概述
童年时期,经常会对于身边的许多事物充满着各种各样的好奇心,经常会冥思苦想。好奇蚂蚁为什么会成群结队的行走;一张看起来像纸的东西为什么可以换辣条吃;为什么每天都走半个小时的路去上学;为什么水会流动。为什么会有风,但是却看不见它,更摸不着它。随着年龄的增加,好奇心,逐渐的变淡了。
现如今,对于它们中的一些疑惑都已经揭开了迷雾。但无不例外的都是从书本上,或者是跟着老师一起探究出来的,没有从零到1自己实现的过程。
然而以前就很希望自己可以发明一个世界上没有的东西。但是现在那个目标离自己过于遥远.。但是那一颗对于科学无比崇尚的火苗始终未曾离去。
现如今发现不会的问题的时候,一般都是百度,然后挑选一下答案就出来。获得过于容易,但是理解却不是很深,很容易忘掉。一向很讨厌背东西的我就比较痛苦了。
所以想搞一次小研究,但是却没有研究的东西,思来想去,突然想到了一个昨天写项目时候发现的知识或许可以研究一下。
那就开始吧,揭开它的真面目。
本节主要通过探索的方式来研究弹性布局。
1.为什么要来研究弹性布局?
- 之前也有看视频和看文档学过弹性布局,学的时候觉得明白了。但是在做一些小项目的时候,总会遇到间接性的卡壳,或者某一些点觉得有一些疑惑。所有觉得必须要好好的研究一番,揭开它的真面目。
- 对于网页布局有很大的帮相
- 觉得很有意思
2.将通过什么方式研究它?
- 控制变量法。
- 中学时期数学或者物理等学科会经常用的方法,它也是科学家会经常使用的方法。我们要相信实践是检验真理的唯一标准。
3.将要使用的工具?
- Google Chromel浏览器,版本 98.0.4758.102(正式版本) (64 位)
- visual Studio Code
- 一瓶农夫山泉
4.所具备的资料?
- 不联网,遇到问题不百度,从零开始
- 知道弹性布局的需要研究的属性及作用
一.flex-direction
flex-direction属性是设置弹性的方向,主要用的还是row(弹性为横向)和column弹性为纵向
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex-direction的简单使用</title>
<style>
div{
width: 700px;
height: 600px;
border: 1px solid red;
display: flex;
/* 默认(写不写都可以) */
flex-direction: row;
margin: 20px auto;
}
span{
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
font-size: 30px;
background-color:pink;
margin-left: 20px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
</div>
</body>
</html>
通过上图的代码可以直接得出的运行结果如下图所示。

1.看代码和结果进行分析:
代码关键信息
- 外面的大盒子为弹性盒子,设置了
display:flex,并且弹性方向为横向 - 外面的父盒子是宽度为
700px,高为600px长方形。里面的小盒子是宽度为100px的正方形。 - 内部小盒子设置了外边距
margin-left: 20px;
运行结果看出来的结论
- 内部的小盒子的宽 小于高,不是正方形。
- 小盒子没有出大盒子,而是刚好挤满大盒子。
2.分析
- 大盒子里面总共有
8个小盒子,每一个宽为100px,八个总共应该是800px,每一个小盒子还有20px的左外边距,因此小盒子排在一起总宽度应该为960px。而大盒子的宽度才只有700px,按理说多余的应该换行或者跑到大盒子外面。但是实际上它在视觉上看上去是小盒子的宽度并不是代码中所给定的那一个值。
3.疑问
- 为什么小盒子的宽度小于实际的宽度?
- 为什么小盒子的总宽度小于实际计算的总宽度?
- 为什么小盒子刚好卡在大盒子的内部,是巧合吗?
3.猜想
- 当小盒子的左外边距趋近无限大的时候,小盒子将会被挤出去。
- 当小盒子的宽度为0的时候,小盒子将会消失,只有数字。
4.实验
竟然带着疑问,最好的办法就是自己去探索,不要百度,百度的出来的只是零碎的,不全面。
也不能根本的解决问题。
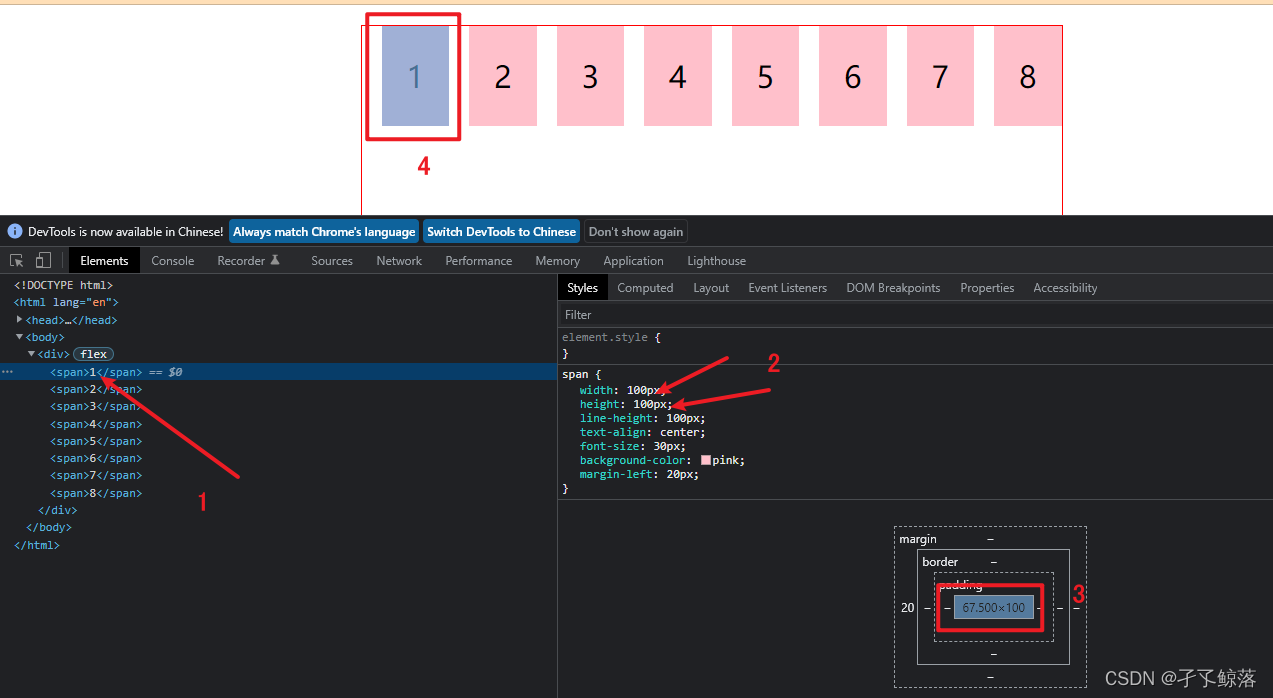
在运行界面打开开发者工具,按F12,如下图所示。

为了方便分析,将图分成了4个部分,如上图中的图1,图2,图3和图4。
对于图1,是html部分。图2查看样式。图3盒子模型,便于分析问题。图4运行结果。当改变图2的时候,图4中的运行结果也会随着改变。
因此主要通过改变图2中的样式部分代码并实时观看图4中的结果来得出结论。
查看大盒子的样式

通过看盒子模型和样式,发现大盒子的样式都没有发生改变。
查看小盒子的样式

通过查看第一个小盒子,发现小盒子的宽度在代码中写的是100px,通过上图中的2中的该小盒子的样式也可以看的出来。但是当我们把目光移步到上图中的标记3的时候发现,它的宽变成了67.500px。而标记3的盒子模型反应的正是运行结果中的数据。
明显,内部的小盒子的宽减少,那么它为什么是67.500px而不是其它的值呢。
继续分析
接下来,通过改变小盒子的左外边距,也就是margin-left的值,而其它的数据都不改变,看将会发生什么。直接通过滑动鼠标滑轮的方式,从之前的margin-left:20px逐渐增加到margin-left:69px,效果如下图所示。

- 通过上图可以看出,随着左外边距的逐渐增大,盒子的宽度逐渐的变小。盒子的宽度变成了
18.500px比之前的67.550px显然少了不少。注意这个宽度,后面要用的。当margin-left在继续
增加的时候又会发生什么呢。 - 同时也可以看出小盒子还没有被挤压到极限。
接下来继续改变margin-left的值,如下图所示

从上图可以看出,margin-left:69px变成了,margin-left:70px,增加了1px,然后小的盒子宽度为17.594px增加了一点,这个时候,小盒子还在大盒子的内部。继续增加margin-left看会发生什么。

通过上图可以发现,这一回只把margin-left:70px变成了margin-left:71px,只增加了1px。然而标记1中的小盒子右侧有一部分到大盒子外面去,之前一直都是在内部的。还有就是小盒子的宽度为17.594px,和刚才的那一个图一样的,宽度没有发生变化,是不是这个值就是它的极限呢,那为什么又是这个值呢。通过测量发现它就是里面的数字的宽度。
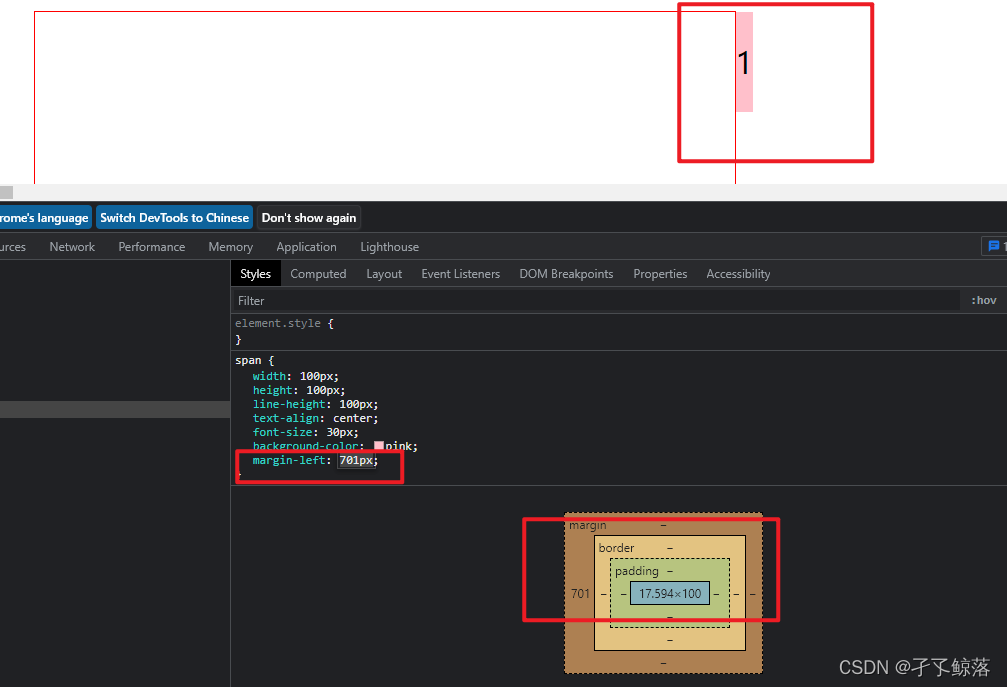
最后,当继续增加margin-left的值的时候,小盒子就会继续往右边走

是不是会当margin-left有一个值的时候会全部出去呢

从图中可以看出,但margin-left的值和大盒子的宽度width:700px加边距border:1px的值相等的时候,第一个小盒子也会出去。
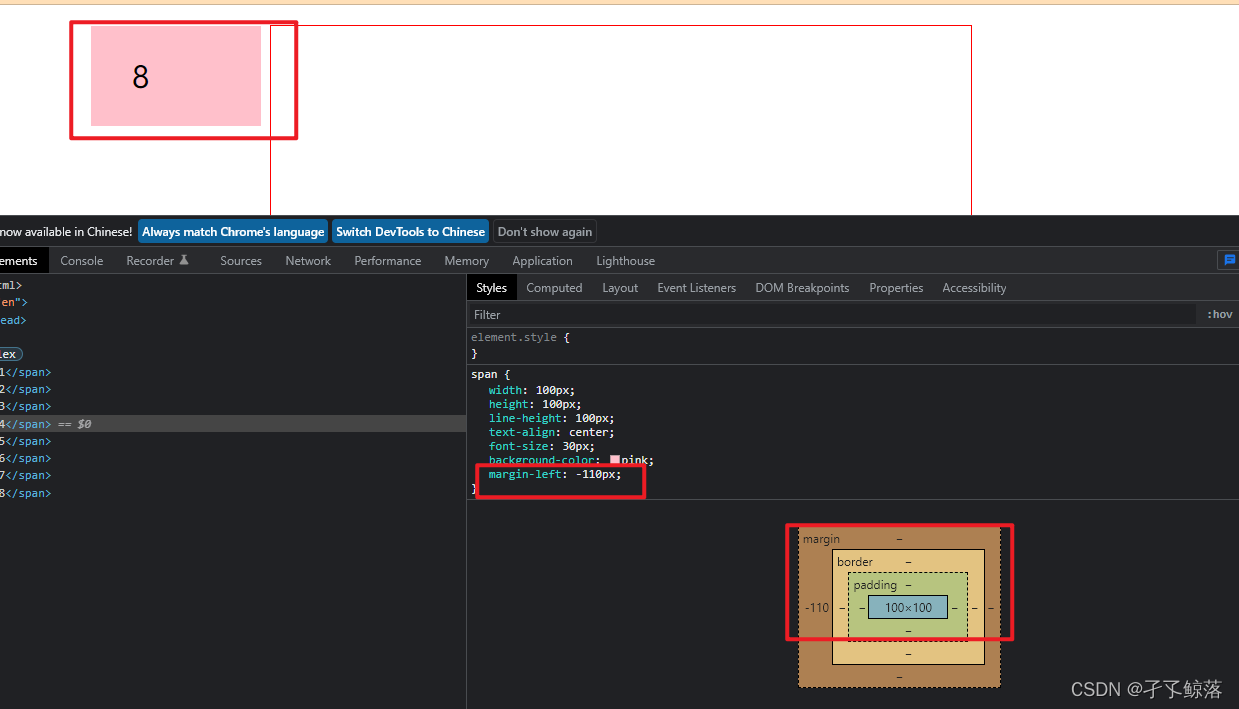
在学习微积分的时候,求极限的时候都会分左边和右边趋近某一个数。那这个时候我们是不是也应该研究一下左边呢,当margin-left:20px逐渐减小的时候又会发生什么呢。
下面是截取的一张图片。

通过图发现只有一个8了,但是并不是自己想的那样。