系列文章目录
完全自主网页设计记录(一)_Thousands91的博客-CSDN博客
完全自主网页设计记录(二)_Thousands91的博客-CSDN博客
完全自主网页设计记录(三)_Thousands91的博客-CSDN博客
目录
一、前言
这段时间一直在练车,加上插本开始学C语言了,所以一直没更新。现在暂时不用练车了所以才有时间更新。
二、重做图片滚动播放
在上一篇文章中,我做到了图片自动左右滚动播放这一步,接下来我想实现在图片自动左右滚动播放的基础上点击左右按钮实现图片的切换。通过查阅资料,要实现这个效果只能用JavaScript或者JQuery,单独使用HTML+CSS是无法实现的。
一开始我想用JQuery来实现这个效果,因为它比JavaScript要简单一点。我参考了一篇文章(因为不是最后效果实现所参考的文章所以这里不放链接)进行了代码的编写,但是只实现了按钮的呈现,原本用CSS实现的图片自动左右滚动播放的效果又不会播放了,并且点击左右按钮出现的效果是同一张图片的切换。因为我太菜了,我不知道怎样进行修改。于是我想,是不是JQuery和CSS的代码冲突了,所以效果没实现。然后我就想用JQuery来实现图片自动左右滚动播放的动画效果。然后我又参考了另一篇文章,实现动画效果的核心代码是使用animate方法,但是我参考文章写的animate方法没有实现效果,我查找了很久的资料也不知道为什么。这里花了我很多时间,这也是为什么这么久才更新的原因之一。
然后在查找资料的过程中我找到了这篇文章:前端必备技能——轮播图(原生代码+插件)_实习期小潘的博客-CSDN博客_前端轮播图代码 里面讲解了两种方法,一种是自己写代码,一种是用插件。为了学习,我肯定是选择第一种方法的。但是,这篇文章给出的代码是错误的,根本就没有实现效果,而且还有很多的问题。最直接的就是报了一个错误:animate is not defined,字面意思就是animate函数没有定义。但是animate方法不是jQuery自带的吗,我不理解。后面我问了一些大佬,自定义了animate函数效果就实现了。但是还有很多小的bug,比如说只有点击右键按钮才会正常的实现效果,点击左键按钮的话他就没图片了。比如说鼠标移动到按钮上,按钮会一直闪。这些小bug我以为我可以解决它们,但是我还是太菜了,没有解决。真就搞了很多天,我放弃了,选择使用第二种方法,插件。
文章中给出了插件的网址:Swiper中文网-轮播图幻灯片js插件,H5页面前端开发 进入网站下载Swiper文件,一般选择最新版的就行。下载完成后把整个Swiper文件放到项目的目录下,也就是放到项目的文件夹下面。然后打开Swiper文件夹,找到demo文件夹打开,里面就是所有的插件样式的文件,双击文件打开就可以看到插件的效果了。选择一个你喜欢的样式,我选择的是第42个。然后在网页上右击,选择查看网页源代码,复制所有源码,粘贴到相应的html、css、js文件中进行整合。我这里是把<style>标签下面的css代码粘贴到index.css文件中,其他的代码都粘贴到index.html中,重复的代码就删掉。文章中说要把css和js文件链接到html文件中,这一步在复制代码的时候就已经复制了。
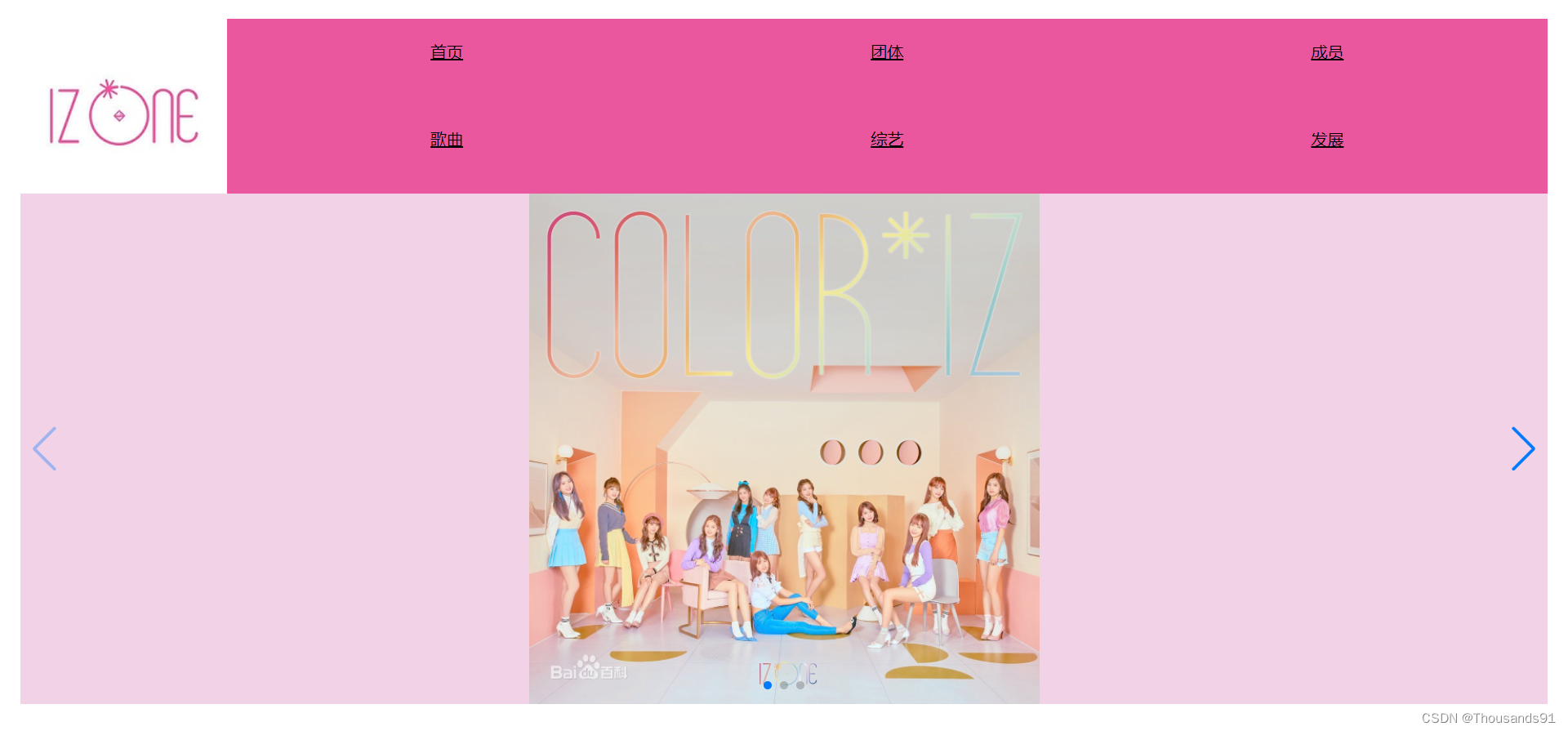
最终呈现的效果如图所示:
这个插件其实并没有我想要的全部效果,它根本没有实现图片自动播放,只是实现了点击按钮切换图片,但是能用就行,我也不会实现图片自动播放的效果了。如果有大佬知道怎样同时实现自动播放和点击按钮切换图片的效果可以告诉我。把插件添加到页面上之后,我还想修改一下按钮和突破上小圆点的颜色,但是插件使用的css文件里面有所有样式的代码,不只是只有一个样式的代码,所以我找不到在哪修改。
总结
在图片自动滚动播放的基础上点击按钮切换图片,这个效果是这个网页第一个用JavaScript进行实现的效果,花了很长的时间,最后还是没有做出来。原因就是我太菜了,我的JavaScript学的不是很好,后面会继续深入学习,希望以后可以把这个效果实现。