整个项目使用文件:

HTML代码部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录注册页面</title>
<!-- 引入 CSS -->
<link rel="stylesheet" href="./CSS/login.css">
<script src="./JS/login.js"></script>
</head>
<body>
<div class=".bigbox">
<form action="" class="login">
<h1>login</h1>
<img src="./img/user.png" alt="">
<input type="text" placeholder="用户名" required>
<img src="./img/passwd.png" alt="">
<input type="text" placeholder="密码" required>
<input type="submit" class="btn" value="登录">
</form>
</div>
</body>
</html>CSS代码部分:
* {
user-select: none; /*无法选中,整体感更强*/
}
body {
/*设置背景*/
background-image: url(../img/backgroud.jpg);
/*平铺*/
background-repeat: no-repeat;
/*按照屏幕大小计算尺寸*/
background-size: cover;
background-attachment: fixed;
}
.login {
/*绝对定位*/
position:absolute;
/*设置位置,距离顶部50%,外边框-200px,距离左边50%*/
top: 50%;
margin-top: -200px;
left: 50%;
/*form表单宽度为400px,这里回200px*/
margin-left: -200px;
width: 400px;
height: 400px;
/*边框锐度*/
border-radius: 25px;
background-color: aquamarine;
/*居中*/
text-align: center;
padding: 5px 40px;
/*盒子*/
box-sizing: border-box;
/*阴影*/
box-shadow: 5px 10px 5px #161616;
}
.login h1 {
font-family: "微软雅黑";
color: blueviolet;
}
input{
/*设置背景颜色*/
background-color: cornflowerblue;
height: 48px;
width: 80%;
/*设置据底部距离*/
margin-bottom: 10px;
border: 0px;
border-bottom: 2px solid silver;
/*点击白色去除*/
outline: none;
/*更改字体大小和颜色变化*/
font-size: 22px;
color: white;
}
form img {
width: 32px;
top: 5px;
position: relative;
}
.btn {
width: 40%;
background-image: linear-gradient(120deg,pink 0%,red 100%);
border-radius: 25px;
}
.btn:hover{
background-image: linear-gradient(to right,green 0%,blueviolet 100%);
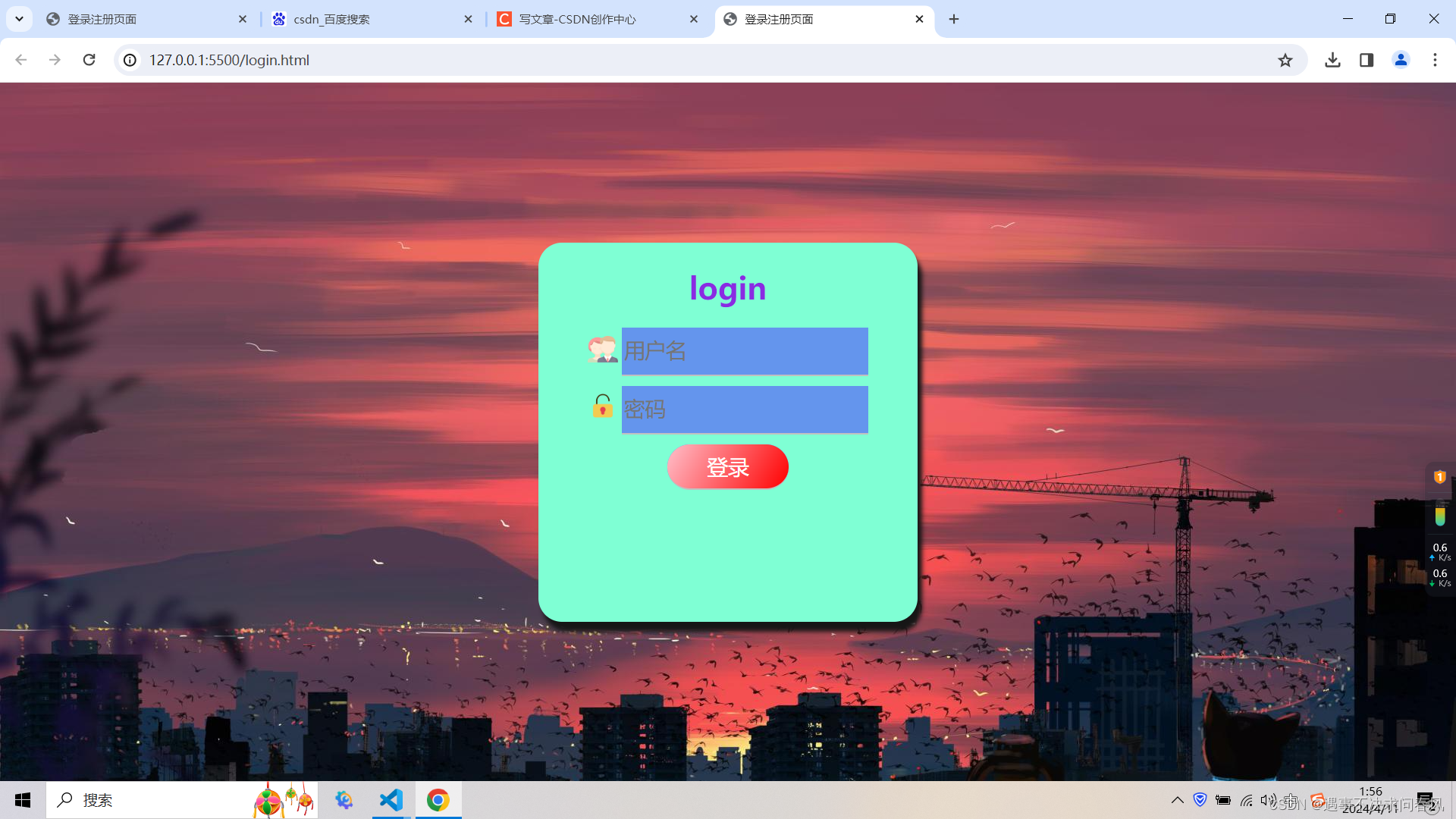
}页面效果图如下: