1、引言
你是否有过相关设计结课作业,课程设计无处下手,网页要求的总数量太多?没有合适的模板?数据库,java,python,vue,html作业复杂工程量过大?毕设毫无头绪等等一系列问题。你想要解决的问题,在微信公众号“coding加油站”中全部会得到解决
2、作品介绍
个人游戏主页采用html5,css3以及少量的js技术来实现,符合所学知识体系,适用于常见的作业以及课程设计,需要获取更多的作品,请关注微信公众号:coding加油站,回复“个人游戏主页”免费获取,如需更多资料,可在微信后台留言。欢迎大家来提问,交流学习。
2.1、作品简介方面
个人游戏主页采用常规方式来实现,符合绝大部分的要求。代码配置有相关文档讲解,如需从代码中学到知识点,那么这个作品将是你的不二之选
2.2、作品二次开发工具
此作品代码相对简单,基本使用课堂中所学知识点来完成,只需要修改相关的介绍文字,一些图片,就可以改为自己独一无二的代码,网页作品下载后可使用任意编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用),java,python等相关作业使用自己常使用的工具亦可完成相关二次开发。
2.3、作品技术介绍
html网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等相关技术来美化相关界面,部分采用了javascript来做校验。 使用html5,以及css3等相关技术完成技术的布局,在本作品中,会使用常见的布局,常见的浮动布局,flex布局都会有使用到哦。在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识,同时使用了一些js的相关知识。例如使用到了dom,和bom来获取浏览器的相关api,同时使用css对样式进行相关的美化,使得界面更加符合游戏的介绍
3、功能介绍:
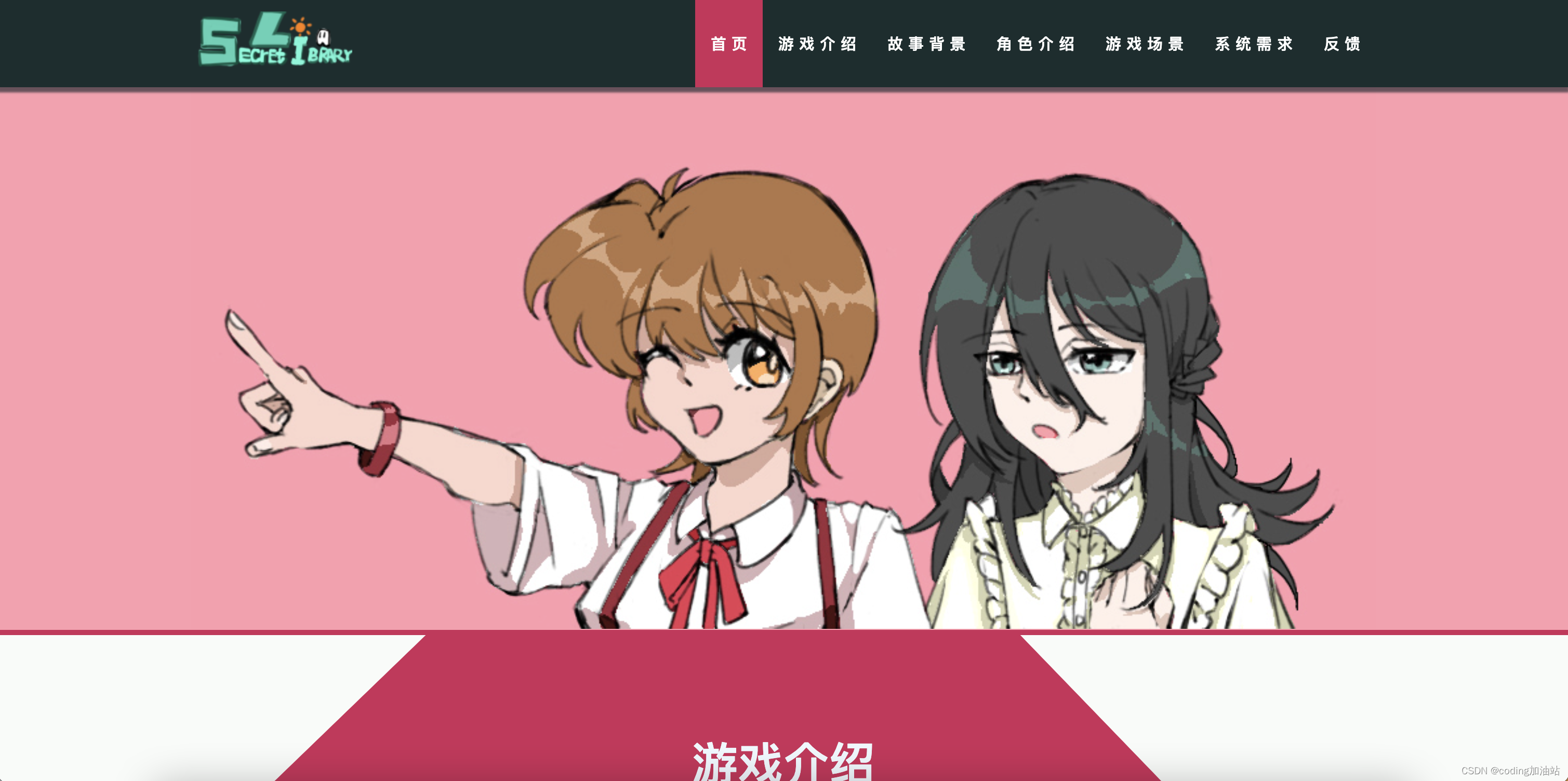
(1)首页主要介绍本款游戏的相关案例,采用轮播图的样式展示游戏的相关界面
(2)背景故事主要是介绍游戏的相关背景
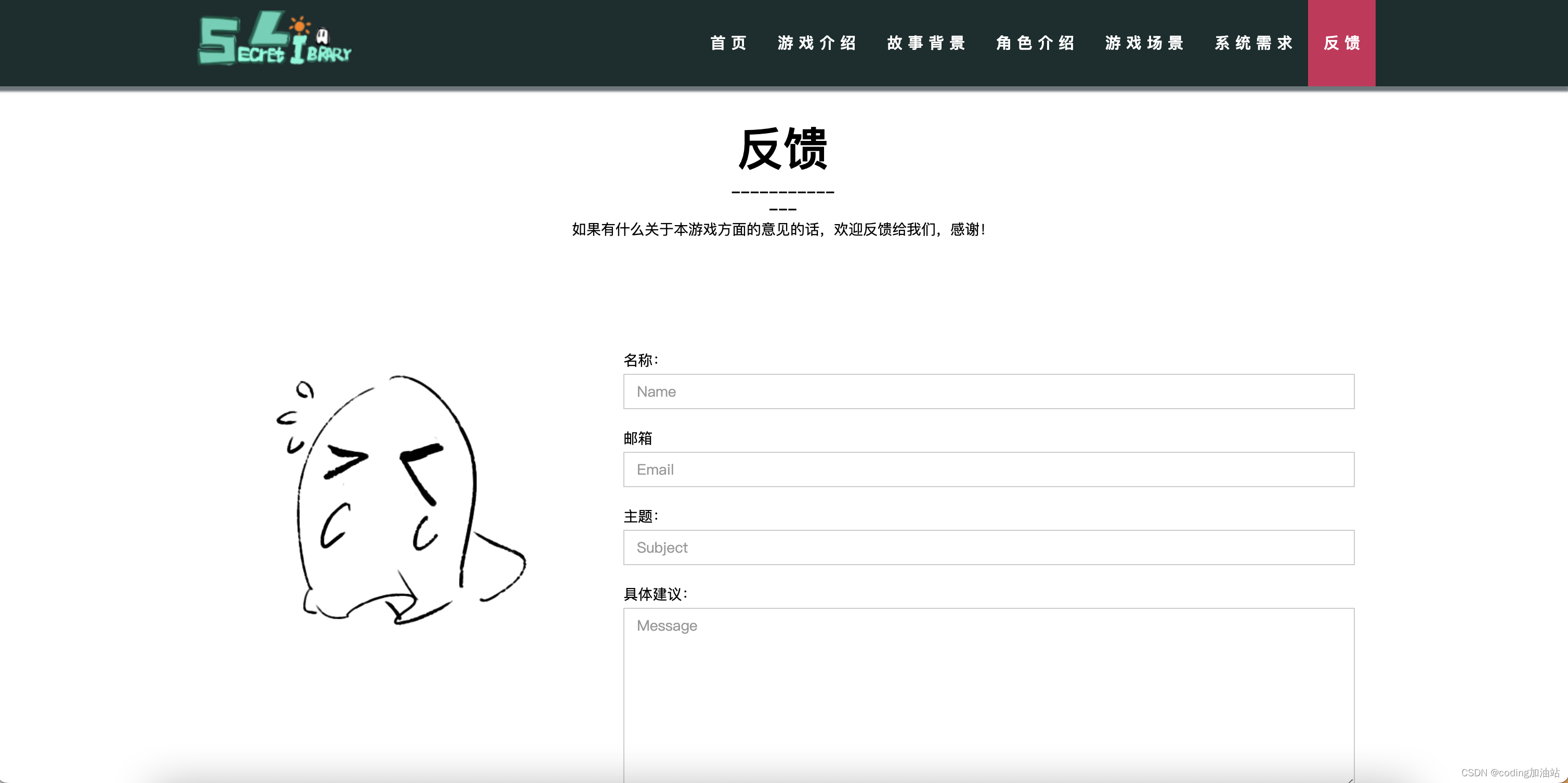
(3)提供反馈界面,使用户能够反馈相关的问题
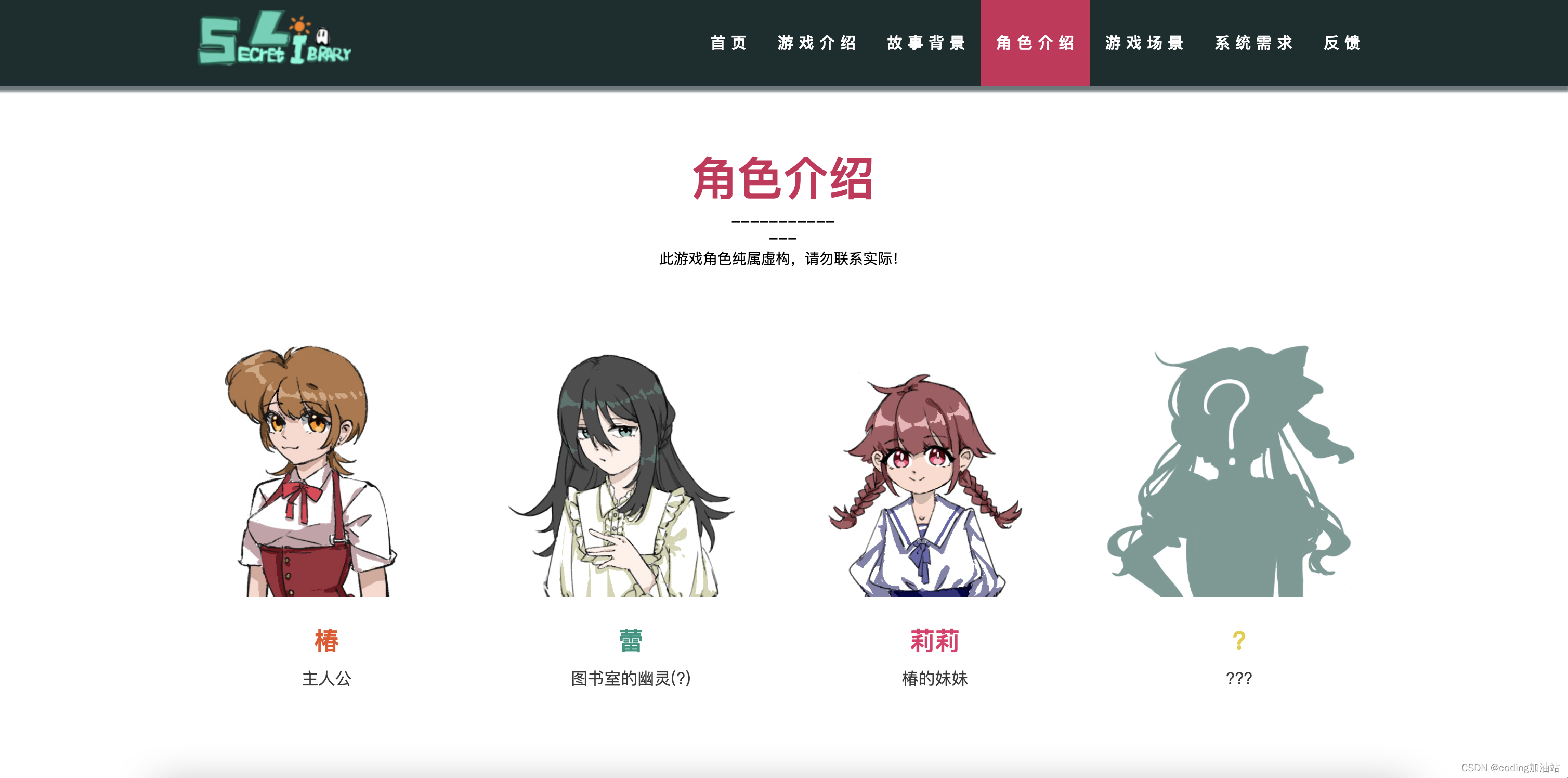
(4)角色介绍界面,该界面主要使用图片的形式提供角色的相关介绍
4. 内容介绍:
主要效果图如下:




主要HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="webthemez">
<title>SECRET LIBRARY</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/styles.css" rel="stylesheet">
<link rel="shortcut icon" href="images/ico/favicon.ico">
</head>
<body id="home">
<header id="header">
<nav id="main-nav" class="navbar navbar-default navbar-fixed-top" role="banner">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">SECRET LIBRARY</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html"><img src="images/logo.png" alt="logo"></a>
</div>
<!-- 导航栏 -->
<div class="collapse navbar-collapse navbar-right">
<ul class="nav navbar-nav">
<li class="scroll active"><a href="#home" style="font-size: 15px;font-weight: bolder;" >首 页</a></li>
<li class="scroll"><a href="#services" style="font-size: 15px;font-weight: bold;">游 戏 介 绍</a></li>
<li class="scroll"><a href="#about" style="font-size: 15px;font-weight: bold;">故 事 背 景</a></li>
<li class="scroll"><a href="#our-team" style="font-size: 15px;font-weight: bold;">角 色 介 绍</a></li>
<li class="scroll"><a href="#portfolio" style="font-size: 15px;font-weight: bold;">游 戏 场 景</a></li>
<li class="scroll"><a href="#pricing" style="font-size: 15px;font-weight: bold;">系 统 需 求</a></li>
<li class="scroll"><a href="#contact-us" style="font-size: 15px;font-weight: bold;">反 馈</a></li>
</ul>
</div>
</div><!--/.container-->
</nav><!--/nav-->
</header><!--/header-->
<!-- 首页 -->
<section class="demo-2">
<div class="container">
<img class="img-responsive" style="width: 100%;;" src="images/banner/1.jpg" >
</div>
</section>
<!-- 游戏介绍 -->
<section id="services" >
<div class="container">
<div class="section-header">
<h2 class="section-title wow fadeInDown" style="color: aliceblue;">游戏介绍</h2>
<p class="wow fadeInDown"></p>
</div>
<div class="row">
<div class="features">
<div class="col-md-4 col-sm-6 wow fadeInUp" data-wow-duration="300ms" data-wow-delay="0ms">
<div class="media service-box">
<div class="pull-left">
<i class="fa fa-heart-o"></i>
</div>
<div class="media-body">
<h4 class="media-heading">背景</h4>
<p>本作的故事发生在一个不为人知的图书室里,传闻学校图书馆的某个靠墙的书柜里面总是发出有人走动翻书的声音,然而墙的另一面并不存在其他房间。甚至有学生称夜晚的空无一人的图书馆有白色幽灵在游荡。
而我们的故事将会围绕本作的主人公椿展开,椿在学校兼职当图书管理员时就对此传闻有所了解。出于强烈的好奇心,她打算等到夜晚在那个书柜前一探究竟,然而椿在等待许久未果时突然一阵晕眩,醒过来时发现自己身处一个完全陌生的图书室里,而眼前蹲在图书室角落正是传闻中的那位白色的幽灵。待幽灵转过身,椿才发现竟是一个和她看起来同龄的少女。
"啊,你好,这里是SECRET LIBRARY,我是这儿的...管理员,请问有什么你想找的书吗?"
而之后椿和传闻中图书室的幽灵少女发生什么样的故事呢?就让我们敬请期待吧!</p>
</div>
</div>
</div><!--/.col-md-4-->
<div class="col-md-4 col-sm-6 wow fadeInUp" data-wow-duration="300ms" data-wow-delay="200ms">
<div class="media service-box">
<div class="pull-left">
<i class="fa fa-thumbs-o-up"></i>
</div>
<div class="media-body">
<h4 class="media-heading">游戏形式 </h4>
<p>是以视觉小说形式为主的游戏,虽然目前什么也没有</p>
</div>
</div>
</div><!--/.col-md-4-->
<div class="col-md-4 col-sm-6 wow fadeInUp" data-wow-duration="300ms" data-wow-delay="300ms">
<div class="media service-box">
<div class="pull-left">
<i class="fa fa-crosshairs"></i>
</div>
<div class="media-body">
<h4 class="media-heading">故事发展</h4>
<p>根据玩家不同的选项,游戏故事会向着不同的路线发展,尽情探索吧</p>
</div>
</div>
</div><!--/.col-md-4-->
<div class="col-md-4 col-sm-6 wow fadeInUp" data-wow-duration="300ms" data-wow-delay="400ms">
<div class="media service-box">
<div class="pull-left">
<i class="fa fa-university"></i>
</div>
<div class="media-body">
<h4 class="media-heading">角色好感</h4>
<p>玩家可通过和角色的互动增进与角色的感情</p>
</div>
</div>
</div><!--/.col-md-4-->
<div class="col-md-4 col-sm-6 wow fadeInUp" data-wow-duration="300ms" data-wow-delay="500ms">
<div class="media service-box">
<div class="pull-left">
<i class="fa fa-bullseye"></i>
</div>
<div class="media-body">
<h4 class="media-heading">作者的话</h4>
<p>略略略</p>
</div>
</div>
</div><!--/.col-md-4-->
</div>
</div><!--/.row-->
</div><!--/.container-->
</section><!--/#services-->
<!-- 故事背景 -->
<section id="about">
<div class="container">
<div class="section-header">
<h2 class="section-title wow fadeInDown">故事背景</h2>
<p class="wow fadeInDown">本故事纯属虚构,请勿联系实际</p>
</div>
<div class="row">
<div class="col-sm-6 wow fadeInLeft">
<img class="img-responsive" src="images/about.jpg" alt="">
</div>
<div class="col-sm-6 wow fadeInRight">
<h3 class="column-title" style="font-size: 30px;">SECRET LIBRARY</h3>
<p style="font-size: 15px;">本作的故事发生在一个不为人知的图书室里,传闻学校图书馆的某个靠墙的书柜里面总是发出有人走动翻书的声音,然而墙的另一面并不存在其他房间。甚至有学生称夜晚的空无一人的图书馆有白色幽灵在游荡。</p>
<p style="font-size: 15px;">而我们的故事将会围绕本作的主人公椿展开,椿在学校兼职当图书管理员时就对此传闻有所了解。出于强烈的好奇心,她打算等到夜晚在那个书柜前一探究竟,然而椿在等待许久未果时突然一阵晕眩,醒过来时发现自己身处一个完全陌生的图书室里,而眼前蹲在图书室角落正是传闻中的那位白色的幽灵。待幽灵转过身,椿才发现竟是一个和她看起来同龄的少女。</p>
<p style="font-size: 18px;">"啊,你好,这里是SECRET LIBRARY,我是这儿的...管理员,请问有什么你想找的书吗?"</p>
<p style="font-size: 15px;">而之后椿和传闻中图书室的幽灵少女发生什么样的故事呢?就让我们敬请期待吧!</p>
</div>
</div>
</div>
<!-- 下载游戏 -->
</section><!--/#about-->
<section id="hero-action-section" class="hero-action-section">
<!-- .Container -->
<div class="container ow-section">
<h3 class="hero-action-subtitle"></h3>
<h4 class="hero-action-title">SECRET LIBRARY</h4>
<p class="hero-action-description">如果你对这个游戏感兴趣的话,可以点击下方下载(虽然并没有这个游戏)
</p>
<p><a href="./loading.html" class="get-started" >点击下载</a></p>
</div><!-- /.Container -->
</section>
<section id="our-team">
<div class="container">
<div class="section-header">
<h2 class="section-title wow fadeInDown">
角色介绍
</h2>
<p class="wow fadeInDown">此游戏角色纯属虚构,请勿联系实际!</p>
</div>
<div class="row text-center">
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="team-member wow fadeInUp" data-wow-duration="400ms" data-wow-delay="0ms">
<div class="team-img">
<img class="img-responsive" src="images/team/01.jpg" alt="">
</div>
<div class="team-info">
<h3 style="color: rgb(234, 81, 30);">椿</h3>
<span style="font-size: 16px;">主人公</span>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="team-member wow fadeInUp" data-wow-duration="400ms" data-wow-delay="100ms">
<div class="team-img">
<img class="img-responsive" src="images/team/02.jpg" alt="">
</div>
<div class="team-info">
<h3 style="color: rgb(11, 150, 127);">蕾</h3>
<span style="font-size: 16px;">图书室的幽灵(?)</span>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="team-member wow fadeInUp" data-wow-duration="400ms" data-wow-delay="200ms">
<div class="team-img">
<img class="img-responsive" src="images/team/03.jpg" alt="">
</div>
<div class="team-info">
<h3 style="color: rgb(231, 46, 108);">莉莉</h3>
<span style="font-size: 16px;">椿的妹妹</span>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="team-member wow fadeInUp" data-wow-duration="400ms" data-wow-delay="300ms">
<div class="team-img">
<img class="img-responsive" src="images/team/04.jpg" alt="">
</div>
<div class="team-info">
<h3 style="color: rgb(231, 203, 46);">?</h3>
<span style="font-size: 16px;">???</span>
</div>
</div>
</div>
</div>
</div>
</section><!--/#our-team-->
<!-- 游戏场景 -->
<section id="portfolio">
<div class="container">
<div class="section-header">
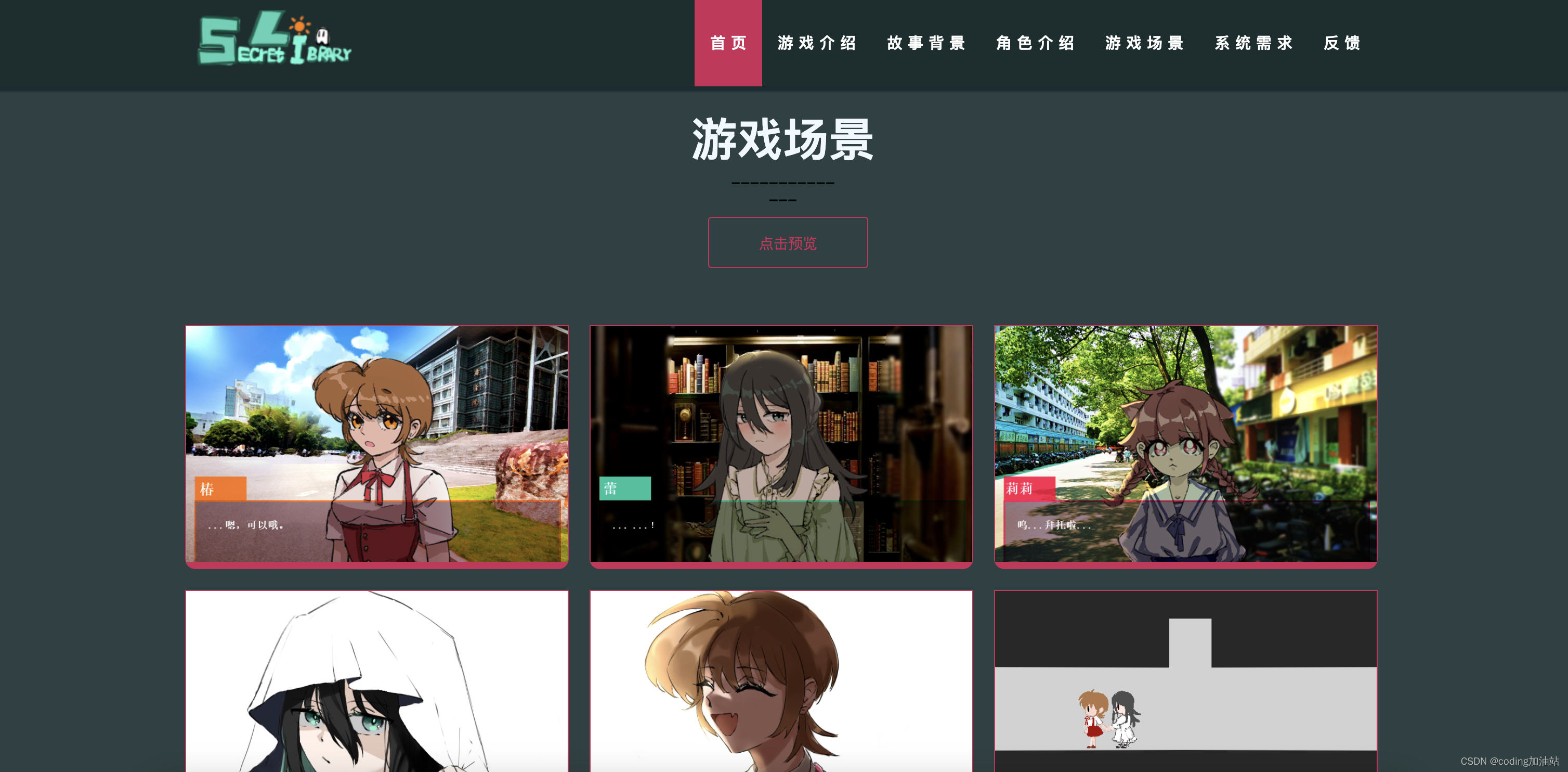
<h2 class="section-title wow fadeInDown" style="color: aliceblue;">游戏场景</h2>
<p><a href="./zs.html" class="got-started">点击预览</a></p>
</div>
<div class="portfolio-items">
<div class="portfolio-item designing">
<div class="portfolio-item-inner">
<img class="img-responsive" src="images/portfolio/01.jpg" alt="">
<div class="portfolio-info">
<a class="preview" href="images/portfolio/01.jpg" rel="prettyPhoto"><i class="fa fa-eye"></i></a>
</div>
</div>
</div><!--/.portfolio-item-->
<div class="portfolio-item mobile development">
<div class="portfolio-item-inner">
<img class="img-responsive" src="images/portfolio/02.jpg" alt="">
<div class="portfolio-info">
<a class="preview" href="images/portfolio/02.jpg" rel="prettyPhoto"><i class="fa fa-eye"></i></a>
</div>
</div>
</div><!--/.portfolio-item-->
<div class="portfolio-item designing">
<div class="portfolio-item-inner">
<img class="img-responsive" src="images/portfolio/03.jpg" alt="">
<div class="portfolio-info">
<a class="preview" href="images/portfolio/03.jpg" rel="prettyPhoto"><i class="fa fa-eye"></i></a>
</div>
</div>
</div><!--/.portfolio-item-->
<div class="portfolio-item mobile">
<div class="portfolio-item-inner">
<img class="img-responsive" src="images/portfolio/04.jpg" alt="">
<div class="portfolio-info">
<a class="preview" href="images/portfolio/04.jpg" rel="prettyPhoto"><i class="fa fa-eye"></i></a>
</div>
</div>
</div><!--/.portfolio-item-->
<div class="portfolio-item mobile">
<div class="portfolio-item-inner">
<img class="img-responsive" src="images/portfolio/05.jpg" alt="">
<div class="portfolio-info">
<a class="preview" href="images/portfolio/05.jpg" rel="prettyPhoto"><i class="fa fa-eye"></i></a>
</div>
</div>
</div><!--/.portfolio-item-->
<div class="portfolio-item mobile">
<div class="portfolio-item-inner">
<img class="img-responsive" src="images/portfolio/06.jpg" alt="">
<div class="portfolio-info">
<a class="preview" href="images/portfolio/06.jpg" rel="prettyPhoto"><i class="fa fa-eye"></i></a>
</div>
</div>
</div><!--/.portfolio-item-->
</div>
</div><!--/.container-->
</section><!--/#portfolio-->
<!-- 系统配置 -->
<section id="pricing">
<div class="container">
<div class="section-header">
<h2 class="section-title wow fadeInDown">系统配置</h2>
<p class="wow fadeInDown">略略略</p>
</div>
<div class="row">
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="wow zoomIn" data-wow-duration="400ms" data-wow-delay="0ms">
<ul class="pricing">
<li class="plan-header">
<div class="price-duration">
<span class="price">
Windows
</span>
<span class="duration">
推荐配置
</span>
</div>
</li>
<li>操作系统: Windows 7 SP1</li>
<li>处理器: Dual Core 2.4 GHz </li>
<li>内存: 4 GB RAM</li>
<li>显卡: 1GB VRAM / DirectX 10+ support</li>
<li>存储空间: 需要 0 GB 可用空间</li>
</ul>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="wow zoomIn" data-wow-duration="400ms" data-wow-delay="200ms">
<ul class="pricing featured">
<li class="plan-header">
<div class="price-duration">
<span class="price">
mac OS
</span>
<span class="duration">
推荐配置
</span>
</div>
</li>
<li>操作系统: Windows 7 SP1</li>
<li>处理器: Dual Core 2.4 GHz </li>
<li>内存: 4 GB RAM</li>
<li>显卡: 1GB VRAM / DirectX 10+ support</li>
<li>存储空间: 需要 0 GB 可用空间</li>
</ul>
</div>
</div>
<img src="images/xhs.png" class="img-responsive" alt="">
</div>
</div>
</section><!--/#pricing-->
<!-- 反馈 -->
<section id="contact-us">
<div class="container">
<div class="section-header">
<h2 class="section-title wow fadeInDown">反馈</h2>
<p class="wow fadeInDown">如果有什么关于本游戏方面的意见的话,欢迎反馈给我们,感谢!</p>
</div>
</div>
<div class="container">
<div class="container contact-info">
<div class="row">
<div class="col-sm-4 col-md-4">
<div class="contact-form">
<img class="img-responsive" src="images/lxwm.png" alt="">
<address>
</address>
</div></div>
<div class="col-sm-8 col-md-8">
<div class="contact-form">
<form id="main-contact-form" name="contact-form" method="post" action="#">
<div class="form-group">
名称:<input type="text" name="name" class="form-control" placeholder="Name" required>
</div>
<div class="form-group">
邮箱 <input type="email" name="email" class="form-control" placeholder="Email" required>
</div>
<div class="form-group">
主题:<input type="text" name="subject" class="form-control" placeholder="Subject" required>
</div>
<div class="form-group">
具体建议: <textarea name="message" class="form-control" rows="8" placeholder="Message" required></textarea>
</div>
<button type="submit" class="btn btn-primary" >Send Message</button>
</form>
</div>
</div>
</div>
</div>
</div>
</section><!--/#bottom-->
<footer id="footer">
<div class="container">
<div class="row">
</div>
</div>
</footer><!--/#footer-->
<script src="js/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/custom-scripts.js"></script>
</body>
</html>获取完整代码,请关注公众号(coding加油站)回复“个人游戏主页”免费获取。