概要
提示:仅供学习,不得用做商业交易,如有侵权请及时联系
逆向:JS逆向 - YandexSmartCaptcha (worker线程)
URL:aHR0cHM6Ly9jYXB0Y2hhLWFwaS55YW5kZXgucnUvZGVtbw==

整体架构流程
提示:分析参数生成以及worker调用
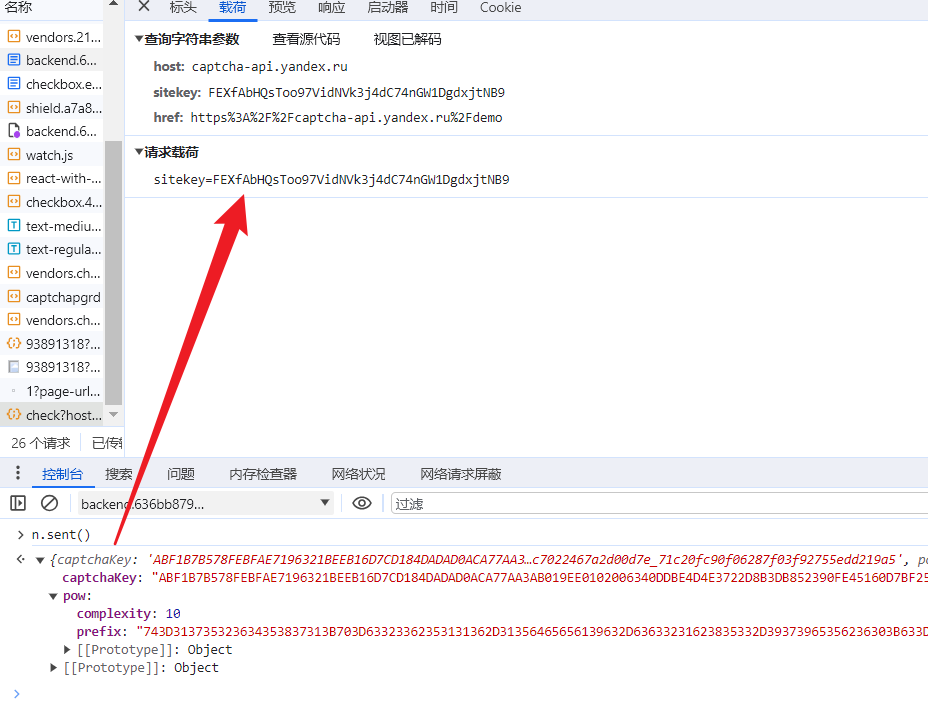
1、当我们去点击框框时,会触发一个接口:check


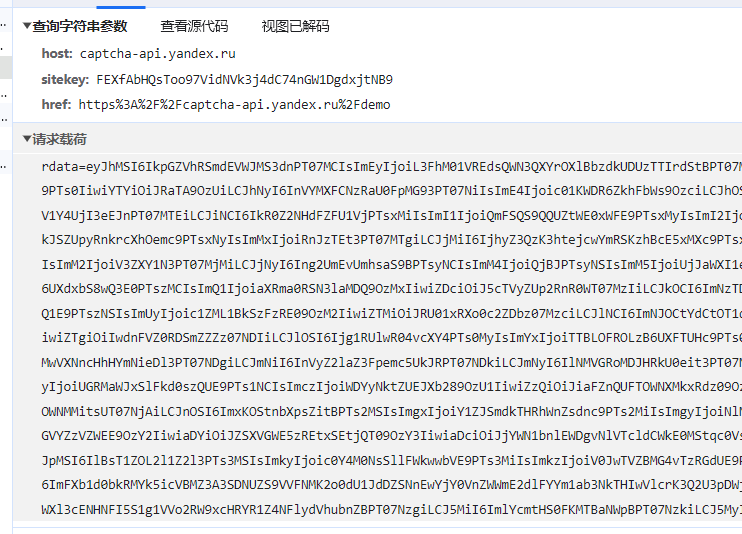
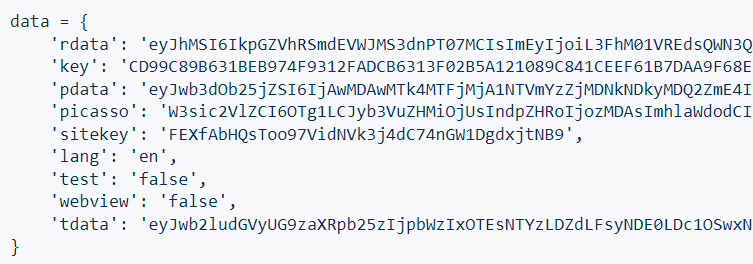
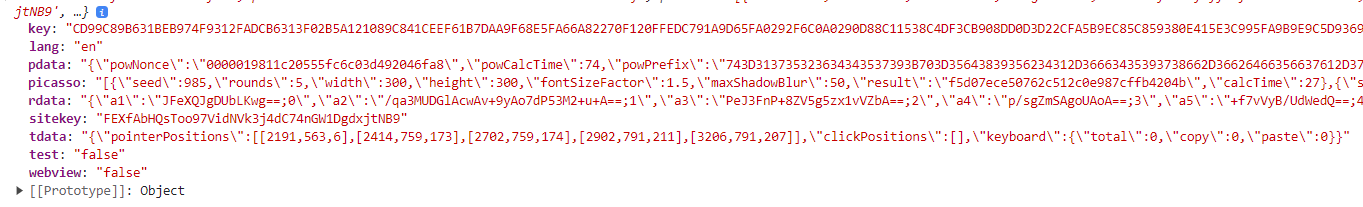
2、我们可以看到主要还是这几个参数,观察发现这几个都是base64加密的

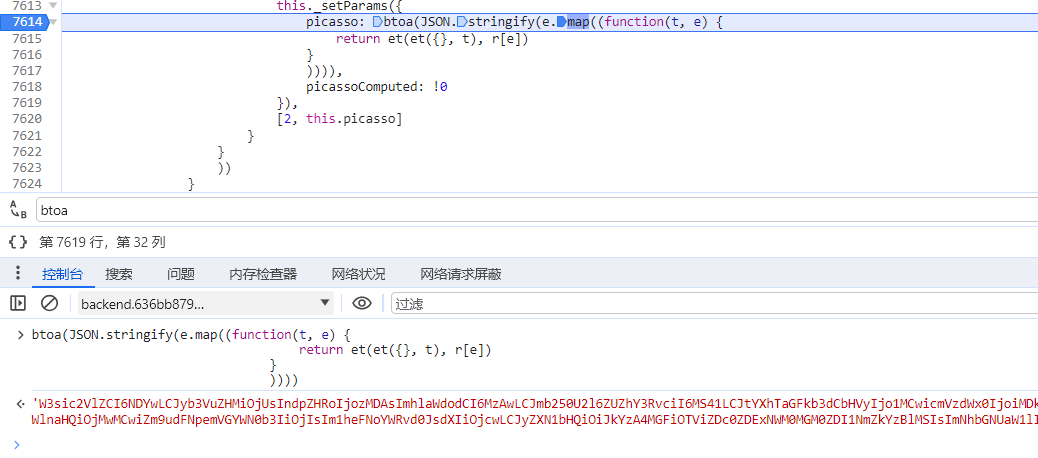
3、这里可以直接去断xhr去分析,或者直接去搜索btoa,hook的话只能hook到轨迹的加密,也就是tdata的值
btoa_ = btoa;
btoa = function(a){
let res = btoa_(a);
console.log('a::',a,'res::',res)
debugger;
return res;
}
4、刷新网页
- picasso的值:这里的t其实是随机一个值pic: [Math.floor(1e3 * Math.random()), Math.floor(1e3 * Math.random())]

[{
seed: t[0],
rounds: 5,
width: 300,
height: 300,
fontSizeFactor: 1.5,
maxShadowBlur: 50
}, {
seed: t[1],
rounds: 10,
width: 300,
height: 300,
fontSizeFactor: 2,
maxShadowBlur: 70
}]
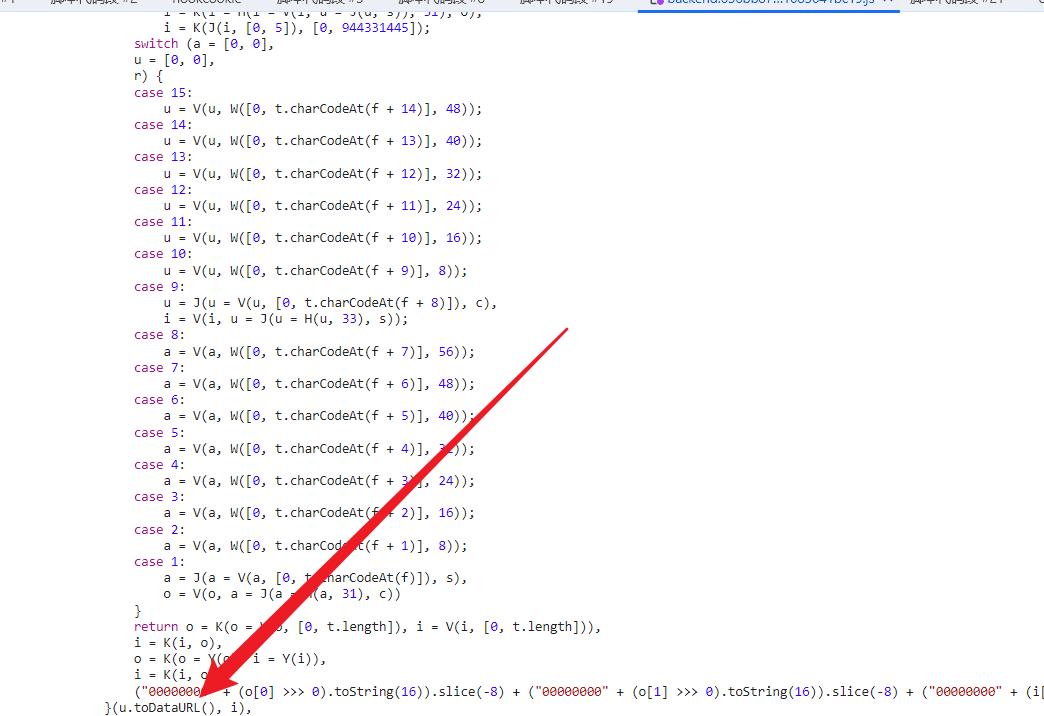
中间e.map(Z)操作魔改的md5

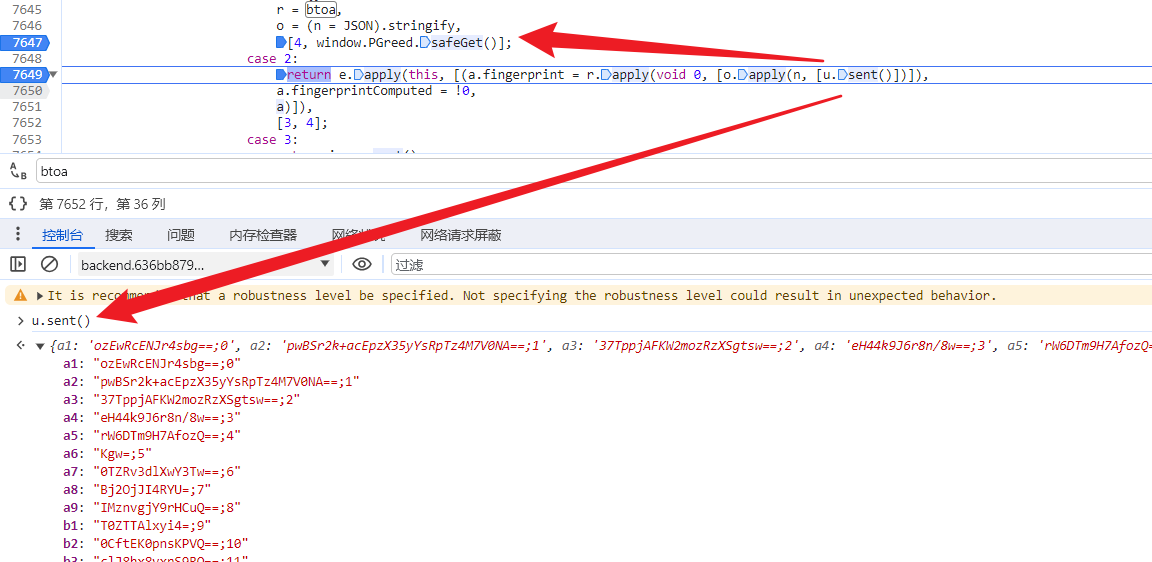
- rdata生成:window.PGreed.safeGet异步生成的指纹加密,是在captchapgrd的js文件生成

3、前面都是初始化的值,当我们点击的时候,会发送一个check包

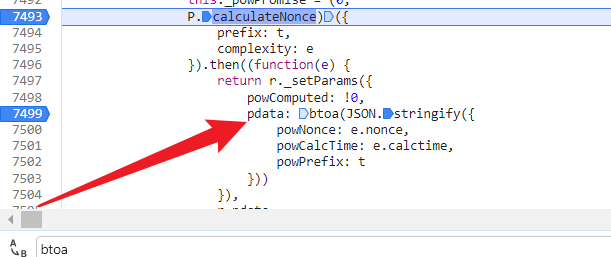
4、继续,会通过P.calculateNonce对象走异步,然后生成pdata


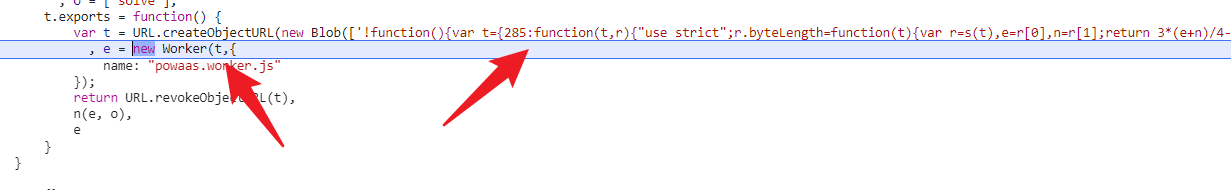
这里我们可以看得,调用异步操作的时候,创建了worker,blob会创建一个临时的js文件,丢了一个很长的js进去
- 什么是worker
浏览器中的Web Worker是HTML5引入的API,用于在后台线程中执行JavaScript脚本,实现多线程操作,避免阻塞主线程,通过消息传递(postMessage/onmessage) 与主线程交换数据,避免共享内存冲突 - 怎么使用worker
const Worker = require(‘worker_threads’);
const parentPort = require(‘worker_threads’);
// 主线程
const worker = new Worker('worker.js');
worker.postMessage({ data: '任务开始' });
worker.onmessage = (e) => console.log(e.data);
// worker.js
self.onmessage = (e) => {
const result = heavyCalculation(e.data);
self.postMessage(result);
};
我们可以直接替换一手文件,直接在刚刚那段字符串js里面插入debugger

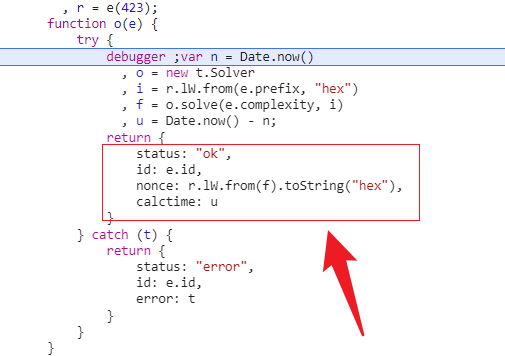
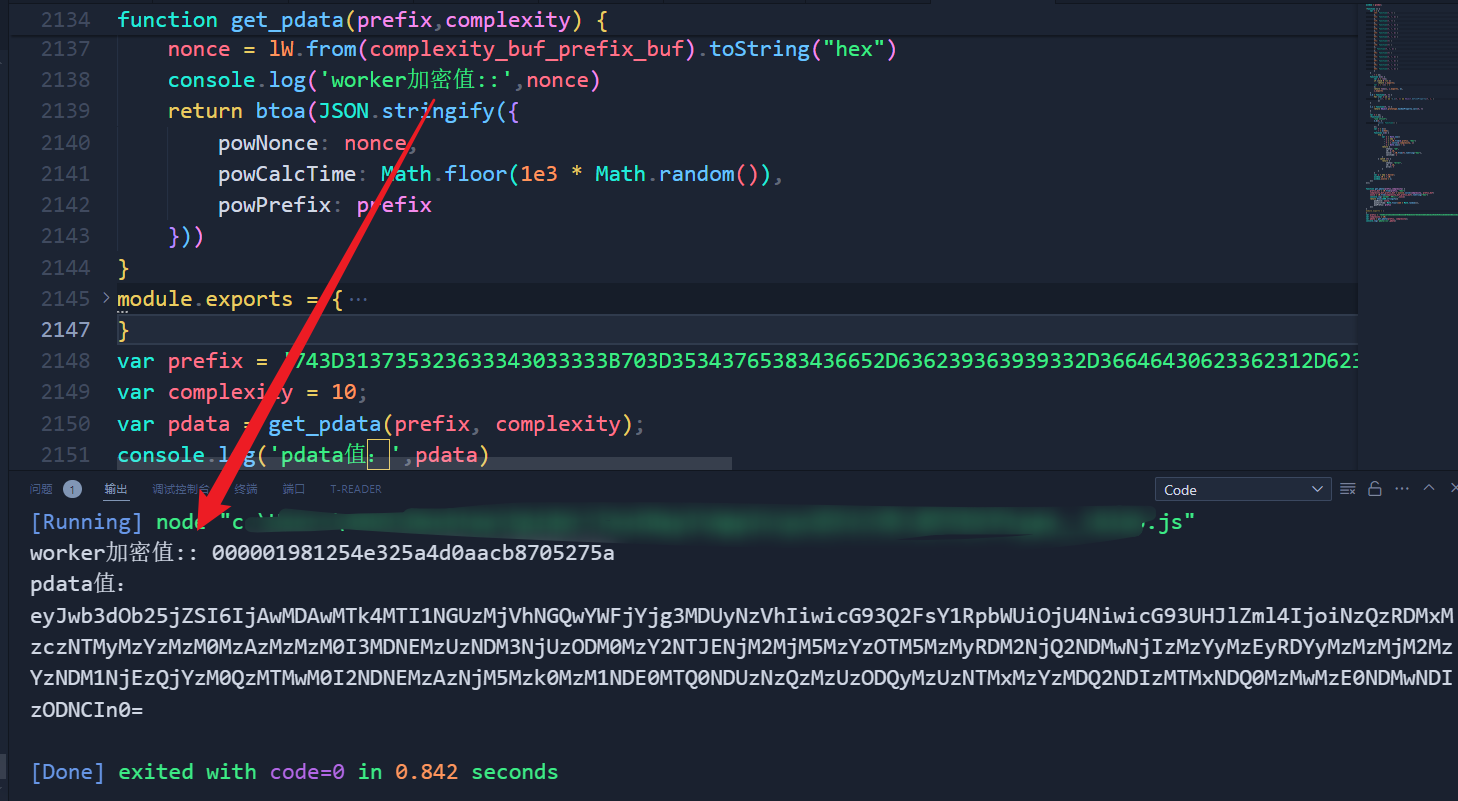
到这里之后我们可以发现它是一个webpack,传入的值也是上一个接口返回的,所以我们复制到nodejs进行调用即可,最后生成这个pdata
btoa(JSON.stringify({
powNonce: nonce,
powCalcTime: Math.floor(1e3 * Math.random()),
powPrefix: prefix
}))

小结
提示:学习交流主页,星球持续更新中:链接https://t.zsxq.com/AJTw2(+星球主页+v)