目录
▐ box—model概述
• CSS处理网页时,它认为每个标签都包含在一个不可见的盒子里.
• 如果把所有的标签都想象成盒子,那么我们对网页的布局就相 当于是摆放盒子.
• 我们只需要将相应的盒子摆放到网页中相应的 位置即可完成网页的布局.
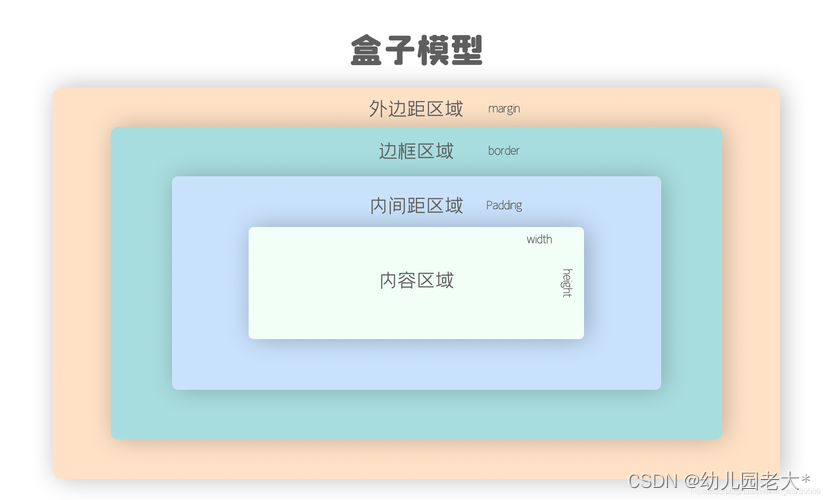
▐ 盒子的组成
• 一个盒子分为4个部分:
➱ 内容区(content)
➱ 内边距(padding)
➱ 边框 (border)
➱ 外边距(margin)

✩ 标签大小 = 内容区大小 + 内边距大小 + 边框
▐ 内容区
• 内容区指的是盒子中放标签内容的区域,子标签都存在于内容区中
• width和 height两个属性只是设置内容区的大小 而不是整个盒子的大小。
• 如果没有为标签设置内边距和边框,则内容区大小默认和盒子大小是一致的。
• width和height属性适用于块标签。
▐ 内边距
• 内边距指的就是标签内容区到边框以内的区域。
• 内边距会影响整个盒子的大小 (涉及计算问题),使用padding属性来设置标签的内边距。
padding: 15px; /* 四个方向内边距相同 */
padding: 5px 10px 15px 20px;/* 上 右 下 左 */
padding: 10px 20px; /* 上下 左右 */▐ 边框
• 可以在标签周围创建边框,边框是标签可见框的最外部(边框也会算在标签大小中)
• 边框的三要素:宽度 width、颜色 color、样式 style
• 边框可以设置样式:
dotted (点线) dashed (虚线) solid (实线) double (双线)
groove (槽线) border-radius(设置四个角为圆角边框)
border-top/bottom-left/right-radius(设置某个位置为圆角边框)
/* 设置边框属性 */
border-top: 2px;
border-color: black;
border-style: inset;
/* 可以简写为border: black inset 2px; */
/* 设置元素外边框圆角 */
border-radius: 15px;也可以使用border-top/left/right/bottom分别指定上右下左四个方向的边框
▐ 外边距
• 外边距是标签边框与周围标签相距的区域,使用margin 属性可以设置外边距。
• 外边距不影响盒子的整体大小 ,但是会影响盒子的位置,会影响盒子的实际控制范围。
• 用法和padding类似,同样也提供了四个方向的 . margin-top/right/bottom/left
• margin的值可以为负值 .
• margin的值还可以auto,设置外边距为最大值 .
当将左右外边距设置为auto时,浏览器会将左右外边距设置为相等,标签水平居中
上下设置为auto,外边距为0,上下外边距需要给具体的值;水平居中可以简写为 margin: 0 auto
margin:0 auto;▐ 清除浏览器默认样式
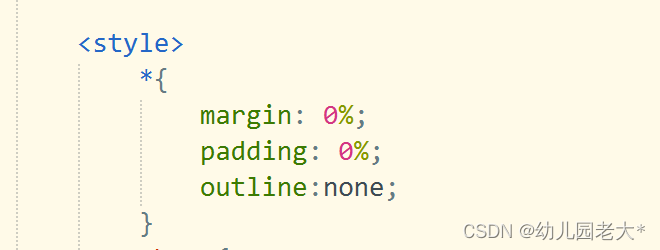
📖 浏览器为了在页面中没有样式时,也可以有一个比较好的显示效果,所以为很多的标签都设置了一些默认的margin和padding,而它的这些默认样式,正常情况下我们是不需要使用的。 所以我们往往在编写样式之前需要将浏览器中的默认的margin和padding统统的去掉。
* 表示所有标签