目录
三、破解(这里需要Nodejs的环境,如果没有,就先装个环境)
(1)下载Nodejs环境Download | Node.js
(3)找到StartUML的安装路径,进入resources文件夹
(1)修改 app/src/app-context.js 中的appReady方法
一、下载安装包
地址:StarUML

注:官网下载较慢,而且下着下着就断掉了,可以在应用商店里自行搜索下载
二、安装
很简单,双击下载的包就可以安装了
安装完成后提示需要注册,先关闭StarUML
三、破解(这里需要Nodejs的环境,如果没有,就先装个环境)
1 、安装nodejs环境
(1)下载Nodejs环境Download | Node.js

(2)双击安装
需要换路径就换一下,其他的全程默认就可以了。
(3)查看node版本号
node -v显示版本号说明安装成功
(4)npm更换阿里云镜像源
npm安装插件的网站服务器位于国外,所以经常下载缓慢或出现异常,阿里云在国内搭建了镜像服务器,需要执行以下命令更改:
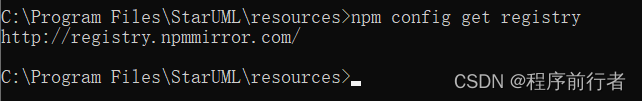
npm config set disturl http://npmmirror.comnpm config set registry http://registry.npmmirror.com更改完成后使用命令 npm config get registry 查看本地镜像源是否修改成功:

显示修改后的服务域名说明修改成功
2、反编译StarUML
使用管理员模式打开cmd,依次执行下面的命令
(1)npm安装asar
npm install -g asar(2)查看asar版本号
asar -V显示版本号说明安装成功
(3)找到StartUML的安装路径,进入resources文件夹
cd C:\Program Files\StarUML\resources(4)反编译软件
asar extract app.asar app反编译完以后,可以看到这里多了一个叫app的文件夹,这里就是这个软件的源代码

3、修改验证许可的方法
打开 app\src\engine\license-manager.js 文件,把原来的注释掉,然后加上一句setStatus(this,true),此方法大概在第131行:
// 修改验证许可的方法,使其验证成功,不提示
checkLicenseValidity () {
if (packageJSON.config.setappBuild) {
setStatus(this, true)
} else {
this.validate().then(() => {
setStatus(this, true)
}, () => {
setStatus(this,true) // 新增
// setStatus(this, false) // 注释掉
// UnregisteredDialog.showDialog() // 注释掉
})
}
}4、禁用StarUML版本自动更新
(1)修改 app/src/app-context.js 中的appReady方法
注:此处的if语句块大概在第712行
// `window:app-ready` event is propagated to main-process's window
ipcRenderer.send('window-event-propagate', 'window:app-ready')
if (!this.config.setappBuild) {
/* 禁用自动更新,注释掉此处if语句块即可
if (this.preferences.get('checkUpdate.checkUpdateOnStart')) {
ipcRenderer.send('check-update')
} */
}(2)打包回 app.asar
asar pack app app.asar重新打开 StarUML,不提示需要注册和没有 Unregistered 标识则表示破解成功。
四、汉化StarUML
我在网上没有找到StarUML 5.0.2版本的汉化包,所以只能自己手动汉化了,汉化不是一个技术活,而是苦力活,只是将对应文件里的英文换成中文而已!
关闭StarUML,还是来到上面的app文件夹里面
- 常量字符串,主要在src/strings.js中。(这些会作为常量主要在src中的各个模块使用)
- 菜单,主要在resources/default/menus/*.json中。(扩展和插件目录的menus应该也会被识别为菜单项)
- 首选项,主要在resources/default/preferences/default.json中。(扩展和插件目录的preferences应该也会被识别为首选项)
- 规则验证提醒消息,主要在resources/default/rules.js中的message:提醒消息中。(扩展和插件目录的rules.js应该也会被识别为规则)
- 窗口页面,主要在src\static\html-contents。(StarUML应该是Electron这个js框架编写,其窗口是用HTML编写的)
- 其他文件,包括Dialog, toast(这两个直接用vscode搜索Dialog, toast就可以),以及一些js文件中的英文等等
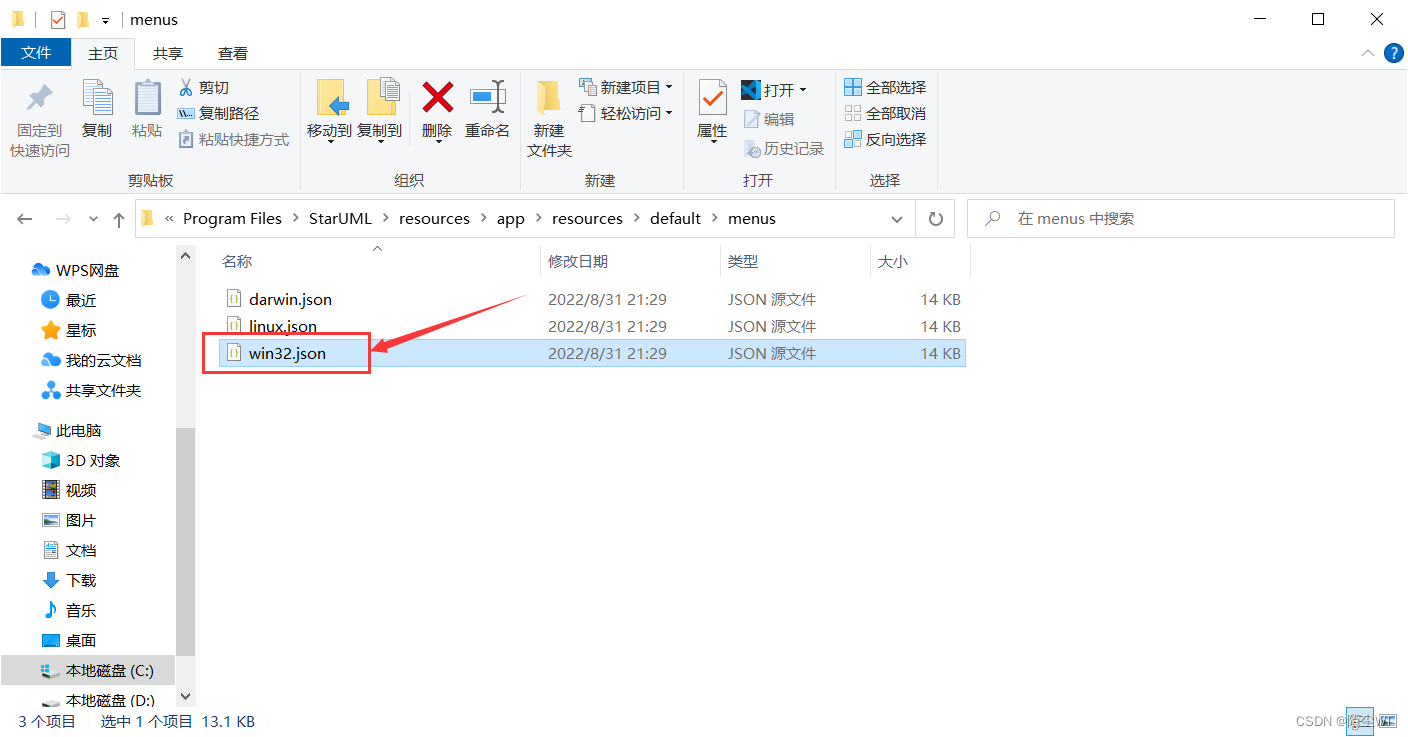
(1)这里以resources/default/menus/win32.json为例

(2)记事本打开win32.json即可

这些字符是不是很熟悉!将label后面的英文改为中文即可
(3)运行下面的指令进行重新打包
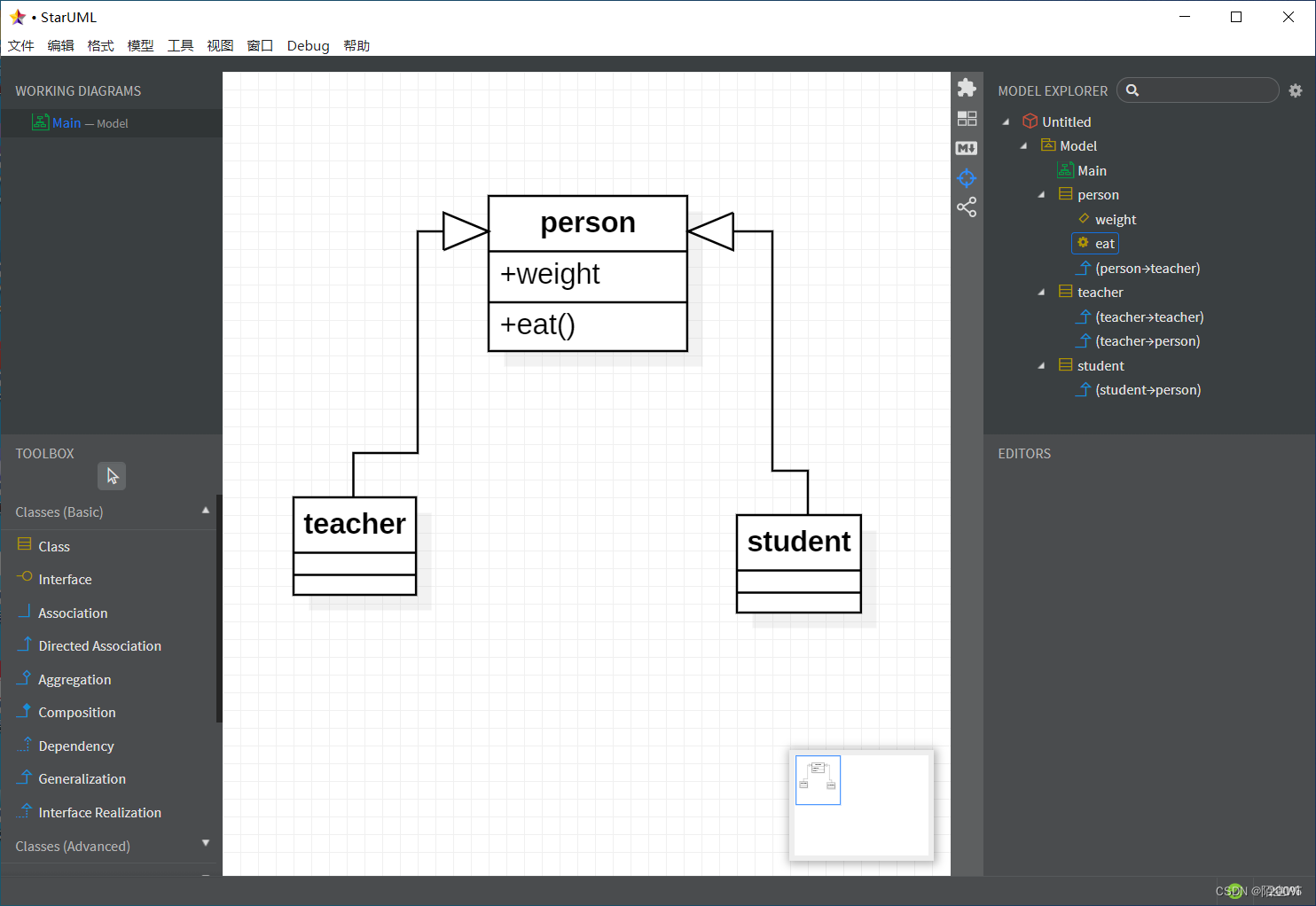
asar pack app app.asar(4)打开软件,成功!

五、开心的使用StarUML
回到文件夹 StarUML/resource,删除app文件夹即可
现在你可以开心的使用StarUML了!!!

注:配置完成以后,你可以将 app.asar 文件备份一份,因为 app.asar 文件中基本包含StarUML的所有配置,当你重装StarUML时只需将原来的 app.asar 文件替换就可以直接使用StarUML,这样你以前进行的所有设置都还在,包括破解、汉化等,而不用照着教程再来一遍。当然,你配置好的 app.asar 文件也可以分享给别人使用,个人觉得比较方便。