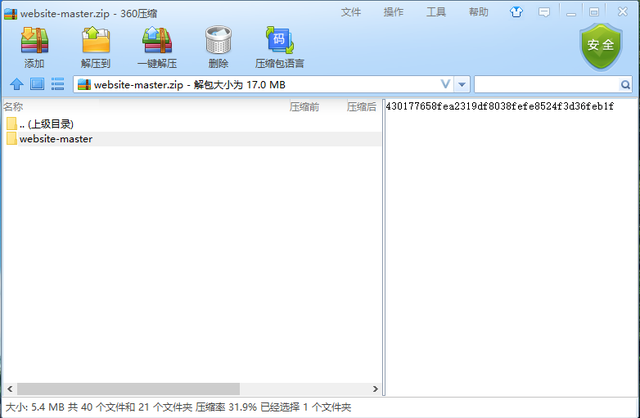
下载完成后,是一个zip格式的压缩包文件。如图所示:

有些部分的经验的朋友就是在开发软件内通过一些功能访问Git地址实现下载该插件,这样的方法不是不可以,但是会导致开发软件误以为插件的目录是开发项目的目录,直接打开,导致后面出现不必要的麻烦。
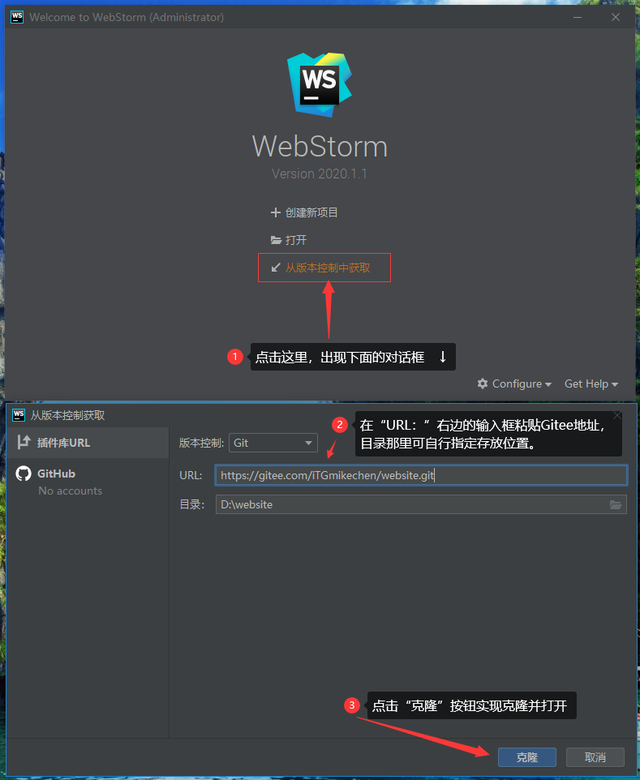
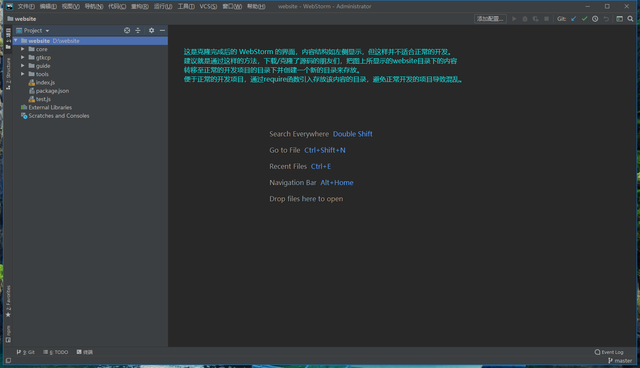
直接克隆Gitee地址的方式(WebStorm):


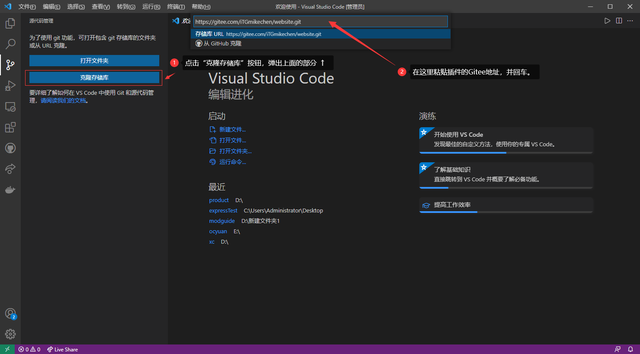
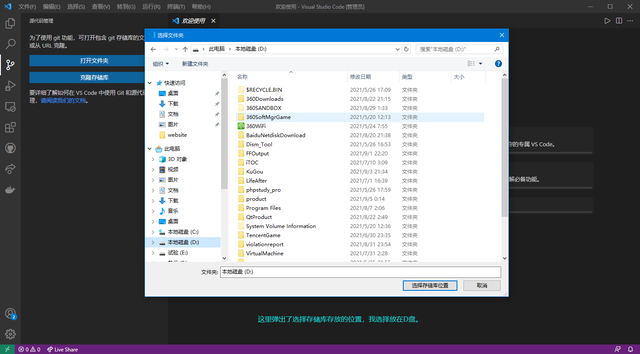
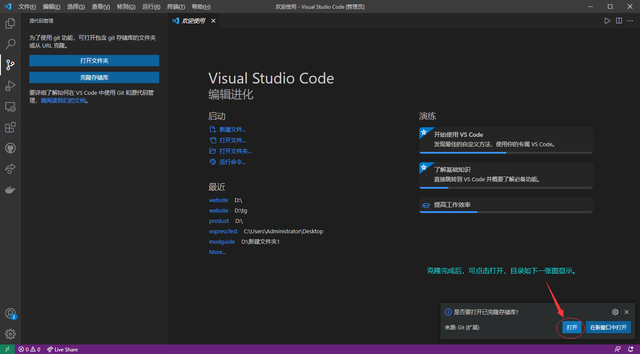
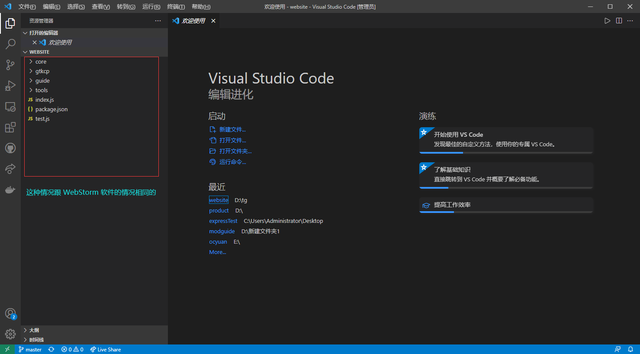
直接克隆Gitee地址的方式(Visual Studio Code):




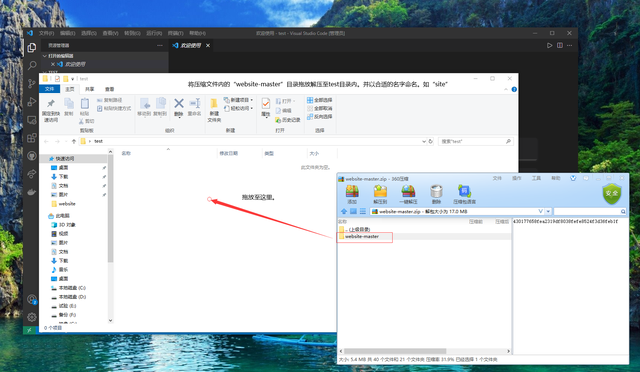
以上这两种直接克隆的方法,很多朋友刚开始入手的时候都很容易搞混,甚至执行了这样操作后导致了各位朋友自己做了些什么都不知道,尤其是刚入门的新手。在未能通过npm命令的方法安装该插件之前,建议通过打开浏览器访问Gitee地址下载ZIP压缩文件包,并把压缩文件内的“website-master”文件夹解压至需要用到该插件的开发项目的目录中并适当的命名再通过require函数引入至项目文件中即可。开发经验丰富的朋友可以在开始克隆之前指定好存放的位置(如开发项目的目录内或开发项目内的子目录)一般都没有问题。对于新手来说,还是按照下面的方法来体验该插件。以后能通过npm命令安装该插件后,以上所述的操作方法都可全跳过。
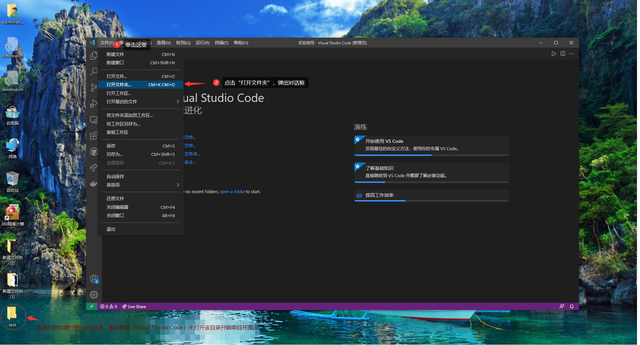
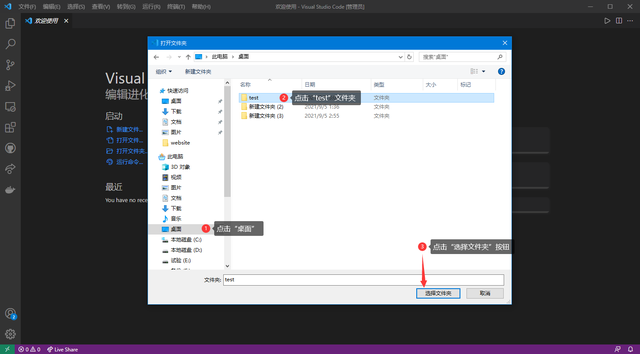
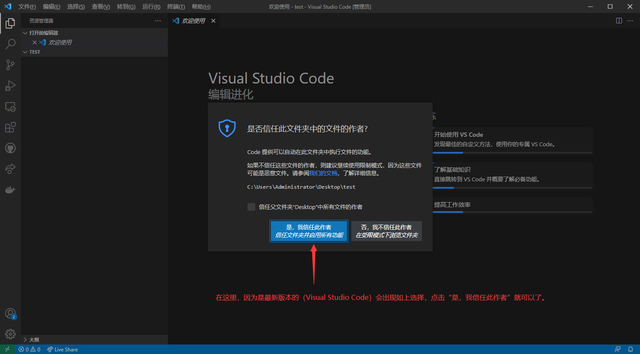
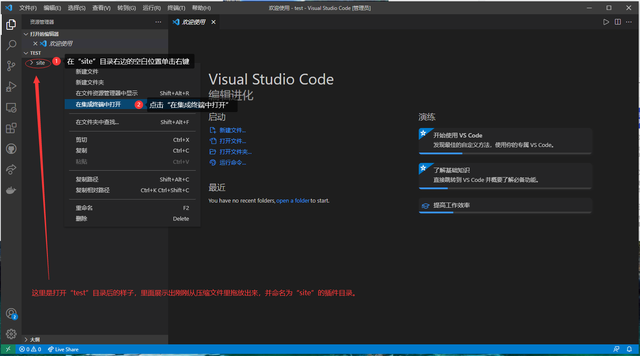
先在一个空闲的地方创建一个文件夹作为项目开发目录,如在(“桌面”、D盘、E盘或自己的U盘里创建)也可以的。这里在桌面建立一个 test 的目录作为web网站实例的项目开发目录,并使用Visual Studio Code打开 test 目录,并编写引用该插件的代码、实现效果展示。
第一步

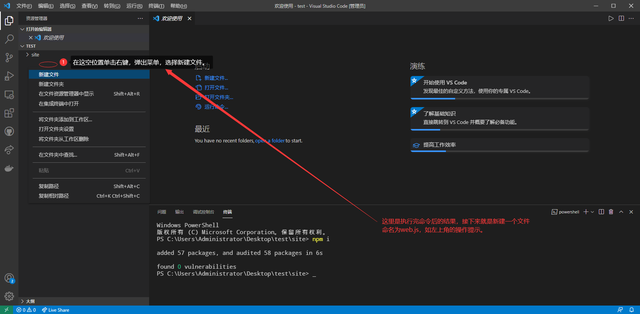
第二步

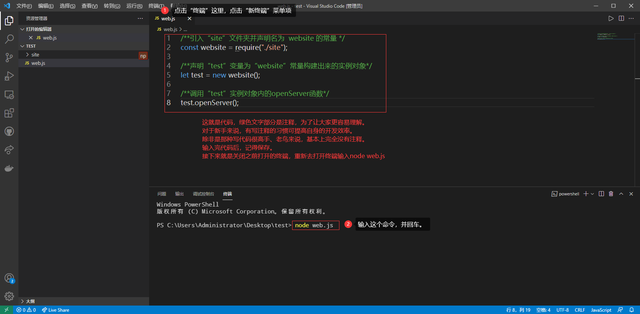
第三步

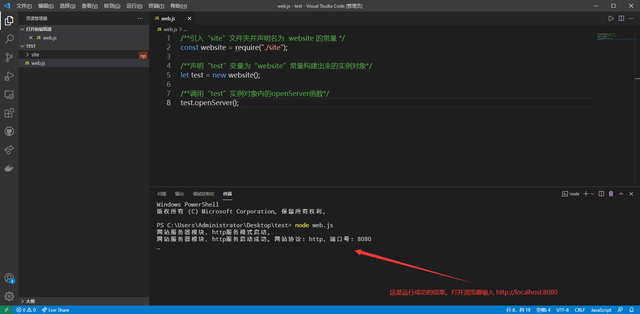
第四步

接下来是开始进入正题了,由于存放在Gitee上的插件一般都不包含“node_modules”目录,也就是说该插件所需的一些支持都没有,需要通过在VS code中的资源管理器部分右键点击刚刚拖放出来并命名好的目录“site”上,点击弹出的菜单上的“在集成终端中打开”的菜单项。进入终端,在终端中输入 npm install 或者输入 npm i 即可安装好所需的支持插件。如下图所示:


以上两图的操作完成后,接下来是写以下的代码并运行起来实现本次的体验之旅。
代码如下:
const website = require("./site");
let test = new website();
test.openServer();
如图所示:


浏览器效果图:(Google Chrome、Microsoft Edge)


之前,我在《node JS之web服务器搭建》这一篇文章写过这样的东西,就是接口。
接口原文部分是这样的:
myWeb.use("/",function(req,res){
res.send("你好,这是我第一个使用node JS+express框架搭建的web服务器,YEAH!!");
res.end();
});
现在,我就改一下这个接口的代码的内容以及接口名称,并实现调用接口
修改的名称为“hello”
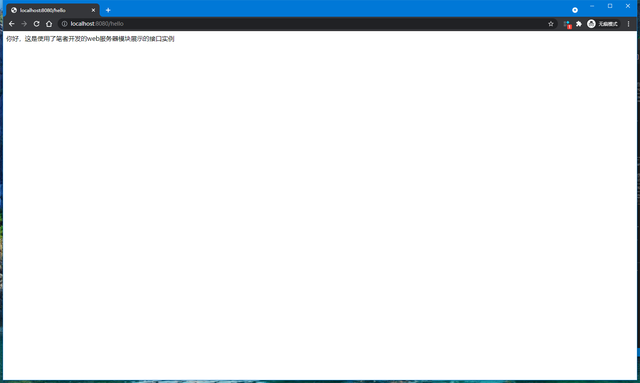
显示的内容为“你好,这是使用了笔者开发的web服务器模块展示的接口实例”。
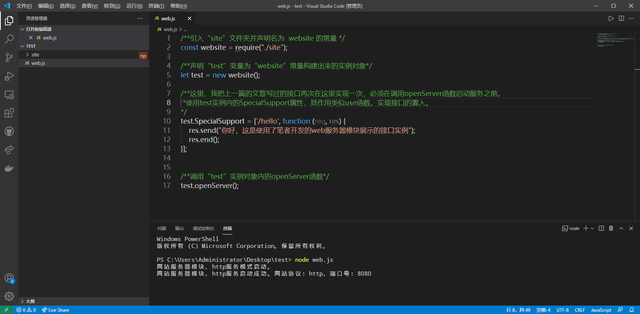
代码如下:
test.SpecialSupport = ['/hello', function (req, res) {
res.send("你好,这是使用了笔者开发的web服务器模块展示的接口实例");
res.end();
}];
代码、效果如下图所示:


文章写到这里,基本也结束了,其实这个插件封装了大部分会常用的属性和函数。
这么做其实是通过这个插件,能尽可能最大化简单、便捷的使用express插件能力的方式。虽然每一个nodeJS的插件都会有一个特定的说明文档,由于笔者本人是一个普通的上班族,下班的时间不如上班的时间长。自行花时间开发的插件,在多多少少都会有bug的问题,插件内部内置一份用react框架写的,可以说对自己开发的插件介绍非常不详细。毕竟时间上不是很充足,比较仓促。开发这个插件其实就是对运用express插件的调用代码进行了一些处理,让实现web服务器变得更简单。
其实,正常按照本文上所述的代码,以及操作步骤之后在浏览器输入并打开网址“http://localhost:8080” 看到的网页就是该插件的说明文档,也可以说是使用指南。
另外,这个插件前面出了两代版本了。只是这一次尽可能就是想做得再完美一些了,前面两代版本我没有上传,毕竟感觉太low了。
如果您研究了该插件的源码,有好的建议或其他的问题可在该插件的Gitee网址或给我个人邮箱发邮件或在百度上直接评论或私信回复。