Console 对象用于 JavaScript 调试。JavaScript 原生中默认是没有 Console 对象,这是宿主对象(也就是浏览器)提供的内置对象。 用于访问调试控制台, 在不同的浏览器里效果可能不同。
Console 对象常见的两个用途:
- 显示网页代码运行时的错误信息。
- 提供了一个命令行接口,用来与网页代码互动。
1、显示消息
console.log('hello');
console.info('信息');
console.error('错误');
console.warn('警告');

2、判断变量是否为真
.assert
assert方法接受两个参数,第一个参数是表达式,第二个参数是字符串。只有当第一个参数为false,才会输出第二个参数,否则不会有任何结果。
// 实例
console.assert(true === false, "判断条件不成立")
// Assertion failed: 判断条件不成立

3、清除所有输出
.clear
清除当前控制台的所有输出,将光标回置到第一行。
console.clear()
4、计数
.count
用于计数,输出它被调用了多少次。
(function() {
for (var i = 0; i < 5; i++) {
console.count('count');
}
})();

5、信息分组
.group、.groupEnd、.groupCollapsed
.group用于将显示的信息分组,可以把信息进行折叠和展开。
.groupCollapsed与console.group方法很类似,唯一的区别是该组的内容,在第一次显示时是收起的(collapsed),而不是展开的。
.groupEnd结束内联分组
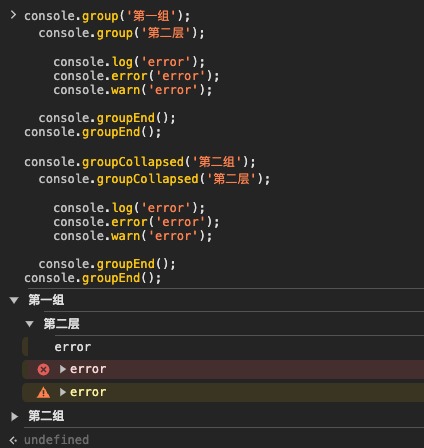
console.group('第一组');
console.group('第二层');
console.log('error');
console.error('error');
console.warn('error');
console.groupEnd();
console.groupEnd();
console.groupCollapsed('第二组');
console.groupCollapsed('第二层');
console.log('error');
console.error('error');
console.warn('error');
console.groupEnd();
console.groupEnd();

6、表格显示
.table
将复合类型的数据转为表格显示。
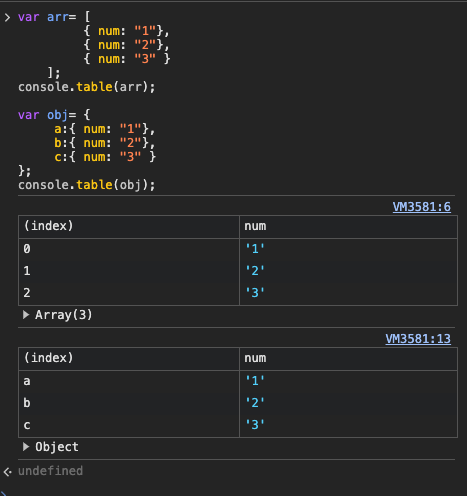
var arr= [
{ num: "1"},
{ num: "2"},
{ num: "3" }
];
console.table(arr);
var obj= {
a:{ num: "1"},
b:{ num: "2"},
c:{ num: "3" }
};
console.table(obj);

7、计时
.time、.timeEnd
.time > 计时开始
.timeEnd > 计时结束
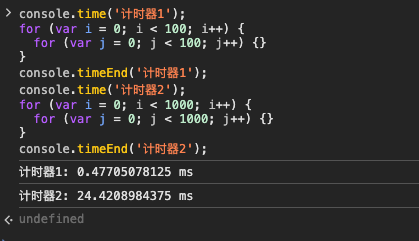
console.time('计时器1');
for (var i = 0; i < 100; i++) {
for (var j = 0; j < 100; j++) {}
}
console.timeEnd('计时器1');
console.time('计时器2');
for (var i = 0; i < 1000; i++) {
for (var j = 0; j < 1000; j++) {}
}
console.timeEnd('计时器2');

8、追踪函数
.trace
追踪函数的调用过程
function d(a) {
console.trace();
return a;
}
function b(a) {
return c(a);
}
function c(a) {
return d(a);
}
var a = b('123');

9、查看对象信息
.dir
显示一个对象所有的属性和方法。
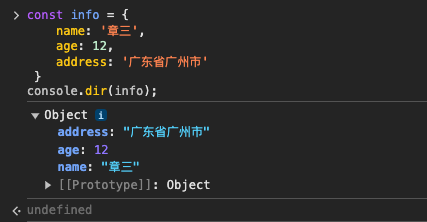
const info = {
name: '章三',
age: 12,
address: '广东省广州市'
}
console.dir(info);

在JavaScript中,需要调试和输出信息的时候,我们通常会使用console.dir和console.log两种方法。虽然它们都可以输出信息到控制台,但它们之间还是有一些细微的区别。console.log()更适合用于输出和查看数据的字符串表示,特别是对于DOM对象,它会以更易读的HTML格式显示。而console.dir()则更适合用于详细检查对象的所有属性和方法,尤其当需要深入了解对象的内部结构时,并且按照特定的格式显示,更易于阅读。所以在使用的时候,如果要输出一个对象的结构和属性信息,应使用console.dir;如果只需要输出变量信息,应使用console.log。这样就可以更快速、有效地进行开发和调试。
10、显示某个节点的内容
.dirxml
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
<div id="info">
<h3>这是标题</h3>
<p>这是内容,此处省略10000字</p>
</div>
<script type="text/javascript">
var info = document.getElementById('info');
console.dirxml(info);
</script>

11、性能分析
.profile
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是 console.profile()。
function All() {
for (var i = 0; i < 10; i++) {
funcA(1000);
}
funcB(10000);
}
function funcA(count) {
for (var i = 0; i < count; i++) {}
}
function funcB(count) {
for (var i = 0; i < count; i++) {}
}
console.profile('性能分析器');
All();
console.profileEnd();

12、占位符
console上述的集中度支持printf的占位符格式,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o):
| 占位符 | 作用 |
|---|---|
| %s | 字符串 |
| %d or %i | 整数 |
| %f | 浮点数 |
| %o | 可展开的DOM |
| %O | 列出DOM的属性 |
| %c | 根据提供的css样式格式化字符串 |
console.log("%d年%d月%d日",2011,3,26);
// 格式成可展开的的DOM,像在开发者工具Element面板那样可展开
console.log('%o',document.body.firstElementChild);
// 像JS对象那样访问DOM元素,可查看DOM元素的属性
// 等同于console.dir(document.body.firstElementChild)
console.log('%O',document.body.firstElementChild);
console.log("%c这是标题!","color: red; font-size: 20px");