1. 解决 img 5px 间距的问题
你是否经常遇到图片底部多出5px间距的问题?不用急,这里有4种方法可以解决。
方案1:设置父元素字体大小为 0
.img-container{
font-size: 0;
}方案2:将 img 元素设置为 display: block
img{
display: block;
}方案3:将 img 元素设置为 vertical-align: bottom
img{
vertical-align: bottom;
}解决方案4:给父元素设置 line-height: 5px
.img-container{
line-height: 5px;
}2. 元素的高度与 window 的高度相同
如何使元素与窗口一样高?答案使用 height: 100vh;
3. 修改 input placeholder 样式
.placehoder-custom::-webkit-input-placeholder {
color: #babbc1;
font-size: 12px;
}
4. 使用 :not 选择器
除了最后一个元素外,所有元素都需要一些样式,使用 not 选择器非常容易做到。
li:not(:last-child) {
border-bottom: 1px solid #ebedf0;
}
5. 使用 caret-color 来修改光标的颜色
caret-color: #ffd476;

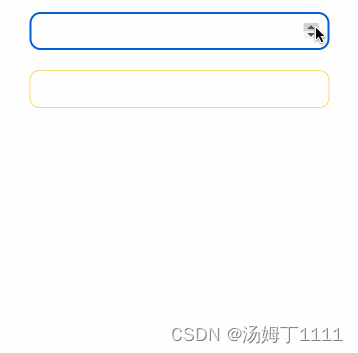
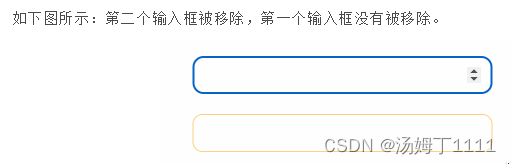
6. 删除 type="number" 末尾的箭头
默认情况下,在type="number"的末尾会出现一个小箭头,但有时我们需要将其删除。我们应该怎么做呢?

.no-arrow::-webkit-outer-spin-button,
.no-arrow::-webkit-inner-spin-button {
-webkit-appearance: none;
}
7. outline:none 删除输入状态线
当输入框被选中时,它默认会有一条蓝色的状态线,可以通过使用 outline: none 来移除它。

8. 解决iOS滚动条被卡住的问题
在苹果手机上,经常发生元素在滚动时被卡住的情况。这时,可以使用如下的 CSS 来支持弹性滚动。
body,html{ -webkit-overflow-scrolling: touch; }
9. 绘制三角形

.box {
padding: 15px;
background-color: #f5f6f9;
border-radius: 6px;
display: flex;
align-items: center;
justify-content: center;
}
.triangle {
display: inline-block;
margin-right: 10px;
/* Base Style */
border: solid 10px transparent;
}
/*下*/
.triangle.bottom {
border-top-color: #0097a7;
}
/*上*/
.triangle.top {
border-bottom-color: #b2ebf2;
}
/*左*/
.triangle.left {
border-right-color: #00bcd4;
}
/*右*/
.triangle.right {
border-left-color: #009688;
}
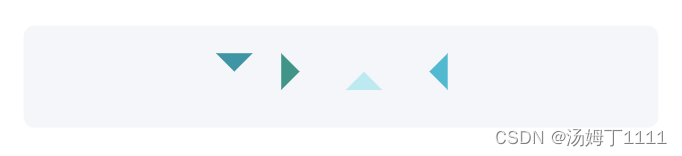
10.绘制小箭头、

.box {
padding: 15px;
background-color: #ffffff;
border-radius: 6px;
display: flex;
align-items: center;
justify-content: center;
}
.arrow {
display: inline-block;
margin-right: 10px;
width: 0;
height: 0;
/* Base Style */
border: 16px solid;
border-color: transparent #cddc39 transparent transparent;
position: relative;
}
.arrow::after {
content: "";
position: absolute;
right: -20px;
top: -16px;
border: 16px solid;
border-color: transparent #fff transparent transparent;
}
/*下*/
.arrow.bottom {
transform: rotate(270deg);
}
/*上*/
.arrow.top {
transform: rotate(90deg);
}
/*左*/
.arrow.left {
transform: rotate(180deg);
}
/*右*/
.arrow.right {
transform: rotate(0deg);
}
11. 隐藏滚动条

.box-hide-scrollbar::-webkit-scrollbar {
display: none; /* Chrome Safari */
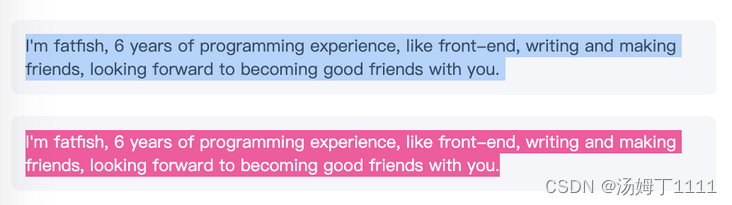
}12. 自定义选定的文本样式

.box-custom::selection {
color: #ffffff;
background-color: #ff4c9f;
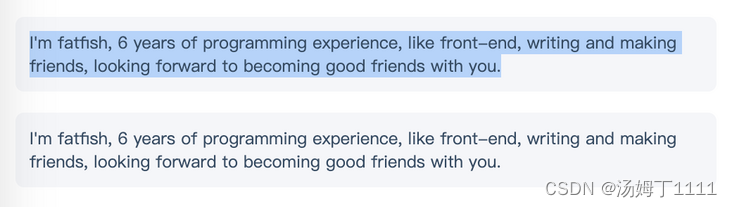
}13. 不允许选择文本

.box p:last-child {
user-select: none;
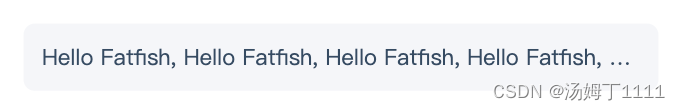
}14. 单行文本溢出时显示省略号

overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
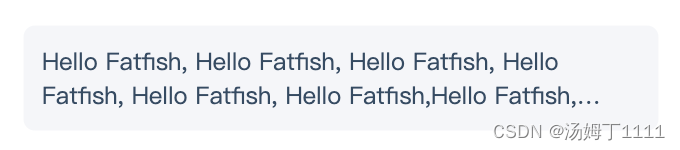
max-width: 375px;15.多行文本溢出时显示省略号

overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
/* set n lines, including 1 */
-webkit-line-clamp: 2;
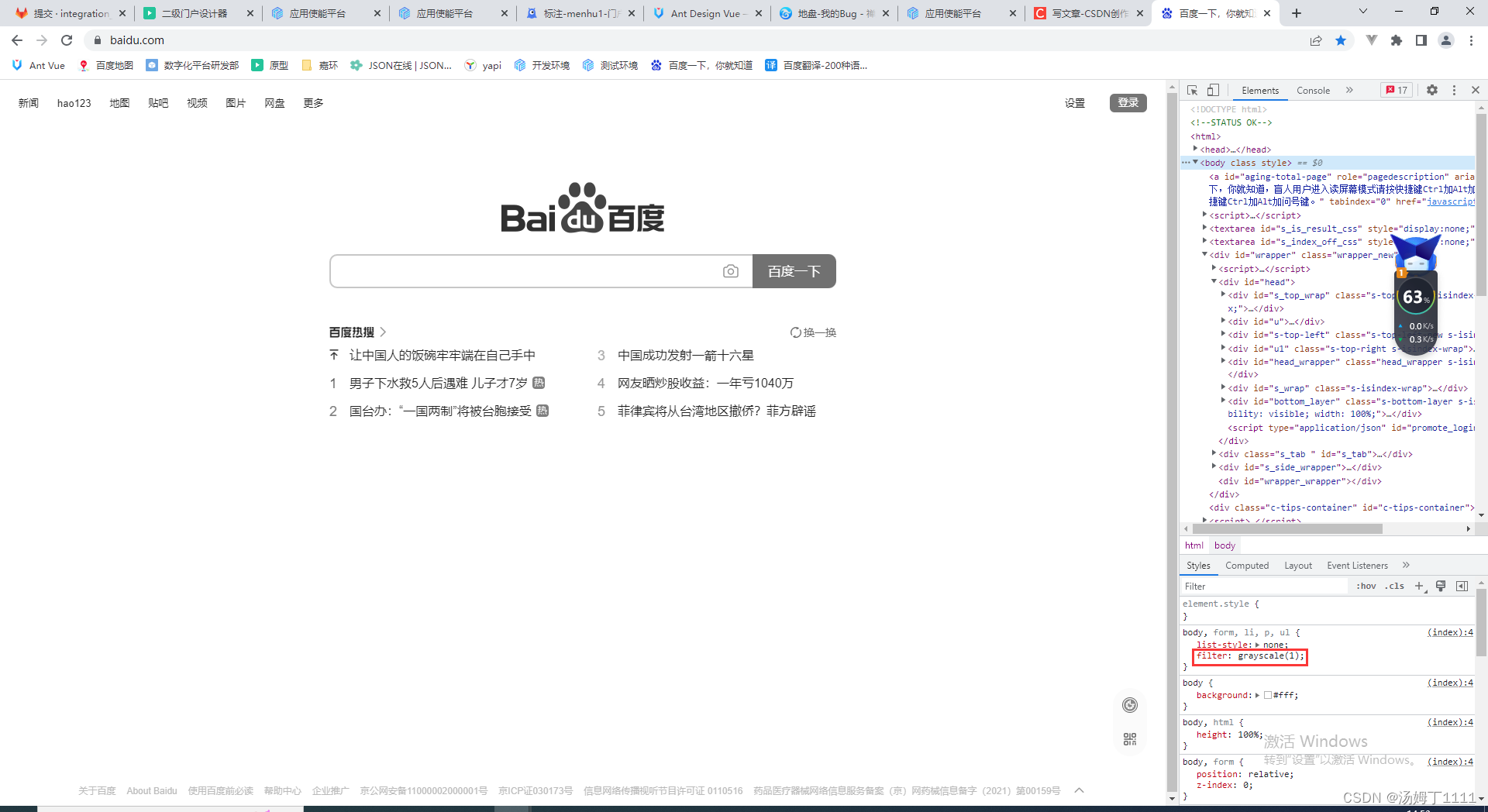
-webkit-box-orient: vertical;16.使用 "filter:grayscale(1)",使页面处于灰色模式。

body{
filter: grayscale(1);
}
本文含有隐藏内容,请 开通VIP 后查看