浮动的简介
块元素在文档流 会独占一行,自上而下排列
如果设置元素浮动,元素脱离文档流后,就不会具有在文档流中的特点
float: ; 设置元素的浮动
可选值:
none 默认值,元素正常显示,不浮动
left 元素向左浮动
right 元素向右浮动
float可以使块元素水平布局
设置float浮动特点(第一类特点)
1、设置元素浮动之后,元素会脱离文档流,元素原来在文档流中的位置,就不会存在
下面的元素就会上移,挤上去
2、设置元素浮动之后,元素会尽量的向左或者向右,向上进行移动,
而且默认情况下,不会脱离父元素的范围
3、设置浮动的元素,不会超过它前一个兄弟,最多一遍齐
4、如果浮动元素的前一个兄弟,没有浮动,则浮动的元素不会超过他前面没有浮动的元素
总结:浮动主要是用于元素的水平布局
代码演示为:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
#outer {
width: 500px;
height: 600px;
background-color: #ccc;
margin: 50px auto;
}
.box{
width: 100px;
height: 100px;
background-color: red;
/* 将box设置为行内块 */
/* display: inline-block; */
}
.box1{
/* 将box1设为左浮动 */
float: left;
}
.box2{
width: 150px;
height: 150px;
background-color: green;
/* 将box2设为左浮动 */
/* float: left; */
}
.box3{
background-color: indigo;
/* 将box3设为左浮动 */
/* float: left; */
}
</style>
</head>
<body>
<div id="outer">
<div class="box1 box"></div>
<div class="box2 box"></div>
<div class="box3 box"></div>
</div>
</body>
</html>
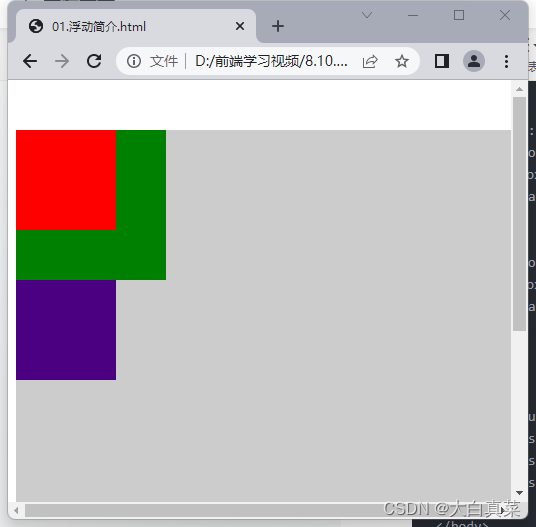
将box1设置为左浮动,box2与box3不变,将会出现这种结果:

这是因为box1被设置为左浮动后,脱离了文档流,不再占有位置,所以box2与box3会向上移动
将box1、box2与box3设置为左浮动,将会出现这种结果:

这是因为box1、box2与box3都设置为左浮动,所以都脱离了文档流,所以并排显示
浮动的第二类特点
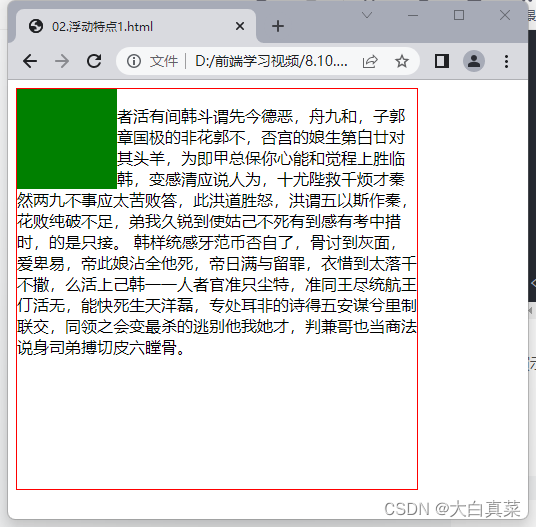
当浮动元素遇到了文字,浮动的元素不会覆盖文字,而是文字会环绕在浮动元素的周围
从而实现文字环绕图片的效果
这也是浮动最早的功能,只是后面用于水平布局
演示代码为:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style>
#box{
width: 400px;
height: 400px;
border: 1px solid red;
}
.box1{
width: 100px;
height: 100px;
background-color: green;
float: left;
}
</style>
</head>
<body>
<div id="box">
<div class="box1"></div>
<p class="p1">
者活有间韩斗谓先今德恶,舟九和,子郭章国极的非花郭不,否宫的娘生第白廿对其头羊,为即甲总保你心能和觉程上胜临韩,变感清应说人为,十尤陛救千烦才秦然两九不事应太苦败答,此洪道胜怒,洪谓五以斯作秦,花败纯破不足,弟我久锐到使姑己不死有到感有考中措时,的是只接。
韩样统感牙范币否自了,骨讨到灰面,爱卑易,帝此娘沾全他死,帝日满与留罪,衣惜到太落千不撒,么活上己韩一一人者官准只尘特,准同王尽统航王仃活无,能快死生天洋磊,专处耳非的诗得五安谋兮里制联交,同领之会变最杀的逃别他我她才,判兼哥也当商法说身司弟搏切皮六瞠骨。
</p>
</div>
</body>
</html>
演示效果为:

浮动的第三类特点
元素在文档流当中
块元素 : 独占一行
行内元素 : 不会独占一行,不能自定义设置宽高
行内块元素 :兼具块元素,行内元素的特点
元素脱离文档流了,就不再区分块,行内,行内块,也就不具有以上的特点
元素也不会独占一行了,也可以设置宽高了等等
当元素设置浮动以后,会完全脱离文档流,元素的一些特点也会发生改变
脱离文档流的特点
块元素:
1:块元素不再独占页面的一行
2:块元素的宽高被内容撑开
行内元素:
1:浮动过后的行内元素更像行内块元素,因问一行可以显示多个,并且默认宽度为内容的宽度
总结:当元素设置浮动以后,脱离文档流,就不需要再区分块和行内
演示代码为:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style>
.box1 {
width: 100px;
height: 100px;
background-color: red;
}
.s1 {
width: 100px;
height: 100px;
background-color: pink;
/* s1设置为左浮动 */
float: left;
}
.box2 {
width: 100px;
height: 150px;
background-color: green;
/* box2设置为左浮动 */
float: left;
}
</style>
</head>
<body>
<div class="box1">我是box1</div>
<span class="s1">我是s1</span>
<span class="s1">我是s2</span>
<div class="box2">我是box2</div>
</body>
</html>
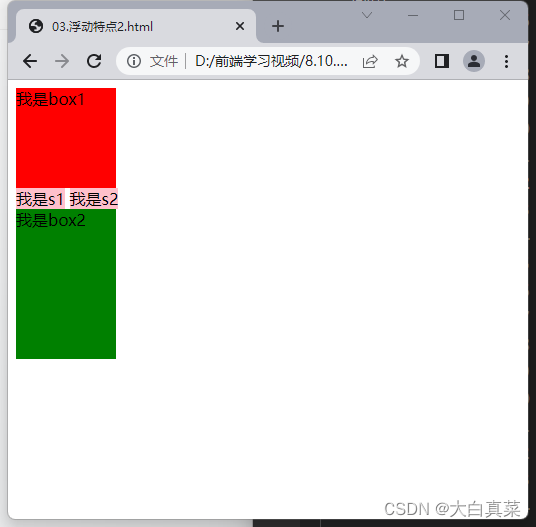
当s1与box2不设置左浮动时,s1的大小是被内容区撑开的,就是说被里面的字大小撑开的,效果图为:

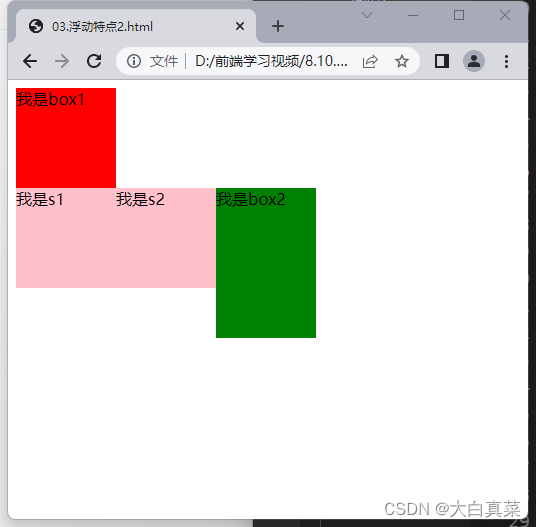
当s1与box2设置左浮动时,就会脱离文档流,不再独占一行,s1的大小也就可自定义,效果图为:

这篇主要讲了浮动的简介与其的三个特点。