如果我们想要移动盒子等的位置 ,除了可以用相对定位和绝对定位还可以用margin 和paddinng;
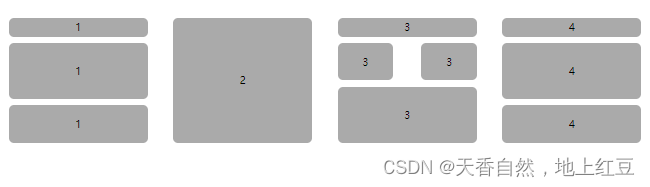
结构如图所示
margin和padding的用法:
padding和margin后面可以跟1或2或3或4个数,按照顺序分别是上,右,下,左。具体的操作如下:
(1)padding(margin)-left:10px;左内(外)边距;
(2)padding(margin)-right:10px;右内(外)边距;
(3)padding(margin)-top:10px;上内(外)边距;
(4)padding(margin)-bottom:10px;下内(外)边距;
(5)padding(margin):10px;四边统一内(外)边距;
(6)padding(margin):10px 20px; 10px是上下内(外)边距;20px是左右内(外)边距
(7)padding(margin):10px 20px 30px; 10px是上内(外)边距;20px是左右内(外)边距;30px是下内(外)边距;
(8)padding(margin):10px 20px 30px 40px; 10px是上内(外)边距;20px是右内(外)边距;30px是下内(外)边距;40px是左内边距;
示例效果图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>优化后的HTML</title>
<style>
.container {
display: flex;
justify-content: space-between;
padding: 20px;
}
.box {
width: 22%;
display: flex;
flex-direction: column;
align-items: center;
}
.content {
width: 100%;
height: 30px;
display: flex;
justify-content: center;
align-items: center;
background-color: #AAAAAA;
border-radius: 8px;
margin-top: 10px;
}
.content.middle {
height: 90px;
}
.content.buttom {
height: 60px;
}
.content.content2_1 {
height: 200px;
}
/* 第三快的弹性 */
.box3_2 {
width: 100%;
justify-content: space-between;
display: flex;
}
.content.box3_2_1 {
width: 40%;
height: 60px;
}
</style>
</head>
<body>
<div class="container">
<div class="box one">
<div class="content top">
<p>1</p>
</div>
<div class="content middle">
<p>1</p>
</div>
<div class="content buttom">
<p>1</p>
</div>
</div>
<div class="box tow">
<div class="content content2_1 ">
<p>2</p>
</div>
</div>
<div class="box Three">
<div class="content">
<p>3</p>
</div>
<div class="box3_2">
<div class="content box3_2_1">3</div>
<div class="content box3_2_1">3</div>
</div>
<div class="content middle">
<p>3</p>
</div>
</div>
<div class="box Four">
<div class="content">
<p>4</p>
</div>
<div class="content middle">
<p>4</p>
</div>
<div class="content buttom">
<p>4</p>
</div>
</div>
</div>
</body>
</html>
</body>
</html>希望可以帮到大家