一、JSON结构转换是什么?
JSON结构转换指的是将一个JSON对象或JSON数组按照一定规则进行重组、筛选、映射或转换,生成新的JSON对象或数组的过程。这种转换可以包括改变JSON数据的结构、提取特定字段、合并多个JSON数据,或者对数据进行计算和处理等操作。
在JSON结构转换中,常见的操作包括:
- 提取字段:从一个JSON对象中提取特定字段,生成新的JSON对象。
- 过滤数据:根据条件过滤JSON数据,生成符合条件的新JSON对象或数组。
- 映射转换:将一个JSON对象中的字段映射到另一个字段,生成新的JSON对象。
- 合并数据:将多个JSON对象或数组合并成一个新的JSON对象或数组。
JSON结构转换通常在数据处理、数据清洗、数据分析等场景中广泛应用。通过结构转换,可以根据需求定制化地处理JSON数据,使其符合特定的业务逻辑或数据格式要求。
为此我们提供了一个简单开源的JS类库,接下来我们对此类库进行详细讲解。
二、术语解释
1.规则属性
规则属性常用于批量属性匹配转换
规则属性包含两种
- 对象的“ * ”,如a.*、a.*.name、a.*.*、a.*.*.age
- 数组的“ [*] ”,a[*]、a[*].name
三、案例之《JSON数组 To JSON对象》
源JSON结构:
{
"b1": [
[
{
"k1_child": "v1_child"
}
],
[
{
"k2_child": "v2_child"
}
],
[
{
"k3_child": "v3_child"
}
]
]
}
目标JSON结构:
{
"a": {
"k": "v"
}
}
转换需求:
以下需求分别执行
- 将源结构的“b1[*]”值追加到目标结构的“a”值
- 将源结构的“b1[*]”值替换到目标结构的“a”值
- 将源结构的“b1[*]”值追加到目标结构的“a”值(TranOP=2:将源子元素复制到目标,为源子元素新生成Key)
- 将源结构的“b1[*]”键追加到目标结构的“a”值(TranOP=2:将源子元素复制到目标,为源子元素新生成Key)
- 将源结构的“b1[*][*]”值追加到目标结构的“a”值
四、代码实现
1.将源结构的“b1[*]”值追加到目标结构的“a”值
import JsonTranferUtil from './json_transfer'
/************************数组转对象 示例数据 ********************** */
/// 转换类型
/// 1:源Key->目标Key
/// 2:源Key->目标Value
/// 3:源Value->目标Key
/// 4:源Value->目标Value
const mappings = [
{
"OrgJsonPath": "root.b1[*]",
"AimJsonPath": "root.a",
"TranType": 4,
"Options": {
"KeyInitIndex": 0,
"AddElementsOption": "1",
"TranOP": "1",
"TranWay": "1"
}
}
];
const jsonOrg = {
"b1": [
[
{
"k1_child": "v1_child"
}
],
[
{
"k2_child": "v2_child"
}
],
[
{
"k3_child": "v3_child"
}
]
]
};
const jsonAim ={
"a": {
"k": "v"
}
};
/*******************数组转对象 测试程序***************** */
let jsonTranferUtil = new JsonTranferUtil(jsonOrg, jsonAim, mappings);
let result = jsonTranferUtil.tranJson();
console.log("*************************最终转换结果*********************************")
console.log(JSON.stringify(result), 9999999999999)
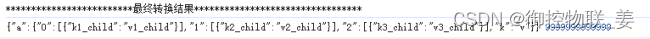
执行结果如下:

2.将源结构的“b1[*]”值替换到目标结构的“a”值
import JsonTranferUtil from './json_transfer'
/************************数组转对象 示例数据 ********************** */
/// 转换类型
/// 1:源Key->目标Key
/// 2:源Key->目标Value
/// 3:源Value->目标Key
/// 4:源Value->目标Value
const mappings = [
{
"OrgJsonPath": "root.b1[*]",
"AimJsonPath": "root.a",
"TranType": 4,
"Options": {
"KeyInitIndex": 0,
"AddElementsOption": "2",
"TranOP": "1",
"TranWay": "1"
}
}
];
const jsonOrg = {
"b1": [
[
{
"k1_child": "v1_child"
}
],
[
{
"k2_child": "v2_child"
}
],
[
{
"k3_child": "v3_child"
}
]
]
};
const jsonAim ={
"a": {
"k": "v"
}
};
/*******************数组转对象 测试程序***************** */
let jsonTranferUtil = new JsonTranferUtil(jsonOrg, jsonAim, mappings);
let result = jsonTranferUtil.tranJson();
console.log("*************************最终转换结果*********************************")
console.log(JSON.stringify(result), 9999999999999)
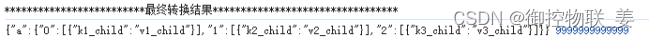
执行结果如下:

3.将源结构的“b1[*]”值追加到目标结构的“a”值(TranOP=2:将源子元素复制到目标,为源子元素新生成Key)
import JsonTranferUtil from './json_transfer'
/************************数组转对象 示例数据 ********************** */
/// 转换类型
/// 1:源Key->目标Key
/// 2:源Key->目标Value
/// 3:源Value->目标Key
/// 4:源Value->目标Value
const mappings = [
{
"OrgJsonPath": "root.b1[*]",
"AimJsonPath": "root.a",
"TranType": 4,
"Options": {
"KeyInitIndex": 0,
"AddElementsOption": "1",
"TranOP": "2",
"TranWay": "1"
}
}
];
const jsonOrg = {
"b1": [
[
{
"k1_child": "v1_child"
}
],
[
{
"k2_child": "v2_child"
}
],
[
{
"k3_child": "v3_child"
}
]
]
};
const jsonAim ={
"a": {
"k": "v"
}
};
/*******************数组转对象 测试程序***************** */
let jsonTranferUtil = new JsonTranferUtil(jsonOrg, jsonAim, mappings);
let result = jsonTranferUtil.tranJson();
console.log("*************************最终转换结果*********************************")
console.log(JSON.stringify(result), 9999999999999)
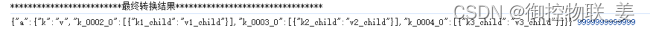
执行结果如下:

4.将源结构的“b1[*]”键追加到目标结构的“a”值(TranOP=2:将源子元素复制到目标,为源子元素新生成Key)
import JsonTranferUtil from './json_transfer'
/************************数组转对象 示例数据 ********************** */
/// 转换类型
/// 1:源Key->目标Key
/// 2:源Key->目标Value
/// 3:源Value->目标Key
/// 4:源Value->目标Value
const mappings = [
{
"OrgJsonPath": "root.b1[*]",
"AimJsonPath": "root.a",
"TranType": 2,
"Options": {
"KeyInitIndex": 0,
"AddElementsOption": "1",
"TranOP": "2",
"TranWay": "1"
}
}
];
const jsonOrg = {
"b1": [
[
{
"k1_child": "v1_child"
}
],
[
{
"k2_child": "v2_child"
}
],
[
{
"k3_child": "v3_child"
}
]
]
};
const jsonAim ={
"a": {
"k": "v"
}
};
/*******************数组转对象 测试程序***************** */
let jsonTranferUtil = new JsonTranferUtil(jsonOrg, jsonAim, mappings);
let result = jsonTranferUtil.tranJson();
console.log("*************************最终转换结果*********************************")
console.log(JSON.stringify(result), 9999999999999)
执行结果如下:

5.将源结构的“b1[*][*]”值追加到目标结构的“a”值
注意:这里TranOP=2,如果使用TranOP=1 a的新增值会因为同一个Key(“0”)而覆盖
import JsonTranferUtil from './json_transfer'
/************************数组转对象 示例数据 ********************** */
/// 转换类型
/// 1:源Key->目标Key
/// 2:源Key->目标Value
/// 3:源Value->目标Key
/// 4:源Value->目标Value
const mappings = [
{
"OrgJsonPath": "root.b1[*][*]",
"AimJsonPath": "root.a",
"TranType": 4,
"Options": {
"KeyInitIndex": 0,
"AddElementsOption": "1",
"TranOP": "2",
"TranWay": "1"
}
}
];
const jsonOrg = {
"b1": [
[
{
"k1_child": "v1_child"
}
],
[
{
"k2_child": "v2_child"
}
],
[
{
"k3_child": "v3_child"
}
]
]
};
const jsonAim ={
"a": {
"k": "v"
}
};
/*******************数组转对象 测试程序***************** */
let jsonTranferUtil = new JsonTranferUtil(jsonOrg, jsonAim, mappings);
let result = jsonTranferUtil.tranJson();
console.log("*************************最终转换结果*********************************")
console.log(JSON.stringify(result), 9999999999999)
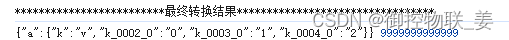
执行结果如下:

五、在线转换工具
为了让使用者更加方便的配置出映射关系,为此开发了一套在线转换工具,可在工具中通过拖拽即可配置想要的结构转换关系,并可对转换关系所能实现的效果实时进行预览更改。
工具地址:数据转换工具

六、技术资料
- Github:edq-ebara/data-transformation-javascript: 数据转化(javascript) (github.com)
- 技术探讨QQ群:775932762
- 工具连接:数据转换工具
- 御控官网:https://www.yu-con.com/