文章目录
Playwright MCP(Model Context Protocol)是一种融合了 Playwright 浏览器控制能力与大语言模型(LLM)指令解析的协议。它允许开发者通过自然语言指令操控浏览器,实现自动化测试、数据抓取、表单填写等任务。本文将详解其部署与使用流程。
一、Playwright MCP 的核心价值
- 结构化交互
LLM 通过 MCP 将自然语言(如“搜索 Playwright 教程”)转换为浏览器操作指令(点击、输入、导航等),无需依赖视觉模型或截图,响应更快且确定性高。 - 多场景支持
- 自动化测试:生成 AI 驱动的测试脚本
- 数据提取:抓取动态渲染的网页内容
- 智能代理:自动预订、比价、填表
- 工程化优势
支持会话隔离、错误恢复、资源池化管理,适合高并发场景。
二、部署指南:跨平台实践
环境准备
- Node.js v16+ 或 Python 3.8+
- 安装 Playwright 核心库:
# Node.js 环境 npm install playwright npx playwright install # 安装浏览器驱动 # Python 环境 pip install playwright python -m playwright install
安装 Playwright MCP 服务器并启动
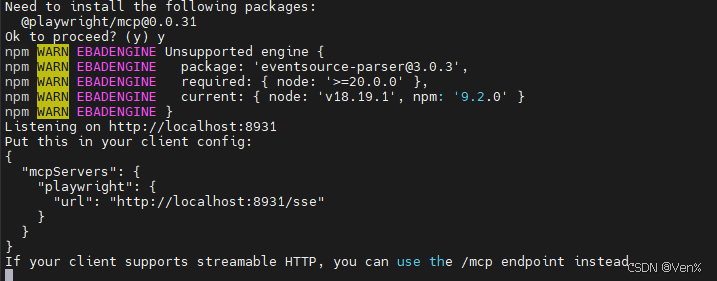
npx @playwright/mcp@latest --port 8931

配置 MCP 服务
在 Cherry Studio 或 Claude Desktop 中添加配置(示例为 mcp.json):
{
"mcpServers": {
"playwright": {
"url": "http://localhost:8931/sse"
}
}
}
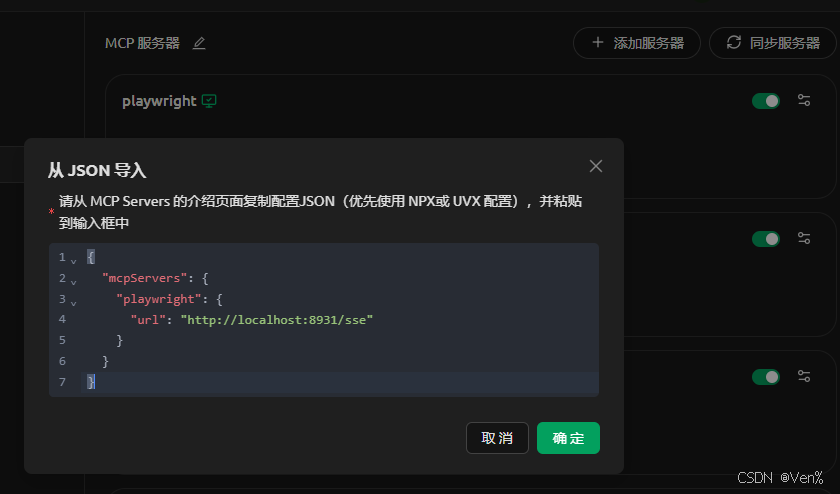
Cherry Studio配置如图:

解决 Windows 环境问题
若在 Windows 原生环境运行失败(常见于未编译 TypeScript 项目):
- 进入项目目录执行构建:
npm install npm run build # 编译 TS 到 JS - 或改用 WSL 环境运行,并通过
/mnt目录交换文件:cp /tmp/report.pdf /mnt/d/WindowsPath/ # 从 WSL 导出文件到 Windows
三、使用教程:从基础到高阶
基础工作流
// 示例:同步模式打开百度并搜索
const {
chromium } = require('playwright');
(async () => {
const browser = await chromium.launch({
headless: false })