LiteIDE 是一款开源国产 Go 语言 IDE,从我刚开始接触 Go 语言就一直在使用它。我喜欢它是因为它轻量,安装简单,解压即可使用。即便是在有 vscode 和 Goland 的情况下,我还是会在电脑里给它留一个位置。
LiteIDE 是用 Qt 开发的软件,在各大IDE争相追求颜值的今天,LiteIDE 的 UI 确实让人一言难尽,就好像是从十年前穿越过来的一样。虽然内置了许多主题,但是说实话每一个好看的,用过的都懂。
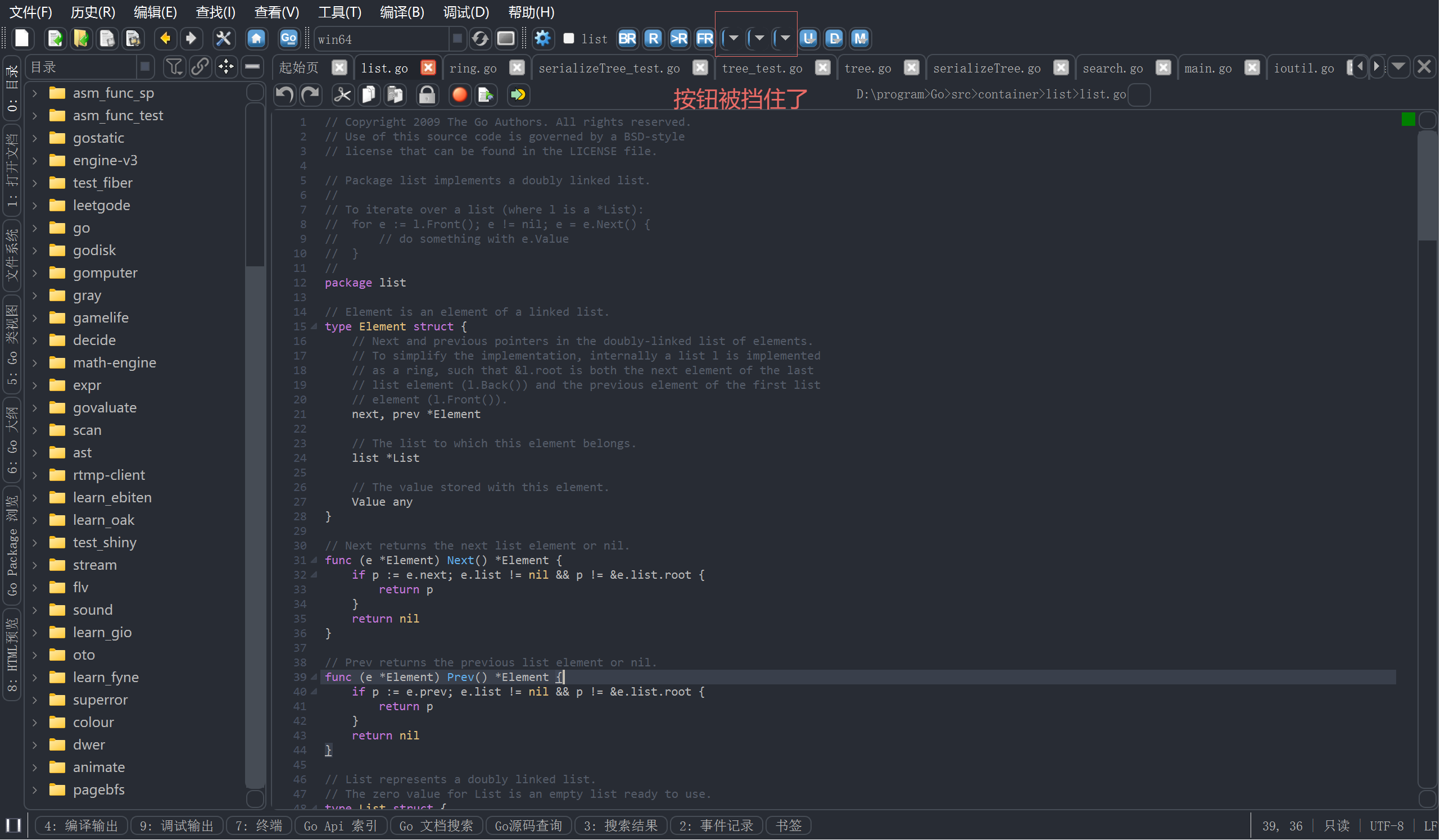
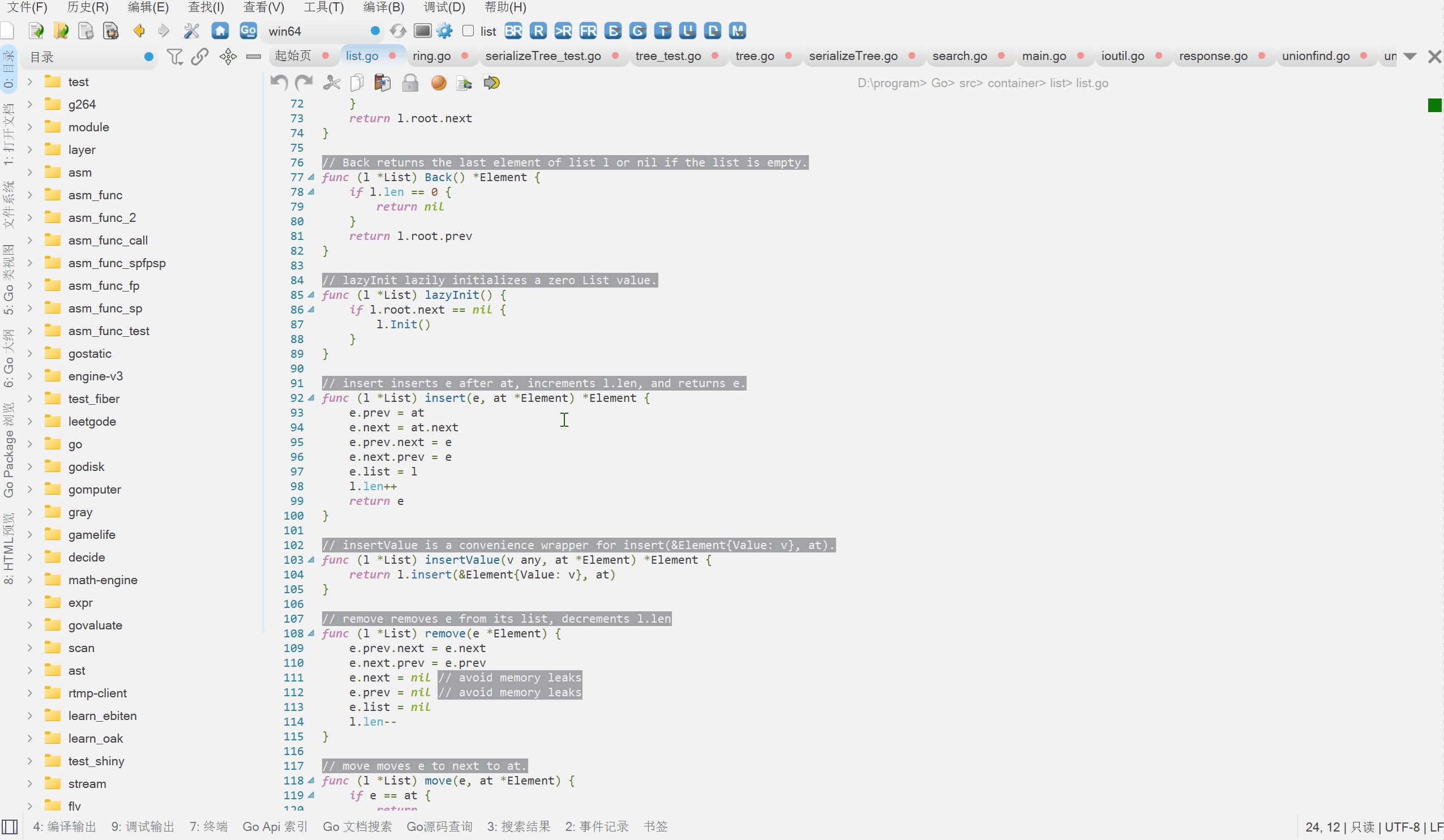
好不容易最近升级到了 38.0 版本,第一时间更新了一波,发现多了一个叫 one-dark 的主题。试用了一下,暗黑的风格确实比以往的主题高级不少,但也就如此了,使用体验并没有想象中好。粗线条的边框简直让人抓狂,还有能停航母的滚动条是要闹哪样。风格也不统一,根现有图标完全不搭。最糟糕的是这个主题貌似没调整好,会有按钮遮挡的情况。而且黑色会增加屏幕反光,白天写代码就像照镜子一样,所以我极少会用黑色主题。另外还多出一个叫做 detroit-future 的主题,更加一言难尽。下面是界面截图,大家感受一下。


最近也不知道那根筋搭错了,就很想来折腾下这个软件。既然是 Qt 开发的,那么我们就可以通过 qss 文件来定义 UI。幸运的是在 LiteIDE 中,界面 UI 和代码编辑器主题都支持自定义。
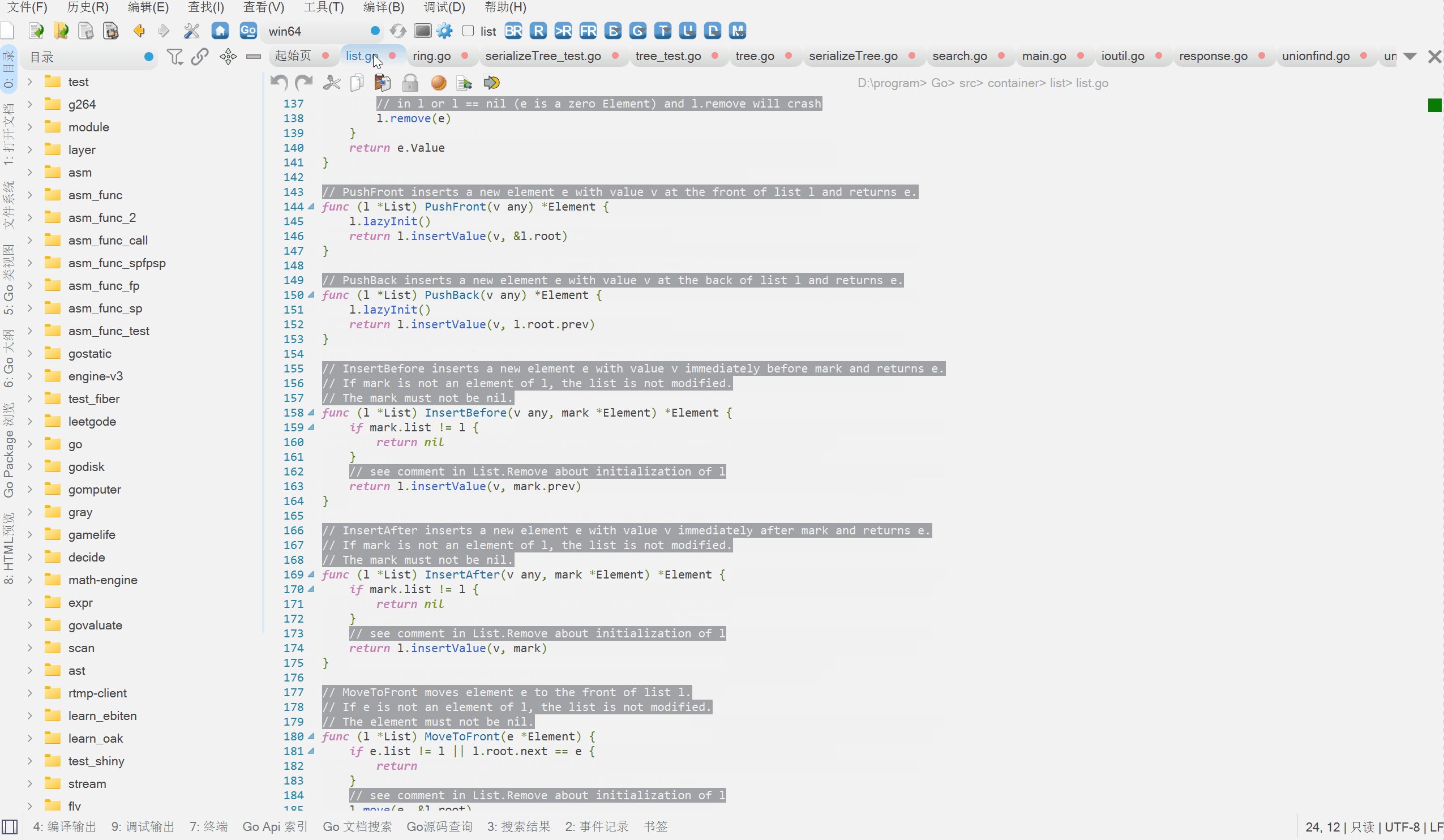
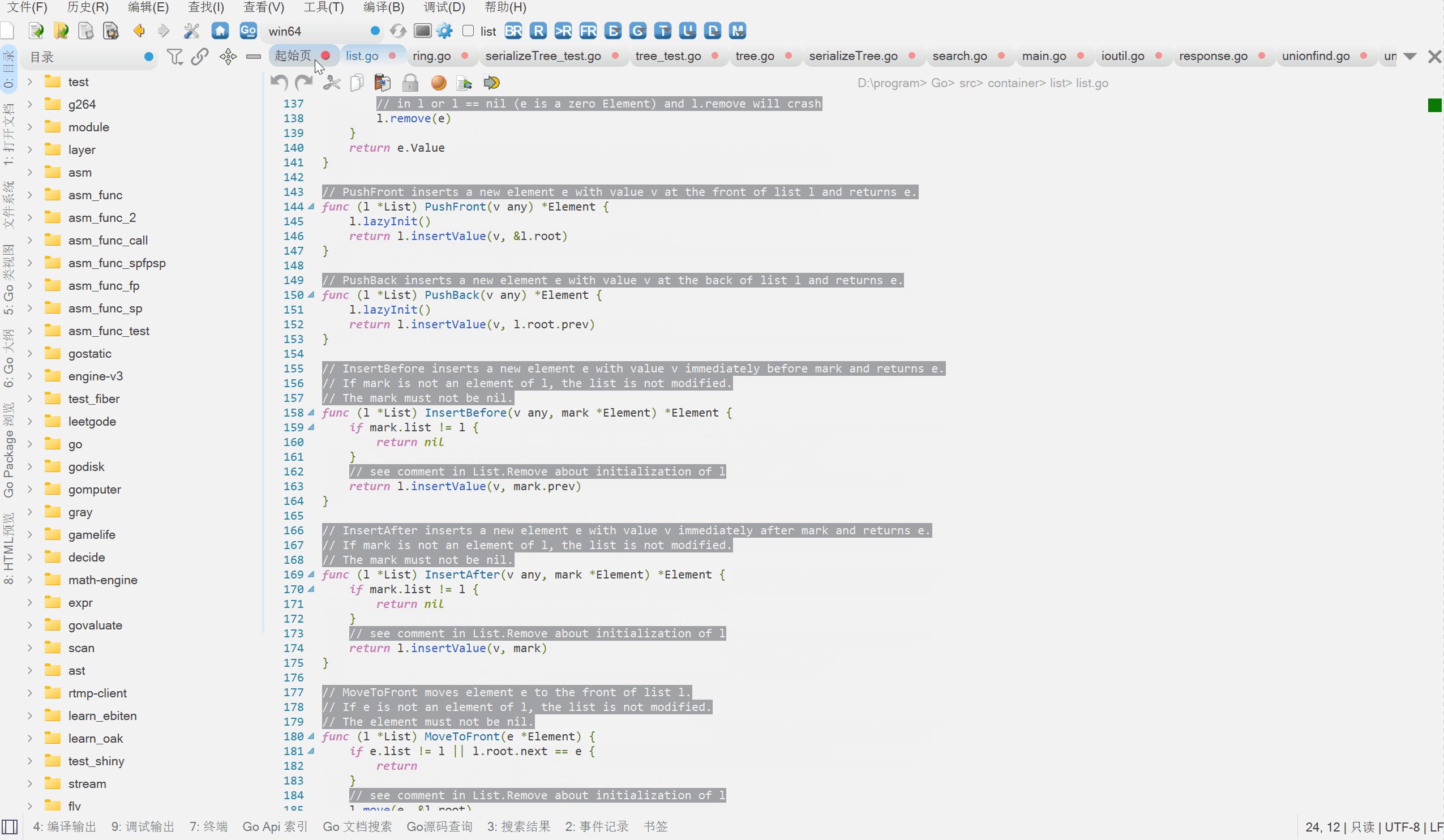
下面是我折腾完以后的效果,如果你觉得还可以,那就继续阅读下面的内容吧,跟着教程,你也可以定制你心目中的 LiteIDE。

如果你懒得自己折腾,我也将我的主题文件放到了 GitHub 上,你可以直接下载使用,链接如下。
如果你想自己 DIY 的话,那么接下来,定制 LiteIDE 主题教程正式开始。
折腾之前
在开始折腾之前,我们需要先来认识一下我们需要用到的文件的位置,以及如何查看效果,其次是一些资源文档,方便你在遇到问题的时候可以寻到帮助。
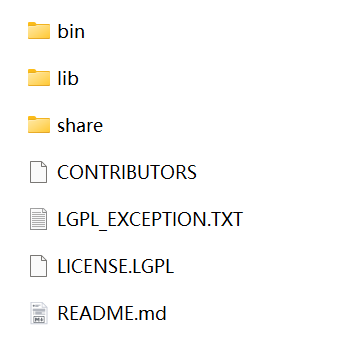
LiteIDE 是一个免安装的软件,解压之后目录内容如下。

与主题相关的文件都在share目录下,因此我们也需要将自定义的主题文件放到这个目录里。具体我们需要关注一下几个目录:
- 软件主题文件目录:
share\liteide\liteapp\qss - 图标资源目录:
share\liteide\liteapp\qrc - 代码编辑器主题目录:
share\liteide\liteeditor\color - 欢迎页资源目录:
share\liteide\welcome
我们需要将自定义的 qss 文件放到软件主题目录,将 xml 文件放到代码编辑器主题目录,代码编辑器主题是一个 xml 文件。只要将主题文件放到相应的目录,LiteIDE 就能自动找到它们了。
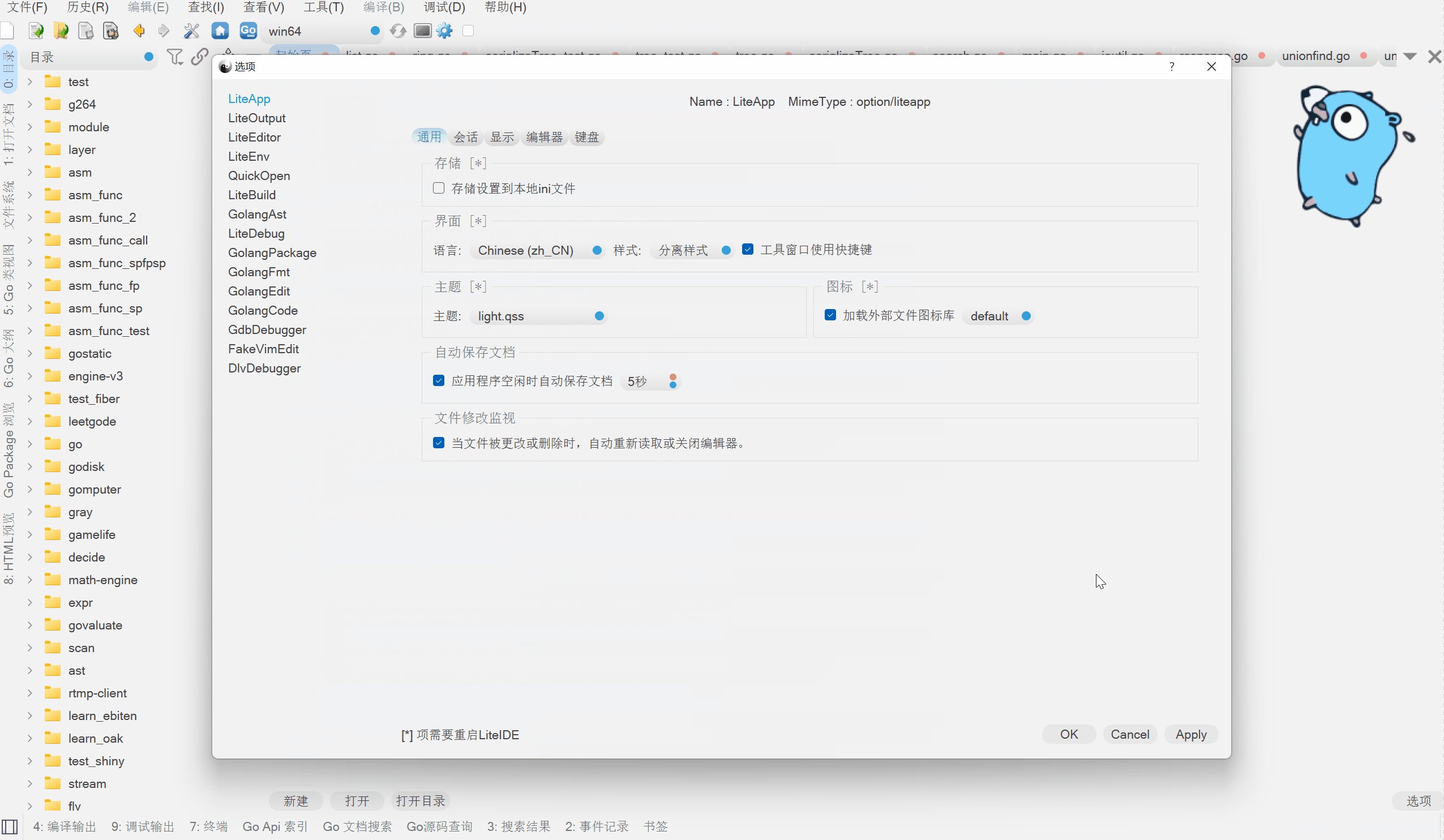
查看主题效果只需要在选项窗口的 LiteApp 选项卡中,选择我们自定义的主题,然后点击左下角的 Apply 即可看到效果。代码编辑器主题在 LiteEditor 选项卡中同样设置。唯一的区别是,当我们修改了 qss 文件后,直接点击 Apply 按钮就会生效,而修改了 xml 文件后,需要先换到另一个主题,然后再换回来才会生效。
qss 的文档和示例你可以从下面两个链接获取,它们是很好的助手。可以先大致浏览一下 qss 文档,知道有哪些东西可以自定义。
- qss 文档:https://doc.qt.io/qt-5/stylesheet-reference.html
- qss 示例:https://doc.qt.io/qt-5/stylesheet-examples.html
自定义主题需要用到很多颜色,你可以从下面两个网站中挑选心仪的色彩。
此外你可能还需要一个尝试 qss 效果的地方,如果你没有安装 Qt 的话,qsseditor 会是一个不错的选择,它同时提供了安装版本和免安装版本可供选择,你可以从下面的链接获取到它。
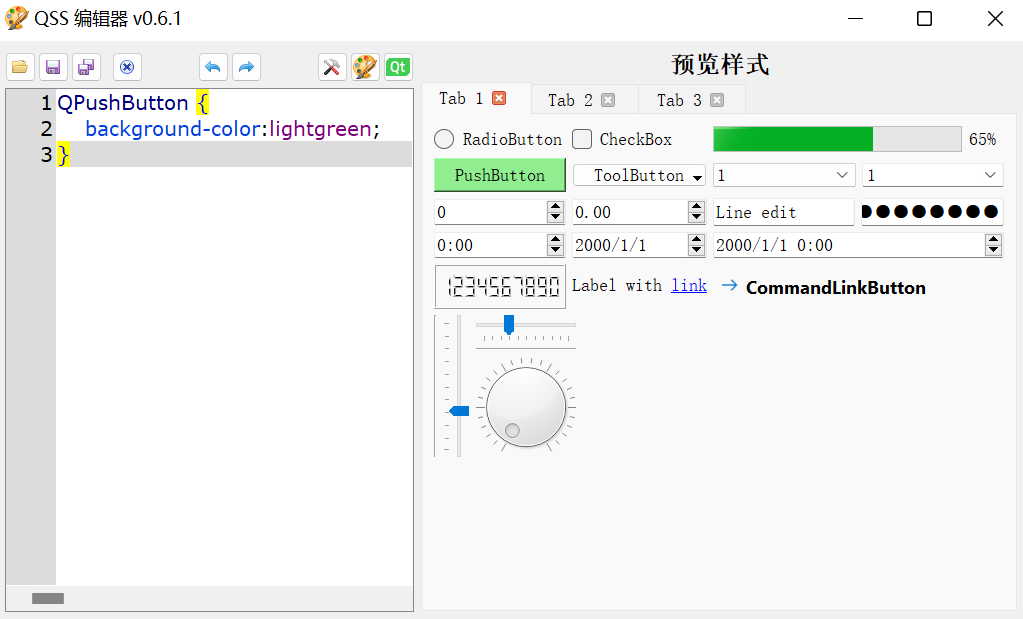
qsseditor 界面如下,左边是 qss 代码区,右边是效果区。

qss 其实很像 css,我建议你用 vscode 来编辑它,以下两个插件会对你有帮助。
- QSSEditor
- Qt for Python
以上就是我们需要做的一些准备工作,下面可以正式开始 DIY 了。
定制软件主题
第一步是创建一个.qss文件,取一个你喜欢的名字,然后把它丢到软件主题目录里面去。然后在 LiteIDE 中设置我们刚刚新建的主题,当然由于没有任何代码,所以和默认主题是一样的,也就是那个叫 default 的主题,实际上default.qss文件中除了一行注释啥也没有。
接下来就要写 qss 代码了。接下来你可能会遇到一些困难,不认识的控件,不认识的属性,或者你想要另一种效果但不知道怎么实现等。请不要气馁,遇到不会的可以先去 qss 示例网页搜索一下,看看官方的例子是怎么写的。想要实现不同的效果可以去 qss 文档搜索,那里列出了全部的控件和属性,以及属性的可选值,而我在文档中不一定会把它们都列出来。然后去 qsseditor 中试试效果,除了耐心,你不需要任何天赋。
整体改观
我们首先修改掉软件的字体,背景色等,因为它们构成了我们对软件的第一印象,而且所有控件基本共享这些设置,不需要什么个性化,我们可以先批量把它们改掉。
/* 设置字体 */
/* QWidget,QFrame和QAbstractScrollArea会改变代码编辑区的字体,*/
/* 因此设置字体是需要把他们排除 */
QProgressBar,QStatusBar,QTableView,QTableWidget,QColumnView,
QToolTip,QGroupBox,QToolBar,QFileDialog,QStackedWidget,QTextBrowser,
QLabel,QPushButton,QRadioButton,QCheckBox,QStatusBar,QToolButton,
QComboBox,QTabBar,QTabWidget,QLineEdit,QTextEdit,QSpinBox,
QDoubleSpinBox,QTextEdit,QListView,QListWidget,QMessageBox,
QWebView,QTreeView,QHeaderView,QMenu,QMenuBar,QDialog {
font: 11px "Microsoft Sans Serif"; /* 字体 */
}
/* 设置背景和前景色 */
QAbstractScrollArea,QHeaderView,QMenuBar,
QToolButton,QToolBar,QFrame,QWidget {
background-color: #F2F2F2; /* 背景色 */
border-color: transparent; /* 透明边框 */
color: #464547; /* 文字颜色 */
}
用逗号分隔的多个控件会共享其后的属性设置,属性包裹在{}中,由属性:值;构成。qss中只有/**/注释,没有//注释。
font属性可以同时设置字体大小和字体,如果想设置多种字体,可以使用font-family,字体之间用逗号分隔,但此时你需要再使用font-size来设置字体大小。更过用法可以参考 qss 文档。
注意设置字体的时候要把QWidget,QFrame和QAbstractScrollArea排除掉,因为它们会改变代码编辑区的字体,并且优先级更高,导致在 LiteEditor 选项卡设置代码字体失效。
background-color是背景色属性,颜色支持#xxxxxx,rgb(xx,xx,xx),rgba(xx,xx,xx,xx)以及颜色名,如red。border-color是边框属性,这里我们让它透明。color是文字颜色的属性。
Qt 提供了很多窗口控件,这些控件都以Q开头,有些可以通过名称猜出是什么东西。但如果没有学习过 Qt,可能很难将所有名称和显示出来的东西对应起来。在今后的定制中,如果你不知道控件在哪儿,可以先将它的背景色设置为红色,然后观察软件哪里变红了,这样就能找到它了。
还有一点是不要一次添加太多设置,一点一点添加,看效果。将变化控制到最小范围,这样有助于你发现和调试问题。
定制按钮
按钮控件的名称是QPushButton,我们可以定制按钮的颜色,边框,背景图等属性。
QPushButton {
background-color: #e7e7e7; /* 背景色 */
border: none; /* 无边框 */
border-radius: 8px; /* 设置圆角 */
padding: 1px 4px 1px 4px; /* 填充:上右下左 */
min-width: 40px; /* 最小宽度 */
min-height: 15px; /* 最小高度 */
}
border-radius可以将按钮变成圆角,如果你喜欢圆角,可以在很多地方使用它。padding可以改变文字和按钮四边的距离,从左往右依次是上右下左,从上面开始,按逆时针排列。如果只需要单独设置一个方向的填充,可以使用padding-*,*可以是left,right,top,bottom。
min-width和min-height用来控制按钮的最小宽度和最小高度,它们的值可能会影响到圆角的效果,你可以多尝试几次。如果你设置后看不到圆角效果,并不是代码错误或不支持圆角,很可能是你设置的数据存在问题,多试几次就能发现其中的密码了。
按钮的状态有鼠标悬停,按下,禁用,我们可以针对每种状态设置不同的属性值。
/* 按钮:鼠标悬停 */
QPushButton:hover {
color: #00BFFF;
}
/* 按钮:按下 */
QPushButton:pressed {
background-color: #C6E2FF;
color: #464547;
}
/* 按钮:禁用 */
QPushButton:disabled {
color: #a1a3a6;
}
当鼠标悬停到按钮上时,我们改变了文字颜色,按下时改变一下背景和文字颜色,你可以根据自己的喜好来定制不同风格的按钮。
定制下拉框
下拉框的颜色我们已经在之前设置过了,现在我们把边框去掉,调整一下边距。
QComboBox {
border: none; /* 无边框 */
padding: 1px 2px 1px 6px; /*上右下左*/
}
下拉框还有4个东西可以定制:
- 下拉按钮
- 下拉箭头
- 下拉区域
- 滚动条
下拉区域是一个QListView,滚动条可能有,也可能没有。下面我们将下拉按钮移动到左边。
QComboBox::drop-down {
border: none;
background-color: transparent; /* 透明背景 */
subcontrol-position: center left; /* 放到左边居中 */
subcontrol-origin: margin;
left: 4px;
right: 4px;
}
然后把下拉箭头换成蓝色圆点,在鼠标悬停和下拉框展开时把它变成红色。
/* 下拉框:下拉箭头 */
QComboBox::down-arrow {
background-color: #33a3dc;
border: none;
border-radius: 4px; /*这里不能超过width的一半*/
width: 8px; /* 宽度 */
height: 8px; /* 高度 */
}
QComboBox::down-arrow:hover, /* 鼠标悬停 */
QComboBox::down-arrow:on { /* 下拉展开 */
background-color: #f15b6c;
}
效果如下图所示。

下拉区域我们可以定制背景色和文字颜色等。
QComboBox QListView {
color: #74787c; /* 文字颜色 */
margin: 5px; /* 边距 */
}
如果下拉选项很多的话,就会出现滚动条,关于滚动条的定制,我们在后面在详细介绍。
定制标签控件
标签控件就是有很多个 tab 可以切换的控件,LiteIDE 中代码编辑区就是一个标签控件。
QTabBar::tab {
/* 渐变背景 */
background-color: qlineargradient(
x1: 0, y1: 1, x2: 0, y2: 0,
stop: 0 #d3d7d4, stop: 1 #F2F2F2);
border: none; /* 去掉边框 */
border-radius: 8px; /* 设置圆角 */
padding: 2px 6px 2px 6px; /* 边距:上左下右 */
min-height: 6px; /* 最小高度 */
min-width: 60px; /* 最小高度 */
}
在背景色属性中,我们使用qlineargradient设置了一个线性渐变色。其中(x1,y1)和(x2,y2)两个点构成一个(x1,y1)指向(x2,y2)的向量,向量的方向就是颜色渐变的方向。stop属性指定了百分比和此处的颜色,可以有任意多个stop属性,甚至你可以渐变出一条彩虹。
标签页的 tab 有鼠标悬停和选中两个状态,我们为它们分别设置两个渐变色。
/* 标签控件:鼠标悬停 */
QTabBar::tab:hover {
/* 渐变背景 */
background-color: qlineargradient(
x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #B9D3EE, stop: 1 #d3d7d4);
}
/* 标签控件:选中 */
QTabBar::tab:selected {
/* 渐变背景 */
background-color: qlineargradient(
x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #B9D3EE, stop: 1 #F2F2F2);
color: #4682B4; /* 文字颜色 */
font-weight: bold; /* 字体加粗 */
}
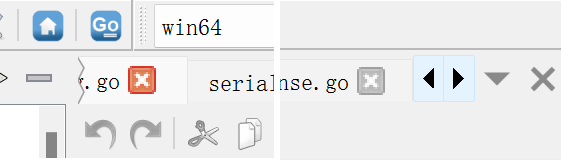
在代码编辑区的标签控件中,左边会有一个小波浪,右边有滚动按钮,如下图所示。

这两玩意不好看,也没什么使用频率,我们想办法把它去掉
/* 标签控件:左边的小波浪 */
QTabBar::tear {
background-color: transparent;
border: none;
}
/* 标签控件:标签滚动按钮 */
QTabBar::scroller {
background-color: transparent;
width: 0px; /* 不要显示它 */
}
/* 标签控件:标签滚动按钮 */
QTabBar QToolButton {
background-color: transparent;
border: none;
}
这样小波浪和滚动按钮就消失了。现在还有一个问题,标签上的关闭按钮太难看了,我们换一种方式,用小红点来代替,并在鼠标悬停时实现一个高亮放大的效果。
/* 标签控件:关闭按钮 */
QTabBar::close-button {
background-color: #f58f98; /* 背景色 */
border: 10px solid transparent; /* 加粗变量让显示区域缩小 */
border-radius: 8px; /* 设置圆角 */
}
/* 标签控件:关闭按钮:鼠标悬停 */
QTabBar::close-button:hover {
background-color: #f15b6c;
border: 8px solid transparent; /* 将边框变细实现按钮放大效果 */
border-radius: 8px;
}
这里我们用了一种讨巧的方式,加粗按钮边框,让显示区域缩小成一个点,在鼠标悬停时换一个更亮的颜色,并让边框变细一点,这样就间接实现了一个高亮放大的效果。
定制工具栏
LiteIDE 有 4 个工具栏,分别在上下左右四条边上。工具栏设置比较简单,我们主要设置下按钮间距,然后把边框去掉。
QToolBar {
spacing: 3px; /* 工具按钮间距 */
border: none;
background-color: transparent;
}
QToolBar::separator, /* 分隔线 */
QToolBar:handle { /* 拖动的那个地方 */
border: none;
width: 0px;
}
在顶部的工具栏中有拖动按钮和分隔线,其实都没什么用,我们直接将它们隐藏掉。
工具栏里面还有工具按钮,首先先把工具按钮的颜色和边框去掉。
QToolButton {
background: transparent;
border: none;
margin: 1px 2px 1px 2px; /* 上左下右 */
color: #74787c; /* 文字颜色 */
}
工具按钮有三种状态:鼠标悬停,鼠标按下和选中。鼠标悬停时,我们让文字高亮,选中的按钮给它一个背景色作为提示。
/* 工具按钮:鼠标悬停 */
QToolButton:hover {
color: #00BFFF;
}
/* 工具按钮:鼠标按下 */
QToolButton:pressed {
background-color: none;
border: none;
}
/* 工具按钮:选中 */
QToolButton:checked {
background-color: #C6E2FF;
border: none;
border-radius: 8px;
}
定制菜单
菜单栏其实没什么好设置的,不需要背景也不需要边框就好。对于每个菜单栏按钮,我们可以分别定制它的禁用状态,鼠标悬停状态和点击状态。
QMenuBar::item:disabled {
color: #8a8c8e;
}
QMenuBar::item:selected {
color: #00BFFF;
}
QMenuBar::item:pressed {
background-color: #C6E2FF;
color: #464547;
border-radius:8px;
}
上面代码的的效果是禁用菜单显示灰色,鼠标悬停文本变成蓝色,按下时字体颜色恢复,但是显示一个背景作为标记。
对于菜单,我们可以给一个稍微深一点的背景,不要边框。
QMenu {
background-color: #eeeeee;
border: none;
margin: 1px;
}
菜单中有分割线和菜单项,对于分割线,我们画一条中间向两边渐变的线条;对于菜单项,鼠标悬停时让文字变成蓝色作为标记。
/* 菜单:分隔线 */
QMenu::separator {
background-color: qlineargradient(
x1: 0, y1: 0, x2: 1, y2: 0,
stop: 0 #eeeeee, stop: 0.5 #33a3dc, stop: 1 #eeeeee);
height: 1px;
}
/* 菜单:菜单项 */
QMenu::item {
background-color: transparent;
}
/* 菜单:菜单项:鼠标悬停*/
QMenu::item:selected {
color: #00BFFF;
}
qlineargradient中向量方向向左,我们分别在起点,中点和终点给了三个颜色,因为起点和终点颜色相同,效果就是颜色从中间向两边渐变。
定制输入框
输入框你可以根据自己的需求和喜好来定制,主要就是背景,边框,文字颜色以及选中背景颜色等。
这里我们将背景和左右上的边框去掉,下边框做一个从左到右的渐变线条。
QLineEdit {
border-bottom: 1px solid qlineargradient(
x1: 0, y1: 0, x2: 1, y2: 0,
stop: 0 #74787c, stop: 1 transparent);
border-left: none;
border-right: none;
border-top: none;
padding: 0 8px; /* 填充 */
color: #2468a2; /* 文字颜色 */
/* selection-background-color: #74787c; */
}
selection-background-color属性用来设置选中文本背景色,如果不是有特别的偏好,一般不用修改它。
除了文本输入框,Qt还有两种数字输入框,一个是输入整数的QSpinBox,另一个是输入浮点数的QDoubleSpinBox。LiteIDE中只用到了QSpinBox,我们就拿它开刀。
为了保持和文本输入框的风格一致,我们还是将它设置为只有一条渐变的下边框。
QSpinBox {
/* 渐变边框 */
border-bottom: 1px solid qlineargradient(
x1: 0, y1: 0, x2: 1, y2: 0,
stop: 0 #74787c, stop: 1 transparent);
border-left: none;
border-right: none;
border-top: none;
padding-left: 5px; /* 文本左边距 */
color: #2468a2; /* 文本颜色 */
}
不过与文本输入框不同的是,数字输入框还有两个按钮,用来调整数字大小。每个按钮中还各有一个箭头,这个箭头没什么用,我们将它去掉。
QSpinBox::up-arrow,
QSpinBox::down-arrow {
background-color: transparent;
border: none;
}
对于上下两个按钮,我们将它们变成两个小圆点,上面是红色圆点,表示增加,下面是绿色按钮,表示减小。
QSpinBox::up-button {
background-color: #f05b72;
border: 1px solid #F2F2F2;
border-radius: 4px;
width: 6px;
}
QSpinBox::down-button {
background-color: #00ae9d;
border: 1px solid #F2F2F2;
border-radius: 4px;
width: 6px;
}
这里我们给按钮加了与背景色相同的边框,这样可以让两个小圆点看起来是分离的,而不是连在一起的。
还有我们设置了按钮宽度为 6px,加上上下边框各 1px,所以边长其实是 8px,因此将圆角设置为 4px。
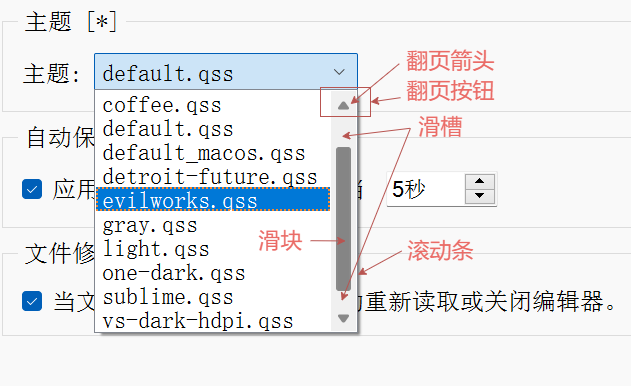
定制滚动条
滚动条分垂直滚动条和水平滚动条,它们的定制方法是类似的,因此这里只介绍垂直滚动条,水平滚动条的定制你可以独自完成,不过需要注意一点,在垂直滚动条使用宽度的地方,在水平滚动条中要换成高度。
滚动条可以定制的地方比较多,有 5 个区域:
- 滚动条
- 滑块
- 滑槽
- 翻页按钮
- 翻页箭头
其中翻页箭头显示在翻页按钮里面,如下图所示。

翻页按钮一半用的极少,我们先把翻页按钮和翻页箭头去掉。
/* 滚动条 */
QScrollBar:vertical {
background-color: transparent;
border: none; /* 无边框 */
width: 6px; /* 宽度 */
margin: 0; /* 上下填满 */
}
/* 垂直滚动条:下面的翻页按钮 */
QScrollBar::add-line:vertical {
background-color: transparent;
border: none;
height: 0px; /* 不要显示它 */
subcontrol-position: bottom; /* 显示位置 */
subcontrol-origin: margin;
}
/* 垂直滚动条:上面的翻页按钮 */
QScrollBar::sub-line:vertical {
background-color: transparent;
border: none;
height: 0px; /* 不要显示它 */
subcontrol-position: top; /* 显示位置 */
subcontrol-origin: margin;
}
/* 滚动条:翻页按钮的箭头 */
QScrollBar::up-arrow:vertical,
QScrollBar::down-arrow:vertical {
background: transparent;
border: none;
width: 0; /* 不要显示它 */
height: 0; /* 不要显示它 */
}
注意仅仅将按钮高度设置为 0 是不会生效的,一定要用QScrollBar:vertical{...},边框和背景任意设置了一个属性就性,表示我们要定制它了。这里我们将滚动条的背景和边框都去掉,宽度设置为 6px。
注意margin是用来设置滚动条上下边距的,因为我们去掉了翻页按钮,所以上下不在需要为翻页按钮留下空间,直接填满就行。如果你想保留翻页按钮,那么需要设置margin: 22px 0 22px 0;,其中 22px 是翻页按钮高度,你可以根据自己的情况设置。
接下来还有滑块和滑槽,滑槽我们也不想看到它,所以直接让它透明。
QScrollBar::add-page:vertical,
QScrollBar::sub-page:vertical {
background: transparent; /* 不要显示它 */
border: none; /* 不要显示它 */
}
最后是定制滑块,这也是唯一一个我们可以看到的东西。在不需要滑块的时候,我们希望它做个安静的美男子,当我们需要它的时候,希望它变身肌肉猛男。
/* 垂直滚动条:滑块 */
QScrollBar::handle:vertical {
background-color: rgba(135, 206, 250, 0.4);
border: 2px solid #F2F2F2; /* 加一个粗边框让滑块变细 */
border-radius: 3px; /* 设置圆角,不要超过宽度的一半 */
min-height: 10px; /* 最小高度=width+上边框+下边框 */
}
/* 滚动条:滑块:鼠标悬停 */
QScrollBar::handle:vertical:hover {
background-color: #f69c9f;
border: none; /* 去掉边框实现一个放大效果 */
border-radius: 3px; /* 设置圆角,不要超过宽度的一半 */
}
在正常情况下,我们给滑块一个很淡的颜色,这里用了rgba的颜色表示法。并且给它加上了一个与背景色相同的边框,让它看起来纤细一点。当然,还有我们中意的圆角。
当鼠标悬停的时候,我们给它一个更亮的颜色,并去掉边框,这样可以实现一个放大的效果。
通过这里的设置,下拉框的滚动条也会跟着变化。如果你想单独定制下拉框的滚动条要如何实现呢?只需要在QScrollBar的前面加上QComboBox限定一下,就可以单独定制下拉框的滚动条了,注意它们之间有空格分开。
QComboBox QScrollBar:vertical {
background-color: red;
border: none; /* 无边框 */
width: 6px; /* 宽度 */
margin: 0; /* 上下填满 */
}
比如上面的代码可以让下拉框的滚动条变红,其他不变。当然,这一点也不好看。
定制表头和提示
到这里了主体部分的定制就差不多了,还有几个小地方我们在这里一起说明。
在选项窗口的 LiteEnv 和 LiteBuild 这两个选项卡中用到了QTableView,目前表头部分还是白色的,我们将它的背景色统一一下。
QHeaderView::section {
background-color: transparent;
border: none;
}
在代码编辑区把鼠标放到标签上会出现一个提示,它是一个QToolTip,我们也可以对它进行定制。
QToolTip {
background-color: #d3d7d4;
color: #464547;
border: none;
padding: 2px; /* 文本边距 */
border-radius: 6px; /* 设置圆角 */
opacity: 150; /* 透明度 */
}
在QToolTip中,我们可以使用opacity属性来设置透明度,它也是唯一一个可以设置透明度的控件。
虽然我们已经定制了很多东西了,但是界面看起来还是有点怪怪的。原因是边框带来的割裂感与扁平的风格相冲突,接下来我们将这些多余的边框也去掉。
QWidget::pane,QTreeView,QListView,QLabel,
QStatusBar,QSizeGrip,QAbstractScrollArea {
background: transparent;
border: none;
}
注意不要把QComboBox的边框去掉了,因为这样会让它的标题和内部控件重叠,影响观感。
定制欢迎页
欢迎页其实是一个网页,它的样式由share\liteide\welcome\css\style.css控制,图片资源在share\liteide\welcome\images目录下。
欢迎页默认是白色的,我们可以将style.css文件中body的background-color属性改成定制主题的背景色。
body {
text-align: left;
margin: 0;
font-family: Helvetica, Arial, sans-serif;
background-color: #F2F2F2; /* 修改这里 */
}
欢迎页右上角的图标是图片资源目录下的liteide-logo128.png,你可以换一张自己喜欢的图片。先将原图备份,然后把你喜欢的图片放到此目录下,重命名为liteide-logo128.png即可。换了图片之后重新打开欢迎页或重启 LiteIDE 就能生效了。
使用图标
qss 中image属性可以设置背景图片,比如给标签关闭按钮设置图片。
QTabBar::tab {
image: url(:/images/closetab.png);
}
通过:/images/可以直接访问share\liteide\liteapp\qrc\default\liteapp\images下的图标资源。不过使用起来有几个限制,就是不能添加新图片,只能使用已有图片。当然你可以将它们替换掉,不过这是一个大工程,所以在教程中我们一直没使用过图片。
在LiteIDE的设置中,也提供了加载外部图标的方法,就在主题设置的旁边。默认有两套图标,default 和 gray,不过我并没有发现切换之后有什么变化。
由于默认图片都不怎么好看,所以这里就只是介绍下使用图片的方法,感兴趣的朋友可以自行尝试。
定制代码编辑器主题
代码编辑器主题是一个xml文件。定义了各种类型文本的前景色,背景色以及字体样式。相信我,当你打开之后你就知道该如何编辑了,难的是如何配色。
首先我们随便找一个主题文件拷贝一份,改成你喜欢的名字。从现有的主题修改可以避免遗漏内容,我是从one-dark.xml拷贝过来的。
整个颜色配置在style-scheme标签下,每个项是一个style标签,有如下属性:
name:项目名foreground:前景色background:背景色bold:粗体italic:斜体
配置项说明如下。
| 名称 | 说明 |
|---|---|
| Text | 它的背景也就是整个代码编辑器的背景色 |
| Extra | 行号 |
| Selection | 选中的文本 |
| CurrentLine | 光标所在行 |
| MatchBrackets | 匹配的括号 |
| IndentLine | 缩进指示线,需要在设置中开启 |
| VisualWhitespace | 空白符,需要在设置中开启显示空白符 |
| Keyword | 关键字 |
| DataType | 类型,包括用type自定义的类型 |
| Decimal | 数字 |
| String | 字符串 |
| Comment | 注释 |
| Alert | 警告 |
| Error | 错误,在编译输出的地方会用到 |
| Function | 通过包名调用的函数名 |
| RegionMarker | 括号和运算符 |
| BuiltinFunc | 直接调用的函数名,包括内置函数和本包内的函数 |
| Predeclared | nil,true和false |
| FuncDecl | 函数定义中的函数名 |
| ToDo | 注释中的 TODO |
怎么样,很简单吧。只要用你心仪的颜色将原来的颜色替换掉就可以了,从此坐拥千万主题不是梦。
后记
如果你完全照搬教程内的代码,结果发现和演示的还有不完全一样,这很正常。因为主题这个东西就是你今天看他顺眼了,明天又觉得那样更好了。随着时间推移,我也会做一些小小的调整,并没有反映在教程中。因为我想给你的是打开潘多拉魔盒的钥匙,能看到这里,你已经有能力去实现想要的效果了。
文中对 qss 的语法,属性等并没有做详细的说明,因为这毕竟不是一篇 qss 教程。官方的 qss 文档中会有详细的描述,遇到不懂的,它会是你最好的参考手册。还有 qss 示例网站,它会给你带来更多惊喜,这些东西相信只要你看过就自动会写了。
最后要说的是,定制主题是一个需要耐心的工作。你不需要任何天赋,唯一需要的就是耐心,因为你需要不断的调整和尝试才能让美观和协调统一起来。