
我们来看一下docker(容器) 可以做什么解决了什么问题
如下案例
领导要求你维护四个项目 每个项目 node版本不同 框架不同 是不是非常头疼 docker可以 帮你解决这个问题

1.安装docker
选择你对应的操作系统

如果你是windows 出现这种情况就是有问题 或者wsl2 报错


需要安装wsl 或者更新 wsl
powerShell打开
wsl --install
wsl --update启动docker错误System. InvalidOperationException Failed to set version to docker-desktop: exit code: -1
如果报这个错 执行下面的命令
netsh winsock reset重启docker 就好了

出现这个安装成功或者 输入以下命令检查

docker 分几个概念:镜像、容器、仓库
镜像:就是像是我们装机时候需要的系统盘或者系统镜像文件,这里它负责创建docker容器的,有很多官方现成的镜像:node、mysql、monogo、nginx可以从远程仓库下载
容器:容器特别像一个虚拟机,容器中运行着一个完整的操作系统。可以在容器中装 Nodejs,可以执行npm install,可以做一切你当前操作系统能做的事情
仓库:仓库就像是github那样的,我们可以制作镜像然后push 提交到云端的仓库,也可以从仓库 pull 下载镜像
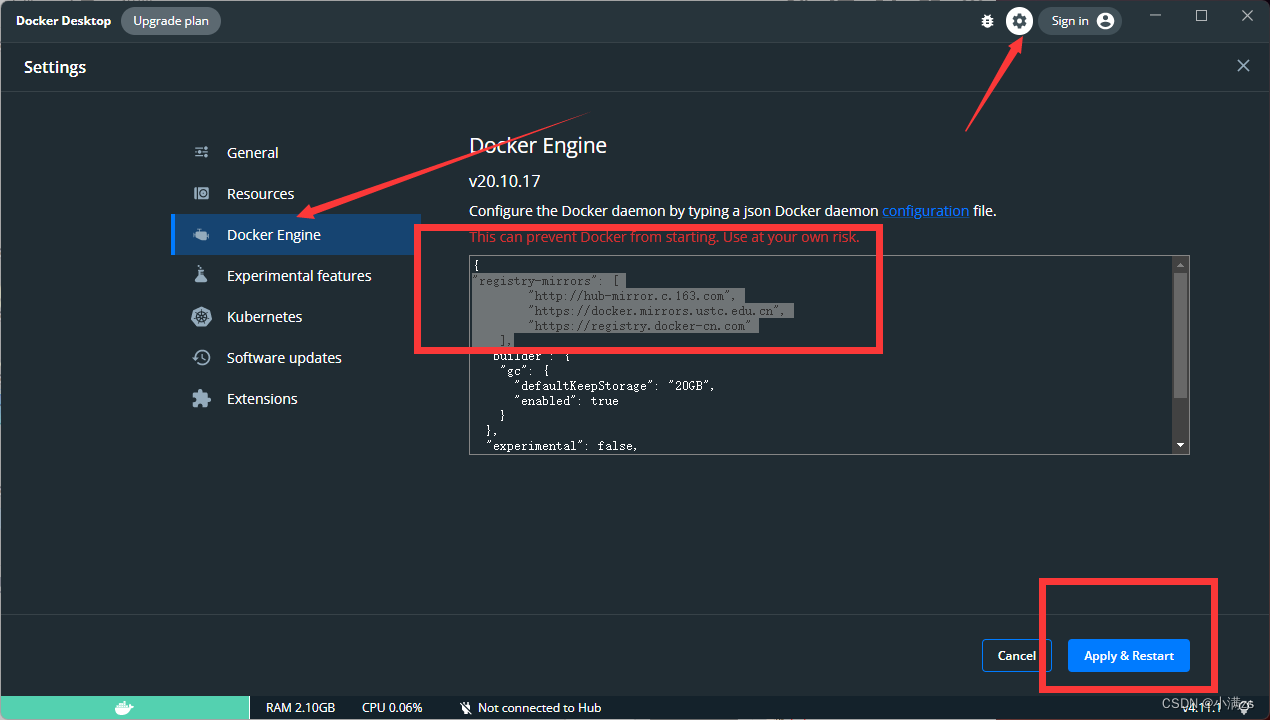
2.配置docker 的 国内镜像
"registry-mirrors": [
"http://hub-mirror.c.163.com",
"https://docker.mirrors.ustc.edu.cn",
"https://registry.docker-cn.com"
],
修改完重启docker 生效
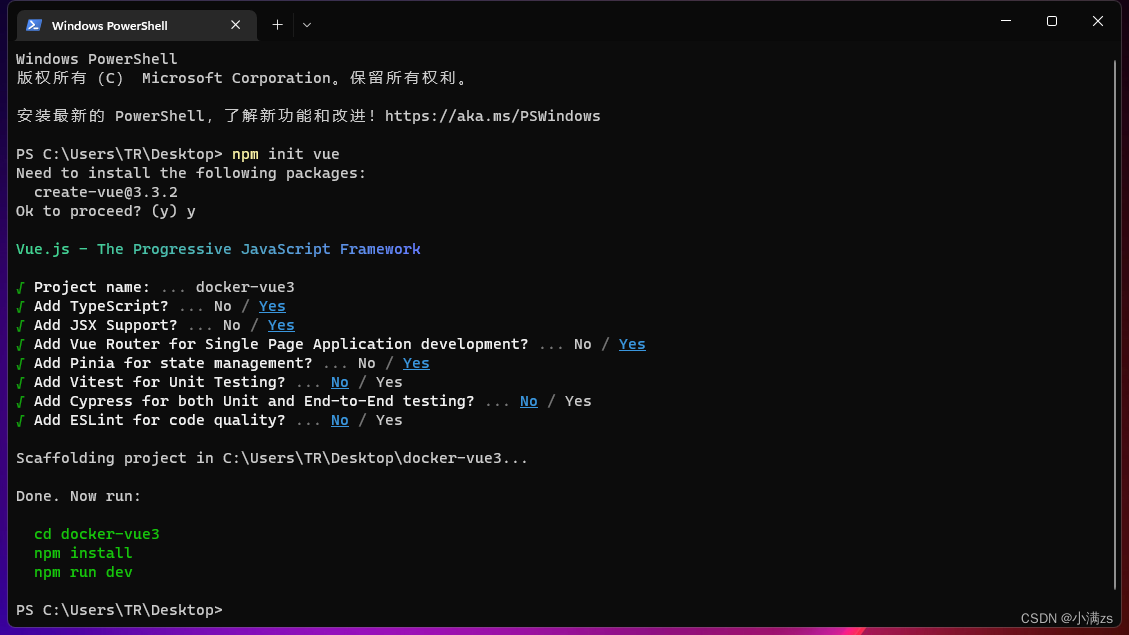
3.创建一个vue3 的项目
npm init vue
vite config ts 开启网络访问
export default defineConfig({
plugins: [vue(), vueJsx()],
server:{
host:"0.0.0.0"
},
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})--------------------------------------------------未完待续--------------------------------------------------
本文含有隐藏内容,请 开通VIP 后查看