文章导读:AI 辅助学习前端,包含入门、进阶、高级部分前端系列内容,当前是 CSS 的部分,瑶琴会持续更新,适合零基础的朋友,已有前端工作经验的可以不看,也可以当作基础知识回顾。
CSS 盒模型(Box Model)是用于描述网页中元素布局的重要概念。它将每个 HTML 元素看作一个矩形的盒子。理解盒模型对于构建网页布局和样式非常重要,今天这篇文章讲透盒模型,再也不怕面试官提问了。
通俗的解释 CSS 盒模型,因为css盒模型像一个盒子,把网页中的各种 html 元素包起来,将 html 元素进行封装,以便于网页布局与排版。
一、盒模型的组成
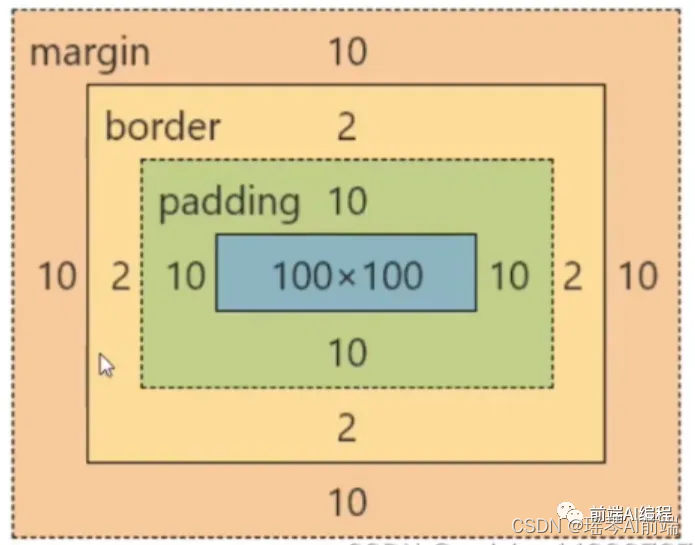
盒模型包含了元素的内容、内边距(Padding)、边框(Border)和外边距(Margin)
1.内容(Content): 盒模型的内部部分,包含实际的HTML内容,比如文本、图片等。
2.内边距(Padding): 内边距是内容与边框之间的空间,可以在盒子的内部添加填充。它是通过CSS属性 padding 来设置的,可以分为上、右、下、左四个方向的内边距。
3.边框(Border): 边框是包围内容和内边距的线条或规则。边框可以设置宽度、样式和颜色。它是通过CSS属性 border 来设置的,也可以分为上、右、下、左四个方向的边框,例如 border-top、border-right 等。
4.外边距(Margin): 外边距是盒子与其他元素之间的空间,用于控制元素之间的间距。外边距也可以分为上、右、下、左四个方向的外边距,通过CSS属性 margin 来设置。
盒模型的总宽度计算公式如下:
总宽度=内容宽度+左内边距+右内边距+左边框+右边框+左外边距+右外边距
盒模型的总高度计算公式如下:
总高度=内容高度+上内边距+下内边距+上边框+下边框+上外边距+下外边距
在默认情况下,CSS 设置的宽度和高度属性(如 width 和 height)指的是内容区域的宽度和高度。如果要计算整个盒子的宽度和高度,必须考虑内边距、边框和外边距。
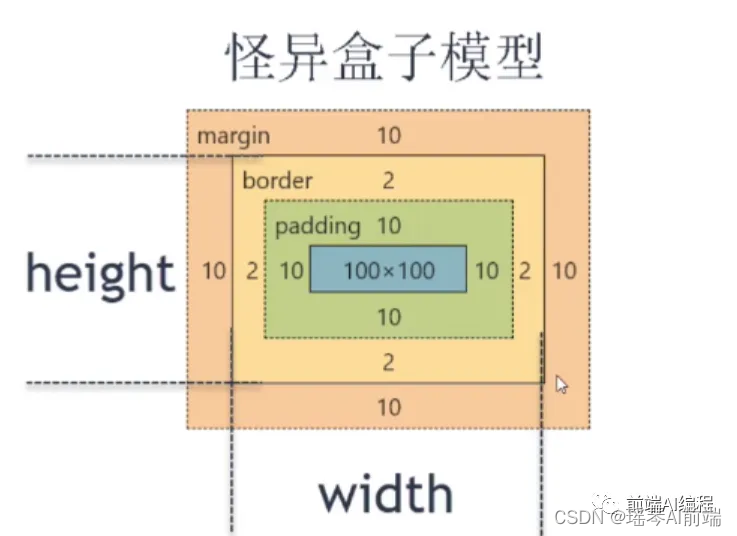
二、盒模型的两种模式
标准模式(content-box)和怪异模式(border-box)
在标准模式下,宽度和高度属性(如width和height)设置的是内容区域的宽度和高度。

在怪异模式下,它们设置的是整个盒子(包括边框和内边距)的宽度和高度。怪异盒子模型又叫 IE 盒子模型。

以上就是关于 CSS 盒模型的内容,CSS 盒模型是前端开发的核心概念之一,深入理解它对于成功地创建和调整网页布局和样式非常重要。这块内容在面试中常常被问到,是前端开发者必须掌握的。
希望今天的内容对初学前端的朋友有所帮助。也希望每一个初学者都能成为一个优秀的前端开发工程师,加油。
最后啰嗦一句,好记性不如烂笔头,希望大家在学习的过程中养成做笔记的习惯,形成自己的知识体系。